NEWS
Test Adapter lovelace v1.2.x
-
@david-g
ja. Bei Number auf jeden Fall. Das Datum ist dann immer das aktuelle Datum.Bezüglich String müssten wir uns ein wenig darauf einigen, wie das aussehen soll, dann kann ich das auch einbauen. ;-) Bisher wird das, was im state steht einfach in new Date() reingeworfen und geguckt, ob das funktioniert.
-
@david-g
ja. Bei Number auf jeden Fall. Das Datum ist dann immer das aktuelle Datum.Bezüglich String müssten wir uns ein wenig darauf einigen, wie das aussehen soll, dann kann ich das auch einbauen. ;-) Bisher wird das, was im state steht einfach in new Date() reingeworfen und geguckt, ob das funktioniert.
-
@raducanu
Das war ein Problem mit nicht Ganzahligen RGB Werten, die mein Code da aber erwartet hat (und die standardkarte auch ausschließlich liefert). Bei einzelnen r/g/b states trat das Problem (natürlich) nicht auf, nur bei der Umwandlung in den HEX String. Sollte jetzt auch gefixt sein (siehe Github URL in vorherigem Beitrag)PS: getestet mit mushroom.js 1.4.0.
-
Mach das so, wie du es am besten findest. Wenn man mit in einem Skript mit arbeitet, kann man ja alles entsprechend verarbeiten.
Am übersichtlichsten wäre es denke nur mit der Zeit.
@david-g
Ok, also bei String wird jetzt dieses Format unterstützt:2022-04-10 15:13das ist auch soweit ich sehe, was lovelace eh erwartet. Wichtig ist das Leerzeichen. Ohne Datum natürlich dann15:13(optional mit Sekunden, wobei die im UI nicht auftauchen) bzw. ohne Uhrzeit dann2022-04-10. Wobei man darauf achten muss, dass das Format stimmt, besonders wenn man was umstellt, da reagiert das UI empfindlich. -
@xbit
hi, sollte auch mit der aktuellen github version gefixt sein. Wo vorher "nicht verfügbar" stand, steht jetzt die % zahl. :-) -
@raducanu
Das war ein Problem mit nicht Ganzahligen RGB Werten, die mein Code da aber erwartet hat (und die standardkarte auch ausschließlich liefert). Bei einzelnen r/g/b states trat das Problem (natürlich) nicht auf, nur bei der Umwandlung in den HEX String. Sollte jetzt auch gefixt sein (siehe Github URL in vorherigem Beitrag)PS: getestet mit mushroom.js 1.4.0.
@garfonso said in Test Adapter lovelace v1.2.x:
@raducanu
Das war ein Problem mit nicht Ganzahligen RGB Werten, die mein Code da aber erwartet hat (und die standardkarte auch ausschließlich liefert). Bei einzelnen r/g/b states trat das Problem (natürlich) nicht auf, nur bei der Umwandlung in den HEX String. Sollte jetzt auch gefixt sein (siehe Github URL in vorherigem Beitrag)PS: getestet mit mushroom.js 1.4.0.
Funktioniert, Vielen Dank
-
Installierte Version: 2.1.4
Problem ist, dass bei Dimmern Lovelace den Dimmwert immer vom SET Objekt, anstatt vom ACTUAL Objekt ausliest. Kennt das Problem jemand?
Wenn ich zuletzt über Lovelace einen Dimemr auf 70 Prozent gedimmt habe, dann steht bei Set 70 und actual auch 70. Soweit okay. Schalte ich dann das Licht z.b. über den ON_SET Button aus, dann wird nur der Wert an ACTUAL geändert. Ist soweit auch okay. Wenn jetzt aber das Licht über ON_SET wieder eingeschaltet wird, dimmt er das Licht auf 100% hoch. Auf ACTUAL steht 100 (kommt von KNX genau so). SET steht aber nach wie vor auf dem zuletzt über die UI geänderten Wert von 70. Das ist so passend. Aber die UI zeigt eben auch 70 an. Holt also den Wert von SET und nicht von ACTUAL.
-
Installierte Version: 2.1.4
Problem ist, dass bei Dimmern Lovelace den Dimmwert immer vom SET Objekt, anstatt vom ACTUAL Objekt ausliest. Kennt das Problem jemand?
