NEWS
Test Adapter Material Design Widgets v0.3.x
-
Servus,
ich möchte die Schriftart der Cards ändern. Dazu habe ich unter CSS folgendes eingetragfen:.mdc-typography--headline1 { font-family: Jura-Regular; } .mdc-typography--headline2 { font-family: Jura-Regular; } .mdc-typography--headline3 { font-family: Jura-Regular; } .mdc-typography--headline4 { font-family: Jura-Regular; } .mdc-typography--headline5 { font-family: Jura-Regular; } .mdc-typography--headline6 { font-family: Jura-Regular; }Leider passiert da nichts. Kann mir bitte jemand sagen wo mein Fehler ist? Dankeschön
Carsten -
Sorry , wenn ich auch getestet habe ... aber dein Vis mit dem View Wechsel funktioniert .
Da stimmt etwas mit dem Datenpunkt nicht den du erstellt hast .
Hast du keinen alten Datenpunkt mit dem du es testen kannst .....
bzw. schau mal im Datenpunkt von dem was du erstellt hast , ob sich überhaupt der Zahlenwert verändert !?@Glasfaser
sehr gerne darfst du testen...... bin ja froh wenn ich es wieder zum laufen bekomme :blush:
also der Datenpunkt wechselt die Zahl parallel zur view die ich aufrufe. Aber die View wird nicht mehr angezeigt:disappointed: -
@Glasfaser
sehr gerne darfst du testen...... bin ja froh wenn ich es wieder zum laufen bekomme :blush:
also der Datenpunkt wechselt die Zahl parallel zur view die ich aufrufe. Aber die View wird nicht mehr angezeigt:disappointed: -
Habe nur Datenpunkt auf mein in beide Widget´s geändert ... und kann wunderbar alles Wechsel.
Hast du jetzt mal trotzdem den Datenpunkt gewechselt !?@Glasfaser
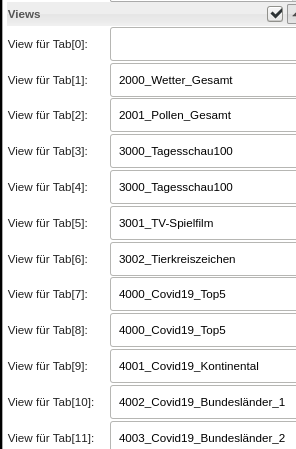
Hab den Datenpunkt jetzt mal gewechselt. Es laufen auch alle View´s bis auf 20-22....
Da zeigt die Runtime nix mehr an.

-
@Glasfaser
Hab den Datenpunkt jetzt mal gewechselt. Es laufen auch alle View´s bis auf 20-22....
Da zeigt die Runtime nix mehr an.

-
Also funktioniert es jetzt !?
Die gehen bei mir ...tv-Spielfilm ,Tagesschau und Tierkreiszeichen !siehst du auch im Datenpunkt das 20-22 geändert wird ?
@Glasfaser
Im Datenpunkt sehe ich diese View´s...
Hab mir jetzt zum vergleichen mal die Vis von @Kuddel gezogen (danke schon mal an Kuddel).Edit: Also mit der VIS von Kuddel klappt alles bei mir ist bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
-
@Glasfaser
Im Datenpunkt sehe ich diese View´s...
Hab mir jetzt zum vergleichen mal die Vis von @Kuddel gezogen (danke schon mal an Kuddel).Edit: Also mit der VIS von Kuddel klappt alles bei mir ist bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
@G4l4h4d sagte in Test Adapter Material Design Widgets v0.3.x:
bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
So habe nochmal deinstalliert ....
Import deines Projektes ... Datenpunkt geändert .und .... das gleiche wie du jetzt ... habe auch andere Views eingesetzt ,immer das gleiche.
Mhh :thinking_face: sehr merkwürdig das bei 19 Schluss ist .
Nimm dann die Start View von Kuddel und importiere Sie bei dir als Startseite rein .
-
@Scrounger
kannst du dir das mal ansehen, ich glaube das ist ein Bug.
v0.3.4.ich habe einen Button Toggle vertical

