NEWS
Test Adapter lovelace v1.2.x
-
Ergänzt.
Ka wo das am Anfang geblieben geblieben ist .......Richtig schön zu sehen, dass ein Skript gut ankommt und verwendet wird^^.
-
@david-g
Ich wollte schon immer eine derartige Übersicht haben...
Danke dafür - ggf. baue ich das noch zu einer Liste um, damit die Card sich nicht so aufbläht...Greets
Kannst mir ja die Listenvariante ja mal senden, wenn sie steht.
Kann ich dann als dritte Option mit aufnehmen.Im Moment habe ich auch einen Tag die Tabelle mit den Werten und den anderen Tag die kompakte Variante. Weiß noch nicht so wirklich, was mir besser gefällt.
Kann mir auch gut 2 Spalten vorstellen anstatt 3 und den Adapternamen neben dem (sehr viel kleinerem) Bild.
Mache ich evtl mal wenn ich Langeweile habe. Oder nein, muss es mir eher vornehmen. Sonst gibt's nichts 🤣.
Leider unterstützt die Markdown-Card kaum html Formatierungen. Sonst würde da noch mehr gehen..... -
Hab grad noch die Variante eingebaut.
Braucht noch was weniger Platz.
Evtl kommt es sogar mit 3 Spalten hin. Mal testenBin ich aber noch nicht ganz happy mit.
Poste ich, wenn ich zufrieden mit bin.

EDIT:
Bei 3 Spalten macht er für meinen Geschmack zu viele Zeilenumbrüche.
P. S.:
Ist das eigentlich total Off Topic oder gehört es hierher weil es ja eine Karte für die Visu ist......? -
Hab grad noch die Variante eingebaut.
Braucht noch was weniger Platz.
Evtl kommt es sogar mit 3 Spalten hin. Mal testenBin ich aber noch nicht ganz happy mit.
Poste ich, wenn ich zufrieden mit bin.

EDIT:
Bei 3 Spalten macht er für meinen Geschmack zu viele Zeilenumbrüche.
P. S.:
Ist das eigentlich total Off Topic oder gehört es hierher weil es ja eine Karte für die Visu ist......?@david-g
Cool, das werde ich später ausprobieren - sieht aber wirklich sehr gut aus!!!
2 Spalten sind ausreichend...
Das würde mir persönlich ausreichen auf den ersten Blick.Ich denke, dass es zum Thema passend hierher gehört.
Jemand anderer Meinung? -
@david-g
Cool, das werde ich später ausprobieren - sieht aber wirklich sehr gut aus!!!
2 Spalten sind ausreichend...
Das würde mir persönlich ausreichen auf den ersten Blick.Ich denke, dass es zum Thema passend hierher gehört.
Jemand anderer Meinung? -
Wenn man 3 Spalten nimmt müsste man den Namen was beschneiden.
Optisch macht es mehr her als 2 finde ich.
-
Hier ist die Version.
Leider zu viele Zeichen zum posten.(Hoffe das Dokument klappt, am Smartphone erstellt)
-
@david-g
das dreispaltige Layout ist super:

Danke!
EDIT: Lediglich die Sonderzeichen ö und ß wurden komisch dargestellt...
Top,
bei dem Umlauten weiß ich spontan auch nicht.
Müsste man mal mit einem debug Baustein prüfen ob die so aus der json geholt werden oder ob lovelace das macht.....
Ich hab keinen Adapter drauf, den es betreffen würde.....EDIT:
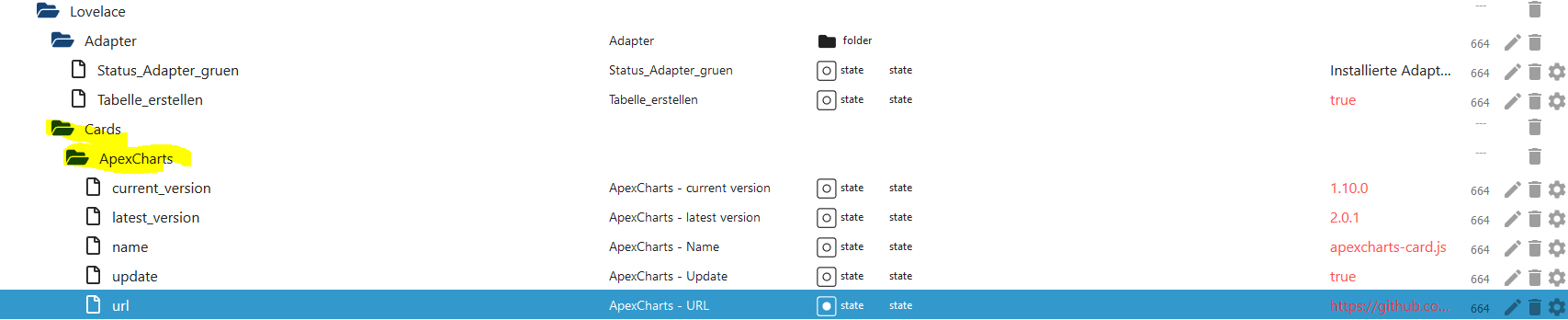
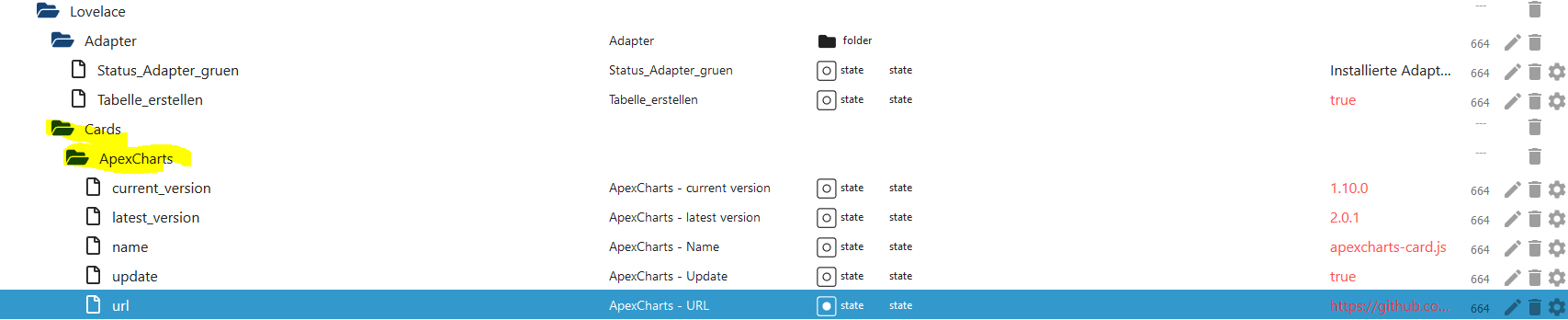
Könntest ja mal schauen, wie es im Datenpunkt steht. -
Top,
bei dem Umlauten weiß ich spontan auch nicht.
Müsste man mal mit einem debug Baustein prüfen ob die so aus der json geholt werden oder ob lovelace das macht.....
Ich hab keinen Adapter drauf, den es betreffen würde.....EDIT:
Könntest ja mal schauen, wie es im Datenpunkt steht. -
Hallo zusammen,
anbei möchte ich euch eine kleine Spielerei zur Verfügung stellen in Form eines Skripts, welches überprüft, ob eine installierte Custom-Card von Lovelace noch aktuell ist resp. ein Update zur Verfügung steht.
Es wird auf das Github Repo des DEV zugegriffen und per Request ausgelesen.
Das einzige was manuell eingetragen werden muss ist die Versionsnummer der aktuell installierten Custom-Card.Für die Testzwecke läuft das Skript NOCH alle 5 Minuten - mehr Sinn macht es einmal am Tag zu prüfen :)
Dazu einfach den Cron im Skript ändern... (siehe Kommentare).
Prinzipiell lässt sich das auf jede Karte anwenden.
Vielleicht brauch das ja jemand:
Greets
-
Hallo zusammen,
anbei möchte ich euch eine kleine Spielerei zur Verfügung stellen in Form eines Skripts, welches überprüft, ob eine installierte Custom-Card von Lovelace noch aktuell ist resp. ein Update zur Verfügung steht.
Es wird auf das Github Repo des DEV zugegriffen und per Request ausgelesen.
Das einzige was manuell eingetragen werden muss ist die Versionsnummer der aktuell installierten Custom-Card.Für die Testzwecke läuft das Skript NOCH alle 5 Minuten - mehr Sinn macht es einmal am Tag zu prüfen :)
Dazu einfach den Cron im Skript ändern... (siehe Kommentare).
Prinzipiell lässt sich das auf jede Karte anwenden.
Vielleicht brauch das ja jemand:
Greets
Cool,
schaue ich mir mal näher an.
Auch wenn ich die Updates immer mit Vorsicht genieße, da wir ja oft vom Frontend her was "hinterherhäbgen", was ja auch logisch ist.Schade, dass es keine Vorgabe gibt die Version und den github Link in die js zu schreiben.
Dann könnte man das alles schön automatisieren. -
Ist es irgendwie möglich, in Lovelace werte umzurechnen? z.b. von Minuten in Tage Stunden, Minuten? ohne über einen Alias gehen zu müssen? Lovelace in Has macht das ja über sogenannte Attribute, in denen man dann mittels Blade Engine (so sieht es für mich jedenfalls aus) alles an Ausgabe manipulieren kann.
@nightwatcher
wenn du einen input_time (glaube ich) entity hast, dann hat der attribute wie minutes usw... der wird auch weitgehend automatisch vom Frontend unterstützt. Wenn du noch andere Zeit-Entities unterstützt haben willst, müsstest du mir sagen, wie die heißen / was die können (macht ja nur Sinn, wenn das Frontend mit denen auch was anfangen kann).Die Frage ist, was du genau willst.
-
Hey Leute,
heute nerve ich zum letzten mal mit meiner Adapter-Tabelle.
War immer noch nicht wirklich zufrieden und habe nochmal einiges angepasst.- Schedule Adapter sind jetzt rot, wenn nicht gestartet. Orange wenn gestartet und grün wenn grade aktiv
- Schedule Adapter bekommen bei den Infos angezeigt zu welchen Zeiten sie ausgeführt werden
- Die Infos kommen nicht mehr aus der json und werden direkt aus den entsprechenden Datenpunkten gelesen
- Für die beiden Ansichten ohne Details gibt es jetzt eine Option (im Skript oben aktivierbar) um sich die Details nach unten auszuklappen.
adapter_skript.txt
Und nochmal die 4 Bilder für die bunten Balken:




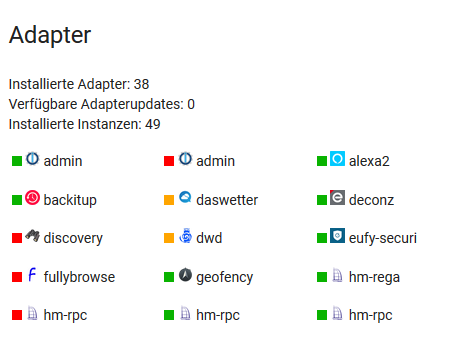
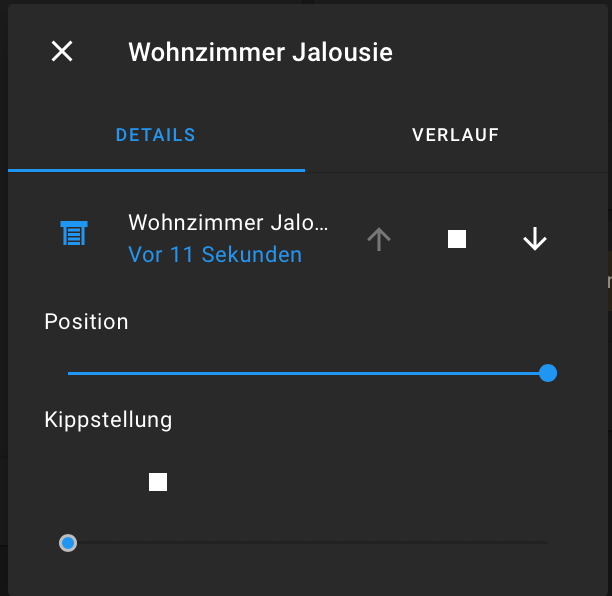
1 = Detailansicht

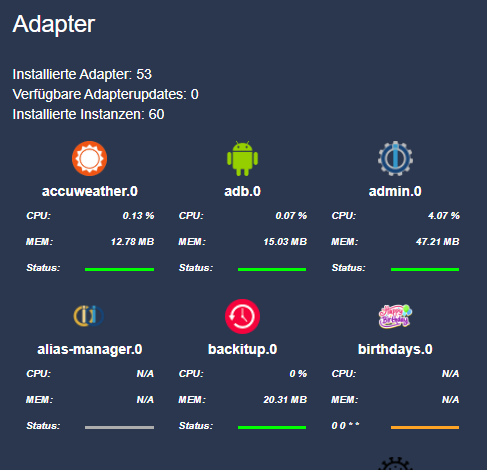
2 = Große Tabellenansicht ohne Details

2 = Große Tabellenansicht mit Details

3 = Kompakte Tabellenansicht ohne Details

3 = Kompakte Tabellenansicht mit Details (mein Favorit)

-
@socke85 said in Test Adapter lovelace v1.2.x:
Andere Frage ich habe "Tuneable White Spots" die die Lichtfarbe von 2200 - 6600 Kelvin ändern können, was wäre hier der richtige Gerätetyp unter Devices, damit Lovelace das richtig erkennt?
Da heißt das Gerät "Farbtemperatur", leider nicht ganz intuitiv. (Lampen mit Farbe heißen je nach Steuerungsmöglichkeit rgb, rgbsingle oder hue :-/ ).
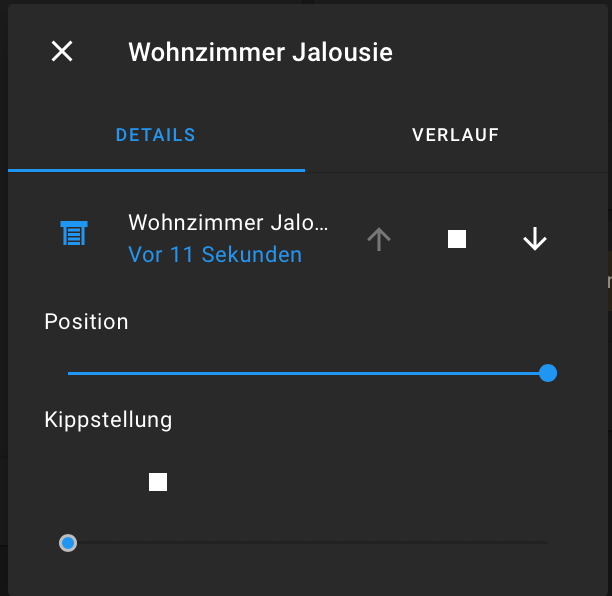
Zum Tilt: Ahrg... ja.. äh.. doof.. da fehlt nochwas im Type-detector... Änder mal deine Funktion auf Rolladen oder Beschattung statt Jalousie.
Zum Tilt: Ahrg... ja.. äh.. doof.. da fehlt nochwas im Type-detector... Änder mal deine Funktion auf Rolladen oder Beschattung statt Jalousie.
Habe ich getestet und nun wird mir auch die Lamellenposition angezeigt und funktioniert (ich finds noch nicht hübsch :grin: aber die Kosmetik hat noch Zeit)