Wenn ich zuletzt über Lovelace einen Dimemr auf 70 Prozent gedimmt habe, dann steht bei Set 70 und actual auch 70. Soweit okay. Schalte ich dann das Licht z.b. über den ON_SET Button aus, dann wird nur der Wert an ACTUAL geändert. Ist soweit auch okay. Wenn jetzt aber das Licht über ON_SET wieder eingeschaltet wird, dimmt er das Licht auf 100% hoch. Auf ACTUAL steht 100 (kommt von KNX genau so). SET steht aber nach wie vor auf dem zuletzt über die UI geänderten Wert von 70. Das ist so passend. Aber die UI zeigt eben auch 70 an. Holt also den Wert von SET und nicht von ACTUAL.
@nightwatcher
ja. Stimmt. Probier mal die Version von Github ( https://github.com/Garfonso/iobroker.lovelace ) und sag mir, ob es damit geht. -
kannst du bei Gelegenheit mal über den Themen Editor schauen?
Zur Zeit mache ich die Änderungen immer im Notepad++ und kopiere sie nur rein + Speichern.Die wichtigsten Punkte sind.
*Text ist im Dark Mode nicht Lesbar.
*Beim Edit springt der Cursor immer nach einer Eingabe an die letzte stelleIst nicht oberwichtig aber vielleicht nur eine Kleinigkeit?
-
kannst du bei Gelegenheit mal über den Themen Editor schauen?
Zur Zeit mache ich die Änderungen immer im Notepad++ und kopiere sie nur rein + Speichern.Die wichtigsten Punkte sind.
*Text ist im Dark Mode nicht Lesbar.
*Beim Edit springt der Cursor immer nach einer Eingabe an die letzte stelleIst nicht oberwichtig aber vielleicht nur eine Kleinigkeit?
-
@nightwatcher
ja. Stimmt. Probier mal die Version von Github ( https://github.com/Garfonso/iobroker.lovelace ) und sag mir, ob es damit geht.@garfonso sagte in Test Adapter lovelace v1.2.x:
@nightwatcher
ja. Stimmt. Probier mal die Version von Github ( https://github.com/Garfonso/iobroker.lovelace ) und sag mir, ob es damit geht.Sorry für die späte Antwort. Kam erst heute dazu, mal wieder zu aktualisieren und zu testen. Die ersten Tests scheinen positiv zu sein :-) Wenn mir noch mal was auffällt, melde ich mich. Danke schonmal für die Hilfe.
-
Moin die Runde,
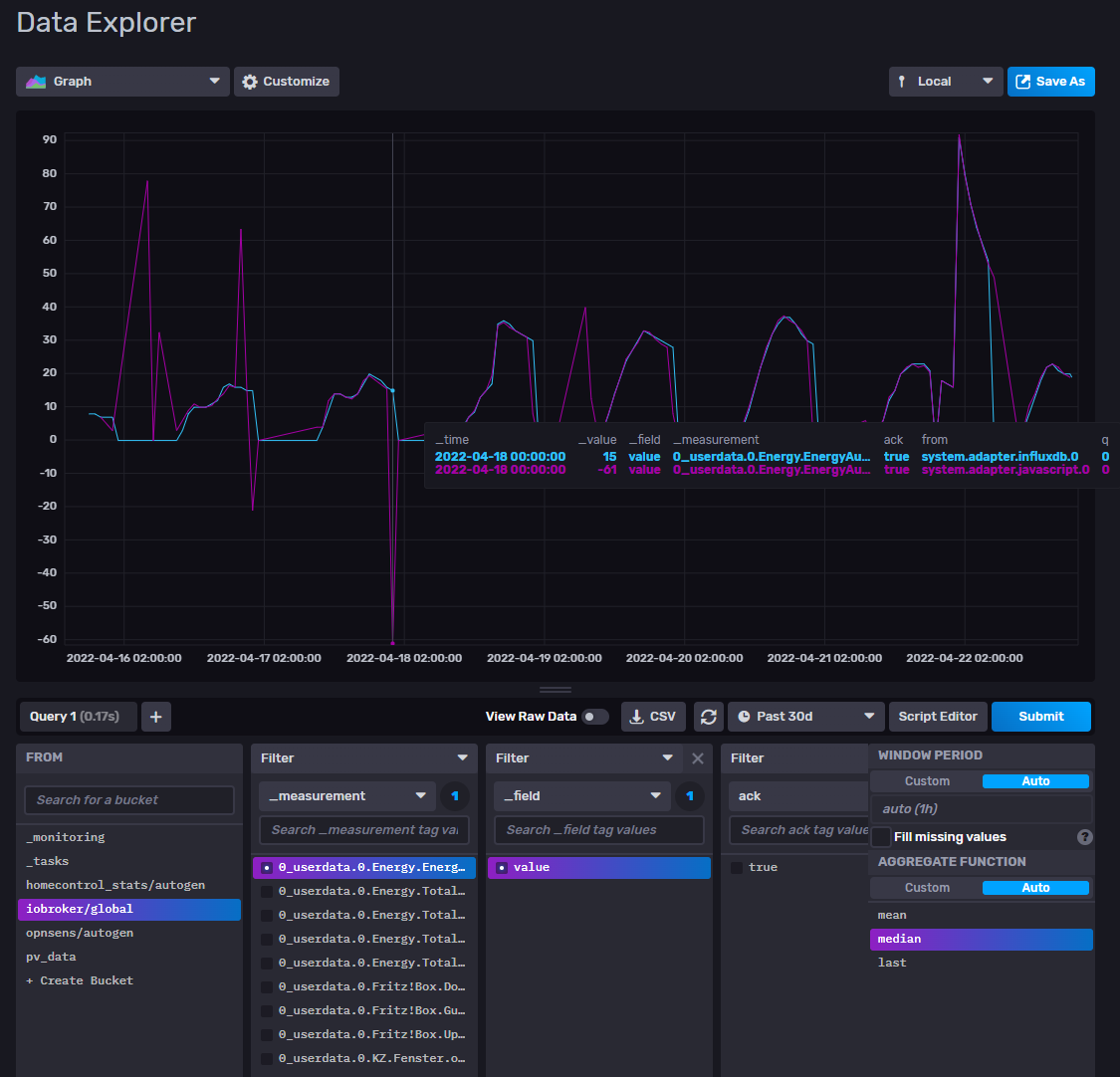
ich habe anscheinend ein Problem mit den Historischen Daten die aus meiner InfluxDB 2.x stammen.
Die Werte werden falsch dargestellt, obwohl dieser per History API (history_data.json) korrekt geliefert werden.

Jemand oder @Garfonso ein Tipp wo ich suchen kann? -
Habe noch was :-)
