NEWS
Material Design Widgets: JSON Chart Widget
-
Hallo @frank2604
Hallo @Scroungerich habe mal wieder etwas Zeit zum Basteln und komme irgendwie nicht weiter. Vielleicht kannst du mir oder auch jemand anders helfen :)

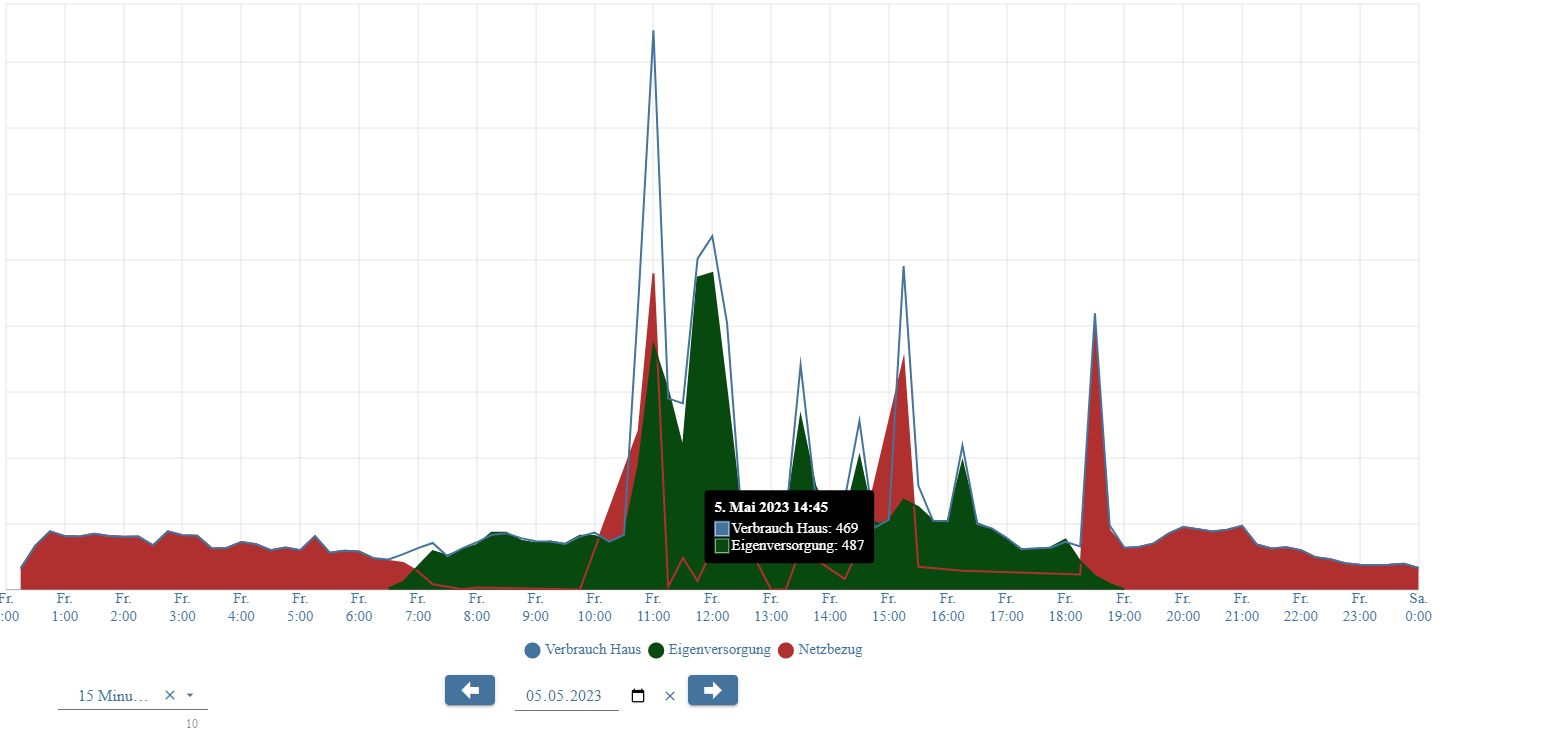
Hier kann man gut sehen, dass der Netzbezug leider nicht richtig darstellt wird . Er finden die Linie bei 14:45 nach oben obwohl in der Datenbank eine 0 steht.

