NEWS
[Vorlage] Flexibles Timerskript + Vis
-
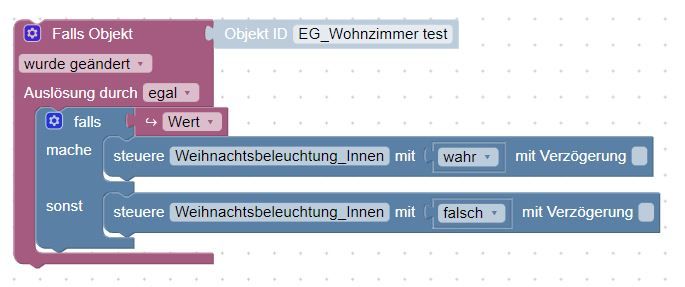
Folgendes Skript habe ich ausprobiert:

Habe es mit mehreren Konstellationen getestet, habe keine Fehlermeldung erhalten
-
@dominik-f "Ich glaube wenn der Datenpunkt auf uncertain steht und ich true sende, er diesen Fehler ausgibt." > Darauf mußt natürlich warten oder es provozieren.
-
Das meinte ich mit verschiedenen Konstellationen. Ich hab verschiedene Lampen und Steckdosen ausgeschaltet/angeschaltet und dadurch den Datenpunkt auf uncertain gestellt.
Edit: Das mit uncertain war auch nur eine Vermutung gewesen, da ich mir sonst nicht erklären konnte was das Problem sonst sein könnte
-
@dominik-f sagte in [Vorlage] Flexibles Timerskript + Vis:
Edit: Das mit uncertain war auch nur eine Vermutung gewesen, da ich mir sonst nicht erklären konnte was das Problem sonst sein könnte
Ja, die Vermutung macht ja auch Sinn. Schonmal mit nem Alias probiert?
-
Werde ich mal probieren. Mich wundert nur, dass der Fehler nur bei diesem Datenpunkt auftritt. Ich steuere noch einen anderen Datenpunkt aus einer Scene mit dem Adapter und da kommt der Fehler nicht.
Edit:
Neben der Warnung hab ich mal die Info Logs dazu angeschaut.javascript.0 2022-12-21 16:19:56.012 info script.js.common.Timer: Timer 9, Weihnachtsbeleuchtung_Innen, send value true as string javascript.0 2022-12-21 16:19:56.012 info script.js.common.Timer: Reaching ConvertSendValueWenn ich das richtig sehe, steht dort ja das der Fehler vom Skript kommt?
Was genau bedeutet diese Meldung?
javascript.0 2022-12-21 16:19:56.008 info script.js.common.Timer: MyTimer[whichone][18]=trueWenn die Zahl 18 den Timer 18 meint, dann stimmt da auch was nicht, da ich keine 18 Timer besitze, sondern 11.
-
@dominik-f said in [Vorlage] Flexibles Timerskript + Vis:
Wenn die Zahl 18 den Timer 18 meint, dann stimmt da auch was nicht, da ich keine 18 Timer besitze, sondern 11.
Die Timernummer steht in 'wichone'
-
@dominik-f Hallo, bin auf der suche das ich mir die Zeitschaltuhr auf handy legen kann wie hast du es umgesetzt ?
hast du was wo ich installieren kann, geänderte CSS ?
danke schon mal
-
Hier findest du alles was du brauchst:
https://github.com/Pittini/iobroker-Timer
Es ist extrem wichtig, dass du bei der Installation alles Schritte penibel genau einhälst. Zu 99% entstehen Fehler bei falscher Installation.
-
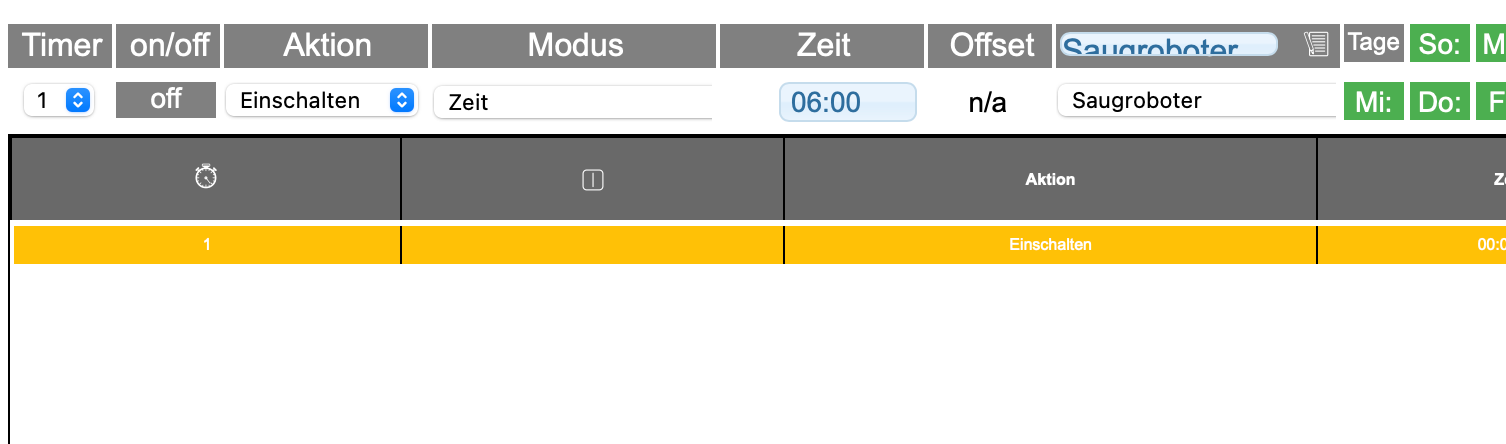
Hab jetzt schon etwas gebastelt wird langsam aber ein Problem wo ich aktuell hänge ist die Darstellung von der Zeit wenn ich auswähle das schaut bei mir anders aus aber weis jemand warum ?

