NEWS
Material Design Widgets: JSON Chart Widget
-
Hat jemand zufällig eine Idee oder ein ähnliches Problem?
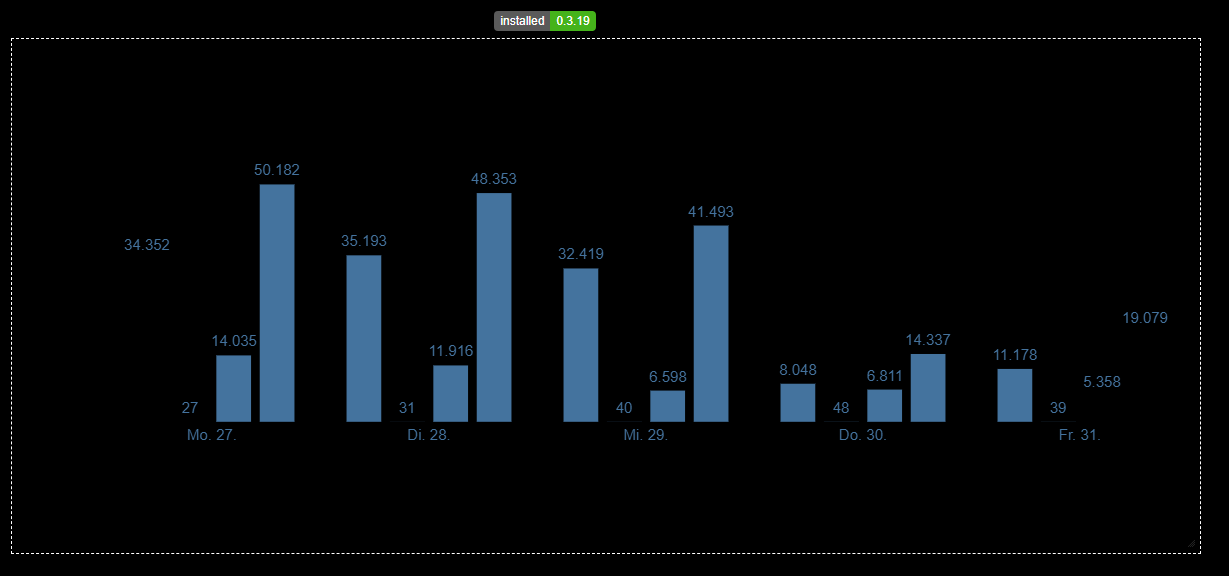
Selbst wenn ich in den Attributen des JSON Chart's Abstände eintrage, wird zwar das Diagramm um den Wert kleiner, aber beim ersten und letzten Tag sind jeweils die beiden äußeren der vier Balken abgeschnitten. Die zugehörigen Werte sind gerade noch so zu erkennen.
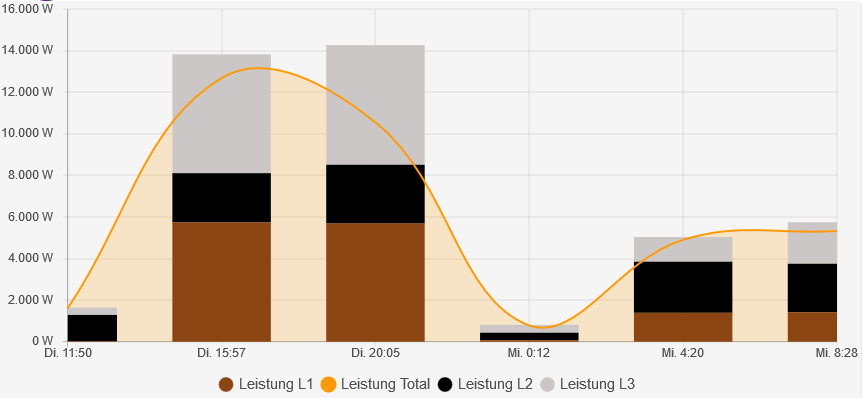
Im folgenden Bild sieht man den Rahmen des Charts. Weit innerhalb davon das Balkendiagramm.

