NEWS
Zeigt her eure iQontrol Visualisierung
-
@da_woody Die Kacheln sind im HTML/CSS in Reihe, sie floaten entsprechend bei kleineren Bildschirmen. Das meinte ich. Deine Bilder zeigen nur die zentrierten Kacheln.
Das betrifft auch weniger die Handyansicht. Die ist aufgrund ihres geringen Platzes relativ eingeschränkt und OK. Aber ab der größe eines Tablets oder Monitors, da habe ich sehr viel freie Fläche und muss viel scrollen.
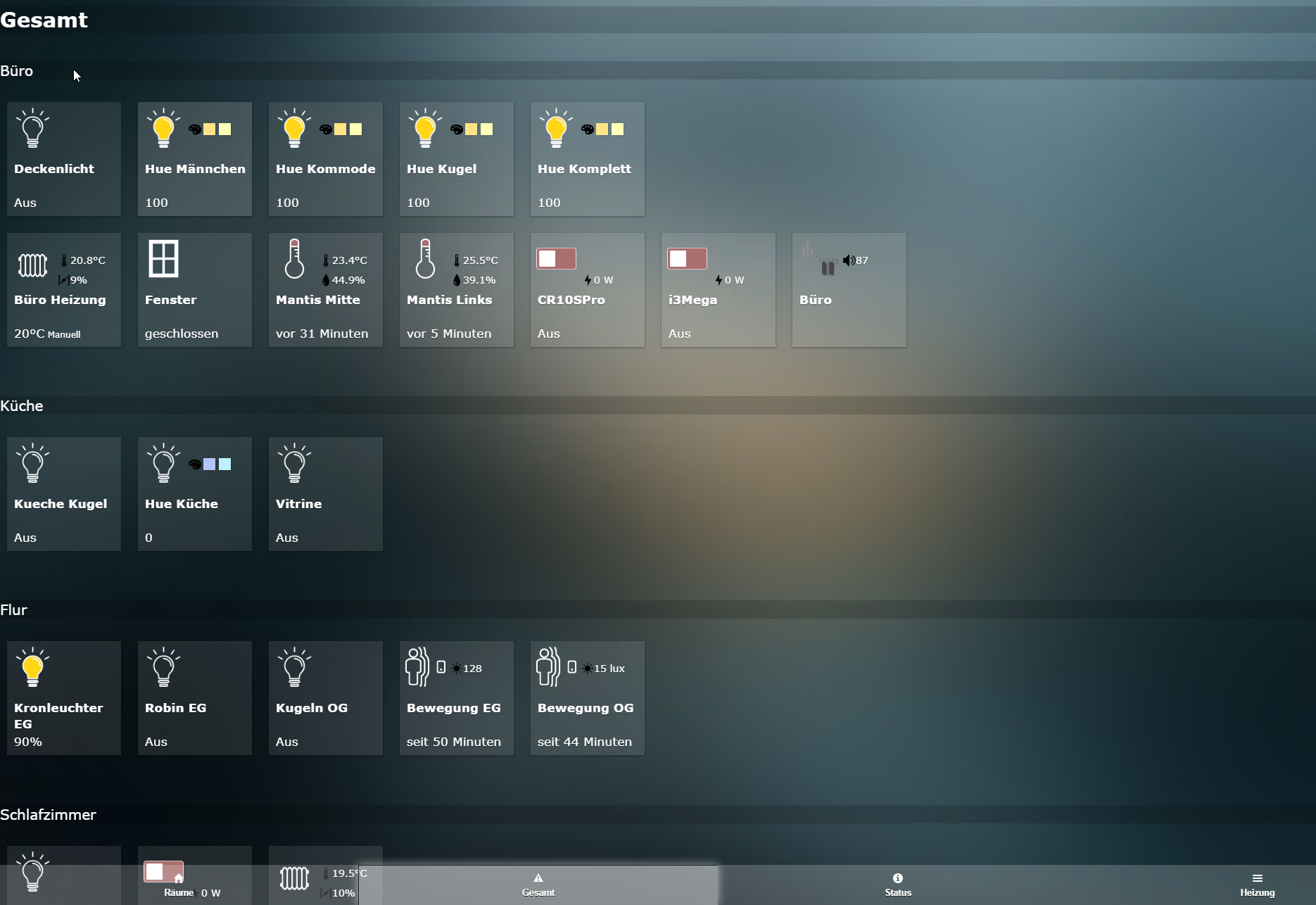
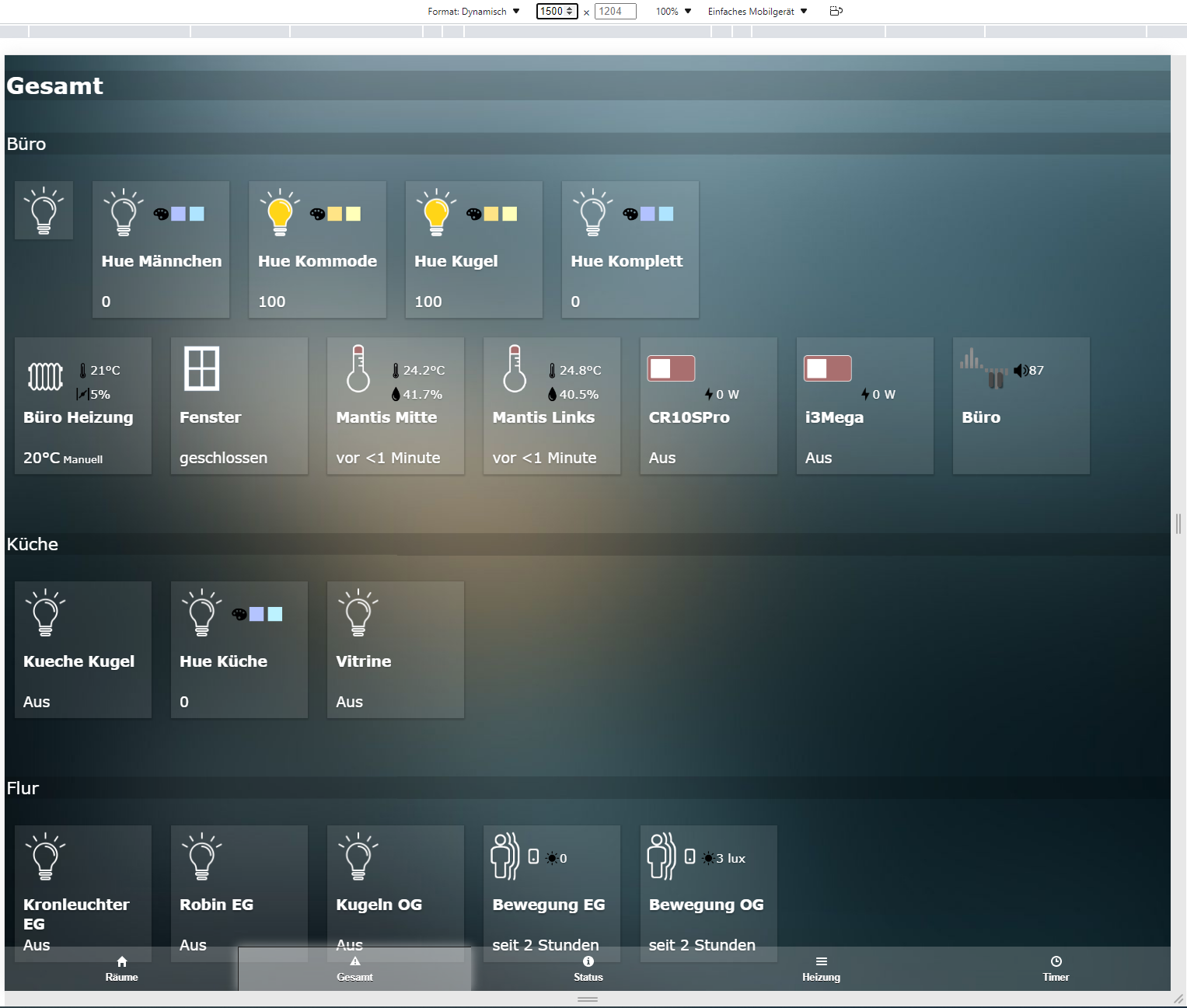
