NEWS
Material Design Widgets: Wetter View
-
Tolles Design, vielen Dank! Klappt super auf einem Fire HD 10 Tablet mit der App WallPanel.
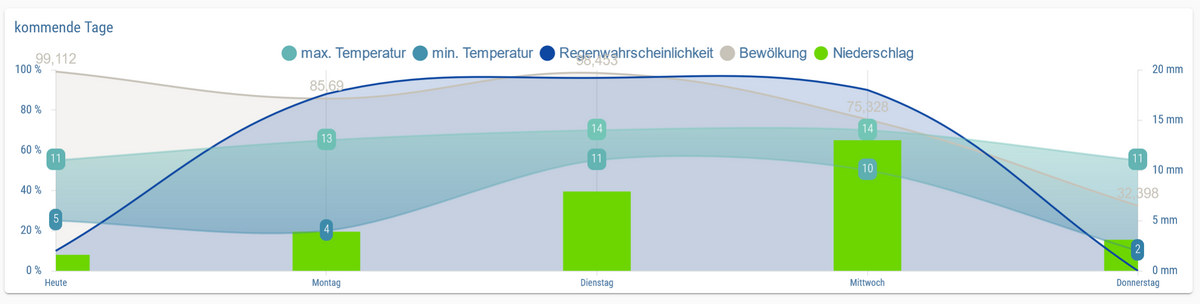
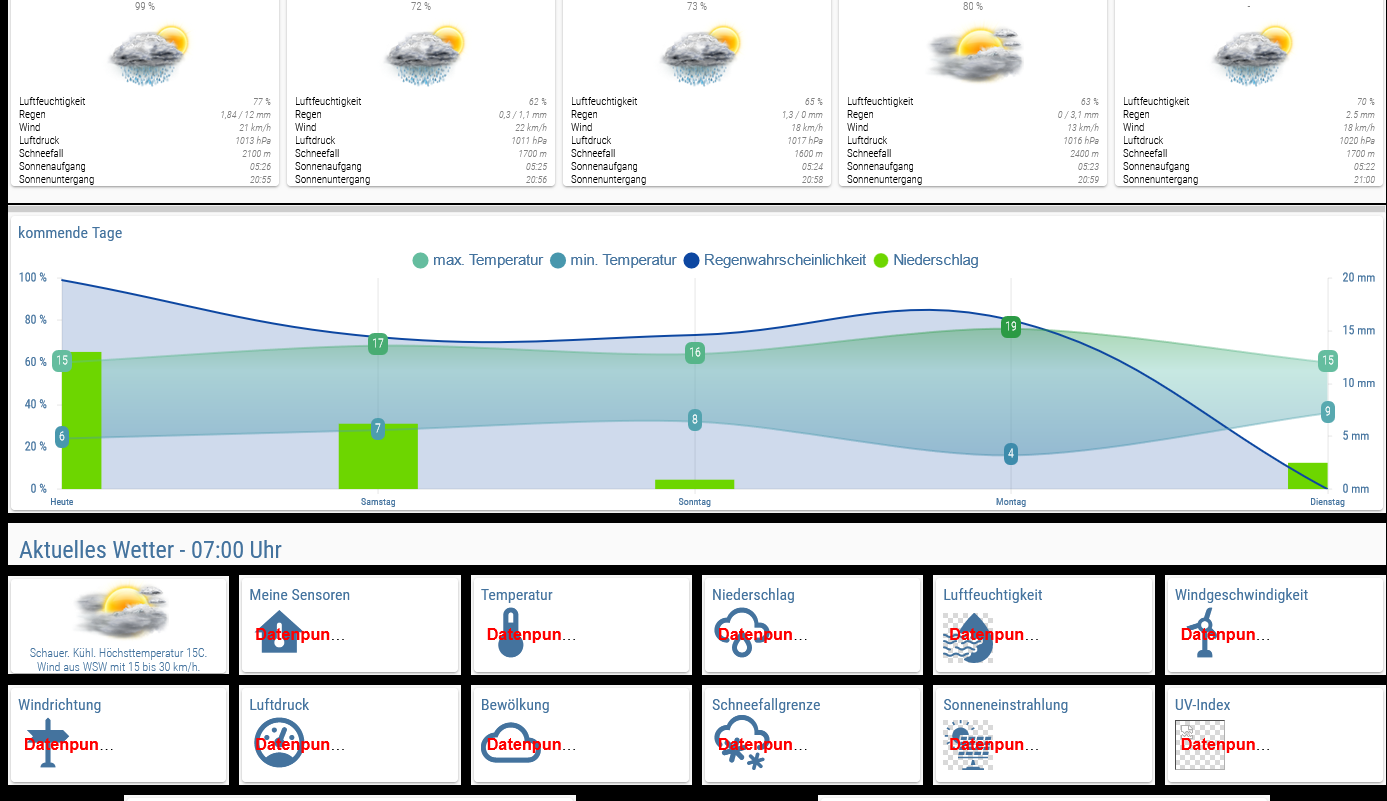
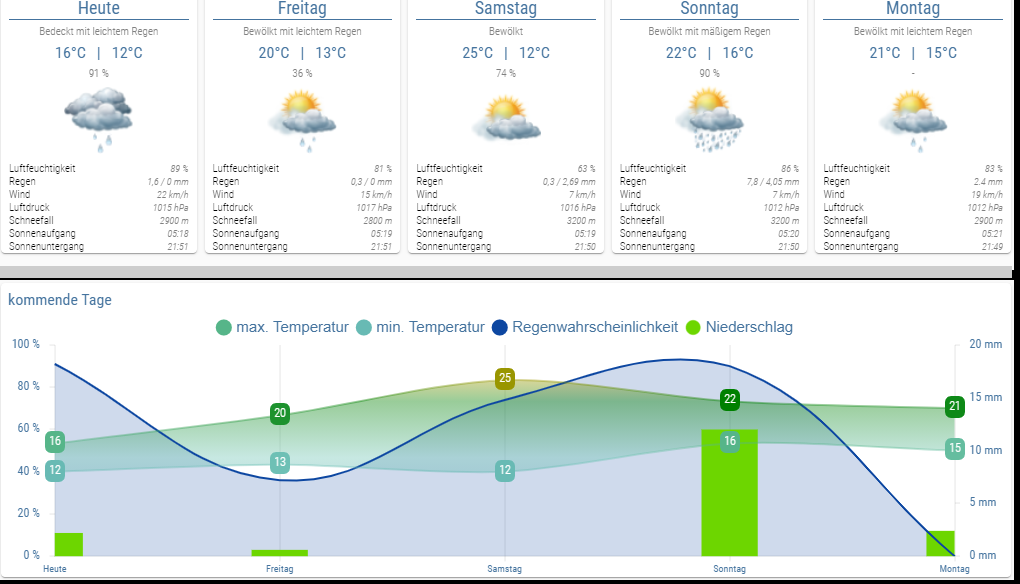
Eine Frage nur, wie kriege ich die mittlere, große Grafik "kommende Tage" weg? Die stört mich etwas, ohne die brauche ich auch nicht scrollen um alles zu sehen.
Ich bin zu doof um da was einzustellen. -
Tolles Design, vielen Dank! Klappt super auf einem Fire HD 10 Tablet mit der App WallPanel.
Eine Frage nur, wie kriege ich die mittlere, große Grafik "kommende Tage" weg? Die stört mich etwas, ohne die brauche ich auch nicht scrollen um alles zu sehen.
Ich bin zu doof um da was einzustellen. -
bei mir fehlt das Wettericon für "Bedeckt mit Schneeschauern". Jemand eine Idee woran das liegen mag?

@ulli-0
Du bist eigentlich im falschen Thread mit deiner Anfrage !Ich vermute mal das Icon Bild ist nicht hinterlegt / vorhanden .
Das ist eher eine Einstellung beim Adapter dasWetter ( Icon´s ) ,
schau mal dort im Thread dort ist es auch dokumentiert .https://forum.iobroker.net/topic/5347/adapter-daswetter
EDIT :
hier hast du die selbe Anfrage .... bitte auch dann dort weiter machen !
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234/466?_=1615359131245 -
Ganz tolles Design. Großes Kino. Habe ich bei mir drin, meine Freundin freut sich auch sehr.
Jetzt wollte ich meine View etwas erweitern und habe das Material-Menü https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/ als Vorlage genommen.
In ein Menü habe ich das Wetterdesign einkopiert. Das Klappt auch.