Der Vollständigkeit halber hier noch der Code zu genau dem Graph:
var result = {"graphs":[ {"data":[{"t":dateToday-(86400000*4),"y":energyToGrid[4]},{"t":dateToday-(86400000*3),"y":energyToGrid[3]},{"t":dateToday-(86400000*2),"y":energyToGrid[2]},{"t":dateToday-(86400000),"y":energyToGrid[1]},{"t":dateToday,"y":energyToGrid[0]}],"type":"bar","barIsStacked":"true","barStackId":4,"yAxis_id":0,"legendText":"","tooltip_title":"To","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false"}, {"data":[{"t":dateToday-(86400000*4),"y":energyFromGrid[4]},{"t":dateToday-(86400000*3),"y":energyFromGrid[3]},{"t":dateToday-(86400000*2),"y":energyFromGrid[2]},{"t":dateToday-(86400000),"y":energyFromGrid[1]},{"t":dateToday,"y":energyFromGrid[0]}],"type":"bar","barIsStacked":"true","barStackId":3,"yAxis_id":0,"legendText":"","tooltip_title":"From","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false"}, {"data":[{"t":dateToday-(86400000*4),"y":energyUsed[4]},{"t":dateToday-(86400000*3),"y":energyUsed[3]},{"t":dateToday-(86400000*2),"y":energyUsed[2]},{"t":dateToday-(86400000),"y":energyUsed[1]},{"t":dateToday,"y":energyUsed[0]}],"type":"bar","barIsStacked":"true","barStackId":2,"yAxis_id":0,"legendText":"","tooltip_title":"Used","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false"}, {"data":[{"t":dateToday-(86400000*4),"y":energyProduced[4]},{"t":dateToday-(86400000*3),"y":energyProduced[3]},{"t":dateToday-(86400000*2),"y":energyProduced[2]},{"t":dateToday-(86400000),"y":energyProduced[1]},{"t":dateToday,"y":energyProduced[0]}],"type":"bar","barIsStacked":"true","barStackId":1,"yAxis_id":0,"legendText":"","tooltip_title":"Produced","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false"}, ]};@shortcircuit0815 sagte in Material Design Widgets: JSON Chart Widget:

Hab den Fehler gefunden. Da fehlt ein Parameter
offsetfür die X-Achse. Werde ich in der nächsten Version von MDW einbauen. Dieser kann dann über den VIS Editor unterx-Achsen Layoutgesetzt werden. -
@shortcircuit0815 sagte in Material Design Widgets: JSON Chart Widget:

Hab den Fehler gefunden. Da fehlt ein Parameter
offsetfür die X-Achse. Werde ich in der nächsten Version von MDW einbauen. Dieser kann dann über den VIS Editor unterx-Achsen Layoutgesetzt werden.@Scrounger
Genial, danke.
Gibts nen Workaround dafür? Sonst warte ich auf die neue Version und mach das alles schon mal schön ;-) -
@Scrounger
Genial, danke.
Gibts nen Workaround dafür? Sonst warte ich auf die neue Version und mach das alles schon mal schön ;-)@shortcircuit0815 sagte in Material Design Widgets: JSON Chart Widget:
@Scrounger
Genial, danke.
Gibts nen Workaround dafür? Sonst warte ich auf die neue Version und mach das alles schon mal schön ;-)Ja installier dir die aktuelle github version, da ist es bereits gefixt

Versatz der x-Achsemuss dann aktiviert sein. -
@shortcircuit0815 sagte in Material Design Widgets: JSON Chart Widget:
@Scrounger
Genial, danke.
Gibts nen Workaround dafür? Sonst warte ich auf die neue Version und mach das alles schon mal schön ;-)Ja installier dir die aktuelle github version, da ist es bereits gefixt

Versatz der x-Achsemuss dann aktiviert sein.@Scrounger
läuft. Danke für die Unterstützung und für deine Arbeit an dem Projekt. Wirklich genial. Kaffee ist unterwegs. -
@Mr_Sans sagte in Material Design Widgets: JSON Chart Widget:
Danke für die Schnelle Antwort. Hier das Widget...
Fehler gefunden. Bei einem kombinierten Chart (Line + Bar) muss wenn die Bars gestappelt sein soll beim Line Datensatz ebenfalls der Wert
"barIsStacked": truegesetzt werden. Wusste ich auch nicht, werd ich aber gleich mit in die Doku aufnehmen.
