NEWS
Test Adapter lovelace v1.2.x
-
Besten Dank es läuft

-
@garfonso said in Test Adapter lovelace v1.2.x:
@raducanu
Das war ein Problem mit nicht Ganzahligen RGB Werten, die mein Code da aber erwartet hat (und die standardkarte auch ausschließlich liefert). Bei einzelnen r/g/b states trat das Problem (natürlich) nicht auf, nur bei der Umwandlung in den HEX String. Sollte jetzt auch gefixt sein (siehe Github URL in vorherigem Beitrag)PS: getestet mit mushroom.js 1.4.0.
Funktioniert, Vielen Dank
-
Installierte Version: 2.1.4
Problem ist, dass bei Dimmern Lovelace den Dimmwert immer vom SET Objekt, anstatt vom ACTUAL Objekt ausliest. Kennt das Problem jemand?
Wenn ich zuletzt über Lovelace einen Dimemr auf 70 Prozent gedimmt habe, dann steht bei Set 70 und actual auch 70. Soweit okay. Schalte ich dann das Licht z.b. über den ON_SET Button aus, dann wird nur der Wert an ACTUAL geändert. Ist soweit auch okay. Wenn jetzt aber das Licht über ON_SET wieder eingeschaltet wird, dimmt er das Licht auf 100% hoch. Auf ACTUAL steht 100 (kommt von KNX genau so). SET steht aber nach wie vor auf dem zuletzt über die UI geänderten Wert von 70. Das ist so passend. Aber die UI zeigt eben auch 70 an. Holt also den Wert von SET und nicht von ACTUAL.
-
@nightwatcher
ja. Stimmt. Probier mal die Version von Github ( https://github.com/Garfonso/iobroker.lovelace ) und sag mir, ob es damit geht. -
kannst du bei Gelegenheit mal über den Themen Editor schauen?
Zur Zeit mache ich die Änderungen immer im Notepad++ und kopiere sie nur rein + Speichern.Die wichtigsten Punkte sind.
*Text ist im Dark Mode nicht Lesbar.
*Beim Edit springt der Cursor immer nach einer Eingabe an die letzte stelleIst nicht oberwichtig aber vielleicht nur eine Kleinigkeit?
-
@xbit
äh... das ist ein Thema, mit dem ich mich nicht gut auskenne... ich gucke mal. -