wenn ich auslöse, klappt alles wie gewünscht

nach dem Reload des VIS verliert der Button die Hintergrund Farbe

Danke
Edit: Verschoben da Frage Fehler betrifft und nicht Widget Einstellung
-
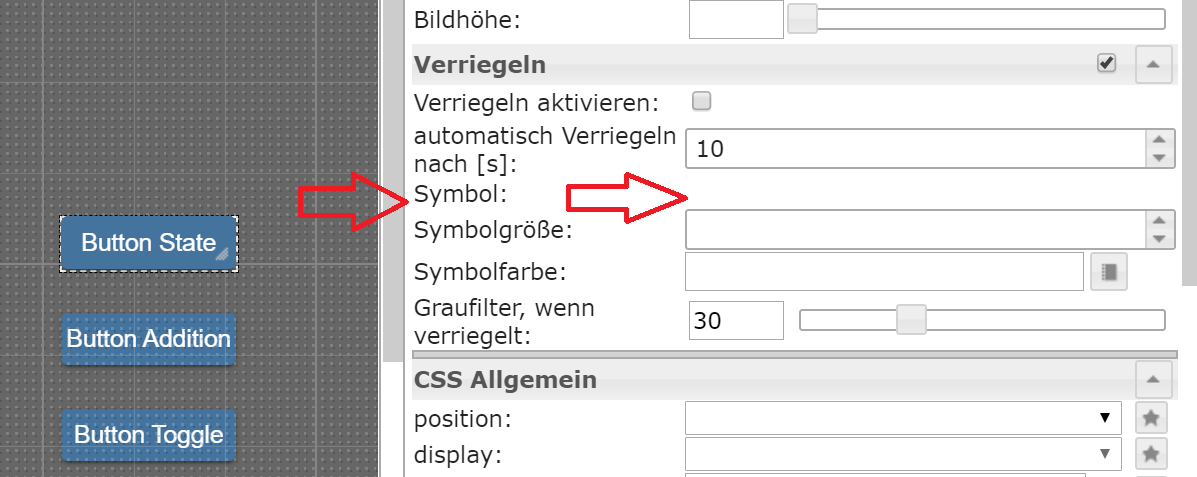
Liegt es an mir oder fehlt beim Button State die Eingabezeile für das Symbol im Verriegeln-Tab?

Beim Button Toggle und beim Vertical Button State wird mir die Zeile angezeigt.
Edit: Verschoben da Frage Fehler betrifft und nicht Widget Einstellung
@FoodFighter sagte in Material Design Widgets: Buttons Widget:
Liegt es an mir oder fehlt beim Button State die Eingabezeile für das Symbol im Verriegeln-Tab?
Ne liegt an mir :-) Danke, habs behoben.
@dos1973 sagte in Material Design Widgets: Buttons Widget:
nach dem Reload des VIS verliert der Button die Hintergrund Farbe
Kann das weder mit Chrome noch mit Firefox reproduzieren. Versuch mal folgendes:
iobroker upload visausführen und iobroker mal neustarten- Wenn das nichts bringt Widget löschen und neu erstellen
Sollte das Problem dann noch immer bestehen, brauch ich folgendes:
- Welcher Browser?
- Consolen Log vom Browser (F12)
- Export vom Widget
-
Aktuelle Test Version 0.3.x Veröffentlichungsdatum 08.04.2020 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
Hallo @Scrounger
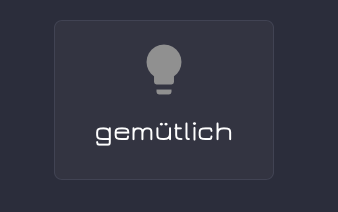
Ich habe ein kleine Frage, ich möchte in den Cards die Schriftart der Titel ändern. Ich habe es mit CSS versucht, aber das funktioniert leider nicht..mdc-typography--headline1 { font-family: Jura-Regular; } .mdc-typography--headline2 { font-family: Jura-Regular; } .mdc-typography--headline3 { font-family: Jura-Regular; } .mdc-typography--headline4 { font-family: Jura-Regular; } .mdc-typography--headline5 { font-family: Jura-Regular; } .mdc-typography--headline6 { font-family: Jura-Regular; } Könntest Du mir einen Tipp geben wie ich das hin bekomme? -
Hallo @Scrounger
Ich habe ein kleine Frage, ich möchte in den Cards die Schriftart der Titel ändern. Ich habe es mit CSS versucht, aber das funktioniert leider nicht..mdc-typography--headline1 { font-family: Jura-Regular; } .mdc-typography--headline2 { font-family: Jura-Regular; } .mdc-typography--headline3 { font-family: Jura-Regular; } .mdc-typography--headline4 { font-family: Jura-Regular; } .mdc-typography--headline5 { font-family: Jura-Regular; } .mdc-typography--headline6 { font-family: Jura-Regular; } Könntest Du mir einen Tipp geben wie ich das hin bekomme?@CKMartens sagte in Test Adapter Material Design Widgets v0.3.x:
.mdc-typography--headline6 {
.mdc-typography--headline6 { font-family: Jura-Regular !important; }Überall ein
!importantdahinter setzenAuf diese Weise wird es dann aber die Schriftart bei allen Widgets die die
mdc-typography--headline Xnutzen überschreiben. Falls du das nicht willst, dann verwende font tags im Titel. -
@CKMartens sagte in Test Adapter Material Design Widgets v0.3.x:
.mdc-typography--headline6 {
.mdc-typography--headline6 { font-family: Jura-Regular !important; }Überall ein
!importantdahinter setzenAuf diese Weise wird es dann aber die Schriftart bei allen Widgets die die
mdc-typography--headline Xnutzen überschreiben. Falls du das nicht willst, dann verwende font tags im Titel.@Scrounger Ich danke Dir!
Wider was gelernt
-
@G4l4h4d sagte in Test Adapter Material Design Widgets v0.3.x:
bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
So habe nochmal deinstalliert ....
Import deines Projektes ... Datenpunkt geändert .und .... das gleiche wie du jetzt ... habe auch andere Views eingesetzt ,immer das gleiche.
Mhh :thinking_face: sehr merkwürdig das bei 19 Schluss ist .
Nimm dann die Start View von Kuddel und importiere Sie bei dir als Startseite rein .
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
@G4l4h4d sagte in Test Adapter Material Design Widgets v0.3.x:
bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
So habe nochmal deinstalliert ....
Import deines Projektes ... Datenpunkt geändert .und .... das gleiche wie du jetzt ... habe auch andere Views eingesetzt ,immer das gleiche.
Mhh :thinking_face: sehr merkwürdig das bei 19 Schluss ist .
Nimm dann die Start View von Kuddel und importiere Sie bei dir als Startseite rein .
Ich hab da noch bissl rumprobiert. Jetzt funktioniert es so, dass ich im ViewWidget8 die Einträge doppelt eintragen muss. Dann werden wieder alle View's angezeigt. Keine Ahnung woran das liegt.