Kannst du bei der hue lampe vielleicht nicht nur colortemp als Objekt Für die Farbtemperatur auslesen, sondern auch "temperature". der iobroker Adapter "Devices" gibt den Namen bei Hue-Licht so vor.
-
Moin die Runde,
ich habe anscheinend ein Problem mit den Historischen Daten die aus meiner InfluxDB 2.x stammen.
Die Werte werden falsch dargestellt, obwohl dieser per History API (history_data.json) korrekt geliefert werden.

Jemand oder @Garfonso ein Tipp wo ich suchen kann?@idlebit
Es gab mal ein Issue mit Influx: https://github.com/ioBroker/ioBroker.lovelace/issues/201 - Das scheint hier aber nicht das Problem zu sein (ist aber vermutlich auch nicht gefixt... hm).Das ist ein einfaches Sensor entity? Es gibt (z.B. für History von GPS-Positionen, damit man auf der Map die Spur anzeigen kann :-) ) einen relativ komplizierten Code, der attribut-Werte zu den Statewerten versucht zu finden. Aber das sollte hier auch nicht das Problem sein...
Im json finde ich zwei Einträge mit state "unknown". Kann da der Wert null gewesen sein oder sowas? grübel Oder wird da irgendwo 0 auf unknown gebogen?
-
Habe noch was :-)
Kannst du bei der hue lampe vielleicht nicht nur colortemp als Objekt Für die Farbtemperatur auslesen, sondern auch "temperature". der iobroker Adapter "Devices" gibt den Namen bei Hue-Licht so vor.
@nightwatcher said in Test Adapter lovelace v1.2.x:
Kannst du bei der hue lampe vielleicht nicht nur colortemp als Objekt Für die Farbtemperatur auslesen, sondern auch "temperature". der iobroker Adapter "Devices" gibt den Namen bei Hue-Licht so vor.
Hm? Lovelace nimmt für Farbtemperatur den state, den der type-detector (darauf basiert auch der devices adapter, i.e. die gefunden states / bei einem selber erzeugten Alias) bei
TEMPERATUREeinträgt. Der Name des states ist dabei in 90% der Fälle egal. Guck mal, ob die Rolle passt, das ist der wichtigste Hinweis, solltelevel.color.temperaturesein. -
@idlebit
Es gab mal ein Issue mit Influx: https://github.com/ioBroker/ioBroker.lovelace/issues/201 - Das scheint hier aber nicht das Problem zu sein (ist aber vermutlich auch nicht gefixt... hm).Das ist ein einfaches Sensor entity? Es gibt (z.B. für History von GPS-Positionen, damit man auf der Map die Spur anzeigen kann :-) ) einen relativ komplizierten Code, der attribut-Werte zu den Statewerten versucht zu finden. Aber das sollte hier auch nicht das Problem sein...