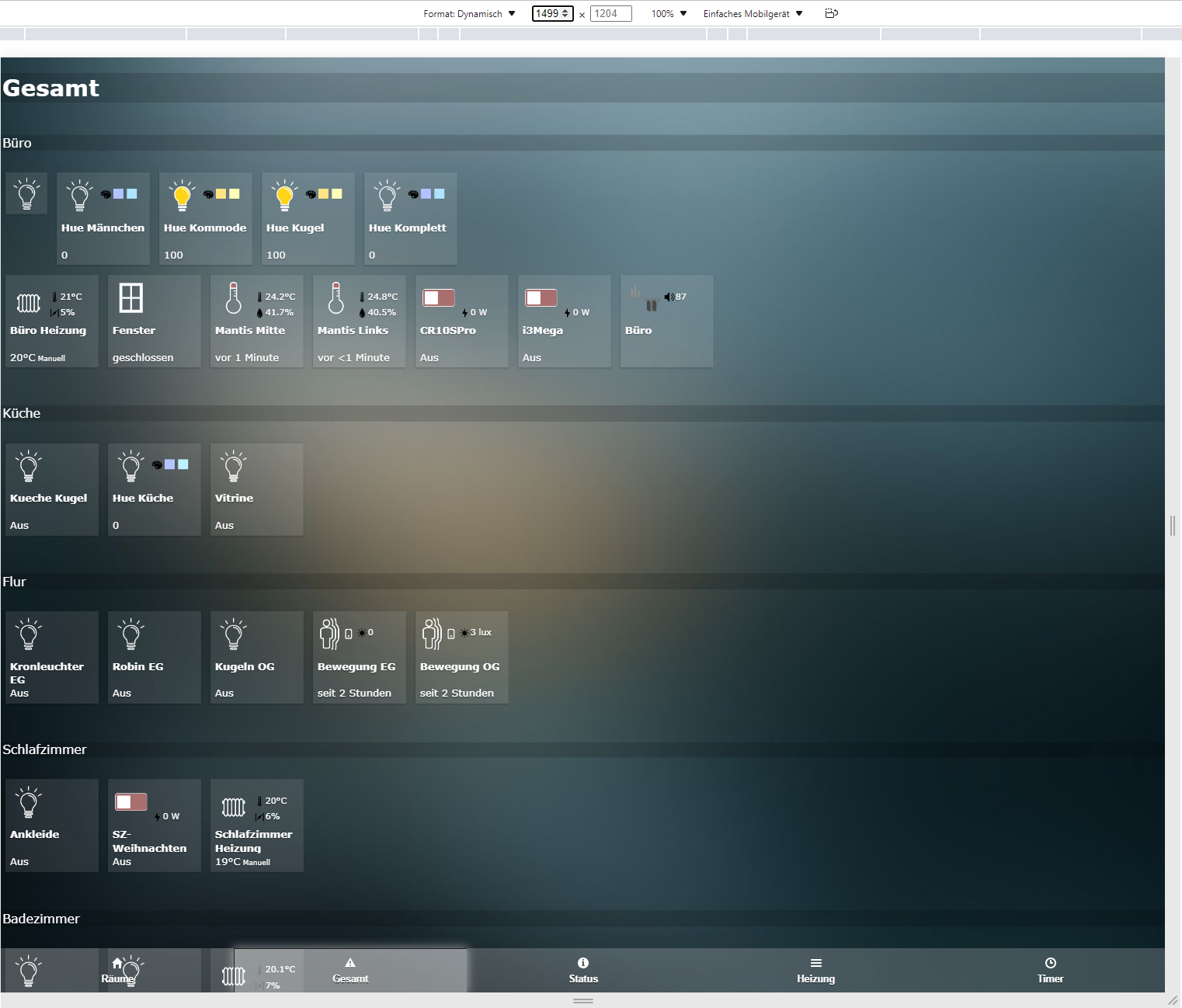
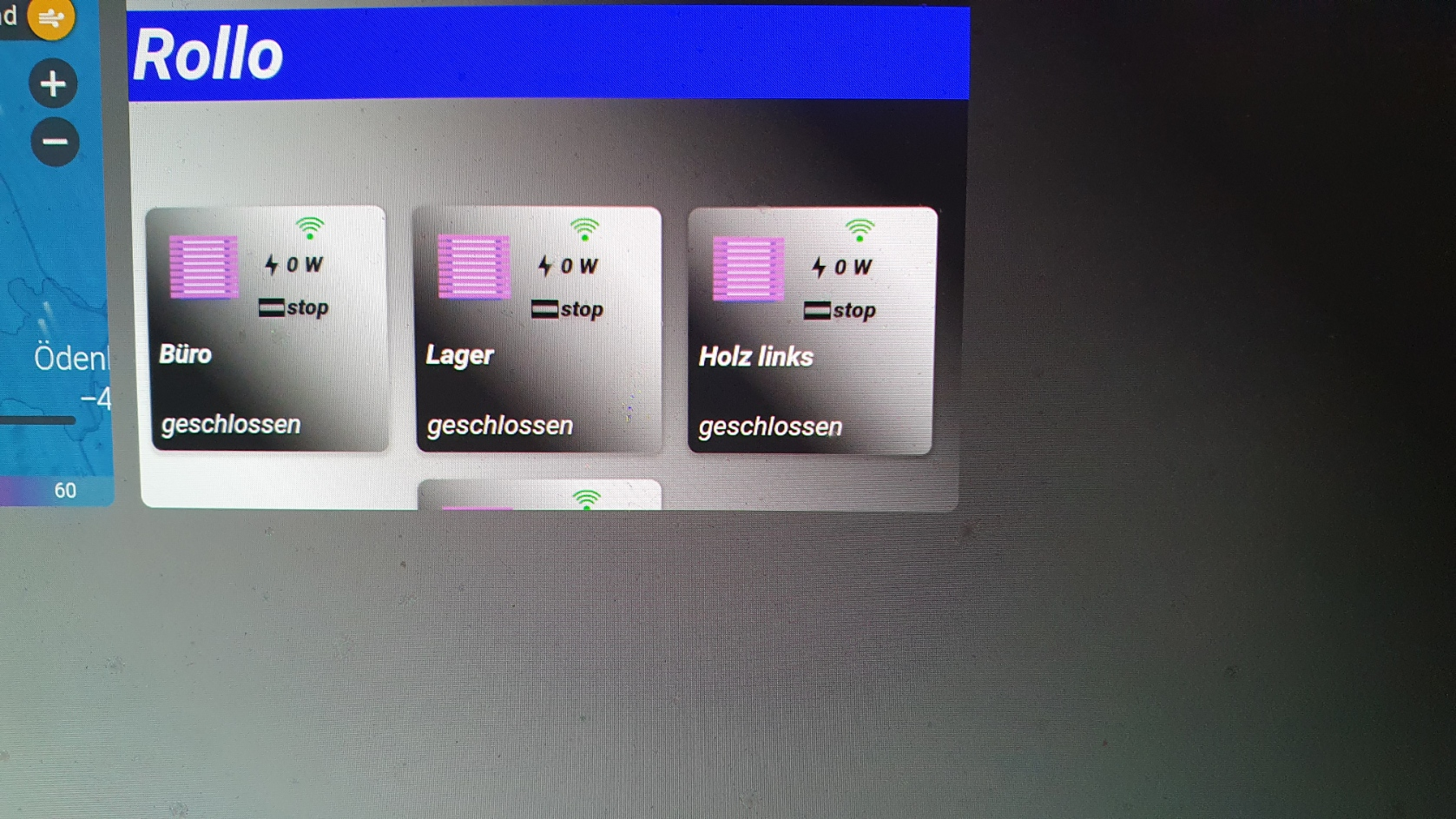
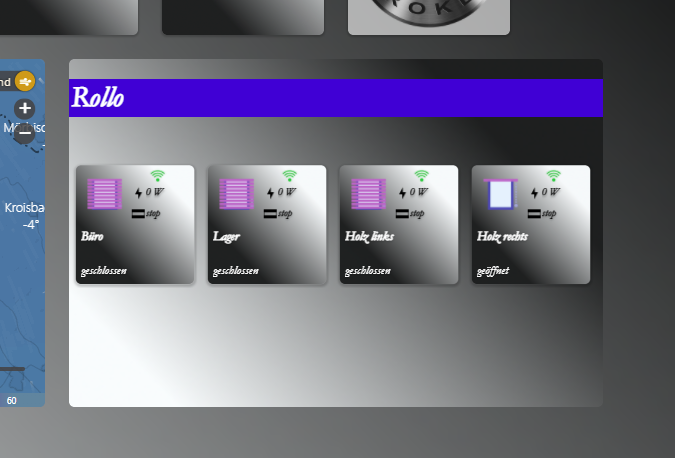
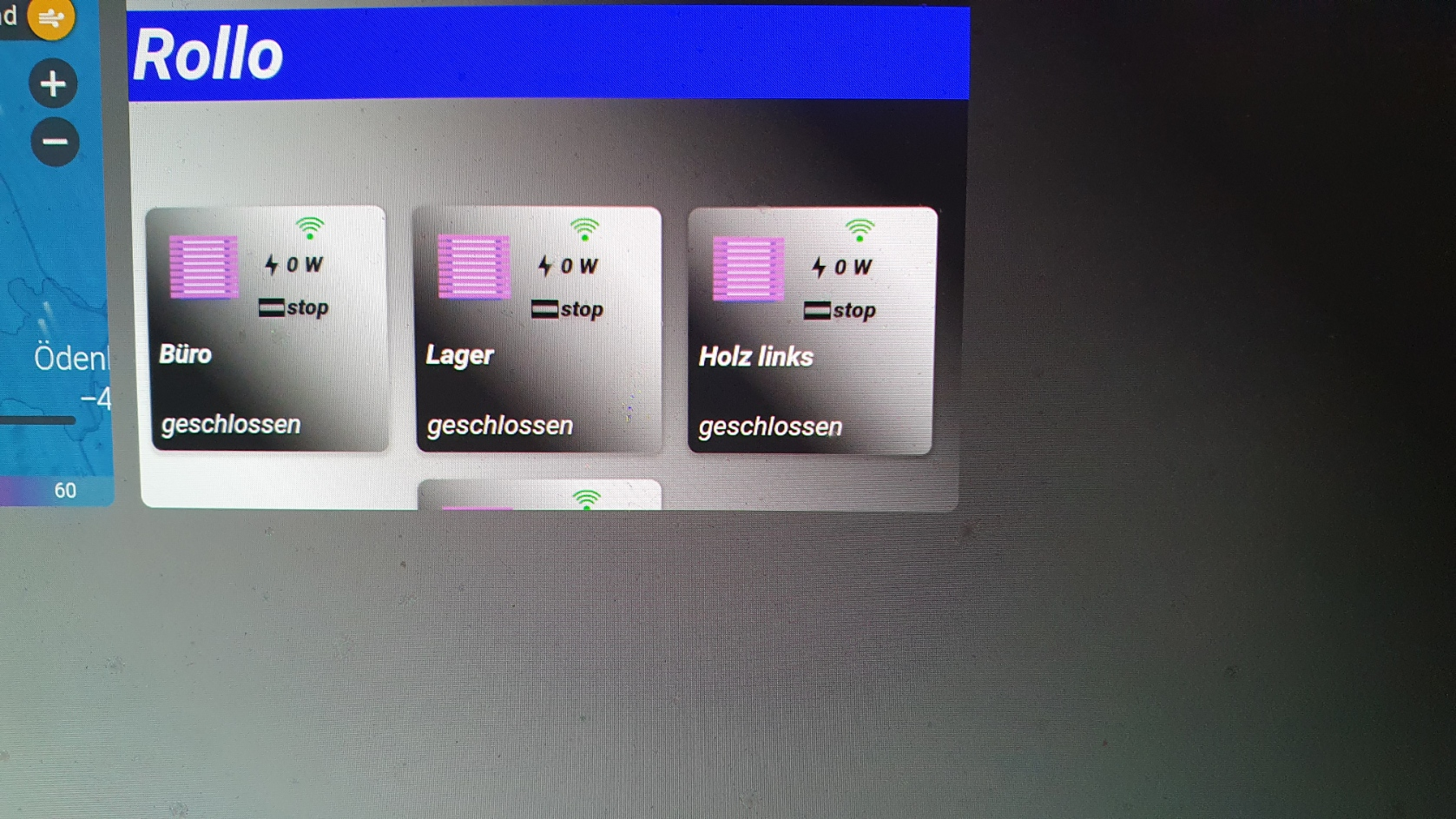
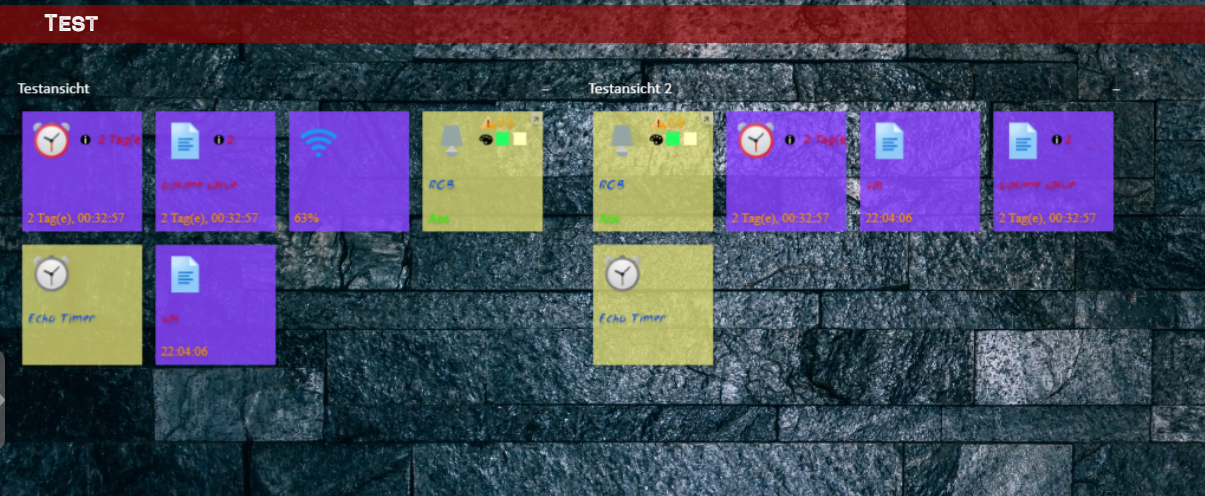
Wie hier zu sehen ist

