NEWS
Material Design Widgets: JSON Chart Widget
-
@bigdragan
Bei mir hat es auch mit der Sommer/Winter Zeit geklappt.
Aber es gibt da bestimmt noch elegantere Lösungen
-
@marc9025
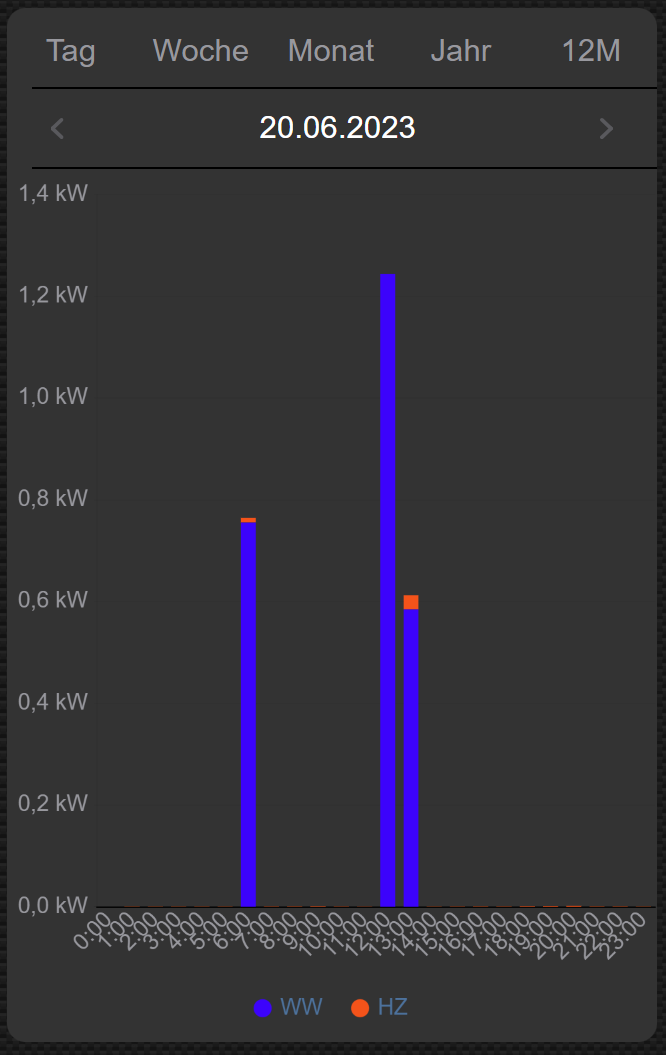
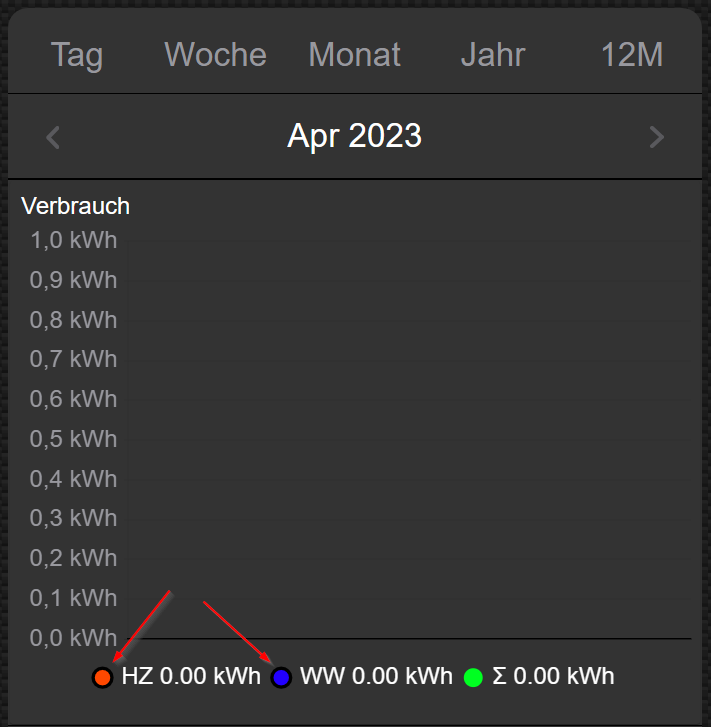
ich habe jetzt die Zeit-Verschiebung bei mir eingestellt und auch die "verlorene" Stunde gefunden.
Da ich in der Abfrage die difference() Funktion nutze, um die Verbräuche aus Zählerstand zu berechnen, muss ich bei dem Start min. 1 Sekunde früher selektieren also um 21:59:59, damit (vermute ich) ein Wert für die Subtraktion vorhanden ist.