Und wie der json string aussehen muss
{ "graphs": [{ "type": "bar", "color": "#8B4513", "legendText": "Leistung L1", "barIsStacked": true, "yAxis_id": 0, "displayOrder": 0, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "xAxis_bounds": "ticks", "yAxis_zeroLineWidth": 0, "yAxis_appendix": " W", "yAxis_min": 0, "yAxis_max": 16000, "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [{ "t": 1597139404813, "y": 23 }, { "t": 1597154260317, "y": 5743 }, { "t": 1597169115822, "y": 5690 }, { "t": 1597183971326, "y": 79 }, { "t": 1597198826830, "y": 1396 }, { "t": 1597213682335, "y": 1426 } ] }, { "type": "bar", "color": "#000000", "legendText": "Leistung L2", "barIsStacked": true, "yAxis_id": 0, "displayOrder": 1, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [{ "t": 1597139404813, "y": 1271 }, { "t": 1597154260317, "y": 2369 }, { "t": 1597169115822, "y": 2828 }, { "t": 1597183971326, "y": 359 }, { "t": 1597198826830, "y": 2457 }, { "t": 1597213682335, "y": 2330 } ] }, { "type": "bar", "color": "#ccc7c7", "legendText": "Leistung L3", "barIsStacked": true, "yAxis_id": 0, "displayOrder": 2, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [{ "t": 1597139404813, "y": 352 }, { "t": 1597154260317, "y": 5718 }, { "t": 1597169115822, "y": 5754 }, { "t": 1597183971326, "y": 378 }, { "t": 1597198826830, "y": 1190 }, { "t": 1597213682335, "y": 1996 } ] }, { "type": "line", "color": "#ff9a04", "legendText": "Leistung Total", "yAxis_id": 0, "line_UseFillColor": true, "displayOrder": 0, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "barIsStacked": true, "data": [{ "t": 1597139404813, "y": 1622 }, { "t": 1597154260317, "y": 12689 }, { "t": 1597169115822, "y": 10557 }, { "t": 1597183971326, "y": 784 }, { "t": 1597198826830, "y": 4906 }, { "t": 1597213682335, "y": 5331 } ] } ] }Noch ein paar tipps:
nullWerte als erster und / oder letzter Wert eines Datensatzes am besten vermeiden, also rauswerfen- Formatierung der y-Achse, wenn diese als gemeinsame y-Achse verwendet werden soll: Die Formatierung nur beim zugehörigen Datensatz durchführen. Bei allen anderen Datensätzen nur die Id der gemeinsamen y-Achse setzen und keine Formatierung
- Die Anzeigereihenfolge
displayOrdersollte immer mit 0 beginnen.
Hier besteht jetzt noch das gleiche Problem wie @shortcircuit0815 hat, dass die Bars an den Rändern abgeschnitten werden. Das schau ich mir dann noch extra an.
P.S. deine Brechnung von
Leistung Totalscheint nicht korrekt zu sein ;-)@Scrounger
Herzlichen Dank für die Unterstützung! Läuft perfekt.P.s. Die Gesamtleistung erhalte ich ebenfalls über den KNX-Bus direkt vom Messgerät. Weiss nicht was da nicht simmt.
-
Wieder mal ich.
Ich bin nun soweit das meine Visu Sitz. Nun bin ich dabei eine Zeitabhängige Light-Mode / Dark-Mode Visu zu erstellen
Soweit alles gut. Nur komme ich bei den Charts nicht weiter.
Sowohl beim Linechart wie auch beim JSON Chart. Wobei ich beim JSON Chart dies übers JS lösen können müsste oder?
Wenn ich beim Widget bei der Varbwahl meine variable eingebe, passiert leider nichts.Any Ideas?
Danke dir
-
Wieder mal ich.
Ich bin nun soweit das meine Visu Sitz. Nun bin ich dabei eine Zeitabhängige Light-Mode / Dark-Mode Visu zu erstellen
Soweit alles gut. Nur komme ich bei den Charts nicht weiter.
Sowohl beim Linechart wie auch beim JSON Chart. Wobei ich beim JSON Chart dies übers JS lösen können müsste oder?
Wenn ich beim Widget bei der Varbwahl meine variable eingebe, passiert leider nichts.Any Ideas?
Danke dir
@Mr_Sans sagte in Material Design Widgets: JSON Chart Widget:
Wobei ich beim JSON Chart dies übers JS lösen können müsste oder?
Geht nur für die Properties die in der Doku aufgeführt sind. Alle anderen müssen per Editor eingestellt werden, z.B. Hintergundfarbe
Wenn ich beim Widget bei der Varbwahl meine variable eingebe, passiert leider nichts.
Mit variable meinst du sicher das der Farbwert (z.B. hex) in einem Datenpunkt gespeichert wird.
Den Datenpunkt kannst du per binding für die Farbe im Editor hinterlegen. -
@Mr_Sans sagte in Material Design Widgets: JSON Chart Widget:
Wobei ich beim JSON Chart dies übers JS lösen können müsste oder?
Geht nur für die Properties die in der Doku aufgeführt sind. Alle anderen müssen per Editor eingestellt werden, z.B. Hintergundfarbe
Wenn ich beim Widget bei der Varbwahl meine variable eingebe, passiert leider nichts.
