NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@Tirador
Eine tolle Arbeit. Danke. Habe mir Einträge für LAST_CALL und DWD_WETTERWARNUNG gebastelt.

Kann man einen Eintrag (zBsp Wetterwarnung) ausblenden wenn keine Meldung vorliegt?@uwe12489 besten Dank. Würdest du deine Erweiterungen für Nachrichten teilen, dann nehme ich diese mit in die nächste Version auf. Letzter Anruf finde ich auch gut.
Du kannst das auslösen der Nachricht im MessageStateCreator bedingen. Dafür gibt es das Attribut postMsg. Ebenso auch, wenn eine Nachricht entfernt werden soll (Attribut removeMsg). Wenn du einen Datenpunkt hast mit der DWD Warnmeldung, kannst du somit die Nachricht nur auslösen, wenn ein Text drin steht. Ebenso kannst du die Nachricht wieder automatisch entfernen, wenn kein Text mehr drin steht.
Beispiele für das bedingen sind im Skript Initial:
// postMsg: Nachricht nur erzeugen, wenn ein vorgegebener Datenpunkt einer bestimmten Bedingung entspricht. // Im Beispiel müssen die Anzahl der geöffneten Fenster größer als 0 sein, // damit die Nachricht "Fenster geöffnet" ausgelöst wird. // // dp: Datenpunkt dessen Wert der Bedingung entsprichen muss // comp: Vergleichsoperator. Es sind folgende Operatoren erlaubt: // == gleich // != ungleich // >= größer gleich // <= kleiner gleich // > größer // < kleiner // val: Wert // Die Nachricht wird erzeugt, wenn die Bedingung "dp comp val" eintritt. postMsgDP: {dp:'javascript.0.FensterUeberwachung.WindowsOpen', comp: '>', val:0}, // removeMsgDP: Nachricht entfernen, wenn ein vorgegebener Datenpunkt einer bestimmten Bedingung entspricht. // Im Beispiel wird die Nachricht "Fenster geöffnet" entfernt, // wenn die Anzahl der geöffneten Fenster gleich 0 ist. // // dp: Datenpunkt dessen Wert der Bedingung entsprichen muss // comp: Vergleichsoperator. Es sind folgende Operatoren erlaubt: // == gleich // != ungleich // >= größer gleich // <= kleiner gleich // > größer // < kleiner // val: Wert // Die Nachricht wird entfernt, wenn die Bedingung "dp comp val" eintritt. removeMsgDP: {dp:'javascript.0.FensterUeberwachung.WindowsOpen', comp: '==', val:0}, // Nachricht enfernen, wenn die Bedingung eintritt -
@uwe12489 besten Dank. Würdest du deine Erweiterungen für Nachrichten teilen, dann nehme ich diese mit in die nächste Version auf. Letzter Anruf finde ich auch gut.
Du kannst das auslösen der Nachricht im MessageStateCreator bedingen. Dafür gibt es das Attribut postMsg. Ebenso auch, wenn eine Nachricht entfernt werden soll (Attribut removeMsg). Wenn du einen Datenpunkt hast mit der DWD Warnmeldung, kannst du somit die Nachricht nur auslösen, wenn ein Text drin steht. Ebenso kannst du die Nachricht wieder automatisch entfernen, wenn kein Text mehr drin steht.
Beispiele für das bedingen sind im Skript Initial:
