NEWS
Test Adapter mytime
-
@Negalein
Die einzelnen Komponenten kannst du bei flipclock und nixieclock einzeln aktivieren und deaktivieren. Die Konfiguration gilt nur für das jeweilige Widget. Daher der Template String des einen Widgets hat keine Auswirkung auf die anderen Widgets.
Wie auch beim flipclock sind hier die css-Formatierung recht komplex, daher lässt sich die Schriftgrösse auch nicht direkt beeinflussen ohne das harmonische Gefüge zu zerstören. Die einfachste Möglichkeit ist Group CSS-Common / transform "scale(0.5)" um die Standardgrößen auf die Hälfte zu ändern. Die 0.5 könnt ihr natürlich individuell anpassen. -
@Negalein sagte in Test Adapter mytime v0.1.x:
Was meinst du mit die Anzeige ausschalten? Das Widget gar nicht mehr anzeigen?
-
@OliverIO sagte in Test Adapter mytime v0.1.x:
Die einzelnen Komponenten kannst du bei flipclock und nixieclock einzeln aktivieren und deaktivieren.
Du meinst zB Stunden, Tage, usw.
Das mach ich schon, jenachdem wie ich das Widget benötige.

transform "scale(0.5)"
Danke, alles probiert, aber natürlich auf Transform komplett vergessen

Was meinst du mit die Anzeige ausschalten? Das Widget gar nicht mehr anzeigen?
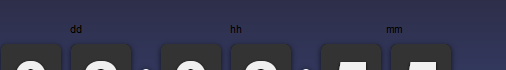
Nein, die Beschriftung oberhalb dem Flip-Widget
hh mm dd

-
@Negalein
Hups wo kommt den das her
Muss ich schauen -
@Negalein
ok gefunden, ist im nächsten release weg. -
Neue Version 0.4.1
- die nicht notwendigen labels im widget countdown flipclock wurden entfernt
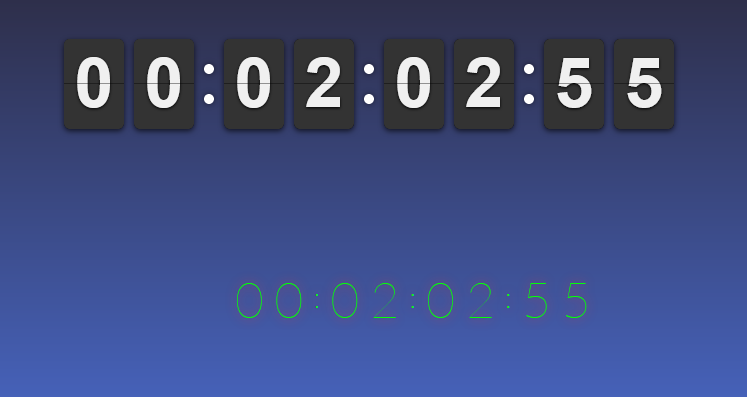
- die CSS-Einstellungen im widget countdown nixieclock wurden verbessert. dadurch kann die Nixieclock auch auf hellem Hintergrund verwendet werden.
-
@OliverIO sagte in Test Adapter mytime v0.1.x:
Neue Version 0.4.1
schaut jetzt viel besser aus.
Vorallem gefällt mir, dass nun beim Nixie die Hintergrundzahlen mit der Durchsichtigkeit ausgeschaltet werden können.
-
@OliverIO said in Test Adapter mytime v0.1.x:
Neue Version 0.3.0
- die timer sind nun in der Objekteansicht gruppierbar, in dem man im Namen eine Gruppe getrennt mit einem Punkt angibt. Beispiel "grp.test". Dadurch wird der timer in der Objekte-Ansicht des iobrokers in einem "Unterverzeichnis" angezeigt.
Gruppieren geht. vielen Dank! Nur wird dann in der Adapter Config keine Name mehr angezeigt, auch nicht mit Punkt. Die Timer sind damit nicht mehr unterscheidbar.
-
@UHT
was hast du genau eingetippt in das feld? -
OG.Arbeitsplatteversiegeln
ich hab allerdings vorhandene umbenannt, war das nicht gut?EDIT: Beim neu anlegen gehts
EDIT2: Die "leichen" lassen sich nun auch nicht mehr löschen -
@UHT sagte in Test Adapter mytime v0.1.x:
OG.Arbeitsplatteversiegeln
machst mir bitte von den leichen mal ein screenshot?
Wenn du rechts auf den bearbeiten oder löschen knopf drückst, dann passiert nichts?
dann benötige ich mal noch vom browserlog ein screenshot, kurz nachdem dur die beiden Knöpfe gedrückt hast.
Das Browserlog kannst du bei Chrome und Firefox aufrufen mit F12, dann im erscheinenden Fenster als Menü Console wählen. Dann da mal so die letzten 10-20 Zeilen markieren, kopieren und hier einfügen. -
Ich habe noch einen Effekt das der Counter zwar los läuft, das Widget aber nicht aktualisiert, d.h. Das zeigt 0:00, oder halt den Timerstartwert je nach Einstellung. Lade ich die Seite Im Browser neu, dann läufts wieder. Hat noch jemand diesen Effekt? Ich habe das Verhalten mit Firefox und Fully.
-
@spaceduck
kannst du bitte die konkreten werte nennen?
auf wieviel zeit war der countdown gestellt?wichtig ist auch, das die zeit zwischen iobroker und client gut synchronisiert ist.
also bei allen geräten den ntp server korrekt einstellen (meist im betriebssystem)
ansonsten kommt es zu unschönen differenzenmuss das auch mal noch extra in der doku erwähnen.
-
@OliverIO
Hab noch etwas experimentiert und es lag an den Settings in fully. Wenn man CPU und WiFi wakelock unter power Settings aktiviert dann funktioniert es zuverlässig. Bei mir war das beides auf aus. -
Hallo,
habe mir heute den mytime auch installiert. Läuft soweit auch ganz gut.
Nur die Wiedgets wollen nicht so, wie ich möchte. Im iPad unter der ioBroker-App wird das mytime Countdown circle Widget angezeigt, aber auf den beiden Android-Geräten auch über die App nicht. Habe ich da was falsch eingestellt? Über den normalen Webbrowser wird das Widget auch angezeigt. Installiert ist die 0.4.1
Lg und schönes Wochenende.
-
@Kampfratte
Hallo, das ist bekannt. In der Iobroker App werden eine gewisse Anzahl von Widget Adapter vorgeladen.
Das sind aber leider nur sehr wenige. Alle anderen sind erst einmal nicht direkt sichtbar.
Mit der view in view Technik kannst du diese trotzdem anzeigen lassen.
Dazu musst du eine zweite neue View anlegen und in diese ein Iframe widget einfügen.
Als Adresse gibst du dort die Browser Adresse des Lasten views ein.
In der Iobroker App öffnest du dann die zweite view -
Hallo Oliver,
wollte einfach nur mal danke sagen !!!!
SUPER Adapter !!!!!!!!!
Werde nach und nach einige Zeiten darauf umstellen
-
@Elektroman
vielen dank.
da nun das wetter schlecht wird, habe ich wieder mehr zeit Erweiterungen einzubauen.
Hab da schon 2 tolle ideen -
Super! soll ich lieber noch ein bisschen warten

-
@Elektroman
Ne, sollte alles aufwärtskompatibel sein