Aber ich habe hier noch das Problem das Hoch / Runter sich irgendwie random verhält. Ich habe im Adapter ausgewählt 100% = geschlossen, das funktioniert manchmal aber z.T fährt er bei 100 auch komplett hoch also 0. Außerdem kann ich einmal herunterfahren und dann ist der Pfeil nach oben ausgegraut und weitere Szenarien.. relativ random, für mich noch kein Muster erkennbar.. kommt dir das bekannt vor?
Da heißt das Gerät "Farbtemperatur", leider nicht ganz intuitiv.
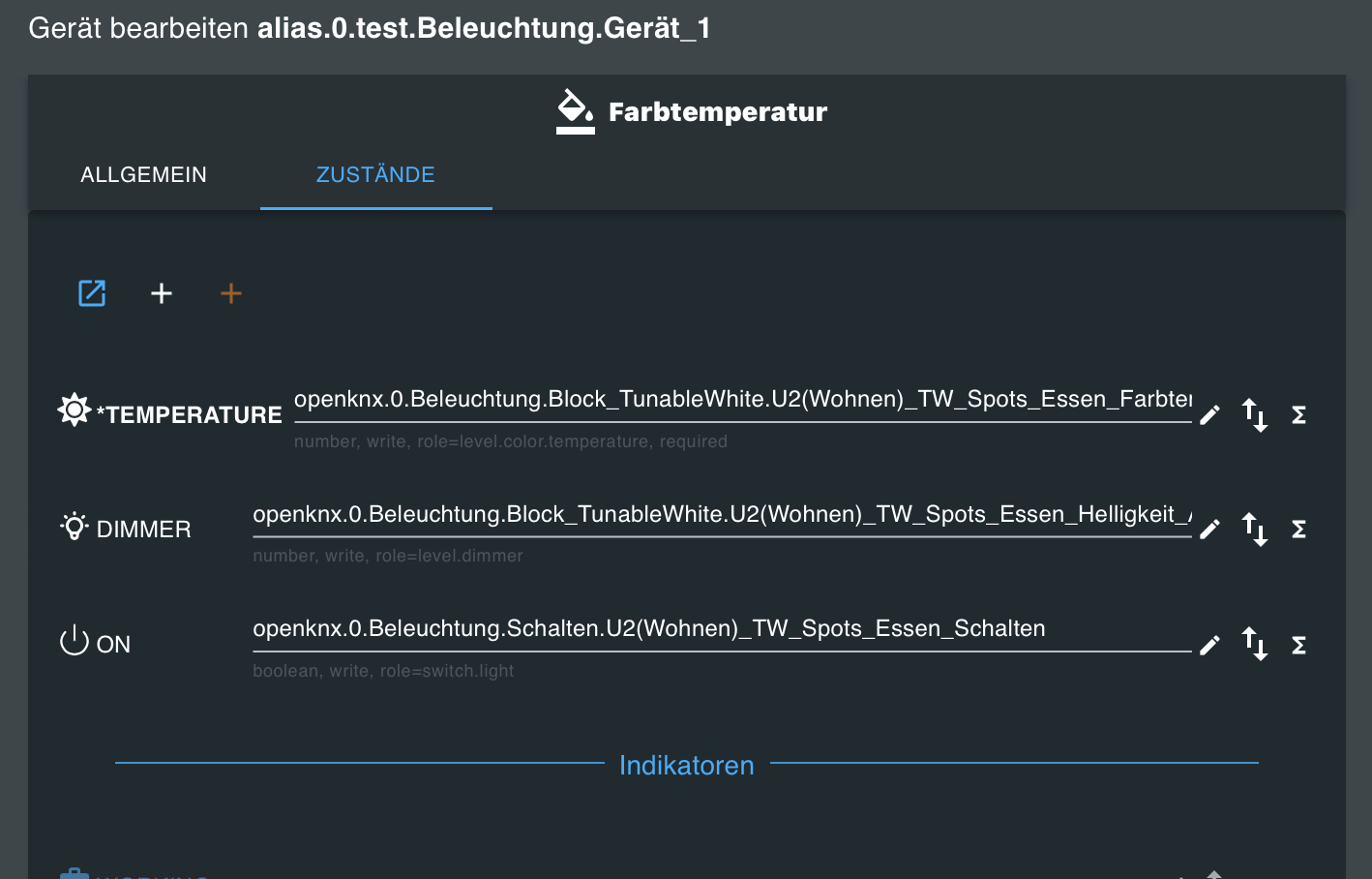
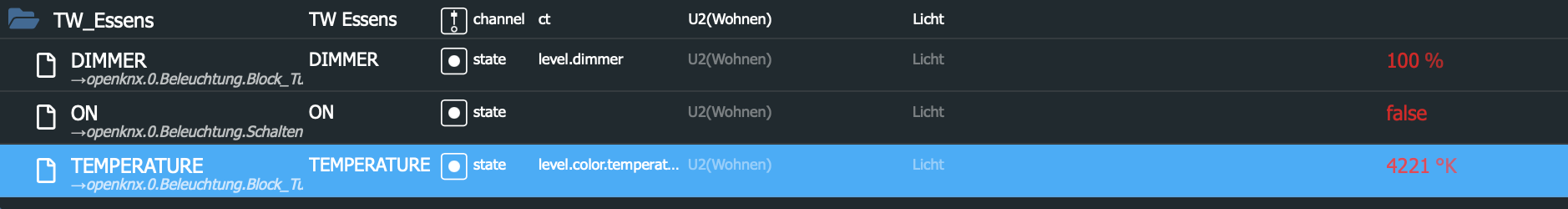
Habe eine TunableWhite Lampe hinzugefügt und zwar als "Farbtemperatur" und kann dann die Zustände Temperature (hier GA für Kelvin Absolut), Dimmer (hier GA Dimmwert Absolut) und On (hier GA für Schalten) hinterlegen. In Lovelace habe ich dann einen Dimmer aber keine Farbtemperatur. Unter Geräte verliert er den Bezug zu Schalten wieder. Im Objektbaum alle drei vorhanden und Benutzbar.. Habe noch die Funktion TuneableWhite aber ich glaube die hatte ich selbst angelegt und wird daher nix bringen.. oder? Bisher Funktion = Licht und Art=Farbtemperatur. Hast du eine Idee dazu?


