NEWS
Material Design Widgets: JSON Chart Widget
-
Danke für dein Feedback.
Folgendes Problem hab ich aber immer noch.
Wenn ich z.B. beim Chartdatalabel_color: '#c71585', yAxis_title_color: '#c71585',oder wie in der Doku beschriebenedatalabel_color: hex(#c71585), yAxis_title_color: hex(#c71585),nehme, ändert in der Grafik nichts.Auch wenn ich bei der Farbwahl im Editor ein binding mache, ändert sich die Farbe im Editor beim hinterlegten Wert aber nicht im Chart.Somit noch ohne Erfolg.~~Hat sich erledigt.
Das Problem, welches ich habe liegt darin, dass ich per Javascript das CSS ändern möchte. Dies würde ich über einen Datenpunkt machen, da jadocument.documentElement.setAttributeNicht geht. Dies geht aber noch nicht. Rest funktioniert.
schedule({hour: 08, minute: 00}, lightmode ); schedule({hour: 19, minute: 30}, darkmode ); function darkmode() { setState(idColorDatenpunkt, 'darkmode'); } function lightmode() { setState(idColorDatenpunkt, 'lightmode'); }/* Design-time light-Theme */ :root[data-theme="light"] { --main-background: #ffffff; --content-background: #f5f5f5; --content-background-hover: #505050; --design-font-color: #505050; --design-font-color-hover: #ffffff; --design-fontsize : 0.9em; --filter-svg:; --filter-svg-hover: brightness(0) invert(1); --border-color: #e0e0e0; } /* Design-time dark-Theme */ :root[data-theme="dark"] { --main-background: #000000; --content-background: #505050; --content-background-hover: #808080; --design-font-color: #ffffff; --design-font-color-hover: #505050; --design-fontsize : 0.9em; --filter-svg: brightness(0) invert(1); --filter-svg-hover: ; --border-color: #404040; } -
@Mr_Sans sagte in Material Design Widgets: JSON Chart Widget:
Das Problem, welches ich habe liegt darin, dass ich per Javascript das CSS ändern möchte. Dies würde ich über einen Datenpunkt machen, da ja
Das geht meines Wissen nicht, das man per Javascript adapter css ansprechen kann.
Du könntest aber z.B. den Wert in ein verstecktes string Widget schreiben und dann im Vis Editor Skripte verwenden um das onCHange Event des Widgets anzusprechen und damit dann css anpassen. So zumindest die Theorie, hab ich noch nie gemacht.
Mach doch aber dafür ein sepeates Thema auf, das es nichts mit dem Widget hier zu tun hat. Und mich würde interessieren ob das geht, weil die Idee mit light dark theme ist nice.
-
Hab ein Topic eröffnet und meine Erfahrungen gepostet:
-
Hallo,
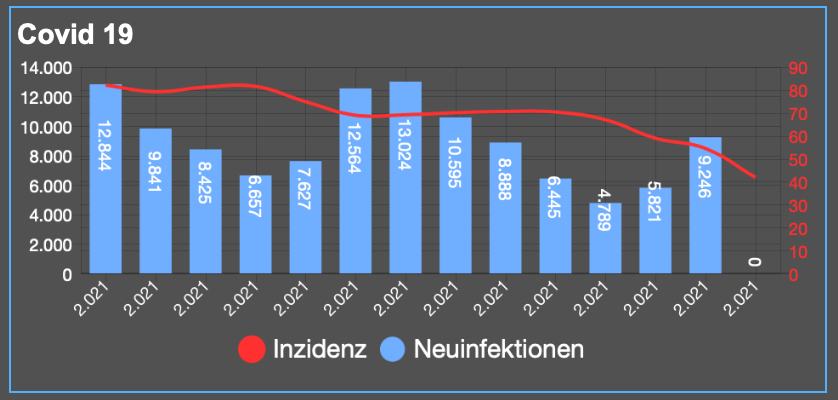
ich hoffe ich bin hier richtig. Ich habe mir für die Covid Visualisierung ein JSON String zusammen gebaut.
Die Visualisierung sieht z.B. so aus.

Hat jemand eine Idee, warum die x-Achsen Labels nicht so wie im String sind? Bzw. was muss ich denn ändern, damit er einfach den String darstellt?
Zeit array NeuInfZeit14: ['2021/1/29','2021/1/30','2021/1/31','2021/2/1','2021/2/2'....
