Test Adapter lovelace v1.2.x
-
Hi @david-g ,
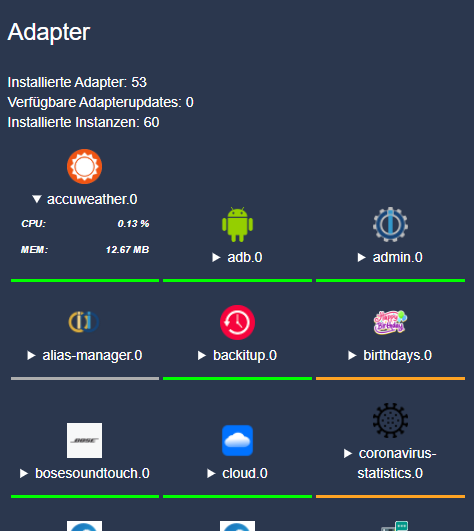
ist es möglich die zeitgesteuerten Adapter anders kenntlich zu gestalten bzw. gibt es einen anderen Status dafür?
Es sieht nämlich so aus, als ob der Adapter/die Instanz deaktiviert ist - was er nun nicht ist

Greets
-
Das stört mich auch was an der Tabelle.
Hatte hier im Forum auch nach einer Lösung gesucht.Irgendwie wusste keine wirklich was ich meine

Die dann entwickelte Lösung habe ich aber wieder verworfen. Fand ich doch nicht so cool....EDIT:
Hab aber gtad im Moment eine Idee bekommen. Evtl steht die Info ja in der json die ich für das icon Auslese. Schaue ich morgen mal.EDIT2
Die Info steht tatsächlich drinnen ob es ein shedule oder deamon ist. Hätte ich die json mal früher gekannt ^^°
Finde aber keine Info, ob der Adapter aktiviert ist oder nicht.Könnte mir vorstellen, dass man beim shedule wenn er nicht aktiv ist anstatt rot eine orangene Linie zeigt.
-
@david-g die ist nicht wirklich eine custom card. Die markdown card gehört zum core von lovelace. Durch den custom Befehl kann es halt in dem image card verwendet werden.
-
@nightwatcher
Ah, das wusste ich nicht. Interessant.@nukleuz
Hab es grad auf die schnelle mal so gemacht.
Shedules sind orange. Wenn grad aktiv grün. Ob die Instanz einen Fehler hat um sie dann rot zu machen kann man glaube nicht auslesen.
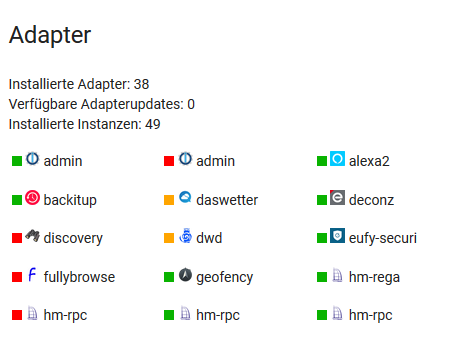
Dann gibt's noch andere Adapter die auch in der Adapterübersicht kein Symbol haben (bei mir der Alias Manager und der proxy Adapter, haben als Typ in der json "none" und "extension". Normale Adapter haben "daemon" und die Schedules "shedule"). Diese habe ich grau gemacht.
Ist jetzt irgendwie alles was bunt.....?
<xml xmlns="https://developers.google.com/blockly/xml">
<variables>
<variable id="9pYG#yK]?PqMKX!?6)~Y">Infos_Adapteranzahl</variable>
<variable id="]2L1gR1@-95:zaBLPmW5">path</variable>
<variable id="!Uup8-K^66M}0:H{sN7x">id</variable>
<variable id="-N3?0S]/WI0Ne=O@5x|">dp_memHeapUsed</variable>
<variable id="V18}Iqc7(L:vJRV.b-5">dp_cpu</variable>
<variable id="qMWT(3zqlEl6SeWknip">liste_instanzen</variable>
<variable id="|84Ec07omg33RwJ/l]">Tabelle_mit_Details</variable> <variable id="T;4ToXjiEg-7T=9ZEQvB">Liste_adapter</variable> <variable id="=o;jPH(ci8QVwD#SXx2">tabelle</variable>
<variable id=",uQ[TnUTK#qN${7ViwL[">durchgang</variable>
<variable id="5d,(4K,ZlU#NE8s!5(X^">Instanzanzahl</variable>
<variable id="k5,DNH:WxW_@~89~(J#c">Adapteranzahl</variable>
<variable id="EP;3C8NM6Z/Hi-?L2#2v">i</variable>
<variable id="+UFs6;9C-2SnfFZ$t.$?">adapter</variable>
<variable id="vvnYy2LY:G^:A4/^0i(">adapter_mit_instanz</variable>
<variable id="v5ZsSe|N[cy1djQ[V|h">updates</variable> <variable id=":$3Q}2~)+7cE{@bh3{l">adapter_bild</variable>
<variable id="U;l9_Nn9K8m#EAe,=C^n">adapter_mode</variable>
<variable id=".3pp)Wk+Q-pH~vW!4VS">bild_url</variable> <variable id="3uO4DZtfq9#9S=#NOXTP">alive</variable> <variable id="/gom2ZY(1/e51S#JO|Hh">cpu</variable> <variable id="9j@nYu()q(i2SXPci{2g">mem</variable> </variables> <block type="variables_set" id="]NgrO+*[#{#~{Qyhme=n" x="488" y="213"> <field name="VAR" id="9pYG#yK]?PqMKX!?6)~Y">Infos_Adapteranzahl</field> <value name="VALUE"> <block type="logic_boolean" id="O{f3Qtwf*bDA7xcS!0)d"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="variables_set" id="CF#Tdyn;XH/]7lJuDDp!"> <field name="VAR" id="|84Ec07om*g33RwJ/l]">Tabelle_mit_Details</field>
<value name="VALUE">
<block type="logic_boolean" id="!ejAJ!rCWp_{!%W}6m{V">
<field name="BOOL">TRUE</field>
</block>
</value>
</block>
</next>
</block>
<block type="procedures_defcustomreturn" id="%snCTg}hwe=QB;y},G!," x="488" y="313">
<mutation statements="false">
<arg name="path" varid="]2L1gR1@-95:zaBLPmW5"></arg>
</mutation>
<field name="NAME">json_lesen</field>
<field name="SCRIPT">Y29uc3QgZnMgPSByZXF1aXJlKCdmcycpOwpyZXR1cm4gZnMucmVhZEZpbGVTeW5jKHBhdGgsICd1dGY4Jyk=</field>
<comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment>
</block>
<block type="procedures_defcustomreturn" id="JnVZxT|PFDb|j9i$H8CG" x="488" y="363">
<mutation statements="false">
<arg name="id" varid="!Uup8-K^66M}0:H{sN7x"></arg>
</mutation>
<field name="NAME">alive_vorhanden</field>
<field name="SCRIPT">aWYoZXhpc3RzU3RhdGUoaWQpKSByZXR1cm4gZ2V0U3RhdGUoaWQpLnZhbDs=</field>
<comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment>
</block>
<block type="procedures_defcustomreturn" id="]H5.J+54b(#Z)Rl3TvWD" x="488" y="413">
<mutation statements="false">
<arg name="dp_memHeapUsed" varid="-N3?0S]/WI0Ne=O@5x|"></arg>
</mutation>
<field name="NAME">mem_vorhanden</field>
<field name="SCRIPT">aWYoZXhpc3RzU3RhdGUoZHBfbWVtSGVhcFVzZWQpKSByZXR1cm4gZ2V0U3RhdGUoZHBfbWVtSGVhcFVzZWQpLnZhbDs=</field>
<comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment>
</block>
<block type="procedures_defcustomreturn" id="r,x=q+6,XktcbdV?oi~H" x="488" y="463">
<mutation statements="false">
<arg name="dp_cpu" varid="V18}Iqc7(L:vJRV.b-5"></arg>
</mutation>
<field name="NAME">cpu_vorhanden</field>
<field name="SCRIPT">aWYoZXhpc3RzU3RhdGUoZHBfY3B1KSkgcmV0dXJuIGdldFN0YXRlKGRwX2NwdSkudmFsOw==</field>
<comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment>
</block>
<block type="variables_set" id="QGo/tuHM7aHq$o!|J{l" x="488" y="513">
<field name="VAR" id="qMWT(3zqlEl6SeWknip">liste_instanzen</field>
<value name="VALUE">
<block type="text" id="1k[oQ~@vngXgE~KTWAjO">
<field name="TEXT"></field>
</block>
</value>
<next>
<block type="variables_set" id="?OA)SIW=N$]4Zc?x+oj">
<field name="VAR" id="T;4ToXjiEg-7T=9ZEQvB">Liste_adapter</field>
<value name="VALUE">
<block type="text" id="0K]-iIybH$ZjMFnn#]Kf">
<field name="TEXT"></field>
</block>
</value>
<next>
<block type="variables_set" id="iME.!W?D6fI/y4G^,u">
<field name="VAR" id="qMWT(3zqlEl6SeWknip">liste_instanzen</field>
<value name="VALUE">
<block type="selector" id="qINF[fqu.d!L5a,j$28_">
<field name="TEXT">system.adapter..alive</field>
</block>
</value>
<next>
