NEWS
Test Adapter lovelace v1.2.x
-
Hey,
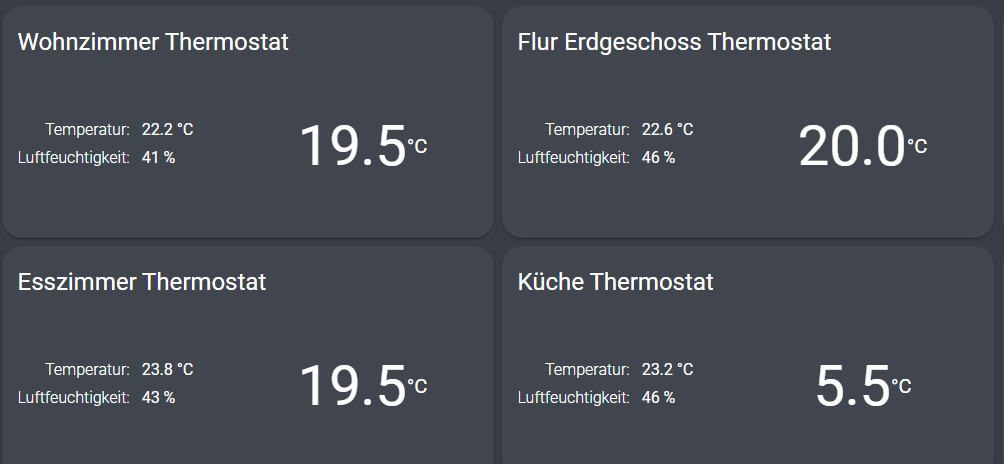
habe die Tage meine custom:simple-thermostat Card aktualisiert.
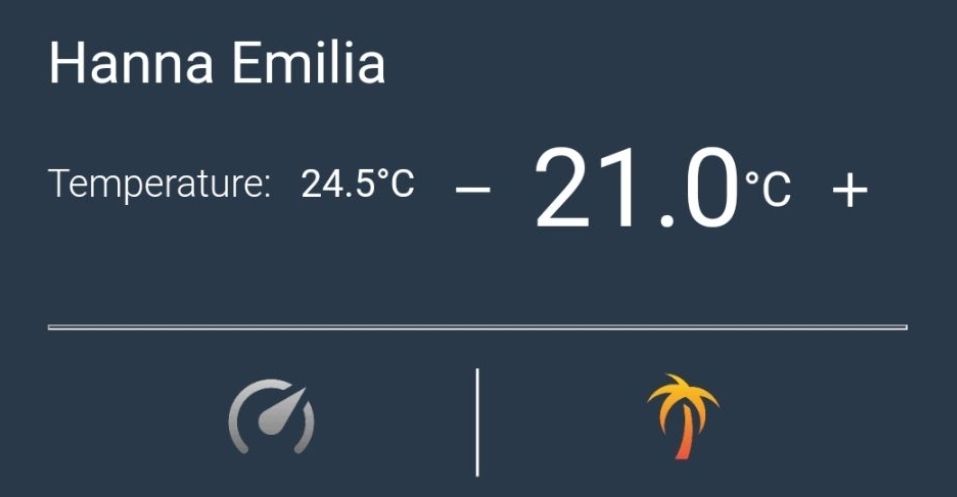
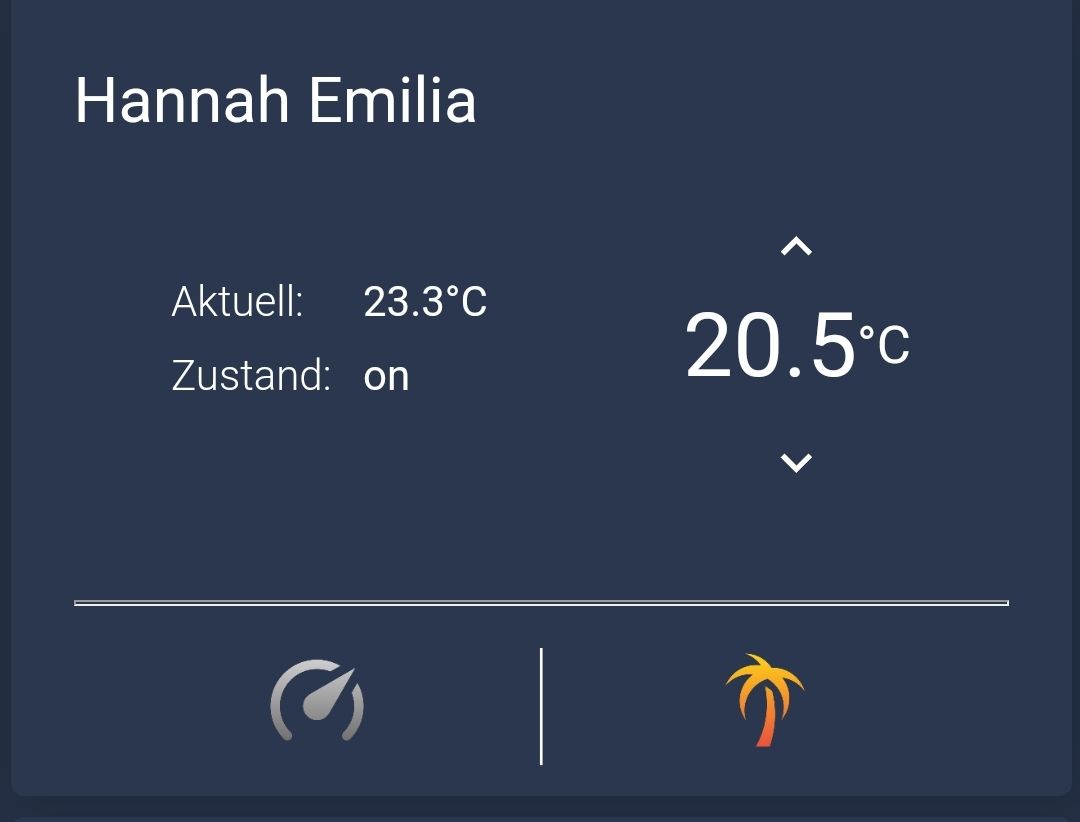
Bisher sah diese bei mir so aus (in einem stack eingebaut) :

Nach dem Update sieht sie so aus:

Hat es schon jemand geschafft, die Karte so zu konfigurieren, dass sie wie vorher aussieht?
Also das +/- für die Temperatur wider links und rechts von der Temoeratur zu bekommen und den Zustand auszublenden?EDIT:
Habs endlich hinbekommen:type: custom:simple-thermostat entity: climate.Heizung_KiZi_1 header: name: Hannah Emilia layout: step: row control: true hide: state: true -
Danke!!!
-
@david-g
bei mir wird +/- leider immernoch nicht angezeigt, welche card hast du genommen ? -
Die custom-simple-thermostat.
