NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@Tirador
Hallo, ich versuche mich gerade an einem Regen-Radarim MessageHandler:
-
REGEN_INFO: {logType: 'LAST', severity: 'INFO', msgHeader: "Regenradar", msgText: "", quit: false, mdIcon: 'filter_drama', mdIconColor: 'mdui-red', fontColor: '', backgroundColor: ''},
und im MessageStateCreator:
// Regen-Radar TEST // Über Daswetter.0-Adapter { msgID: 'REGEN_INFO', triggerDP: 'daswetter.0.NextHours.Location_1.Day_1.rain_value', postMsgDP: {dp:'daswetter.0.NextHours.Location_1.Day_1.rain_value', comp: '>', val:0}, removeMsgDP: {dp:'daswetter.0.NextHours.Location_1.Day_1.rain_value', comp: '==', val:0}, msgText_1: {dp: 'daswetter.0.NextHours.Location_1.Day_1.rain_value'}, msgText_2: {text: ' mm Niederschlag'}, countEventsDP: '' },Jetzt muss es nur noch regnen

-
-
Hallo,
ich finde das Skript eine tolle Idee ! Vielen Dank

Ich hab es soweit erfolgreich installiert, für mich angepasst und es funktioniert auch tadellos.
Leider stell ich mich zu blöd an, das in VIS vernünftig zu integrieren.
Ich habe die beiden Views (ich bevorzuge die Material Design CSS2.0 Variante) testweise in das MD_Demo Projekt eingebunden.
Irgendwie klappt das mit den Icons nicht, bei mit erscheinen keine Icons.Ich habe nach der Anleitung für das Material Design CSS2.0 in dem Projekt die Globale CSS sowie die Projekt CSS als auch das Skript eingetragen, alle IconSets installiert die ich finden konnte, jedoch bleiben die Icons verschwunden. Leider ist mein Wissen über HTML und CSS überschaubar

Auch in dem original MD_Demo Projekt sind nicht alle Icons zu sehen, manche schon.
Hat da einer eine Idee wo ich nachschauen könnte ?
Gruss Marco