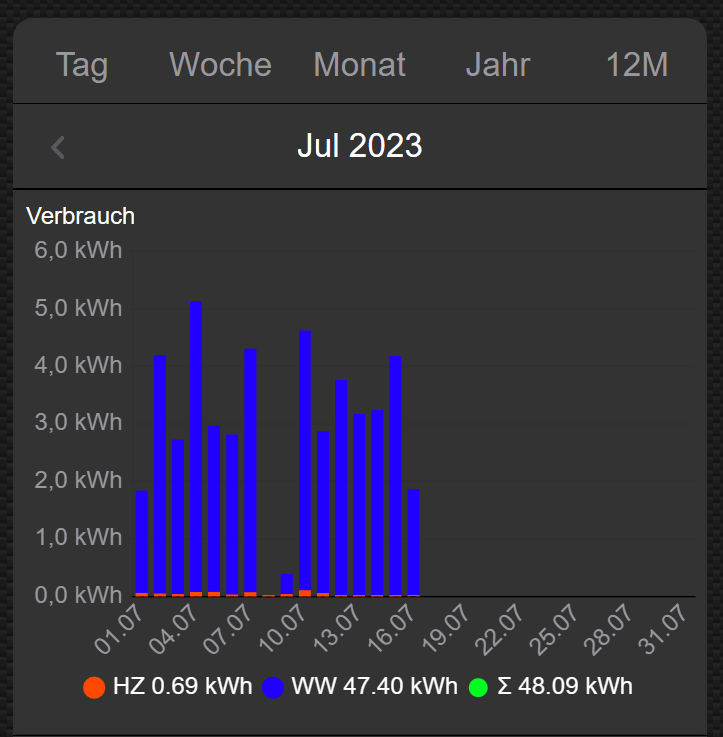
So sieht das Ergebnis aus.

Ich bin mit der Lösung mehr als zufrieden,.Vielen Dank für deine Unterstützung!

-
@bigdragan
Das freut mich super.
Würdest du mir dein Blocky für die Datumberechnung reinstellen ?
Ich glaube ich habe bei meinem viel zu kompliziert gedacht und vlt hilft ja ein anderer Blick
-
@marc9025
Hallo, sehr gerne.
Ich hoffe meine Anfängerkünste können jemanden weiterhelfen.
Ich habe versucht bei der Benennung der Variablen sehr kreativ zu werden, ich hoffe das ist mir gelungen.
<block xmlns="https://developers.google.com/blockly/xml" type="comment" id="-}rqHZK73Qmm!0{y$BR)" x="87.5" y="-735.5"> <field name="COMMENT">Graph auf Tageswerte und auf Heute setzten, wenn View aktiviert wird</field> <next> <block type="on" id="coLM($g]8M,W4Z)vQUBl"> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="g=f2WXyYuL;*o]4FI{)v"> <value name="IF0"> <block type="logic_compare" id="b#Ytdy)EnXeW7Jrt_ifb"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="fr.}W{Ae1IPT7I$BtOpA"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> </block> </value> <value name="B"> <block type="text" id="hB00h+yNcBC3M0{aZn!n"> <field name="TEXT">4</field> </block> </value> </block> </value> <statement name="DO0"> <block type="controls_if" id="0XFghdAn#o3~#K9YbEPB"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="V,P@}P.{J.Tjb1$K/)uW"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="c[U^Vr+Num{Bss-I`[0W"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> </block> </value> <value name="B"> <block type="math_number" id="x4kCxkd,RJ}hzPbzBJgN"> <field name="NUM">1</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="RC-)rFBpk#}e8M/#a,lX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="b;BJc2mtSu)3g,3OklJ}"> <field name="NUM">0</field> </block> </value> <next> <block type="update" id="/uP]nY,nR[}8[I_K.T}-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="g#JB2@xK)^1xjz3GiV8j"> <field name="TEXT">0</field> </block> </value> <next> <block type="procedures_callnoreturn" id="gH6F#l,^bva~j,W;n5C8"> <mutation name="update_graph"></mutation> </block> </next> </block> </next> </block> </statement> <statement name="ELSE"> <block type="update" id="0h[L501*TF2;fcjXs2v#"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="MEN3WmY-(8az)Nq!s}%K"> <field name="NUM">0</field> </block> </value> <next> <block type="update" id="q-;V[Y8xXhlb{J(!W%D9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="gVDTB/mQNMf?VvBv(:ss"> <field name="NUM">1</field> </block> </value> <next> <block type="update" id="1=LbMKT#;xYtjFnf$S~z"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="0FBLgc1b0|`iW*yAnO/v"> <field name="TEXT">0</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </statement> <next> <block type="comment" id="Psi$Yk!XcwLhddkv/8#_"> <field name="COMMENT">Graph auf Heute setzten, wenn Zeitrange gewechselt wird</field> <next> <block type="on" id="U(mva}zG$?dqmtMxm-q?"> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="FY.PYmy*=1pUeV!m!2GK"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="+2{Pua[2LUar0A#;js?)"> <field name="NUM">0</field> </block> </value> <next> <block type="procedures_callnoreturn" id=",Zi}B.;EG*2G0.y,{Ose"> <mutation name="update_graph"></mutation> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block>Wie gesagt, ich habe bis jetzt nur Tages- und Wochenwerte umgesetzt.