Mit variable meinst du sicher das der Farbwert (z.B. hex) in einem Datenpunkt gespeichert wird.
Den Datenpunkt kannst du per binding für die Farbe im Editor hinterlegen.Danke für dein Feedback.
Folgendes Problem hab ich aber immer noch.
Wenn ich z.B. beim Chartdatalabel_color: '#c71585', yAxis_title_color: '#c71585',oder wie in der Doku beschriebenedatalabel_color: hex(#c71585), yAxis_title_color: hex(#c71585),nehme, ändert in der Grafik nichts.Auch wenn ich bei der Farbwahl im Editor ein binding mache, ändert sich die Farbe im Editor beim hinterlegten Wert aber nicht im Chart.Somit noch ohne Erfolg.~~Hat sich erledigt.
Das Problem, welches ich habe liegt darin, dass ich per Javascript das CSS ändern möchte. Dies würde ich über einen Datenpunkt machen, da jadocument.documentElement.setAttributeNicht geht. Dies geht aber noch nicht. Rest funktioniert.
schedule({hour: 08, minute: 00}, lightmode ); schedule({hour: 19, minute: 30}, darkmode ); function darkmode() { setState(idColorDatenpunkt, 'darkmode'); } function lightmode() { setState(idColorDatenpunkt, 'lightmode'); }/* Design-time light-Theme */ :root[data-theme="light"] { --main-background: #ffffff; --content-background: #f5f5f5; --content-background-hover: #505050; --design-font-color: #505050; --design-font-color-hover: #ffffff; --design-fontsize : 0.9em; --filter-svg:; --filter-svg-hover: brightness(0) invert(1); --border-color: #e0e0e0; } /* Design-time dark-Theme */ :root[data-theme="dark"] { --main-background: #000000; --content-background: #505050; --content-background-hover: #808080; --design-font-color: #ffffff; --design-font-color-hover: #505050; --design-fontsize : 0.9em; --filter-svg: brightness(0) invert(1); --filter-svg-hover: ; --border-color: #404040; } -
Danke für dein Feedback.
Folgendes Problem hab ich aber immer noch.
Wenn ich z.B. beim Chartdatalabel_color: '#c71585', yAxis_title_color: '#c71585',oder wie in der Doku beschriebenedatalabel_color: hex(#c71585), yAxis_title_color: hex(#c71585),nehme, ändert in der Grafik nichts.Auch wenn ich bei der Farbwahl im Editor ein binding mache, ändert sich die Farbe im Editor beim hinterlegten Wert aber nicht im Chart.Somit noch ohne Erfolg.~~Hat sich erledigt.
Das Problem, welches ich habe liegt darin, dass ich per Javascript das CSS ändern möchte. Dies würde ich über einen Datenpunkt machen, da jadocument.documentElement.setAttributeNicht geht. Dies geht aber noch nicht. Rest funktioniert.
schedule({hour: 08, minute: 00}, lightmode ); schedule({hour: 19, minute: 30}, darkmode ); function darkmode() { setState(idColorDatenpunkt, 'darkmode'); } function lightmode() { setState(idColorDatenpunkt, 'lightmode'); }/* Design-time light-Theme */ :root[data-theme="light"] { --main-background: #ffffff; --content-background: #f5f5f5; --content-background-hover: #505050; --design-font-color: #505050; --design-font-color-hover: #ffffff; --design-fontsize : 0.9em; --filter-svg:; --filter-svg-hover: brightness(0) invert(1); --border-color: #e0e0e0; } /* Design-time dark-Theme */ :root[data-theme="dark"] { --main-background: #000000; --content-background: #505050; --content-background-hover: #808080; --design-font-color: #ffffff; --design-font-color-hover: #505050; --design-fontsize : 0.9em; --filter-svg: brightness(0) invert(1); --filter-svg-hover: ; --border-color: #404040; }@Mr_Sans sagte in Material Design Widgets: JSON Chart Widget:
Das Problem, welches ich habe liegt darin, dass ich per Javascript das CSS ändern möchte. Dies würde ich über einen Datenpunkt machen, da ja
Das geht meines Wissen nicht, das man per Javascript adapter css ansprechen kann.
Du könntest aber z.B. den Wert in ein verstecktes string Widget schreiben und dann im Vis Editor Skripte verwenden um das onCHange Event des Widgets anzusprechen und damit dann css anpassen. So zumindest die Theorie, hab ich noch nie gemacht.
Mach doch aber dafür ein sepeates Thema auf, das es nichts mit dem Widget hier zu tun hat. Und mich würde interessieren ob das geht, weil die Idee mit light dark theme ist nice.
