NEWS
Test Adapter lovelace v1.2.x
-
@garfonso perfekt , läuft,ich teste mal weiter.
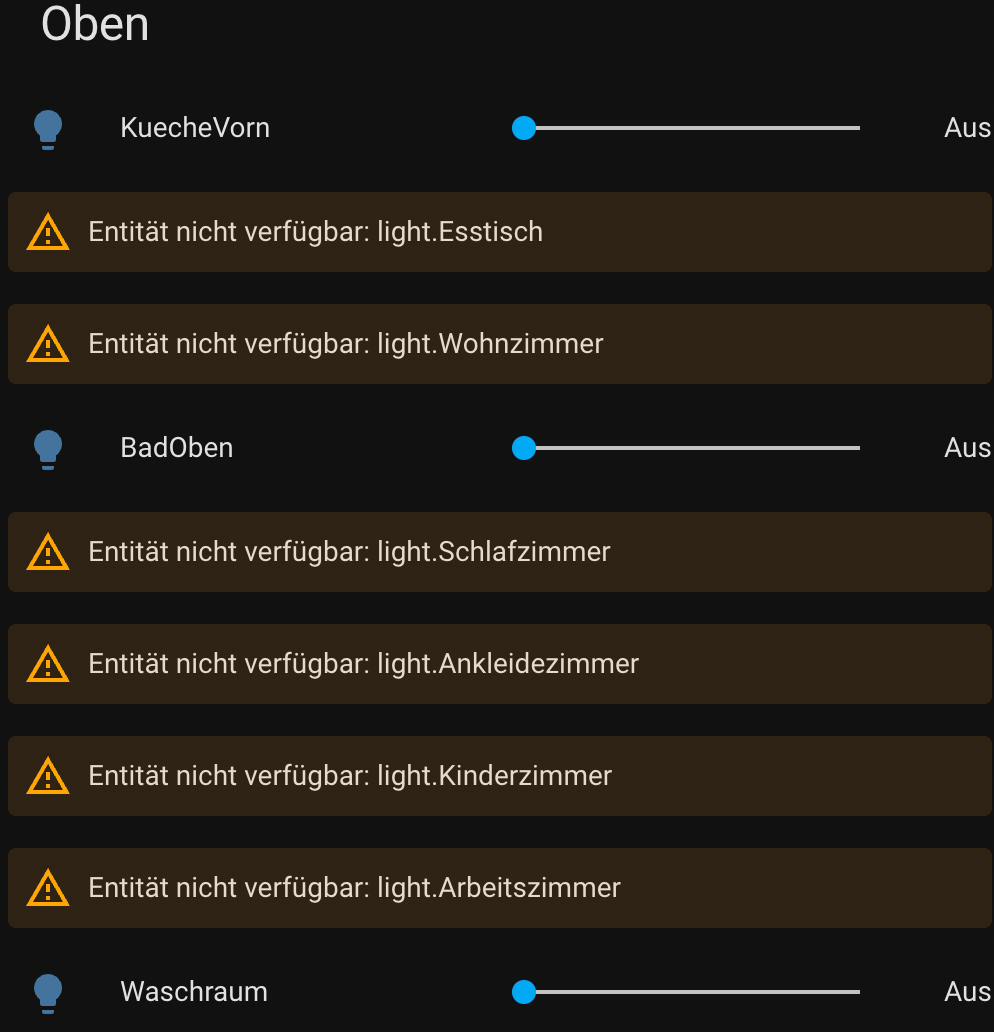
ja die werte kommen von daikinProblem gibt es jetzt aber irgendwie mit nicht gefunden entitäten ?

Edit: diese haben sich von zb. light.Wohnzimmer zu light.Licht_Wohnzimmer geändert
-
@system-9 said in Test Adapter lovelace v1.2.x:
diese haben sich von zb. light.Wohnzimmer zu light.Licht_Wohnzimmer geändert
hm.. Mist.. kannst du mir von so einer Entität (vom "Gerät") mal das Objekt zeigen? Das sollte eigentlich nicht passieren (es gab aber an der Stelle eine Änderung).
