NEWS
Test Adapter lovelace v1.2.x
-
@schienw
achso, sag doch browser_mod.Ja, das geht alles noch nicht... den python Teil davon muss ich im adapter nachbauen. Irgendwie habe ich aber noch nicht verstanden, wie der Nachrichten an den Browser schickt... alles, was ich ausprobiert habe, hat das Frontend leider ignoriert... :-/ Da muss ich mich nochmal tiefer reingraben, wenn ich die Zeit dafür finde.
Also die "fernsteuerungssachen" vom browser_mod werden vermutlich alle noch nicht gehen.
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden.@garfonso said in Test Adapter lovelace v1.2.x:
Feedback wäre aber interessant:
Meint ihr es macht Sinn für jedesdevice, was der browser_mod rückmeldet, also jeden Browser, der lovelace mal angezeigt, Zustände inlovelace.0.devices(oder so) anzulegen? Da wird auch Batterie und was gerade angezeigt wird und Bildschirm, glaube ich (ggf. auf Tablets je nach verwendeter App) zurück gemeldet. Darüber könnte man dann auch die Steuerung machen.
Oder ist das zu viel?
Könnten dann schon einige Zustände werden.Das würde ich auch gerne haben gerade auch mit Batterie etc. zum Steuern der Netzteile, und halt zum View Wechsel etc.
Was mir noch etwas fehlt sind Views die nicht im Kopf mit angezeigt werden sollen (Sichtbarkeit) für z.B. Views mit Vollbild einer Kamera die nur beim Klingeln oder Bewegung angezeigt werden (Dazu benötigt man aber auch noch die oben genannten Datenpunkte).Aber großen Dank an dich dass Lovelace schon so viel kann.
-
@nukleuz
zum teil sogar schon geschrieben. :-)nur das mit dem Alias ist mir noch nicht ganz klar bzw. weiß ich nicht, ob ich das hinbekomme (also das man im frontend nicht die ganze ID eingeben muss, das müsste dann ja in die lovelace config reingefummelt werden. Wobei das geht vermutlich auch).
Aber dann weiß ich schonmal, dass ich das auch so mache, wie ich es überlegt hatte. Ich meld mich, wenn ich da nen Prototyp hab.Allerdings, um mich damit in Ruhe zu beschäftigen, muss leider die Omicron Welle vorüber sein... aktuell hab ich hier zwischen Kindern und Arbeit für nicht viel Zeit und wenn dann muss ich mich auch mal erholen. ;-) (wobei programmieren oft schön ist, weil es Erfolge schafft)
-
@supernils said in Test Adapter lovelace v1.2.x:
Was ist der Unterschied, ob man eine Entität vom Typ "input_Boolean" oder "switch" für eine boolean Variable erstellt? Gibt es bei einem Typen Vorteile?
"Früher" war switch glaube ich immer mit
assume_state: true, womit man dann zwei Knöpfe kriegt, einen für an, einen für aus. Heute kann man das in den Einstellungen des manuellen entity einstellen, was man gerne hätte.Sonst gibt es da soweit ich sehen kann keine großen Unterschiede. Würde ich nach persönlichem Geschmack machen. Vermutlich würde ich für einen Taster tatsächlich switch nehmen.
@gyle said in Test Adapter lovelace v1.2.x:
habt ihr noch eine Idee, wie ich das in einem button hinbekomme > sonst müsste ich ja zwei machen...
Du könntest versuchen das Schloss tatsächlich als Schloss (i.e.
lockentity) hinzuzufügen. Da müsste eigentlich die entity-card das schon alles so halbwegs machen, wie du das gerne hättest. Soweit ich das im Kopf habe zumindest... eigentlich sollte der type-detector ein Homematic Schloss auch erkennen können. Oder geht das nicht?@xbit said in Test Adapter lovelace v1.2.x:
auf die schnelle wenn dir reicht mit "doppel klick" oder " langes drücken" schau dir mal die
Eine andere Aktion für hold_action bieten aber viele Karten, auch einige der Standardkarten.
@garfonso
Danke für die Hintergrundinfo.action: navigate navigation_path: /lovelace/tor-garage/0Funktioniert bei mir, ich kann mit einem Button schon mal auf eine andere Seite umschalten.
Für mich wäre das Umschalten über script schon sehr praktisch, ich ahbe im Gang einen großen Fernseher zur Anzeige an einer respi hängen. Leider sind die Reaktionszeiten bei vis seeehr langsam, lovelace ist da schon schneller und bei meinen Designkünsten auch schöner.
Zur Bedienung der Anzeige habe ich mir einen Aquawürfel zugelegt. Shake schaltet den Fernseher ein/aus. Kippen nach links und rechts soll dann die Seiten wechseln.VG
-
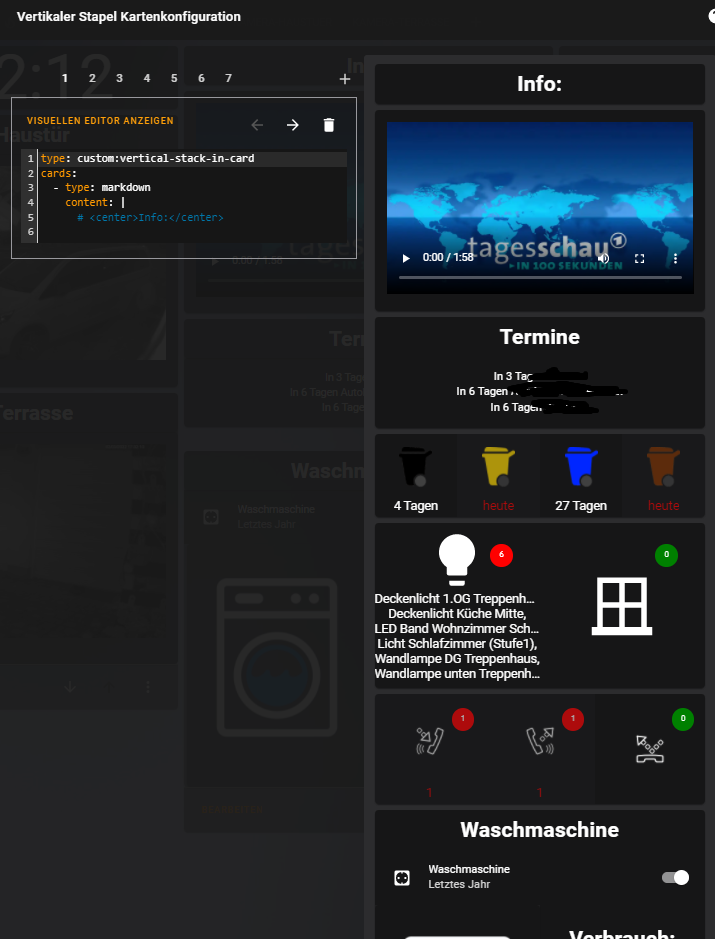
Ich habe noch ein Problem beim Laden der Seite, mit insbesondere der „custom:button-card“
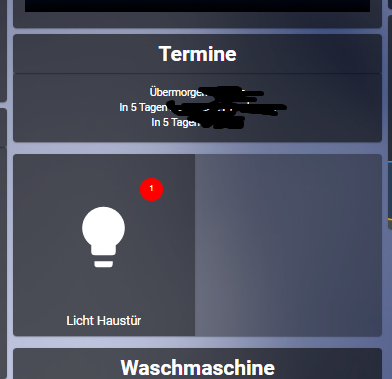
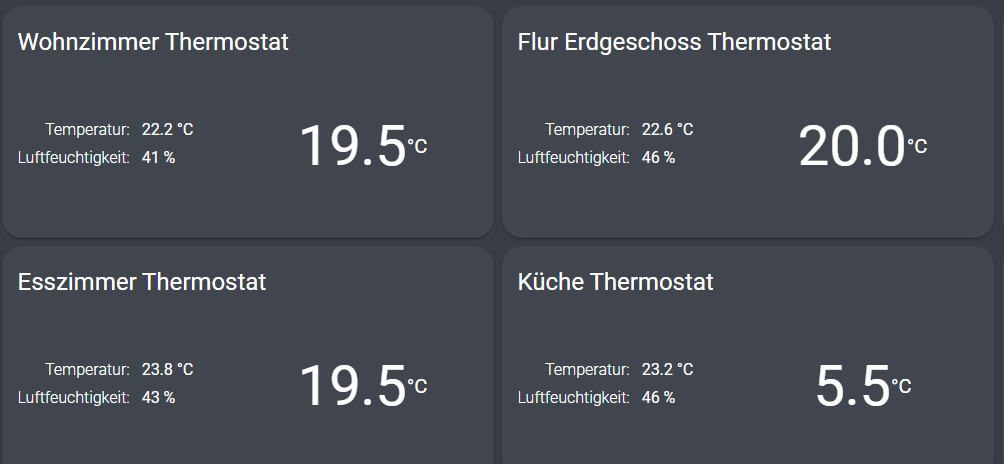
Öffne ich Lovelace so wird mir meine Startseite nicht vollständig angezeigt das sieht z.B. so aus