-
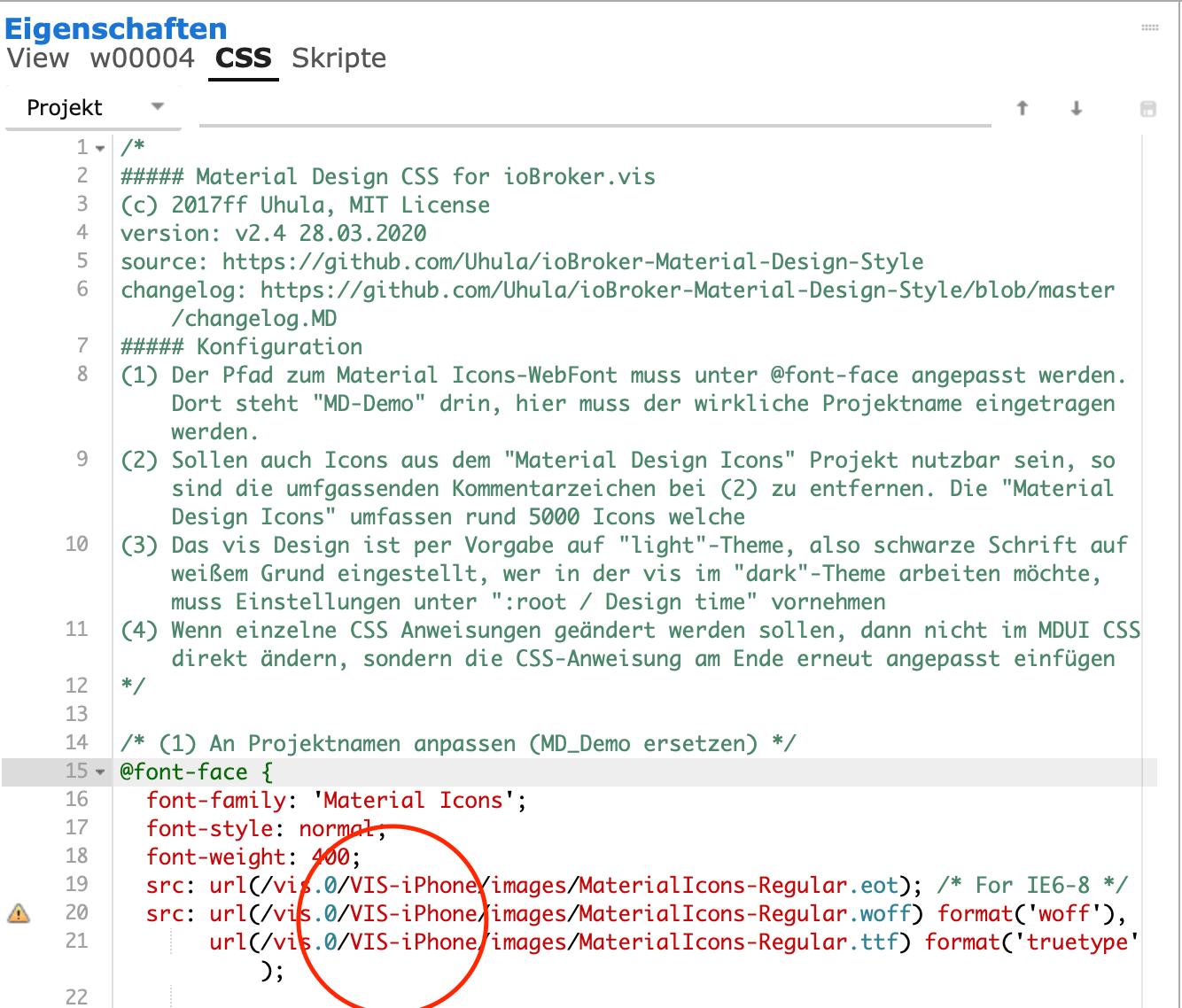
@vader722 Du musst noch im CSS den Pfad der Icons auf den Namen Deines Vis Projektes anpassen.
Hier bei mir VIS-iPhone 3x
-
@der-eine
Danke Dir
Aber mein Projekt heisst aktuell schon MD_Demo, da ich den View in das Demo Projekt zum testen eingefügt habe.
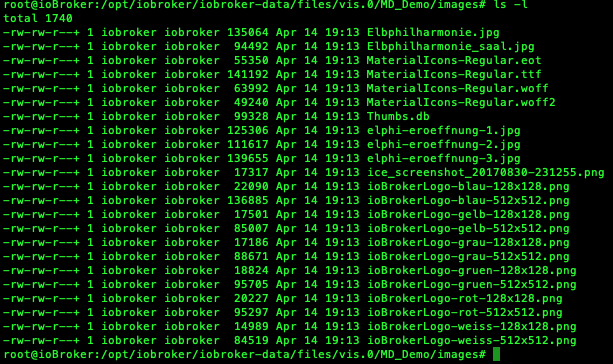
Ich habe jedoch mal im Browser versucht aus dem Verzeichnis /vis.0/MD_Demo/images ein JPG oder die MaterialIcons-Regular.eot zu laden, was jedoch nicht funktioniert ?
Ich bekomme da immer: File MD_Demo/images/MaterialIcons-Regular.eot not found: Not exists
Dabei existiert das File auf jeden Fall ? Kann es sein, das die Web Instanz nicht in das Verzeichnis vis.0 zugreift ?
Fileberechtigungen sehen alle ok aus ?

-
@vader722 und im MD_Demo sind auch nicht alle Icons sichtbar?
Geh mal im Edit vis auf Setup und Dateimanager. Dort sind alle Bilder und Icon-Dateien.
Wenn die dort nicht sind und der Pfad oben passt (/vis.0/MD_Demo/images/) füg sie hier ein.MaterialIcons-Regular.eot
MaterialIcons-Regular.woff
MaterialIcons-Regular.woff2 -
Jetzt klappts
 Danke für deine Hilfe. Sowas hatte ich noch nie gesehen:
Danke für deine Hilfe. Sowas hatte ich noch nie gesehen:Im Dateisystem von ioBroker sind alle Files vorhanden. Ich kann den Ordner sehen, als User iobroker editieren und auch löschen. Im Dateimanager sehe ich den Ordner ebenfalls, ist dort aber leer ?
Ich hab eine Datei mit dem Dateimanager hochgeladen --> sie erscheint im Filesystem, aber auch im Dateimanager..jedoch nur diese Datei ? Im Dateisystem ist die neue als auch die "vorhanden" Dateien zu sehen. Rechte der Files und Ordner passen und sind für alle Dateien gleich.Jetzt habe ich alle Dateien die in Images liegen sollten über den Dateimanager hochgeladen --> Schwupps..schon geht alles ? Der Ordner im Filesystem sieht jedoch genau so aus wie vorher....
Muss man nicht verstehen...egal, jetzt gehts

