NEWS
Material Design Widgets: Wetter View
-
@stimpy23 sagte in Material Design Widgets: Wetter View:
Keine Daten für Tag 5 vorhanden!
..
"daswetter.0.NextHours.Location_1.Day_1.current.clouds_value" not foundDu hast nicht die anderen Adapter installiert ... dasWetter... . bzw. ist nicht richtig eingerichtet .
Steht auch alles hier im Thread !
-
Hallo zusammen,
erst mal mein großer Respekt für das Ergebnis! Eine wirklich sehr schöne und umfangreiche View.
Leider scheitere ich gerade etwas beim einbinden und bekomme keine Daten für die darunter liegenden Felder angezeigt.

Die installierten Versionen sind geprüft bzw. aktuell und die Adapter liefern auch alle Daten, NPM Module sind auch alle drin. Ich habe das Skript und das Beispielprojekt schon mehrfach neu eingespielt, durchgestartet, etc. Der iobroker läuft im Container unter Proxmox.
Kennt ihr das Fehlerbild und könnt mir hierbei vielleicht weiterhelfen? Ich bin gerade etwas am verzweifeln.

Vielen Dank und Grüße,
Christian -
@niceddes sagte in Material Design Widgets: Wetter View:
Kennt ihr das Fehlerbild und könnt mir hierbei vielleicht weiterhelfen? Ich bin gerade etwas am verzweifeln.
Sieht jetzt bei mir genauso aus .
Ist wohl bei einem Update aufgetreten , warum wieso kann ich mir jetzt selber nicht erklären !?
Alle Datenpunkte die in dem Projekt / in den Views , sind bei den Widgets zum größten Teil nicht mehr zugewiesen.
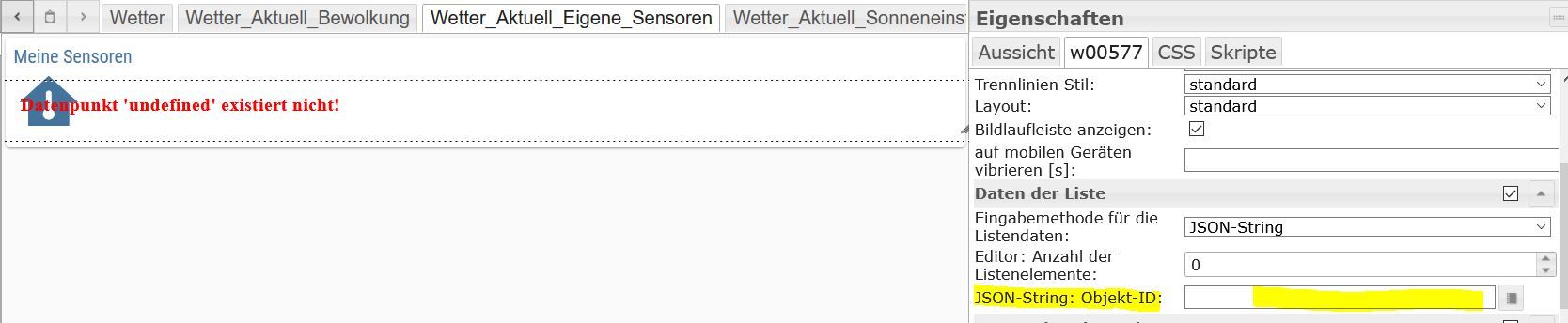
Hier ein Beispiel , wo der Datenpunkt nicht mehr hinterlegt war :