https://github.com/nervetattoo/simple-thermostatFalls du die schon hast ggf. aktuelle Version laden. Von Version 1.xx zu 2.xx gab es einige änderungen.
-
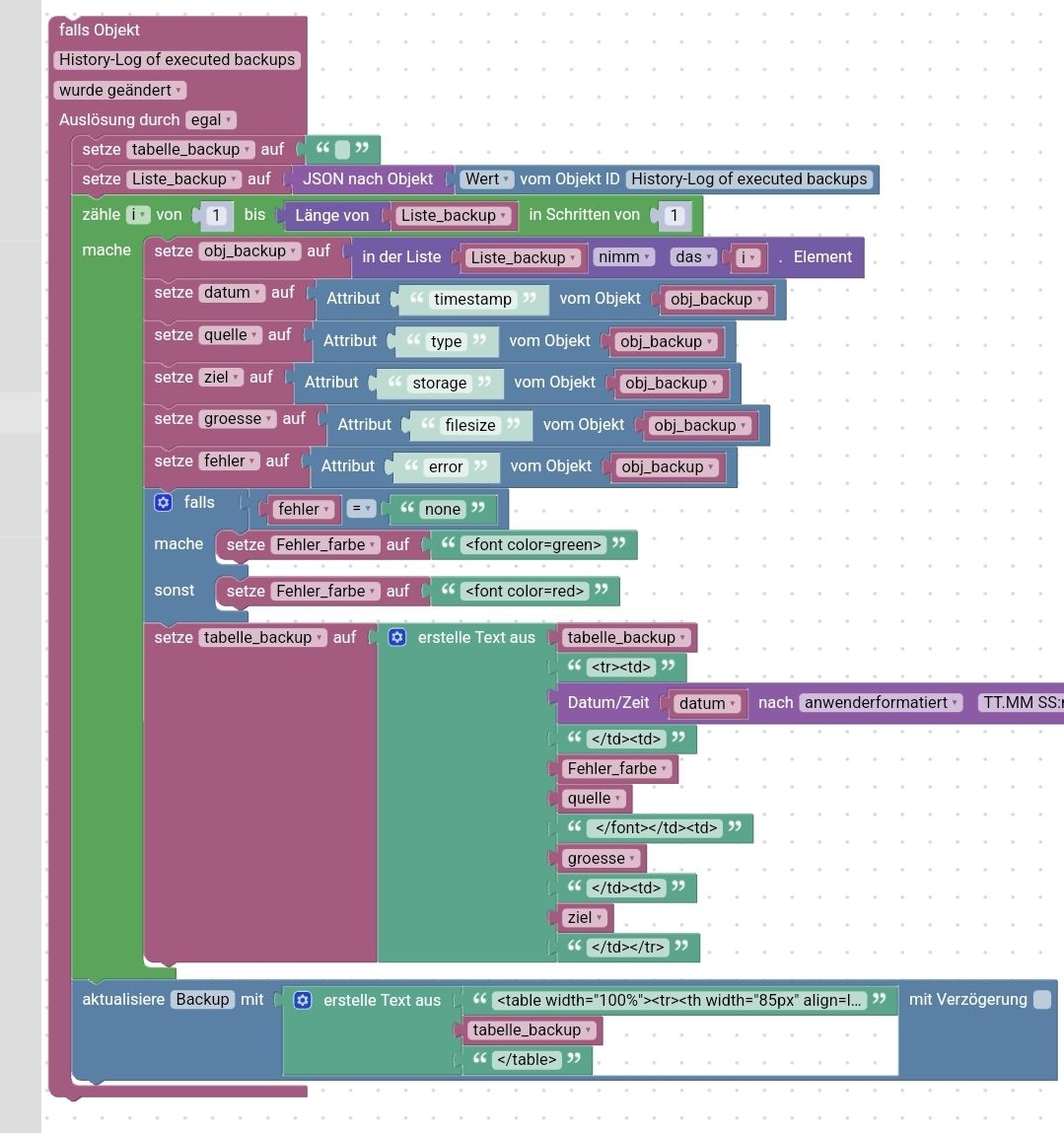
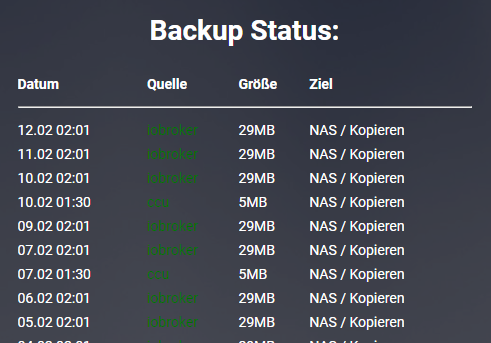
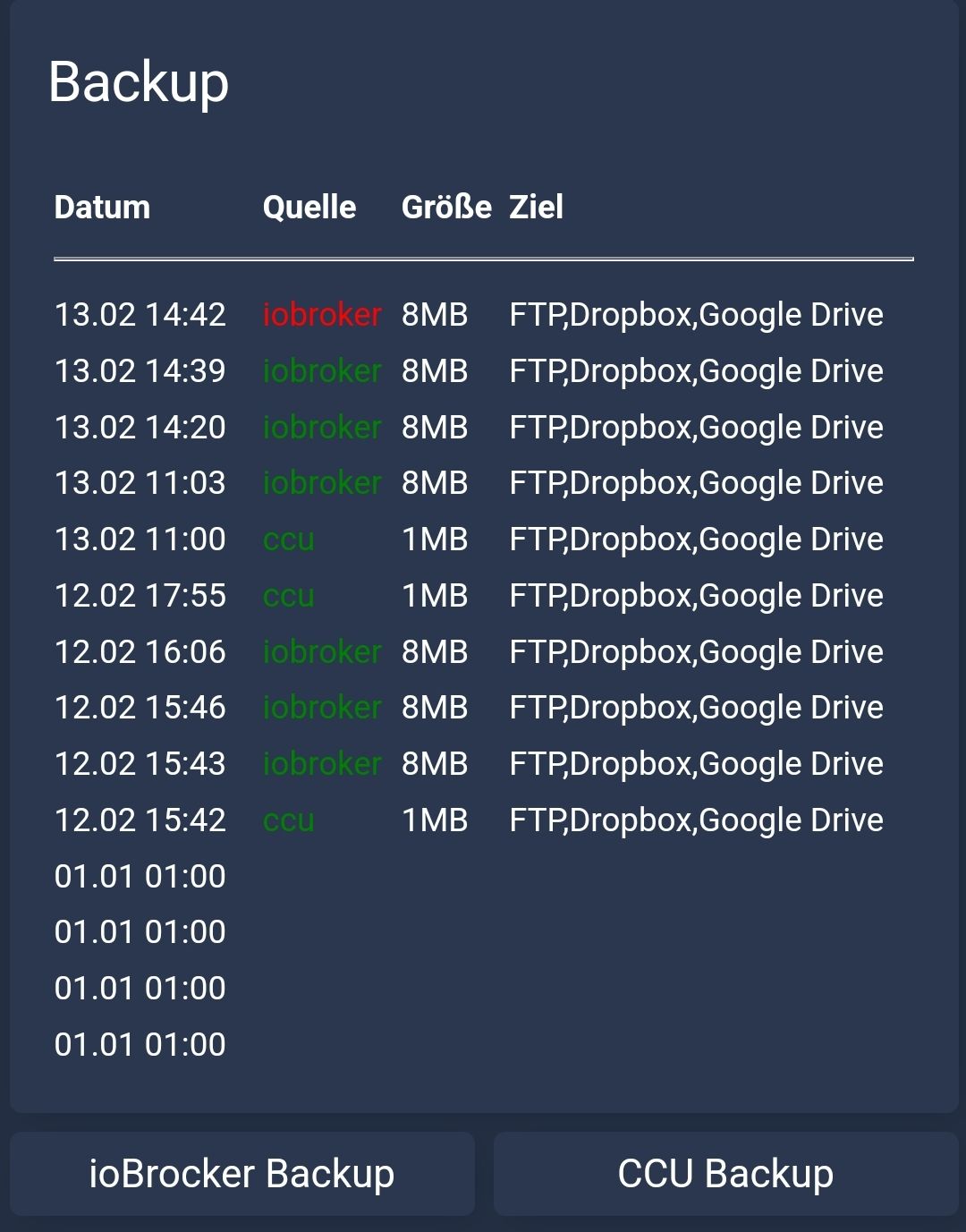
Hab mir eben eine neue Tabelle für BackupIt gemacht.
Wollte ich kurz weitergeben.

Eine Kleinigkeit klappt noch nicht.
Eigentlich soll die Schrift bei erfolgreichem Backup grün sein und bei einem Fehler rot. Hier ist aber noch ein Fehler im Backitup Adapter. Er schreibt den Fehler nicht immer in die json. Sollte das Skript automatisch erkennen, wenn es im Adapter gefixt ist.Blockly:
EDIT:
Der Backupverlauf muss natürlich in Backitup aktiviert sein. -
-
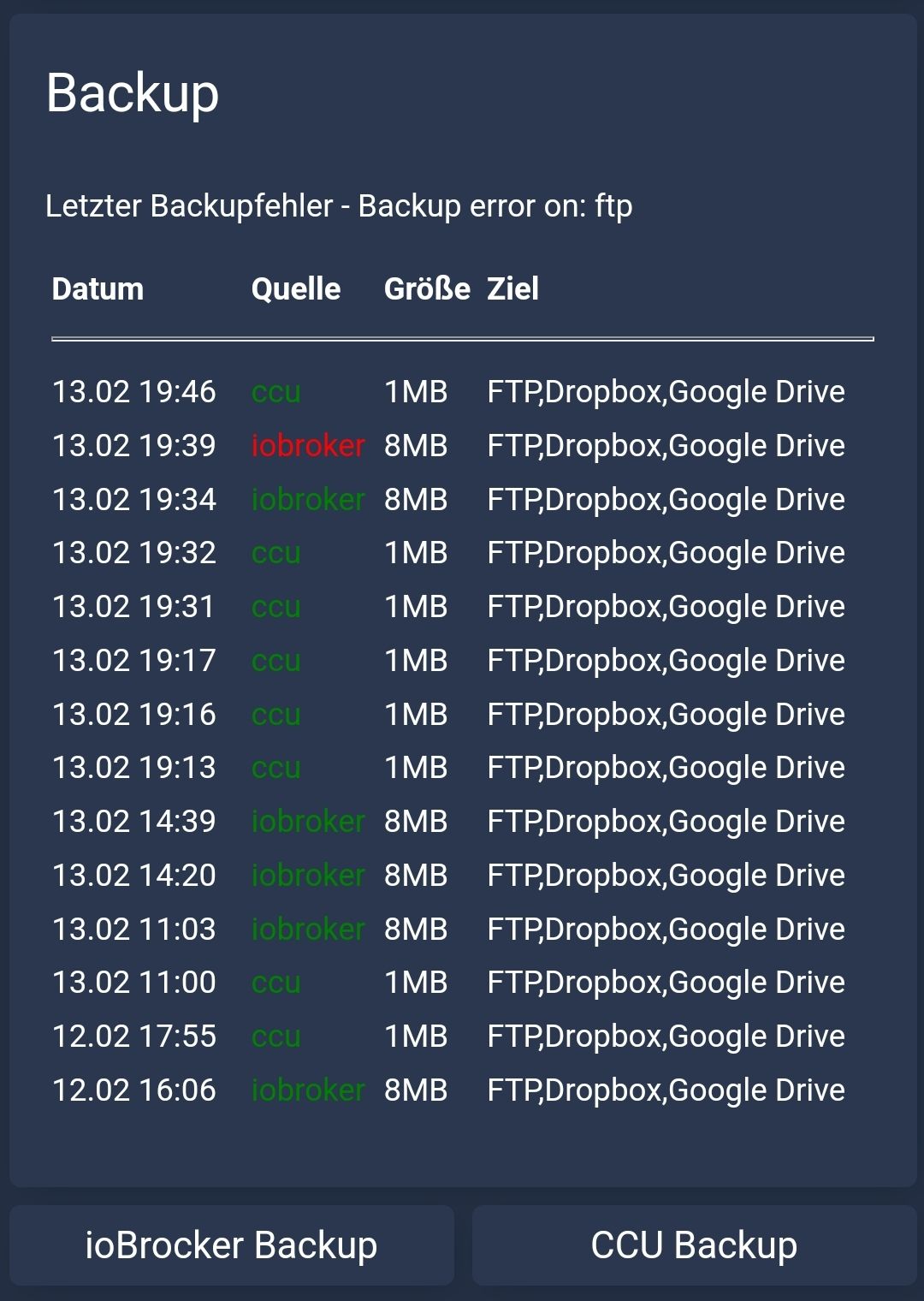
In der aktuellen Backitup Version (im Moment nur auf git, kommt aber die Tage), ist der Fehler in der json behoben.