Danke nochmal !
Gruss Marco
-
Schon erstaunlich, wo das MDCCS überall nutzbar ist. Freut mich.
@Tirador du hast danach gesucht, wie man einfach via Klick auf ein Listitem bzw. einem stilisierten Button innerhalb des Listitems State-Änderungen aus dem Browser heraus vornehmen kann?
Danach habe ich für mein MduiLogInstances Script auch gesucht. Ist letzten Endes ganz einfach. Im Browser steht eine Javascript-Klasseninstanz "vis" zur Verfügung, welche die Methode "setValue()" besitzt. Im genannten Script verwende ich das an zwei Stellen:
(a) im Tabellenheader um nach der Spalte sortieren zu können
<th class="{sortbytitle}" style="text-align:left;" onclick="vis.setValue('`+log.statePath+`.sortBy','title');">Titel</th>(b) in einem Button innerhalb der Listitems um die Adpaterinstanzen zu stoppen/ zu starten
<td style="vertical-align:top;"> <div class="mdui-button-outlined"> <button onclick="vis.setValue('`+this.STATE_PATH+`toggleInstanceID','{id}');">{btntext}</button> </div> </td>Schau für weitere Infos in das genannte Script, vielleicht hilft es dir, vielleicht war es dir auch so bekannt. Viel Erfolg beim Ausbau deines Meldungs-Scriptes.
-
@vader722 Stimmt, das muss man nicht verstehen, wurde aber absichtlich so eingebaut, damit der js-Adapter die Dateiänderungen auch auf jeden Fall mit bekommt. Nur Dateien, die via vis hochgeladen werden, sind für ihn valide und sichtbar. Wenn du also direkt dort liegende Dateien bearbeiten möchtest, kannst du sie via Ordnerzugriff in einen anderen Ordner kopieren, dort bearbeiten und musst sie anschließend via vis hochladen. Stand in einer Änderungsmitteilung zum js-Adapter 2.0 (glaube ich ...).
-
@vader722 Super! Hauptsache es geht.

-
Danke für die Info ! Gut zu wissen. CSS und HTML/WEB sind nicht so mein Ding

Dann lade ich sie nächstesmal über vis hoch statt per SFTP, ist ja kein Problem wenn man es weiss
Sieht jedenfalls Klasse aus Danke für eure Mühen.
Danke für eure Mühen.Gruss Marco
-
@der-eine Deine neuen Nachrichten sind ja super. Kannst Du deine Konfiguration auch veröffentlichen. Ich nehme die dann mit in die Auslieferung auf. Das Lichterzählen-Skript würde mich auch sehr interessieren. Wie prüfst du denn die Internetverbindung?
@Glasfaser MDCSS V1 habe ich nie mitgemacht (da war ich noch nicht bei ioBroker). Eine Abwärtskompatibilität möchte ich eigentlich auch nicht explizit noch herstellen. Uhula hat ja eine Upgradeanleitung veröffentlicht.
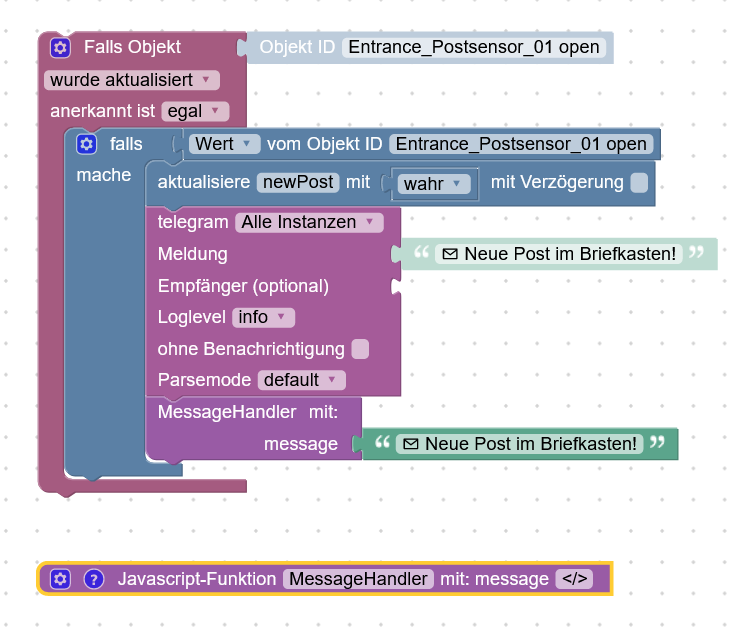
Das Blockly-Beispiel:
Das Beispiel ist mein Briefkastensensor, der eine Nachricht auslöst, wenn jemand Post einwirft.
Ironischerweise ist das Beispiel eigentlich mittlerweile vollkommen obsolet, da es durch die Konfiguration im MessageStateCreator vollständig abgelöst werden kann.