<block type="variables_set" id="8oQKWbQ5(^:V~2iiZ7="> <field name="VAR" id="T;4ToXjiEg-7T=9ZEQvB">Liste_adapter</field> <value name="VALUE"> <block type="selector" id="J~0;L2x(4WDHBAVdTXSs"> <field name="TEXT">system.adapter.*.0.alive</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> <block type="comment" id="HBjdupLz8~9%bcEazz#z" x="-213" y="587"> <field name="COMMENT"></field> </block> <block type="on_ext" id="o5=5CS@u|B0vZtT|6#A" x="488" y="663">
<mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation>
<field name="CONDITION">ne</field>
<field name="ACK_CONDITION"></field>
<value name="OID0">
<shadow type="field_oid" id="STZ]1il(B%25Nq$d=,5h">
<field name="oid">default</field>
</shadow>
<block type="variables_get" id="cq.!hDYT^cQk]3_TcS7z">
<field name="VAR" id="qMWT(3zqlEl6SeWknip">liste_instanzen</field>
</block>
</value>
<statement name="STATEMENT">
<block type="procedures_callnoreturn" id="xW9,xKs8?O|7?.xB^Fna">
<mutation name="tabelle_generieren"></mutation>
</block>
</statement>
</block>
<block type="on_ext" id="~1fl8}*1Bx7]ShCT69d" x="488" y="813"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="3|tdYK(L9dGQ[^-b)2Oi"> <field name="oid">default</field> </shadow> <block type="field_oid" id="S%/Y(q]gVaApat8LXD"> <field name="oid">admin.0.info.updatesNumber</field> </block> </value> <statement name="STATEMENT"> <block type="procedures_callnoreturn" id="p(x}0,SYQSw/?CUZ~Y">
<mutation name="tabelle_generieren"></mutation>
</block>
</statement>
</block>
<block type="schedule" id="Vx%S31O%VEtg,/zw/tA" x="488" y="963"> <field name="SCHEDULE">*/5 * * * *</field> <statement name="STATEMENT"> <block type="procedures_callnoreturn" id="Fc?0f.!U](3ZDMX59q=O"> <mutation name="tabelle_generieren"></mutation> <next> <block type="control" id="%S@^q_%vk4zIaKG:Q*2*"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.scriptEnabled.Eigene_Scripte.VIS.Tabelle_Adapter</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="V=^^D2Au/1F1I|.1DT+b"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="control" id="[ma(92iS/lRlS3?RVmHE"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.scriptEnabled.Eigene_Scripte.VIS.Tabelle_Adapter</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="13:bE@.,|xTv.vYB;o^B"> <field name="BOOL">TRUE</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> <block type="procedures_defnoreturn" id="m^s(x3-9|A7{e{!sBve" x="488" y="1163">
<field name="NAME">tabelle_generieren</field>
<comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment>
<statement name="STACK">
<block type="variables_set" id="@2bj_2[=B|{9E~AMJ|Kd">
<field name="VAR" id="=o;jPH(ci8QVwD#SXx2">tabelle</field> <value name="VALUE"> <block type="text" id="Vzr0N:eCiY1YCrG#d7?a"> <field name="TEXT"></field> </block> </value> <next> <block type="variables_set" id="$pUijj;JAzB,6nB$|sl8"> <field name="VAR" id=",uQ[TnUTK#qN${7ViwL[">durchgang</field> <value name="VALUE"> <block type="math_number" id="F?X_Sq:A!2pw=fyG19fo"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="]]QZb_)c(,Em=JoIz3Og"> <field name="VAR" id="qMWT(3z*qlEl6SeWknip">liste_instanzen</field> <value name="VALUE"> <block type="lists_sort" id="4Z-n$%)QNi],dp-G6b|9"> <field name="TYPE">TEXT</field> <field name="DIRECTION">1</field> <value name="LIST"> <block type="variables_get" id="O{De.tPe3{~yIU6u32^*"> <field name="VAR" id="qMWT(3z*qlEl6SeWknip">liste_instanzen</field> </block> </value> </block> </value> <next> <block type="variables_set" id="oRHsW|ouJFK7~P9w3YYc"> <field name="VAR" id="5d,(4K,ZlU#NE8s!5(X^">Instanzanzahl</field> <value name="VALUE"> <block type="lists_length" id="Yft^+0wK^Metalc[@wa@"> <value name="VALUE"> <block type="variables_get" id="-5Tc.dy%/0~y%Zx[S.YB"> <field name="VAR" id="qMWT(3z*qlEl6SeWknip">liste_instanzen</field> </block> </value> </block> </value> <next> <block type="variables_set" id="Kq.L*}nxqbm:ojZThlH+"> <field name="VAR" id="k5,DNH:WxW_@~89~(J#c">Adapteranzahl</field> <value name="VALUE"> <block type="lists_length" id="2l9imw=)UkIE=K~?]|r_"> <value name="VALUE"> <block type="variables_get" id="Tbj.Jj$?acWhL/x|=IV]"> <field name="VAR" id="T;4ToXjiEg-7T=9ZEQvB">Liste_adapter</field> </block> </value> </block> </value> <next> <block type="controls_forEach" id="gECBKCr~FK=]B+4QO2m%"> <field name="VAR" id="EP;3C8NM6Z/Hi-?L2#2v">i</field> <value name="LIST"> <block type="variables_get" id="S*}x{G|n%JU7@-()f;Mw"> <field name="VAR" id="qMWT(3z*qlEl6SeWknip">liste_instanzen</field> </block> </value> <statement name="DO"> <block type="math_change" id="i(VJv3$9AH/d)_$GV=A$"> <field name="VAR" id=",uQ[TnUTK#qN${7ViwL[">durchgang</field> <value name="DELTA"> <shadow type="math_number" id="JEVhq=8BD3t[j%A7~_MA"> <field name="NUM">1</field> </shadow> </value> <next> <block type="variables_set" id="H97Ac7mTcBV;nutC;]n;"> <field name="VAR" id="+UFs6;9C-2SnfFZ$t.$?">adapter</field> <value name="VALUE"> <block type="text_getSubstring" id="!r|K]3:dyK@^*;!6NWI">
<mutation at1="true" at2="true"></mutation>
<field name="WHERE1">FROM_START</field>
<field name="WHERE2">FROM_END</field>
<value name="STRING">
<block type="variables_get" id="Ty9f|av,5dP_R_pr+Lc"> <field name="VAR" id="EP;3C8NM6Z/Hi-?L2#2v">i</field> </block> </value> <value name="AT1"> <block type="math_number" id="PAo:{]2{z3hJx6W)DkPz"> <field name="NUM">16</field> </block> </value> <value name="AT2"> <block type="math_number" id="*27KZZlMyvZu}nrf-Pi">
<field name="NUM">9</field>
</block>
</value>
</block>
</value>
<next>
<block type="variables_set" id="9Q7.RmMK=^S^=9-U2Sdf">
<field name="VAR" id="vvnYy2LY:G^:A4/^0i(">adapter_mit_instanz</field>
<value name="VALUE">
<block type="text_getSubstring" id="OF8U=dqlV-Jw]{iQ$97W">
<mutation at1="true" at2="true"></mutation>
<field name="WHERE1">FROM_START</field>
<field name="WHERE2">FROM_END</field>
<value name="STRING">
<block type="variables_get" id="N3Z(*lZ*qnpv49dFwJL"> <field name="VAR" id="EP;3C8NM6Z/Hi-?L2#2v">i</field> </block> </value> <value name="AT1"> <block type="math_number" id="$/YwJl$3fqwT(H:cXre7"> <field name="NUM">16</field> </block> </value> <value name="AT2"> <block type="math_number" id="+{y=]N2F|GIAR@a3R#,t"> <field name="NUM">7</field> </block> </value> </block> </value> <next> <block type="variables_set" id="M??],k5B.?auUn/:aT.k"> <field name="VAR" id=":$3Q}2~)+7cE{@bh3{l">adapter_bild</field>