Somit gibt's jetzt auch rote Fehler.Hab grad zum testen mal meinen FTP-Speicher auf der fritzbox vollgepackt.
(In der Tabelle noch einige leere Einträge, da ich die Schleife bei mir auf 14 Einträge festgelegt habe und in der history von backitup noch nicht so viele vorhanden sind).
-
Fändest du es Sinnvoll, sich über den Überschriften noch den letzten Fehler anzeigen zu lassen?
-
ich denke der rote Eintrag sollte reichen man soll es ja nicht übertreiben

so ist die Tabelle ganz übersichtlich und alle wichtigen Infos sind da. -
Hab es bei mir jetzt so.
Der letzte Fehler aus der Historie wird angezeigt. Dann weiß man direkt was los ist.Falls es keinen Fehler gibt, verschwindet die ganze Zeile.

-
Hallo zusammen,
ich habe heute auf die neuste Version 2.1.4 aktualisiert. Leider "spinnt" jetzt die simple-thermostat.js Karte.

Es sind nicht mehr die Pfeile sichtbar um die Temperatur hoch/runter zu stellen. Die Funktion ist da, nur sind die Pfeile nicht mehr weiß, sondern dunkel und somit nicht mehr sichtbar.
Weiß jemand wie das zu reparieren ist?
*** Edit
Oh, das war schon wieder der Cache! Hatte die Card aktualisiert, aber nix passiert.
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
-
Schau mal in meinem Post vom 4. Feb hier im Thread.
Benötigt mit dem Code die aktuelle Version der Karte. -
@jb1985 said in Test Adapter lovelace v1.2.x:
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
Ja? Was denn alles? Ich musste bei meiner UI nichts anpassen, wenn ich mich recht erinnere.
Würde mich mal interessieren, was bei dir die problematischen Dinge sind.Sollte ich irgendwie besonders warnen, wenn es ein Frontend Update gibt?
-
@garfonso ich kann Dir nicht sagen ob es an Lovelace lag oder am Update der Karte. Ich musste alle Namen ändern, weil die Namen nicht richtig geschrieben worden:
Statt
Wohnzimmer Thermostat
wurde
wohnzimmer_thermostat
-
@jb1985
Oh, das kann auch am Adapter liegen... wo kommen denn die Namen bei dir her? Eigentlich sollte bevorzugt der Name des device Objects genommen werden (also aus ioBroker). -
Das hatte ich auch. Aber war schnell angepasst.
-
@garfonso die Namen werden in Lovelace reingeschrieben:
name: Wohnzimmer Thermostat
In ioBroker können die wirklich mit bindestrich sein.
Aber das war eine Änderung, die ich so nicht erwartet hatte.
-
@david-g kommt drauf wieviele man hat

-
@jb1985
ach, dann in der custom card mit den Thermostaten? kopfkratzWeil bei den normalen Karten hatte ich das Problem nicht.
-
@garfonso Ne, es war die simple-thermostat.js Karte.