NEWS
Test Adapter minuvis v0.0.x
-
@MichMein sicher

Die Entwicklung von minuvis erfolgt unabhängig von IoBroker-Adapter.
Deshalb gibt es die App
minuvis-webapp.iobroker
Und es gibt den Builder
minuvis-builder.iobrokerBeides ist auch ohne Adapter nutzbar ( z.B. auf einem eigenen Webspace)
Am einfachsten geht es aber mit dem Adapter
ioBroker.minuvisDer Adapter installiert beides und ist dann sofort nutzbar.
-
@SVallant sagte in Test Adapter minuvis v0.0.x:
Der Adapter installiert beides und ist dann sofort nutzbar.
Sehr gut. Danke

-
Also nach ersten Tests bin ich begeistert. Schnelle und leichte Oberfläche.
Als Widget fehlt nur irgendwie noch ein Taster oder hab ich übersehen? -
@rudiraz sagte in Test Adapter minuvis v0.0.x:
Als Widget fehlt nur irgendwie noch ein Taster oder hab ich übersehen?
Das stimmt, diesen könntest Du Dir vorrübergehend mit nem kleinen Blockly Skript "basteln". Eigenen Datenpunkt anlegen, diesen mit einem Switch-Widget schalten und über das Skript den richtigen Datenpunkt "tasten" und den eigenen Datenpunkt nach z.B. einer Sekunde wieder auf false setzen. Und schon hättest Du einen emulierten Taster bis @SVallant diesen eventuell hinzugefügt hat. Alternativ auf Github einen Request erstellen.
-
@MichMein sagte in Test Adapter minuvis v0.0.x:
Das stimmt, diesen könntest Du Dir vorrübergehend mit nem kleinen Blockly Skript "basteln".
So habe ich es vor, bis der Button eingebaut wurde ...
Grüße
-
@rudiraz wie wäre es mit einem Value-Switcher mit einem Wert ?
-
@SVallant Naja, ich wollte eigentlich mit dem Button per WOL einen PC starten. Könnte aber auch in das Script das Umschalten des States reinschreiben
-
@rudiraz Wie würde denn ein Taster aus deiner Sicht idealerweise funktionieren ?
-
@SVallant sagte in Test Adapter minuvis v0.0.x:
@rudiraz Wie würde denn ein Taster aus deiner Sicht idealerweise funktionieren ?
Im Idealfall betätigt man den Taster, dieser bestätigt das drücken durch eventuell grün werden und geht nach erfolgtem Befehl nach z.B. einer Sekunde wieder auf Ursprung zurück. Königsdisziplin wäre wenn der Taster z.B. rot werden würden wenn das tasten nicht erfolgreich war, warum und wie auch immer. Oder wenn der PC wie bei @rudiraz nicht nach einer bestimmten Zeit über lan erreichbar ist.
Ist nur so ne Idee
-
@MichMein sagte in Test Adapter minuvis v0.0.x:
@SVallant sagte in Test Adapter minuvis v0.0.x:
@rudiraz Wie würde denn ein Taster aus deiner Sicht idealerweise funktionieren ?
Im Idealfall betätigt man den Taster, dieser bestätigt das drücken durch eventuell grün werden und geht nach erfolgtem Befehl nach z.B. einer Sekunde wieder auf Ursprung zurück. Königsdisziplin wäre wenn der Taster z.B. rot werden würden wenn das tasten nicht erfolgreich war, warum und wie auch immer. Oder wenn der PC wie bei @rudiraz nicht nach einer bestimmten Zeit über lan erreichbar ist.
Ist nur so ne Idee
Genau so
 Optimal
Optimal -
Version V0.0.8 steht zum Test bereit
@MichMein Danke für die grossartige Unterstützunghier die Highlights der neuen Version:
- "read-only" für valueswitcher-Widget
- "show as indicator" mit verschiedenen Farben für valueswitcher-Widget
- "hightlightExactValueOnly" für valueswitcher-Widget
- MaterialDesign-Icons ( 5000++ Icons ! )
- Titel-Text für compactMode-Wrapper
- Titel und Icon für Filler-Widget
- "show as small header" für Filler-Widget
- kleinere CSS-Anpassungen in der App
- neues Design für den "Builder"
- neues Template-System für Widgets (unter der Haube
 )
)
-
@SVallant Danke, großartige User nahe Entwicklung! Weiter so!