-
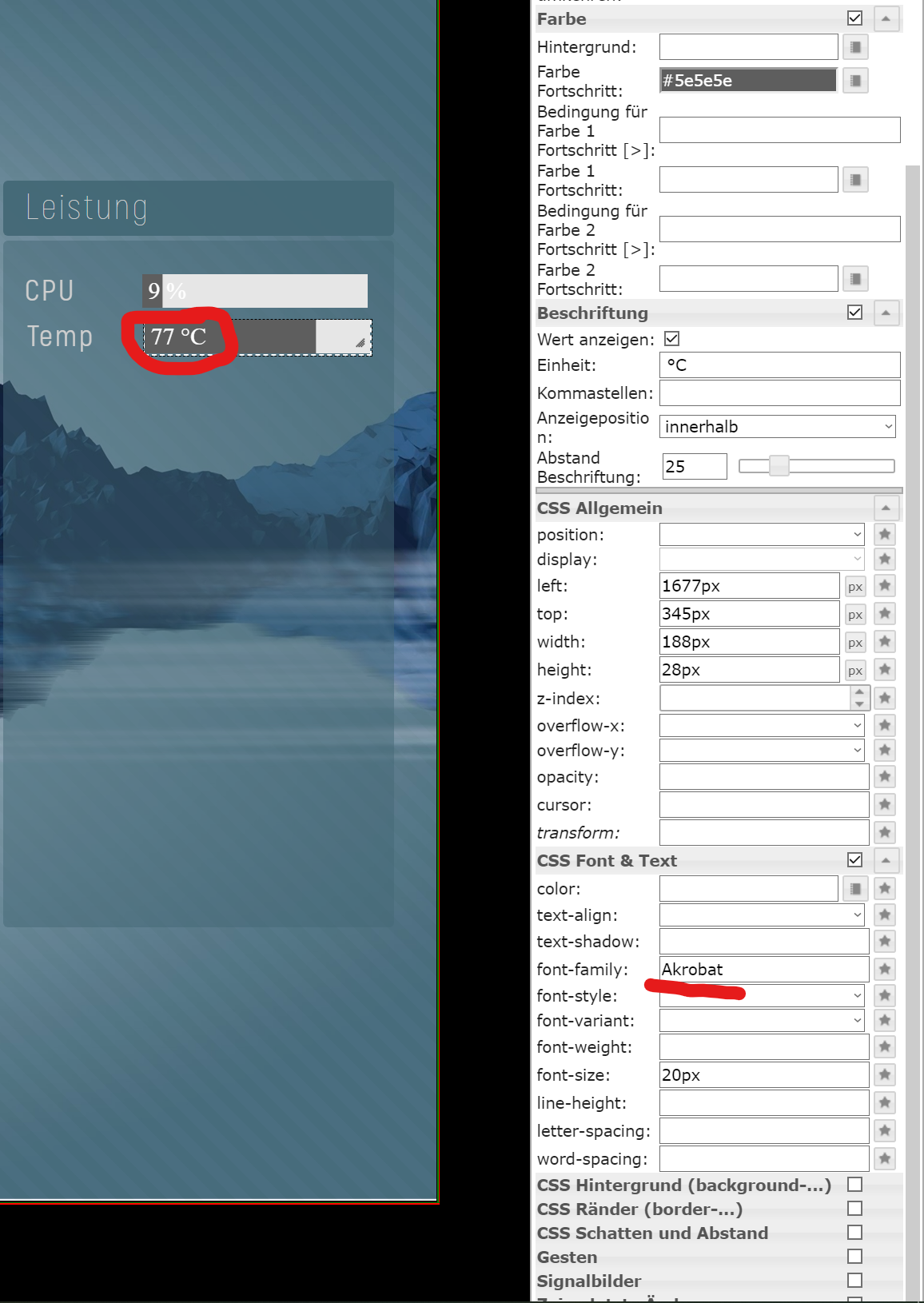
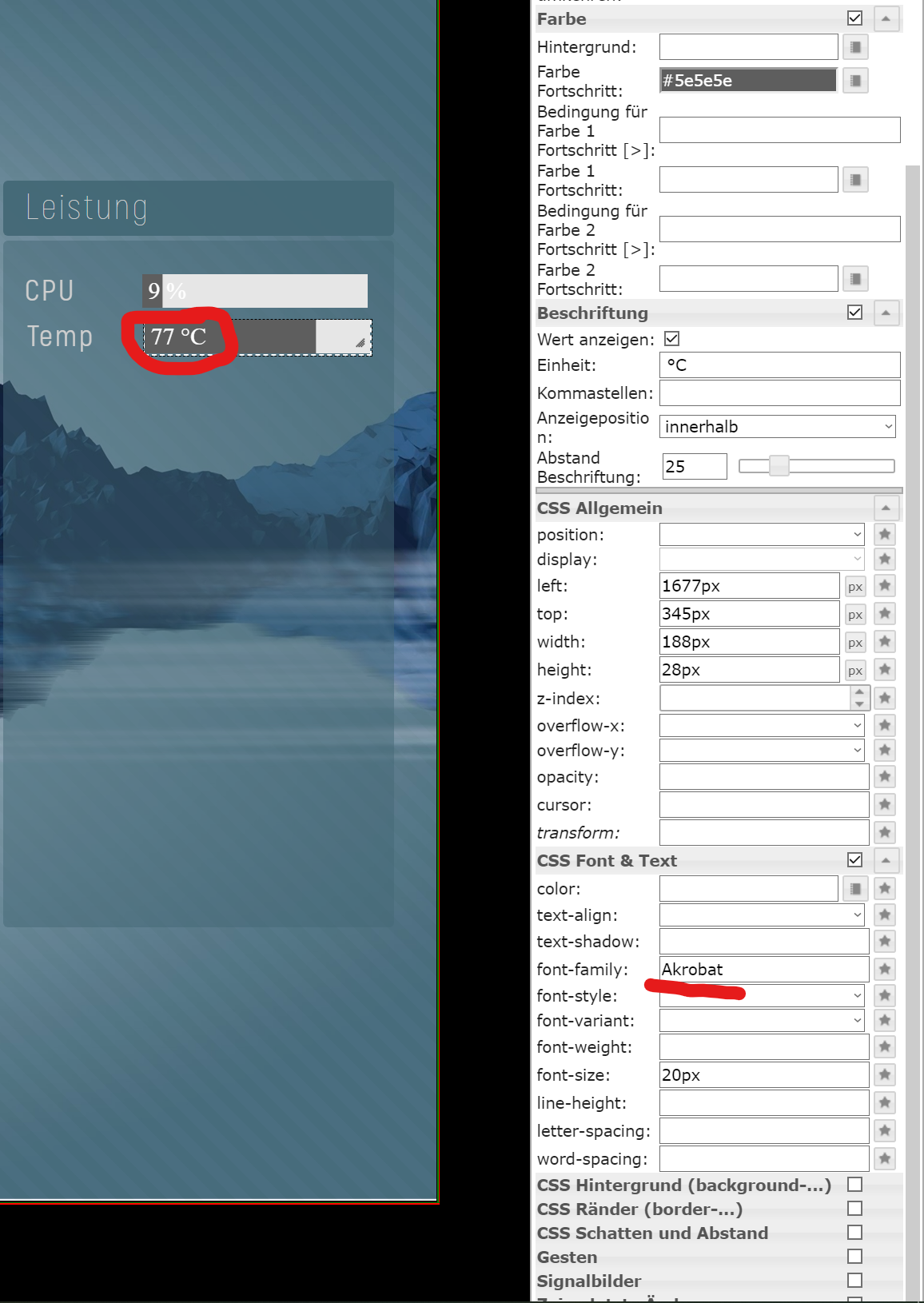
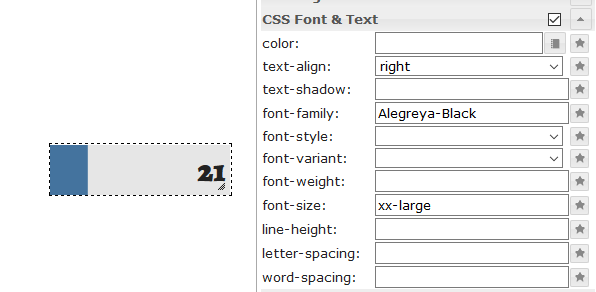
@Scrounger: Ist es richtig, dass im Progress-Widget die Schriftart des angezeigten Wertes noch nicht geändert werden kann? Habe im CSS meine "Schriftart" definiert, aber auch hier greift das nicht im Widget.
Danke dir.
-
@Scrounger: Ist es richtig, dass im Progress-Widget die Schriftart des angezeigten Wertes noch nicht geändert werden kann? Habe im CSS meine "Schriftart" definiert, aber auch hier greift das nicht im Widget.
Danke dir.
-
@Scrounger Wie du erkennen kannst, hier nicht über eine CSS-Befehlszeile, sondern lediglich über die Widget-Einstellung:

