NEWS
Material Design Widgets: Wetter View
-
Wunderground reported an error: --/Error: options.uri is a required argument
-
Hast du mal vielleicht einen ganzen Log ... danke !
-
@Glasfaser sagte in Material Design Widgets: Wetter View:
Hast du mal vielleicht einen ganzen Log ... danke !
xxxxxxxxxx habe ich ersetzt
Edit:
Log gelöscht wegen Daten.
-
Also die API / der json wird bei mir geladen ... und auch sofort angezeigt .
Da stimmt etwas mit der Einstellung vom Adapter nicht
error: --/Error: options.uri is a required argumentSchau mal hier : https://forum.iobroker.net/topic/30346/fehler-bei-weather-underground/30
-
Moin
erstmal super dank an den Machen dieser Wetterapp....Ich habe probiert den bei mir zu installieren .... Ich habe alles so gemacht wie es in der Anleitung steht. Leider wird es bei mir etwas komisch angezeigt......Ich vermute mal ich habe irgendwo was falsch gemacht oder doch etwas vergessen. Ich stehe aber auf dem Schlauch und komme nicht weiter.
und ist es gewollt das es ein eigenes Projekt ist und nicht in meiner VIS mit eingebaut ist ?

-
Wie schaut deine Startseite aus? (Wetter)
-
@sigi234wenn wetter=Startseite ist

-
@Olli77 sagte in Material Design Widgets: Wetter View:
@sigi234wenn wetter=Startseite ist
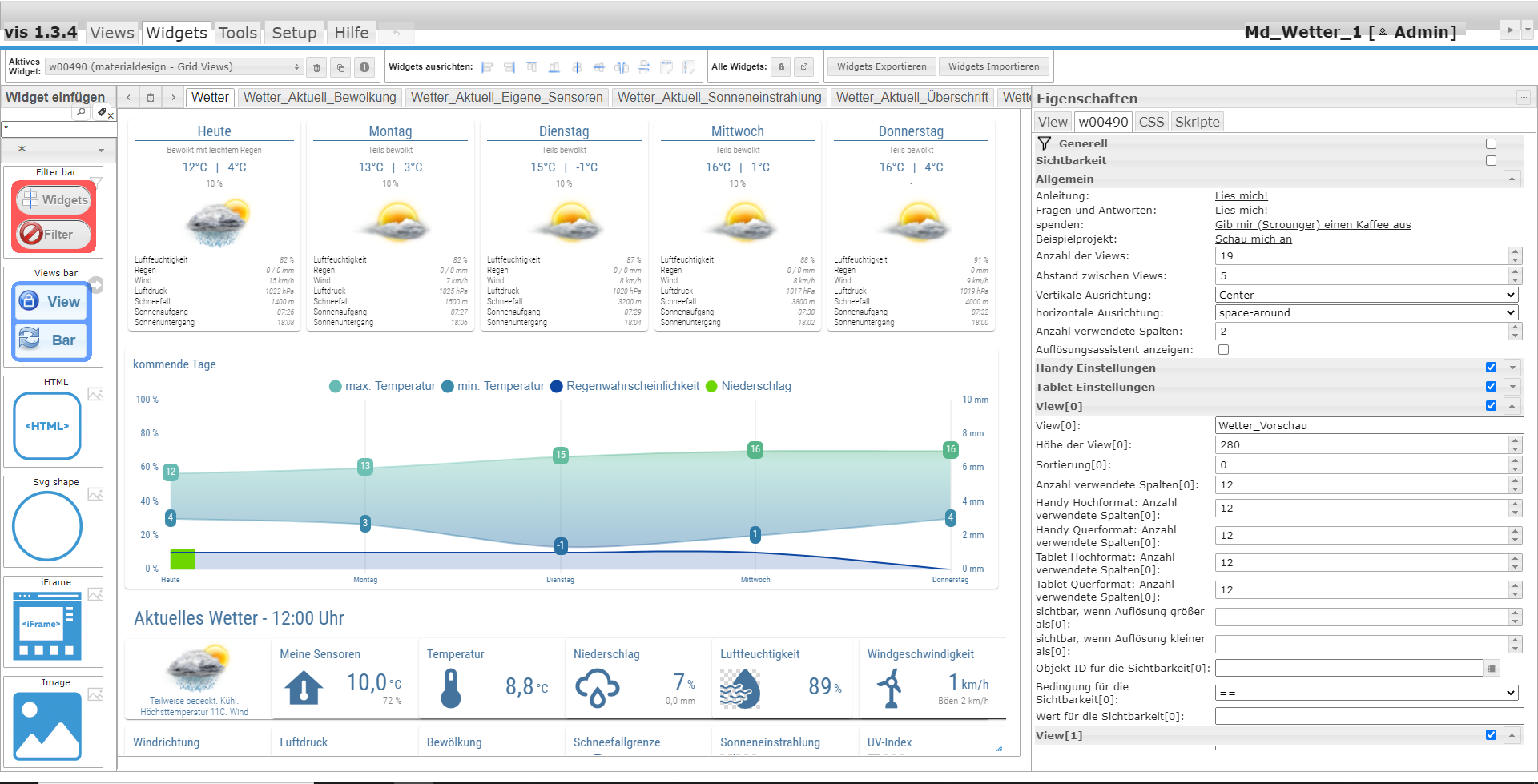
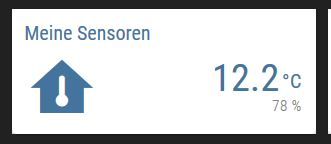
Sollte so aussehen:

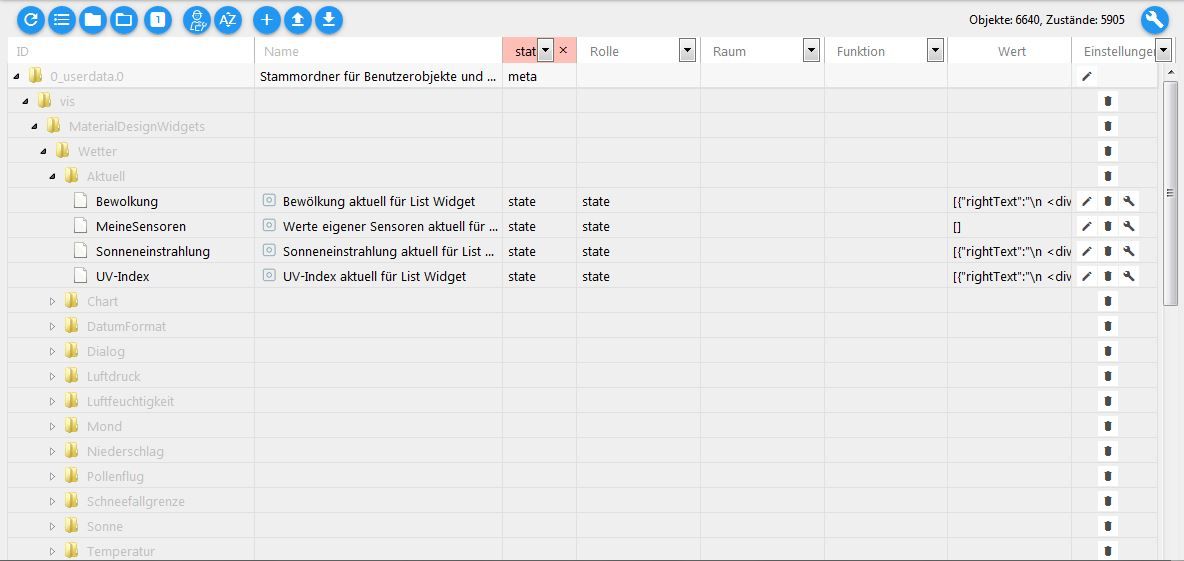
Hast du diese DP unter userdata ?