-
Version V0.0.11 steht zum Test bereit
@MichMein Nochmals Danke für die grossartige Unterstützunghier die Highlights der neuen Version:
- neues colorpicker-Widget
- neues huecolorpicker-Widget
- neues range-Widget (verbesserter Slider)
- neues jsontable-Widget mit Kopfzeilenanpassung z.B. für Logging von SmartControl Info-Log
- neues datepicker-Widget mit unterschiedlichen Formaten
- compact-mode für valueswitcher-Widget
- compact-mode für timepicker-Widget
- compact-mode für slider-Widget
An dieser Stelle nochmal ein Aufruf zum Testen, Adapter soll bis Weihnachten ins stable Repo
Danke
Sepp -
Hallo @SVallant,
vielen Dank, die neue Version ist bereits installiert und die meisten Dinge auch schon in die neuen bzw. neueren Widgets portiert. Klappt alles wunderbar.
Wer benutzt den MinuVis Adapter eigentlich noch und wie sehen eure Visualisierungen aus?
Schönen Restsonntag noch!
-
Moinsen,
ich nutze den Adapter auch und versuche mich ein wenig an der Visualisierung. Ich würde gerne den Standort vom life360 Adapter irgendwie sauber darstellen können - geht das auch ?
Gruss
-
@Pischleuder sagte in Test Adapter minuvis v0.0.x:
life360 Adapter
Hi, ich kenne den Adapter nicht. Was macht der und was kannst Du dort sehen?
-
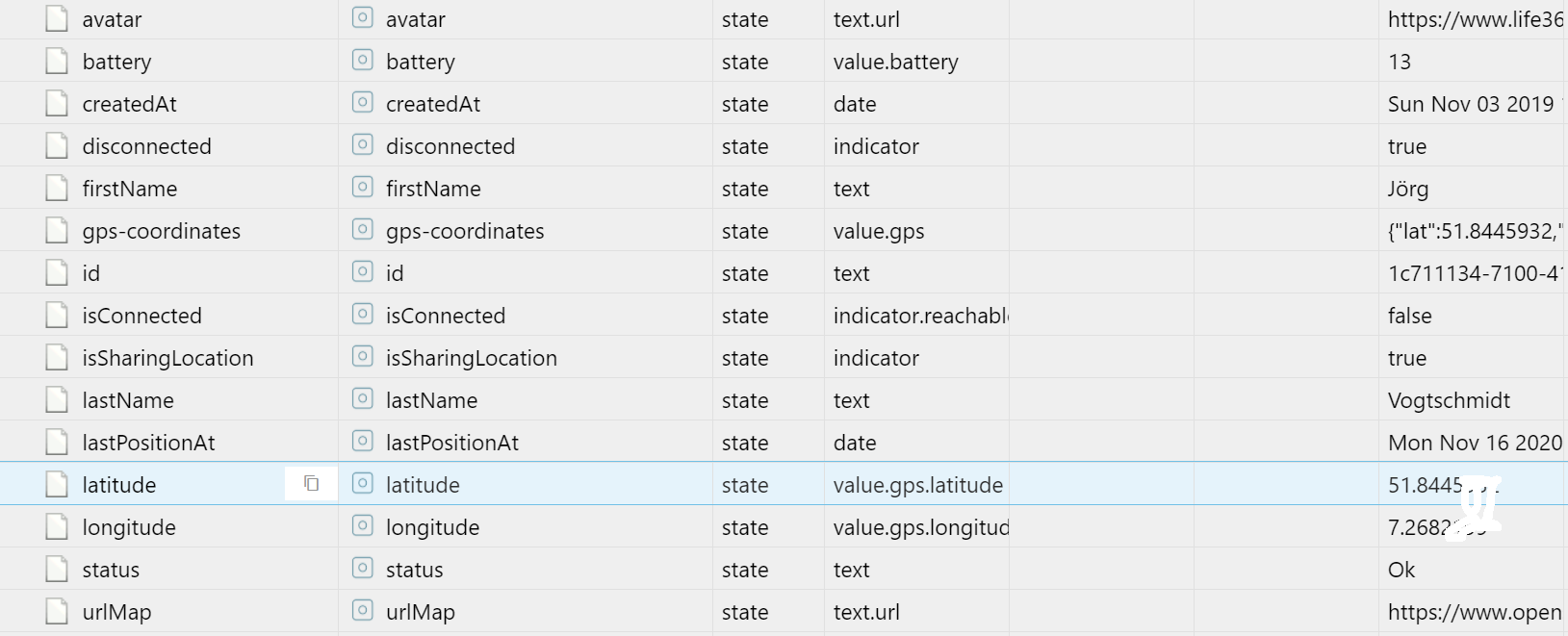
Der Adapter zieht bspw. einen Kreis um die Heimatadresse und zeigt zusätzlich über gps-Daten an, wer sich in diesem Kreis befindet (per Avatar).