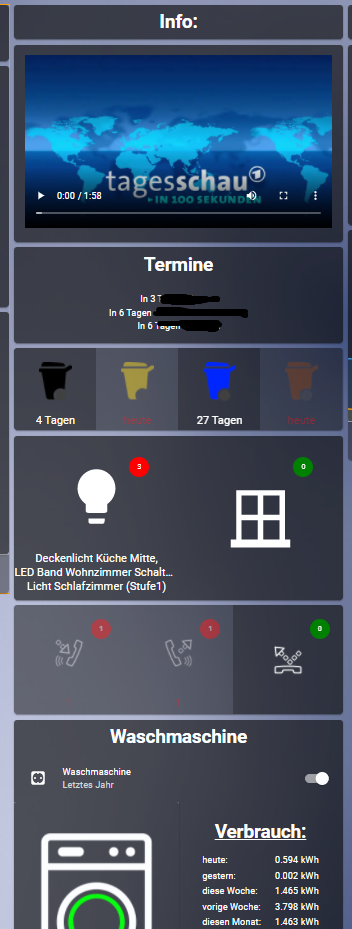
Öffne ich den Bearbeitungsmodus wird alles angezeigt,

klicke ich auf abbrechen ändert sich an der Seite nichts sie wird nicht vollständig angezeigt.
Füge ich im Bearbeitungsmodus eine Card hinzu und Speichere es wird alles richtig angezeigt, ich kann danach auch die neu hinzugefügte Card wieder löschen die Anzeige bleibt vollständig.

Das Ganze läuft dann richtig bis der Browser geschlossen wird.
Egal ob FireFox, EDGE, Chrome immer dieses Verhalten.
Woran könnte das liegen? -
@xbit
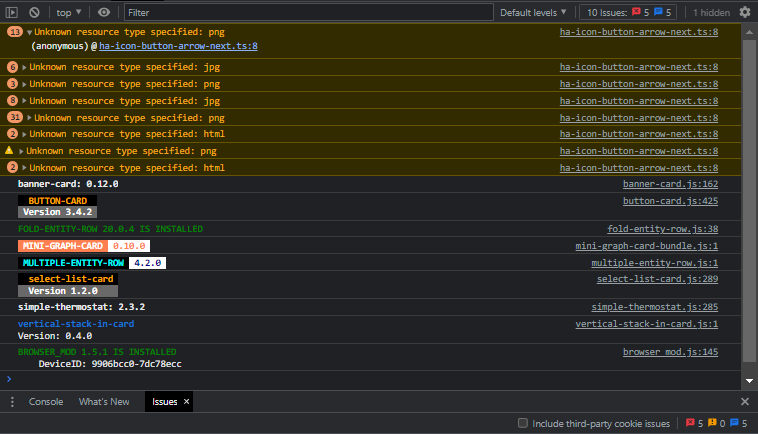
das hab ich so bisher noch nicht gesehen. Hm.Vielleicht lädt eine der Karten zu langsam und macht dann kein Update? Steht was in der Browser Konsole? Hilft F5?
Was passiert, wenn du das Objekt lovelace.0.configuration veränderst? (z.B. namen anpassen) (-> das sollte ein update der configuration an lovelace triggern)
-
@xbit
das hab ich so bisher noch nicht gesehen. Hm.Vielleicht lädt eine der Karten zu langsam und macht dann kein Update? Steht was in der Browser Konsole? Hilft F5?
Was passiert, wenn du das Objekt lovelace.0.configuration veränderst? (z.B. namen anpassen) (-> das sollte ein update der configuration an lovelace triggern)
es könnte wirklich daran liegen das die Ansicht zu lange zum laden braucht.
F5 hilft nicht keine Änderung, hier mal die Konsole.