Im json finde ich zwei Einträge mit state "unknown". Kann da der Wert null gewesen sein oder sowas? grübel Oder wird da irgendwo 0 auf unknown gebogen?
@garfonso sagte in Test Adapter lovelace v1.2.x:
Das ist ein einfaches Sensor entity?
Ja das ist es
@garfonso sagte in Test Adapter lovelace v1.2.x:
Im json finde ich zwei Einträge mit state "unknown". Kann da der Wert null gewesen sein oder sowas? grübel Oder wird da irgendwo 0 auf unknown gebogen?
Ein null kann eigentlich nicht vorkommen.
Aber ich habe grad mal die Daten direkt in der InfluxDB angesehen.

Da habe ich auch paar komische Ausschlage... aber andere wie im Lovelace.. alles schon komisch :thinking_face: -
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 17.06.2021 Github Link https://github.com/ioBroker/ioBroker.lovelace Ich habe im Lovelace Adapter eine neue Version der Lovelace UI integriert und zwar vom 20.06.2020. Diese Version ist deutlich anders als die vorherige. Daher wollte ich hier noch einmal auf ein paar Stolpersteine beim Upgrade eingehen und darum bitten zu testen.
-
Das UI sieht ganz anders aus. Themes brauchen zum Teil ein Upgrade. Z.B. damit bei einem Dark-Theme das Menü noch nutzbar ist, muss diese Zeile hinzugefügt werden
mdc-theme-surface: var(--primary-background-color)(Thematisch bei Backgrounds). Manche custom-cards werden ebenfalls nicht mehr so toll aussehen (z.B. die accuweather-card) -
Manche custom-cards brauchen ein Update. Bisher identifiziert mit Problemen:
-
Karten/Ressourcen werden grundsätzlich anders geladen. Wenn man im "RAW Konfigurationseditor" diesen Fehler sieht:
 sollte man ganz unten in der Datei diese Zeilen löschen:
sollte man ganz unten in der Datei diese Zeilen löschen:  (also alles inklusive "ressoureces:" und danach)
(also alles inklusive "ressoureces:" und danach)
Veränderungen:
- vieles sieht schöner aus, finde ich :-)
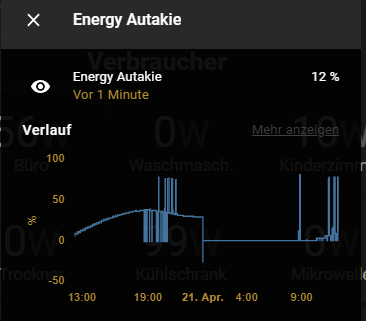
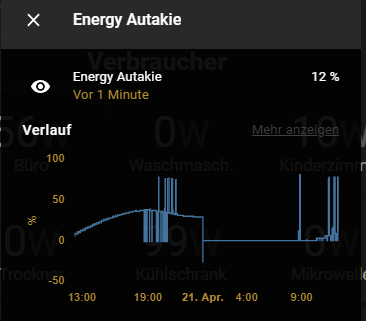
- Ich habe "history" aktiviert, damit gibt es jetzt im more-info-Fenster auch einen Zustandsverlauf, so z.B.:

- In der Map gibt es eine GPS Spur! (yeah)
- Ich habe support für Cover-Entities hinzugefügt. Gleichzeitigt bleibt der input_number entity erhalten. Damit kann man Rolladen dann so steuern:
 (alternativ ginge natürlich die slider entity row). Cover ist noch nicht ganz fertig. Aktuell kann man noch in der Config selektieren, wierum die eigenen Rolladen gehen (100% = offen oder 100% = zu. HomeAssistant/Lovelace geht von 100% = offen aus). Ich arbeite an einem type-detector update, das das am Ende automatisch erkennen soll. Wann es soweit ist, weiß ich aber aktuell noch nicht (und die Rollen müssen dann auch entsprechend gesetzt werden).
(alternativ ginge natürlich die slider entity row). Cover ist noch nicht ganz fertig. Aktuell kann man noch in der Config selektieren, wierum die eigenen Rolladen gehen (100% = offen oder 100% = zu. HomeAssistant/Lovelace geht von 100% = offen aus). Ich arbeite an einem type-detector update, das das am Ende automatisch erkennen soll. Wann es soweit ist, weiß ich aber aktuell noch nicht (und die Rollen müssen dann auch entsprechend gesetzt werden). - ich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte). Ich habe auch ein entsprechendes Fenster mit Kipp hinzugefügt. Alle entities müssen dafür automatisch erkannt werden (i.e. type-detector / devices adapter zur Hilfe nehmen)
- Beim Update habe ich die weater-card gefixt, hat jetzt wieder icons (selbst mit auth).