Gruß
-
Hallo in die Runde,
ich finde das Widget und seine Möglichkeiten echt genial und nutze es sehr gerne.
An einem Punkt scheitere ich jedoch gerade und auch die Suche hat mich nicht weiter gebracht.
Gibt es bei einem Liniendiagramm die Möglichkeit den Linientyp zu ändern?
Ich würde z.B. gerne für den Sollwert der Raumtemperaturanzeige eine strichlierte Linie verwenden. -
@bigdragan
wie machst du das mit dem Datum durchklicken ? Also zum Beispiel das er beim 01.06.2023 dann auf 31.05.2023 springt? -
@ofri2607
hast du schon mal mit dem Wert line_pointStyle gespielt ? -
@marc9025
Danke für deine Rückmeldung. Ja, auch damit hatte ich herumprobiert, komme leider aber auch damit nicht auf ein Ergebnis, welches einer strichlierten Linie in alle Fälle entspricht. -
@marc9025 Sorry für die späte Antwort. Ich habe die Frage total übersehen und hoffe dass du die Antwort immer noch erwartest.
In der Zwischenzeit konnte ich alle Zeitbereiche fertigstellen. Als ich mit der Monatsansicht angefangen bin, habe ich festgestellt, dass ich mit Blockly bei der Zeit-Selektierung an meine Fähigkeitsgrenzen stoße und habe mich entschieden die Selektierung mit JS-Code zu lösen und in JS-Funktion auszulagern. Das habe ich bei der Tages- und Wochenansicht auch nachgezogen, damit das einheitlich aussieht.
Bei dem JS-Code hat mich Chat GPT unterstützt und großen Beitrag dazu geleistet
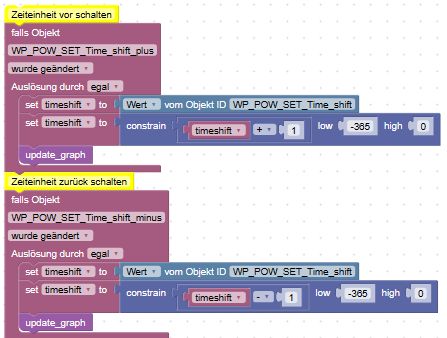
Jetzt aber zu deiner Frage:- für die Pfeile (vor und zurück) nutze ich einen Switch von vis-inventwo universal Widget.
Die Zustände true oder false werden in Datenpunkte geschrieben - bei jeder Zustandsveränderung wird in Blockly ein Zähler hoch oder runter gezählt. Begrenzt auf -365 bis 0. Bei null wird das Pfeil vor ausgeblendet.
- Der Zähler wird in die Variable "timeshift" geschrieben.

- Die Variable "timeshift" verschiebt in jeder JS-Funktion den Zeitbereich um die jeweilige Zeiteinheit, Tage, Wochen, Monate oder Jahre.
- Die Zeit wird in UNIX-Format ausgegeben
- Anschliessend wird die Zeit umformatiert, entweder in das Format für InfluxDB oder für die Anzeige über dem Graphen.
- Kleiner Hinweis: bei dem Zeitbereich 12M sind beide Pfeile ausgeblendet.
Ich füge gerne noch mal die aktuelle Version von der View und vom Blockly an.
View:
View.txtBlockly:
blockly.txtIch hoffe damit deine Frage beantworten zu können.
Gruß - für die Pfeile (vor und zurück) nutze ich einen Switch von vis-inventwo universal Widget.
-
Ich habe auch gleich eine Frage. Könnte das gleiche oder ähnliches Problem wie bei @ofri2607 sein.
Ich versuche bei meinen Bar Chart die Ränder von den Balken deutlich sichtbar gestalten.
Dafür habe ich folgende Parameter in die JSON eingefügt.
"barBorderColor": "#000000",
"barBorderWidth": 5,
Es gibt aber keine Veränderung.

Wenn ich die Monate zurückschalte bis es keine Daten in der Datenbank es gibt, dann sieht man die Veränderung bei der Legende.