-
@Mr_Sans sagte in Material Design Widgets: JSON Chart Widget:
Das Problem, welches ich habe liegt darin, dass ich per Javascript das CSS ändern möchte. Dies würde ich über einen Datenpunkt machen, da ja
Das geht meines Wissen nicht, das man per Javascript adapter css ansprechen kann.
Du könntest aber z.B. den Wert in ein verstecktes string Widget schreiben und dann im Vis Editor Skripte verwenden um das onCHange Event des Widgets anzusprechen und damit dann css anpassen. So zumindest die Theorie, hab ich noch nie gemacht.
Mach doch aber dafür ein sepeates Thema auf, das es nichts mit dem Widget hier zu tun hat. Und mich würde interessieren ob das geht, weil die Idee mit light dark theme ist nice.
Hab ein Topic eröffnet und meine Erfahrungen gepostet:
-
Hallo,
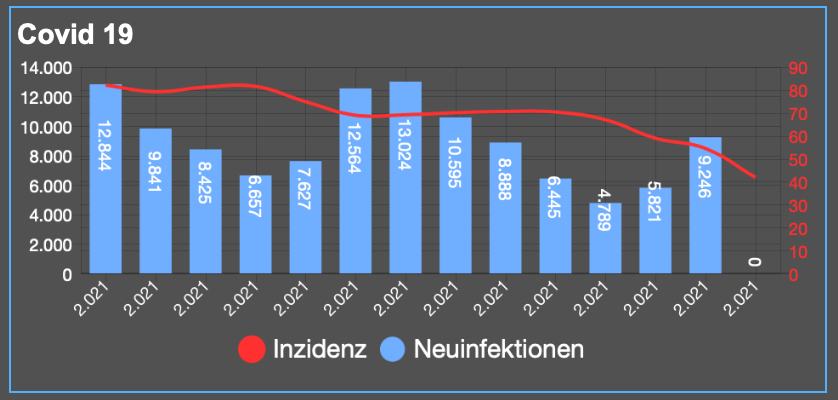
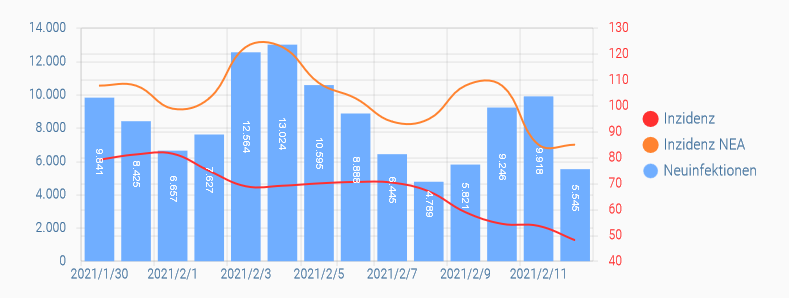
ich hoffe ich bin hier richtig. Ich habe mir für die Covid Visualisierung ein JSON String zusammen gebaut.
Die Visualisierung sieht z.B. so aus.

Hat jemand eine Idee, warum die x-Achsen Labels nicht so wie im String sind? Bzw. was muss ich denn ändern, damit er einfach den String darstellt?
Zeit array NeuInfZeit14: ['2021/1/29','2021/1/30','2021/1/31','2021/2/1','2021/2/2'....
Daten array NeuInfData14: 12844,9841,8425,6657,7627,12564Hier noch die Funktion, mit der die Plots erstellt werden:
function createCovidBarDia(){ let NeuInfData14 = getState("javascript.0.Statistik.Covid.NeuInfData14").val; let NeuInfZeit14 = getState("javascript.0.Statistik.Covid.NeuInfZeit14").val; let Inzidenz = getState("javascript.0.Statistik.Covid.Inzidenz").val; console.log(NeuInfZeit14) let chartCovid = {}; let graphsCovid = []; let axisLabels = []; graphsCovid.push( { data: NeuInfData14, type: "bar", color: "#70aeff", legendText: "Neuinfektionen", barIsStacked: true, yAxis_id: 0, displayOrder: 1, line_Thickness: 2, line_pointSize: 0, datalabel_show: true, datalabel_rotation: 90, datalabel_fontSize: 10, datalabel_color: "#FFFFFF", datalabel_align: "end", datalabel_anchor: "center", xAxis_bounds: "ticks", yAxis_zeroLineWidth: 0, xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } }, { data: Inzidenz, type: "line", color: "#FF3030", legendText: "Inzidenz", yAxis_id: 1, displayOrder: 0, line_Thickness: 2, line_pointSize: 0, datalabel_show: false, barIsStacked: true, yAxis_position: "right", yAxis_color: "#FF3030" } ) chartCovid = { "axisLabels": NeuInfZeit14, graphs: graphsCovid } mySetState("javascript.0.Statistik.Covid.BarDiaJSON", JSON.stringify(chartCovid), 'string', 'Covid'); }Vielen Dank und Gruß
BenEdit: Verschoben da Frage Widget Einstellung betrifft
-
Hallo,
erst mal danke für die geniale Arbeit.