-
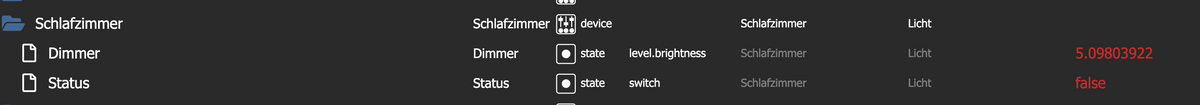
{ "common": { "name": "Status", "desc": "Manuell erzeugt", "role": "switch", "type": "boolean", "read": true, "write": true, "def": false }, "type": "state", "_id": "0_userdata.0.Licht.Schlafzimmer.Status", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636287885213, "acl": { "object": 1636, "state": 1636, "file": 1632, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Ordner:
{ "common": { "name": "Schlafzimmer", "desc": "Manuell erzeugt", "role": "", "icon": "", "custom": { "lovelace.0": { "enabled": true, "entity": "light", "name": "Licht_Schlafzimmer", "attr_assumed_state": false } } }, "type": "device", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636287411219, "_id": "0_userdata.0.Licht.Schlafzimmer", "acl": { "object": 1636, "state": 1636, "file": 1632, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Der name kommt so wie es aussieht, vom Ordnernamen

Beim Ordner KücheVorn, fehtl zb die ganzen Lovelace einträge. (dieser wird vernüftig mit alten namen angezeigt)
{ "common": { "name": "KuecheVorn", "desc": "Manuell erzeugt", "role": "", "icon": "" }, "type": "device", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1634324617423, "_id": "0_userdata.0.Licht.KuecheVorn", "acl": { "object": 1636, "state": 1636, "file": 1632, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@system-9
Also nochmal, damit ich das verstehe. In deinem Beispiel, Schlafzimmer wird aus altlight.Schlafzimmerneulight.Licht_Schlafzimmer?
Warum hast du denn da eine manuelle Einstellung drin und dann den automatisch erzeugten Entity genommen?
Aber gut, wenn ich darüber nachdenke, stimmt das... hm.. muss ich nochmal gucken, dass ich den Fall filtere. kopfkratz
Wenn du magst, kannst du nochmal von github installieren und gucken, ob die IDs so sind, wie vorher.
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@nightwatcher
Das überrascht mich bei deinem Screenshot auch nicht. Daher empfehle ich alias anlegen (ggf., falls tuya erkennen kann, dass es eine Klimaanlage ist, da mal ein issue machen, dass die Rollen vernünftig vergeben). Alias Anlegen geht relativ einfach / gut mit dem Geräte-Tab für einzelne Geräte.Nichts anderes hatte ich auch gesagt.
 Meine Klima kann einfach mehr, wie es von iobroker unterstützt wird. Habe nun aber alles per js umgesetzt. Jetzt kann ich sogar die Lamellen in alle Richtungen und Positionen steuern und einiges mehr. Das würde über den Geräte Adapter leider alles nicht gehen.
Meine Klima kann einfach mehr, wie es von iobroker unterstützt wird. Habe nun aber alles per js umgesetzt. Jetzt kann ich sogar die Lamellen in alle Richtungen und Positionen steuern und einiges mehr. Das würde über den Geräte Adapter leider alles nicht gehen. -
@garfonso
Moin,
jetzt stimmt es wieder, perfekt.
Automatisch erzeugte Entity konnte ich leider nicht nehmen, da es mit der SPS S7 und den Shellys nicht so funktioniert, wir ich es in der S7 benötige.@NightWatcher
mit der Lamellen steuerung habe ich bei daikin leider auch noch probleme. Kannst du dein JS Skript posten, wie du das umgesetzt hast ? -
@system-9 said in Test Adapter lovelace v1.2.x:
Automatisch erzeugte Entity konnte ich leider nicht nehmen, da es mit der SPS S7 und den Shellys nicht so funktioniert, wir ich es in der S7 benötige.
Ich glaube, da reden wir etwas aneinander vorbei. Ich meine jetzt nicht, dass du einen Datenpunkt in 0_userdata hast und den mit Skript oder sonstwas befüllst.