Was noch auffällig ist, ist das seltsame Verhalten im Editor. Ich habe das mal mit Handy SLO-MO aufgenommen. Wenn das Widget refresht wird, dann sind die schwarzen Ränder deutlich sichtbar, wenn der Graph skaliert wird, sind die Ränder wieder weg.
Das ist die JSON zum Video:
{ "axisLabels": ["Jan", "Feb", "Mrz", "Apr"], "graphs": [{ "type": "bar", "data": [40, 22, 160, 92], "color": "#FF4800", "barBorderColor": "#000000", "barBorderWidth": 5, "legendText": "HZ" } ] }Es scheint schon so, als wenn die Parameter greifen, aber dann doch durch irgendwelche Standardwerte übergebügelt werden.
Hat jemand eine Erklärung für dieses Phänomen?
Wird dieses Widget überhaupt noch supportet, weiß das jemand?
Sonst würde ich diesen Fehler (wenn es sich so bestätigt) bei GitHub in die issues stellen.Danke!
Gruß -
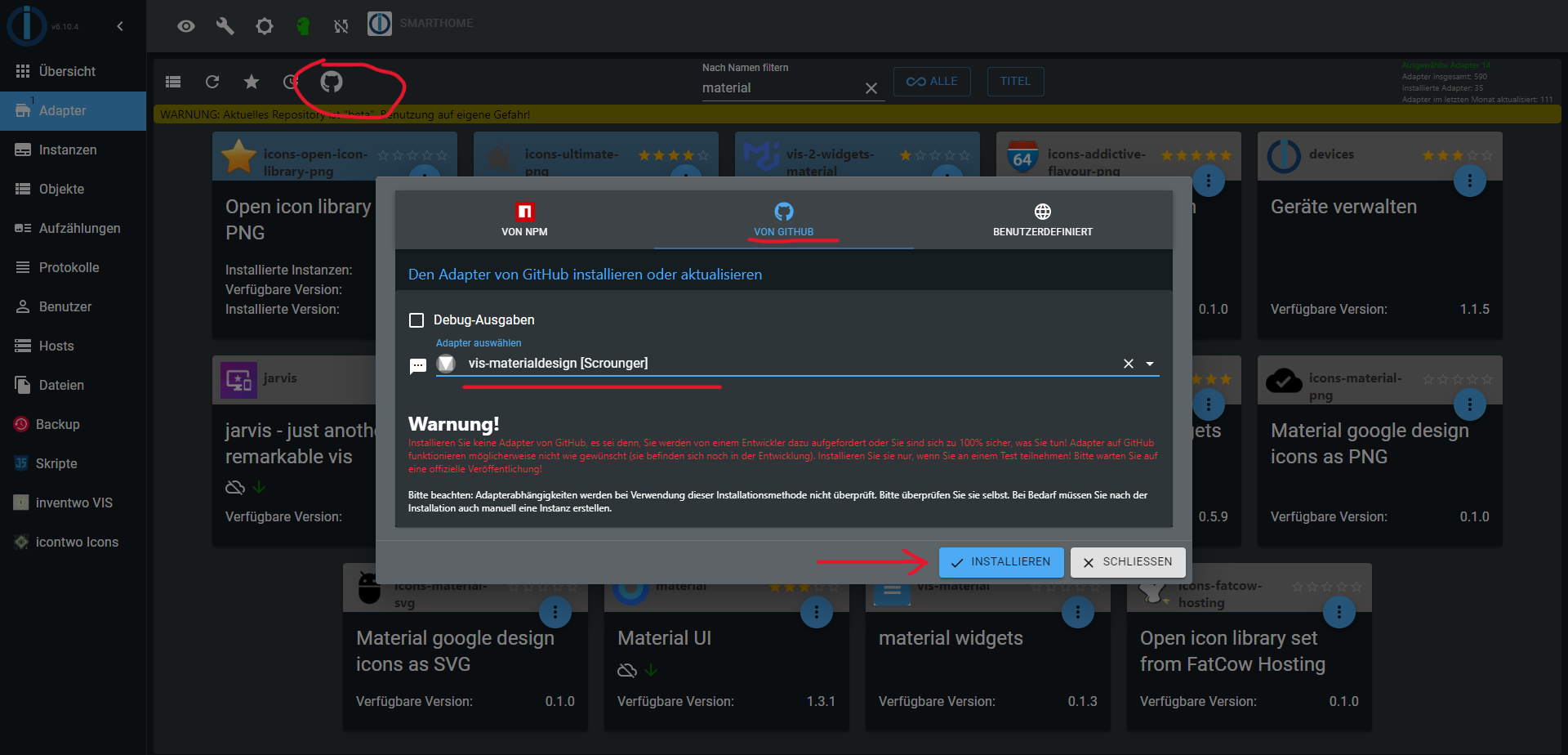
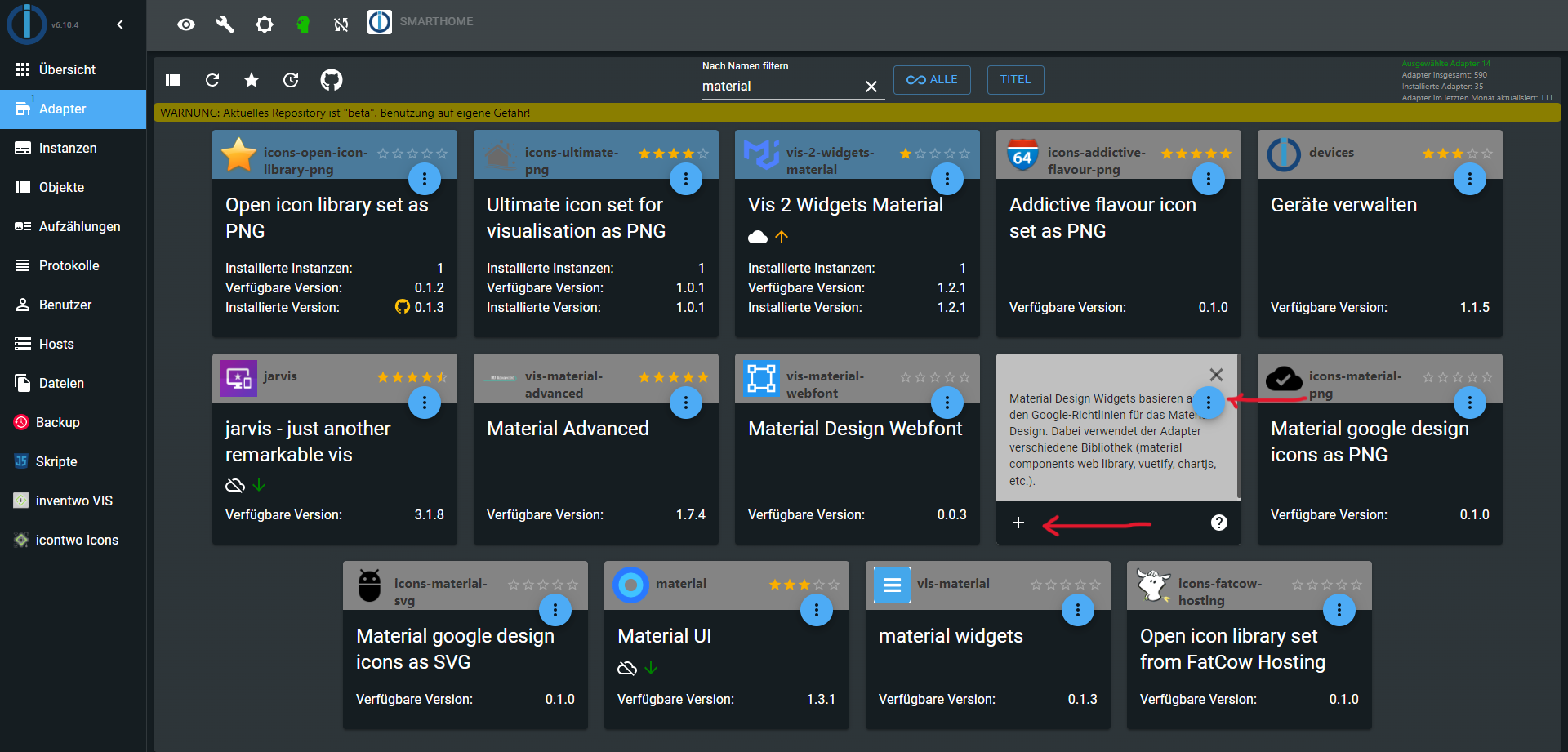
Hallo zusammen.