<value name="VALUE">
<block type="get_attr" id="t,jwV@G(2j9ry)Dy~K{3">
<value name="PATH">
<shadow type="text" id="nOV=@/0yiWr^!Rat3$(P">
<field name="TEXT">common.icon</field>
</shadow>
</value>
<value name="OBJECT">
<block type="procedures_callcustomreturn" id=",k|~:}itQRo0nrb}Mp-V">
<mutation name="json_lesen">
<arg name="path"></arg>
</mutation>
<value name="ARG0">
<block type="text_join" id="nyvd_?.,%%c6?^=]^O.~">
<mutation items="3"></mutation>
<value name="ADD0">
<block type="text" id="{GqI|?guQ;|/4%x|H~">
<field name="TEXT">/opt/iobroker/node_modules/iobroker.</field>
</block>
</value>
<value name="ADD1">
<block type="variables_get" id="$P.AgN;@-L#e3-1|0CsZ">
<field name="VAR" id="+UFs6;9C-2SnfFZ$t.$?">adapter</field>
</block>
</value>
<value name="ADD2">
<block type="text" id="tF)na~@*;W^+@%[PD6|]">
<field name="TEXT">/io-package.json</field>
</block>
</value>
</block>
</value>
</block>
</value>
</block>
</value>
<next>
<block type="variables_set" id="%d~G,#z%zm:,9s=3,rHE">
<field name="VAR" id="U;l9_Nn9K8m#EAe,=C^n">adapter_mode</field>
<value name="VALUE">
<block type="get_attr" id="QJlVT[)^}!mG-zZ0[5lD">
<value name="PATH">
<shadow type="text" id="Ig_4]__np%6lG-c_iQh5">
<field name="TEXT">common.mode</field>
</shadow>
</value>
<value name="OBJECT">
<block type="procedures_callcustomreturn" id="o+VZ.#q])%QsT[LAx!2~">
<mutation name="json_lesen">
<arg name="path"></arg>
</mutation>
<value name="ARG0">
<block type="text_join" id="x5;~=,e^c{J{D~FfL1W^">
<mutation items="3"></mutation>
<value name="ADD0">
<block type="text" id="UgkGv+4,^+W[0w_gTHkQ">
<field name="TEXT">/opt/iobroker/node_modules/iobroker.</field>
</block>
</value>
<value name="ADD1">
<block type="variables_get" id="lg+|@TITX4|6#OpGk(">
<field name="VAR" id="+UFs6;9C-2SnfFZ$t.$?">adapter</field>
</block>
</value>
<value name="ADD2">
<block type="text" id="b,LgCY4|]f1K(dy=xz@H">
<field name="TEXT">/io-package.json</field>
</block>
</value>
</block>
</value>
</block>
</value>
</block>
</value>
<next>
<block type="variables_set" id="c=FHF]#z6mg7rv$5tuL"> <field name="VAR" id=".3pp)Wk+Q-pH~vW!4VS">bild_url</field>
<value name="VALUE">
<block type="text_join" id="gWnwLjgAv%9atEysRn7p">
<mutation items="5"></mutation>
<value name="ADD0">
<block type="text" id="gQp|F#JB:([hA{Rz}I/"> <field name="TEXT"><img src="/adapter/</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="F1+|In[Zk5^,X.4=b/-W"> <field name="VAR" id="+UFs6;9C-2SnfFZ$t.$?">adapter</field> </block> </value> <value name="ADD2"> <block type="text" id="2!V+%^uc@M/:{2H_wro("> <field name="TEXT">/</field> </block> </value> <value name="ADD3"> <block type="variables_get" id=".i?s.~Q]pnB9kAKZ^ey">
<field name="VAR" id=":$3Q}2~)+7cE{@bh3{l">adapter_bild</field> </block> </value> <value name="ADD4"> <block type="text" id="usU=LhY[V*Yj]M3u3Kp%"> <field name="TEXT">" width="35" align="middle"></field> </block> </value> </block> </value> <next> <block type="controls_if" id="C+o#=+4Die6kHI~~gy)Y"> <mutation elseif="1" else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="#XgX7g3F2_gw8J#QbR-$"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="*6]c)57s989.(Tm:8D]]"> <field name="VAR" id="U;l9_Nn9K8m#EAe,=C^n">adapter_mode</field> </block> </value> <value name="B"> <block type="text" id=",l1_y9O5F}[BVPV:B8()"> <field name="TEXT">daemon</field> </block> </value> </block> </value> <statement name="DO0"> <block type="controls_if" id="jPbVh[Wm^Lw0GTYXMK3Y"> <mutation else="1"></mutation> <value name="IF0"> <block type="procedures_callcustomreturn" id="1T36)CXg41w6#53qWkOS" inline="true"> <mutation name="alive_vorhanden"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="y::U-UbCNTsNqK1fn4;">
<field name="VAR" id="EP;3C8NM6Z/Hi-?L2#2v">i</field>
</block>
</value>
</block>
</value>
<statement name="DO0">
<block type="variables_set" id="wRVfdd.f[f;:=my;X+7"> <field name="VAR" id="3uO4DZtfq9#9S=#NOXTP">alive</field> <value name="VALUE"> <block type="text" id=")vf+HEMp9zW#,r4+n/W6"> <field name="TEXT"><img src="/cards/spacer_green.png" width="300" height="3"/></field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="p4cU}TxiNAoy:rF2:1m1"> <field name="VAR" id="3uO4DZtfq9#9S=#NOXTP">alive</field> <value name="VALUE"> <block type="text" id=";O:G{(!;zDjHtKeP-j4">
<field name="TEXT"><img src="/cards/spacer_red.png" width="300" height="3"/></field>
</block>
</value>
</block>
</statement>
</block>
</statement>
<value name="IF1">
<block type="logic_compare" id="@JrK;F2,[y236O!:l-}e">
<field name="OP">EQ</field>
<value name="A">
<block type="variables_get" id="-hQ-K5Wd@+5B)2uJZ4#P">
<field name="VAR" id="U;l9_Nn9K8m#EAe,=C^n">adapter_mode</field>
</block>
</value>
<value name="B">
<block type="text" id="k3$n:z0n@6XYGHX7bO%"> <field name="TEXT">schedule</field> </block> </value> </block> </value> <statement name="DO1"> <block type="controls_if" id="1Rho)w:AERBQ}l;PJqc}"> <mutation else="1"></mutation> <value name="IF0"> <block type="procedures_callcustomreturn" id="(G},#R96/4qW3R4OD0C-" inline="true"> <mutation name="alive_vorhanden"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="k%xF-p]n6wSyd#j.,#(-"> <field name="VAR" id="EP;3C8NM6Z/Hi-?L2#2v">i</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="s@Z+y:8T#h4.^/U7,Jap"> <field name="VAR" id="3uO4DZtfq9#9S=#NOXTP">alive</field> <value name="VALUE"> <block type="text" id=",si]sOwa4I16rujzaUa;"> <field name="TEXT"><img src="/cards/spacer_green.png" width="300" height="3"/></field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="F;$paP@Io6%mF=)Z"> <field name="VAR" id="3uO4DZtfq9#9S=#NOXTP">alive</field> <value name="VALUE"> <block type="text" id="WB7+hOt|Ch.o3mHA$l]7"> <field name="TEXT"><img src="/cards/spacer_orange.png" width="300" height="3"/></field> </block> </value> </block> </statement> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="4I~.E$M5V8!QDM/r5HF">
<field name="VAR" id="3uO4DZtfq9#9S=#NOXTP">alive</field>
<value name="VALUE">
<block type="text" id=":Q_P5z3@iQ-~^.+!4|ep">
<field name="TEXT"><img src="/cards/spacer_grey.png" width="300" height="3"/></field>