Sondern: du hast bei
0_userdata.0.Licht.Schlafzimmermit dem Zahnrad hinten manuell lovelace aktiviert (daher der Lovelace-Eintrag in untercustom). Dafür erstellt dir lovelace einen manuellen entity mit der IDlight.Licht_Schlafzimmer. (Guck mal in den Instanzeinstellungen, den müsste es jetzt auch noch geben -> die manuellen Entities kann man in der Liste auch daran erkennen, dass das Icon dunkelblau ist und ein Link zu den manuellen Einstellungen ist).Im Github Code hat sich bei der ID Erstellung einiges geändert. Da war noch ein Bug drinnen, dass er bei automatisch erzeugten Entities auch den manuell eingestellten Namen nehmen konnte, da bist du drüber gestolpert und der automatische hieß dann fälschlich auch
light.Licht_Schlafzimmer. Jetzt nimmt er da wieder den Namen des "Gerätes", also bei dirSchlafzimmeraus dem device Objekt (0_userdata.0.Licht.Schlafzimmer). Das kann der Adapter bei manuell erzeugten Entities nicht.Insofern, da du
light.Schalfzimmerin der UI nutzt undlight.Licht_Schlafzimmernicht, würde ich empfehlen die manuellen Einstellungen (also über das Zahnrad am State, bzw. was im Objekt untercustomsteht) zu entfernen. (wenn es automatisch geht, ist das immer besser, weil lovelace dann mehr über das entity weiß).
(wenn es automatisch geht, ist das immer besser, weil lovelace dann mehr über das entity weiß). -
@system-9 sagte in Test Adapter lovelace v1.2.x:
@NightWatcher
mit der Lamellen steuerung habe ich bei daikin leider auch noch probleme. Kannst du dein JS Skript posten, wie du das umgesetzt hast ?Sorry, total verpennt. Hier nun mein erste rudimentäres Script.
Bei mir funktioniert es soweit, kann aber gerne noch ausgebaut werden. Mehr brauchte ich zum aktuellen Zeitpunkt noch nicht.
// Zum Konvertieren der Lovelace Objekte in Tuya passende Objekte createState('javascript.0.Klimanlage.mode', 0, false, { name: "MODE", read: true, write: true, desc: 'MODE', type: 'state', "states": { "0": "off", "1": "auto", "2": "heat", "3": "cool", "4": "heat_cool", "5": "dry", "6": "fan_only" }, role: 'value' }); createState('javascript.0.Klimanlage.swing_modes', 0, false, { name: "SWING_MODES", read: true, write: true, desc: 'SWING_MODES', type: 'state', "states": { "0": "off", "1": "HORIZONTAL", "2": "3D", "3": "VERTICAL" }, role: 'value' }); var mapMode = [ 3, // Kühlen 2, // Heizen 5, // Entfeuchten 6, // Nur Lüfter 1, // Auto ]; on({id: ['tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, 'tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/], change: 'ne'}, function (obj) { var lr = getState('tuya.0.31101288e098069c0c93.114').val, ud = getState('tuya.0.31101288e098069c0c93.113').val; var newState = 0; if(lr && !ud) newState = 1; else if (!lr && ud) newState = 3; else if (lr && ud) newState = 2; setState('javascript.0.Klimanlage.swing_modes', newState, true); }); on({id: 'tuya.0.31101288e098069c0c93.1'/*Power*/, change: 'ne'}, function (obj) { if(getState('tuya.0.31101288e098069c0c93.1').val) setState('javascript.0.Klimanlage.mode', mapMode[getState('tuya.0.31101288e098069c0c93.4').val], true); else setState('javascript.0.Klimanlage.mode', 0, true); }); on({id: 