Daten array NeuInfData14: 12844,9841,8425,6657,7627,12564Hier noch die Funktion, mit der die Plots erstellt werden:
function createCovidBarDia(){ let NeuInfData14 = getState("javascript.0.Statistik.Covid.NeuInfData14").val; let NeuInfZeit14 = getState("javascript.0.Statistik.Covid.NeuInfZeit14").val; let Inzidenz = getState("javascript.0.Statistik.Covid.Inzidenz").val; console.log(NeuInfZeit14) let chartCovid = {}; let graphsCovid = []; let axisLabels = []; graphsCovid.push( { data: NeuInfData14, type: "bar", color: "#70aeff", legendText: "Neuinfektionen", barIsStacked: true, yAxis_id: 0, displayOrder: 1, line_Thickness: 2, line_pointSize: 0, datalabel_show: true, datalabel_rotation: 90, datalabel_fontSize: 10, datalabel_color: "#FFFFFF", datalabel_align: "end", datalabel_anchor: "center", xAxis_bounds: "ticks", yAxis_zeroLineWidth: 0, xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } }, { data: Inzidenz, type: "line", color: "#FF3030", legendText: "Inzidenz", yAxis_id: 1, displayOrder: 0, line_Thickness: 2, line_pointSize: 0, datalabel_show: false, barIsStacked: true, yAxis_position: "right", yAxis_color: "#FF3030" } ) chartCovid = { "axisLabels": NeuInfZeit14, graphs: graphsCovid } mySetState("javascript.0.Statistik.Covid.BarDiaJSON", JSON.stringify(chartCovid), 'string', 'Covid'); }Vielen Dank und Gruß
BenEdit: Verschoben da Frage Widget Einstellung betrifft
-
Hallo,
erst mal danke für die geniale Arbeit.
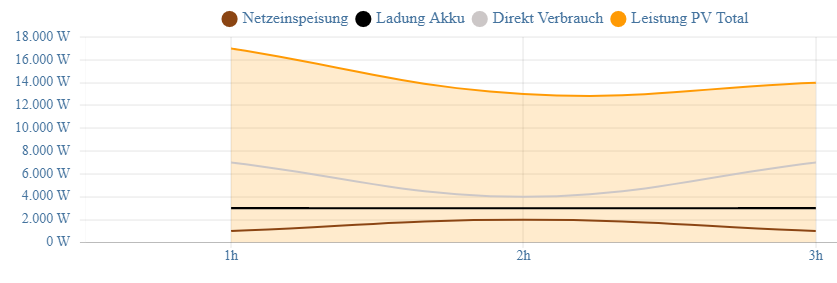
Ich versuch ein Line Chart zu erstellen, wo ich einen absoluten Graph und drei "gestackte" Graphen anzeigen will. Ich schaffe bis jetzt nur entweder alle absolut oder alle gestackt.Zur besseren Vorstellung, ich will eine PV Anlage Visualisieren.
Graph 1: PV Erzeugung (dieser soll absolut sein)
Graph 2: direkt Verbrauch (gestackt)
Graph 3: Netzeinspeisung (gestackt)
Graph 4: Akku Ladung (gestackt)Graph 2 + Graph 3 + Graph 4 = Graph 1
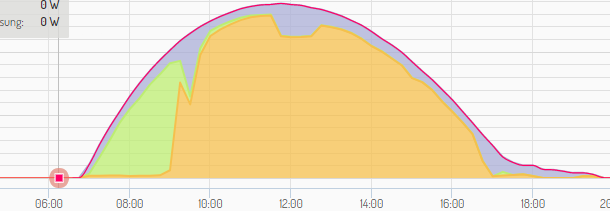
Sollte dann folgendes wiedergeben:

Ist sowas möglich?
Vielen Dank
Tom
-
@Trikolon
Zeig mal den json string, der mit dem code erzeugt wird.@morluktom
Stack ist nur möglich mit Bars nicht mit Line.