Was ich festgestellt habe, wenn ich auf der Ansicht bin und ein Licht schalte welches mir bei der Button Card angezeigt wird so wird es auch angezeigt.
Leider aber nur die Card wo der wert sich geändert hat der Rest fehlt bzw. wird angezeigt wenn auch da sich der Wert ändert.
-
auf die schnelle wenn dir reicht mit "doppel klick" oder " langes drücken" schau dir mal die button-card an.
double_tap_action: action: navigate navigation_path: /lovelace/tor-garage/0 hold_action: action: navigate navigation_path: /lovelace/tor-garage/0@xbit
Geht!Die zweite entity ist ein Lichtschalter, drr nur sichtbar ist, wenn er an ist und mit longpress kann man navigieren. Es muss template-entity-row im HACS installiert sein.
Proof-of-concept:
type: entities entities: - entity: switch.esph8_switch - type: custom:template-entity-row icon: mdi:lightbulb entity: switch.esph9_switch toggle: true name: Lamp2 hold_action: action: navigate navigation_path: /tor-garage/0 active: '{{ is_state(''switch.esph9_switch'', ''on'') }}' condition: '{{is_state(''switch.esph9_switch'', ''on'')}}' show_header_toggle: trueWofür das ganze? Komfort für unbedarfte Benutzer. Eigerntich will man ja nur beim Verlassen des Hauses sehen, wo noch was an ist und wenn man dann mehr wissen willn dann tappt man länger drauf.
-
Hey,
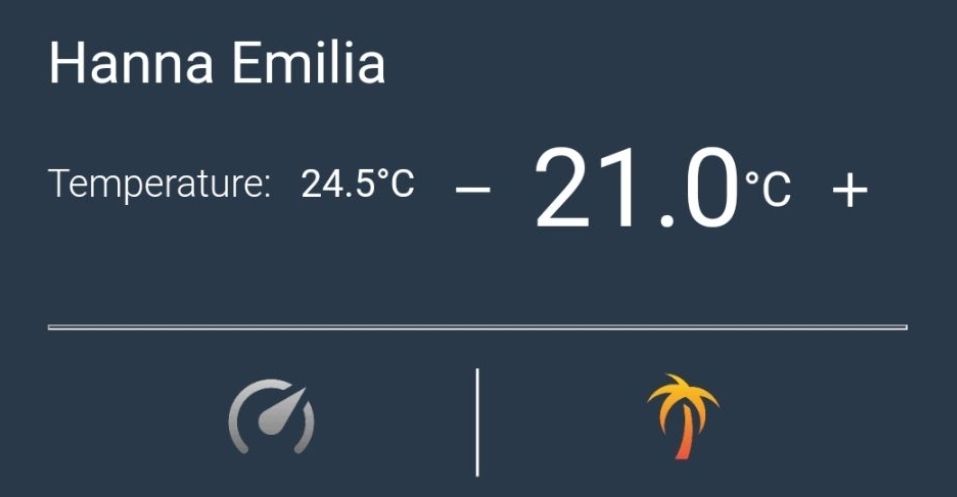
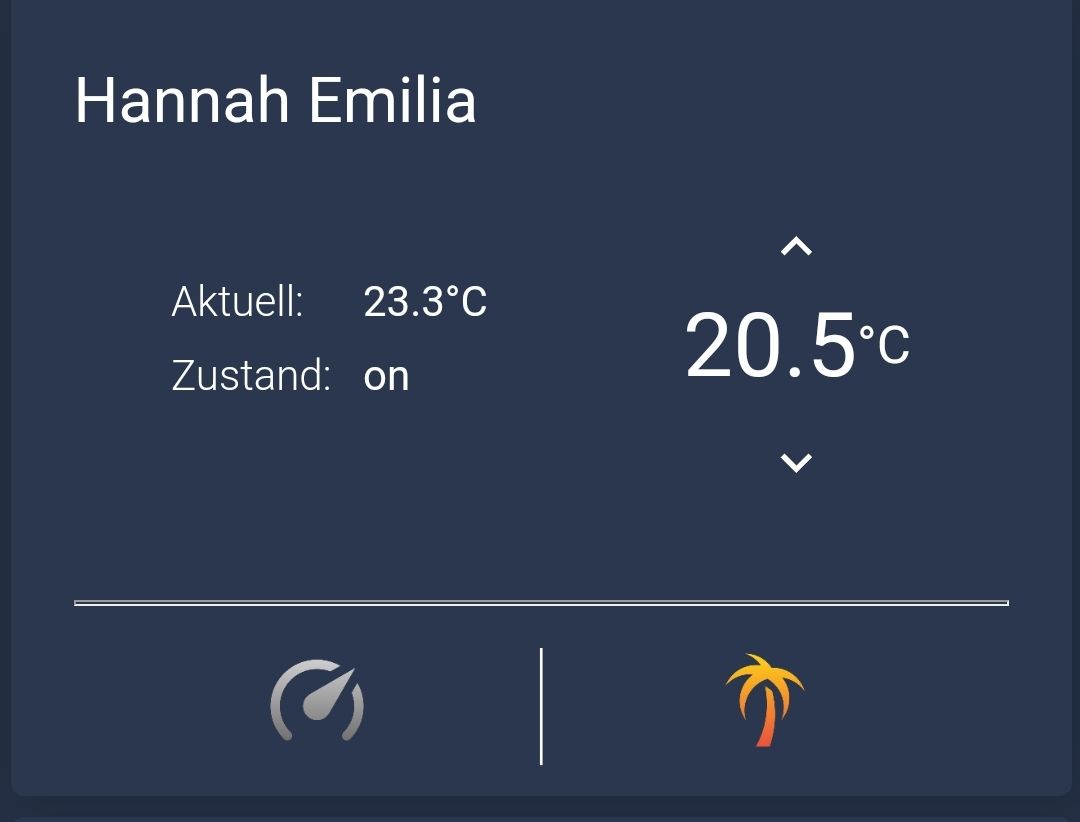
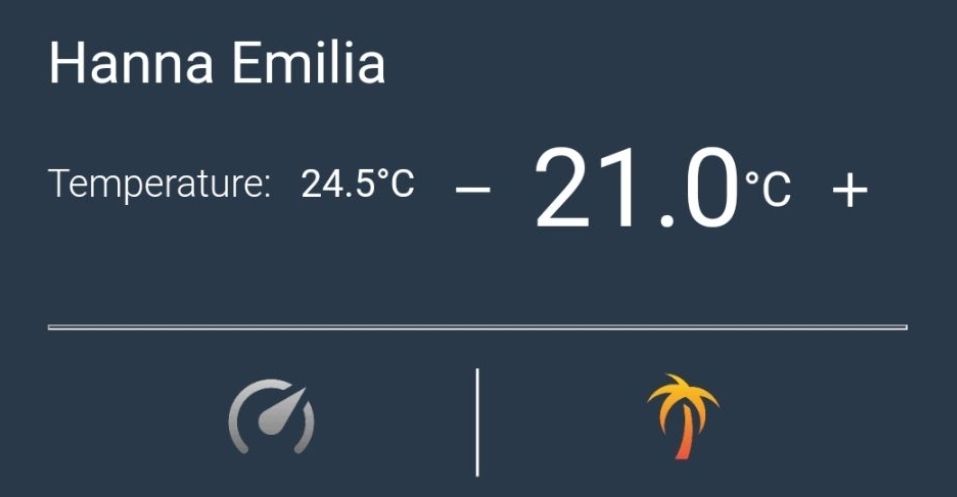
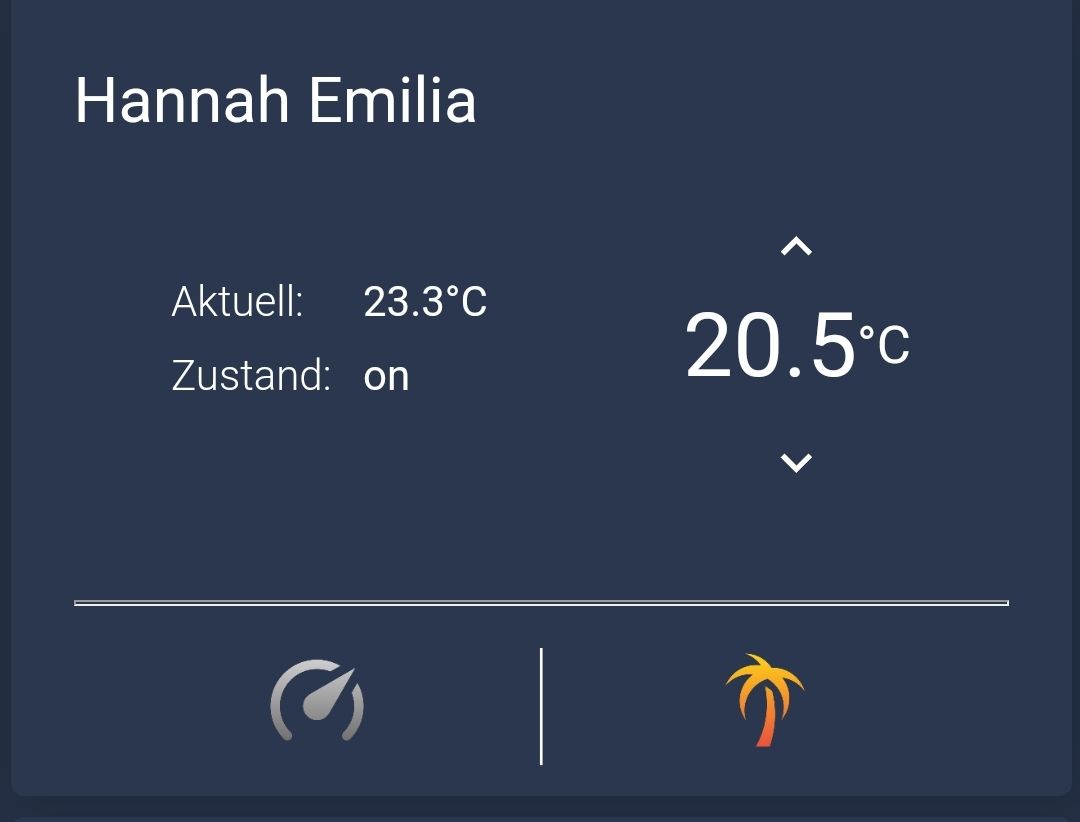
habe die Tage meine custom:simple-thermostat Card aktualisiert.
Bisher sah diese bei mir so aus (in einem stack eingebaut) :