@garfonso sagte in Test Adapter lovelace v1.2.x:
@nightwatcher
ja. Stimmt. Probier mal die Version von Github ( https://github.com/Garfonso/iobroker.lovelace ) und sag mir, ob es damit geht.Sorry für die späte Antwort. Kam erst heute dazu, mal wieder zu aktualisieren und zu testen. Die ersten Tests scheinen positiv zu sein
 Wenn mir noch mal was auffällt, melde ich mich. Danke schonmal für die Hilfe.
Wenn mir noch mal was auffällt, melde ich mich. Danke schonmal für die Hilfe. -
Moin die Runde,
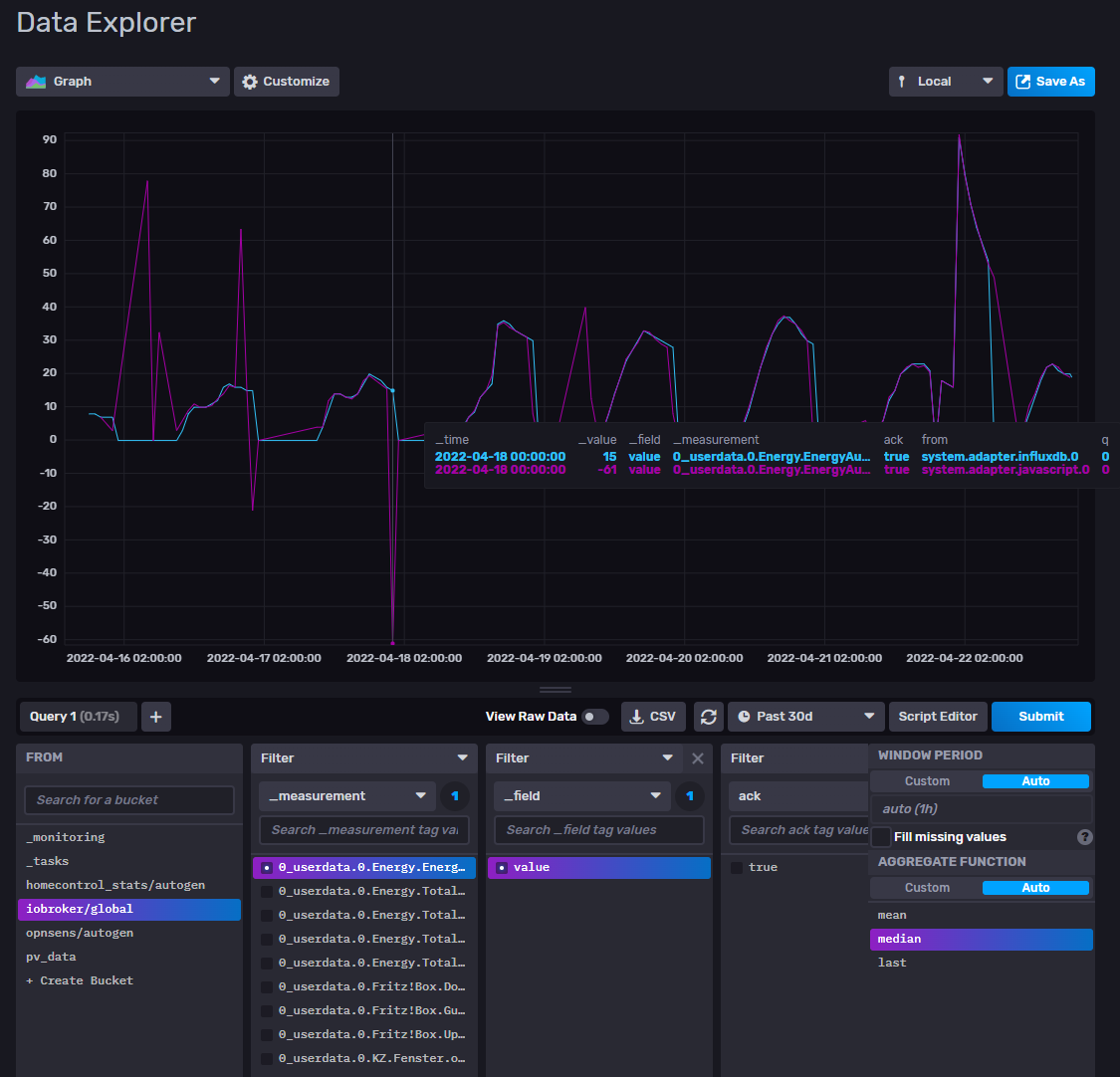
ich habe anscheinend ein Problem mit den Historischen Daten die aus meiner InfluxDB 2.x stammen.
Die Werte werden falsch dargestellt, obwohl dieser per History API (history_data.json) korrekt geliefert werden.

Jemand oder @Garfonso ein Tipp wo ich suchen kann? -
Habe noch was

Kannst du bei der hue lampe vielleicht nicht nur colortemp als Objekt Für die Farbtemperatur auslesen, sondern auch "temperature". der iobroker Adapter "Devices" gibt den Namen bei Hue-Licht so vor.
-
@idlebit
Es gab mal ein Issue mit Influx: https://github.com/ioBroker/ioBroker.lovelace/issues/201 - Das scheint hier aber nicht das Problem zu sein (ist aber vermutlich auch nicht gefixt... hm).Das ist ein einfaches Sensor entity? Es gibt (z.B. für History von GPS-Positionen, damit man auf der Map die Spur anzeigen kann
 ) einen relativ komplizierten Code, der attribut-Werte zu den Statewerten versucht zu finden. Aber das sollte hier auch nicht das Problem sein...
) einen relativ komplizierten Code, der attribut-Werte zu den Statewerten versucht zu finden. Aber das sollte hier auch nicht das Problem sein...Im json finde ich zwei Einträge mit state "unknown". Kann da der Wert null gewesen sein oder sowas? grübel Oder wird da irgendwo 0 auf unknown gebogen?