.
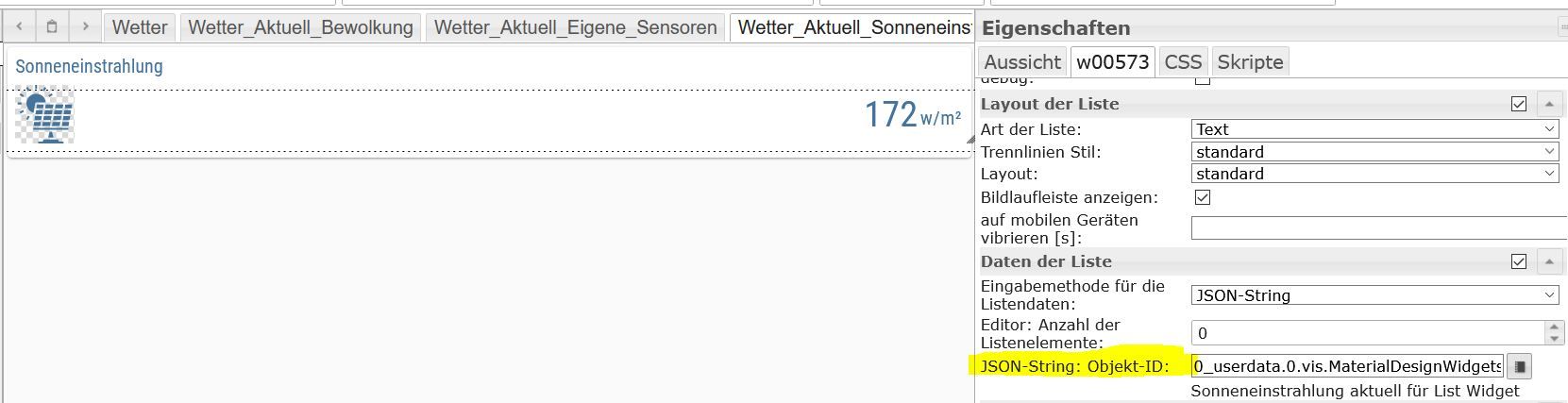
Neu zugewiesen bei einem anderen Widget :
-
Genau so sieht es bei mir auch auch.
-
@Scrounger Gibts dazu was neues? Ich versuche gerade erst ganz neu das Ganze ans Laufen zu bringen und habe leider die selben Fehler. Was ist jetzt der beste Weg? Alles selbst händisch irgendwie versuchen hinzubekommen? Oder kommt dazu nochmal ein Update? Oder bringts vielleicht was auf eine ältere Version zu wechseln?
Und direkt noch ne Frage: In der Demo ist ganz unten ein Regenradar zu sehen. Das gibts bei mir leider nicht. Wie kann ich das auch bekommen?
Und wie bekomme ich die kleinere Ansicht hin? Ich blicke da noch nicht so ganz durch.
-
Hallo super Arbeit. Merci. Ich habe allerdings noch ein kleines Problem

Meine eigenen Sensoren habe ich so eingetragen:
let idSensor_Temperatur = ('hm-rpc.2.00185BE98B3FCA.1.ACTUAL_TEMPERATURE');
let idSensor_Luftfeuchtigkeit = ('hm-rpc.2.00185BE98B3FCA.1.HUMIDITY');
Wo bin ich falsch abgebogen?
Gruß Michael -
Hier das Original :
let idSensor_Temperatur = 'linkeddevices.0.Sensoren.Temperatur.Aussen.Temperatur' // Temperatur des eigenen Sensor let idSensor_Luftfeuchtigkeit = 'linkeddevices.0.Sensoren.Temperatur.Aussen.Luftfeuchtigkeit' // Luftfeuchtigkeit des eigenen Sensorlet idSensor_Luftfeuchtigkeit = ('hm-rpc.2.00185BE98B3FCA.1.HUMIDITY');Nimm bei dir die ( .Klammer . ) raus .
-
@glasfaser Hallöchen, ne das war es leider nicht

-
@michihorn sagte in Material Design Widgets: Wetter View:
@glasfaser Hallöchen, ne das war es leider nicht

Du schreibst nur von den eigenen Datenpunkten , was ist mit den anderen ?
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist ,
bzw. auch bei dem Datenpunkt selber ob dort Werte sind !
-
@glasfaser Die anderen scheinen zu klappen:

-
@michihorn sagte in Material Design Widgets: Wetter View:
Hallo super Arbeit. Merci. Ich habe allerdings noch ein kleines Problem

Ich meinte das .
Und was ist hiermit:
@glasfaser sagte in Material Design Widgets: Wetter View:
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist ,
bzw. auch bei dem Datenpunkt selber ob dort Werte sind !
-
@glasfaser Ja da stehen die Temperatur und Feuchte drin:
-
@michihorn sagte in Material Design Widgets: Wetter View:
Ja da stehen die Temperatur und Feuchte drin:
Beim Widget ?
@glasfaser sagte in Material Design Widgets: Wetter View:
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist , -
@glasfaser Da stand bei "json_string_oid" nix drin. Hab jetzt die Syntax aus dem Objektbaum dort eingetragen

Dankeschön für Deine Hilfe

Gruß Michael -
@michihorn sagte in Material Design Widgets: Wetter View:
Dankeschön für Deine Hilfe
Loll .....