// postMsg: Nachricht nur erzeugen, wenn ein vorgegebener Datenpunkt einer bestimmten Bedingung entspricht. // Im Beispiel müssen die Anzahl der geöffneten Fenster größer als 0 sein, // damit die Nachricht "Fenster geöffnet" ausgelöst wird. // // dp: Datenpunkt dessen Wert der Bedingung entsprichen muss // comp: Vergleichsoperator. Es sind folgende Operatoren erlaubt: // == gleich // != ungleich // >= größer gleich // <= kleiner gleich // > größer // < kleiner // val: Wert // Die Nachricht wird erzeugt, wenn die Bedingung "dp comp val" eintritt. postMsgDP: {dp:'javascript.0.FensterUeberwachung.WindowsOpen', comp: '>', val:0}, // removeMsgDP: Nachricht entfernen, wenn ein vorgegebener Datenpunkt einer bestimmten Bedingung entspricht. // Im Beispiel wird die Nachricht "Fenster geöffnet" entfernt, // wenn die Anzahl der geöffneten Fenster gleich 0 ist. // // dp: Datenpunkt dessen Wert der Bedingung entsprichen muss // comp: Vergleichsoperator. Es sind folgende Operatoren erlaubt: // == gleich // != ungleich // >= größer gleich // <= kleiner gleich // > größer // < kleiner // val: Wert // Die Nachricht wird entfernt, wenn die Bedingung "dp comp val" eintritt. removeMsgDP: {dp:'javascript.0.FensterUeberwachung.WindowsOpen', comp: '==', val:0}, // Nachricht enfernen, wenn die Bedingung eintritt@Tirador
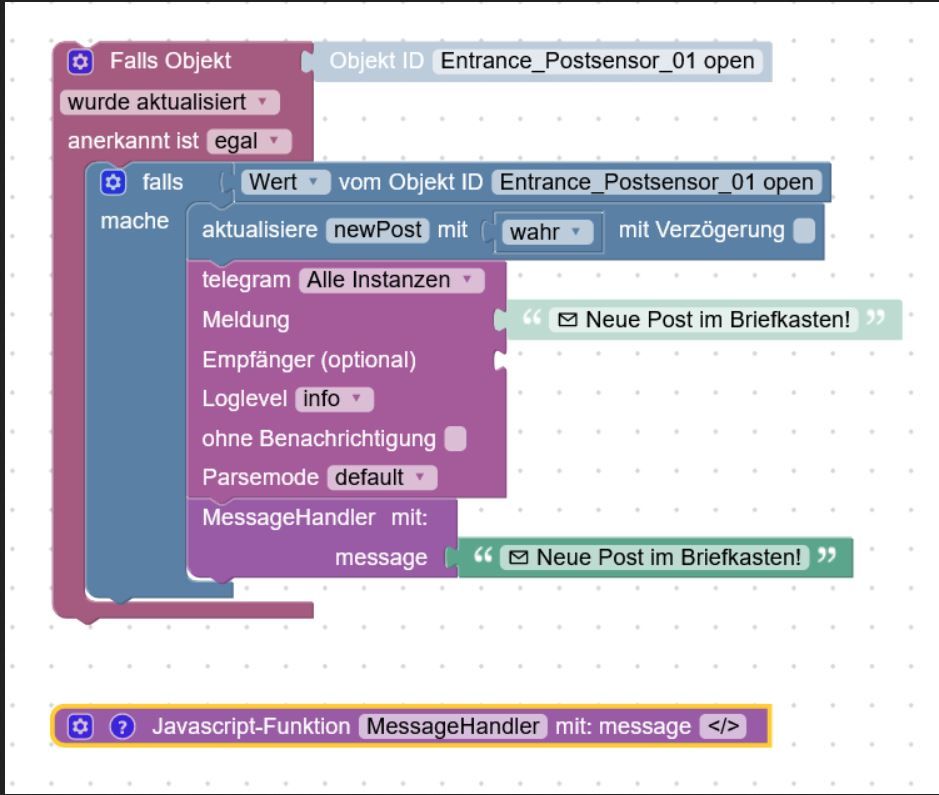
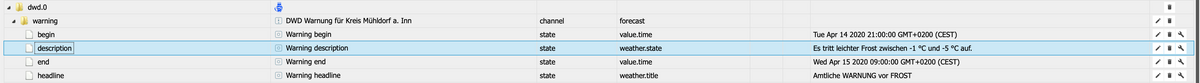
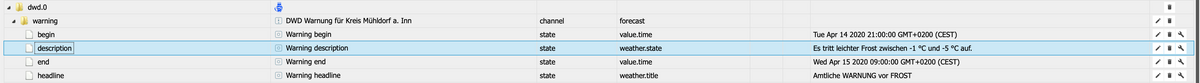
Mit der DWD-Wetterwarnung komm ich nicht weiter. Hier die aktuelle Verdrahtung ;-)// letzter Anruf (des Tages) TEST // Über TR-064-Community-Adapter { msgID: 'LAST_CALL', triggerDP: 'tr-064.0.callmonitor.lastCall.callerName', postMsgDP: {dp:'tr-064.0.callmonitor.lastCall.callerName'}, msgText_1: {text: 'Anrufer: '}, msgText_2: {dp: 'tr-064.0.callmonitor.lastCall.callerName'}, msgText_3: {text: '</br>Angerufen: '}, msgText_4: {dp: 'tr-064.0.callmonitor.lastCall.calleeName'}, countEventsDP: '' } , // DWD Wetterwarnung TEST // Über DWD-Adapter { msgID: 'DWD_INFO', triggerDP: ['dwd.0.warning.headline'], postMsgDP: {dp:'dwd.0.warning.headline', //postMsgDP: {dp:'dwd.0.warning.severity', comp: '==', val:'None(0)', msgText_1: {dp: 'dwd.0.warning.headline'}, msgText_2: {dp: '</br>dwd.0.warning.text'}, countEventsDP: '' } , -
@Tirador
Mit der DWD-Wetterwarnung komm ich nicht weiter. Hier die aktuelle Verdrahtung ;-)// letzter Anruf (des Tages) TEST // Über TR-064-Community-Adapter { msgID: 'LAST_CALL', triggerDP: 'tr-064.0.callmonitor.lastCall.callerName', postMsgDP: {dp:'tr-064.0.callmonitor.lastCall.callerName'}, msgText_1: {text: 'Anrufer: '}, msgText_2: {dp: 'tr-064.0.callmonitor.lastCall.callerName'}, msgText_3: {text: '</br>Angerufen: '}, msgText_4: {dp: 'tr-064.0.callmonitor.lastCall.calleeName'}, countEventsDP: '' } , // DWD Wetterwarnung TEST // Über DWD-Adapter { msgID: 'DWD_INFO', triggerDP: ['dwd.0.warning.headline'], postMsgDP: {dp:'dwd.0.warning.headline', //postMsgDP: {dp:'dwd.0.warning.severity', comp: '==', val:'None(0)', msgText_1: {dp: 'dwd.0.warning.headline'}, msgText_2: {dp: '</br>dwd.0.warning.text'}, countEventsDP: '' } ,@uwe12489 schreib mal Deine Konfiguration so um:
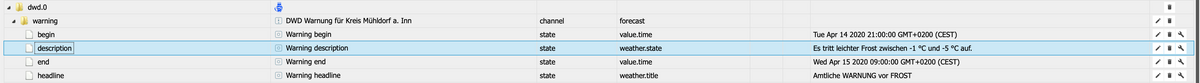
// DWD Wetterwarnung TEST // Über DWD-Adapter { msgID: 'DWD_INFO', triggerDP: 'dwd.0.warning.severity', postMsgDP: {dp:'dwd.0.warning.severity', comp: '>', val:0}, removeMsgDP: {dp:'dwd.0.warning.severity', comp: '<', val:1}, msgText_1: {dp: 'dwd.0.warning.headline'}, msgText_2: {text: ' <br> '}, msgText_3: {dp: 'dwd.0.warning.description'}, countEventsDP: '' },//Deutscher Wetter Dienst DWD_INFO: {logType: 'LAST', severity: 'WARN', msgHeader: "Wetterwarnung", msgText: "", quit: false, mdIcon: 'warning', mdIconColor: '', fontColor: '', backgroundColor: ''},

-
@uwe12489 schreib mal Deine Konfiguration so um:
// DWD Wetterwarnung TEST // Über DWD-Adapter { msgID: 'DWD_INFO', triggerDP: 'dwd.0.warning.severity', postMsgDP: {dp:'dwd.0.warning.severity', comp: '>', val:0}, removeMsgDP: {dp:'dwd.0.warning.severity', comp: '<', val:1}, msgText_1: {dp: 'dwd.0.warning.headline'}, msgText_2: {text: ' <br> '}, msgText_3: {dp: 'dwd.0.warning.description'}, countEventsDP: '' },//Deutscher Wetter Dienst DWD_INFO: {logType: 'LAST', severity: 'WARN', msgHeader: "Wetterwarnung", msgText: "", quit: false, mdIcon: 'warning', mdIconColor: '', fontColor: '', backgroundColor: ''},

-
@uwe12489 schreib mal Deine Konfiguration so um:
// DWD Wetterwarnung TEST // Über DWD-Adapter { msgID: 'DWD_INFO', triggerDP: 'dwd.0.warning.severity', postMsgDP: {dp:'dwd.0.warning.severity', comp: '>', val:0}, removeMsgDP: {dp:'dwd.0.warning.severity', comp: '<', val:1}, msgText_1: {dp: 'dwd.0.warning.headline'}, msgText_2: {text: ' <br> '}, msgText_3: {dp: 'dwd.0.warning.description'}, countEventsDP: '' },//Deutscher Wetter Dienst DWD_INFO: {logType: 'LAST', severity: 'WARN', msgHeader: "Wetterwarnung", msgText: "", quit: false, mdIcon: 'warning', mdIconColor: '', fontColor: '', backgroundColor: ''},

-
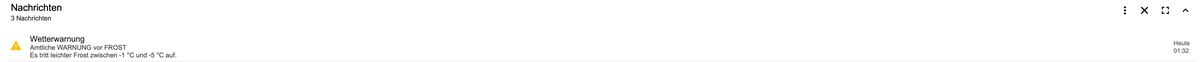
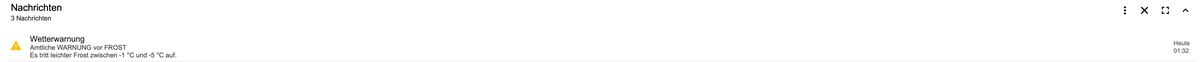
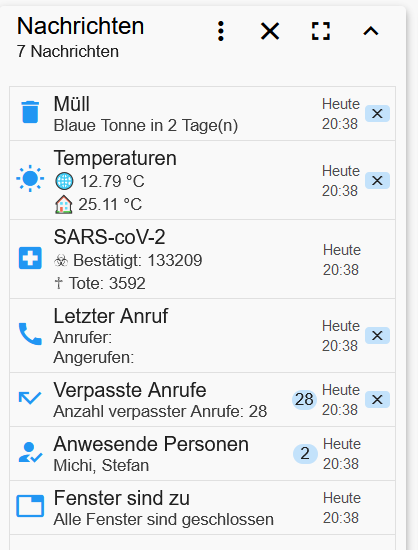
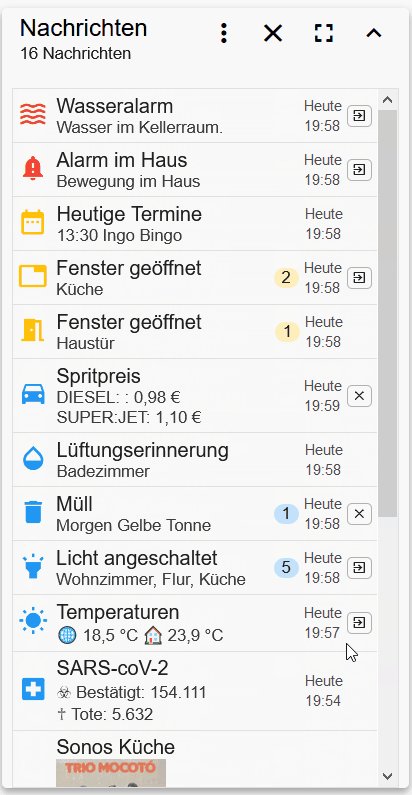
Ich habe jetzt noch eine Visualisierung ergänzt die Anzeigt, ob die Nachricht quittierbar ist.
Die Änderung ist noch nicht veröffentlicht.Beispiel: Erkennbar an dem "x" hinten.

Wenn jemand eine bessere Idee hat, gerne :)
-
@Saschag ich veröffentliche die nächste Version, wenn die aktuelle Entwicklungsversion ein paar Tage fehlerfrei lief.
-
@Saschag ich veröffentliche die nächste Version, wenn die aktuelle Entwicklungsversion ein paar Tage fehlerfrei lief.
-
Ich habe ein paar Skript erstellt als Infrastruktur zur Protokollierung von Nachrichten/Ereignissen.
Zusätzlich gibt es ein MDCSS v2 Widget, dass die protokollierten Nachrichten anzeigt.
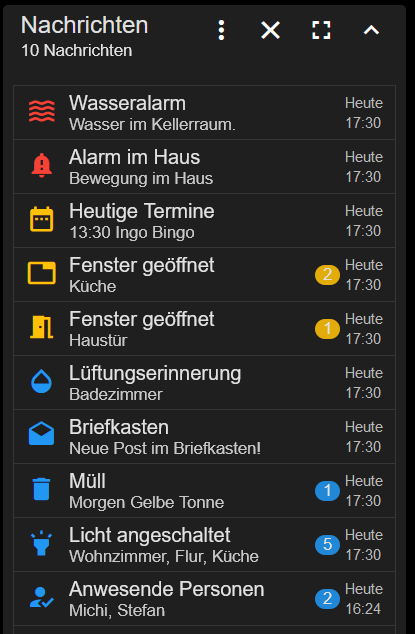
Nachrichten können damit als kompakte Darstellung des globalen Systemzustands in VIS verwendet werden.Die Idee ist es, alle relevanten Informationen auf "einen Blick" zu erkennen. Wichtige und kritische Ereignisse werden daher in der Liste zentral oben platziert. Unwichtigere Informationen eher unten.