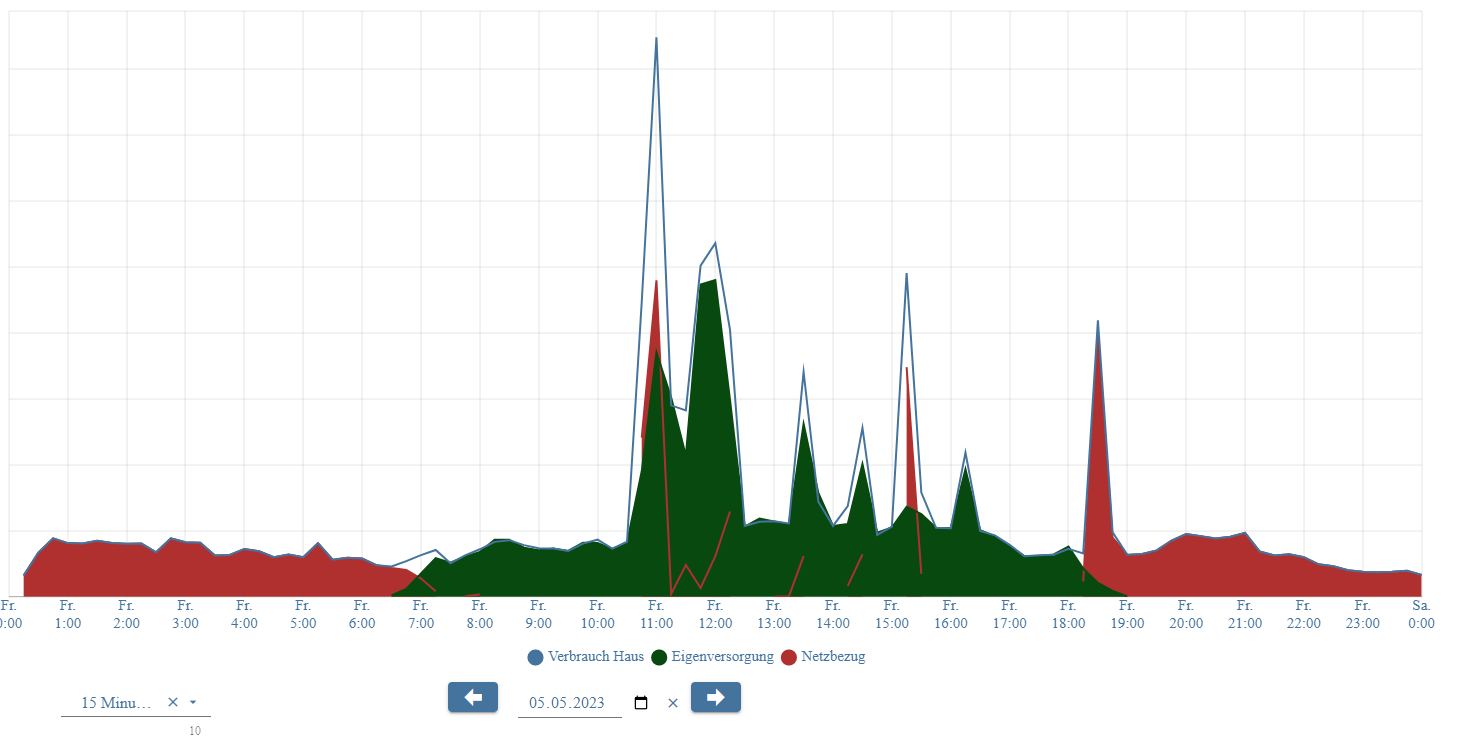
Wenn ich jetzt "line_spanGaps" auf false setzte (also das er bei keinen Werten nicht verbinden soll sieht es so aus.