gehe mal 3 Poste über dein Eröffnungstread
https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view/492
-
@michihorn Hallo, bei mir sieht die Zeile so aus:
code_text let idSensor_Luftfeuchtigkeit = 'hmip.0.devices.3014F711A0000EDBE98B96D5.channels.1.humidity' // Luftfeuchtigkeit des eigenen Sensor -
Hi,
ich hatte dasselbe Problem mit den leeren "json_string_oid" aus dem Beispielprojekt.
Mittels eines Quick-Hacks habe ich alle Einträge "jsonStringObject" in "json_string_oid" in der Datei "vis-views.json" geändert.
Nach einem neuen Import sahen die Widgets bzw. die Daten gut aus.Das Perl-Script:
fix_project.pl
bzw.
das neue Projekt
Material-Design-Widgest_Weather.zipVielleicht kann das jemand gebrauchen.
-
@scrounger Tolles Projekt! Läuft die auch im jarvis?
-
Hallo zusammen,
ein absolut tolle Wetter View. Vielen Dank dafür.
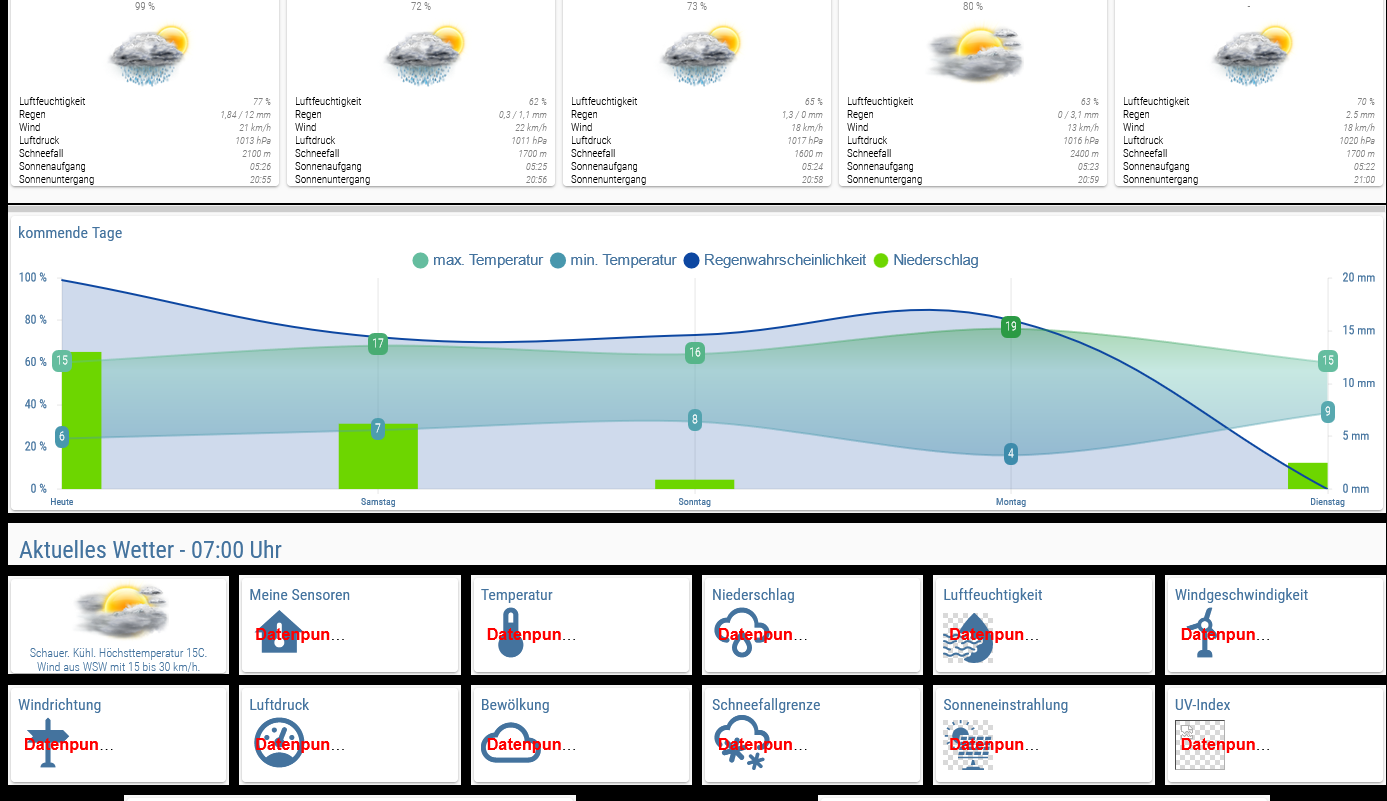
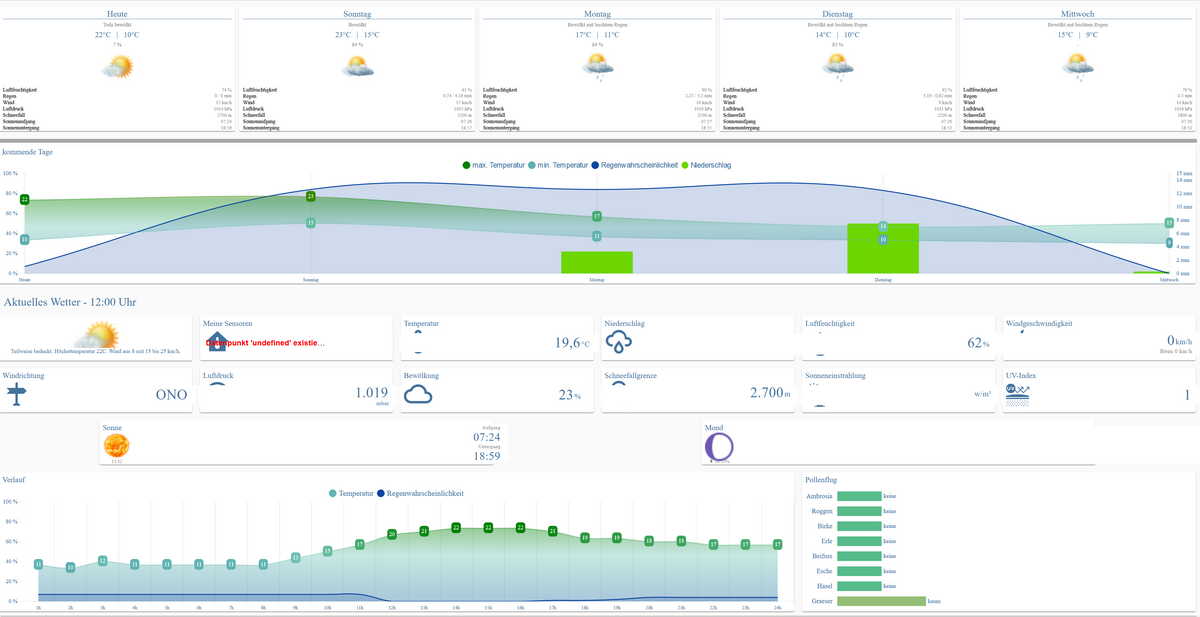
Hab soweit alles hinbekommen, außer die Darstellung mit Mond, Sonne, Luftfeutigkeit etc.
DIe Anzeige ist irgendwie mit einem weißem Balken verdeckt . Hab es auch probiert in den einzelnen Views zu ändern, dann hat sich aber alles verschoben.
Siehe BIld. Könnt ihr mir bitte
helfen?