Hier ab 1500px

Unter 1500px, er verkleinert nun die Kacheln, obwohl er sie zumindest floaten könnte. Ich habe doch nen riesen Panel, dann muss ich nicht kleinere Symbole haben

Aber ich verstehe nicht wo das Problem ist. Man nimmt dir doch nix weg, wenn es für andere, mehr kreative Benutzer Optionen gibt, Regeln der Design und Farblehre anzuwenden.
Zudem ist responsive Design nicht erst gestern erfunden worden. Es gibt genug Apps, die individuelle Layouts zulassen und ganz toll responsive sind (z.B. Jarvis, HABPanel etc.) Wenn zusätzliche Usability möglich ist, wieso davor weg laufen.Der Material Adapter z.B. gruppiert auch, was ja Sinn macht bei großer Fläche

-
@s-bormann said in Zeigt her eure iQontrol Visualisierung:
Verstehe ich das richtig:
Dir fehlt a) der Kachelabstand und b) die einzelnen Gruppen sollten frei im Raum "floaten" können, also so, wie es die Kacheln an sich tun? Wird aber schwierig mit Responsiveness, da hat @da_Woody schon recht. Kennst Du eine Demo-Seite im Internet, die das irgendwie zeigt?Ja. Es gibt viele Beispiele.
Metro Themes
Oder der TileBoard Adapter
https://github.com/ioBroker/ioBroker.lovelace/blob/master/README.md
https://github.com/resoai/TileBoardIch weiß nur nicht, wie gut oder schlecht sowas für iQontrol adaptierbar ist. Jeder Webdesigner hat ja seine eigene Handschrift.
Ich sehe bei iQontrol viel mit position absolute/relative und kein float oder gar flex. Hört sich dann also nicht trivial an.
Mit Flexboxes wäre das einfach -
@fuxxz2

du meinst, das ist design, wenn du die ganze wohnung/haus auf eine seite pappst?(z.B. Jarvis, HABPanel etc.)
warum verwendest du die dann nicht? eigentlich ist vis genau das ding deiner wahl. ich denk mal, die leute die iQontrol verwenden wollen eben nicht in CSS, yaml, ... rumfummeln. @s-bormann hat sich ja was dabei überlegt, warum das icon links oben ist. damit in der 1x1 box noch platz für andere infos sind. (online, error, infoA, infoB, ...) klick and see es sind ja genug möglichkeiten durch user wünsche dazu gekommen. z.b. show power as state was ich mir gewünscht habe. badges.
was bringt dir gruppieren? nur das ein rahmen drumherum ist?
farblehre... tja, einer mags quitschbunt, der andere eher dezent. gibt ja genug seiten die dir einen "satz" zusammenstellen. mir kommt dabei das kalte grauen. du schreibst ja selber: Jeder Webdesigner hat ja seine eigene Handschrift.
warten wir mal ab, was @s-bormann in einer v2.0 aus dem hut zaubert... -
Ich weiß absolut nicht was du willst, du benimmst dich wie eine kleines Kinde, dem man seinen Lutscher weg genommen hat.
Ich wollte meine Bilder zeigen und sagen was man verbessern kann. Nicht mehr und nicht weniger. Und du drehst am Rad.
Lass jetzt gut sein. <--- Punkt -
@fuxxz2 sagte in Zeigt her eure iQontrol Visualisierung:
Ich weiß absolut nicht was du willst, du benimmst dich wie eine kleines Kinde, dem man seinen Lutscher weg genommen hat.
Ich wollte meine Bilder zeigen und sagen was man verbessern kann. Nicht mehr und nicht weniger. Und du drehst am Rad.
Lass jetzt gut sein. <--- PunktIch denke, ihr beide wollt es nur gut, da gibt es keinen Grund zu streiten. Ich lese gerne das Für und wieder aus verschiedenen Sichten, wenn ich immer nur meine eigene Sichtweise hätte, wäre ich im Leben (und auch bei iQontrol) heute an einem ganz anderen Punkt. Also, alles gut.
@s-bormann said in Zeigt her eure iQontrol Visualisierung:
Verstehe ich das richtig:
Dir fehlt a) der Kachelabstand und b) die einzelnen Gruppen sollten frei im Raum "floaten" können, also so, wie es die Kacheln an sich tun? Wird aber schwierig mit Responsiveness, da hat @da_Woody schon recht. Kennst Du eine Demo-Seite im Internet, die das irgendwie zeigt?Ja. Es gibt viele Beispiele.
Metro Themes
Oder der TileBoard Adapter
https://github.com/ioBroker/ioBroker.lovelace/blob/master/README.md
https://github.com/resoai/TileBoardIch weiß nur nicht, wie gut oder schlecht sowas für iQontrol adaptierbar ist. Jeder Webdesigner hat ja seine eigene Handschrift.
Ich sehe bei iQontrol viel mit position absolute/relative und kein float oder gar flex. Hört sich dann also nicht trivial an.
Mit Flexboxes wäre das einfachKannst Du noch etwas konkreter werden mit dem, was Du Dir vorstellst?
Zum Einen müsste es mit einer der typischen Grid-Bibliotheken funktionieren. iQontrol verwendet shuffle.js.
https://isotope.metafizzy.co/layout-modes.html wäre eine Alternative.
Aber keine der mir bekannten Bibliotheken unterszützt meines Wissens nach das Gruppieren in der Art, wie Du es scheibst.
Wie könnte man eine solche Gruppierung konfigurieren? Wie soll sie sich bei verschiednen Bildschirmgrößen verhalten? Mach Dir hier bitte mal Gedanken, wie das am besten gehen könnte, da bin ich aktuell überfragt.Das zweite komplexe ist das Zoomen: Aktuell zoomt iQontrol ja so, dass die Kacheln immer den Bildschirm füllen. Das macht die Anwendung von Grids doppelt schwer, weil das timing zwischen Positionierung und Seitenzoom gut stimmen muss. Aber hier sehe ich zumindest Lösungsansätze.
-
@s-bormann ich streite nicht, benehm mich auch nicht wie ein kleinkind und dreh auch sicher nicht am rad, aber was da "gefordert" wird, entspricht IMHO nicht dem, für was iQ gedacht ist. könnte das ganze auch umdrehn, seine wünsche sind nicht verfügbar, ergo nimmt man ihm den lutscher weg.

es gibt genug andere visu möglichkeiten die das bieten. warum dann das grundprinzip von iQ verändern wollen?
mein "design" passt auf PC, Tablet und Handy. beim autoradio haperts, aber das liegt an meiner einstellung des startschirms. da passen halt nur 2 3x2 kacheln hin und ich hab in der einen zeile 3 3x2 kacheln. -
@da_woody sagte in Zeigt her eure iQontrol Visualisierung:
@s-bormann ich streite nicht, benehm mich auch nicht wie ein kleinkind und dreh auch sicher nicht am rad, aber was da "gefordert" wird, entspricht IMHO nicht dem, für was iQ gedacht ist. könnte das ganze auch umdrehn, seine wünsche sind nicht verfügbar, ergo nimmt man ihm den lutscher weg.