wie das geht siehe JSON 2. Example:
https://github.com/Scrounger/ioBroker.vis-materialdesign#example-1 -
{"axisLabels":["2021/1/30","2021/1/31","2021/2/1","2021/2/2","2021/2/3","2021/2/4","2021/2/5","2021/2/6","2021/2/7","2021/2/8","2021/2/9","2021/2/10","2021/2/11","2021/2/12"],"graphs":[{"data":[9841,8425,6657,7627,12564,13024,10595,8888,6445,4789,5821,9246,9918,5545],"type":"bar","color":"#70aeff","legendText":"Neuinfektionen","barIsStacked":true,"yAxis_id":0,"displayOrder":2,"line_Thickness":2,"line_pointSize":0,"datalabel_show":true,"datalabel_rotation":90,"datalabel_fontSize":10,"datalabel_color":"#FFFFFF","datalabel_align":"end","datalabel_anchor":"center","xAxis_bounds":"ticks","yAxis_zeroLineWidth":0,"xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}},{"data":[79.31,81.33,81.62,74.98,69.04,69.25,70.15,70.7,70.45,67.07,59.04,54.54,53.73,48.19],"type":"line","color":"#FF3030","legendText":"Inzidenz","yAxis_id":1,"displayOrder":0,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"barIsStacked":false,"yAxis_position":"right","yAxis_color":"#FF3030"},{"data":[107.9,107.9,99,103,122.8,122.8,108.9,103,94,95,107.9,107.9,85.1,85.1],"type":"line","color":"#FF8330","legendText":"Inzidenz NEA","yAxis_id":1,"displayOrder":1,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"barIsStacked":false,"yAxis_position":"right","yAxis_color":"#FF3030"}]} -
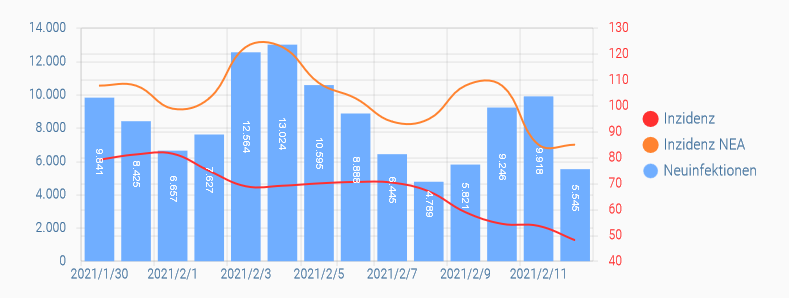
ich kann da keinen Fehler entdecken, sieht bei mir so aus wie es soll:

Probier mal folgendes:
- Widget löschen und neu erstellen
- debug modus aktivieren und consolen log (F12) zur runtime zu verfügung stellen.
-
Hi,
Ein Update auf die letzte Version des addons hat die Lösung gebracht. Oh man hätte ich auch vorher probieren können.Danke für den Support!
Gruß
Ben -
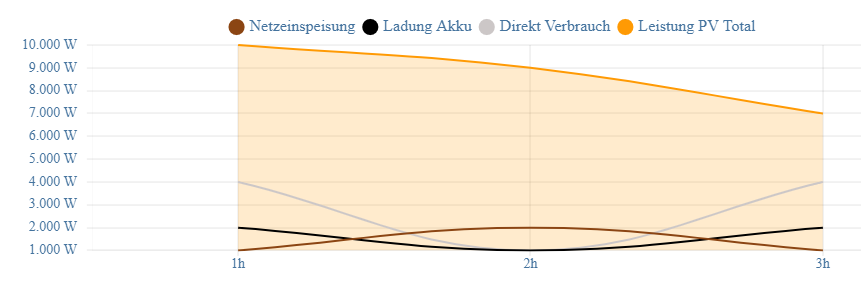
Stacken von Lines funktioniert bei mir.
Aber dann eben nur alle.{ "axisLabels": ["1h", "2h", "3h"], "graphs": [{ "type": "line", "color": "#8B4513", "legendText": "Netzeinspeisung", "barIsStacked": true, "barStackId": 1, "displayOrder": 0, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "yAxis_id": 0, "yAxis_zeroLineWidth": 1, "yAxis_appendix": " W", "yAxis_min": 0, "yAxis_max": 16000, "data": [1000, 2000, 1000] }, { "type": "line", "color": "#000000", "legendText": "Ladung Akku", "barIsStacked": true, "barStackId": 1, "yAxis_id": 0, "displayOrder": 1, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [2000, 1000, 2000] }, { "type": "line", "color": "#ccc7c7", "legendText": "Direkt Verbrauch", "barIsStacked": true, "barStackId": 1, "yAxis_id": 0, "displayOrder": 2, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [4000, 1000,4000] }, { "type": "line", "color": "#ff9a04", "legendText": "Leistung PV Total", "yAxis_id": 0, "line_UseFillColor": true, "displayOrder": 3, "line_Thickness": 2, "line_pointSize": 0,"datalabel_show": false, "barIsStacked": true, "barStackId": 2, "data": [10000,9000,7000] } ] }
-
Könntest du mir vielleicht dein Script dafür zur Verfügung stellen , was den JSON erzeugt !?