</block>
</value>
</block>
</statement>
<next>
<block type="controls_if" id="{p;4m?[.C-0@xeb(VJ;b">
<mutation else="1"></mutation>
<value name="IF0">
<block type="procedures_callcustomreturn" id="%eT(:(BR$6[2?~JRgov" inline="true"> <mutation name="cpu_vorhanden"> <arg name="dp_cpu"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="*/R,h3/)B(iCEt$%VP)">
<field name="VAR" id="EP;3C8NM6Z/Hi-?L2#2v">i</field>
</block>
</value>
</block>
</value>
<statement name="DO0">
<block type="variables_set" id="f^ds)#o7{CH,5dmbse@"> <field name="VAR" id="/gom2ZY(1/e51S#JO|Hh">cpu</field> <value name="VALUE"> <block type="text_join" id="Q1sL#wBjC(DTfP[}PZG5"> <mutation items="2"></mutation> <value name="ADD0"> <block type="get_value_var" id="?|Q3WLmov28369UjP^*z"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="Jo$1-mLKPR#)v)*:b*DX"> <field name="TEXT"></field> </shadow> <block type="text_join" id="J4F2]Q3Jy5A@t37)RQJ9"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="kSWx4D/CqYS6yU9?F4wk"> <field name="TEXT">system.adapter.</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="5petrwy_d*F5~5UbW4Fh"> <field name="VAR" id="vvnYy*2LY:G^:A4/^0i(">adapter_mit_instanz</field> </block> </value> <value name="ADD2"> <block type="text" id=",%ENiciPL@^Ul+t(}(@."> <field name="TEXT">.cpu</field> </block> </value> </block> </value> </block> </value> <value name="ADD1"> <block type="text" id="N!e(!Eo#B6XfU2nyANWY"> <field name="TEXT"> %</field> </block> </value> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="_Krx:{q]ec|^d!ejK=P$"> <field name="VAR" id="/gom2ZY(1/e51S#JO|Hh">cpu</field> <value name="VALUE"> <block type="text" id="Fs?xUhS=?$aU-N:e2!u6"> <field name="TEXT">N/A</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="S=?7JEy(3D+_*:N0@SIV"> <mutation else="1"></mutation> <value name="IF0"> <block type="procedures_callcustomreturn" id="+cJ7_OISwW.d)|!|xOxD" inline="true"> <mutation name="mem_vorhanden"> <arg name="dp_memHeapUsed"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="H,1kz!_7F5U~psa3=:_O"> <field name="VAR" id="EP;3C8NM6Z/Hi-?L2#2v">i</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id=":Hc7Og,:5bjj7;XyL|">
<field name="VAR" id="9j@nYu()q(i2SXPci{2g">mem</field>
<value name="VALUE">
<block type="text_join" id="+e:MjTH?Ah+gxHeZJiGr">
<mutation items="2"></mutation>
<value name="ADD0">
<block type="get_value_var" id="@r(ZR%B^l~xAU1sNHXu5">
<field name="ATTR">val</field>
<value name="OID">
<shadow type="text">
<field name="TEXT"></field>
</shadow>
<block type="text_join" id="T8Q~10nNJ-g{j{IUqg]%">
<mutation items="3"></mutation>
<value name="ADD0">
<block type="text" id="Z$.3dr?61=)r,Pe3!raK">
<field name="TEXT">system.adapter.</field>
</block>
</value>
<value name="ADD1">
<block type="variables_get" id="(Q9D+{g:o0-!cC;b!Wa=">
<field name="VAR" id="vvnYy2LY:G^:A4/^0i(">adapter_mit_instanz</field>
</block>
</value>
<value name="ADD2">
<block type="text" id="tN8XT6troR}MVdK(MJ,=">
<field name="TEXT">.memHeapUsed</field>
</block>
</value>
</block>
</value>
</block>
</value>
<value name="ADD1">
<block type="text" id="Iu}gqq|X2Zp[[10Yn9a;">
<field name="TEXT"> MB</field>
</block>
</value>
</block>
</value>
</block>
</statement>
<statement name="ELSE">
<block type="variables_set" id="+YM!sUOSrDubQluiS%GF">
<field name="VAR" id="9j@nYu()q(i2SXPci{2g">mem</field>
<value name="VALUE">
<block type="text" id="RMzf]AZKEHvkF^2P,:/"> <field name="TEXT">N/A</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="4RULouYB0,1;8H*al1yU"> <mutation else="1"></mutation> <value name="IF0"> <block type="variables_get" id="PVIu!%fmiZe};hN{u#P">
<field name="VAR" id="|84Ec07omg33RwJ/l]">Tabelle_mit_Details</field> </block> </value> <statement name="DO0"> <block type="variables_set" id="Gzg;l=IePfZG5G(5}B5,"> <field name="VAR" id="=o;jPH(ci8QVwD#SXx2">tabelle</field>
<value name="VALUE">
<block type="text_join" id="(-C%qe+ul4ZGX?Zb#E9j">
<mutation items="9"></mutation>
<value name="ADD0">
<block type="variables_get" id="Xz$c-=gBs55gZ1$)JNt">
<field name="VAR" id="=o;jPH(ci8QVwD#SXx2">tabelle</field> </block> </value> <value name="ADD1"> <block type="text" id="yh.g?e{*:DR4qG!o0@f$"> <field name="TEXT"><td valign="bottom" width="33%"><center></field> </block> </value> <value name="ADD2"> <block type="variables_get" id="Gt(%4_t]+2CW%]6[;1">
<field name="VAR" id=".3pp)Wk+Q-pH~vW!4VS">bild_url</field> </block> </value> <value name="ADD3"> <block type="text" id="sWB%slqQ$BOI_qAYC_/}"> <field name="TEXT"><br><b></field> </block> </value> <value name="ADD4"> <block type="variables_get" id="D:ERe[5p.7ZWtEL@(;w,"> <field name="VAR" id="vvnYy*2LY:G^:A4/^0i(">adapter_mit_instanz</field> </block> </value> <value name="ADD5"> <block type="text" id="-TrL2gV6MlHGC*;[qQ]T"> <field name="TEXT"><br></field> </block> </value> <value name="ADD6"> <block type="text_join" id="Sm*.wOn#Jvy]14iugcD7"> <mutation items="7"></mutation> <value name="ADD0"> <block type="text" id="*cc?a:GDHRbD(O.aa7Un"> <field name="TEXT"><table width=90%><tr><td width="40%"><b><font size="1px"><I>CPU:</td><td align=right><b><font size="1px"><I></field> </block> </value> <value name="ADD1"> <block type="variables_get" id="eD/W@FHFZ.~^pM2uEz7">
<field name="VAR" id="/gom2ZY(1/e51S#JO|Hh">cpu</field>
</block>
</value>
<value name="ADD2">
<block type="text" id="xN3Qj{%!,~Hc9[I29.kq">
<field name="TEXT"></td></tr><tr><td><b><font size="1px"><I>MEM:</td><td align=right><font size="1px"><b><I></field>
</block>
</value>
<value name="ADD3">
<block type="variables_get" id="H7cj$T9:G0oLMQ1Grllq">
<field name="VAR" id="9j@nYu()q(i2SXPci{2g">mem</field>
</block>
</value>
<value name="ADD4">
<block type="text" id="[NML3L-clU.4}V#mPcvn">
<field name="TEXT"> </td></tr><tr><td><b><font size="1px"><I>Status:</td><td align=right><b><font size="1px"><I></field>
</block>
</value>
<value name="ADD5">
<block type="variables_get" id="p$biX|4~N{K3MjaYYTL">
<field name="VAR" id="3uO4DZtfq9#9S=#NOXTP">alive</field>
</block>
</value>
<value name="ADD6">
<block type="text" id=")(^ILat@KhzOr3tEf)1">
<field name="TEXT"></td></tr></table></field>
</block>
</value>
</block>