es gibt genug andere visu möglichkeiten die das bieten. warum dann das grundprinzip von iQ verändern wollen?
mein "design" passt auf PC, Tablet und Handy. beim autoradio haperts, aber das liegt an meiner einstellung des startschirms. da passen halt nur 2 3x2 kacheln hin und ich hab in der einen zeile 3 3x2 kacheln.Ich werde das Grundprinzip von iQ auch nicht ändern, da stimme ich Dir völlig zu. Aber eine optionale Erweiterung wäre ja möglich. Allerdings habe ich noch keine Vorstellung davon, wie genau das aussehen kann / soll, deshalb finde ich, die Diskussion kann noch ein wenig weiter gehen. Erst dann kann ich überlegen, ob ich mir das technisch zutraue und ob ich es einbauen kann.
-
@s-bormann wenns eine diskussion wäre, bis jetzt kommen nur forderungen mit beispielbildern anderer viualisierungen.
wenn ich mir dann den link zu resoai anschaue, steht dort:
This is a simple yet highly customizable dashboard for Home Assistant. also lovelace.
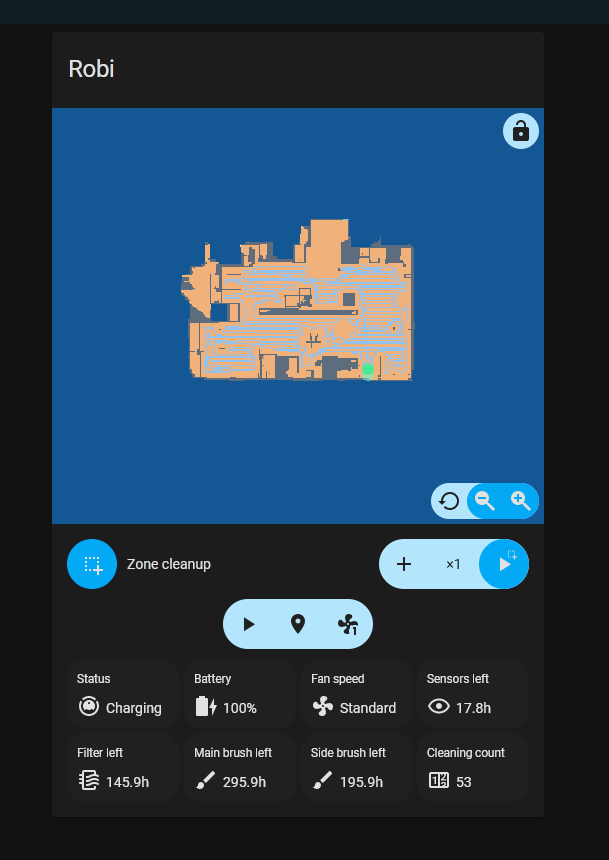
nachdem ich ja eine neugiernase bin, hab ich da einen raspi mit HA drauf. ja, ich konnte dort meinen saugrobi einbauen. aber erst nach einigen zusatz installationen.

klar, sieht gut aus gegen meine bisherigen versuche in iQ.

die bedienung ist im iQ halt über additional controls und infos gelöst. warum das mit dem kartenakualisieren nicht mehr klappt ist eine andere geschichte. im HA funktioniert es. vllt finde ich dort was raus.die metro themes sind fertige dinger die geld kosten.
edith:
was ich mir vorstellen könnte, eine z.b. 3x2 kachel, in der man andere kacheln integrieren kann...

ich denk mal, so stellt sich @FuXXz2 das eventuell vor... -
@da_woody sagte in Zeigt her eure iQontrol Visualisierung:
edith:
was ich mir vorstellen könnte, eine z.b. 3x2 kachel, in der man andere kacheln integrieren kann...

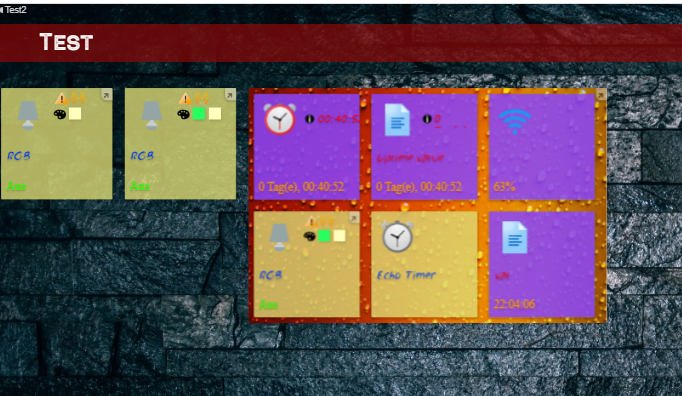
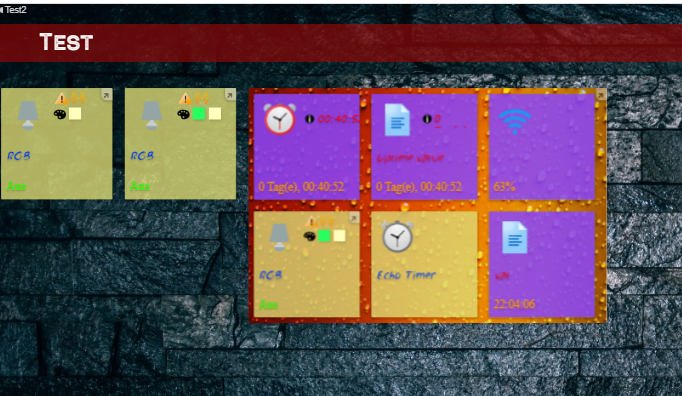
ich denk mal, so stellt sich @FuXXz2 das eventuell vor...Das geht schon: Man kann in Kacheln ganze Views einbinden:

@FuXXz2 ist das vielleicht schon das, was Du willst? Und sorry für die Farben, ist meine Test-Instanz
-
@s-bormann na das is ja...

was mich viel mehr in den wahnsinn treibt: die unterschiede von FF, chrome, wallpanel.
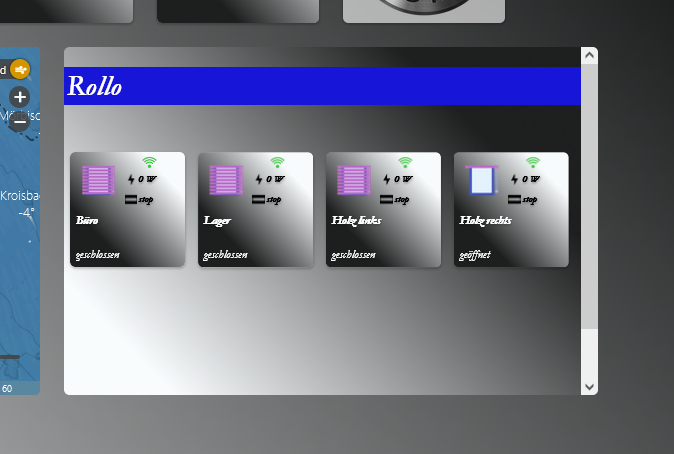
FF
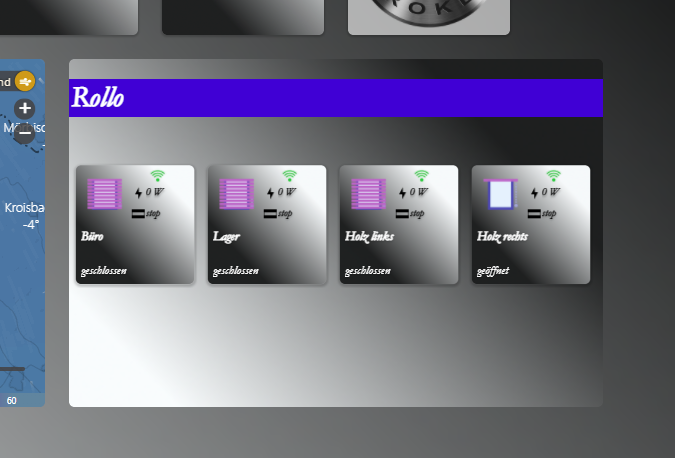
chrome