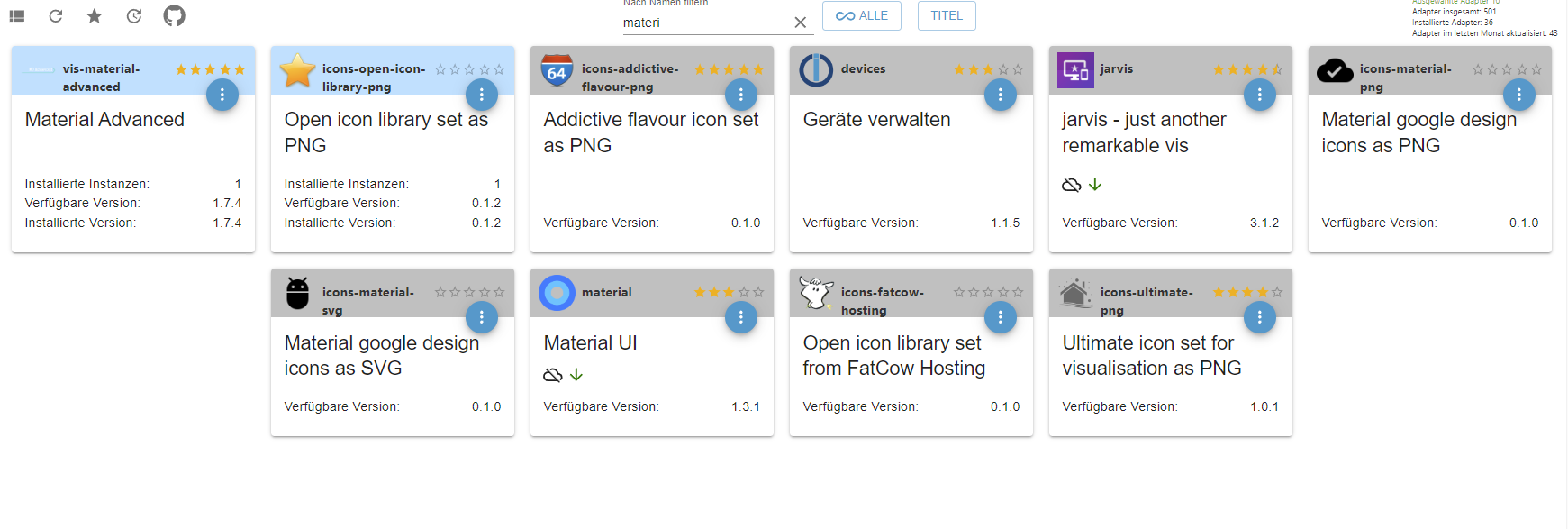
Irgendwie muss ich mir zu der frühen Stunde die Augen waschen. Aber bei der Suche in den Adaptern wird mir der Material Design Adapter nicht angezeigt.
Auf welcher Leitung steh ich da grad?
-
-
@sigi234
Danke. Nun geht's -
Hi zusammen,
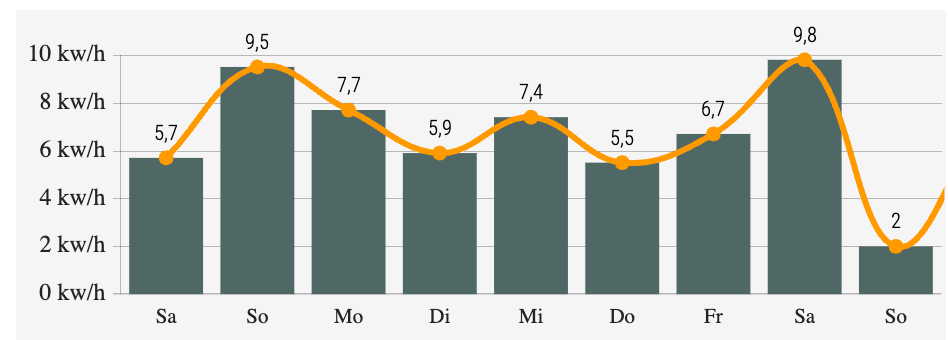
ich haben mir ein Json für das Chart (materialdesign) formatiert aber ich bekomme 2-3 Sachen nicht hin, wäre dankbar wenn mir jemand ein Tipp geben kann.so schauts bisher aus.

-
ich möchte gerne jedem balken eine andere Farbe geben, aber ich bekomme es mit der Linie nicht hin... den Farbverlauf hatte ich hinbekommen aber das gefällt mir nicht, aber individuell klappt einfach nicht
-
ich möchte die Linien im Diagramm gerne entfernen
-
ich würde auf den Balken Werte die kw/h anzeigen und die Werte links gerne entfernen.