-
@sigi234 jo so sieht es aus

-
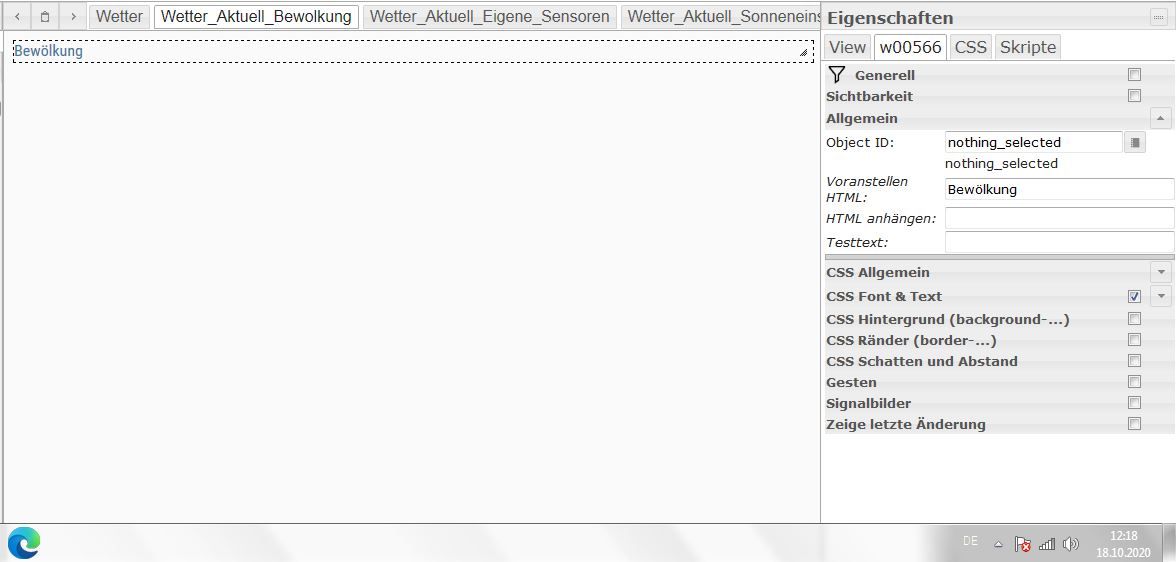
Wert vom eigenen Sensor hast du nicht eingetragen, auch mal Browser Cache geleert?
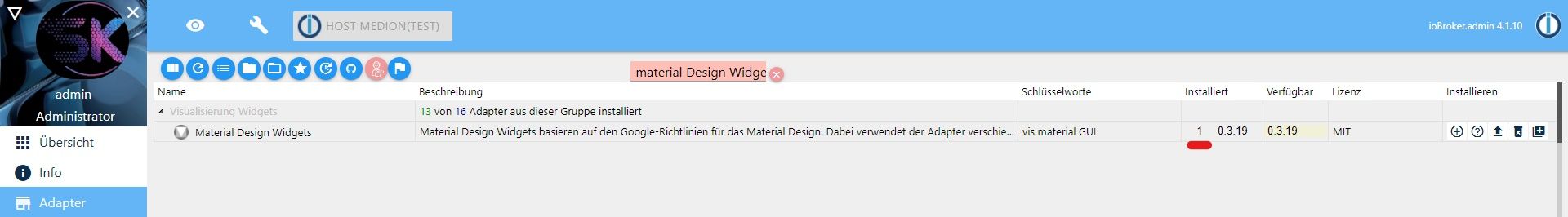
Anderen Browser getestet. Beim Widget steht bei dir undefinend!MD Widgets installiert? Welche Version?

Würde das Projekt mal neu importieren. -
Danke genau das war das ....Iobroke hat den wohl nicht richtig installiert....
Wo kann ich meine eigenen Sensoren eintragen ?
-
@Olli77 sagte in Material Design Widgets: Wetter View:
Wo kann ich meine eigenen Sensoren eintragen ?