</value>
<value name="ADD7">
<block type="text" id="-HjRA4mc[GRHdDJAjpB"> <field name="TEXT"><p></td></field> </block> </value> <value name="ADD8"> <block type="logic_ternary" id="e-e4abIM,VqAs^zKLh08"> <value name="IF"> <block type="math_number_property" id="B6=H,ZC$cG*]{)|a_Dy">
<mutation divisor_input="true"></mutation>
<field name="PROPERTY">DIVISIBLE_BY</field>
<value name="NUMBER_TO_CHECK">
<shadow type="math_number">
<field name="NUM">0</field>
</shadow>
<block type="variables_get" id="VfUu3@AF3ycBE]}N,^b0">
<field name="VAR" id=",uQ[TnUTK#qN${7ViwL[">durchgang</field>
</block>
</value>
<value name="DIVISOR">
<block type="math_number" id="hrZ(FGCC56YlOeGmk]9">
<field name="NUM">3</field>
</block>
</value>
</block>
</value>
<value name="THEN">
<block type="text" id="|VGyHB5tJLgkgVv0_.$5">
<field name="TEXT"></tr> <tr></field>
</block>
</value>
<value name="ELSE">
<block type="text" id="R2bTv;GK;_]eKl,@9Fi-">
<field name="TEXT"></field>
</block>
</value>
</block>
</value>
</block>
</value>
</block>
</statement>
<statement name="ELSE">
<block type="variables_set" id="@=^LTjhJ|Uj{i{pP3Z_6">
<field name="VAR" id="=o;jPH(ci8QVwD#SXx2">tabelle</field> <value name="VALUE"> <block type="text_join" id="LwkIHb9$ynp/+s.:d%6o"> <mutation items="9"></mutation> <value name="ADD0"> <block type="variables_get" id="fGwYi22*KT]@+iz+MqC">
<field name="VAR" id="=o;jPH(ci8QVwD#SXx2">tabelle</field> </block> </value> <value name="ADD1"> <block type="text" id="kkkBx#5ONX01WvDfOv#c"> <field name="TEXT"><td valign="bottom" width="33%"><center></field> </block> </value> <value name="ADD2"> <block type="variables_get" id="wIw/F.T)UQC|I?/7Rv5h"> <field name="VAR" id=".3pp)Wk+Q-pH~vW!4VS">bild_url</field>
</block>
</value>
<value name="ADD3">
<block type="text" id="Lz1ngwcEI=;!h(;?[Pgo">
<field name="TEXT"><br></field>
</block>
</value>
<value name="ADD4">
<block type="variables_get" id=",hEKP18:9UgP:Fv$w5A"> <field name="VAR" id="vvnYy*2LY:G^:A4/^0i(">adapter_mit_instanz</field> </block> </value> <value name="ADD5"> <block type="text" id="1}@K]L^|NlZ+%6Yy)w]q"> <field name="TEXT"><br></field> </block> </value> <value name="ADD6"> <block type="variables_get" id="[6QgN=c{8{I6l~%C^5h9"> <field name="VAR" id="3uO4DZtfq9#9S=#NOXTP">alive</field> </block> </value> <value name="ADD7"> <block type="text" id=":CqAQ{]69UAF/)T_0R7P"> <field name="TEXT"><p></td></field> </block> </value> <value name="ADD8"> <block type="logic_ternary" id="e7tzdkrwxxV)V}+C(4qv"> <value name="IF"> <block type="math_number_property" id="b^.jT.5^!^2^q~#o!DR|"> <mutation divisor_input="true"></mutation> <field name="PROPERTY">DIVISIBLE_BY</field> <value name="NUMBER_TO_CHECK"> <shadow type="math_number"> <field name="NUM">0</field> </shadow> <block type="variables_get" id=",r+2:d0Jg*zQ9Jq+gg28"> <field name="VAR" id=",uQ[TnUTK#qN${7ViwL[">durchgang</field> </block> </value> <value name="DIVISOR"> <block type="math_number" id="f@LQ6G.ISYNt}cc6JH{H"> <field name="NUM">3</field> </block> </value> </block> </value> <value name="THEN"> <block type="text" id="}ERMHkuGFK+0U@0s!GH}"> <field name="TEXT"></tr> <tr></field> </block> </value> <value name="ELSE"> <block type="text" id="0I!3qxjlTYSNNrNLg5p">
<field name="TEXT"></field>
</block>
</value>
</block>
</value>
</block>
</value>
</block>
</statement>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</statement>
<next>
<block type="timeouts_wait" id="6M6oko52#}pqc[M(P3Q"> <field name="DELAY">1000</field> <field name="UNIT">ms</field> <next> <block type="controls_if" id="ky{_GQ;$W991,49_j/@b"> <value name="IF0"> <block type="variables_get" id="Qd]OVRnek-3^Qik@%Vf">
<field name="VAR" id="9pYG#yK]?PqMKX!?6)~Y">Infos_Adapteranzahl</field>
</block>
</value>
<statement name="DO0">
<block type="variables_set" id="#!b[g{|p#:oo?.AlK.]"> <field name="VAR" id="v5ZsSe|N[cy1djQ[V|h">updates</field>
<value name="VALUE">
<block type="text_join" id="8v)?r-:r@]PfP{cWh+W">
<mutation items="8"></mutation>
<value name="ADD0">
<block type="text" id="}t?oJt]6W;;IvsDch,/"> <field name="TEXT">Installierte Adapter: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="5(ktsl|T;#KsYfSE7%A["> <field name="VAR" id="k5,DNH:WxW_@~89~(J#c">Adapteranzahl</field> </block> </value> <value name="ADD2"> <block type="text" id="eT+iMLcmr+}8%oKG$X(:"> <field name="TEXT"><br>Verfügbare Adapterupdates: </field> </block> </value> <value name="ADD3"> <block type="get_value" id="3{57:fq.Ig(7w^}evbT~"> <field name="ATTR">val</field> <field name="OID">admin.0.info.updatesNumber</field> </block> </value> <value name="ADD4"> <block type="text" id="gDlJNgma#XjIA#{M.F*."> <field name="TEXT"><br></field> </block> </value> <value name="ADD5"> <block type="text" id="|LMn_so*Nu,sAhJNz?Pd"> <field name="TEXT">Installierte Instanzen: </field> </block> </value> <value name="ADD6"> <block type="variables_get" id="Iu!P7^on@x26J+~;:Ni8"> <field name="VAR" id="5d,(4K,ZlU#NE8s!5(X^">Instanzanzahl</field> </block> </value> </block> </value> </block> </statement> <next> <block type="update" id="Gf?CuRIWj$@Zn7KndF1L"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.Tabellen.Status_Adapter_gruen</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="l]@o|@UFR]MKf~.4$q_0"> <mutation items="4"></mutation> <value name="ADD0"> <block type="variables_get" id="}p7_Qa{G/I:LVP,ywzwQ"> <field name="VAR" id="v5ZsSe|N[cy1djQ[V|h">updates</field>
</block>
</value>
<value name="ADD1">
<block type="text" id="_y/nF*7#3LKK#Ivd}3Km">
<field name="TEXT"><table width="100%"> <tr></field>
</block>
</value>
<value name="ADD2">
<block type="variables_get" id="%H:8sInt33:%c)XHZ;M"> <field name="VAR" id="=o;jPH(ci8QVwD#SXx2">tabelle</field>
</block>
</value>
<value name="ADD3">
<block type="text" id="f-jcG$CydVybV^g0^^kI">
<field name="TEXT"></table></field>
</block>
</value>
</block>
</value>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</next>
</block>
</statement>
</block>
</xml>[/s] Und die 2 anderen Punkte:   Mache ich ich mir übrigens immer hier, falls jmd die Farbe anpassen möchte und kein Grafikprogramm hat: [https://png-pixel.com/](https://png-pixel.com/) -
Das funzt 1A!
