NEWS
[Vorlage] Flexibles Timerskript + Vis
-
@diwoma sagte in [Vorlage] Flexibles Timerskript + Vis:
@pittini Ich habe mal das Skript um eine Sortierung erweitert. Hättest Du Lust, den Code mal anzusehen?
Ich hätte daran interesse
-
Hau raus und lass es uns bewerten

-
@dominik-f @mpl1338
Na ja, es ist @Pittini 's Code-Basis, und soweit ich es sehe, änderbar für 'own use'.
Mir geht es nicht darum, es zu verbreiten und damit schon gar nicht möglicherweise auch die Verantwortung zu übenehmen. Da ich nur einen kleinen Teil der Funktionalität benötige, teste ich nicht alle Funktionen. Ich hatte gehofft, dass @Pittini einen Code-Compare drüber fährt um zu erkennen, ob mit meinem Einbau eventuell andere Funktionen gestört würden oder ob ich überhaupt was in seinem Skript falsch verstanden habe. -
Du kannst es versuchen über Github, dort sieht er ja dann deine Änderungen
-
@dominik-f Ich werde sicher nicht auf einen fremden Branch einschecken.
Aber vielleicht werde ich es doch hier zur Verfügung stellen (sobald ich Zeit habe), allerdings auf eigene Gefahr für die Anwender.
-
Vielleicht habe ich mich falsch ausgedrückt oder einfach keine Ahnung. Ich kann mich erinnern, dass ich vor Jahren mal einen Änderungswunsch in einem Skript von Pittini gemacht habe und er das am Ende so übernommen hat. Er konnte genau sehen, was ich hinzugefügt hab. Bei mir auf Github steht da jetzt "forked from Pittini". Ich dachte sowas wäre eine gängige Praxis. Bin aber selbst nur Laie und das war damals auch in Abstimmung mit Pittini gewesen.
-
@dominik-f Vorallem, weil ich auch keine Ahnung von der Verwendung des Git in diesem Bereich habe, werde ich mich hüten, etwas auf Git hochzuladen. Ausserdem gibt es dabei einen Teil (ein Script in der View) das manuell angepasst werden muss, weil ich keine andere Möglichkeit der Lösung gefunden habe. Aber für mich ist es eine gangbare Lösung. Deshalb bin etwas zurückhaltend bei einer allgemeinen Veröffentlichung.
Aber wie schon geschrieben, ich werde die das Skript und die neue View (auch wenn sie nicht so schön ist) mit den Anweisungen hier reinstellen, wenn ich Zeit habe. -
@diwoma Du kannst Deine Variante des Skriptes gern zur Verfügung stellen, da hab ich null Probleme mit. Grundsätzlich gilt für "kannste mal drüberschaun" immer was @Dominik-F schrob. Du forkst auf Git, machst Deine Änderung(en) überall wo nötig, inkl. readme etc. und machst dann nen Pull Request bei Git. Dann kann ich auch direkt sehen was Du wo geändert hast und kann das dann entweder mergen oder nicht. Allerdings hab ich vermutl. nichma dafür Zeit (und Lust), für mich und meine Belange ist das Skript halt quasi "fertig".
-
@pittini
Danke für die Antwort. Für mich ist das Skript sozusagen auch "maßgeschneidert" fertig.
Aber es ist eben kein Skript, dass man auf ein bestehendes Skript von Dir einfach drüberlegen kann.
Ich habe da 2 Probleme:- die neuen Datenpunke für die Sortierung werden in bestehenden Datenpunkten nicht angelegt (OK, ich könnte in der Initialisierung eventuell einen Loop über bestehende Datenpunkte einbauen)
- es ist mir nicht gelungen, dem Timer-Selektor einen Namen zu geben um ihm im Event einen Wert aus dem 'Click' auf der Zeile zuzuweisen. Ich finde den Namen einfach nicht. So habe ich es auf die ID gezogen, und die wird bei jedem unterschiedlich sein
Deshalb ist es wohl eine Bastel-Arbeit und nicht ein schönes Skript zur allgemeinen Verwendung.
-
Ich werde doch auf mehrfachen
 Wunsch meine Änderungen am Timer-Script hochladen.
Wunsch meine Änderungen am Timer-Script hochladen.
Es ist für mich (maß)geschneidert und auch von mir nur in den Funktionen getestet, die mich interessieren.
Ich kann deshalb keine Verantwortung dafür übernehmen, wenn was nicht mehr funktioniert.Angepasst wurde:
- Einfügen eines Sortier-DP als String, sortiert wird nach dem Eintrag des Feldes, danach nach Zeit
- Mit Klick auf eine Zeile in der Tabelle wird automatisch der Timer zum Editieren ausgewählt.
- Ich bekam bei Neuzuordnung des TimerTarget zu einem DP den Eintrag in die Target-Liste erst nach einem Restart des Skripts, das habe ich auch angepasst. Sollte es bei anderen immer schon funktioniert haben, dann habe ich wohl ein Problem gelöst, das ich mir selbst geschaffen habe.
In meinem Fall sieht die Timer-Liste jetzt so aus:

Allerdings sind zwei Anpassungen notwendig:
- Einfügen von Code in die View unter Skripte:
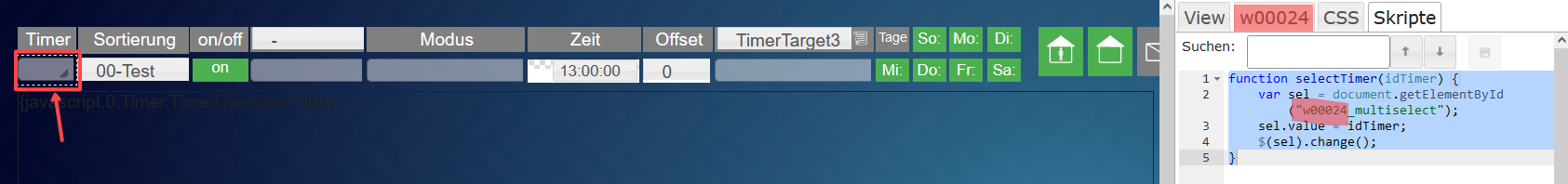
function selectTimer(idTimer) { var sel = document.getElementById("w00024_multiselect"); sel.value = idTimer; $(sel).change(); }Aber der Code muss an die View angepasst werden:
Selektieren des Timer-Select-Elementes im Editierbereich. Dann sieht man die ID des Elementes. Der Name muss in den Code übernommen werden.

Zu den Widgets:
Irgendwie bekomme ich die Größe des Zeit-Elemente nicht so schön hin, wie ich es bei anderen hier gesehen habe. Also prüft bitte vorher (und sichert alles), bevor eine Übernahme was zerstört.
Das war es dann eigentlich.PS: Ich möchte hier auch auf eine Frage hinweisen, die gestellt habe, weil ich diese "SubView" nicht so in mein System bringe wie ich es mir wünsche. Vielleicht kann mir einer von Euch dabei helfen.
https://forum.iobroker.net/topic/63977/viewbackground-in-widged8?_=1679157863135