Herzlichen Dank im voraus
{ "axisLabels": ["Sa", "So", "Mo", "Di", "Mi", "Do", "Fr", "Sa", "So", "Mo"], "graphs": [{ "type": "line", "data": [5.7, 9.5, 7.7, 5.9, 7.4, 5.5, 6.7, 9.8, 2, 7.6], "yAxis_id": 0, "yAxis_show": false, "yAxis_gridLines_border_show": false, "yAxis_gridLines_ticks_show": false, "yAxis_gridLines_show": false, "barIsStacked": true, "line_pointSize":3, "line_Thickness":4, "datalabel_show": true, "color": "#ff9900", "datalabel_color": "#000000", "line_UseFillColor": false, "yAxis_gridLines_show": false, "yAxis_appendix": " kw/h", "datalabel_fontFamily": "RobotoCondensed-Light", "datalabel_fontSize": 14 }, { "type": "bar", "barIsStacked": true, "data": [5.7, 9.5, 7.7, 5.9, 7.4, 5.5, 6.7, 9.8, 2, 7.6], "yAxis_id": 0, "barStackId": 0, "datalabel_show": false, "color": "#4f6765", "datalabel_color": "#FFFFFF", "datalabel_align": "start" } ] }edit:
das mit den Linien habe ich hinbekommen, ich musste die Werte von der "line" zu "bar" verschieben"yAxis_show": false, "yAxis_gridLines_border_show": false, "yAxis_gridLines_ticks_show": false, "yAxis_gridLines_show": false,nur noch die Farben...
-
-
Ich bräuchte auch mal Hilfe:
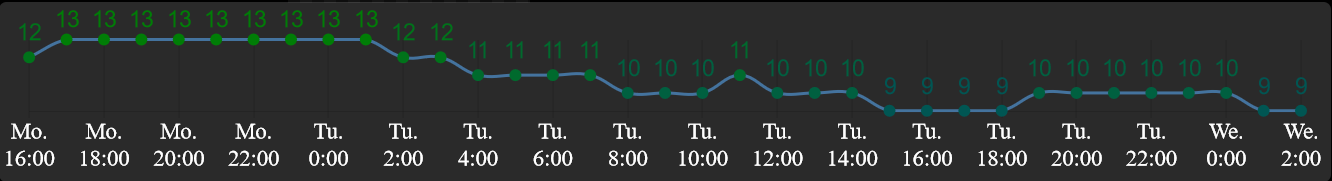
{ "graphs": [ { "data": [ { "t": 1699887600000, "y": 12 }, { "t": 1699891200000, "y": 13 }, { "t": 1699894800000, "y": 13 }, { "t": 1699898400000, "y": 13 }, { "t": 1699902000000, "y": 13 }, { "t": 1699905600000, "y": 13 }, { "t": 1699909200000, "y": 13 }, { "t": 1699912800000, "y": 13 }, { "t": 1699916400000, "y": 13 }, { "t": 1699920000000, "y": 13 }, { "t": 1699923600000, "y": 12 }, { "t": 1699927200000, "y": 12 }, { "t": 1699930800000, "y": 11 }, { "t": 1699934400000, "y": 11 }, { "t": 1699938000000, "y": 11 }, { "t": 1699941600000, "y": 11 }, { "t": 1699945200000, "y": 10 }, { "t": 1699948800000, "y": 10 }, { "t": 1699952400000, "y": 10 }, { "t": 1699956000000, "y": 11 }, { "t": 1699959600000, "y": 10 }, { "t": 1699963200000, "y": 10 }, { "t": 1699966800000, "y": 10 }, { "t": 1699970400000, "y": 9 }, { "t": 1699974000000, "y": 9 }, { "t": 1699977600000, "y": 9 }, { "t": 1699981200000, "y": 9 }, { "t": 1699984800000, "y": 10 }, { "t": 1699988400000, "y": 10 }, { "t": 1699992000000, "y": 10 }, { "t": 1699995600000, "y": 10 }, { "t": 1699999200000, "y": 10 }, { "t": 1700002800000, "y": 10 }, { "t": 1700006400000, "y": 9 }, { "t": 1700010000000, "y": 9 } ], "type": "line", "legendText": "", "tooltip_title": "Temperatur", "tooltip_MaxDigits": 2, "tooltip_AppendText": " °C", "datalabel_color": [ "#00731a", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#00731a", "#00731a", "#006a2d", "#006a2d", "#006a2d", "#006a2d", "#006040", "#006040", "#006040", "#006a2d", "#006040", "#006040", "#006040", "#005653", "#005653", "#005653", "#005653", "#006040", "#006040", "#006040", "#006040", "#006040", "#006040", "#005653", "#005653" ], "line_PointColor": [ "#00731a", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#00731a", "#00731a", "#006a2d", "#006a2d", "#006a2d", "#006a2d", "#006040", "#006040", "#006040", "#006a2d", "#006040", "#006040", "#006040", "#005653", "#005653", "#005653", "#005653", "#006040", "#006040", "#006040", "#006040", "#006040", "#006040", "#005653", "#005653" ], "line_PointColorBorder": [ "#00731a", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#007d06", "#00731a", "#00731a", "#006a2d", "#006a2d", "#006a2d", "#006a2d", "#006040", "#006040", "#006040", "#006a2d", "#006040", "#006040", "#006040", "#005653", "#005653", "#005653", "#005653", "#006040", "#006040", "#006040", "#006040", "#006040", "#006040", "#005653", "#005653" ], "yAxis_show": "false", "yAxis_appendix": " °C", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "dd.[\\n]H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" } } ] }
Wie bekomme ich da die Tage in Deutsch rein?