Known Bugs
* der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)
Sollte mit 1.3.* behoben sein.1.2.5 (2020-07-10)
- Die initialen Werte werden genauso behandelt, wie state changes später. Fixt Problem mit input_select, wo Anfangs der Wert falsch war. Bitte beobachten ob bei anderen Dingen etwas fehlt.
- Workaround für common.states, die noch string sind (aber mit Warnung).
1.2.6 (2020-08-13)
- (Garfonso) Behoben: Ungültiges Datum in Wetterkarten
- (Garfonso) Behoben: Probleme mit dem Leerzeichen in manuellen entities.
1.2.7 (2020-10-18) - Bug fix Release
- (Garfonso) Fixed: manuelle Dimmer konnten falschen 'state' haben
- (Garfonso) Fixed/Changed: Testing infrastructure and dev-dependencies (work in progress)
- (Garfonso) Fixed: Setzte Thermostate auf 'auto', ggf. erlaubt das sichereres steuern von Temperatur
- (Garfonso) Fixed: Rauf/Runter bei 'cover' (Rolladen)
- (Garfonso) Fixed: Problem mit play/pause bei Media Player, außerdem: History ist nun schöner
- (Garfonso) Added: Erlaube automatische Dimmer ohne an/aus-State
- (Garfonso) Fixed: Verhindere Crash durch manuelle entities mit "komischem" Namen
1.3.0-alpha.0 (2020-11-06)
- (Garfonso) Fixed: Änderung an Thermostat Rückgängig gemacht, geht nun wie vorher
- (Garfonso) Fixed: Verhindere Absturz, wenn call-service einen ungültigen Service aus dem UI aufruft.
- (Garfonso) Fixed: Objektänderungen werden nun korrekt im UI angezeigt
- (Garfonso) Added: Unterstützung für RGB-Arrays (hue-extended - experimentell)
- (Garfonso) Enhancement: started refactoring of server.js - will take time, but make maintenance easier.
- (Garfonso) Change: Notifications are now cached in adapter, makes responses a bit faster
- (Garfonso) Enhancement: Updated to lovelace 20201021.4 -> fixt für mich den Editorbug!
1.31.-1.5.0
- Behoben: Problem mit manuell generierten Entitäts-IDs (geändert und kann unzulässige Zeichen enthalten)
- Behoben: Möglicher Absturz während der Geräteerstellung.
- Hinzugefügt / Behoben: Abonniere auch States für Mini-Grafkarte und möglicherweise andere.
- Behoben: Geräte, die aus iot / ohne smartName gelöscht wurden, nicht ignorieren
- Hinzugefügt: Unterstützt Ortungsgeräte mit einem GPS-Status in Zeichenfolgenform
- Hinzugefügt: Unterstützung für Protokolldienst, Protokollierung von Frontend-Fehlern im Serverprotokoll
- Hinzugefügt: Unterstützung für Serviceanrufe mit mehreren IDs, d. H. Header-Schalter der Elementkarte
- Behoben: eindeutige Prüfung für manuelle Entitäten nur Instanz 0 geprüft. Auch etwas benutzerfreundlicher gemacht.
- Hinzugefügt: Möglichkeit zur Auswahl eines Themas zur Laufzeit / Auswahl eines dunklen Standardthemas
- Behoben: hideToolbar hat auch die Tab-Leiste ausgeblendet
- Hinzugefügt: Unterstützung für den Serviceaufruf iobroker_say (ermöglicht tts in Mini-Mediaplayer-Karten mit der Plattform iobroker)
- Unterstützung des neuen Let's Encrypt (nur mit js-controller 3.2.x)
- Unterstützung von Lovelace über ioBroker.pro
- (Garfonso) Geändert: defaultTheme und control.theme standen in Konflikt. Jetzt wird control.theme festgelegt, wenn ein neues Standardthema ausgewählt wird.
- (Garfonso) Hinzugefügt: control.themeDark, um Geräte auch im dunklen Modus zu steuern.
- (Garfonso) Behoben: Gerätesymbole funktionieren jetzt auch wenn Authentifizierung aktiviert ist
- (Garfonso) Geändert: Bisher konnte nur der Administrator die Benutzeroberfläche ändern. Jetzt dürfen auch der Eigentümer des Konfigurationsobjekts und Mitglieder der Eigentümergruppe die Benutzeroberfläche ändern.
- (Garfonso) Interne Codebereinigung / Aktualisierung der Abhängigkeiten.
- (Garfonso) Hinzugefügt: Unterstützung für rein Feuchtigkeitssensoren.