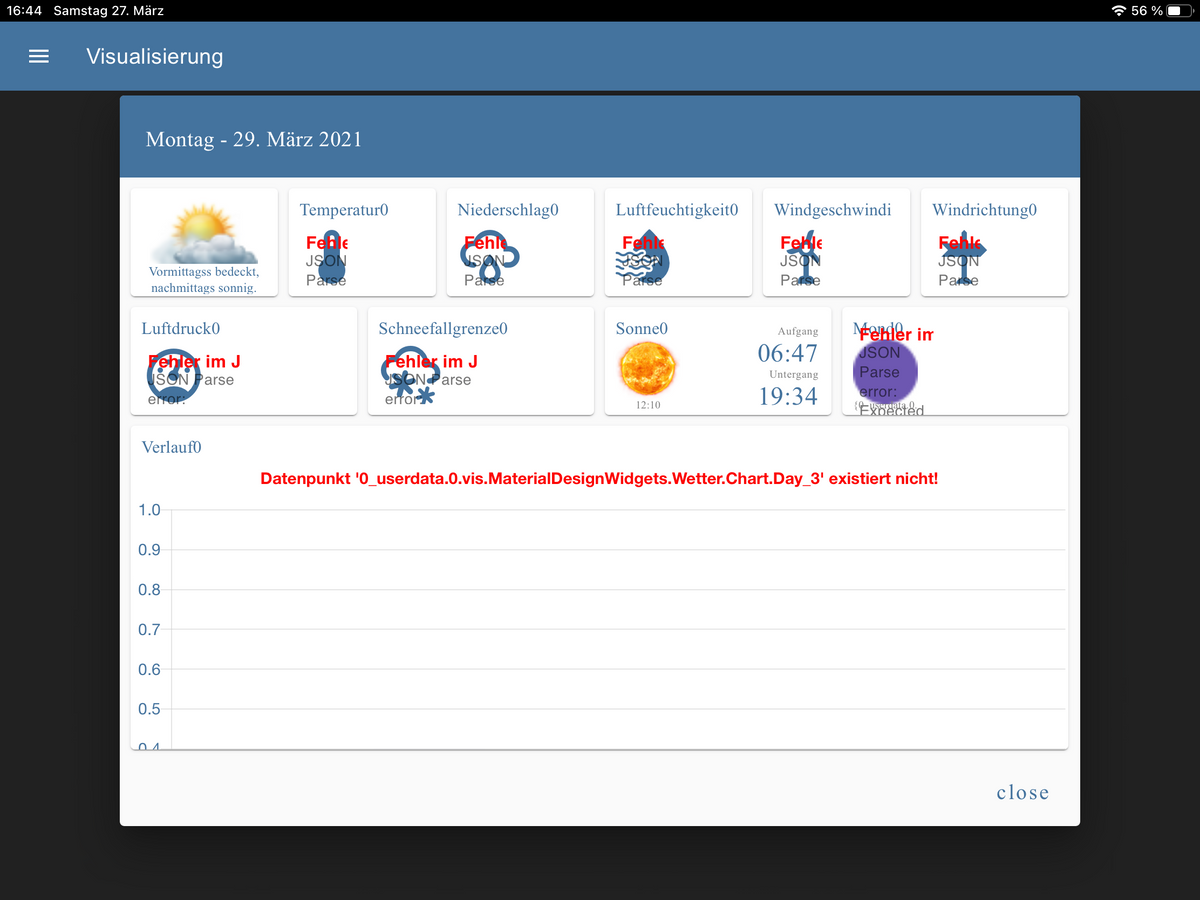
Ich habe aber das Problem, dass teilweise spontane Fehlermeldungen kommen (siehe Bild).
"Fehler im JSON-String!" oder Datenpunkt nicht gefunden. Lädt man es nochmal kommen die Felder. Beim nächsten Mal wieder nicht, dann gehen andere.
Woran liegt das? Da immer andere Datenfehler fehlen, nehme ich an, der rechnet das nicht schnell genug. iobroker läuft auf einer VM einer Synology DS-720+, die ist eigentlich recht fix.
Hat jemand einen Tipp? -
Ich habe mir erlaubt, noch die Bewölkung hinzu zu nehmen :) (auch in die Tages-views). In den "kommenden Tagen" wird ein Durchschnitt berechnet für den ganzen Tag. Das möchte ich noch irgendwann so eingrenzen, dass der Durchschnitt nur zwischen SOnnenauf- und Untergang berechnet wird. :)

@nerg Hallo, kannst du mir bitte sagen wie Du mit dem einfügen der Bewölkung gemacht hast. Ich nehme an, das Script erweitert. Ein Screenshot deines Scripts (die entsprechenden Zeilen) wäre sehr nett. Ich habe leider nicht sehr viel Ahnung von Javascript und benötige daher immer wieder einen kleine Vorlage. Vielen Dank.
-
Bei mir kommt immer folgende Fehlermeldung.
Das Wetter Vis funktioniert auch nicht.