-
Das sieht so aus, als ob du das CSS nicht richtig übernommen hast? Wenn du die Vis von Pitini übernimmst und auch so wie er beschrieben hat benennst, sollte alles so aussehen wie bei ihm
-
@dominik-f Es funktioniert ja auch alles soweit, muss das Javascript einen bestimmten Namen haben ? meines hat den Namen "TimerTarget"
-
Wie das Skript heisst ist total egal. Pittini verwendet wenn ich es richtig in Erinnerung habe in seiner View das CSS von Uhula, dass sorgt für das aussehen. Nutzt du eventuell auch Heatingcontrol und die Vorlage von Pittini ? Wenn ja, kannst du den die Timerview in das Projekt einfügen und dann sollte es ähnlich aussehen
Hier findest du das CSS von Uhula falls du interesse daran hast:
-
@dominik-f Puhhhhh das könnte es sein. Da ich ja nicht alles neu machen möchte habe ich so gut es geht nach der Anleitung gearbeitet.
-
die beiden Dateien "global.css" und "project.css" in meinen Ordner wo mein Projekt ist bei mir "handy_plus". Die "global.css" habe ich den Namen "MD-Demo" ersetzt durch meinen Projektnamen
-
die Datei "script.js" diese Zeile kopiert und in meinen Projekt unter "Skripte" eingefügt
Trotzdem ändert sich von der Ansicht nichts haben ich da irgendeinen Fehler gemacht ?
-
-
Ich habe gerade mal versucht das von dir zu reproduzieren und hab da das Gefühl bekommen, dass ich dich vielleicht auf eine falsche Fährte gebracht habe. Ich glaube, wenn Pittini wirklich das CSS dort verbaut hätte, dann hätte er das wie bei Heatingcontrol mit eingebaut und nicht nur die View ansich. Dazu würden auch andere Widgets komplett anders aussehen^^ Sorry dafür.
Am besten vergiss das erstmal mit dem CSS, dass kannst du eventuell nochmal später in dein Projekt einbauen wenn da interesse besteht.
Hast du mal versucht, die View von Pittini nochmals seperat einzufügen und das Widget, was bei dir nun anders aussieht, einfach rüber zu kopieren bzw. zu importieren?
-
@dominik-f Ja das habe ich bereits gemacht aber leider ohne erfolg.

gibt es keine Möglichkeit die Ansicht per CSS zu optimieren ?
-
Ich kenne nur die Möglichkeit mit dem CSS von Uhula.
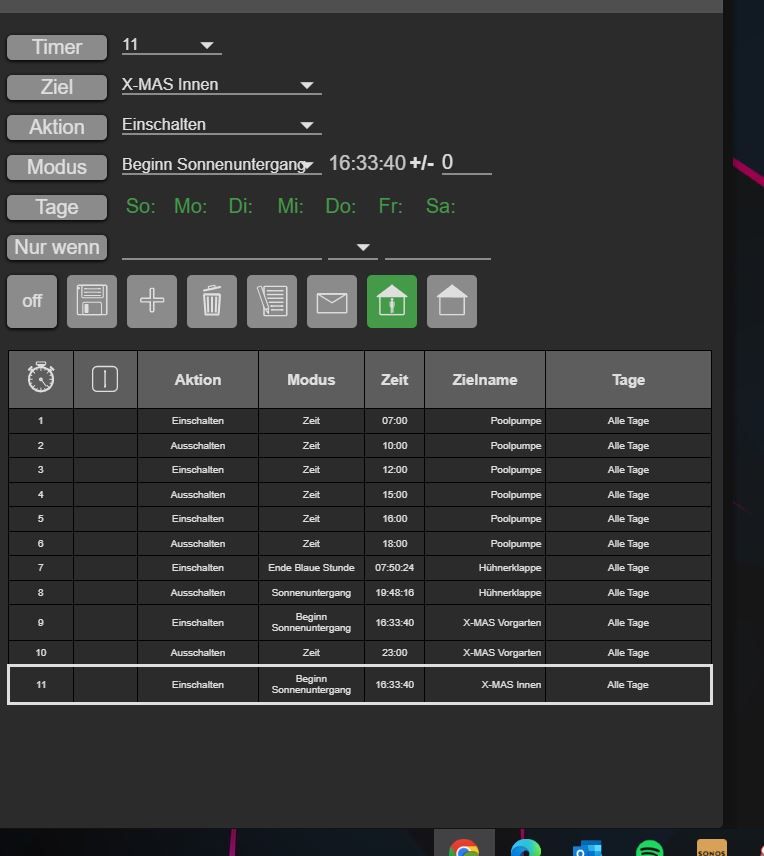
Bei mir siehts z.B. so aus, optimiert für mich fürs Handy:

-
@dominik-f das ist gut könntest du das exportieren dann probier ich das mal wie es aussieht.