- (Garfonso) Hinzugefügt: Unterstützung für URL als entity_image
(Garfonso) Behoben: Behandlung von Benutzername / Benutzer-ID an Änderungen in js-controller 3.2. angepasst - (Garfonso) Behoben: Standardthemen werden nicht als ausgewählt angezeigt
- (Garfonso) Behoben: Laden von Themes / benutzerdefinierten Karten / Image-Proxy
1.5.0-2.0.0
- Geändert: !Inkompatibel! Batteriewarnung ist jetzt binary_sensor anstelle von sensor (jetzt setzt ui das Symbol und übersetzt ok)
- Behoben: !Inkompatibel! Entity_id-Konflikt für Low_bat / Feuchtigkeit, wenn Teil eines anderen Geräts
- Aktualisiertes Frontend auf 20210603.0 (Licht entity hat sich verändert, Farbe werden nicht mehr konvertieren)
- Geändert: Dateigrößenbeschränkung auf 5 MB während des Uploads in config.
- Hinzugefügt: Unterstützung für input_datetime
- Hinzugefügt: Unterstützung für manuelle komplexe Lichtobjekte
- Hinzugefügt: Unterstützung für Bilder aus base64-Daten in iobroker-Zuständen
- Hinzugefügt: Unterstützung für zusätzliche Alarmzustände.
- Hinzugefügt: Parameter, um nur Code einzugeben, wenn der Alarm deaktiviert wird
- Hinzugefügt: Unterstützung für Admin 5 (jsonCustom)
- Hinzugefügt: Unterstützung für AirCondition / Rework Thermostat
- Hinzugefügt: Manuelle Entitäten können jetzt komplexer sein (benötigt Dokumentation)
- Hinzugefügt: DarkMode-Steuerung
Viel Spaß beim testen. Ich freue mich über Feedback.
Mein Ziel ist es eine 2.0.* Version ins stable repository zu bekommen (aber erstmal hier testen, dann latest und dann sehen wir weiter :-) ).Wer mag, kann von meinem Repository aktualisieren (
https://github.com/Garfonso/iobroker.lovelace) und browser_mod support ausprobieren.Für jeden Browser / Client wird im Ordner
instancesein Unterordner mit der ID angelegt. Darin erscheinen einige Objekte, die z.B. vom Frontend aktualisiert werden (z.B. auf welcher Seite es gerade ist, ob das Frontend sichtbar ist, Infos zur Batterie, die aber vermutlich nur aktualisiert werden, wenn das Frontend sichtbar ist usw...) und mit denen man einiges fernsteuern kann.Die ID sollte halbwegs stabil sein, die wird im Local Storage vom Browser gespeichert. Mal sehen...
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder? -
-
Wer mag, kann von meinem Repository aktualisieren (
https://github.com/Garfonso/iobroker.lovelace) und browser_mod support ausprobieren.Für jeden Browser / Client wird im Ordner
instancesein Unterordner mit der ID angelegt. Darin erscheinen einige Objekte, die z.B. vom Frontend aktualisiert werden (z.B. auf welcher Seite es gerade ist, ob das Frontend sichtbar ist, Infos zur Batterie, die aber vermutlich nur aktualisiert werden, wenn das Frontend sichtbar ist usw...) und mit denen man einiges fernsteuern kann.Die ID sollte halbwegs stabil sein, die wird im Local Storage vom Browser gespeichert. Mal sehen...
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder?@garfonso sagte in Test Adapter lovelace v1.2.x:
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder?
Wäre cool 😅
Grad auf git gefunden. Ist das so noch aktuell?
Hi, also installieren sollte gehen. Ist aber etwas komplizierter. https://github.com/thomasloven/hass-browser_mod/releases das neuste Zip runterladen aus dem Zip im Ordner custom_components\browser_mod die browser_mod.js als custom-card installieren dann noch hier https://github.com/thomasloven/lovelace-card-tools die card-tools.js runterladen und ebenfalls als custom-card installieren.Edit:
Hab es einfach mal so gemacht.
Die entsprechenden Datenpunkte werden angelegt.
Die Sachen mit true und false klappen auch.