Damit andere deinen Blockly-Code importieren können, musst du noch unbedingt das öffnende Tag in die erste Zeile einfügen:<xml>Ich finde es super und werde es weiter testen...
-
Ergänzt.
Ka wo das am Anfang geblieben geblieben ist .......Richtig schön zu sehen, dass ein Skript gut ankommt und verwendet wird^^.
-
Ich wollte schon immer eine derartige Übersicht haben...
Danke dafür - ggf. baue ich das noch zu einer Liste um, damit die Card sich nicht so aufbläht...Greets
-
Kannst mir ja die Listenvariante ja mal senden, wenn sie steht.
Kann ich dann als dritte Option mit aufnehmen.Im Moment habe ich auch einen Tag die Tabelle mit den Werten und den anderen Tag die kompakte Variante. Weiß noch nicht so wirklich, was mir besser gefällt.
Kann mir auch gut 2 Spalten vorstellen anstatt 3 und den Adapternamen neben dem (sehr viel kleinerem) Bild.
Mache ich evtl mal wenn ich Langeweile habe. Oder nein, muss es mir eher vornehmen. Sonst gibt's nichts .
.
Leider unterstützt die Markdown-Card kaum html Formatierungen. Sonst würde da noch mehr gehen..... -
Hab grad noch die Variante eingebaut.
Braucht noch was weniger Platz.
Evtl kommt es sogar mit 3 Spalten hin. Mal testenBin ich aber noch nicht ganz happy mit.
Poste ich, wenn ich zufrieden mit bin.

EDIT:
Bei 3 Spalten macht er für meinen Geschmack zu viele Zeilenumbrüche.
P. S.:
Ist das eigentlich total Off Topic oder gehört es hierher weil es ja eine Karte für die Visu ist......? -
Cool, das werde ich später ausprobieren - sieht aber wirklich sehr gut aus!!!
2 Spalten sind ausreichend...
Das würde mir persönlich ausreichen auf den ersten Blick.Ich denke, dass es zum Thema passend hierher gehört.
Jemand anderer Meinung? -
Wenn man 3 Spalten nimmt müsste man den Namen was beschneiden.
Optisch macht es mehr her als 2 finde ich.
-
@david-g
Jausen, das ist noch besser
-
Hier ist die Version.
Leider zu viele Zeichen zum posten.(Hoffe das Dokument klappt, am Smartphone erstellt)
-
das dreispaltige Layout ist super:

Danke!
EDIT: Lediglich die Sonderzeichen ö und ß wurden komisch dargestellt...
-
Top,
bei dem Umlauten weiß ich spontan auch nicht.
Müsste man mal mit einem debug Baustein prüfen ob die so aus der json geholt werden oder ob lovelace das macht.....
Ich hab keinen Adapter drauf, den es betreffen würde.....EDIT:
Könntest ja mal schauen, wie es im Datenpunkt steht. -
-
Hallo zusammen,
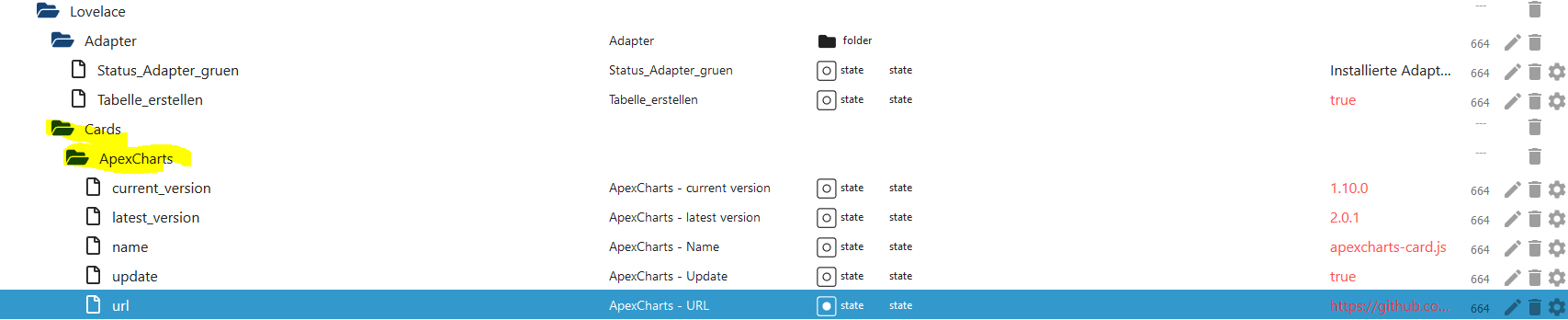
anbei möchte ich euch eine kleine Spielerei zur Verfügung stellen in Form eines Skripts, welches überprüft, ob eine installierte Custom-Card von Lovelace noch aktuell ist resp. ein Update zur Verfügung steht.
Es wird auf das Github Repo des DEV zugegriffen und per Request ausgelesen.
Das einzige was manuell eingetragen werden muss ist die Versionsnummer der aktuell installierten Custom-Card.Für die Testzwecke läuft das Skript NOCH alle 5 Minuten - mehr Sinn macht es einmal am Tag zu prüfen

Dazu einfach den Cron im Skript ändern... (siehe Kommentare).
Prinzipiell lässt sich das auf jede Karte anwenden.
Vielleicht brauch das ja jemand:
// Skript zur Update-Überprüfung der vorhandenen Lovelace-Cards V.0.1 // Lediglich die Versionsnummer der aktuellen Card muss eingegeben werden und nach Update sollte die Version angepasst werden // Datenpunkte anlegen (einmalig) createState("0_userdata.0.Lovelace.Cards.ApexCharts.current_version", "", {name: 'ApexCharts - current version', type: 'string'}); createState("0_userdata.0.Lovelace.Cards.ApexCharts.latest_version", "", {name: 'ApexCharts - latest version', type: 'string'}); createState("0_userdata.0.Lovelace.Cards.ApexCharts.url", "", {name: 'ApexCharts - URL', type: 'string'}); createState("0_userdata.0.Lovelace.Cards.ApexCharts.name", "", {name: 'ApexCharts - Name', type: 'string'}); createState("0_userdata.0.Lovelace.Cards.ApexCharts.update", "", {name: 'ApexCharts - Update', type: 'boolean'}); // Zum Testen alle 5 Minuten schedule("*/5 * * * *", async function () { var request = require('request'); var options = {url: 'https://api.github.com/repos/RomRider/apexcharts-card/releases/latest', method: 'GET', headers: { 'User-Agent': 'request', 'Accept': 'application/vnd.github.v3+json' }}; request(options, function(error, response, body) { if (!error && response.statusCode == 200) { var info = JSON.parse(body); // info ist ein Objekt var latest = info.name; // eine Eigenschaft des Objektes info var url = info.html_url; var assetsFileName = info.assets[0].name; latest = latest.replace( 'v', '' ); var current = getState("0_userdata.0.Lovelace.Cards.ApexCharts.current_version").val; var newerVersion = ( isNewerVersion(current, latest) ); setState('0_userdata.0.Lovelace.Cards.ApexCharts.latest_version', (latest)); setState('0_userdata.0.Lovelace.Cards.ApexCharts.url', (url)); setState('0_userdata.0.Lovelace.Cards.ApexCharts.name', (assetsFileName)); setState('0_userdata.0.Lovelace.Cards.ApexCharts.update', (newerVersion)); } }); // Eine Funktion die Versionsnummern überprüft function isNewerVersion (oldVer, newVer) { const oldParts = oldVer.split('.') const newParts = newVer.split('.') for (var i = 0; i < newParts.length; i++) { const a = ~~newParts[i] // parse int const b = ~~oldParts[i] // parse int if (a > b) return true if (a < b) return false } return false } });Greets
-
Cool,
schaue ich mir mal näher an.