schaut in wallpanel auch so aus... -
@s-bormann es ist zum ausrasten. hab das latürnich gleich probiert. als background-view.
FF PC
chrome PC
wallpanel am tablet
am handy passt mit beiden browsern... -
@s-bormann said in Zeigt her eure iQontrol Visualisierung:
Das geht schon: Man kann in Kacheln ganze Views einbinden:

@FuXXz2 ist das vielleicht schon das, was Du willst? Und sorry für die Farben, ist meine Test-Instanz
Habe ich noch nicht entdeckt.
Ist das eine Kachel vom Typ "Verknüpfung zu anderer Ansicht" und dann als Background view eine Ansicht wählten, die dann z.B. in deinem Fall 6 weitere Kacheln enthält? -
@fuxxz2 ich hab einfach info-text genommen, ohne icon und 3x2 grösse...

-
@da_woody sagte in Zeigt her eure iQontrol Visualisierung:
@s-bormann es ist zum ausrasten. hab das latürnich gleich probiert. als background-view.
FF PC
chrome PC
wallpanel am tablet
am handy passt mit beiden browsern...Ja, echt zum Ausrasten. Das kostet echt am Meisten Zeit und Nerven, diese ganzen Browser-Eigenheiten unter einen Hut zu bringen... Die Scrollbar bei Firefox habe ich jetzt aber wegbekommen (ist auf github geladen).
-
@s-bormann

ihm werde gehuldigt!

-
@fuxxz2 sagte in Zeigt her eure iQontrol Visualisierung:
Meine graue Tonne hat nen roten Deckel

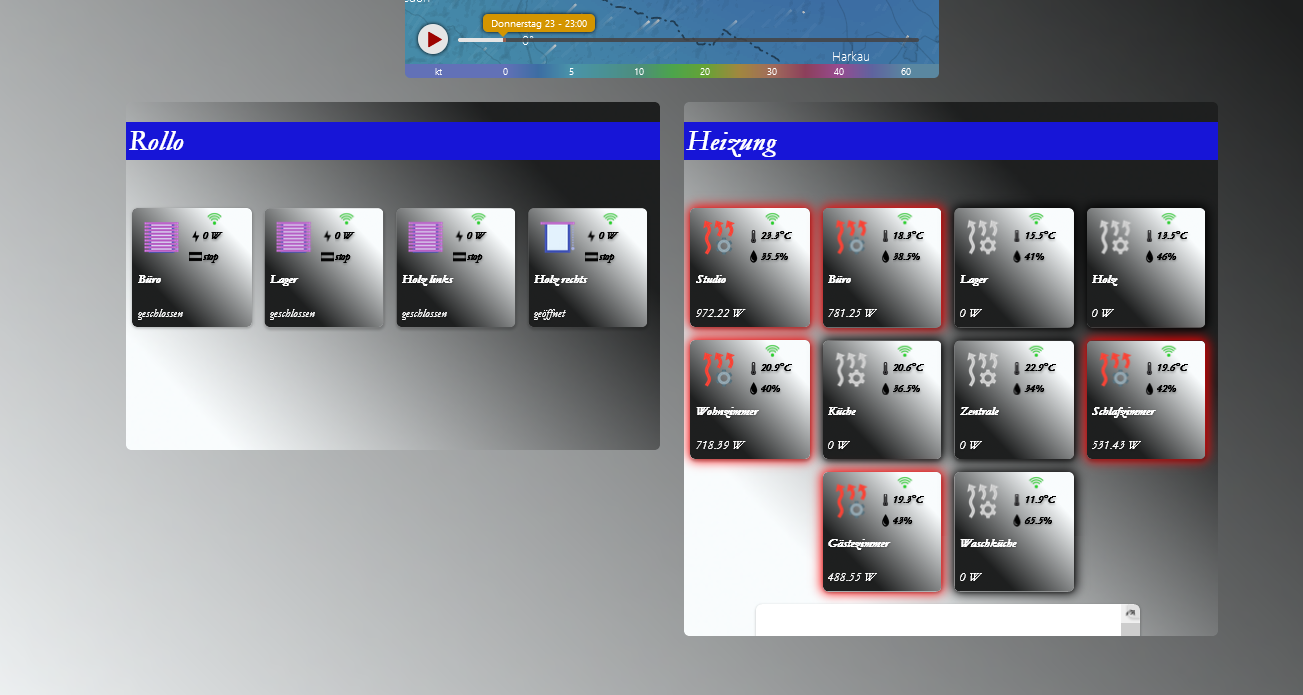
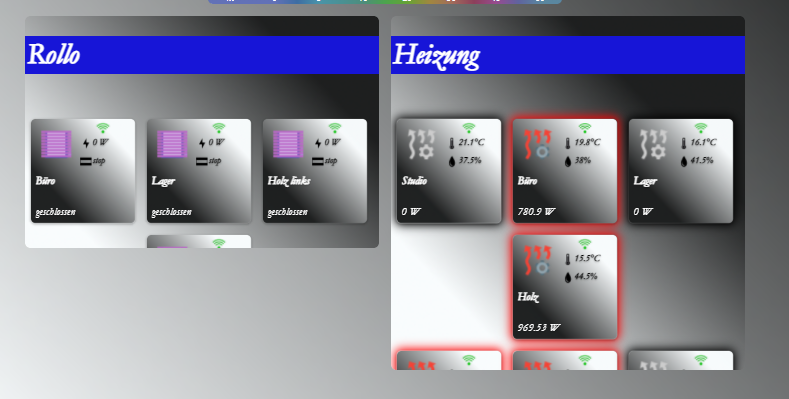
Übrigens das hier ist ungefähr das, was ich haben wollte
 abgesehen von den Farbverlauf-Fehlern, die kommen durchs zusammen schneiden.
abgesehen von den Farbverlauf-Fehlern, die kommen durchs zusammen schneiden.
Das meinte ich mit, Einfluss auf die Kacheln nehmen, gruppieren und Größe ändern. Vor allem die Anordnung beim Größe ändern. Bisher springen die Kacheln recht eigenwillig umher.Sowas hier wäre echt geil, dann könnte man iqontrol auch super auf Tablet und Monitoren nutzen.