Spoiler Blockly-Aufruf um eine Nachricht zu erzeugen:
-
@Uhula Danke für deine Hinweise und dein Klasse Framework.

-
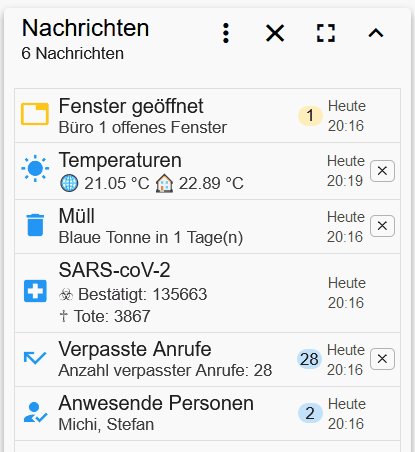
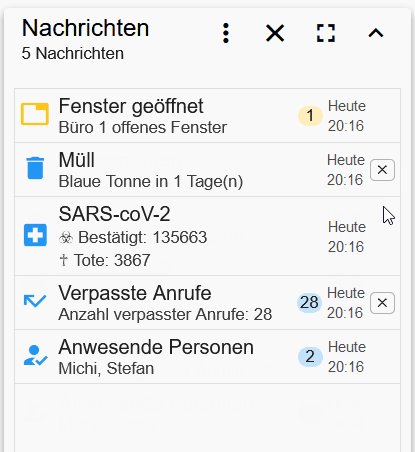
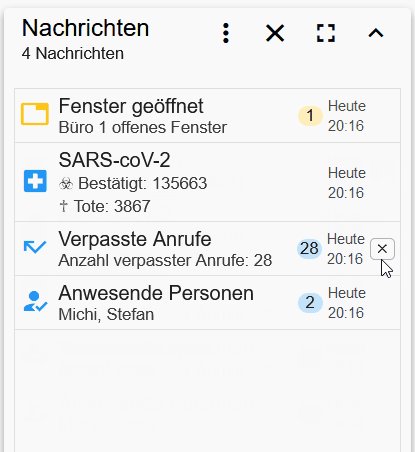
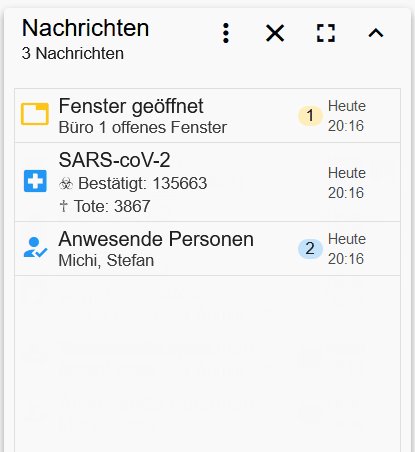
Dank den Tipps von @Uhula konnte ich nun die Löschfunktion für jede Nachricht einzeln integrieren:

Blöderweise bin ich noch mitten im Test der Push-Funktion. Telegram funktioniert schon ganz prima. Email ist weiterhin ausstehend. Bitte daher noch um etwas Geduld, bis die neue Version veröffentlicht wird. Uhula ist jetzt schuld, dass ich erst das quittieren der Nachrichten integriert habe

-
@Tirador ja klar mache ich.
MessageCreator
MessageHandler
Das prüfen ob eine Internetverbindung besteht oder nicht geht mit dem upnp-Adapter
hier der Link zum Forumsbeitrag FritzBox Up/DownloadDas einzeln quittieren der Nachrichten sieht schon sehr gut aus. Tolle Arbeit!