-
@nightwatcher said in Test Adapter lovelace v1.2.x:
Kannst du bei der hue lampe vielleicht nicht nur colortemp als Objekt Für die Farbtemperatur auslesen, sondern auch "temperature". der iobroker Adapter "Devices" gibt den Namen bei Hue-Licht so vor.
Hm? Lovelace nimmt für Farbtemperatur den state, den der type-detector (darauf basiert auch der devices adapter, i.e. die gefunden states / bei einem selber erzeugten Alias) bei
TEMPERATUREeinträgt. Der Name des states ist dabei in 90% der Fälle egal. Guck mal, ob die Rolle passt, das ist der wichtigste Hinweis, solltelevel.color.temperaturesein. -
@garfonso sagte in Test Adapter lovelace v1.2.x:
Das ist ein einfaches Sensor entity?
Ja das ist es
@garfonso sagte in Test Adapter lovelace v1.2.x:
Im json finde ich zwei Einträge mit state "unknown". Kann da der Wert null gewesen sein oder sowas? grübel Oder wird da irgendwo 0 auf unknown gebogen?
Ein null kann eigentlich nicht vorkommen.
Aber ich habe grad mal die Daten direkt in der InfluxDB angesehen.

Da habe ich auch paar komische Ausschlage... aber andere wie im Lovelace.. alles schon komisch
-
Wer mag, kann von meinem Repository aktualisieren (
https://github.com/Garfonso/iobroker.lovelace) und browser_mod support ausprobieren.Für jeden Browser / Client wird im Ordner
instancesein Unterordner mit der ID angelegt. Darin erscheinen einige Objekte, die z.B. vom Frontend aktualisiert werden (z.B. auf welcher Seite es gerade ist, ob das Frontend sichtbar ist, Infos zur Batterie, die aber vermutlich nur aktualisiert werden, wenn das Frontend sichtbar ist usw...) und mit denen man einiges fernsteuern kann.Die ID sollte halbwegs stabil sein, die wird im Local Storage vom Browser gespeichert. Mal sehen...
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder? -
@garfonso sagte in Test Adapter lovelace v1.2.x:
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder?
Wäre cool

Grad auf git gefunden. Ist das so noch aktuell?
Hi, also installieren sollte gehen. Ist aber etwas komplizierter. https://github.com/thomasloven/hass-browser_mod/releases das neuste Zip runterladen aus dem Zip im Ordner custom_components\browser_mod die browser_mod.js als custom-card installieren dann noch hier https://github.com/thomasloven/lovelace-card-tools die card-tools.js runterladen und ebenfalls als custom-card installieren.Edit:
Hab es einfach mal so gemacht.
Die entsprechenden Datenpunkte werden angelegt.
Die Sachen mit true und false klappen auch.
Wie das mit den Popups etc klappt muss ich mal noch nachsehen.Hab was rumprobiert mit den Datenpunkten:
- toast
data: message: Short messageBekomme eine Meldung
- More_info
data: entity_id: light.Deckenlichtpassiert nichts
- Popup
data: title: Popup example card: type: entities entities: - light.steckdose_licht_fernseher - light.Deckenlichtpassiert nichts.
2 Karten wie oben installiert.
Zum testen auch mal die ganzen anderen js Dateien. -
@david-g
ja, die Installation ist so noch richtig. Wenn die Datenpunkte angelegt werden, ist das UI schonmal richtig angezeigt.Bei "more_info" einfach eine entityid reinkopieren als text, die sollte dann angezeigt werden. Hatte bei mir gestern mit mehreren geklappt. Aber da guck ich nochmal rein,.
Bei popup musst du JSON verwenden, also z.B. sowas:
{"title":"Tittel", "card": {"type": "entities", "entities": ["light.bed_light", "light.Stehlampe_oben"]}}
(da sollte auch eine Warnung im log kommen, wenn es kein richtiges JSON war). -
@garfonso said in Test Adapter lovelace v1.2.x:
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder?
Das ist jetzt auf github zum testen @david-g (hab allerdings gerade nur einen Client getestet).
-
habe auch das update gemacht die Steuerung klappt super.
Besten Dank dafür.