Was habe ich falsch gemacht?javascript.0 2021-05-10 15:37:41.042 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 5 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.041 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 4 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.040 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 3 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.039 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 2 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.038 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 1 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.032 warn (2391) at script.js.DasWetter:1038:3 javascript.0 2021-05-10 15:37:41.032 warn (2391) at script.js.DasWetter:990:1 javascript.0 2021-05-10 15:37:41.031 warn (2391) at createData (script.js.DasWetter:135:9) javascript.0 2021-05-10 15:37:41.031 warn (2391) at createBewolkung (script.js.DasWetter:202:29) javascript.0 2021-05-10 15:37:41.026 warn (2391) getState "daswetter.0.NextHours.Location_1.Day_1.current.clouds_value" not found (3) javascript.0 2021-05-10 15:37:41.025 warn (2391) script.js.DasWetter: Keine Daten für Tag 5 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.025 warn (2391) script.js.DasWetter: Keine Daten für Tag 4 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.024 warn (2391) script.js.DasWetter: Keine Daten für Tag 3 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.024 warn (2391) script.js.DasWetter: Keine Daten für Tag 2 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.023 warn (2391) script.js.DasWetter: Keine Daten für Tag 1 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.022 info (2391) script.js.DasWetter: Material Design Widgets: Wetter Skript gestartet javascript.0 2021-05-10 15:37:40.978 info (2391) Start javascript script.js.DasWetter javascript.0 2021-05-10 15:37:35.086 info (2391) Stop script script.js.DasWetter
Mod-Edit: Code in </> Code-Tag gepackt!
-
Bei mir kommt immer folgende Fehlermeldung.
Das Wetter Vis funktioniert auch nicht.
Was habe ich falsch gemacht?javascript.0 2021-05-10 15:37:41.042 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 5 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.041 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 4 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.040 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 3 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.039 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 2 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.038 warn (2391) script.js.DasWetter: [createVorschauGraph] Keine Daten für Tag 1 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.032 warn (2391) at script.js.DasWetter:1038:3 javascript.0 2021-05-10 15:37:41.032 warn (2391) at script.js.DasWetter:990:1 javascript.0 2021-05-10 15:37:41.031 warn (2391) at createData (script.js.DasWetter:135:9) javascript.0 2021-05-10 15:37:41.031 warn (2391) at createBewolkung (script.js.DasWetter:202:29) javascript.0 2021-05-10 15:37:41.026 warn (2391) getState "daswetter.0.NextHours.Location_1.Day_1.current.clouds_value" not found (3) javascript.0 2021-05-10 15:37:41.025 warn (2391) script.js.DasWetter: Keine Daten für Tag 5 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.025 warn (2391) script.js.DasWetter: Keine Daten für Tag 4 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.024 warn (2391) script.js.DasWetter: Keine Daten für Tag 3 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.024 warn (2391) script.js.DasWetter: Keine Daten für Tag 2 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.023 warn (2391) script.js.DasWetter: Keine Daten für Tag 1 vorhanden! Reduziere die Anzahl der Tage im Skript, dann wird keine Warnmeldung mehr angezeigt! javascript.0 2021-05-10 15:37:41.022 info (2391) script.js.DasWetter: Material Design Widgets: Wetter Skript gestartet javascript.0 2021-05-10 15:37:40.978 info (2391) Start javascript script.js.DasWetter javascript.0 2021-05-10 15:37:35.086 info (2391) Stop script script.js.DasWetter
Mod-Edit: Code in </> Code-Tag gepackt!
@stimpy23 sagte in Material Design Widgets: Wetter View:
Keine Daten für Tag 5 vorhanden!
..
"daswetter.0.NextHours.Location_1.Day_1.current.clouds_value" not foundDu hast nicht die anderen Adapter installiert ... dasWetter... . bzw. ist nicht richtig eingerichtet .
Steht auch alles hier im Thread !
-
Hallo zusammen,
erst mal mein großer Respekt für das Ergebnis! Eine wirklich sehr schöne und umfangreiche View.