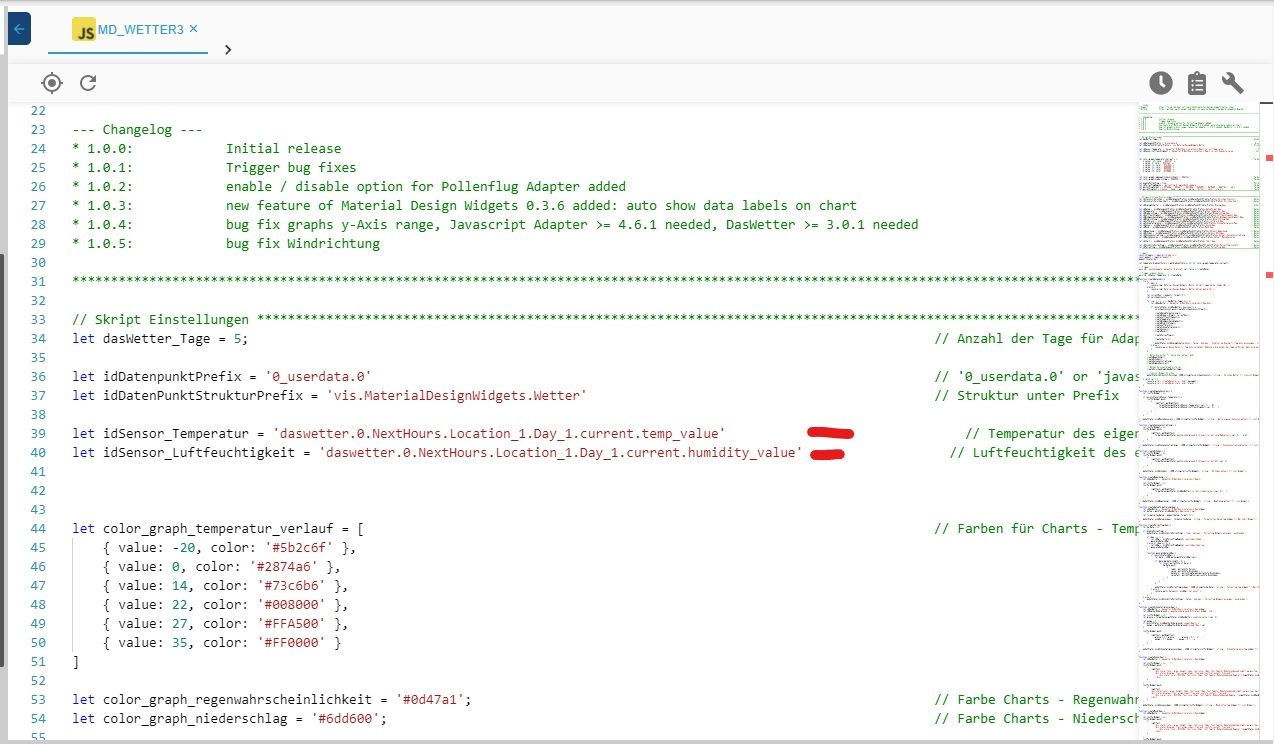
Im Skript: Wenn keine eigene nimmst dann die von DasWetter

-
@sigi234 Ok entschuldige bitte ....bin in Js Programmierung nicht do doll ...wie füge ich das da ein ? Wie sieh es bei einem ferig eingetragen Sensor aus ?