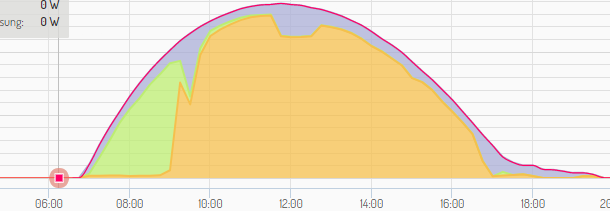
Ich versuch ein Line Chart zu erstellen, wo ich einen absoluten Graph und drei "gestackte" Graphen anzeigen will. Ich schaffe bis jetzt nur entweder alle absolut oder alle gestackt.Zur besseren Vorstellung, ich will eine PV Anlage Visualisieren.
Graph 1: PV Erzeugung (dieser soll absolut sein)
Graph 2: direkt Verbrauch (gestackt)
Graph 3: Netzeinspeisung (gestackt)
Graph 4: Akku Ladung (gestackt)Graph 2 + Graph 3 + Graph 4 = Graph 1
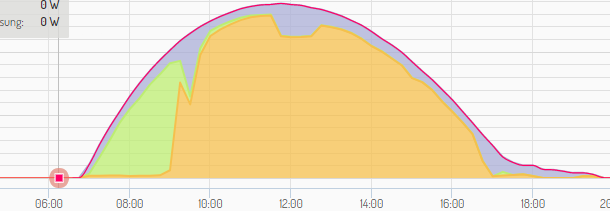
Sollte dann folgendes wiedergeben:

Ist sowas möglich?
Vielen Dank
Tom
-
Hallo,
erst mal danke für die geniale Arbeit.
Ich versuch ein Line Chart zu erstellen, wo ich einen absoluten Graph und drei "gestackte" Graphen anzeigen will. Ich schaffe bis jetzt nur entweder alle absolut oder alle gestackt.Zur besseren Vorstellung, ich will eine PV Anlage Visualisieren.
Graph 1: PV Erzeugung (dieser soll absolut sein)
Graph 2: direkt Verbrauch (gestackt)
Graph 3: Netzeinspeisung (gestackt)
Graph 4: Akku Ladung (gestackt)Graph 2 + Graph 3 + Graph 4 = Graph 1
Sollte dann folgendes wiedergeben:

Ist sowas möglich?
Vielen Dank
Tom
@Trikolon
Zeig mal den json string, der mit dem code erzeugt wird.@morluktom
Stack ist nur möglich mit Bars nicht mit Line.
wie das geht siehe JSON 2. Example:
https://github.com/Scrounger/ioBroker.vis-materialdesign#example-1 -
@Trikolon
Zeig mal den json string, der mit dem code erzeugt wird.@morluktom
Stack ist nur möglich mit Bars nicht mit Line.