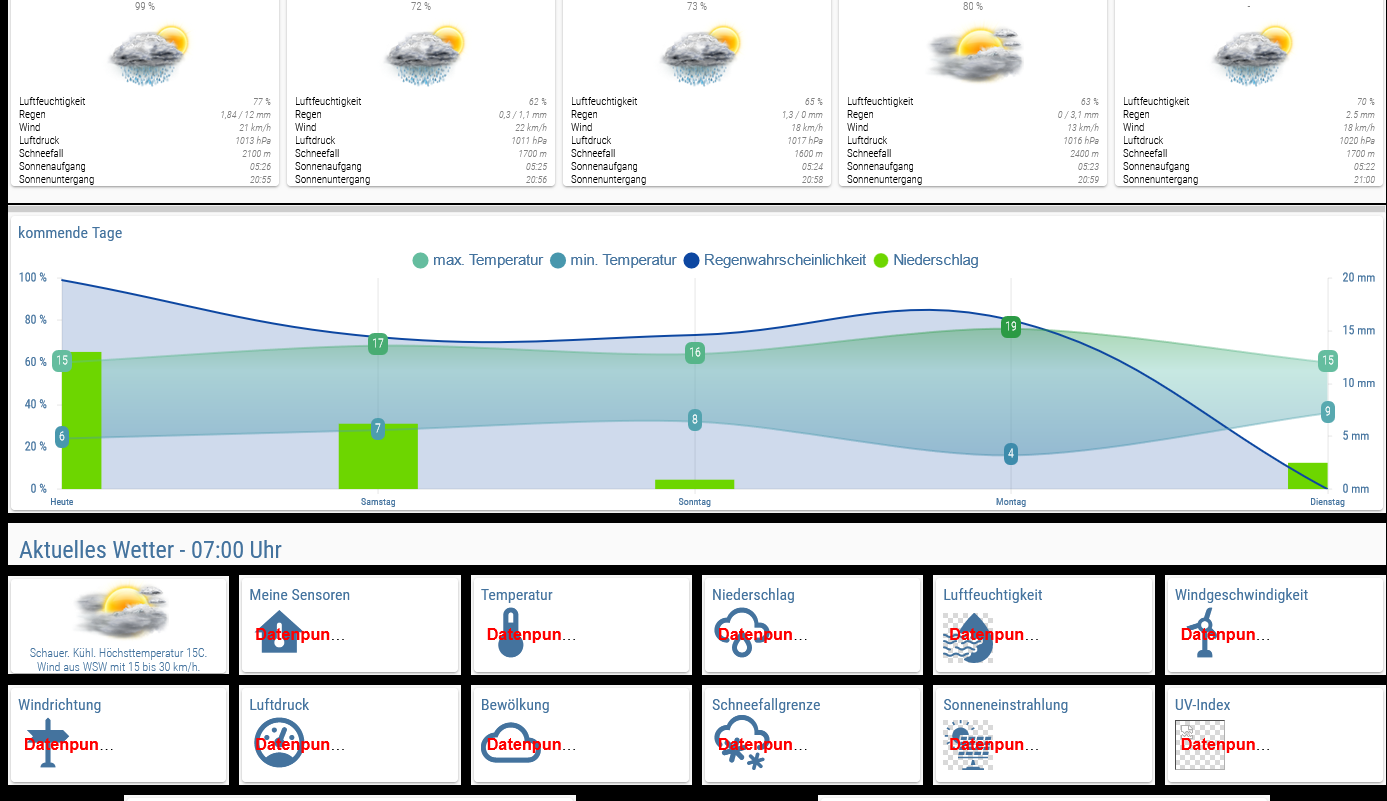
Leider scheitere ich gerade etwas beim einbinden und bekomme keine Daten für die darunter liegenden Felder angezeigt.

Die installierten Versionen sind geprüft bzw. aktuell und die Adapter liefern auch alle Daten, NPM Module sind auch alle drin. Ich habe das Skript und das Beispielprojekt schon mehrfach neu eingespielt, durchgestartet, etc. Der iobroker läuft im Container unter Proxmox.
Kennt ihr das Fehlerbild und könnt mir hierbei vielleicht weiterhelfen? Ich bin gerade etwas am verzweifeln. ;-)
Vielen Dank und Grüße,
Christian -
Hallo zusammen,
erst mal mein großer Respekt für das Ergebnis! Eine wirklich sehr schöne und umfangreiche View.
Leider scheitere ich gerade etwas beim einbinden und bekomme keine Daten für die darunter liegenden Felder angezeigt.

Die installierten Versionen sind geprüft bzw. aktuell und die Adapter liefern auch alle Daten, NPM Module sind auch alle drin. Ich habe das Skript und das Beispielprojekt schon mehrfach neu eingespielt, durchgestartet, etc. Der iobroker läuft im Container unter Proxmox.
Kennt ihr das Fehlerbild und könnt mir hierbei vielleicht weiterhelfen? Ich bin gerade etwas am verzweifeln. ;-)
Vielen Dank und Grüße,
Christian@niceddes sagte in Material Design Widgets: Wetter View:
Kennt ihr das Fehlerbild und könnt mir hierbei vielleicht weiterhelfen? Ich bin gerade etwas am verzweifeln.
Sieht jetzt bei mir genauso aus .
Ist wohl bei einem Update aufgetreten , warum wieso kann ich mir jetzt selber nicht erklären !? :thinking_face:Alle Datenpunkte die in dem Projekt / in den Views , sind bei den Widgets zum größten Teil nicht mehr zugewiesen.