Bin gerade selber am Basteln
-
@glasfaser
Es gibt kein Script, der JSON ist über Notepad++ erstellt. Ich möchte das in meinen Adapter für den LG-ESS Wechselrichter integrieren, und suche gerade nach einer Lösung. -
@morluktom sagte in Material Design Widgets: JSON Chart Widget:
Es gibt kein Script,
Aber die Datenpunkte "data": müssen doch dementsprechend aktualisiert werden und das macht der Adapter !?
-
Tatsache, die chartjs api bietet auch die Option stacked für line charts. Hab ich selber noch nie ausprobiert.
Was ist wenn du beiLeistung PV TotalbarIsStackedauffalsesetzt? -
Sobald ich das barIsStacked auf flase setze, wird gar nichts mehr gestacked.

@Glasfaser
Ich bin gerade an der Lösungsfindung.
Ich würde dann denn kompletten JSON über meinen Adapter zur Verfügung stellen. -
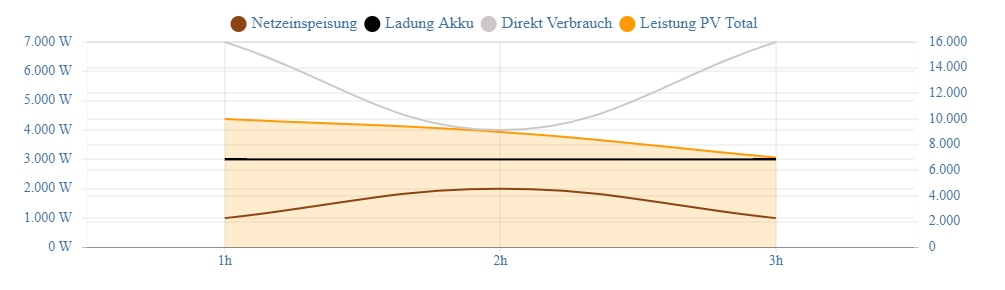
Jetzt bin ich einen Schritt weiter.
Habe mir deinen Code angesehen. Das barIsStacked wirkt ja auf die y Achse.
Ich habe jetzt die PV-Leistung auf eine eigene y Achse gelegt, dann funktioniert das soweit.
Die zweite könnte ich ja dann ausblenden.
Jetzt habe ich das Problem das die beiden y Achsen unterschiedlich skaliert werden.
Habe ich darauf einen Einfluß?

-
@morluktom
Ja du kannst min Max Werte angeben. Musst dann halt immer wissen was der Max wert ist, aber das müsste im Code ja gehen? -
Den Gedanken hatte ich auch, aber der gestackten Achse sind die min/max Werte egal. Egal was ich angegebe diese macht die Skalierung selbst.
Die "normale" Achse reagiert auf min/max. -
@morluktom
Ok, dass muss ich mir dann im Detail anschauen. Evtl. braucht man da noch was von der api. -
Hallo zusammen,
ich würde gern das JSON Chart Widget dazu verwenden, um diverse Verbrauchswerte meiner Viessmann-Heizung auf einen Blick zu visualisieren.
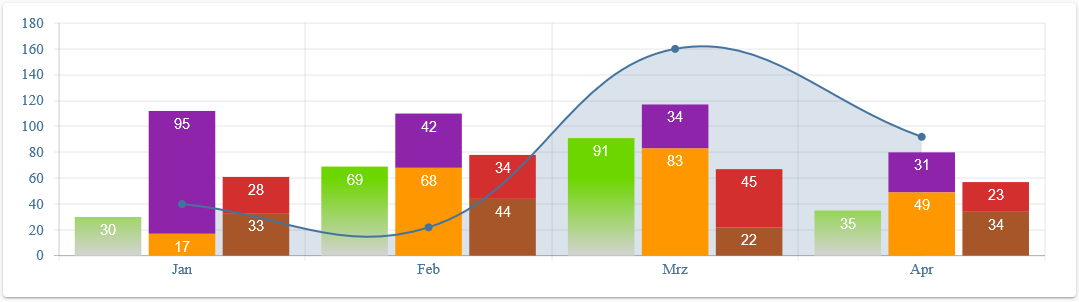
Die Verrbauchs- und Ertragswerte der Heizung rufe ich mit Hilfe der viessmannapi Instanz ab. Die Werte werden als Zeichenkette (String) für die letzten 7 Tage abgerufen - siehe Screenshot.