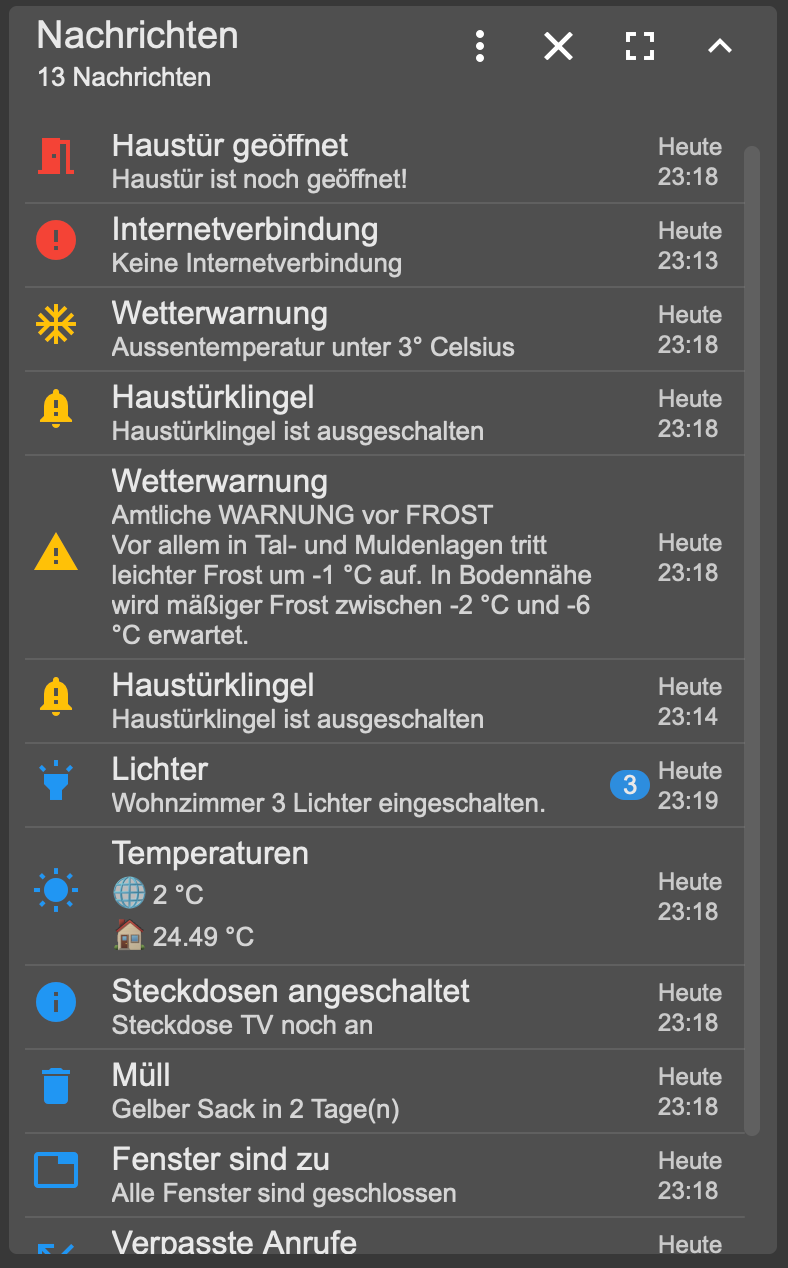
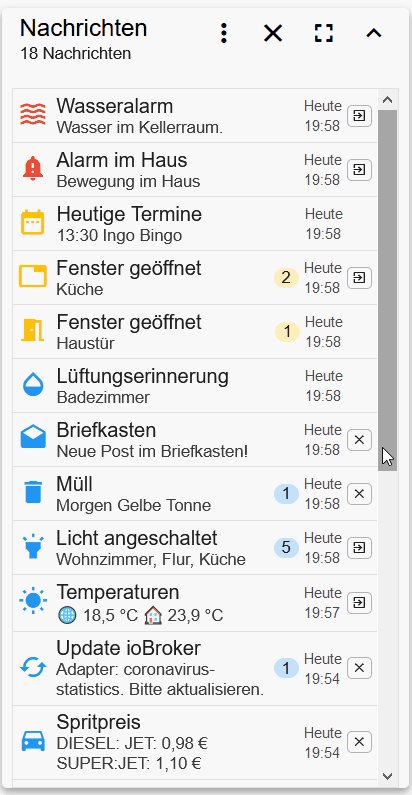
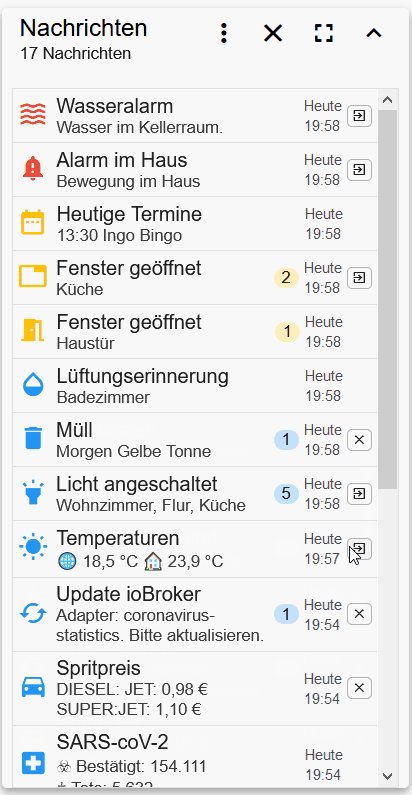
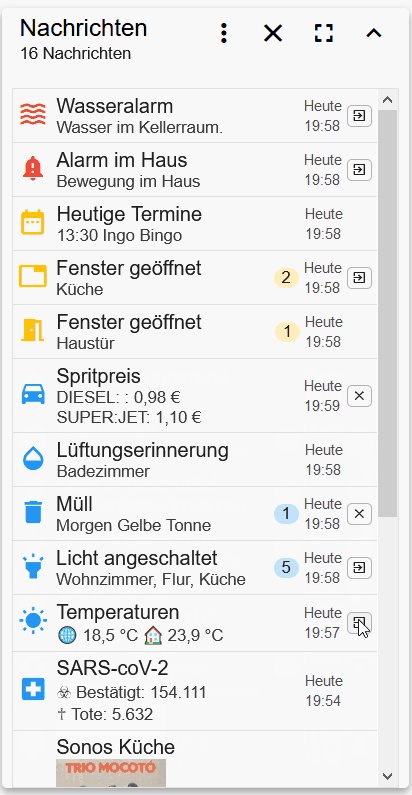
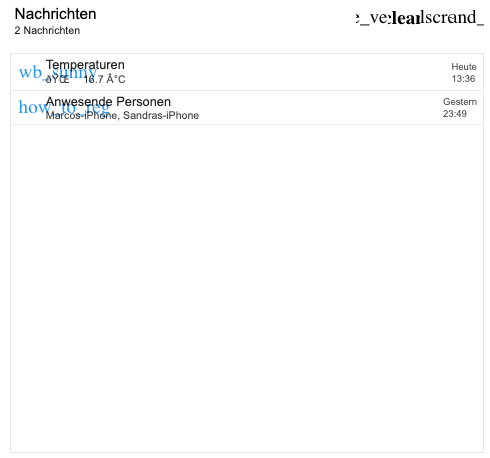
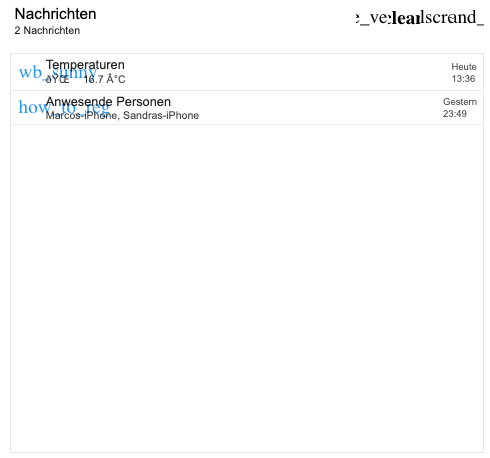
Beispiel Vis-Ansicht:

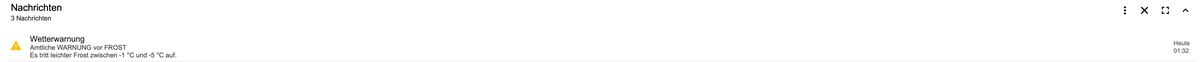
Beispiel: Lovelace-Ansicht

Kernfunktionen:
-
Ermöglicht es Nachrichten aus Skripten auszulösen und zu entfernen. Dies kann über zwei Wege erfolgen:
-
Automatisches Erzeugen/Entfernen von Nachrichten über das Javascript MessageStateCreator.
- Es werden konfigurierte Datenpunkte überwacht und bei konfigurierten Bedingungen Nachrichten erzeugt oder auch entfernt.
- Die Textausgabe der Nachrichten kann auch konfiguriert werden und dynamisch erzeugt werden.