Wie man sieht sind die Daten durch ein Skript als Timestamps hinterlegt.
Gibts einen Parameter mit dem ich die Locale übergeben kann oder muss ich das Skript umschreiben, um über die axisLabels die entsprechende Beschriftung zu erreichen?Edit:
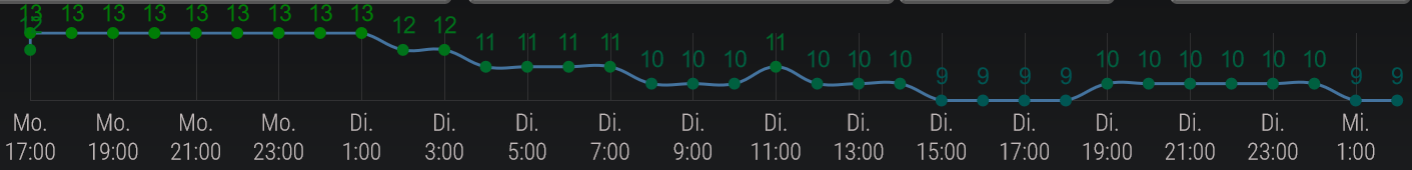
Das "Problem" scheint bei der Darstellung in Vis 2.0 zu liegen...
in der 1er wird es ordnungsgemäß dargestellt...
-
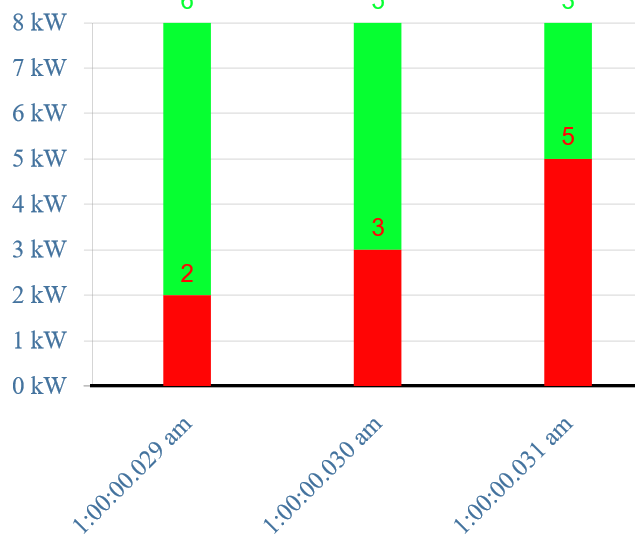
Hallo, Das JsonChart ist für mich ganz neu und ich bin etwas am ausprobieren, anhand von Beispielen.
Ich würde gerne unten den Zeitstempen auf Tag.Monat ändern, bekomme es aber nicht hin. Wo müsste ich das machen und wie?{ "graphs": [ { "type": "bar", "barIsStacked": true, "barStackId": 1, "color": "#ff0505", "legendText": "WW", "yAxis_id": 0, "yAxis_show": true, "yAxis_minimumDigits": 0, "yAxis_maximumDigits": 0, "yAxis_appendix": " kW", "yAxis_min": 0, "datalabel_show": true, "datalabel_color": "#ff0505", "line_pointSize": 13, "xAxis_timeFormats": { "day": "MM.TT" }, "data": [ { "t": 29.11, "y": 2 }, { "t": 30.11, "y": 3 }, { "t": 31.11, "y": 5 } ] }, { "type": "bar", "barIsStacked": true, "barStackId": 1, "color": "#05ff31", "legendText": "HZz", "yAxis_id": 0, "yAxis_show": true, "yAxis_min": 0, "datalabel_show": true, "datalabel_color": "#05ff31", "line_pointSize": 13, "xAxis_timeFormats": { "day": "MM.TT" }, "data": [ { "t": 29.11, "y": 6 }, { "t": 30.11, "y": 5 }, { "t": 31.11, "y": 3 } ] } ] }
-
@tourer4778
Versuche mal "MMM.D"Bin erst wieder nächste Woche am Rechner und könnte erst da nachschauen
-
@oli
Hat leider nicht funktioniert -
@oli
ich hab bei mir unter xAxis_timeFormatsday: "dd[\\n]DD.MM"also bei dir wahrscheinlich dann
day: "DD.MM"Moment Time Formats
Da findest du die passenden Tokens -
@boronsbruder
Du hast natürlich recht, so muss es eingetragen werden