auch nicht wirklich besser.
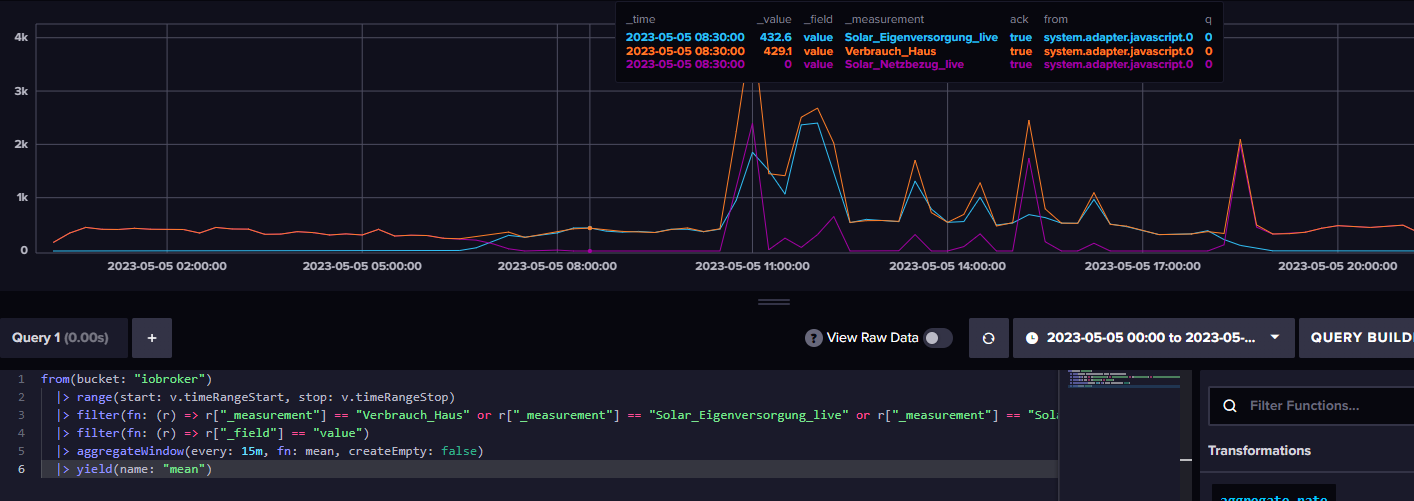
In der Gui von Influx sieht es allerdings super aus.

Kann man den Tooltip wie in der Influx Gui auch mit der Maus in der nähe von den Messpunkt kommen und der zeigt dann die Werte an? Ich habe Gefühlt alle Möglichkeiten durch, aber kein Befriedigens Ergebnis bekommen
Hallo Zusammen,
erstmal ein sehr großes lob an Scrounger für das Super-Widget und an Frank der eine coole Anleitung gemacht hat, mit der sogar mir es möglich ist dieses Widget zu benutzen.
Echt coole Arbeit und die Performance der InfluxDB Abfrage ist unschlagbar.Ich bin leider an ein Phänomen gestoßen, wo ich selber nicht weiter komme und möchte euch um Unterstützung bitten.