'tuya.0.31101288e098069c0c93.4'/*mode*/, change: 'ne'}, function (obj) { setState('javascript.0.Klimanlage.mode', mapMode[obj.state.val], true); }); on({id: 'javascript.0.Klimanlage.mode', change: 'any'}, function (obj) { if(obj.state.ack) // Nur wenn die Mode per Vis umgestellt wird return; setState('tuya.0.31101288e098069c0c93.1'/*Power*/, (obj.state.val > 0)); if(obj.state.val > 0) setState('tuya.0.31101288e098069c0c93.4'/*Mode*/, mapMode.indexOf(obj.state.val)); }); on({id: 'javascript.0.Klimanlage.swing_modes', change: 'any'}, function (obj) { if(obj.state.ack) // Nur wenn die Mode per Vis umgestellt wird return; switch(obj.state.val) { case 0: setState('tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, '0'); setState('tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/, '0'); setState('tuya.0.31101288e098069c0c93.126' /*UP_DOWN_FREEZE*/, '3'); setState('tuya.0.31101288e098069c0c93.127' /*LEFT_RIGHT_FREEZE*/, '3'); break; case 1: setState('tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, '0'); setState('tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/, '1'); setState('tuya.0.31101288e098069c0c93.126' /*UP_DOWN_FREEZE*/, '3'); setState('tuya.0.31101288e098069c0c93.127' /*LEFT_RIGHT_FREEZE*/, '0'); break; case 2: setState('tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, '1'); setState('tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/, '1'); setState('tuya.0.31101288e098069c0c93.126' /*UP_DOWN_FREEZE*/, '0'); setState('tuya.0.31101288e098069c0c93.127' /*LEFT_RIGHT_FREEZE*/, '0'); break; case 3: setState('tuya.0.31101288e098069c0c93.113'/*UP_DOWN SWING*/, '1'); setState('tuya.0.31101288e098069c0c93.114'/*LEFT_RIGHT_SWING*/, '0'); setState('tuya.0.31101288e098069c0c93.126' /*UP_DOWN_FREEZE*/, '0'); setState('tuya.0.31101288e098069c0c93.127' /*LEFT_RIGHT_FREEZE*/, '3'); break; } });Die DP müsstest du dann auf deine Bedürfnisse noch anpassen. Die IDs werden anders heissen.
-
Moin Moin zusammen,
ich steige gerade erst ein bei Lovelace, daher bitte habt Rücksicht
so nach 8 Jahren iobroker und gerade ein neues Haus, was komplett auf KNX Basis ist, teste ich gerade ein paar Visus.
Neben dem Gira X1 wollte ich auch mal Lovelace ausprobieren, aber ich scheitere schon am Theme.
Kurz gefragt, wie komme ich an einem dunklen, transparenten Theme? Hatte gehofft ich hol mit den yaml code aus von Home Assistent, das scheint aber nicht zu funktionieren.
z.B. sowas hier.
https://github.com/basnijholt/lovelace-ios-themesHat da vielleicht einer einen Tipp für mich?
Gruß und Danke.
-
Hallo,
die Themes kannst du normal 1 zu 1 übernehmen.
In den Settings vom Adapter einfügen. Dann muss man es glaube oben im Dropdown nochmal auswählen.
Dann speichern und fertig.Habe schon einige Themes gehabt.
EDIT:
Das Hintergrundbild muss natürlich auch in den Adaptersettings hochgeladen werden und der Pfad im Theme angepasst. Ist ewig her, dass ich ein Bild hatte. Da muss jmd anderes nochmal schreiben, was man da eintragen musste. -
-
@johannes1702 said in Test Adapter lovelace v1.2.x:
Hallo,
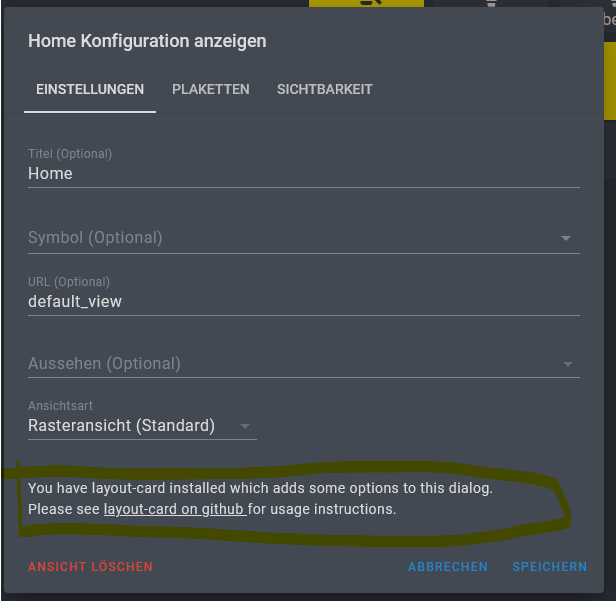
hat jemand eigentlich erfolgreich layout-card zum Laufen bekommen?