Dazu müssen longitude und latitude angezeigt werden können. -
@Pischleuder Ich kenne diesen Adapter leider auch nicht. Hat der Life360 Adapter vielleicht eine html-Ausgabe ? Das könnte man dann als iframe einbinden. Wie stellst du dies derzeit dar ? in Vis ?
-
@MichMein Moin,
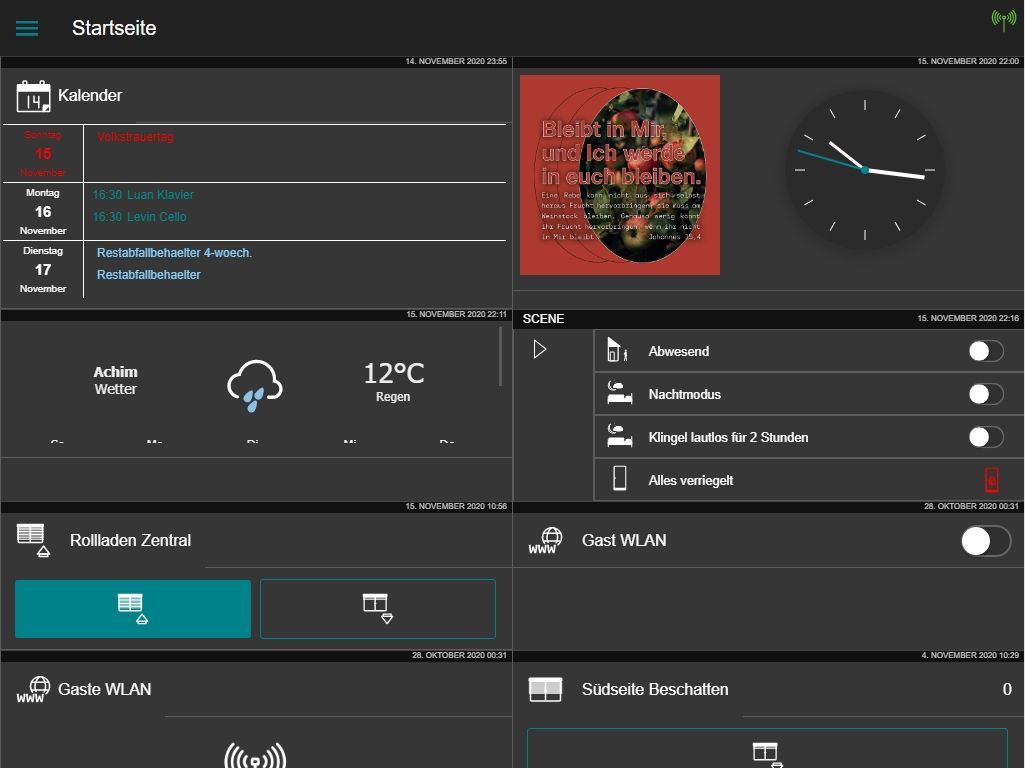
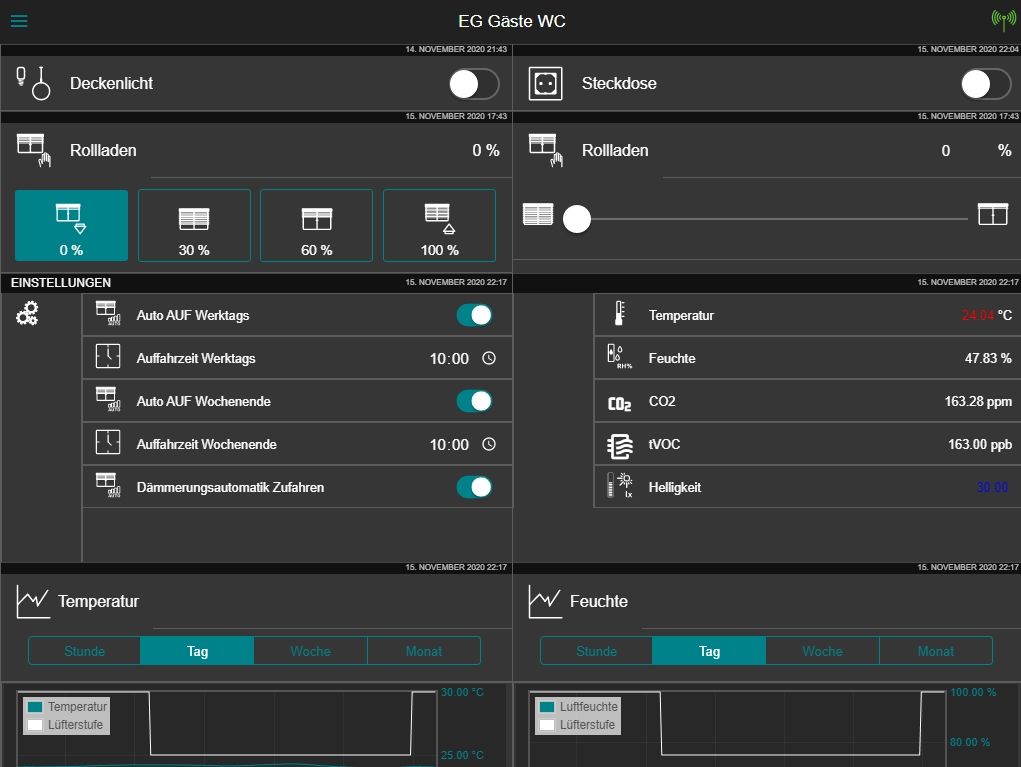
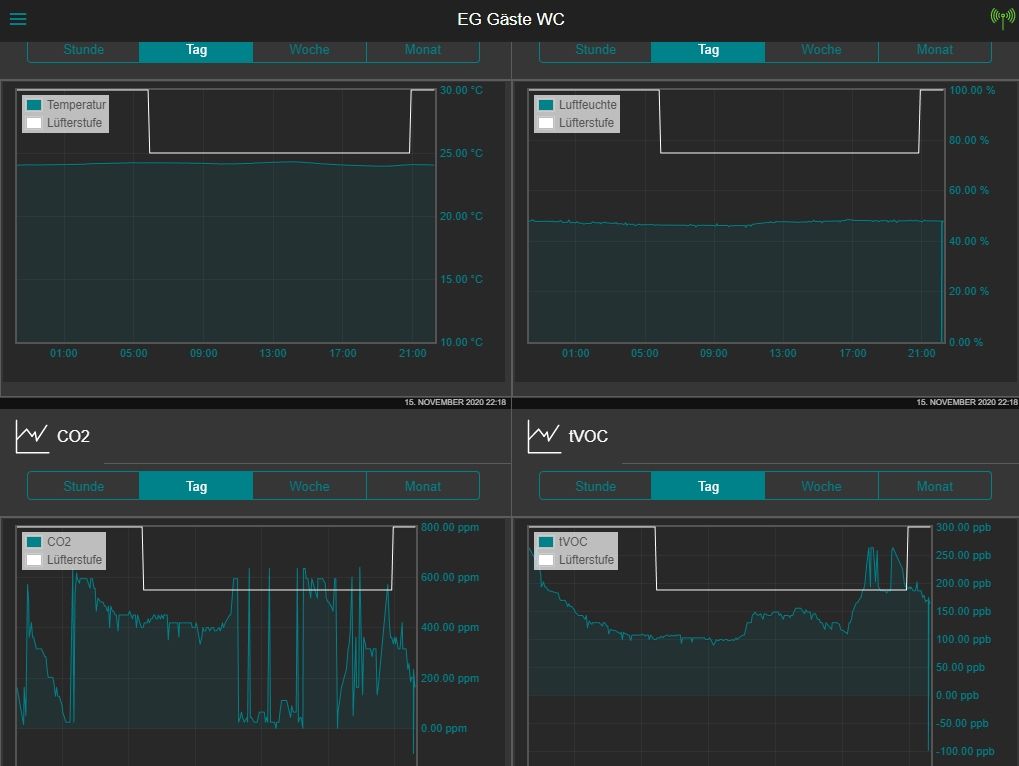
ich benutze MinuVis und habe damit sogar schon meine aufwendig erstellte Vis Visualisierung abgelöst, was dauerhaft am Tablet an der Wand dargestellt wird.
Was mich besonders daran fasziniert ist:
- Responsive
- schnell zu Konfigurieren
- schnell im Webapp Aufbau
- sieht schick aus
So in etwa sehen meine Bilder aus:



Gruß,
Peter -
Moin,
leider nein, es werden lediglich die GPS-Daten in einen Datenpunkt geschrieben. Per URL wird der Avatar von der life360 Seite geladen.

Und ja, per vis läßt sich das ohne Probleme einarbeiten.