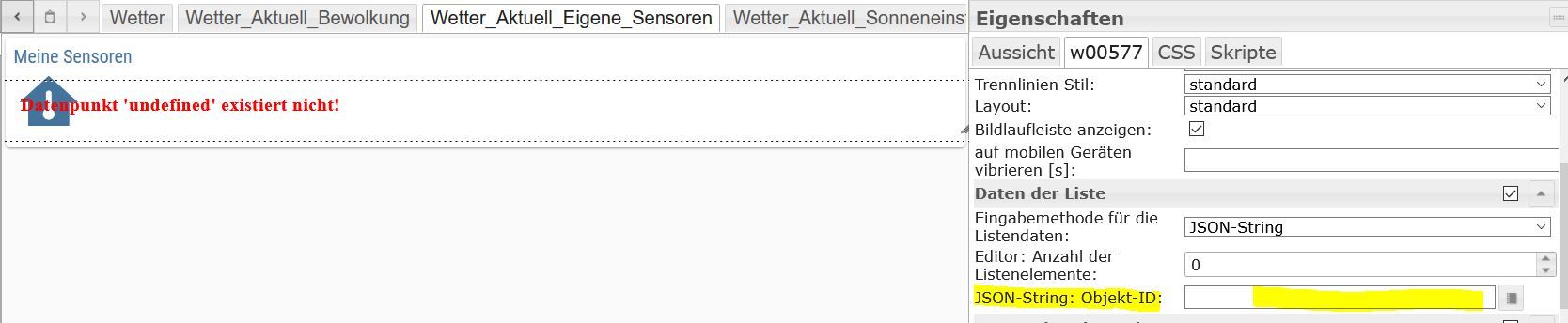
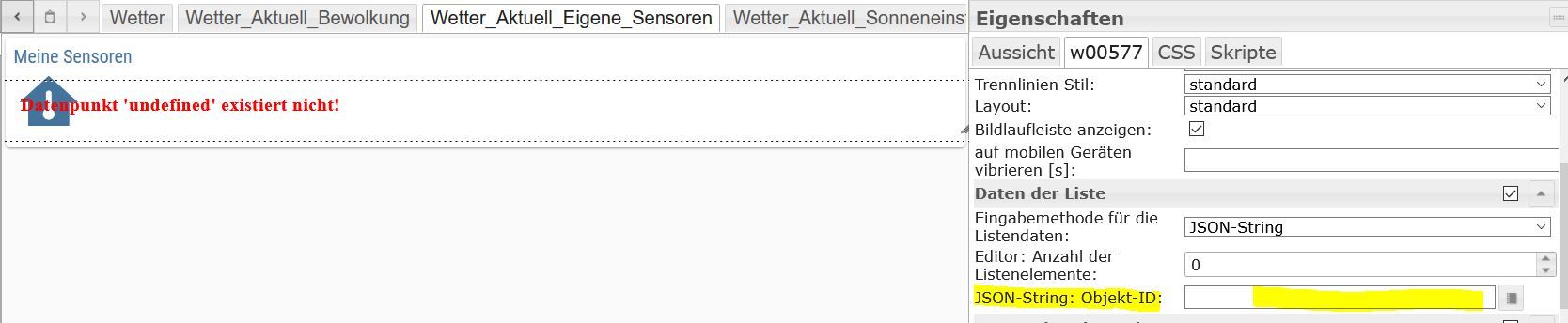
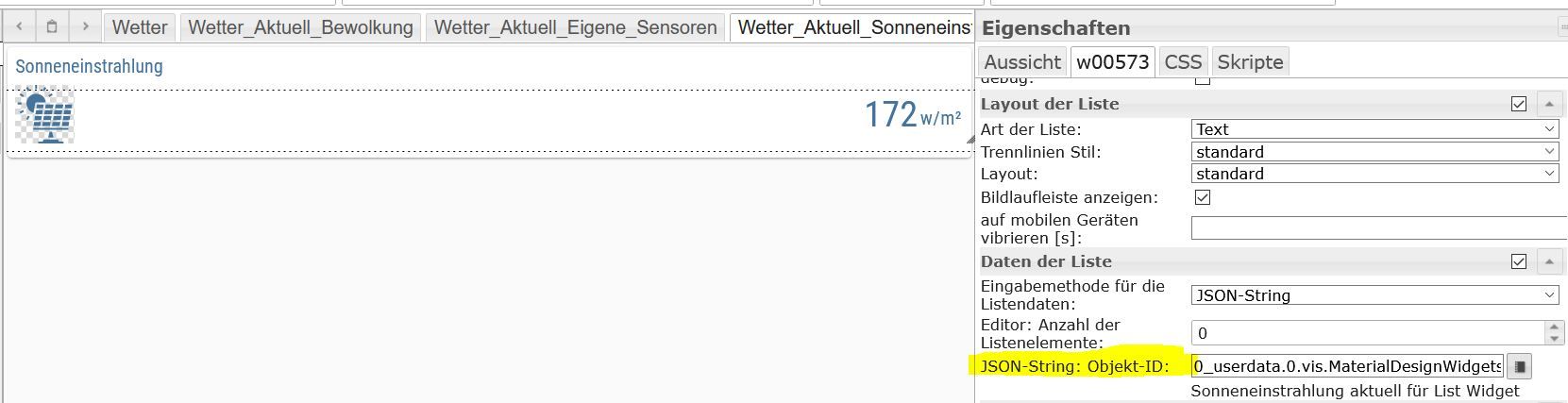
Hier ein Beispiel , wo der Datenpunkt nicht mehr hinterlegt war :

.