Auch wenn ich die Updates immer mit Vorsicht genieße, da wir ja oft vom Frontend her was "hinterherhäbgen", was ja auch logisch ist.Schade, dass es keine Vorgabe gibt die Version und den github Link in die js zu schreiben.
Dann könnte man das alles schön automatisieren. -
@nightwatcher
wenn du einen input_time (glaube ich) entity hast, dann hat der attribute wie minutes usw... der wird auch weitgehend automatisch vom Frontend unterstützt. Wenn du noch andere Zeit-Entities unterstützt haben willst, müsstest du mir sagen, wie die heißen / was die können (macht ja nur Sinn, wenn das Frontend mit denen auch was anfangen kann).Die Frage ist, was du genau willst.
-
Hey Leute,
heute nerve ich zum letzten mal mit meiner Adapter-Tabelle.
War immer noch nicht wirklich zufrieden und habe nochmal einiges angepasst.- Schedule Adapter sind jetzt rot, wenn nicht gestartet. Orange wenn gestartet und grün wenn grade aktiv
- Schedule Adapter bekommen bei den Infos angezeigt zu welchen Zeiten sie ausgeführt werden
- Die Infos kommen nicht mehr aus der json und werden direkt aus den entsprechenden Datenpunkten gelesen
- Für die beiden Ansichten ohne Details gibt es jetzt eine Option (im Skript oben aktivierbar) um sich die Details nach unten auszuklappen.
adapter_skript.txt
Und nochmal die 4 Bilder für die bunten Balken:




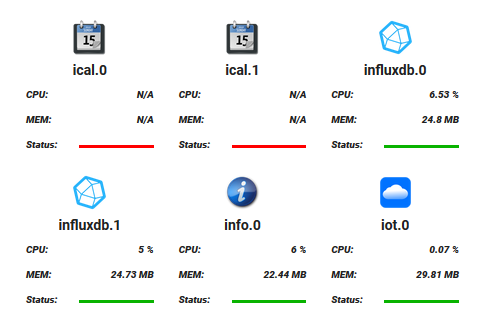
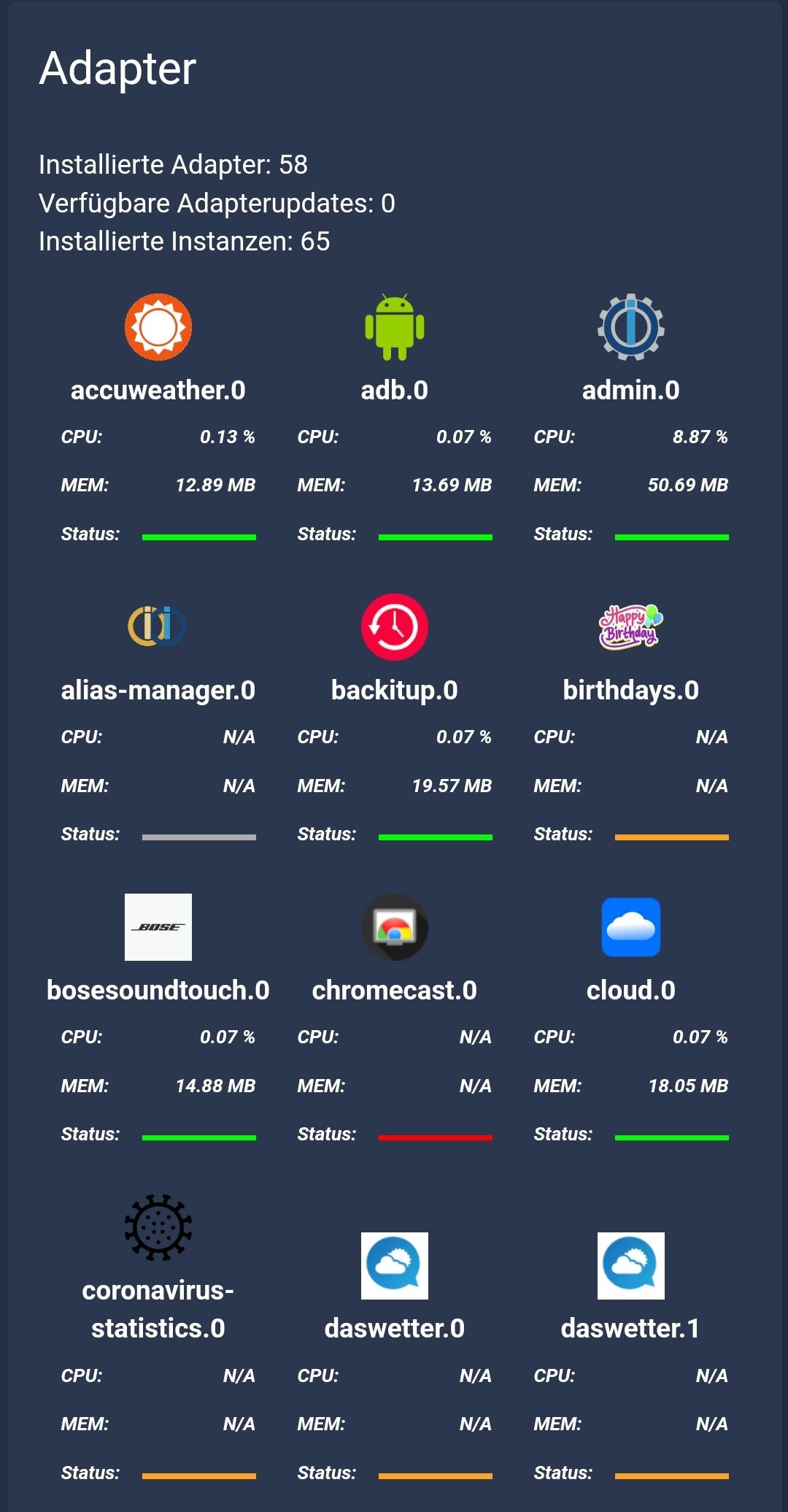
1 = Detailansicht

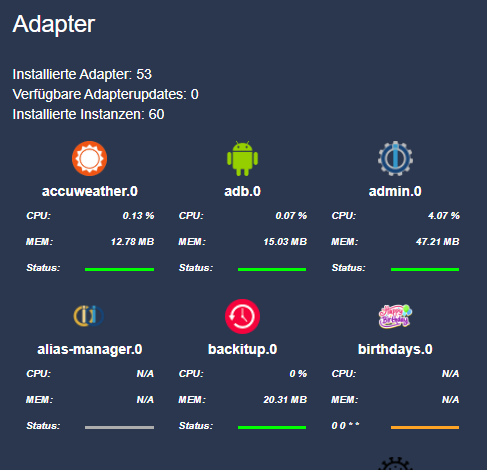
2 = Große Tabellenansicht ohne Details

2 = Große Tabellenansicht mit Details

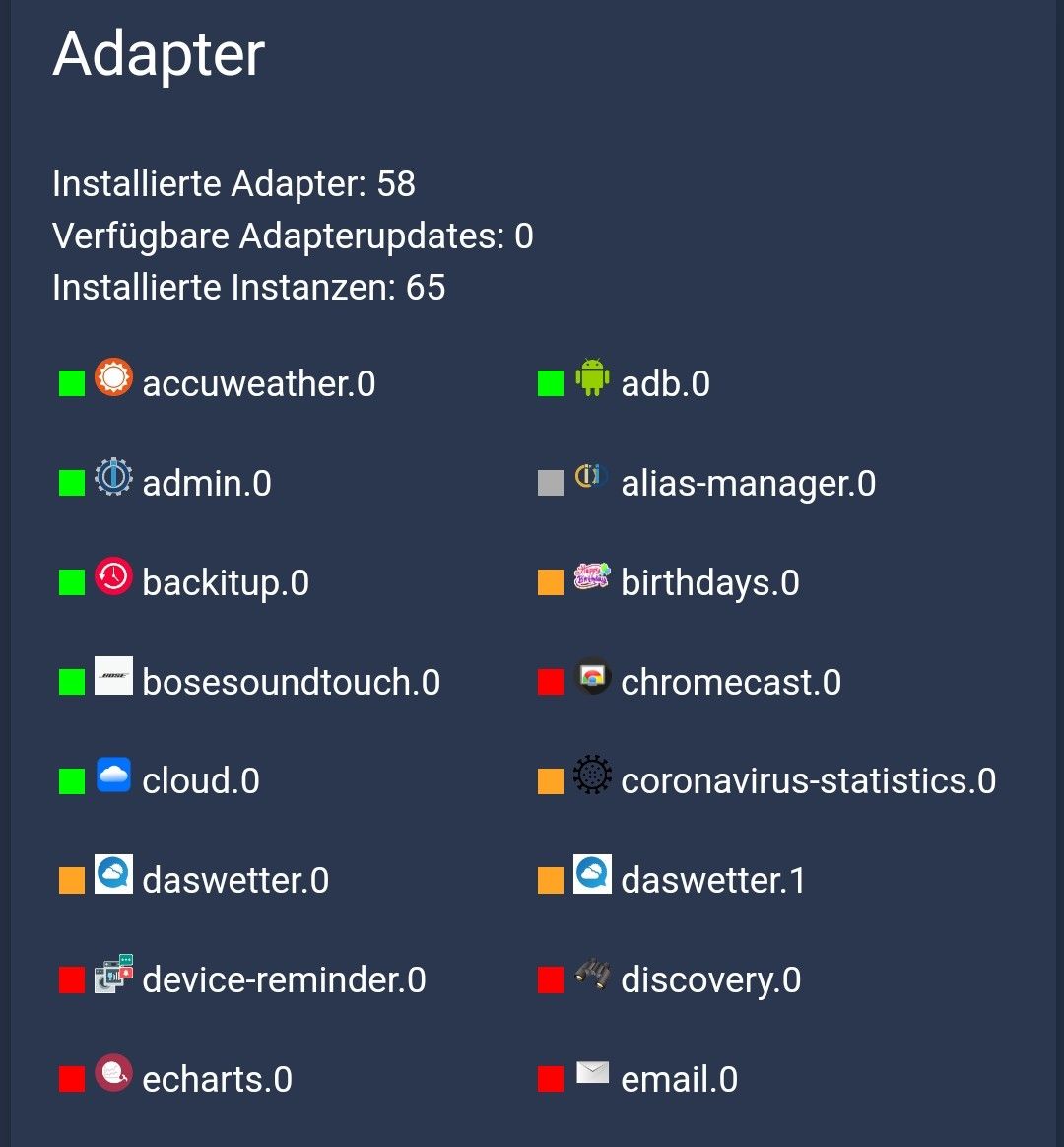
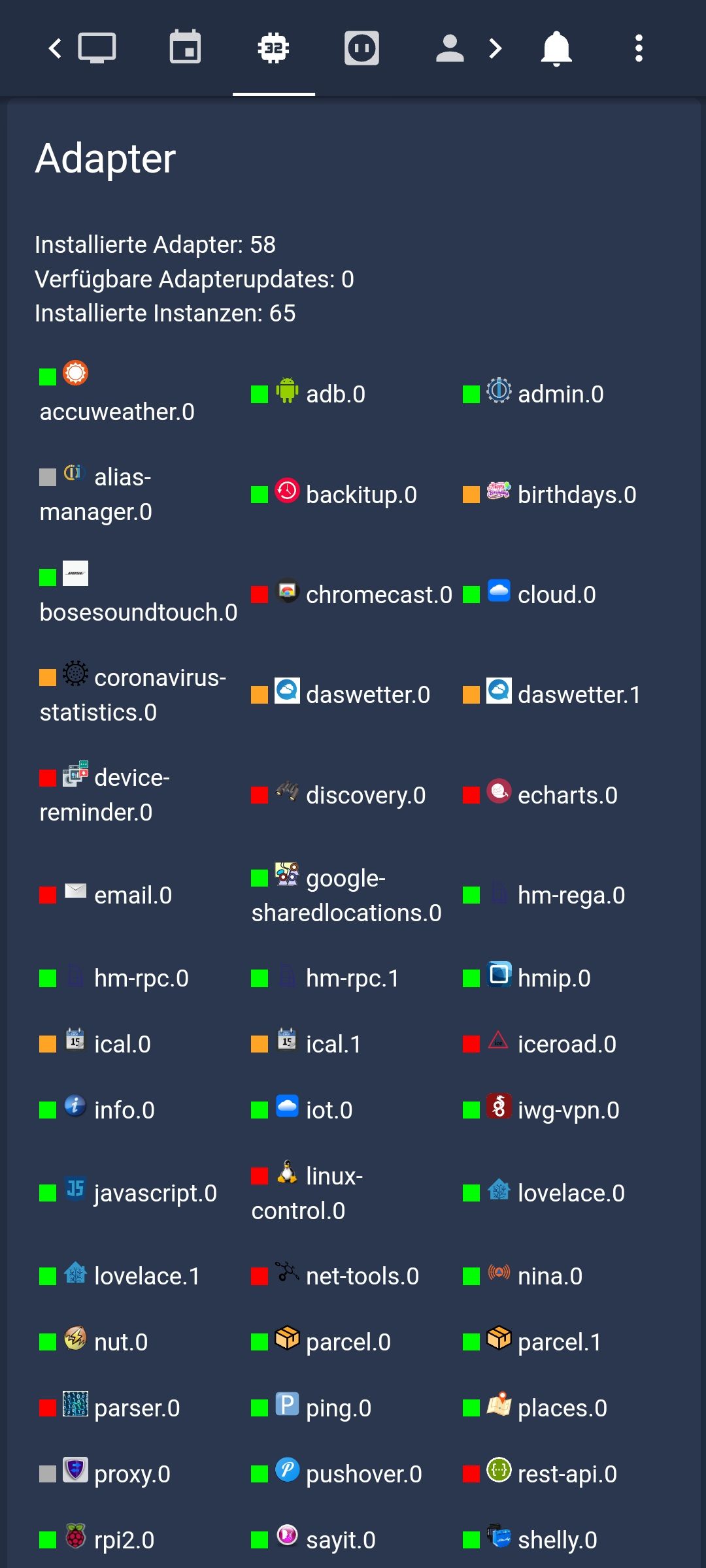
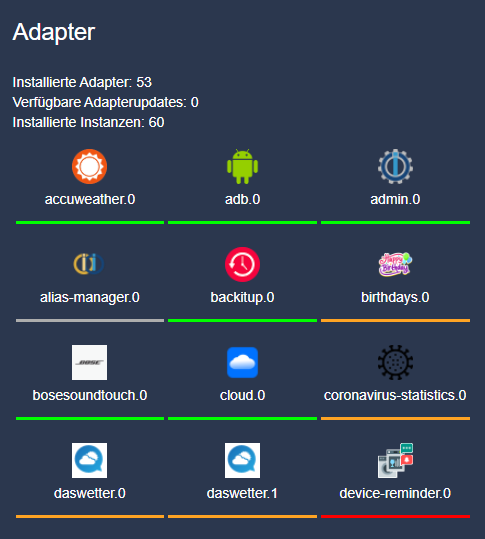
3 = Kompakte Tabellenansicht ohne Details

3 = Kompakte Tabellenansicht mit Details (mein Favorit)