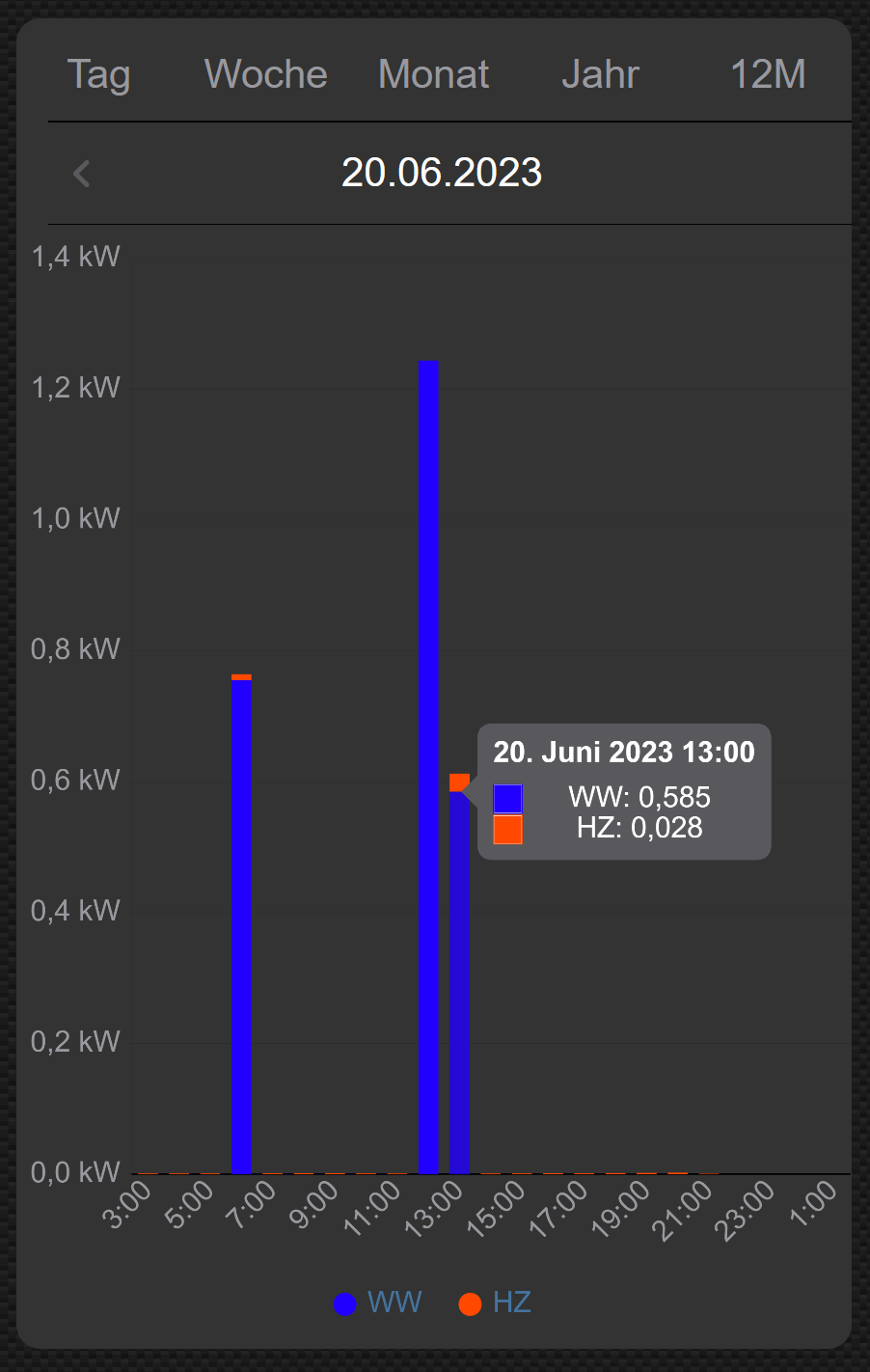
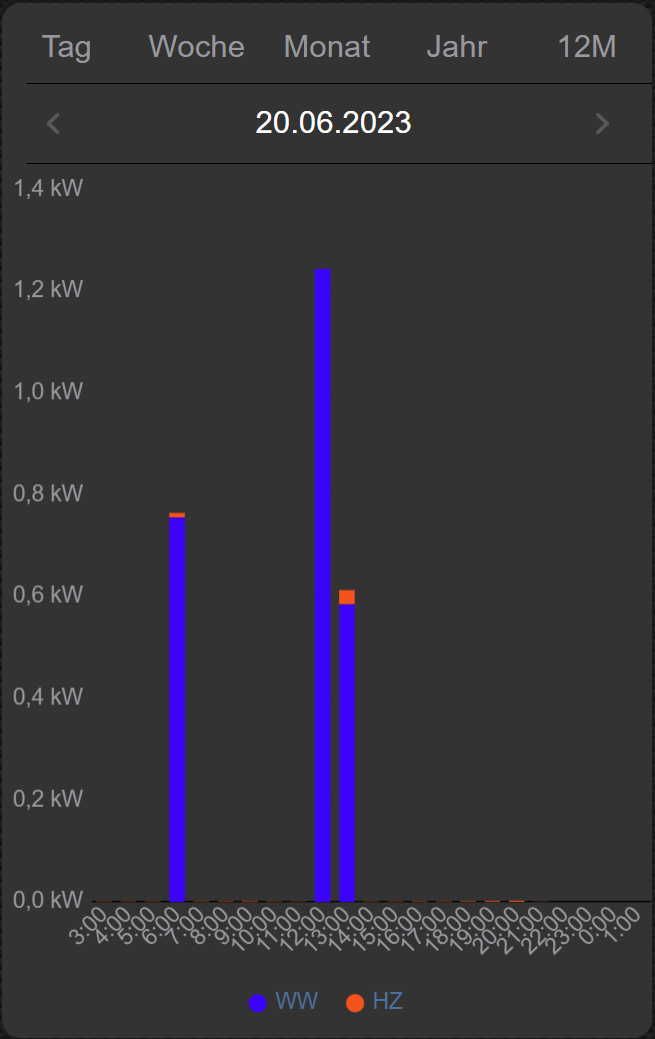
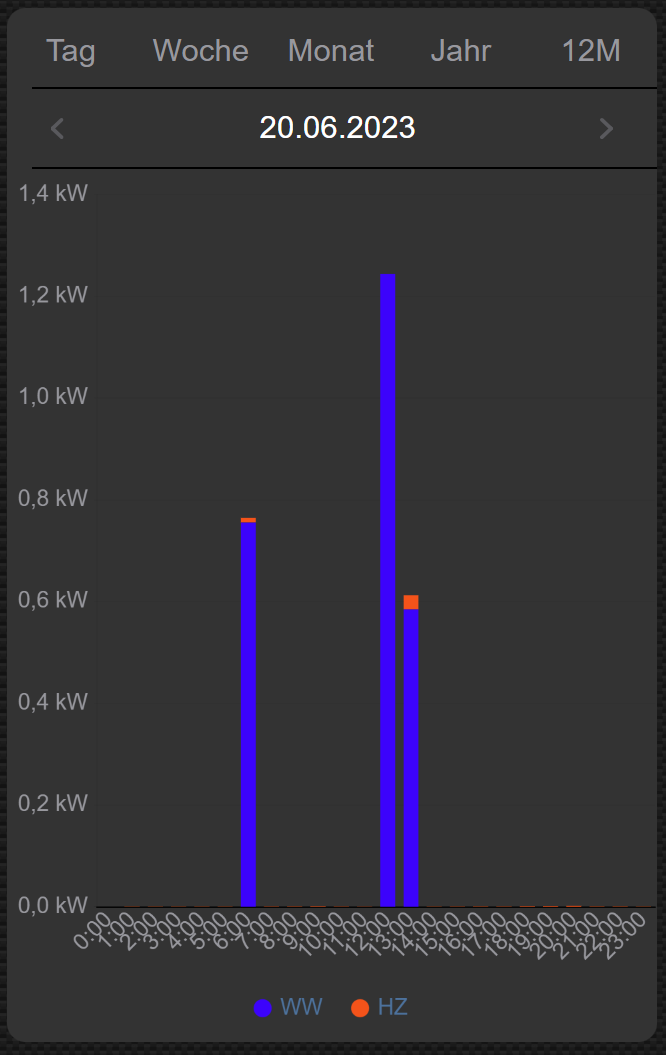
Die Zeit an der X-Achse ist sehr seltsam verschoben. es fängt mit 3:00 an und hört mit 1:00. Es sind auch nur 23 Stunden abgebildet. Der Balken bei 2 Uhr fehlt komplett. Wenn ich die JSON anschaue sind die Daten aber alle vorlaufend vorhanden.