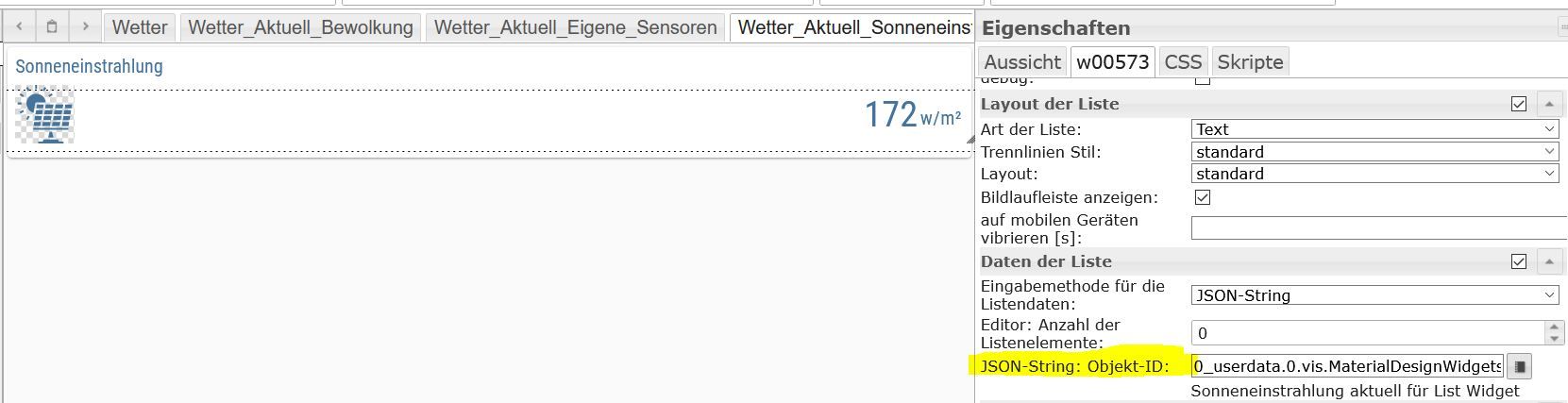
Neu zugewiesen bei einem anderen Widget :
-
@niceddes sagte in Material Design Widgets: Wetter View:
Kennt ihr das Fehlerbild und könnt mir hierbei vielleicht weiterhelfen? Ich bin gerade etwas am verzweifeln.
Sieht jetzt bei mir genauso aus .
Ist wohl bei einem Update aufgetreten , warum wieso kann ich mir jetzt selber nicht erklären !? :thinking_face:Alle Datenpunkte die in dem Projekt / in den Views , sind bei den Widgets zum größten Teil nicht mehr zugewiesen.
Hier ein Beispiel , wo der Datenpunkt nicht mehr hinterlegt war :

.
Neu zugewiesen bei einem anderen Widget :
Genau so sieht es bei mir auch auch.
-
@Scrounger Gibts dazu was neues? Ich versuche gerade erst ganz neu das Ganze ans Laufen zu bringen und habe leider die selben Fehler. Was ist jetzt der beste Weg? Alles selbst händisch irgendwie versuchen hinzubekommen? Oder kommt dazu nochmal ein Update? Oder bringts vielleicht was auf eine ältere Version zu wechseln?
Und direkt noch ne Frage: In der Demo ist ganz unten ein Regenradar zu sehen. Das gibts bei mir leider nicht. Wie kann ich das auch bekommen?
Und wie bekomme ich die kleinere Ansicht hin? Ich blicke da noch nicht so ganz durch.
-
Hallo super Arbeit. Merci. Ich habe allerdings noch ein kleines Problem

Meine eigenen Sensoren habe ich so eingetragen:
let idSensor_Temperatur = ('hm-rpc.2.00185BE98B3FCA.1.ACTUAL_TEMPERATURE');
let idSensor_Luftfeuchtigkeit = ('hm-rpc.2.00185BE98B3FCA.1.HUMIDITY');
Wo bin ich falsch abgebogen?