-
@Scrounger Wie du erkennen kannst, hier nicht über eine CSS-Befehlszeile, sondern lediglich über die Widget-Einstellung:

@Bostil sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger Wie du erkennen kannst, hier nicht über eine CSS-Befehlszeile, sondern lediglich über die Widget-Einstellung:
Das müsste eigentlich funktionieren

Schriftart ist installiert?
Geht das bei anderen Widgets?
Welcher Browser?
Was steht in der Console? -
Ich hab ein den letzten Tagen diverse Update gemacht. Und zur Zeit bastel ich ein wenig an meiner Visualisierung.
Dabei ist mir folgende Meldung in der Console aufgefallen:DevTools failed to load SourceMap: Could not load content for http://192.168.2.22:8082/vis/widgets/materialdesign/lib/fonts/material-design-icons/materialdesignicons.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREIst das schlimm / relevant /wichtig ?
Material Design Widget 0.3.6
Vis 1.2.6Gruß
Michael
-
Hallo,
@Scrounger und alle anderen
ich habe es irgendwo gelesen, aber kann es leider nicht mehr finden.
wie lautet den der Standard FarbCode für die "blaue" Farbe in den Material Design widgets.Hat die vielleicht jemand parat.
DankeEdit: habs doch gefunden #44739e
-
Hallo
Beim Tooltip Layout kann ja die min und max Text Dezimalstellen eingestellt werden.
Es funktioniert auch solange das Kommer als Dezimaltrenner verwendet wird.Da ich unter OID's den Datensatz mit 0.000016666666666667 multipliziere ist natürlich der Dezimltrennen ein Punkt. Damit stehen im Tolltip dann ewig lange Zahlen.
Gibt es eine Möglichkeit den Punkt als Dezimaltrennen zu setzen?
Danke
Edit: Verschobe, da Frage Fehler betrifft.