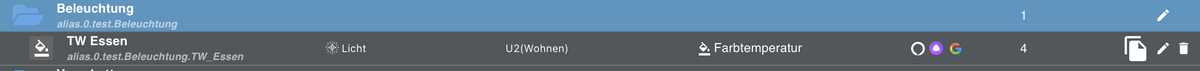
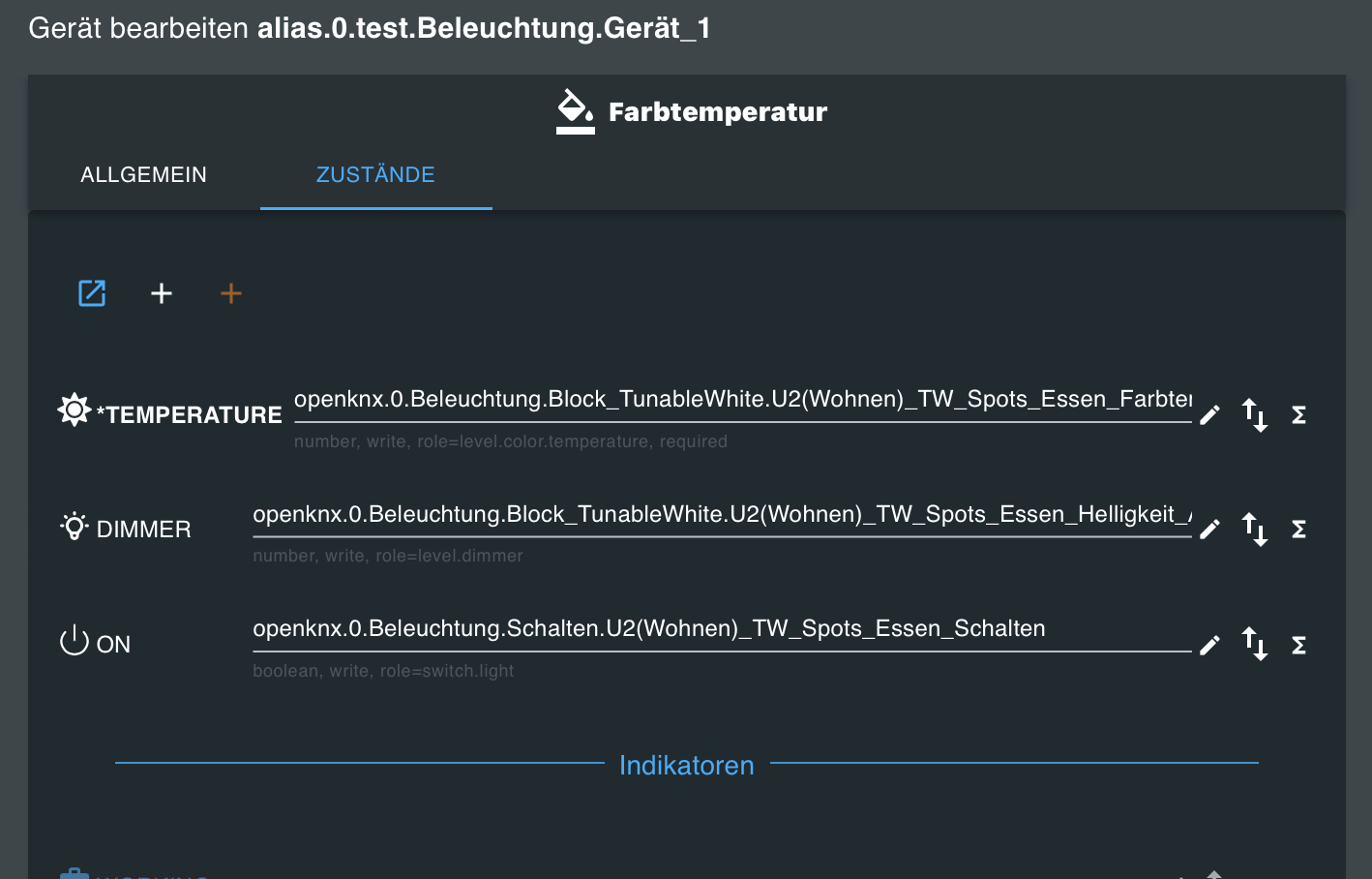
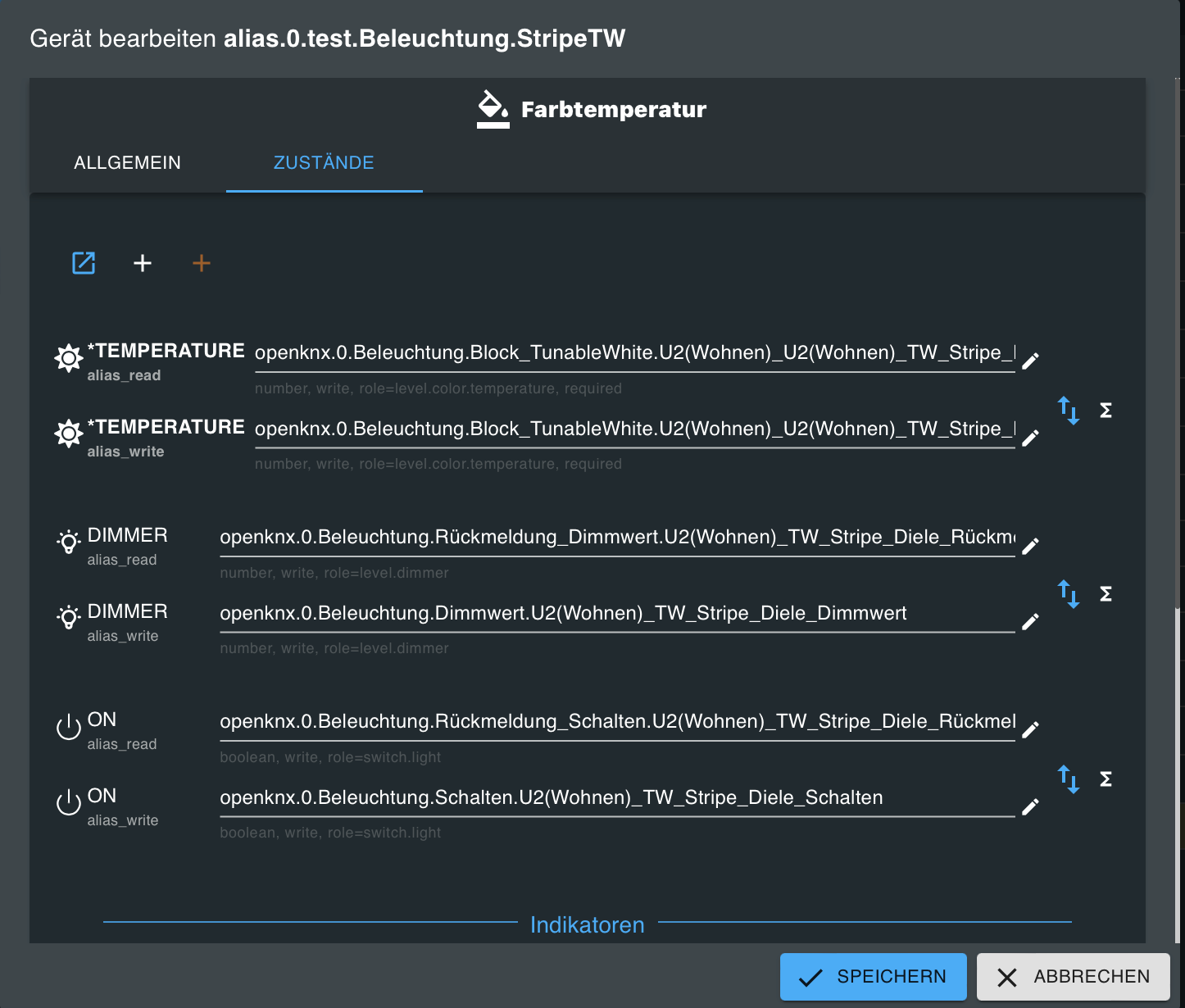
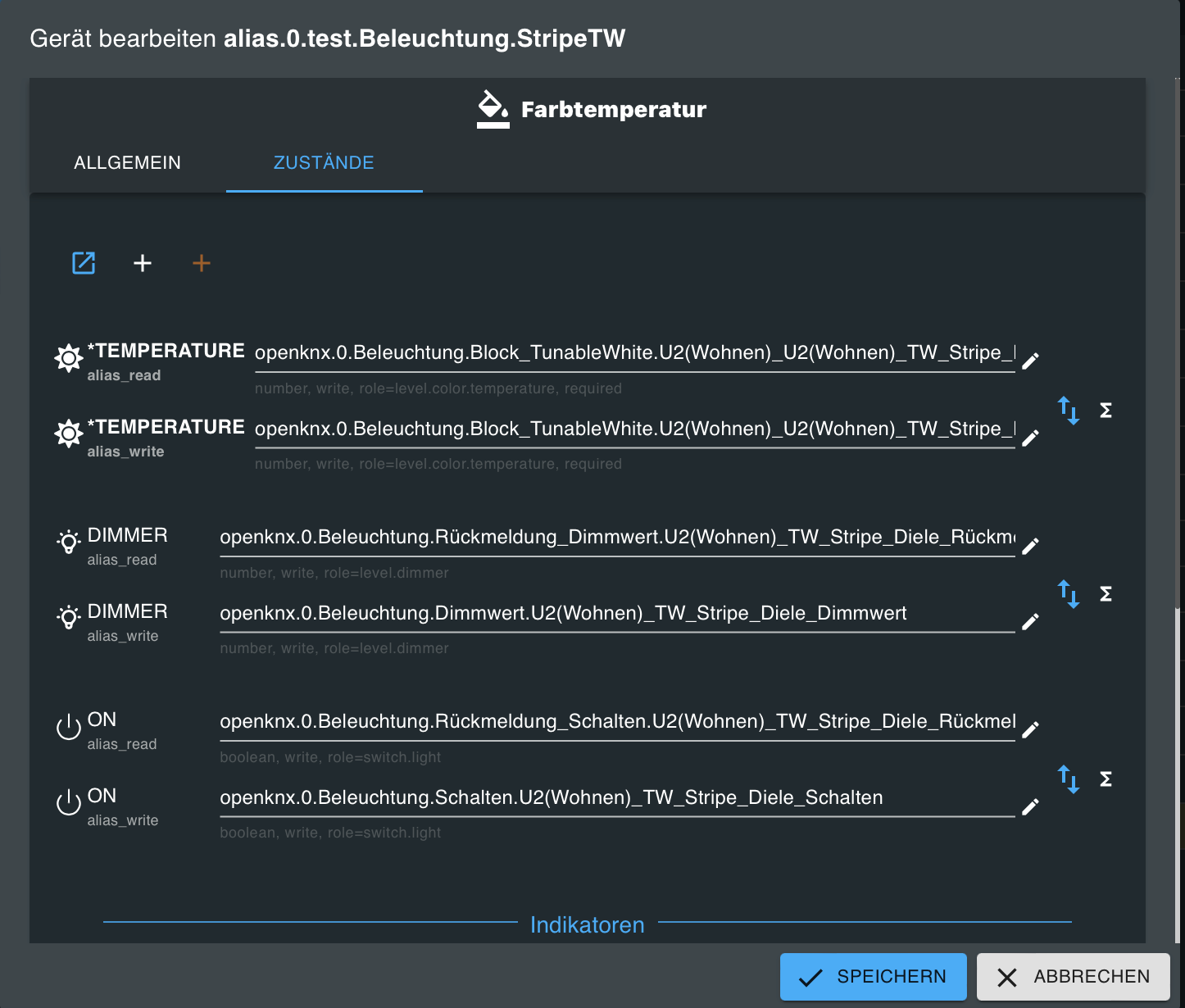
Erzeugter Alias:

Attribute im Adapter:

-
Zum Tilt: Ahrg... ja.. äh.. doof.. da fehlt nochwas im Type-detector... Änder mal deine Funktion auf Rolladen oder Beschattung statt Jalousie.
Habe ich getestet und nun wird mir auch die Lamellenposition angezeigt und funktioniert (ich finds noch nicht hübsch :grin: aber die Kosmetik hat noch Zeit)

Aber ich habe hier noch das Problem das Hoch / Runter sich irgendwie random verhält. Ich habe im Adapter ausgewählt 100% = geschlossen, das funktioniert manchmal aber z.T fährt er bei 100 auch komplett hoch also 0. Außerdem kann ich einmal herunterfahren und dann ist der Pfeil nach oben ausgegraut und weitere Szenarien.. relativ random, für mich noch kein Muster erkennbar.. kommt dir das bekannt vor?
Da heißt das Gerät "Farbtemperatur", leider nicht ganz intuitiv.
Habe eine TunableWhite Lampe hinzugefügt und zwar als "Farbtemperatur" und kann dann die Zustände Temperature (hier GA für Kelvin Absolut), Dimmer (hier GA Dimmwert Absolut) und On (hier GA für Schalten) hinterlegen. In Lovelace habe ich dann einen Dimmer aber keine Farbtemperatur. Unter Geräte verliert er den Bezug zu Schalten wieder. Im Objektbaum alle drei vorhanden und Benutzbar.. Habe noch die Funktion TuneableWhite aber ich glaube die hatte ich selbst angelegt und wird daher nix bringen.. oder? Bisher Funktion = Licht und Art=Farbtemperatur. Hast du eine Idee dazu?


Erzeugter Alias:

Attribute im Adapter:

@socke85 said in Test Adapter lovelace v1.2.x:
Ich habe im Adapter ausgewählt 100% = geschlossen, das funktioniert manchmal aber z.T fährt er bei 100 auch komplett hoch also 0. Außerdem kann ich einmal herunterfahren und dann ist der Pfeil nach oben ausgegraut und weitere Szenarien.. relativ random, für mich noch kein Muster erkennbar.. kommt dir das bekannt vor?
Also die Einstellung 100% = geschlossen muss so gesetzt werden, dass sie zu den Rollladen in ioBroker passt. In HomeAssistant / Lovelace gilt immer 100% = offen. Daran kann der Adapter nichts ändern. Insofern wird der Slider im more_info immer "falsch rum" sein (also so, dass 100% = offen und 0% = zu). Die Pfeile sollten allerdings "richtig" rum sein, also rauf soll rauf und runter runter. Das sollte auch zum Slider passen.
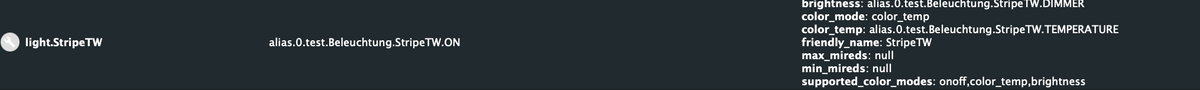
Zu Farbtemperatur: Du zeigst die Devices-Einstellungen von "Gerät 1" aber das entity von TW_Essen. Sehen die Einstellungen von TW_Essen genauso aus? (Gerät 1 hat kein Raum und wird daher kein entity bekommen). Eigentlich sieht das so gut aus.. hm..
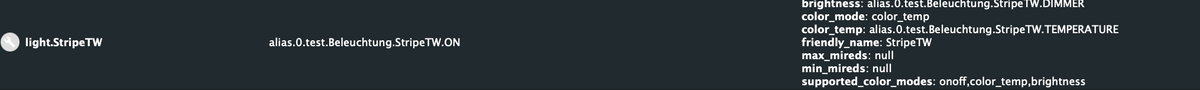
//Edit: Ich seh aber gerade, dass meine Farbtemperaturlampen auch nicht gehen? Urgs.. ok, da muss ich wohl im Adapter mal gucken. :-/
//Edit 2: ok ich hab mich hereinlegen lassen. Bei mir geht Farbtemperatur (taucht aber nur auf, wenn die Lampe an ist :man-facepalming: ). Das Attribut taucht auch auf. Das fehlt bei dir... komisch.
Hast du mal den Adapter neugestartet nach Änderungen an den Aliasen? kopfkratz
-
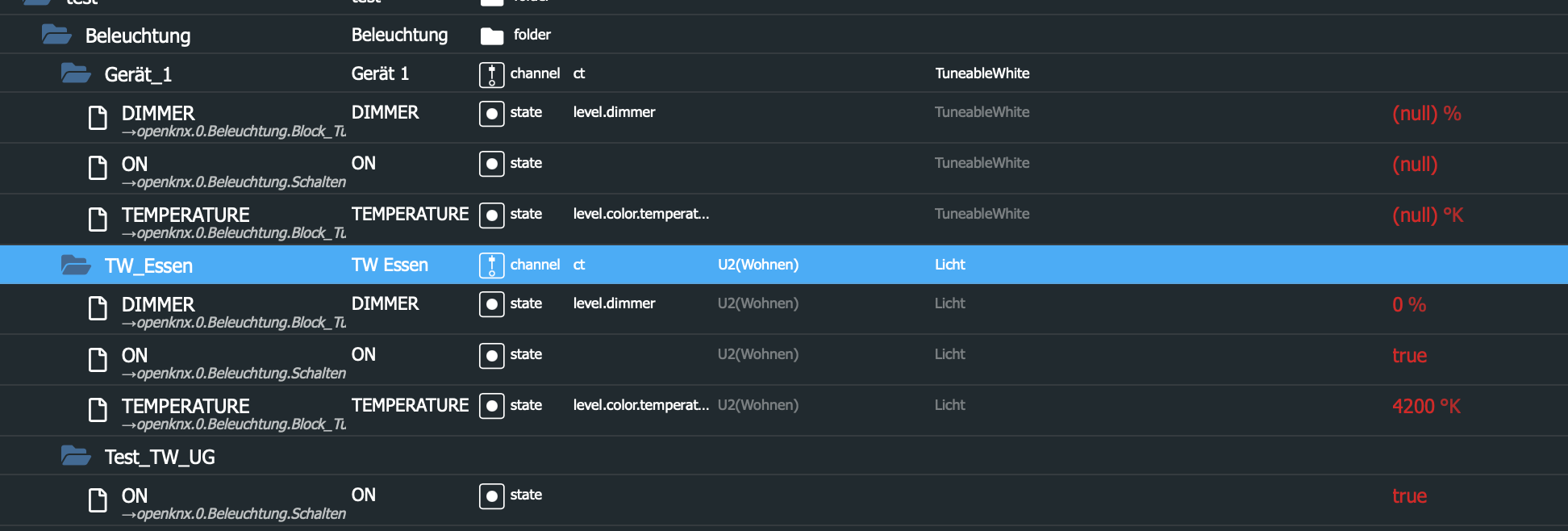
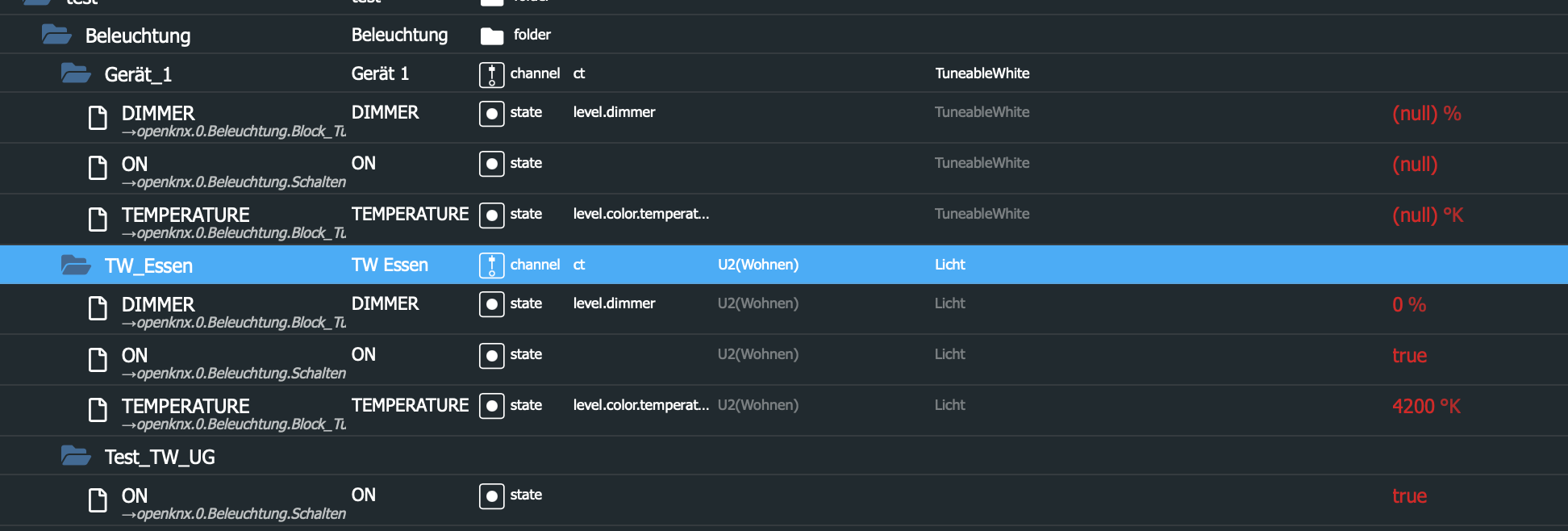
Der Screenshot war alt (habe natürlich viel romprobiert / neu angelegt / etc.)