wenn ich das von Uhula installieren will sollte ich von Grund auf anfangen so laut Anleitung
-
Mein Projekt basiert auf dem von Uhula, das könntest du als Grundlage nutzen.
Damit es auch so aussieht und funktioniert musst du was anpassen:
Im Skript selber bei Zeile 7 habe ich folgendes als Grundpfad angegeben:
const praefix = "0_userdata.0.Timer."; //GrundpfadWenn du das auch machst, passen alle Datenpunkte.
In der Vis selber musst du unter CSS --> Projekt dann folgendes anpassen:
##### Konfiguration (1) Der Pfad zum Material Icons-WebFont muss unter @font-face angepasst werden. Dort steht "MD-Demo" drin, hier muss der wirkliche Projektname eingetragen werden. (2) Sollen auch Icons aus dem "Material Design Icons" Projekt nutzbar sein, so sind die umfgassenden Kommentarzeichen bei (2) zu entfernen. Die "Material Design Icons" umfassen rund 5000 Icons welche (3) Das vis Design ist per Vorgabe auf "light"-Theme, also schwarze Schrift auf weißem Grund eingestellt, wer in der vis im "dark"-Theme arbeiten möchte, muss Einstellungen unter ":root / Design time" vornehmen (4) Wenn einzelne CSS Anweisungen geändert werden sollen, dann nicht im MDUI CSS direkt ändern, sondern die CSS-Anweisung am Ende erneut angepasst einfügen */ /* (1) An Projektnamen anpassen (MD_Demo ersetzen) */ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(/vis.0/Handy/images/MaterialIcons-Regular.eot); /* For IE6-8 */ src: url(/vis.0/Handy/images/MaterialIcons-Regular.woff) format('woff'), url(/vis.0/Handy/images/MaterialIcons-Regular.ttf) format('truetype'); } /* (2) Zur Nutung der MaterialDesignIcons (https://github.com/Templarian/MaterialDesign-Webfont/tree/master/fonts) die den @font-face Block umfassenden Kommentare entfernen und die Projektnamen (MD_) durch die eigenen ersetzen. Aus dem angegebenen Link müssen die Font-Dateien via vis-Dateimanager in den (project)/images Ordner kopiert werden. In der vis Nutzung in der Form: <i class="mdui-mdi">󰋜</i> */ @font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/vis.0/Handy/images/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/vis.0/Handy/images/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; }Hier gibt es eine einfache Möglichkeit. Lad dir die Demo runter und nenn das Projekt "MD_Demo" wie in der Anleitung. Dann kopierst du dir diese Zeilen die ich dir geschrieben hab von der MD_Demo in mein Projekt. Dann sollte es laufen. Hier ist es nur wichtig, dass die Dateien erkannt werden, wo die gespeichert wurden bzw in welchem Projekt ist egal.
Wenn du weitere Fragen hast, mach bitte dafür n neuen Thread auf und verlinke mich da. Wie das CSS funktioniert gehört hier ja nicht in den Thread. Hier gehts ja nur darum, ob das Skript funktioniert.
-
@pittini Ich habe mal das Skript um eine Sortierung erweitert. Hättest Du Lust, den Code mal anzusehen?
-
@pittini
Hi, ich habe jetzt auch noch ein Event eingebaut, die automatisch die Trigger-ID auf den Template-Teil setzt, wenn auf die Zeile in der Tabelle geklickt wird.
Das ist einfacher als aus der Liste die Trigger-Nummer auszuwählen, wenn man viele Einträge hat, bzw. sie nun nicht mehr in aufsteigender Reihenfolge angegeben ist.Noch mal meine Frage:
Hast Du Lust mal über das Skript drüberzuschauen?