 Wenn ja, wie denn?
Wenn ja, wie denn?LG Jo
Was hast du versucht und was geht nicht?

Kann sein, dass da nochwas im Adapter fehlt, dashboards werden z.B. noch gar nicht unterstützt (weiß auch nicht, ob das sinnvoll ist).
-
@garfonso Also ich habe die layout-card.js in die Übersicht "Eigene Karten" gezogen und den Adapter neu gestartet. Allerdings, wenn ich mir das Repository auf Github so ansehen, dann vermute ich, dass da noch mehr Dateien integriert werden müssen. Denke der src Ordner enthält noch so einiges Relevantes. Wenn ich mir in Lovelace dann mal die EInstellungen für ein Tab aufrufe, dann finde ich dort zwar Hinweise auf layout-card, aber das war es dann auch. Die Konfigurationspunkte fehlen:

Oder lassen sich im ioBroker Lovelace gar keine eigenen Karten mit mehr, als der js-Datei installieren. Die button-card funktioniert bei mir z.B. einwandfrei.
LG Jo
-
@johannes1702
Ne, die layout-card.js ist schon alles, was du brauchst. Ich würde aber empfehlen, falls nicht geschehen, die aus einem Release zu nehmen. Das letzte wäre https://github.com/thomasloven/lovelace-layout-card/releases/tag/2.4.2Bei kurzem Überfliegen der Release notes wäre es vielleicht sinnvoll mal ein früheres Release auszuprobieren -> die release & latest Version sind noch mit dem Frontend von Dezember 2021 unterwegs (202112XX.X) -> daher vielleicht mal 2.3.1 ausprobieren (also vor 2.4.0 mit fixes für 202203XX.X -> müsstest du dann selber im Blick haben, ein frontend release wird "bald" (tm) kommen, vermutlich aber als breaking release).
-
-
@johannes1702 said in Test Adapter lovelace v1.2.x:
Das mit dem Frontend verstehe ich nicht ganz.... Willst Du sagen, dass die aktuellsten Versionen von layout-card eine neuere Version von Lovelace voraussetzen, als derzeit in ioBroker implementiert ist?
ja, genau.

Die Version, die implementiert ist, steht im Readme hier: https://github.com/ioBroker/ioBroker.lovelace#version (vorausgesetzt, ich verschlafe nicht, das zu aktualisieren hust - bzw. aktuell stimmts auch nicht, weil ich schon an einer neueren Version arbeite) bzw. auch im Changelog (-> seit 2.1.0 sind wir auf Version