Kennt jemand dieses Verhalten und wie kann man gegensteuern?
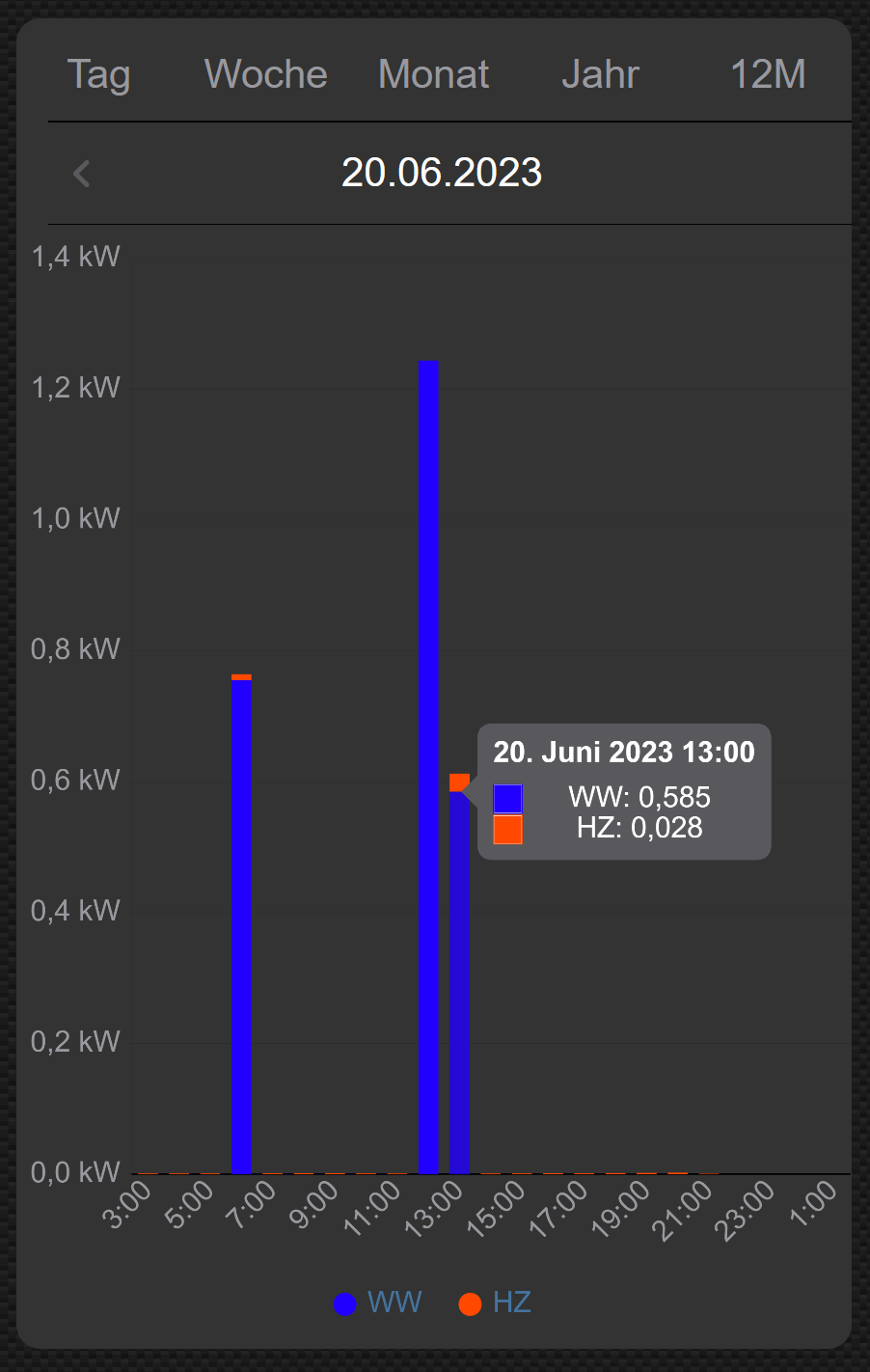
So sieht mein Graph aus:

Hier noch die JSON:{ "graphs": [ { "type": "bar", "barIsStacked": true, "barStackId": 1, "color": "#2200FF", "legendText": "WW", "yAxis_id": 0, "yAxis_show": true, "yAxis_minimumDigits": 1, "yAxis_maximumDigits": 1, "yAxis_appendix": " kW", "yAxis_min": 0, "datalabel_show": false, "line_pointSize": 50, "xAxis_bounds": "tick", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H:mm", "day": "DD.MM", "week": "DD.MM", "month": "MMMYYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1687302000000, "y": 0 }, { "t": 1687298400000, "y": 0 }, { "t": 1687294800000, "y": 0 }, { "t": 1687291200000, "y": 0 }, { "t": 1687287600000, "y": 0 }, { "t": 1687284000000, "y": 0 }, { "t": 1687280400000, "y": 0 }, { "t": 1687276800000, "y": 0 }, { "t": 1687273200000, "y": 0 }, { "t": 1687269600000, "y": 0 }, { "t": 1687266000000, "y": 0 }, { "t": 1687262400000, "y": 0 }, { "t": 1687258800000, "y": 0.5847000000000698 }, { "t": 1687255200000, "y": 1.2440999999999767 }, { "t": 1687251600000, "y": 0 }, { "t": 1687248000000, "y": 0 }, { "t": 1687244400000, "y": 0 }, { "t": 1687240800000, "y": 0 }, { "t": 1687237200000, "y": 0 }, { "t": 1687233600000, "y": 0.7554000000000233 }, { "t": 1687230000000, "y": 0 }, { "t": 1687226400000, "y": 0 }, { "t": 1687222800000, "y": 0 } ] }, { "type": "bar", "barIsStacked": true, "barStackId": 1, "color": "#FF4800", "legendText": "HZ", "yAxis_id": 0, "yAxis_show": true, "yAxis_min": 0, "datalabel_show": false, "datalabel_color": "#44739e", "line_pointSize": 50, "xAxis_bounds": "tick", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H:mm", "day": "DD.MM", "week": "DD.MM", "month": "MMMYYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1687302000000, "y": 0 }, { "t": 1687298400000, "y": 0 }, { "t": 1687294800000, "y": 0 }, { "t": 1687291200000, "y": 0 }, { "t": 1687287600000, "y": 0 }, { "t": 1687284000000, "y": 0 }, { "t": 1687280400000, "y": 0.0018000000000465662 }, { "t": 1687276800000, "y": 0.0015 }, { "t": 1687273200000, "y": 0.0011999999999534338 }, { "t": 1687269600000, "y": 0.0013000000000465662 }, { "t": 1687266000000, "y": 0.0010999999998603017 }, { "t": 1687262400000, "y": 0.001 }, { "t": 1687258800000, "y": 0.0279000000001397 }, { "t": 1687255200000, "y": 0 }, { "t": 1687251600000, "y": 0.0008999999999068678 }, { "t": 1687248000000, "y": 