Wie das mit den Popups etc klappt muss ich mal noch nachsehen.Hab was rumprobiert mit den Datenpunkten:
- toast
data: message: Short messageBekomme eine Meldung
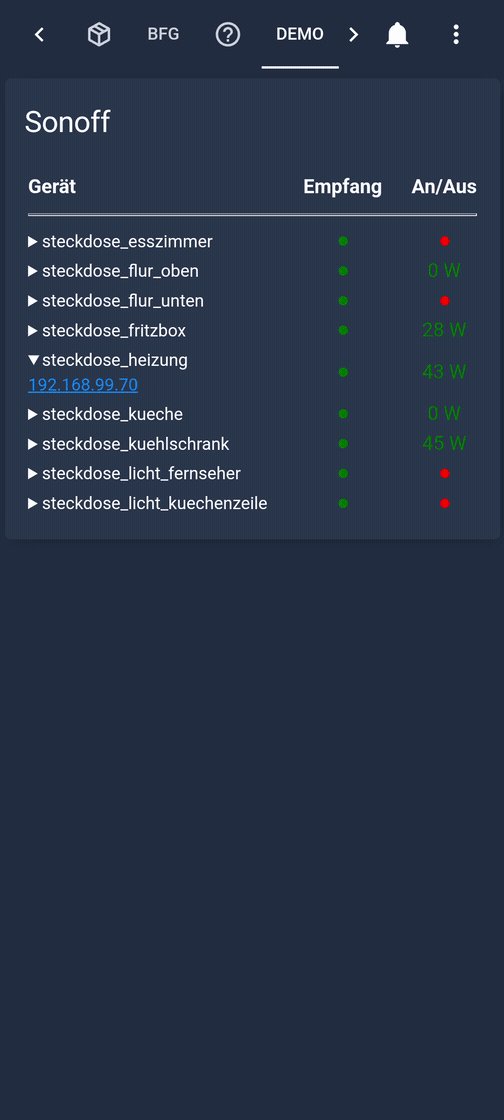
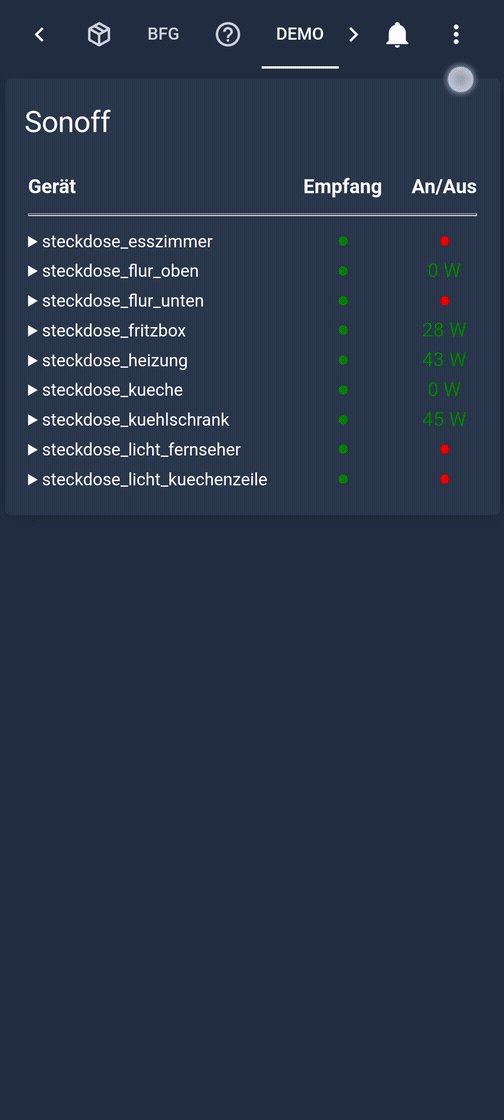
- More_info
data: entity_id: light.Deckenlichtpassiert nichts
- Popup
data: title: Popup example card: type: entities entities: - light.steckdose_licht_fernseher - light.Deckenlichtpassiert nichts.
2 Karten wie oben installiert.
Zum testen auch mal die ganzen anderen js Dateien. -
@garfonso sagte in Test Adapter lovelace v1.2.x:
Sollte ich noch Objekte zur Steuerung von allen (verbundenen) Clients hinzufügen? Macht vermutlich Sinn (und die Skripte einfacher), oder?
Wäre cool 😅
Grad auf git gefunden. Ist das so noch aktuell?
Hi, also installieren sollte gehen. Ist aber etwas komplizierter. https://github.com/thomasloven/hass-browser_mod/releases das neuste Zip runterladen aus dem Zip im Ordner custom_components\browser_mod die browser_mod.js als custom-card installieren dann noch hier https://github.com/thomasloven/lovelace-card-tools die card-tools.js runterladen und ebenfalls als custom-card installieren.Edit:
Hab es einfach mal so gemacht.
Die entsprechenden Datenpunkte werden angelegt.
Die Sachen mit true und false klappen auch.