20211229.0). -
@garfonso Ah cool, da bin ich mal gespannt und freue mich über die Weiterentwicklung

-
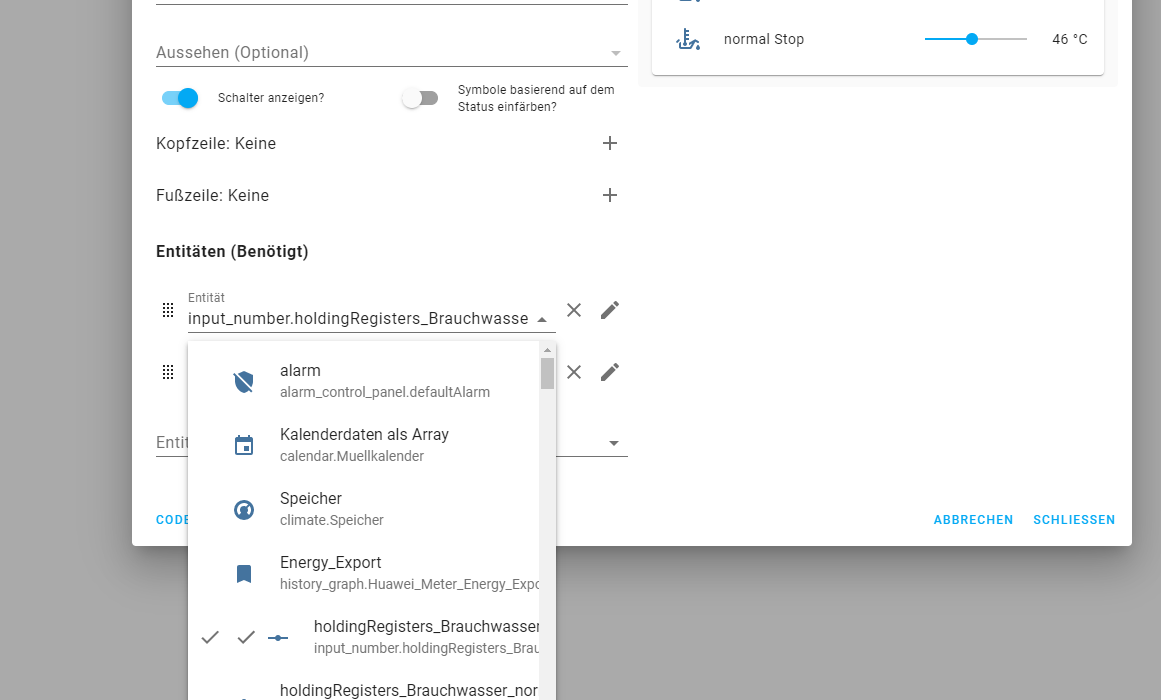
Kurze Frage, ich steh noch am Anfang, komme aber recht gut voran, aber kennt einer den Grund, warum ich bei Eingabe der Enitäten keine Auswahl im Pulldown machen kann mit der Maus? Scrollen geht ebenfalls nicht. Einzig mit den Pfeiltasten kann ich durch die Liste gehen. Browser habe ich chrome und edge ausprobiert, STRG+F5 auch ein paar mal gemacht.

Andere Frage, für die Slider, kann ich da min und max mit übergeben? Wollte nicht, dass Frau die WP mal auf 100° setzt :-).
Laut dem hier sollte es eigentlich gehen, aber leider ohne Erfolg.
https://www.home-assistant.io/integrations/input_number{ "_id": "modbus.0.holdingRegisters.Brauchwasser.normal_WW_Start", "type": "state", "common": { "name": "", "role": "value.temperature", "type": "number", "read": true, "write": true, "def": 0, "unit": "°C", "custom": { "lovelace.0": { "enabled": true, "entity": "input_number", "name": "holdingRegisters_Brauchwasser_normal_WW_Start", "attr_mode": "slider" } } }, "native": { "regType": "holdingRegs", "address": 59, "deviceId": 1, "type": "uint16be", "len": 1, "offset": 0, "factor": 0.1, "poll": true }, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1662375970090 } -
Mit der Auswahl habe ich aicu manchmal zu kämpfen.
Tippe meistens direkt die Namen ein.Ist der Datenpunkt vom Slider manuell angelegt oder von einem Adapter?
Ich Lose das bei mir (eigene Datenpunkte), indem ich im Datenpunkt selber min und max definiere. -
@david-g
der kommt vom Modbusadapter, da gibt es soweit keine Möglichkeit den zu begrenzen.
Hatte auch mehr darauf gehofft, dass es aus Lovelace geht.
Hast du denn ein Slider mit min und max mal defeniert, sodas man den nicht übersteuern kann?
ich bin ja gerade noch wie verrückt am testen, daher habe ich erst mal eine Lösung über custom Card mit der
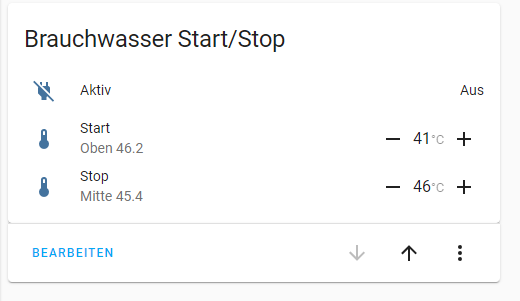
sieht dann so aus.