-
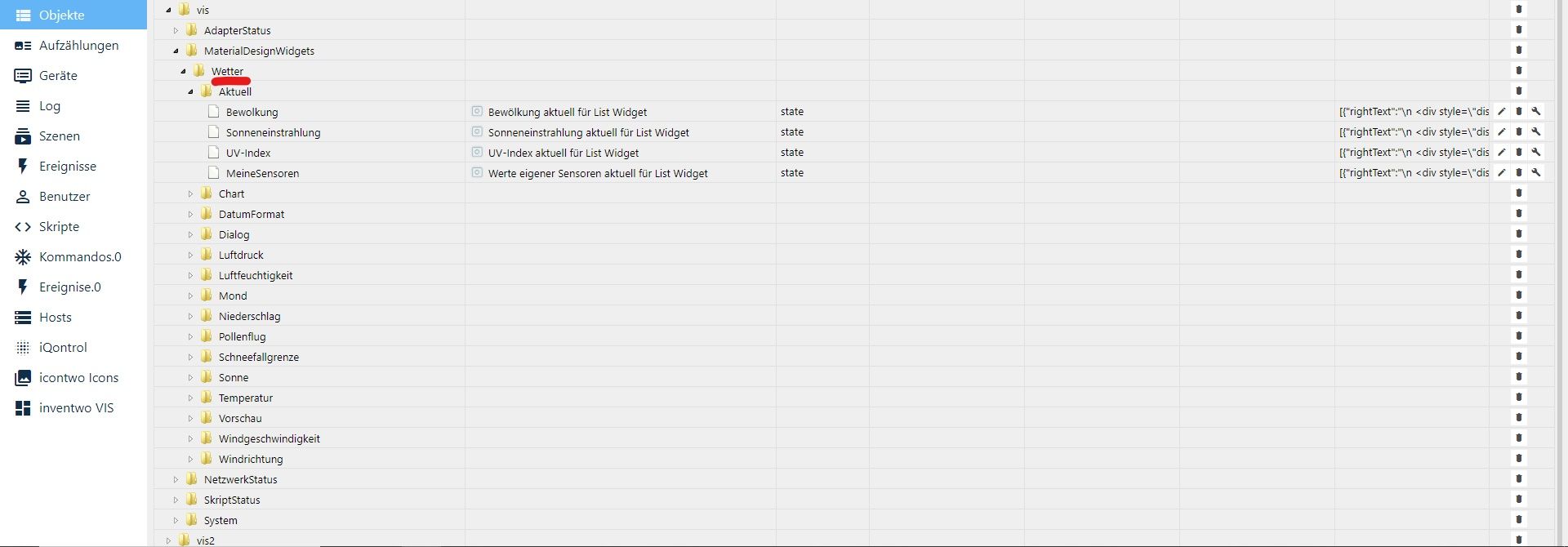
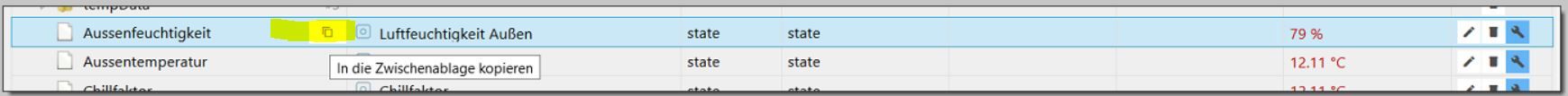
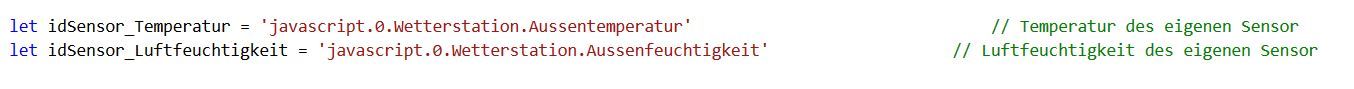
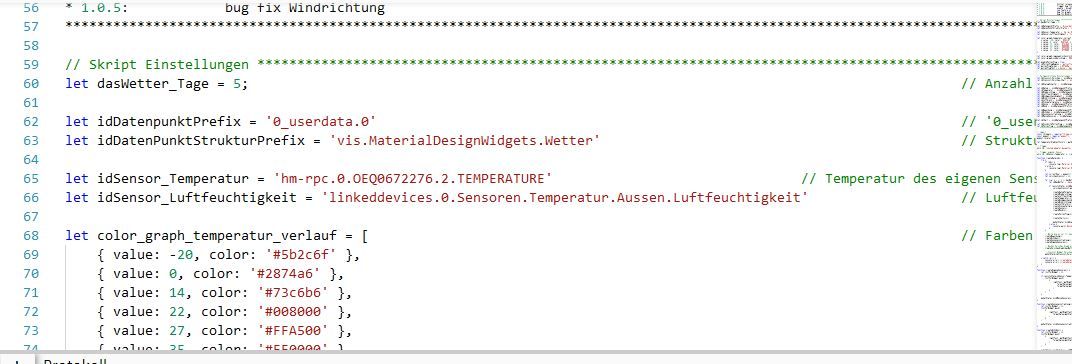
Ganz einfach ...
du gehst bei Objekte zu deinem Datenpunkt den du im Script eintragen willst , dann mit der Maustaste auf den Datenpunkt gehen , dann siehst du das Kopierzeichen ,
,dieses kopierst du dann und anschließend im Script einfügen .