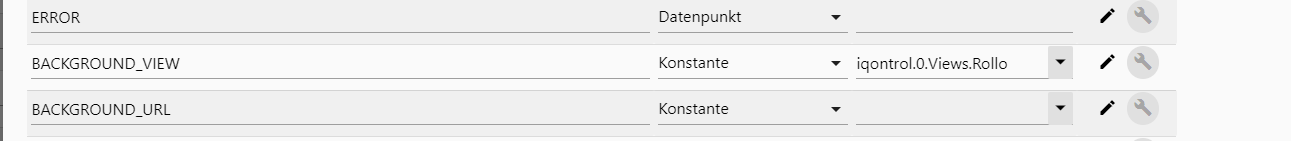
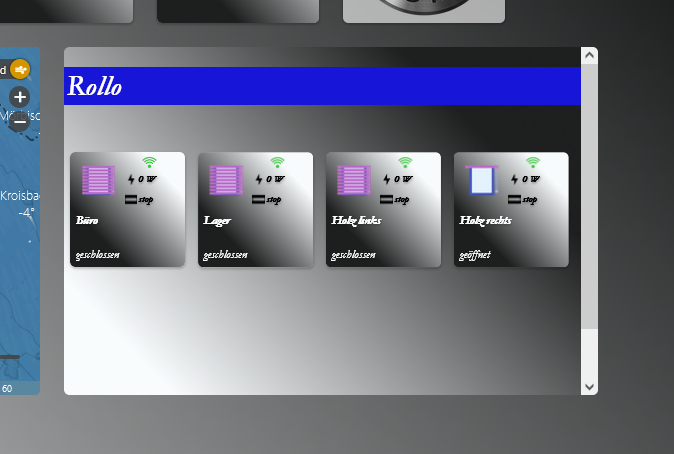
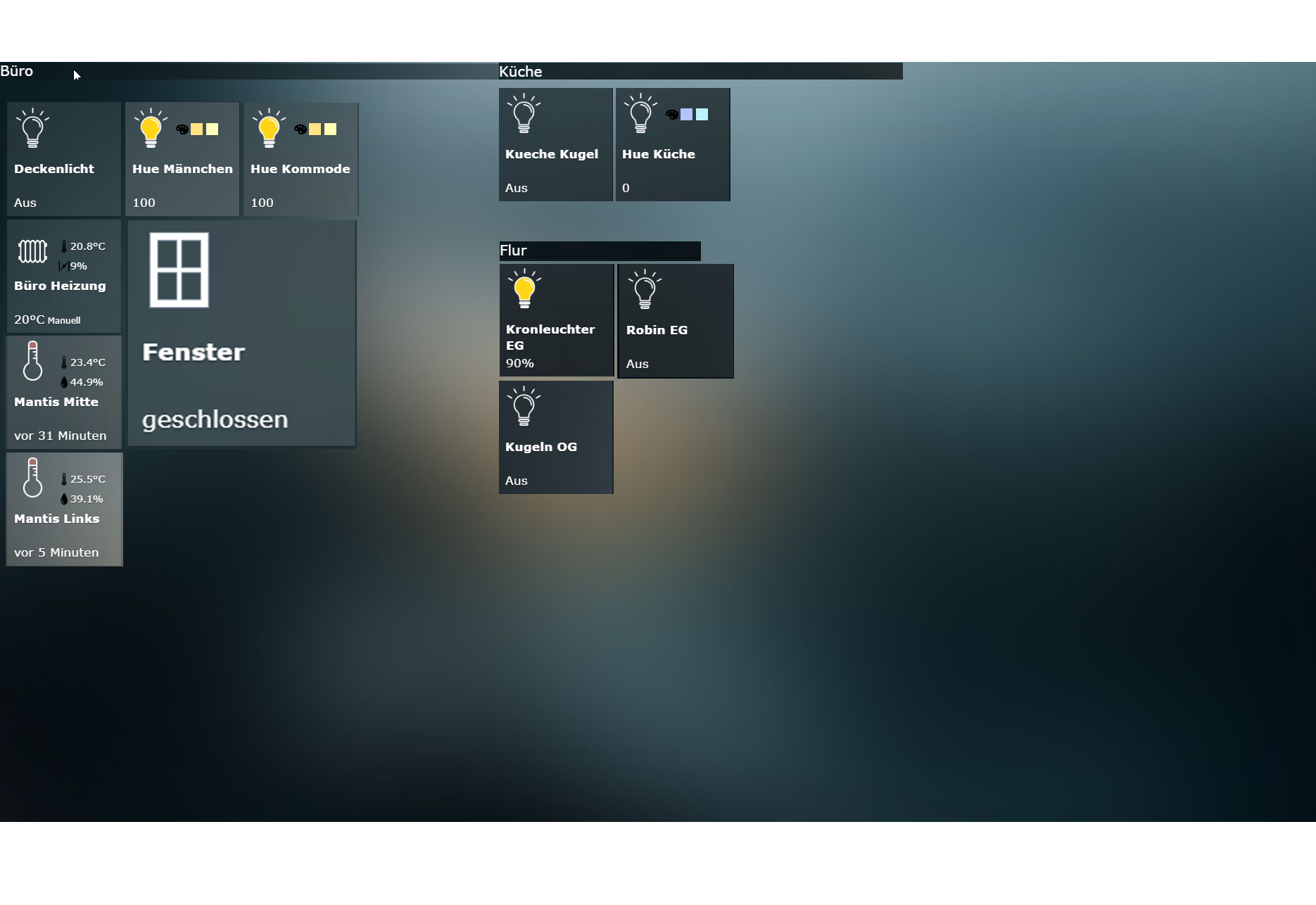
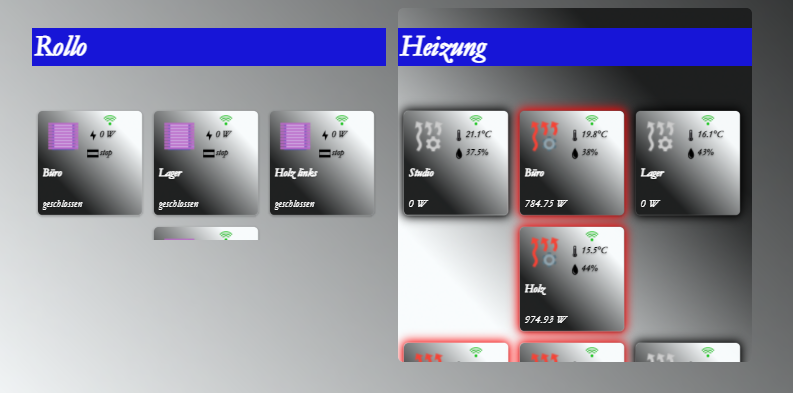
Schau mal hier, das geht doch schon gut in die Richtung, oder (bitte die Farben ignorieren, das ist nur zum Testen)?
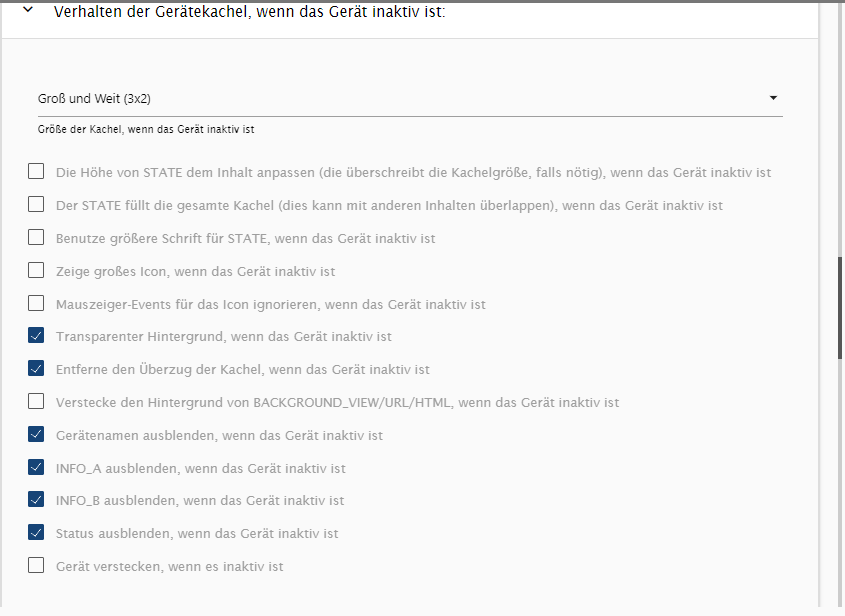
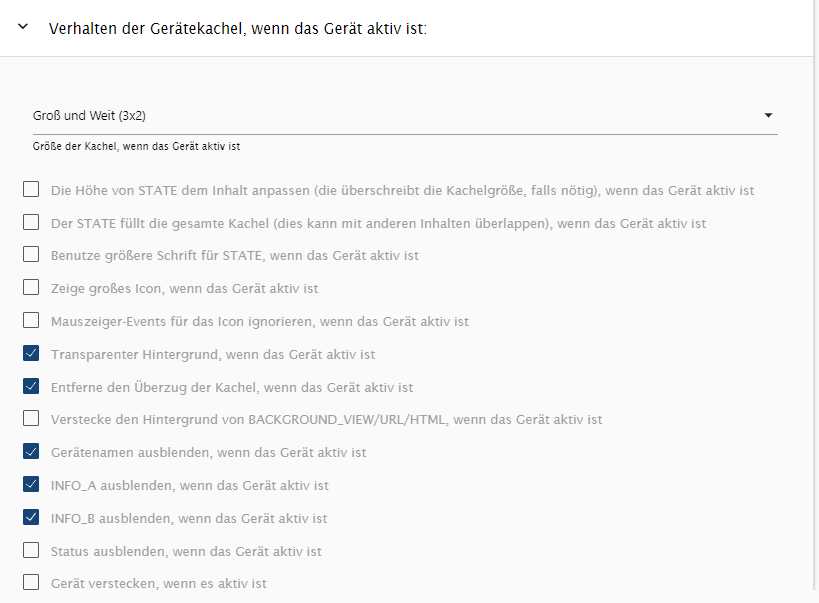
Dazu gibt es jetzt eine neue Option unter BACKGROUND_VIEW/URL/HTML: "Adjust height of device tile to size of BACKGROUND_VIEW". Damit passt er die Größe der Kachel jeweils so an, dass der gesamte BACKGROUND_VIEW sichtbar ist.