Nach dem Update sieht sie so aus:

Hat es schon jemand geschafft, die Karte so zu konfigurieren, dass sie wie vorher aussieht?
Also das +/- für die Temperatur wider links und rechts von der Temoeratur zu bekommen und den Zustand auszublenden?EDIT:
Habs endlich hinbekommen:type: custom:simple-thermostat entity: climate.Heizung_KiZi_1 header: name: Hannah Emilia layout: step: row control: true hide: state: true -
Hey,
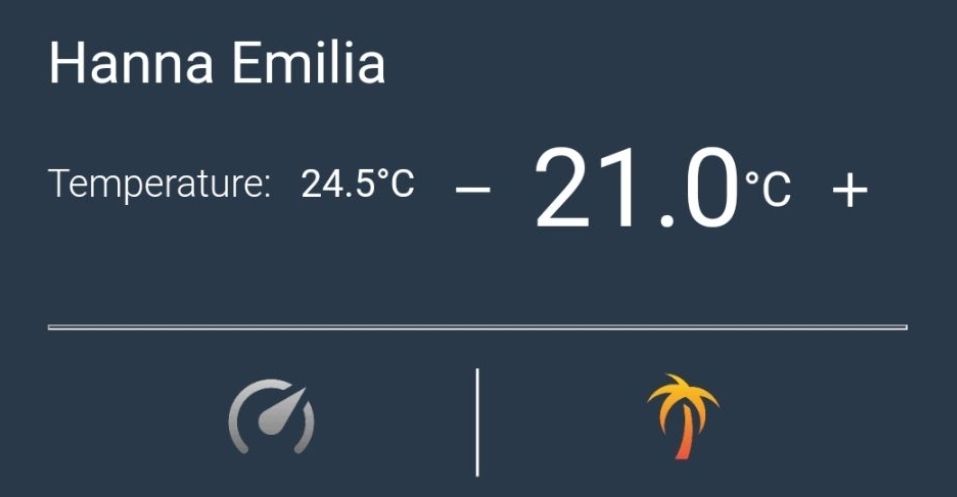
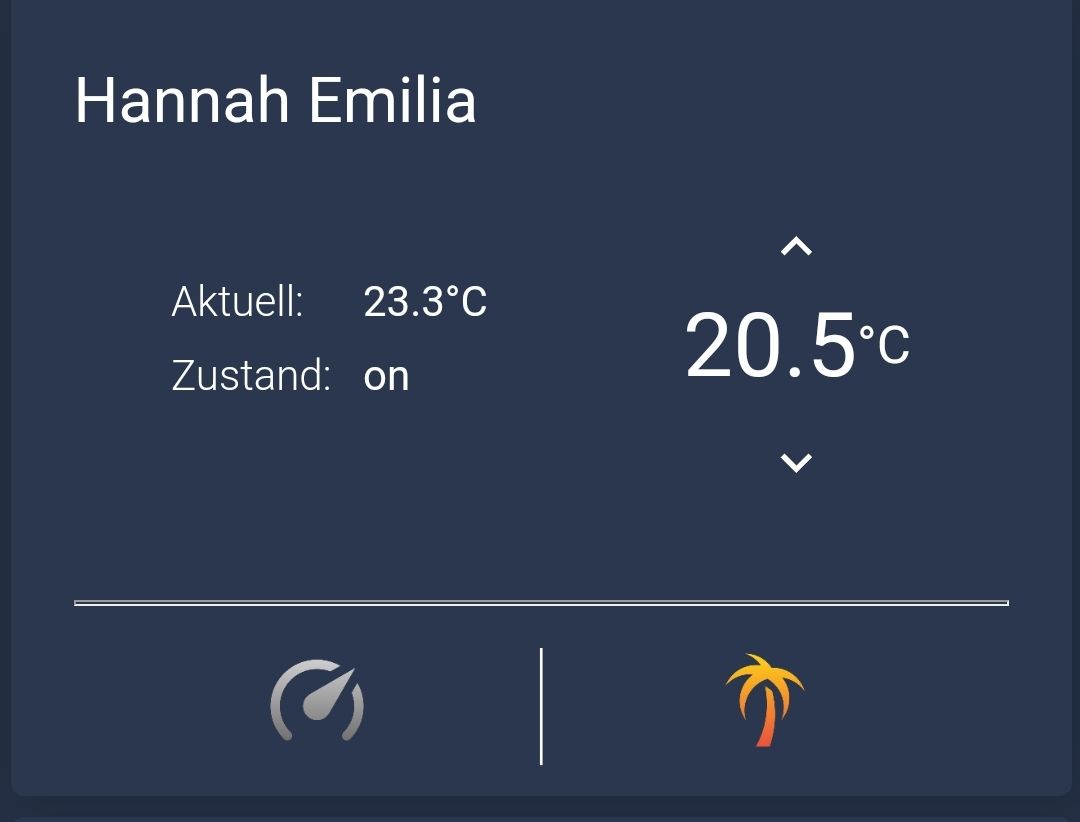
habe die Tage meine custom:simple-thermostat Card aktualisiert.
Bisher sah diese bei mir so aus (in einem stack eingebaut) :

Nach dem Update sieht sie so aus:

Hat es schon jemand geschafft, die Karte so zu konfigurieren, dass sie wie vorher aussieht?
Also das +/- für die Temperatur wider links und rechts von der Temoeratur zu bekommen und den Zustand auszublenden?EDIT:
Habs endlich hinbekommen:type: custom:simple-thermostat entity: climate.Heizung_KiZi_1 header: name: Hannah Emilia layout: step: row control: true hide: state: true -
Hey,
habe die Tage meine custom:simple-thermostat Card aktualisiert.
Bisher sah diese bei mir so aus (in einem stack eingebaut) :

Nach dem Update sieht sie so aus:

Hat es schon jemand geschafft, die Karte so zu konfigurieren, dass sie wie vorher aussieht?
Also das +/- für die Temperatur wider links und rechts von der Temoeratur zu bekommen und den Zustand auszublenden?EDIT:
Habs endlich hinbekommen:type: custom:simple-thermostat entity: climate.Heizung_KiZi_1 header: name: Hannah Emilia layout: step: row control: true hide: state: true -
@david-g
bei mir wird +/- leider immernoch nicht angezeigt, welche card hast du genommen ? -
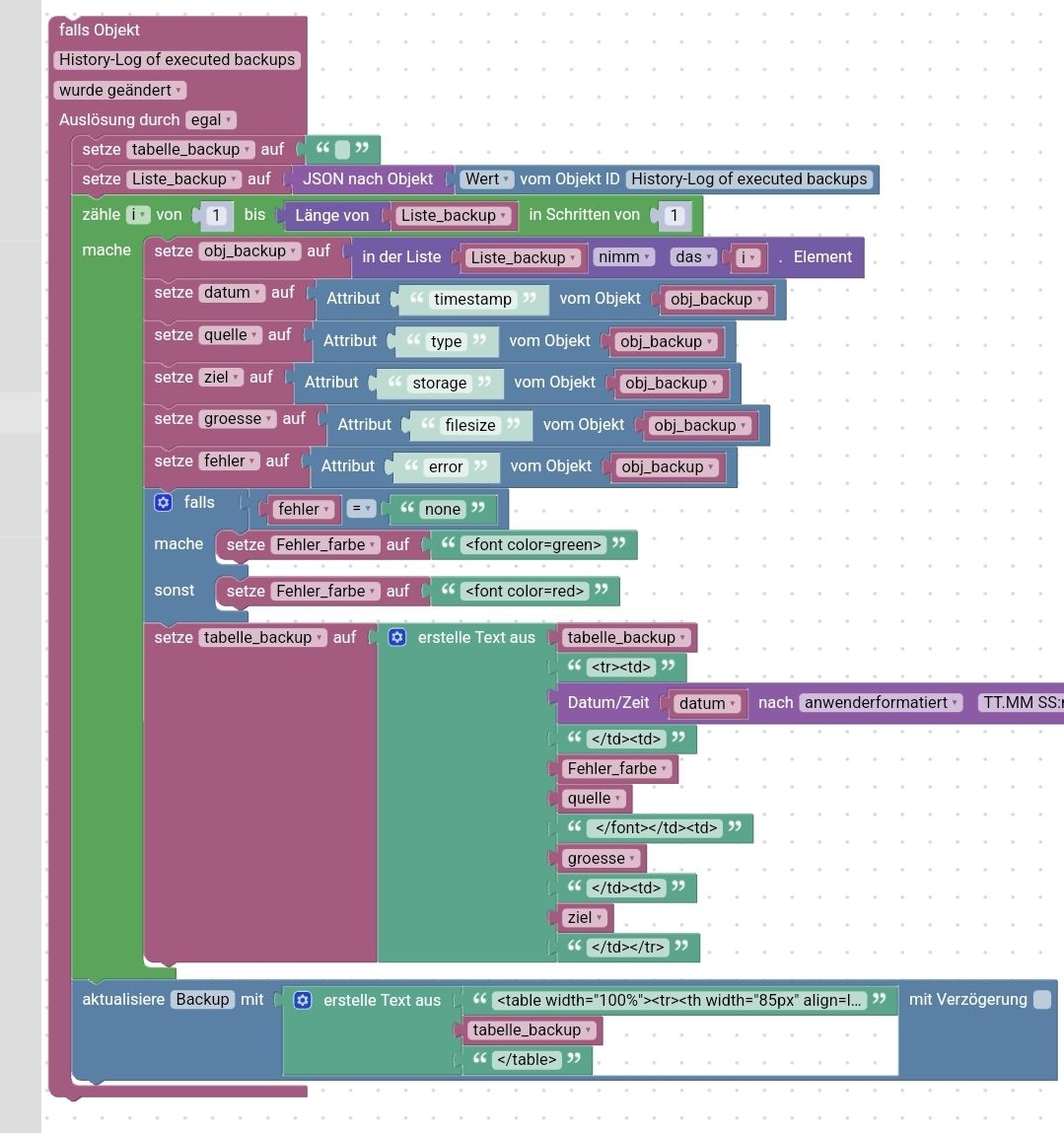
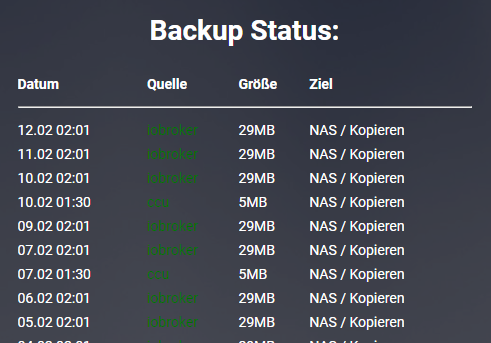
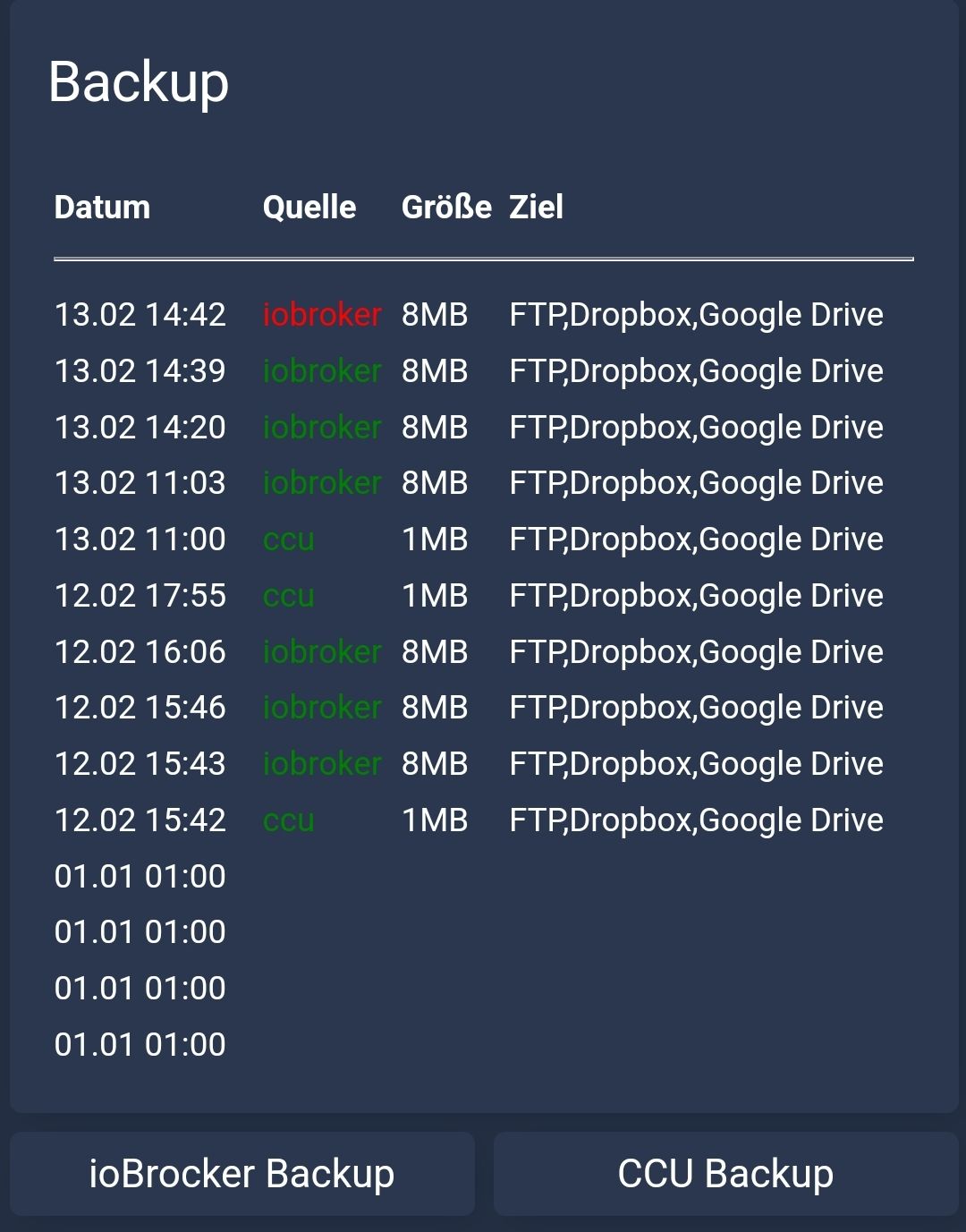
Hab mir eben eine neue Tabelle für BackupIt gemacht.
Wollte ich kurz weitergeben.