.
.

Ergebnis:
.

-
@Glasfaser so soll es sein?

-
@Olli77
Sieht gut aus ...
Starte das Script ... und dann wird es Angezeigt -
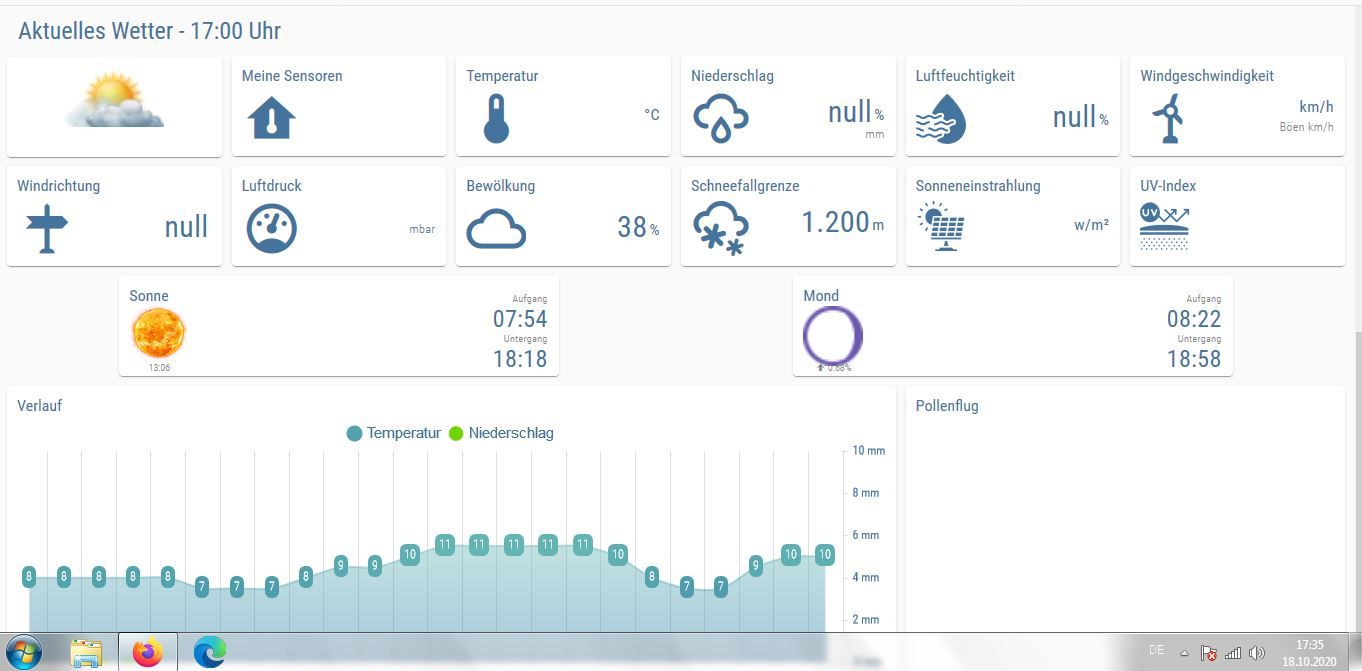
@Glasfaser mhhh irgendwie wird da nix angezeigt....nicht mal daten von der Wetterstation ie ich angewählt habe.
Desweiteren wird die Pollenanzeige auch nicht angezeigt obwohl in dem Skript true steht.
Im Beispiel kann man auch von Windy zum Schluss die Oberfläche sehen. Wie beomme ich das da rein....
und zum Schluss noch eine Frage.....wie bekomme ich alles in meine VIS?