Also ich muss schon sagen, bin schon echt begeistert was man mal eben so herzaubern kann, aber irgendwie stoße ich da schon immer mal wieder auf Sachen, da weiß ich nicht, ob es an mir liegt oder an Lovelace.
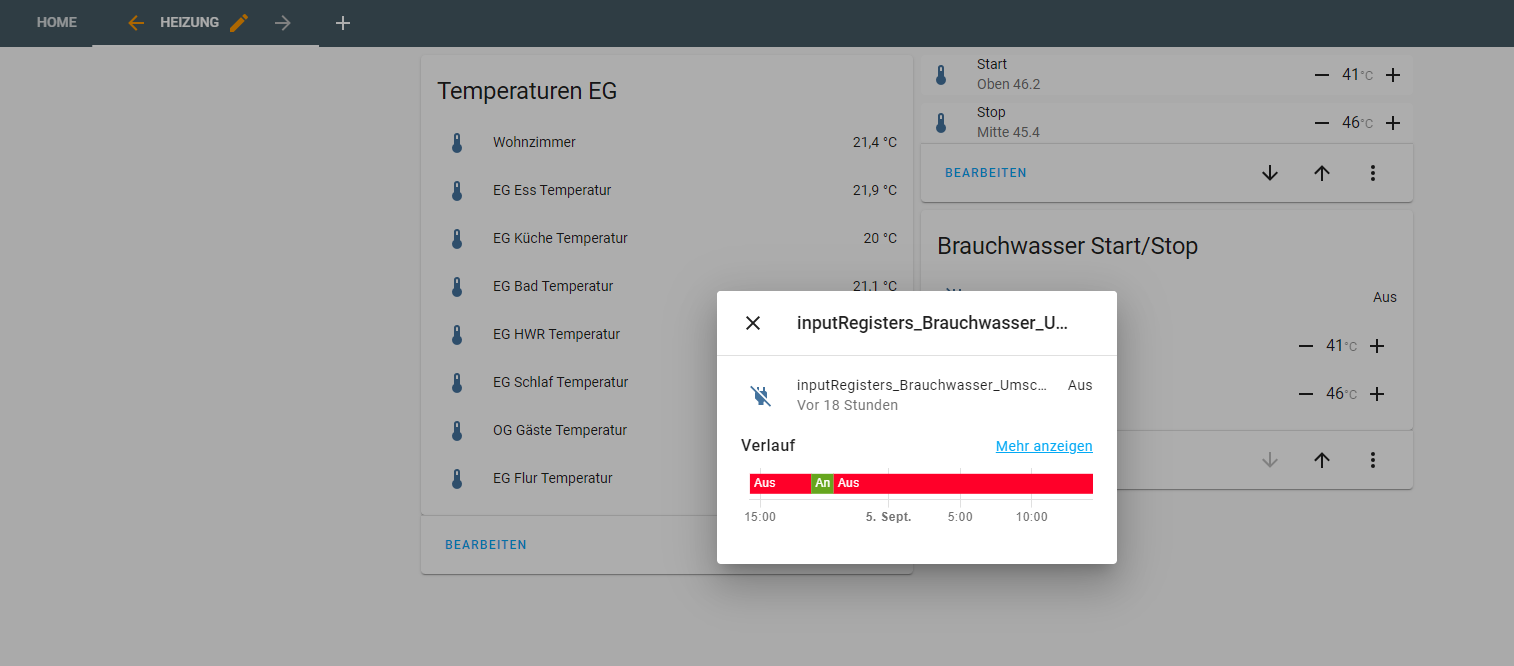
hier noch ein Beispiel, kann aber auch an mir liegen.
Klicke ich auf die Card, öffnet sich ein Popup, nur dort werden die States nicht mit dem Namen überschrieben, wie in der Card, sondern da steht da halt Modbus.0.xxxxxx
Das ist aber nur bei den Custom Cards so.
Ich geh mal davon aus, das Lovelace im Core abgewandelt wurde, damit das nativ im iobroker läuft.
gibt es vielleicht auch eine Möglichkeit die States aus dem iobroker irgendwie direkt an eine HAS Instanz zu senden? Platz für ne VM hätte ich noch genug, dann würde doch deren eigenen App auch laufen, oder?