wie das geht siehe JSON 2. Example:
https://github.com/Scrounger/ioBroker.vis-materialdesign#example-1{"axisLabels":["2021/1/30","2021/1/31","2021/2/1","2021/2/2","2021/2/3","2021/2/4","2021/2/5","2021/2/6","2021/2/7","2021/2/8","2021/2/9","2021/2/10","2021/2/11","2021/2/12"],"graphs":[{"data":[9841,8425,6657,7627,12564,13024,10595,8888,6445,4789,5821,9246,9918,5545],"type":"bar","color":"#70aeff","legendText":"Neuinfektionen","barIsStacked":true,"yAxis_id":0,"displayOrder":2,"line_Thickness":2,"line_pointSize":0,"datalabel_show":true,"datalabel_rotation":90,"datalabel_fontSize":10,"datalabel_color":"#FFFFFF","datalabel_align":"end","datalabel_anchor":"center","xAxis_bounds":"ticks","yAxis_zeroLineWidth":0,"xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}},{"data":[79.31,81.33,81.62,74.98,69.04,69.25,70.15,70.7,70.45,67.07,59.04,54.54,53.73,48.19],"type":"line","color":"#FF3030","legendText":"Inzidenz","yAxis_id":1,"displayOrder":0,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"barIsStacked":false,"yAxis_position":"right","yAxis_color":"#FF3030"},{"data":[107.9,107.9,99,103,122.8,122.8,108.9,103,94,95,107.9,107.9,85.1,85.1],"type":"line","color":"#FF8330","legendText":"Inzidenz NEA","yAxis_id":1,"displayOrder":1,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"barIsStacked":false,"yAxis_position":"right","yAxis_color":"#FF3030"}]} -
{"axisLabels":["2021/1/30","2021/1/31","2021/2/1","2021/2/2","2021/2/3","2021/2/4","2021/2/5","2021/2/6","2021/2/7","2021/2/8","2021/2/9","2021/2/10","2021/2/11","2021/2/12"],"graphs":[{"data":[9841,8425,6657,7627,12564,13024,10595,8888,6445,4789,5821,9246,9918,5545],"type":"bar","color":"#70aeff","legendText":"Neuinfektionen","barIsStacked":true,"yAxis_id":0,"displayOrder":2,"line_Thickness":2,"line_pointSize":0,"datalabel_show":true,"datalabel_rotation":90,"datalabel_fontSize":10,"datalabel_color":"#FFFFFF","datalabel_align":"end","datalabel_anchor":"center","xAxis_bounds":"ticks","yAxis_zeroLineWidth":0,"xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}},{"data":[79.31,81.33,81.62,74.98,69.04,69.25,70.15,70.7,70.45,67.07,59.04,54.54,53.73,48.19],"type":"line","color":"#FF3030","legendText":"Inzidenz","yAxis_id":1,"displayOrder":0,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"barIsStacked":false,"yAxis_position":"right","yAxis_color":"#FF3030"},{"data":[107.9,107.9,99,103,122.8,122.8,108.9,103,94,95,107.9,107.9,85.1,85.1],"type":"line","color":"#FF8330","legendText":"Inzidenz NEA","yAxis_id":1,"displayOrder":1,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"barIsStacked":false,"yAxis_position":"right","yAxis_color":"#FF3030"}]} -
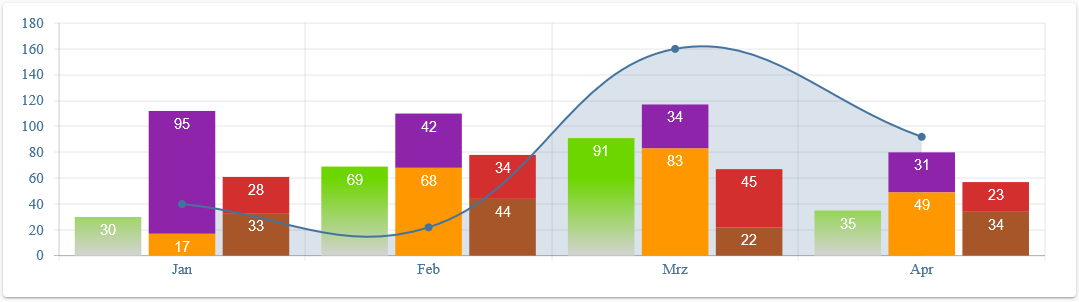
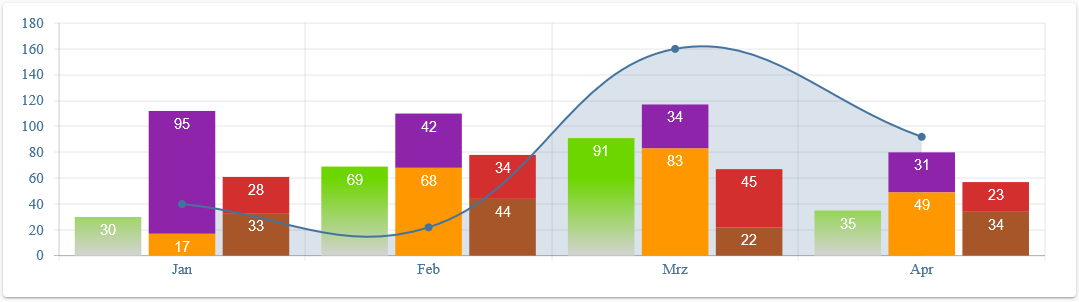
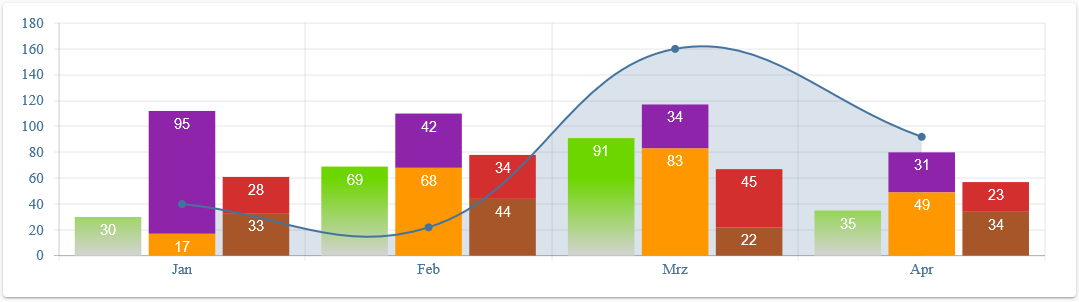
ich kann da keinen Fehler entdecken, sieht bei mir so aus wie es soll:

Probier mal folgendes:
- Widget löschen und neu erstellen
- debug modus aktivieren und consolen log (F12) zur runtime zu verfügung stellen.