Bekomme nur immer die Logeinträge von allen ClientsState value to set for "lovelace.0.instances.fe4384bd-680f138f.path" has to be type "string" but received type "number"Wo finde ich denn was alles möglich ist über das Popup anzeigen zu lassen? Versuche gerade ein Kamerastream anzeigen zu lassen.
Edit:
Habe es hinbekommen:{"title":"Kamera", "fullscreen":"true", "card": {"type": "markdown", "content": "<img src='{0_userdata.0.Kameras.Haustür}'/>"}}Leider geht fullscreen nicht.
Den Datenpunkt "blackout" finde ich auch sehr interessant damit könnte man super ein screensaver machen falls man eine URL hinterlegen könnte die angezeigt werden soll.. wäre sowas möglich/denkbar?
-
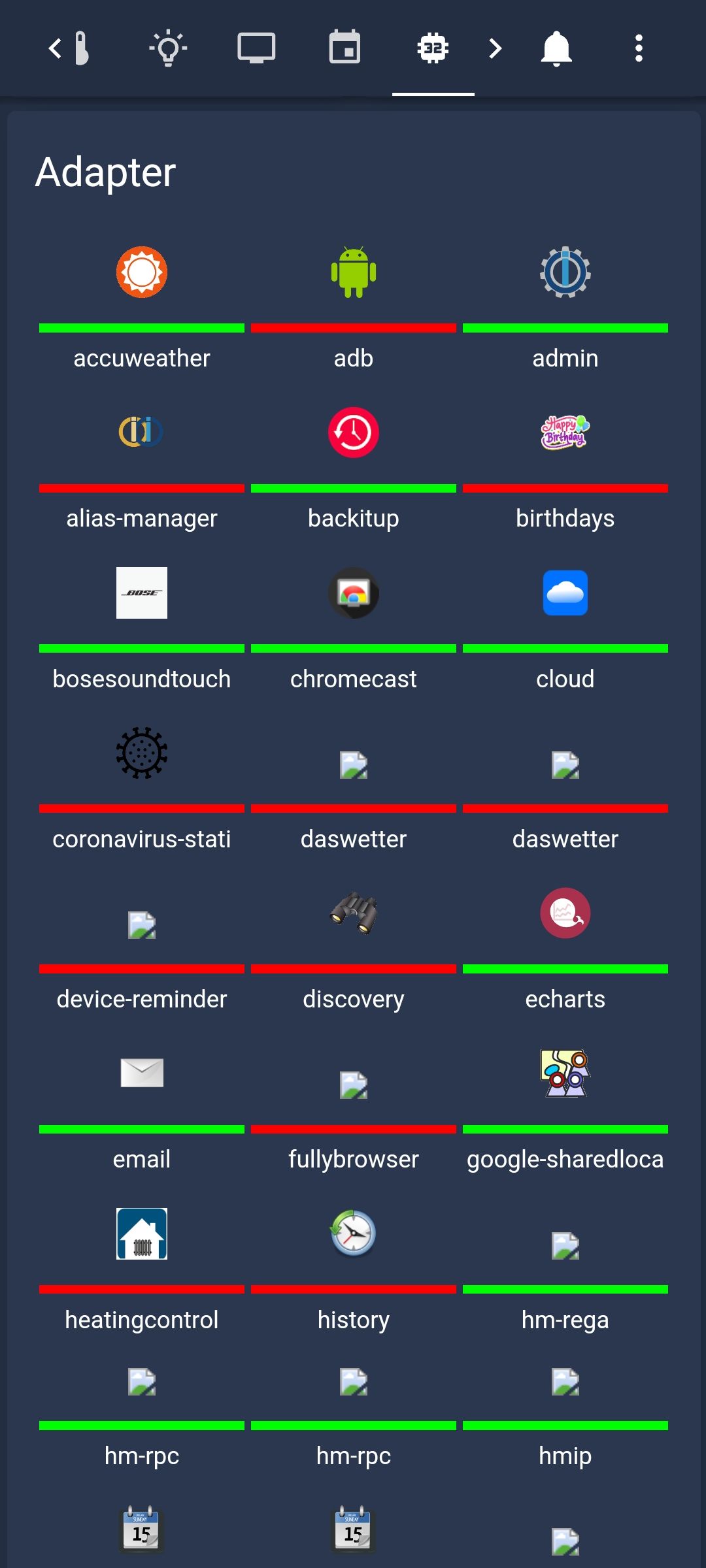
Hallo,
habe nochmal eine kleine Tabelle erstellt.