- Nachrichten können erst nach einer Verzögerungszeit ausgelöst werden.
- Nachrichten können kontinuierlich nach einer Wiederholungszeit ausgelöst werden (dient zum erneuten Senden von Pushs per Email / Telegram)
-
Javascript-Funktionen postMessage(..) oder removeMessage(..) für den Einsatz in eigenen Skripten.
-
-
Es können entweder alle Nachrichten eines Nachrichtentyps protokolliert werden oder immer nur die letzte eingetretende Nachricht.
-
Nachrichten werden nach Prioritäten visuell in VIS dargestellt. Es stehen zwei VIS-Ausgaben zur Verfügung:
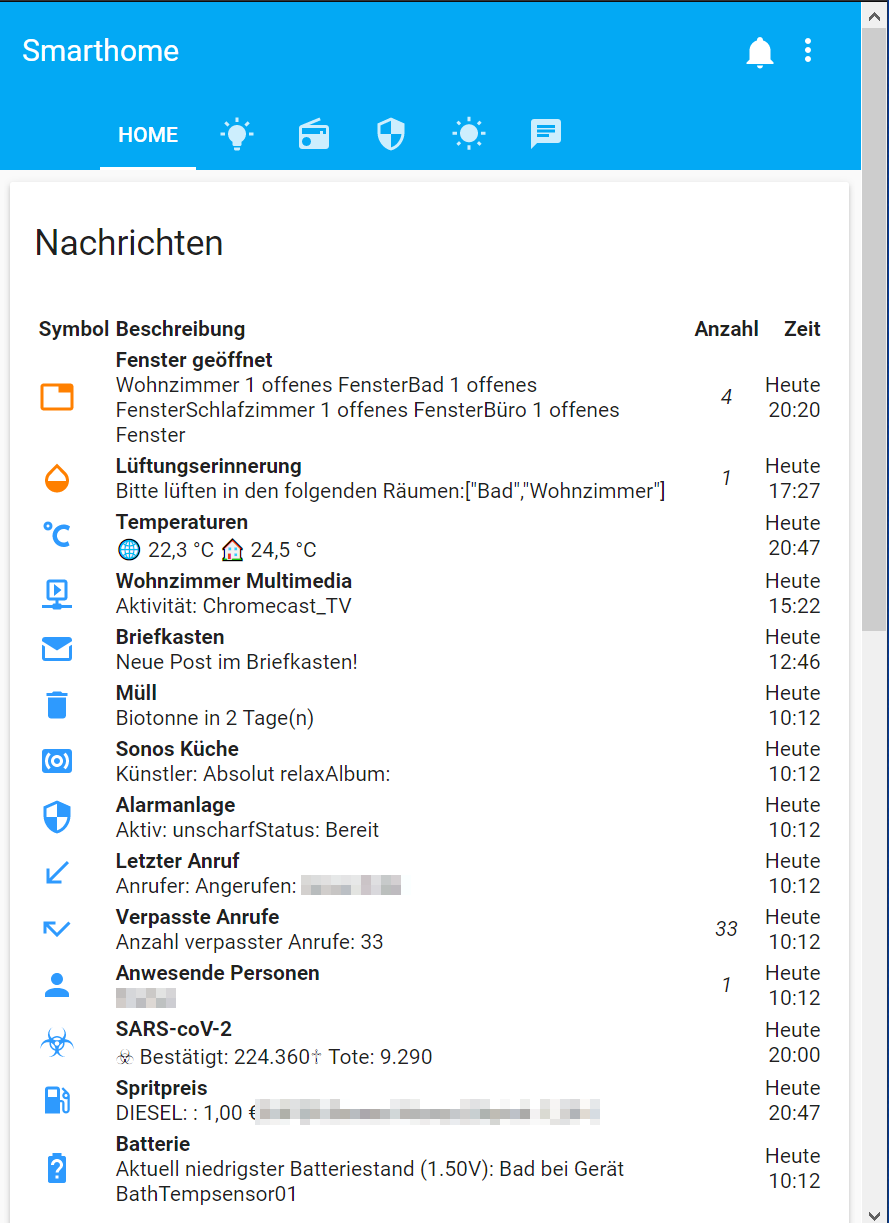
- einfache HTML-Tabelle (ohne Schnickschnack)
-
Lovelace-Kartenausgabe über Markdown-Card mit Datenpunkt {0_userdata.0.messageHandler.messages.markdown}
-
Material Design CSS 2.0 Card für Uhula.