Gruß Michael -
Hallo super Arbeit. Merci. Ich habe allerdings noch ein kleines Problem

Meine eigenen Sensoren habe ich so eingetragen:
let idSensor_Temperatur = ('hm-rpc.2.00185BE98B3FCA.1.ACTUAL_TEMPERATURE');
let idSensor_Luftfeuchtigkeit = ('hm-rpc.2.00185BE98B3FCA.1.HUMIDITY');
Wo bin ich falsch abgebogen?
Gruß MichaelHier das Original :
let idSensor_Temperatur = 'linkeddevices.0.Sensoren.Temperatur.Aussen.Temperatur' // Temperatur des eigenen Sensor let idSensor_Luftfeuchtigkeit = 'linkeddevices.0.Sensoren.Temperatur.Aussen.Luftfeuchtigkeit' // Luftfeuchtigkeit des eigenen Sensorlet idSensor_Luftfeuchtigkeit = ('hm-rpc.2.00185BE98B3FCA.1.HUMIDITY');Nimm bei dir die ( .Klammer . ) raus .
-
Hier das Original :
let idSensor_Temperatur = 'linkeddevices.0.Sensoren.Temperatur.Aussen.Temperatur' // Temperatur des eigenen Sensor let idSensor_Luftfeuchtigkeit = 'linkeddevices.0.Sensoren.Temperatur.Aussen.Luftfeuchtigkeit' // Luftfeuchtigkeit des eigenen Sensorlet idSensor_Luftfeuchtigkeit = ('hm-rpc.2.00185BE98B3FCA.1.HUMIDITY');Nimm bei dir die ( .Klammer . ) raus .
@glasfaser Hallöchen, ne das war es leider nicht :-(
-
@glasfaser Hallöchen, ne das war es leider nicht :-(
@michihorn sagte in Material Design Widgets: Wetter View:
@glasfaser Hallöchen, ne das war es leider nicht :-(
Du schreibst nur von den eigenen Datenpunkten , was ist mit den anderen ?
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist ,
bzw. auch bei dem Datenpunkt selber ob dort Werte sind !
-
@michihorn sagte in Material Design Widgets: Wetter View:
@glasfaser Hallöchen, ne das war es leider nicht :-(
Du schreibst nur von den eigenen Datenpunkten , was ist mit den anderen ?
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist ,
bzw. auch bei dem Datenpunkt selber ob dort Werte sind !
@glasfaser Die anderen scheinen zu klappen:

-
Hallo super Arbeit. Merci. Ich habe allerdings noch ein kleines Problem

Meine eigenen Sensoren habe ich so eingetragen:
let idSensor_Temperatur = ('hm-rpc.2.00185BE98B3FCA.1.ACTUAL_TEMPERATURE');
let idSensor_Luftfeuchtigkeit = ('hm-rpc.2.00185BE98B3FCA.1.HUMIDITY');
Wo bin ich falsch abgebogen?
Gruß Michael@michihorn sagte in Material Design Widgets: Wetter View:
Hallo super Arbeit. Merci. Ich habe allerdings noch ein kleines Problem

Ich meinte das .
Und was ist hiermit:
@glasfaser sagte in Material Design Widgets: Wetter View:
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist ,
bzw. auch bei dem Datenpunkt selber ob dort Werte sind !
-
@michihorn sagte in Material Design Widgets: Wetter View:
Hallo super Arbeit. Merci. Ich habe allerdings noch ein kleines Problem

Ich meinte das .
Und was ist hiermit:
@glasfaser sagte in Material Design Widgets: Wetter View:
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist ,
bzw. auch bei dem Datenpunkt selber ob dort Werte sind !
@glasfaser Ja da stehen die Temperatur und Feuchte drin:
-
@glasfaser Ja da stehen die Temperatur und Feuchte drin:
@michihorn sagte in Material Design Widgets: Wetter View:
Ja da stehen die Temperatur und Feuchte drin:
Beim Widget ?
@glasfaser sagte in Material Design Widgets: Wetter View:
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist , -
@michihorn sagte in Material Design Widgets: Wetter View:
Ja da stehen die Temperatur und Feuchte drin:
Beim Widget ?
@glasfaser sagte in Material Design Widgets: Wetter View:
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist ,@glasfaser Da stand bei "json_string_oid" nix drin. Hab jetzt die Syntax aus dem Objektbaum dort eingetragen

Dankeschön für Deine Hilfe :+1:
Gruß Michael