-
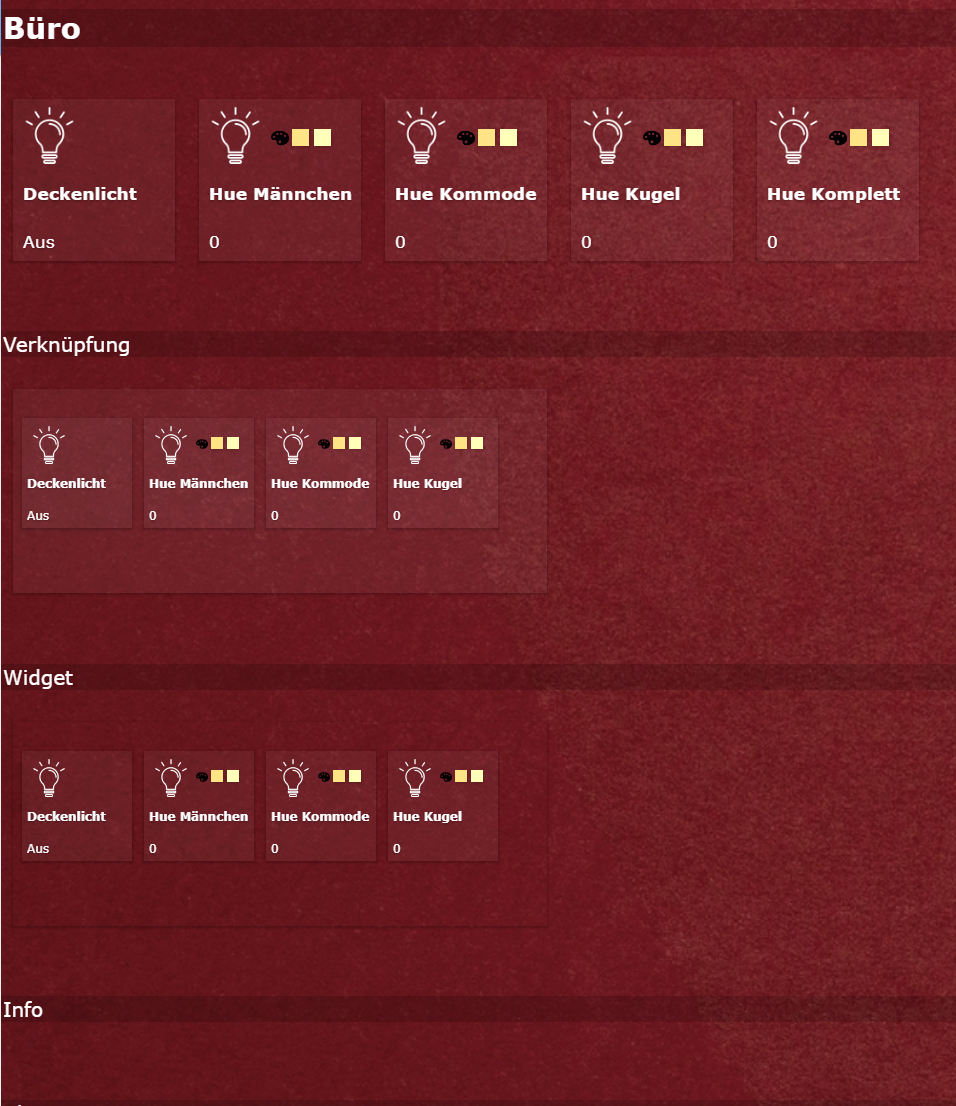
Ich suche noch

Aber vom Prinzip konnte man damit optische eine Gruppierung erreichten, jaSoll ich ein Widget eine Verknüpfte Ansicht, oder Info Text nehmen?
Bei mir werden aktuell aber noch die Kachel verkleinert und ein Hintergrund legt er auch noch drüber.
Zudem dauert es eine Weile, bis die Kacheln angezeigt werden. Wenn ich die Ansicht also lade, ist alles sofort sichtbar, ausser die "gruppierten" Kacheln. Die laden etwas langsamer.

Ich wünsche allen frohe Weihnachten

-
@fuxxz2 ich hab bei meinen tests info-text genommen. die kann man dann besser anpassen.
wegen hintergrund. kommt IMHO auf die einstellung deiner ansicht an.

bei rollo in der ansicht den hintergrund rausgenommen:

also, eventuell 2 ansichten machen... -
@da_woody
Auf dem Bild oben habe ich ja 3 Ansichten. Widget, Verknüpfte Ansicht und Info-Text. Letzterer bleibt jedoch einfach leer
-
@fuxxz2


???