-
Nachrichten können (optional) in VIS global und auch einzeln quittiert werden.
-
Nachrichten können mit einem VIS-View verknüpft werden. Aus dem VIS Widget kann somit direkt in den View verzweigt werden.
-
Mit einer Nachricht können ein oder mehrere Ereignisse ausgelöst werden:
- Senden einer Email
- Senden einer Pushover-Nachricht
- Senden einer Telegram-Pushnachricht
-
Nachrichtendefinition: Nachrichten werden über eine Konfigurationsstruktur definiert und damit wesentliche Eigenschaften der Nachricht bestimmt, darunter:
- Nachrichtenüberschrift
- Nachrichtentext
- Kritikalität (Information, Warnung, Alarm etc.) / Priorität
- Icon für die VIS Ausgabe
- Farbe des Icons
- VIS-View
- Nachrichtenereignis (Senden eines Telegrams / Email)
Beispiele für Nachrichten:
- Alarmanlage ausgelöst!
- Wasseralarm
- Erinnerung Fenster lüften!
- Erinnerung Fenster zu lange geöffnet!
- Aktuell offene Fenster
- Aktuell
- Aktuell offene Türen
- Lichter angeschaltet
- Aktive Steckdosen
- Post im Briefkasten mit Datum letzter Einwurf
- Nächster Müllabfuhrtermin mit Information zur Tonne
- DWD Wetterwarnung
- Bewegung erkannt
- Internetverbindung Offline
- Termine des Tages
- Termine morgen
- Corona-Statistiken
- Temperaturen
- ...
Sourcen / Anleitung und Projekt auf Github:
https://github.com/St0Ma/ioBroker-MessageHandler
In diesem Thread könnt ihr gerne Fragen stellen. Ich versuche im Rahmen meiner Möglichkeiten Support zu geben.

Welche Einstellungen muß ich ändern , um es mit den alten MDCSS V1 zu nutzen .
Hintergrund die Übersicht sieht besser aus als htlm... und nicht jeder hat MDCSS V2 .
So sieht es natürlich zum kot.... aus in V1 :(

und htlm ... sieht es alles gequetscht aus :

-
-
@Saschag ich veröffentliche die nächste Version, wenn die aktuelle Entwicklungsversion ein paar Tage fehlerfrei lief.
@Tirador
Hallo, ich versuche mich gerade an einem Regen-Radarim MessageHandler:
-
REGEN_INFO: {logType: 'LAST', severity: 'INFO', msgHeader: "Regenradar", msgText: "", quit: false, mdIcon: 'filter_drama', mdIconColor: 'mdui-red', fontColor: '', backgroundColor: ''},
und im MessageStateCreator:
// Regen-Radar TEST // Über Daswetter.0-Adapter { msgID: 'REGEN_INFO', triggerDP: 'daswetter.0.NextHours.Location_1.Day_1.rain_value', postMsgDP: {dp:'daswetter.0.NextHours.Location_1.Day_1.rain_value', comp: '>', val:0}, removeMsgDP: {dp:'daswetter.0.NextHours.Location_1.Day_1.rain_value', comp: '==', val:0}, msgText_1: {dp: 'daswetter.0.NextHours.Location_1.Day_1.rain_value'}, msgText_2: {text: ' mm Niederschlag'}, countEventsDP: '' },Jetzt muss es nur noch regnen ;-)
-
-
Hallo,
ich finde das Skript eine tolle Idee ! Vielen Dank :)
Ich hab es soweit erfolgreich installiert, für mich angepasst und es funktioniert auch tadellos.
Leider stell ich mich zu blöd an, das in VIS vernünftig zu integrieren.
Ich habe die beiden Views (ich bevorzuge die Material Design CSS2.0 Variante) testweise in das MD_Demo Projekt eingebunden.
Irgendwie klappt das mit den Icons nicht, bei mit erscheinen keine Icons.Ich habe nach der Anleitung für das Material Design CSS2.0 in dem Projekt die Globale CSS sowie die Projekt CSS als auch das Skript eingetragen, alle IconSets installiert die ich finden konnte, jedoch bleiben die Icons verschwunden. Leider ist mein Wissen über HTML und CSS überschaubar ;)
Auch in dem original MD_Demo Projekt sind nicht alle Icons zu sehen, manche schon.
Hat da einer eine Idee wo ich nachschauen könnte ?
Gruss Marco

-
Hallo,
ich finde das Skript eine tolle Idee ! Vielen Dank :)
Ich hab es soweit erfolgreich installiert, für mich angepasst und es funktioniert auch tadellos.
Leider stell ich mich zu blöd an, das in VIS vernünftig zu integrieren.
Ich habe die beiden Views (ich bevorzuge die Material Design CSS2.0 Variante) testweise in das MD_Demo Projekt eingebunden.