Eine Kleinigkeit klappt noch nicht.
Eigentlich soll die Schrift bei erfolgreichem Backup grün sein und bei einem Fehler rot. Hier ist aber noch ein Fehler im Backitup Adapter. Er schreibt den Fehler nicht immer in die json. Sollte das Skript automatisch erkennen, wenn es im Adapter gefixt ist.Blockly:
EDIT:
Der Backupverlauf muss natürlich in Backitup aktiviert sein. -
Hab mir eben eine neue Tabelle für BackupIt gemacht.
Wollte ich kurz weitergeben.

Eine Kleinigkeit klappt noch nicht.
Eigentlich soll die Schrift bei erfolgreichem Backup grün sein und bei einem Fehler rot. Hier ist aber noch ein Fehler im Backitup Adapter. Er schreibt den Fehler nicht immer in die json. Sollte das Skript automatisch erkennen, wenn es im Adapter gefixt ist.Blockly:
EDIT:
Der Backupverlauf muss natürlich in Backitup aktiviert sein. -
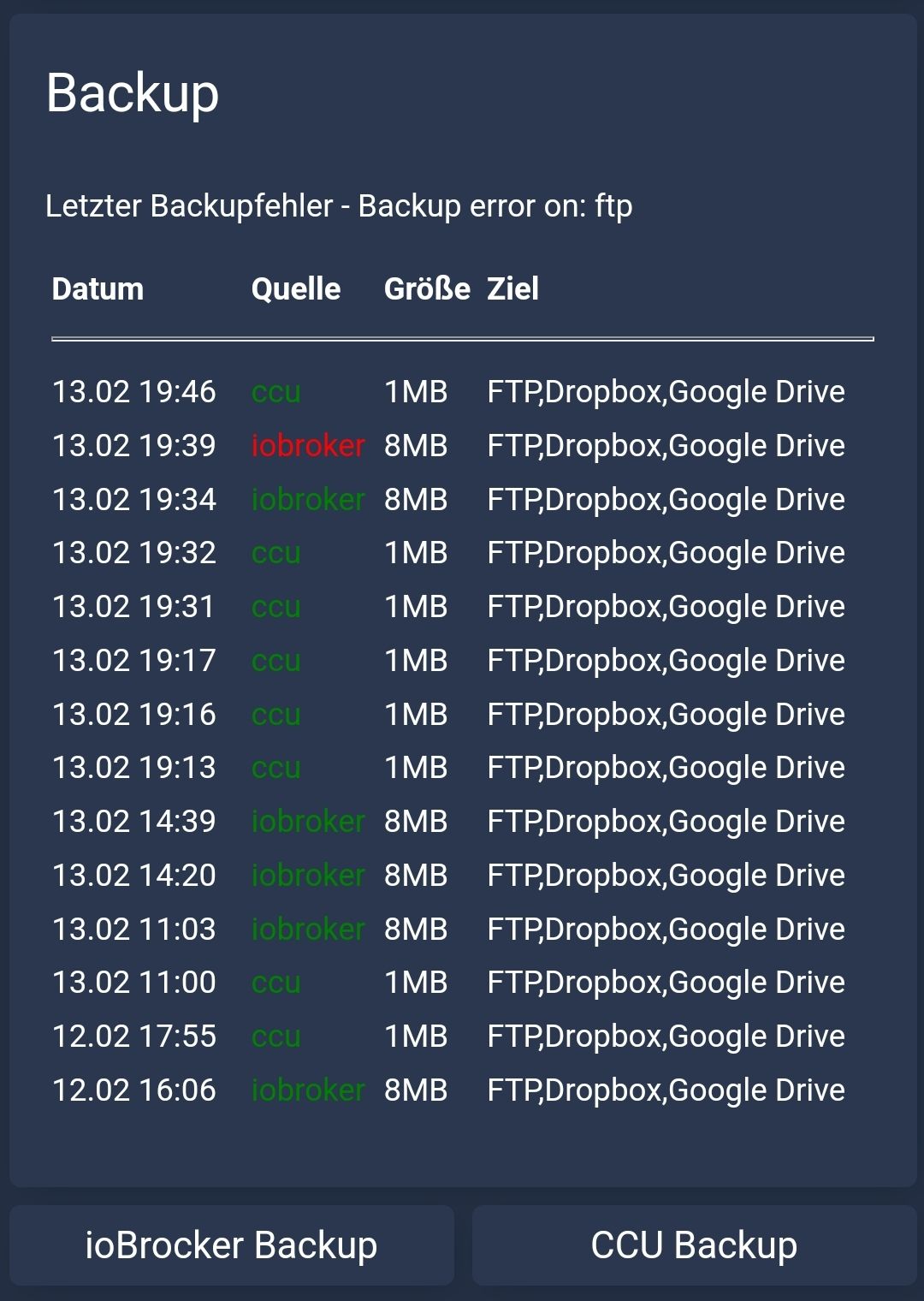
In der aktuellen Backitup Version (im Moment nur auf git, kommt aber die Tage), ist der Fehler in der json behoben.
Somit gibt's jetzt auch rote Fehler.Hab grad zum testen mal meinen FTP-Speicher auf der fritzbox vollgepackt.
(In der Tabelle noch einige leere Einträge, da ich die Schleife bei mir auf 14 Einträge festgelegt habe und in der history von backitup noch nicht so viele vorhanden sind).
-
Fändest du es Sinnvoll, sich über den Überschriften noch den letzten Fehler anzeigen zu lassen?
-
@david-g
ich denke der rote Eintrag sollte reichen man soll es ja nicht übertreiben :-)
so ist die Tabelle ganz übersichtlich und alle wichtigen Infos sind da. -
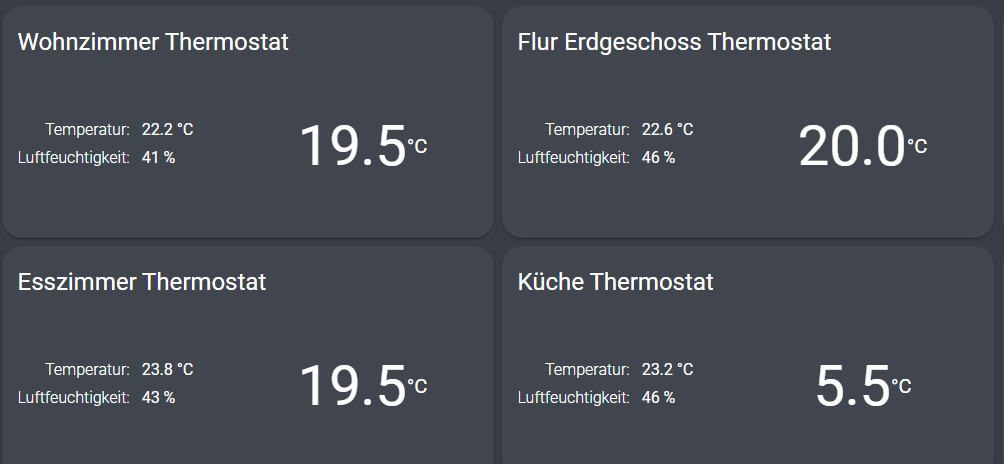
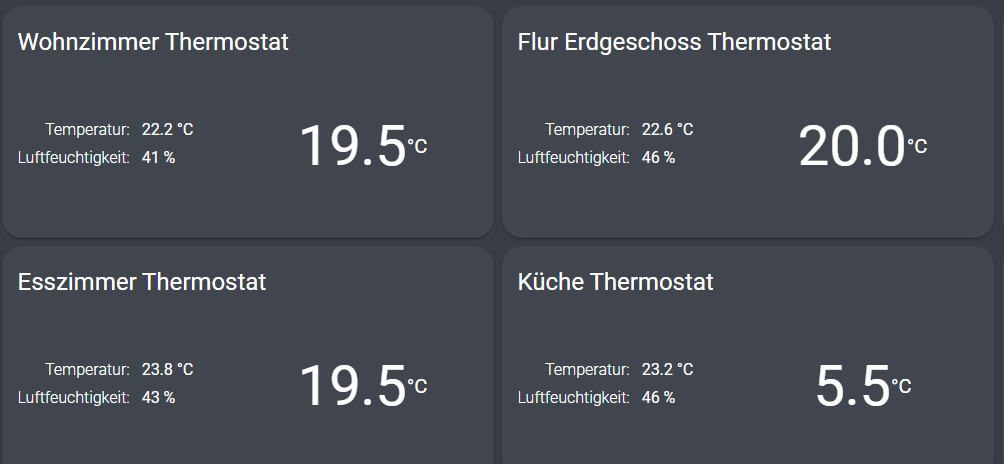
Hallo zusammen,
ich habe heute auf die neuste Version 2.1.4 aktualisiert. Leider "spinnt" jetzt die simple-thermostat.js Karte.