-
@Olli77 sagte in Material Design Widgets: Wetter View:
und zum Schluss noch eine Frage.....wie bekomme ich alles in meine VIS?!
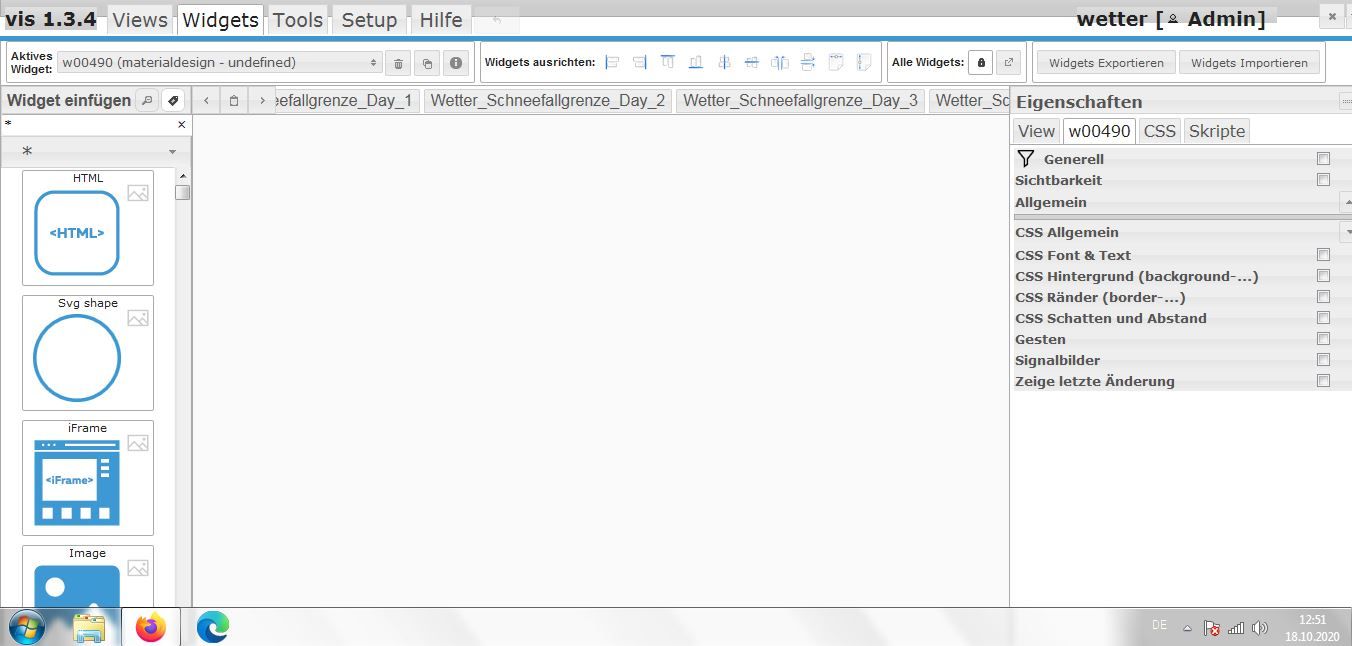
Jede View einzeln exportieren und in dein Projekt importieren.
-
Zu allen Punkten von dir ...
Das Script holt sich nur die vorhanden Daten aus den einzelnen Datenpunkten von den jeweiligen Adaptern .
Diese Datenpunkte müssen auch vorhanden sein bzw. auch einen Wert beinhalten .
Prüfe die Datenpunkte ... was damit ist .Warum deine eigenen Fehlern ... kann ich dir jetzt nicht sagen .. überprüfe es nochmal nach meiner o. g . Vorlage
-
@Olli77 sagte in Material Design Widgets: Wetter View:
Pollenanzeige auch nicht angezeigt
Hast du das im Script auf deine Region angepasst , siehst du in den Datenpunkten beim Pollenadapter bei Region #XXX ?
#112let idPollenFlugRegion = 'pollenflug.0.region#112.summary'