Irgendwie klappt das mit den Icons nicht, bei mit erscheinen keine Icons.Ich habe nach der Anleitung für das Material Design CSS2.0 in dem Projekt die Globale CSS sowie die Projekt CSS als auch das Skript eingetragen, alle IconSets installiert die ich finden konnte, jedoch bleiben die Icons verschwunden. Leider ist mein Wissen über HTML und CSS überschaubar ;)
Auch in dem original MD_Demo Projekt sind nicht alle Icons zu sehen, manche schon.
Hat da einer eine Idee wo ich nachschauen könnte ?
Gruss Marco

-
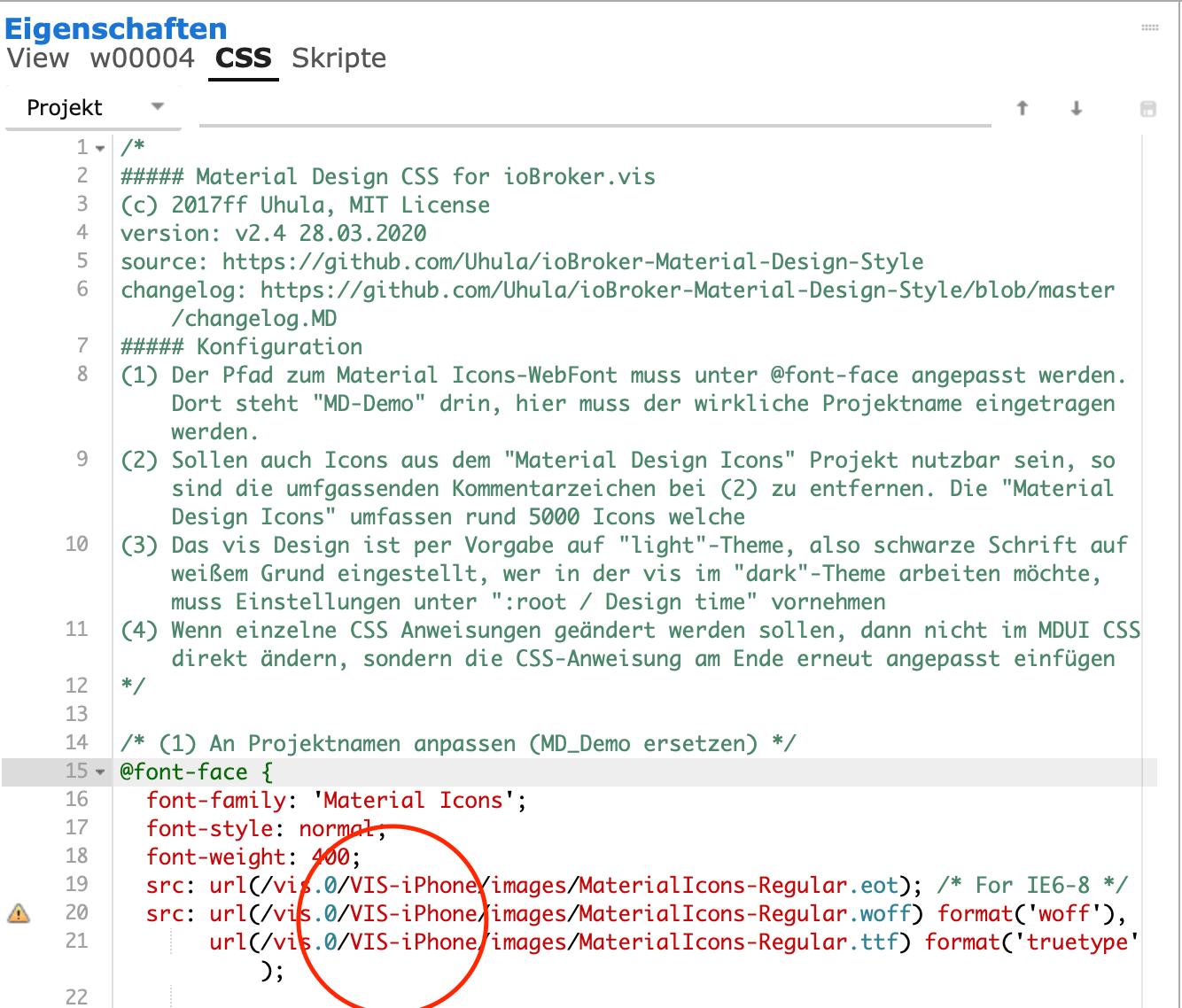
@vader722 Du musst noch im CSS den Pfad der Icons auf den Namen Deines Vis Projektes anpassen.
Hier bei mir VIS-iPhone 3x
@der-eine
Danke Dir :)Aber mein Projekt heisst aktuell schon MD_Demo, da ich den View in das Demo Projekt zum testen eingefügt habe.
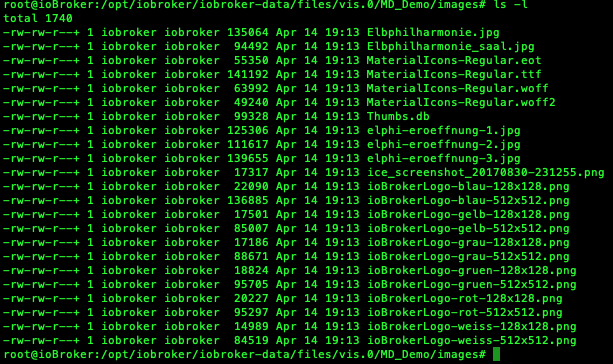
Ich habe jedoch mal im Browser versucht aus dem Verzeichnis /vis.0/MD_Demo/images ein JPG oder die MaterialIcons-Regular.eot zu laden, was jedoch nicht funktioniert ?
Ich bekomme da immer: File MD_Demo/images/MaterialIcons-Regular.eot not found: Not exists
Dabei existiert das File auf jeden Fall ? Kann es sein, das die Web Instanz nicht in das Verzeichnis vis.0 zugreift ?
Fileberechtigungen sehen alle ok aus ?