-
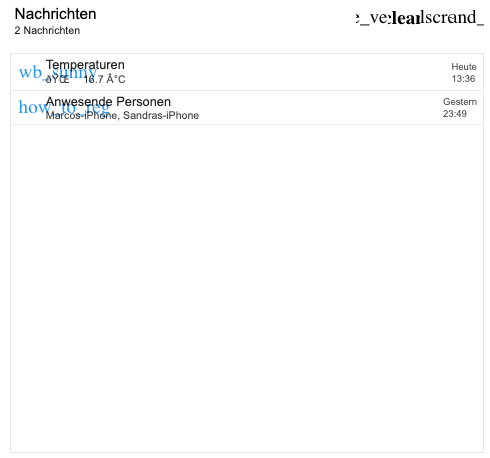
Ich taste mich gerade ein dein tolles Script heran. Ich habe eine Frage zum Anwesenheitspunkt bei dir. Ich nutze dort das gleiche Script wie du, daher brauchte ich da nichts zu aktualisieren.
Der
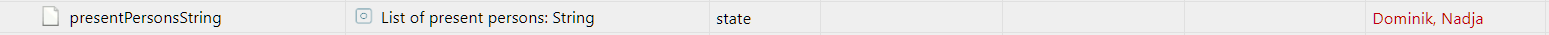
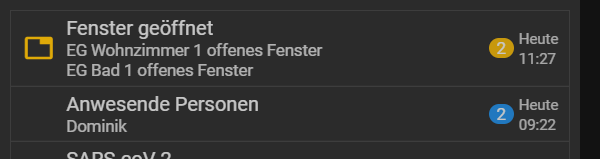
msgText_1: {dp: '0_userdata.0.Anwesenheit.Status.presentPersonsString'},Datenpunkt zeigt bei mir in Iobroker die richtigen Personen an, jedoch wird in der Vis nur die ersten Person angezeigt.
Hast du da eine Idee? Aus irgendeinem Grund wird dort auch das Icon nicht angezeigt