Es sind nicht mehr die Pfeile sichtbar um die Temperatur hoch/runter zu stellen. Die Funktion ist da, nur sind die Pfeile nicht mehr weiß, sondern dunkel und somit nicht mehr sichtbar.
Weiß jemand wie das zu reparieren ist?
*** Edit
Oh, das war schon wieder der Cache! Hatte die Card aktualisiert, aber nix passiert.
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
-
Hallo zusammen,
ich habe heute auf die neuste Version 2.1.4 aktualisiert. Leider "spinnt" jetzt die simple-thermostat.js Karte.

Es sind nicht mehr die Pfeile sichtbar um die Temperatur hoch/runter zu stellen. Die Funktion ist da, nur sind die Pfeile nicht mehr weiß, sondern dunkel und somit nicht mehr sichtbar.
Weiß jemand wie das zu reparieren ist?
*** Edit
Oh, das war schon wieder der Cache! Hatte die Card aktualisiert, aber nix passiert.
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
-
Hallo zusammen,
ich habe heute auf die neuste Version 2.1.4 aktualisiert. Leider "spinnt" jetzt die simple-thermostat.js Karte.

Es sind nicht mehr die Pfeile sichtbar um die Temperatur hoch/runter zu stellen. Die Funktion ist da, nur sind die Pfeile nicht mehr weiß, sondern dunkel und somit nicht mehr sichtbar.
Weiß jemand wie das zu reparieren ist?
*** Edit
Oh, das war schon wieder der Cache! Hatte die Card aktualisiert, aber nix passiert.
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
@jb1985 said in Test Adapter lovelace v1.2.x:
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
Ja? Was denn alles? Ich musste bei meiner UI nichts anpassen, wenn ich mich recht erinnere.
Würde mich mal interessieren, was bei dir die problematischen Dinge sind.Sollte ich irgendwie besonders warnen, wenn es ein Frontend Update gibt?