-
@der-eine
Danke Dir :)Aber mein Projekt heisst aktuell schon MD_Demo, da ich den View in das Demo Projekt zum testen eingefügt habe.
Ich habe jedoch mal im Browser versucht aus dem Verzeichnis /vis.0/MD_Demo/images ein JPG oder die MaterialIcons-Regular.eot zu laden, was jedoch nicht funktioniert ?
Ich bekomme da immer: File MD_Demo/images/MaterialIcons-Regular.eot not found: Not exists
Dabei existiert das File auf jeden Fall ? Kann es sein, das die Web Instanz nicht in das Verzeichnis vis.0 zugreift ?
Fileberechtigungen sehen alle ok aus ?

@vader722 und im MD_Demo sind auch nicht alle Icons sichtbar?
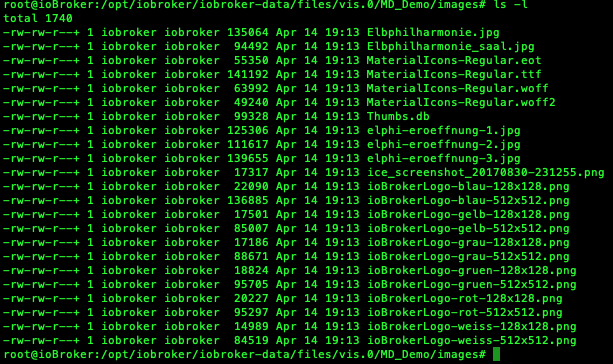
Geh mal im Edit vis auf Setup und Dateimanager. Dort sind alle Bilder und Icon-Dateien.
Wenn die dort nicht sind und der Pfad oben passt (/vis.0/MD_Demo/images/) füg sie hier ein.MaterialIcons-Regular.eot
MaterialIcons-Regular.woff
MaterialIcons-Regular.woff2 -
@vader722 und im MD_Demo sind auch nicht alle Icons sichtbar?
Geh mal im Edit vis auf Setup und Dateimanager. Dort sind alle Bilder und Icon-Dateien.
Wenn die dort nicht sind und der Pfad oben passt (/vis.0/MD_Demo/images/) füg sie hier ein.MaterialIcons-Regular.eot
MaterialIcons-Regular.woff
MaterialIcons-Regular.woff2Jetzt klappts :) Danke für deine Hilfe. Sowas hatte ich noch nie gesehen:
Im Dateisystem von ioBroker sind alle Files vorhanden. Ich kann den Ordner sehen, als User iobroker editieren und auch löschen. Im Dateimanager sehe ich den Ordner ebenfalls, ist dort aber leer ?
Ich hab eine Datei mit dem Dateimanager hochgeladen --> sie erscheint im Filesystem, aber auch im Dateimanager..jedoch nur diese Datei ? Im Dateisystem ist die neue als auch die "vorhanden" Dateien zu sehen. Rechte der Files und Ordner passen und sind für alle Dateien gleich.Jetzt habe ich alle Dateien die in Images liegen sollten über den Dateimanager hochgeladen --> Schwupps..schon geht alles ? Der Ordner im Filesystem sieht jedoch genau so aus wie vorher....
Muss man nicht verstehen...egal, jetzt gehts :)
Danke nochmal !
Gruss Marco
-
Schon erstaunlich, wo das MDCCS überall nutzbar ist. Freut mich.
@Tirador du hast danach gesucht, wie man einfach via Klick auf ein Listitem bzw. einem stilisierten Button innerhalb des Listitems State-Änderungen aus dem Browser heraus vornehmen kann?
Danach habe ich für mein MduiLogInstances Script auch gesucht. Ist letzten Endes ganz einfach. Im Browser steht eine Javascript-Klasseninstanz "vis" zur Verfügung, welche die Methode "setValue()" besitzt. Im genannten Script verwende ich das an zwei Stellen:
(a) im Tabellenheader um nach der Spalte sortieren zu können
<th class="{sortbytitle}" style="text-align:left;" onclick="vis.setValue('`+log.statePath+`.sortBy','title');">Titel</th>(b) in einem Button innerhalb der Listitems um die Adpaterinstanzen zu stoppen/ zu starten
<td style="vertical-align:top;"> <div class="mdui-button-outlined"> <button onclick="vis.setValue('`+this.STATE_PATH+`toggleInstanceID','{id}');">{btntext}</button> </div> </td>Schau für weitere Infos in das genannte Script, vielleicht hilft es dir, vielleicht war es dir auch so bekannt. Viel Erfolg beim Ausbau deines Meldungs-Scriptes.
-
Jetzt klappts :) Danke für deine Hilfe. Sowas hatte ich noch nie gesehen:
Im Dateisystem von ioBroker sind alle Files vorhanden. Ich kann den Ordner sehen, als User iobroker editieren und auch löschen. Im Dateimanager sehe ich den Ordner ebenfalls, ist dort aber leer ?
Ich hab eine Datei mit dem Dateimanager hochgeladen --> sie erscheint im Filesystem, aber auch im Dateimanager..jedoch nur diese Datei ? Im Dateisystem ist die neue als auch die "vorhanden" Dateien zu sehen. Rechte der Files und Ordner passen und sind für alle Dateien gleich.Jetzt habe ich alle Dateien die in Images liegen sollten über den Dateimanager hochgeladen --> Schwupps..schon geht alles ? Der Ordner im Filesystem sieht jedoch genau so aus wie vorher....
Muss man nicht verstehen...egal, jetzt gehts :)
Danke nochmal !
Gruss Marco
@vader722 Stimmt, das muss man nicht verstehen, wurde aber absichtlich so eingebaut, damit der js-Adapter die Dateiänderungen auch auf jeden Fall mit bekommt. Nur Dateien, die via vis hochgeladen werden, sind für ihn valide und sichtbar. Wenn du also direkt dort liegende Dateien bearbeiten möchtest, kannst du sie via Ordnerzugriff in einen anderen Ordner kopieren, dort bearbeiten und musst sie anschließend via vis hochladen. Stand in einer Änderungsmitteilung zum js-Adapter 2.0 (glaube ich ...).