Hi,
Ein Update auf die letzte Version des addons hat die Lösung gebracht. Oh man hätte ich auch vorher probieren können.Danke für den Support!
Gruß
Ben -
@Trikolon
Zeig mal den json string, der mit dem code erzeugt wird.@morluktom
Stack ist nur möglich mit Bars nicht mit Line.
wie das geht siehe JSON 2. Example:
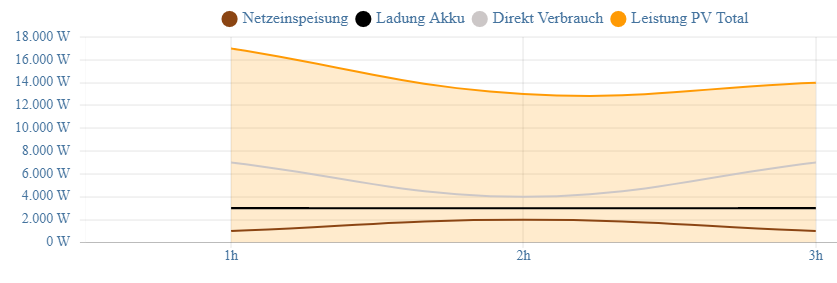
https://github.com/Scrounger/ioBroker.vis-materialdesign#example-1Stacken von Lines funktioniert bei mir.
Aber dann eben nur alle.{ "axisLabels": ["1h", "2h", "3h"], "graphs": [{ "type": "line", "color": "#8B4513", "legendText": "Netzeinspeisung", "barIsStacked": true, "barStackId": 1, "displayOrder": 0, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "yAxis_id": 0, "yAxis_zeroLineWidth": 1, "yAxis_appendix": " W", "yAxis_min": 0, "yAxis_max": 16000, "data": [1000, 2000, 1000] }, { "type": "line", "color": "#000000", "legendText": "Ladung Akku", "barIsStacked": true, "barStackId": 1, "yAxis_id": 0, "displayOrder": 1, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [2000, 1000, 2000] }, { "type": "line", "color": "#ccc7c7", "legendText": "Direkt Verbrauch", "barIsStacked": true, "barStackId": 1, "yAxis_id": 0, "displayOrder": 2, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [4000, 1000,4000] }, { "type": "line", "color": "#ff9a04", "legendText": "Leistung PV Total", "yAxis_id": 0, "line_UseFillColor": true, "displayOrder": 3, "line_Thickness": 2, "line_pointSize": 0,"datalabel_show": false, "barIsStacked": true, "barStackId": 2, "data": [10000,9000,7000] } ] }
-
Könntest du mir vielleicht dein Script dafür zur Verfügung stellen , was den JSON erzeugt !?
Bin gerade selber am Basteln :) -
Könntest du mir vielleicht dein Script dafür zur Verfügung stellen , was den JSON erzeugt !?
Bin gerade selber am Basteln :)@glasfaser
Es gibt kein Script, der JSON ist über Notepad++ erstellt. Ich möchte das in meinen Adapter für den LG-ESS Wechselrichter integrieren, und suche gerade nach einer Lösung. -
@glasfaser
Es gibt kein Script, der JSON ist über Notepad++ erstellt. Ich möchte das in meinen Adapter für den LG-ESS Wechselrichter integrieren, und suche gerade nach einer Lösung.@morluktom sagte in Material Design Widgets: JSON Chart Widget:
Es gibt kein Script,
Aber die Datenpunkte "data": müssen doch dementsprechend aktualisiert werden und das macht der Adapter !?