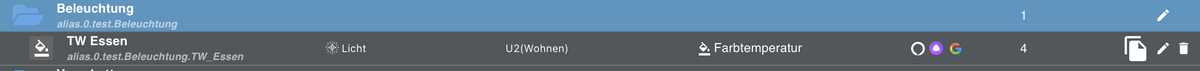
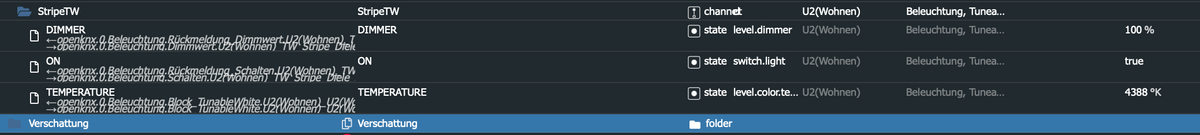
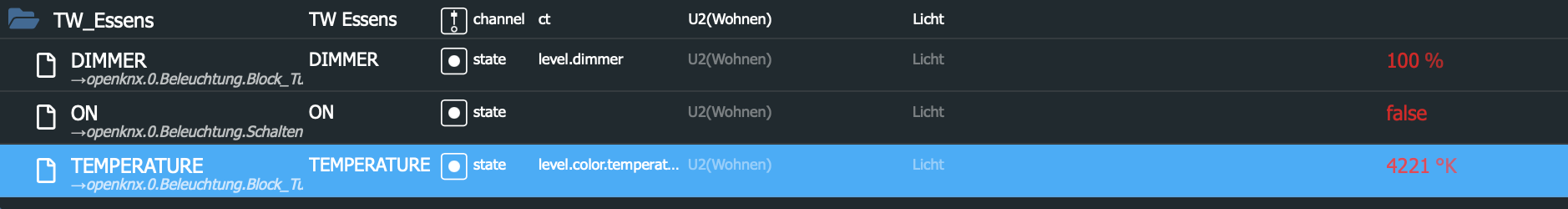
Hier die Objekte von TW Essen. Nach einem Neustart ist die Entity im Adapter nun ganz weg.
Da die Material UI wohl auch mit den Geräten arbeitet, habe ich das hier mal probiert und dort habe ich das Gerät und kann auch die Lichtfarbe steuern. Ich möchte nicht wechseln, habe das zum Fehler eingrenzen getestet..
EDIT:
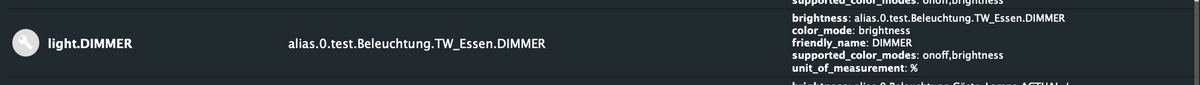
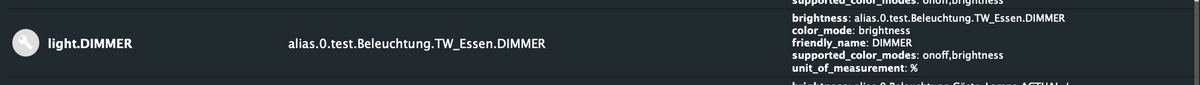
Das Verhalten ist im Prinzip jetzt auch reproduzierbar. Wenn ich das Gerät mit Farbtemperatur anlege, dann taucht es als Entity ligth.dimmer (anstatt light.TW_Essen) in Lovelace auf - aber nur Dimmen ohne Farbtemperatur. Nach dem Neustart von Lovelace ist das Gerät wieder ganz weg, das es für ON den Bezug in den Geräten verliert. (also Schalten).
Komme nicht wirklich weiter
EDIT:
Im Vergleich zu einem Dimmer habe ich hier auch nur ein "ON" und kein "ON_ACTUAL" und "ON_SET". Kann also die GA für die Rückmeldung Status nicht hinterlegen. Habe dann für die drei Felder (On, Farbtemperatur, Dimmer) den Doppelpfeil bemüht und für read und Write entsprechend die KNX GA's hinterlegt. Verhalten bleibt auch damit unverändert..
EDIT3:
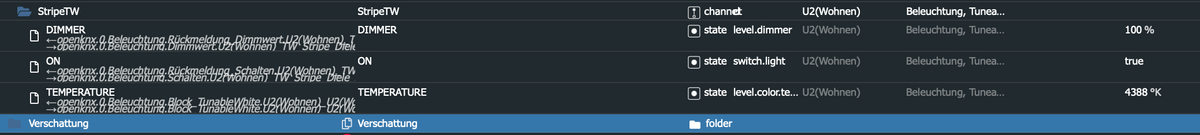
Wenn ich mit den Settings oben im Screenshot in Geräte habe und dann unter Objekten für "ON" die fehlende Funktion switch.light manuell einfüge bekomme ich glaube ich die richtigen Attribute für die Entity inkl. dem Namen s.u.


Ich habe unter ENUMs zusätzlich neben Licht und TuneableWhite auch noch Beleuchtung aktiviert. Und dann in der Geräten mit den o.g. Einstellungen mit den drei Funktionen (einzeln und kombiniert) getestet. In irgendeiner der Kombis hat es mir in der Lovelace Karte sogar die Farbeinstellungen angezeigt, da war ich aber zu schnell am testen, kann ich jetzt nicht mehr reproduzieren - habe also keine Farbeinstellung mehr in der Karte :man-getting-massage: , alle Varianten getestet. Ein Schritt weiter wenn die Attribute schon mal da sind.
Langsam macht mir das ganze aber Bauchschmerzen mit den Geräten und Aliasen, Type Detektor usw. scheint mir das noch nicht so richtig ausgegoren oder hatte ich jetzt einfach Pech mit Jalousien und TuneableWhite? Weil wenn ich hier jetzt manuelle Änderungen in den Aliasen mache, dann entspricht das glaube ich nicht wirklich der Philosophie und würde dann bei entsprechend vielen Geräten auch unwartbar werden ... ?
-
Der Screenshot war alt (habe natürlich viel romprobiert / neu angelegt / etc.)

Hier die Objekte von TW Essen. Nach einem Neustart ist die Entity im Adapter nun ganz weg.
Da die Material UI wohl auch mit den Geräten arbeitet, habe ich das hier mal probiert und dort habe ich das Gerät und kann auch die Lichtfarbe steuern. Ich möchte nicht wechseln, habe das zum Fehler eingrenzen getestet..
EDIT:
Das Verhalten ist im Prinzip jetzt auch reproduzierbar. Wenn ich das Gerät mit Farbtemperatur anlege, dann taucht es als Entity ligth.dimmer (anstatt light.TW_Essen) in Lovelace auf - aber nur Dimmen ohne Farbtemperatur. Nach dem Neustart von Lovelace ist das Gerät wieder ganz weg, das es für ON den Bezug in den Geräten verliert. (also Schalten).
Komme nicht wirklich weiter
EDIT:
Im Vergleich zu einem Dimmer habe ich hier auch nur ein "ON" und kein "ON_ACTUAL" und "ON_SET". Kann also die GA für die Rückmeldung Status nicht hinterlegen. Habe dann für die drei Felder (On, Farbtemperatur, Dimmer) den Doppelpfeil bemüht und für read und Write entsprechend die KNX GA's hinterlegt. Verhalten bleibt auch damit unverändert..
EDIT3:
Wenn ich mit den Settings oben im Screenshot in Geräte habe und dann unter Objekten für "ON" die fehlende Funktion switch.light manuell einfüge bekomme ich glaube ich die richtigen Attribute für die Entity inkl. dem Namen s.u.