-
@Dominik-F Besten Dank.
Zu deinen Problemen:
Hast Du die aktuellste Version von MDCSS2 installiert? Bei den Icons gab es vor kurzem ja noch Erweiterungen, weil bisher nicht alle Icons enthalten waren im Webfont.Das ist mir auch mal aufgefallen. Der Trigger war bisher auf dem feld "Anzahl anwesende Personen". Eventuell wird der nicht ausgelöst, wenn die Anzahl sich nicht verändert. Bin da auch noch am rätseln.
Ich habe nun testweise den Trigger auf den DP mit dem Text umgestellt und werde das weiter beobachten:// Anzahl anwesender Personen mit Personenangabe // An- und Abwesenheitserkennung über TR-064-Community-Adapter (von Mic) // (Quelle: https://github.com/Mic-M/iobroker.presence-script-for-tr-064-community-adapter) { msgID: 'PERSONS_AVAILABLE_INFO', triggerDP: '0_userdata.0.Anwesenheit.Status.presentPersonsString', postMsgDP: {dp:'0_userdata.0.Anwesenheit.Status.allPresentPersonsCount'}, msgText_1: {dp: '0_userdata.0.Anwesenheit.Status.presentPersonsString'}, countEventsDP: '0_userdata.0.Anwesenheit.Status.allPresentPersonsCount' }, -
Ich habe jetzt die Version 0.4 veröffentlicht. Ich habe den initialen Post und das README in Github überarbeitet.
Wichtig:
Bei der Installation ist das Skript MessageHandler initial einmal zu starten und wieder zu stoppen und erneut zu starten (wie bei der Erstinstallation).Folgende Dinge haben sich geändert:
- kleinere Bugfixe (u.a. wurden bisher Trigger mehrfach ausgelöst)
- einige MSGIDs erweitert (auf Basis eurer Rückmeldungen, u.a. DWD, Internet Connection offline, Motion detected etc.)
- Nachrichten sind nun einzeln quittierbar in VIS
- Funktion Nachrichtenereignisse ermöglichen mit dem Auslösen einer Nachricht das gleichzeitige auslösen von Ereignissen (Senden einer Email oder Push-Telegram). Hierfür gibt es ein neues Attribut msgEvent, dass in den einzelnen Nachrichten oder global auf der SEVERITY-Ebene gesteuert werden kann.
Beispiele für die Konfiguration von Nachrichtenereignisse
Senden einer Telegram-Nachricht mit dem Briefkasteneinwurf:
// Post im Briefkasten LAST_POSTENTRACE_INFO: {msgEvent: ['TELEGRAM'], logType: 'LAST', severity: 'INFO', msgHeader: "Briefkasten", msgText: "Neue Post im Briefkasten!", mdIcon: 'drafts', quit: true, mdIconColor: '', fontColor: '', backgroundColor: ''},Auf den SEVERITYs können global Ereignisse vorgegeben werden.
In meinem Beispiel: Senden von TELEGRAM Nachrichten für alle WARN, ERROR und ALARM-Nachrichten.
Für ALARM-Nachrichten wird zusätzlich noch eine Email versendet.const MESSAGE_DEFAULTS_BY_SEVERITY = { INFO: {msgEvent: [], logType: 'ALL', severity: 'INFO', priority: 1000, msgHeader: "", msgText: "", quit: false, mdIcon: 'info', mdIconColor: 'mdui-blue', fontColor: '', backgroundColor: 'mdui-blue-bg'}, WARN: {msgEvent: ['TELEGRAM'], logType: 'ALL', severity: 'WARN', priority: 2000, msgHeader: "", msgText: "", quit: false, mdIcon: 'warning', mdIconColor: 'mdui-amber', fontColor: '', backgroundColor: 'mdui-amber-bg'}, ERROR: {msgEvent: ['TELEGRAM'], logType: 'ALL', severity: 'ERROR', priority: 3000, msgHeader: "", msgText: "", quit: false, mdIcon: 'error', mdIconColor: 'mdui-orange', fontColor: '', backgroundColor: 'mdui-orange-bg'}, ALARM: {msgEvent: ['TELEGRAM', 'EMAIL'], logType: 'ALL', severity: 'ALARM', priority: 4000, msgHeader: "", msgText: "", quit: false, mdIcon: 'error', mdIconColor: 'mdui-red', fontColor: '', backgroundColor: 'mdui-red-bg'} };Die Konfiguration der Nachrichtenereignisse kann über die neue Konstante MESSAGE_EVENTS erfolgen.
Eine Konfiguration ist nur sinnvoll, wenn abweichende Einstellungen notwendig sind.const MESSAGE_EVENTS = { // Telegram-Konfiguration // - serviceName: 'TELEGRAM' (dieser Wert ist fix und steuert die Skriptlogik) // - telegramInstanz: 'telegram.0' // - telegramUser: optionale Vorgabe eines Benutzers. Sofern nicht vorgegeben, wird diese Einstellung vom Adapter übernommen. // - telegramChatId: optionale Vorgabe einer ChatID. Sofern nicht vorgegeben, wird diese Einstellung vom Adapter übernommen. // TELEGRAM: {serviceName: 'TELEGRAM', telegramInstance: 'telegram.0', telegramUser: '', telegramChatId: '', maxChar: 4000}, // Email-Konfiguration // - serviceName: 'EMAIL' (dieser Wert ist fix und steuert die Skriptlogik) // - emailInstance: Vorgabe der Email-Instance (in der Regel ist dies 'email.0'). // - emailFrom: optionale Vorgabe einer abweichenden Absenderadresse. Sofern nicht vorgegeben, wird diese Einstellung vom Adapter übernommen. // - emailTo: optionale Vorgabe von Zieladressen. Sofern nicht vorgegeben, wird diese Einstellung vom Adapter übernommen. EMAIL: {serviceName: 'EMAIL', emailInstance: 'email.0', emailFrom: '', emailTo: [''] }, }; -
Würdest du die Skripte für deine „Steckdosen an“ und „Lichter an“ posten wollen

Danke für deine Arbeit!
-
@Saschag dafür gibt es bisher nur die Nachrichten. Ich habe selbst noch kein Skript hierfür.
-
Okay