Dieses mal für die installieren Adapter und deren Status.
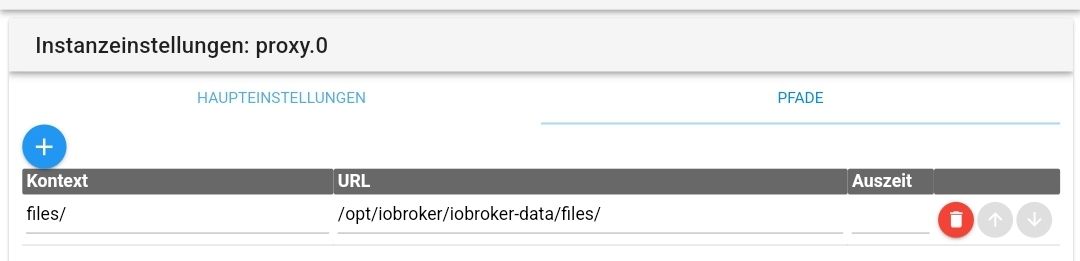
Leider ist für die korrekte Funktion (um an die Bilder der Adapter zu kommen) der Proxy Adapter nötig.
Hier bitte folgende Einstellungen vornehmen:

Zusätzlich müssen noch 2 Bilder für die farbigen Balken in den Custom Cards Ordner geladen werden (Achtung, beide nur 1x1 Pixel groß, genau hinschauen).


Im Skript muss wenn alles geschehen ist nur der Datenpunkt angepasst werden, wohin die Tabelle geschrieben werden soll. Wird wie üblich über Markdown eingebunden.
Anbei das Skript:
Leider klappt mein Weg an die Bilder der Adapter zu kommen nicht überall Problemlos. Wenn es jmd stört, muss man da im Skript noch die entsprechenden Adapter "mappen".
War es mir aber nicht wert. -
Tag auch,
hatte schon im EnOcean-Thread nachgefragt, gehoert aber wohl eher hier her.
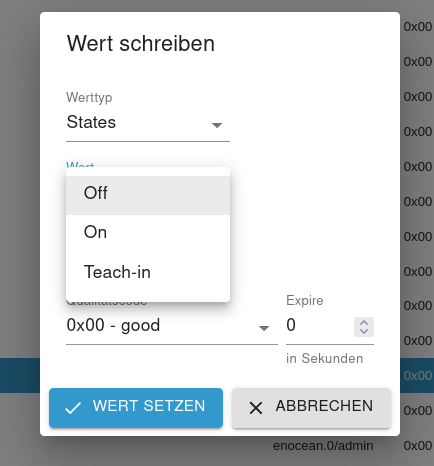
Wenn ich mit Lovelace von Eltako FSR14-Schaltaktoren per Schalter schalten will, dann krieg ich das nicht zugeordnet, denn der Aktor hat 3 Zustaende, 1. ON, 2. OFF 3. Teach-in
Wie kriegt man das hin? Ich kann den nur per Auswahl schalten, das ist ziemlich umstaendlich.
Kann ich irgendwie die Teach-in-Option ausblenden sodass Lovelace einen Schalter mit nur zwei Optionen nutzen kann?
Danke fuer's Lesen. -
Besten Dank für dein Skript. habe es bei mir übernommen und gefällt mir sehr gut.
Ich habe versucht es ohne den Proxy zu machen bei mir Läuft es, du kannst ja mal Testen ob es bei dir auch geht.
Die Bilder die bei mir nicht angezeigt werden habe ich im Skript mit rein gemacht... es Fehlen sicher noch welche wie bei dir z.B. der FullyBrowser. (habe ich nicht)
Die Namen der Instanz habe ich über das Bild gemacht finde ich übersichtlicher aber das ist Geschmackssache.Zum Testen nur oben bei iobroker_url deine IP und Port anpassen.