Wie das mit den Popups etc klappt muss ich mal noch nachsehen.Hab was rumprobiert mit den Datenpunkten:
- toast
data: message: Short messageBekomme eine Meldung
- More_info
data: entity_id: light.Deckenlichtpassiert nichts
- Popup
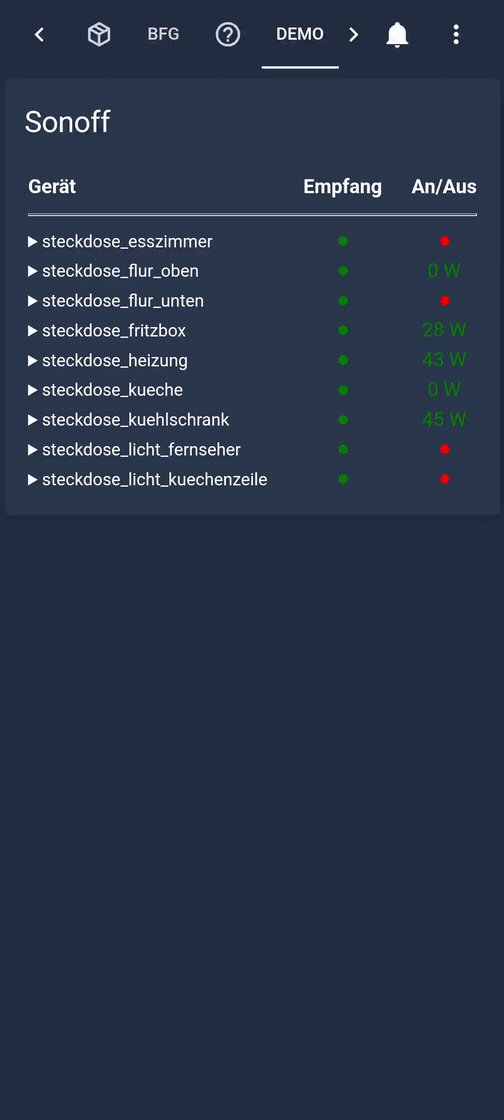
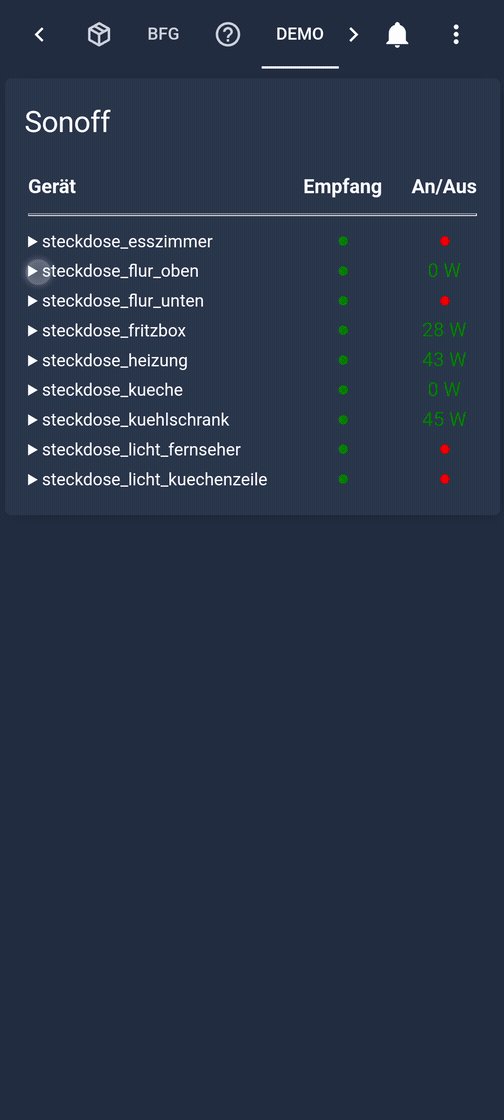
data: title: Popup example card: type: entities entities: - light.steckdose_licht_fernseher - light.Deckenlichtpassiert nichts.
2 Karten wie oben installiert.
Zum testen auch mal die ganzen anderen js Dateien.@david-g
ja, die Installation ist so noch richtig. Wenn die Datenpunkte angelegt werden, ist das UI schonmal richtig angezeigt.Bei "more_info" einfach eine entityid reinkopieren als text, die sollte dann angezeigt werden. Hatte bei mir gestern mit mehreren geklappt. Aber da guck ich nochmal rein,.
Bei popup musst du JSON verwenden, also z.B. sowas:
{"title":"Tittel", "card": {"type": "entities", "entities": ["light.bed_light", "light.Stehlampe_oben"]}}
(da sollte auch eine Warnung im log kommen, wenn es kein richtiges JSON war).