Ich habe unter ENUMs zusätzlich neben Licht und TuneableWhite auch noch Beleuchtung aktiviert. Und dann in der Geräten mit den o.g. Einstellungen mit den drei Funktionen (einzeln und kombiniert) getestet. In irgendeiner der Kombis hat es mir in der Lovelace Karte sogar die Farbeinstellungen angezeigt, da war ich aber zu schnell am testen, kann ich jetzt nicht mehr reproduzieren - habe also keine Farbeinstellung mehr in der Karte :man-getting-massage: , alle Varianten getestet. Ein Schritt weiter wenn die Attribute schon mal da sind.
Langsam macht mir das ganze aber Bauchschmerzen mit den Geräten und Aliasen, Type Detektor usw. scheint mir das noch nicht so richtig ausgegoren oder hatte ich jetzt einfach Pech mit Jalousien und TuneableWhite? Weil wenn ich hier jetzt manuelle Änderungen in den Aliasen mache, dann entspricht das glaube ich nicht wirklich der Philosophie und würde dann bei entsprechend vielen Geräten auch unwartbar werden ... ?
@socke85 said in Test Adapter lovelace v1.2.x:
Nach dem Neustart von Lovelace ist das Gerät wieder ganz weg, das es für ON den Bezug in den Geräten verliert. (also Schalten).
Stimmt... ON hat keine Rolle... das ist falsch. Ok, muss ich nochmal im type-detector gucken oder überlegen, ob ich das reparieren kann (für Farbtemperatur könnte es noch gehen). Trag bei "on" mal als Rolle "switch.light" ein.
@socke85 said in Test Adapter lovelace v1.2.x:
Habe dann für die drei Felder (On, Farbtemperatur, Dimmer) den Doppelpfeil bemüht und für read und Write entsprechend die KNX GA's hinterlegt.
Ja, das ist das richtige Vorgehen.
@socke85 said in Test Adapter lovelace v1.2.x:
In irgendeiner der Kombis hat es mir in der Lovelace Karte sogar die Farbeinstellungen angezeigt, da war ich aber zu schnell am testen, kann ich jetzt nicht mehr reproduzieren
Grundsätzlich geht Farbtemperatur (und Farbe) nur, wenn das Licht an ist.
Allerdings sind max_mireds & min_mireds "null" verdächtig. Da stimmt was nicht. Steht da bei dem TEMPERATUR state was als min/max?@socke85 said in Test Adapter lovelace v1.2.x:
Weil wenn ich hier jetzt manuelle Änderungen in den Aliasen mache, dann entspricht das glaube ich nicht wirklich der Philosophie und würde dann bei entsprechend vielen Geräten auch unwartbar werden
Das stimmt definitiv. Das Alias-Anlegen mit dem Devices-Adapter scheint mir noch nicht sehr gut getestet zu sein (ich hab meine Aliase selber per skript angelegt, damals gab es den Adapter noch nicht). Wenn ich die Zeit finde, werde ich da nochmal reingucken (bzw. habe schon angefangen, aber wohl noch nicht alles gefunden).
-
@socke85 said in Test Adapter lovelace v1.2.x:
Nach dem Neustart von Lovelace ist das Gerät wieder ganz weg, das es für ON den Bezug in den Geräten verliert. (also Schalten).
Stimmt... ON hat keine Rolle... das ist falsch. Ok, muss ich nochmal im type-detector gucken oder überlegen, ob ich das reparieren kann (für Farbtemperatur könnte es noch gehen). Trag bei "on" mal als Rolle "switch.light" ein.
@socke85 said in Test Adapter lovelace v1.2.x:
Habe dann für die drei Felder (On, Farbtemperatur, Dimmer) den Doppelpfeil bemüht und für read und Write entsprechend die KNX GA's hinterlegt.
Ja, das ist das richtige Vorgehen.
@socke85 said in Test Adapter lovelace v1.2.x:
In irgendeiner der Kombis hat es mir in der Lovelace Karte sogar die Farbeinstellungen angezeigt, da war ich aber zu schnell am testen, kann ich jetzt nicht mehr reproduzieren
Grundsätzlich geht Farbtemperatur (und Farbe) nur, wenn das Licht an ist.
Allerdings sind max_mireds & min_mireds "null" verdächtig. Da stimmt was nicht. Steht da bei dem TEMPERATUR state was als min/max?@socke85 said in Test Adapter lovelace v1.2.x:
Weil wenn ich hier jetzt manuelle Änderungen in den Aliasen mache, dann entspricht das glaube ich nicht wirklich der Philosophie und würde dann bei entsprechend vielen Geräten auch unwartbar werden
Das stimmt definitiv. Das Alias-Anlegen mit dem Devices-Adapter scheint mir noch nicht sehr gut getestet zu sein (ich hab meine Aliase selber per skript angelegt, damals gab es den Adapter noch nicht). Wenn ich die Zeit finde, werde ich da nochmal reingucken (bzw. habe schon angefangen, aber wohl noch nicht alles gefunden).
Ah tatsächlich die Farbtemperatur taucht auf wenn das Licht an ist. Ich muss dann aber im Alias Objekt für "ON" manuell die Funktion switch.light einstellen.
Damit der Regler aber auch funktioniertm fehlt das Min und Max für für die Lichtfarbe. Das müsste ich ja vermutlich beim Erstellen unter "Geräte" mit angeben oder woher soll er sich das ziehen? Weiß ja im Prinzip nur der KNX Aktor, dass hier 2200 - 6700 Kelvin gehen.
Ich habe das mal manuell im Alias Objekt eingetragen. So kann ich die Lichtfarbe steuern. Was neben dem Weg dahin noch nicht passt, ist dass der Schieberegler Werte zwischen 149 und 454 anstatt den 2200-6700 Kelvin anzeigt. Ist vermutlich ein Problem der Einheit? Im Code siehst du die Einheit Kelvin.
{ "_id": "alias.0.test.Beleuchtung.stripeTW.TEMPERATURE", "common": { "name": "TEMPERATURE", "role": "level.color.temperature", "type": "number", "read": true, "write": true, "alias": { "id": { "read": "openknx.0.Beleuchtung.Block_TunableWhite.U2(Wohnen)_TW_Spots_Essen_Farbtemp_Kelvin_Status", "write": "openknx.0.Beleuchtung.Block_TunableWhite.U2(Wohnen)_U2(Wohnen)_TW_Stripe_Diele_Farbtemp_Kelvin_Absolut" } }, "unit": "°K", "max": 6700, "min": 2200 }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1655232321813 -
Ah tatsächlich die Farbtemperatur taucht auf wenn das Licht an ist. Ich muss dann aber im Alias Objekt für "ON" manuell die Funktion switch.light einstellen.
Damit der Regler aber auch funktioniertm fehlt das Min und Max für für die Lichtfarbe. Das müsste ich ja vermutlich beim Erstellen unter "Geräte" mit angeben oder woher soll er sich das ziehen? Weiß ja im Prinzip nur der KNX Aktor, dass hier 2200 - 6700 Kelvin gehen.
Ich habe das mal manuell im Alias Objekt eingetragen. So kann ich die Lichtfarbe steuern. Was neben dem Weg dahin noch nicht passt, ist dass der Schieberegler Werte zwischen 149 und 454 anstatt den 2200-6700 Kelvin anzeigt. Ist vermutlich ein Problem der Einheit? Im Code siehst du die Einheit Kelvin.
{ "_id": "alias.0.test.Beleuchtung.stripeTW.TEMPERATURE", "common": { "name": "TEMPERATURE", "role": "level.color.temperature", "type": "number", "read": true, "write": true, "alias": { "id": { "read": "openknx.0.Beleuchtung.Block_TunableWhite.U2(Wohnen)_TW_Spots_Essen_Farbtemp_Kelvin_Status", "write": "openknx.0.Beleuchtung.Block_TunableWhite.U2(Wohnen)_U2(Wohnen)_TW_Stripe_Diele_Farbtemp_Kelvin_Absolut" } }, "unit": "°K", "max": 6700, "min": 2200 }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1655232321813@socke85 said in Test Adapter lovelace v1.2.x:
Ich muss dann aber im Alias Objekt für "ON" manuell die Funktion switch.light einstellen.
Ja, das ist ein Bug im Type-Detector / Devices Adapter.
@socke85 said in Test Adapter lovelace v1.2.x:
Weiß ja im Prinzip nur der KNX Aktor, dass hier 2200 - 6700 Kelvin gehen.
Ja, das ist leider ein prinzipielles Problem bei KNX. Das echte Min/Max musst du in der Situation selber eintragen (bei anderen Geräten geht das z.T. besser, aber auch eher selten, gerade bei Farbtemperatur).
Ich finde es etwas komisch, dass da "null" rausgekommen ist. Stand bei min/max vorher etwas oder gab es dein Eintrag gar nicht? Steht im KNX Objekt was dazu? Jedenfalls hab ich den "null" Fall jetzt nochmal explizit abgefangen. Wenn die Werte leer sind, nimmt der Adapter Standardwerte die halbwegs passen (sollten).@socke85 said in Test Adapter lovelace v1.2.x:
Schieberegler Werte zwischen 149 und 454 anstatt den 2200-6700 Kelvin anzeigt.
Da sind wir dann wieder in der HomeAssitant-Welt. Da ist Farbtemperatur fix als "mired" definiert, der Adapter macht also in deinem Fall eine Umrechung Kelvin <-> mired und das Frontend zeigt stur mired an. Mired ist halt in dem Bereich und andersrum als Kelvin schulterzuck. Da kann ich nichts machen (also man könnte die Konvertierung weglassen, dann wäre es aber immer noch andersrum und der Regler dementsprechend schlecht zu nutzen).