Da ich vom entwickeln keine Ahnung habe, habe ich mithilfe eurer Forenbeiträge folgendes Skript "zusammenkopiert" um den JSON-String zu erzeugen.
let chart = {}; let values = []; let axisLabels = []; var state_name = 'viessmannapi.0.heating.'; var GasConsumptionHeating = getState(state_name + 'gas.consumption.heating.day').val; var GasConsumptionDHW = getState(state_name + 'gas.consumption.dhw.day').val; var SolarPowerProduction = getState(state_name + 'solar.power.production.day').val; console.log(GasConsumptionHeating); console.log(GasConsumptionDHW); console.log(SolarPowerProduction); var jetzt = new Date(); var heute = new Date(jetzt.getTime()); var heuteMinus1 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 1)); var heuteMinus2 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 2)); var heuteMinus3 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 3)); var heuteMinus4 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 4)); var heuteMinus5 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 5)); var heuteMinus6 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 6)); var heuteMinus7 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 7)); chart = { axisLabels: [heute.getDate()+ "." + (heute.getMonth()+1), heuteMinus1.getDate()+ '.' + (heuteMinus1.getMonth()+1), heuteMinus2.getDate()+ "." + (heuteMinus2.getMonth()+1), heuteMinus3.getDate()+ "." + (heuteMinus3.getMonth()+1), heuteMinus4.getDate()+ "." + (heuteMinus4.getMonth()+1), heuteMinus5.getDate()+ "." + (heuteMinus5.getMonth()+1), heuteMinus6.getDate()+ "." + (heuteMinus6.getMonth()+1), heuteMinus7.getDate()+ "." + (heuteMinus7.getMonth()+1) ], graphs: [ { data: GasConsumptionHeating, //data: [39, 77, 80, 99, 110, 97, 84, 91], type: 'bar', displayOrder: 1, barStackId: 1, barIsStacked: true, color: 'orange', legendText: "Heizung", tooltip_MaxDigits: 1, tooltip_AppendText: " kWh", datalabel_color: 'red', yAxis_id: 1, yAxis_show: "true", yAxis_appendix: " kWh", xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } }, { data: (GasConsumptionDHW), //data: [6, 6, 2, 2, 2, 8, 6, 11], type: 'bar', displayOrder: 1, barStackId: 1, barIsStacked: true, //color: 'blue', legendText: "Warmwasser", yAxis_id: 1, tooltip_AppendText: " kWh" }, { data: SolarPowerProduction, //data: [13, 0, 17, 20, 17, 13, 0, 0], type: 'bar', displayOrder: 1, barStackId: 2, barIsStacked: true, color: 'red', legendText: "Solarthermie", yAxis_id: 1, tooltip_AppendText: " kWh" } ] } setState('javascript.0.test3', JSON.stringify(chart), true);Leider werden bei der Ausgabe die Variablen immer in Anführungszeichen ausgegeben was dann von dem JSON Chart Widget nicht interpretiert werden kann.
{"axisLabels":["17.2","16.2","15.2","14.2","13.2","12.2","11.2","10.2"],"graphs":[{"data":"[29,62,77,80,99,110,97,84]","type":"bar","displayOrder":1,"barStackId":1,"barIsStacked":true,"color":"orange","legendText":"Heizung","tooltip_MaxDigits":1,"tooltip_AppendText":" kWh","datalabel_color":"red","yAxis_id":1,"yAxis_show":"true","yAxis_appendix":" kWh","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}},{"data":"[0,12,6,2,2,2,8,6]","type":"bar","displayOrder":1,"barStackId":1,"barIsStacked":true,"legendText":"Warmwasser","yAxis_id":1,"tooltip_AppendText":" kWh"},{"data":"[4.67,13.474,0,17.137,20.263,16.924,13.206,0]","type":"bar","displayOrder":1,"barStackId":2,"barIsStacked":true,"color":"red","legendText":"Solarthermie","yAxis_id":1,"tooltip_AppendText":" kWh"}]}Könnt Ihr mir hier unter die Arme greifen? Vielen lieben Dank vorab und Hut ab für eure tolle Arbeit!
Viele Grüße