-
Danke für die View und Script.
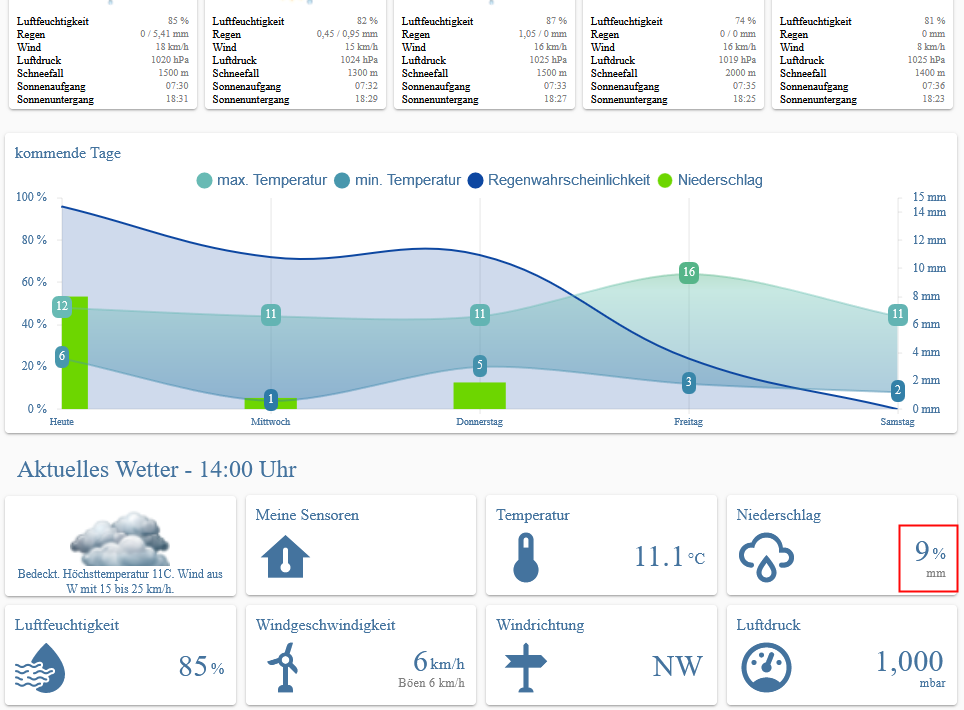
In Niederschlag soll wohl der aktuelle Niederschlag im mm stehen. Aber das habe ich noch nichts gesehen. Von welchen Datenpunkt soll er benutzt werden?