0.0011000000000931322 }, { "t": 1687244400000, "y": 0.0013999999999068677 }, { "t": 1687240800000, "y": 0.0013000000000465662 }, { "t": 1687237200000, "y": 0.0011999999999534338 }, { "t": 1687233600000, "y": 0.009 }, { "t": 1687230000000, "y": 0.001 }, { "t": 1687226400000, "y": 0.001 }, { "t": 1687222800000, "y": 0.001 } ] } ] }Und hier vollständigkeitshalber die Abfrage:
// Dieses Skript dient der Erzeugung eines JSON für die Darstellung hoch individualisierbarer Charts // mittels des JSON-Chart-Widgets aus dem Material-Design-Adapter auf Basis von Datenpunkthistorisierung in InfluxDB 2.x // Die x-Achse kann im JSON grundsätzlich auf 2 Methoden angegeben werden: // a) Individuell über die Eigenschaft "axisLabels": ["1h", "2h", "3h", ...] oder // b) Durch Angabe von Zeitstempeln und Werten "data": [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] // Dieses Skript verwendet die letztgenannte Methode! Auf der x-Achse wird somit immer die Zeit dargestellt. // Die Formatierung für alle Zeitaggregationen erfolgt über die Eigenschaft xAxis_timeFormats im JSON (siehe unten in den GlobalSettings). // Je nach Darstellungswünschen muss man zusätzlich noch mit den Parametern "xAxsisTickSource" und "Versatz der x-Achse" in den Widget-Eigenschaften des x-Achsen Layouts spielen. // Mit den über das JSON dem Widget zugeführten Daten und Parametern ist dieses in der Lage, verschiedene Datenpunkte gemeinsam in einem Chart darzustellen. // Dabei können z.B. Balken gestapelt oder gemischte Charts aus Balken und Linien erzeugt werden. Die Skript-Einstellungen unten erezugen ein Bar-Chart mir zwei Line-Charts // Danke an Scrounger für den tollen MDW-Adapter und das Beispielskript, aus dem ich mir dieses hier "zusammengebastelt" habe. // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert // schedule({minute: [01]}, refresh); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte // on('vis-materialdesign.0.colors.darkTheme', function (obj) { // refresh(); // }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.Test'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird // let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen // let mdw_datalabel_color_kWh = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.value').val : getState('vis-materialdesign.0.colors.light.charts.value').val; // let mdw_line_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // let mdw_datalabel_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // Dto. für Schriftart(en) und Schriftgröße(n) // let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; // let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Time Range wird aus den Datenpunkten ausgelesen let start = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange_start').val; let stop = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange_stop').val; let every = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_aggregate_Window').val; // let start = "2023-06-05T00:00:00Z"; // Setze den gewünschten Startwert hier // let stop = "2023-06-11T23:59:59Z"; // Setze den gewünschten Stopwert hier // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 50, // datalabel_fontFamily: 'RobotoCondensed-Light', // datalabel_fontSize: 50, xAxis_bounds: 'data', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "H:mm", // hour: "dd.[\\n]H:mm", day: "DD.MM", // day: "dd[\\n]DD.MM", week: "DD.MM", // week: "dd[\\n]DD.MM", month: "MMMYYYY", // month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'import "timezone" \ option location = timezone.location(name: "Europe/Berlin") \ from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "WP-WW_EST_Energie") \ |> filter(fn: (r) => r["_field"] == "value") \ |> aggregateWindow(every: ' + every + ', fn: last, timeSrc: "_start") \ |> difference() \ |> sort(columns: ["_time"], desc: true) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', barIsStacked: true, barStackId: 1, color: '#2200FF', legendText: 'WW', yAxis_id: 0, yAxis_show: true, yAxis_minimumDigits: 1, yAxis_maximumDigits: 1, yAxis_appendix: ' kW', yAxis_min: 0, // yAxis_max: 8000, datalabel_show: false, // datalabel_rotation: 90, // datalabel_minDigits: 1, // datalabel_maxDigits: 1, // datalable_color: '#44739e', // displayOrder: 1 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: // |> timeShift(duration: -1s) \ 'import "timezone" \ option location = timezone.location(name: "Europe/Berlin") \ from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "WP-HZ_EST_Energie") \ |> filter(fn: (r) => r["_field"] == "value") \ |> aggregateWindow(every: ' + every + ', fn: last, timeSrc: "_start") \ |> difference() \ |> sort(columns: ["_time"], desc: true) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', barIsStacked: true, barStackId: 1, color: '#FF4800', legendText: 'HZ', yAxis_id: 0, yAxis_show: true, // yAxis_minimumDigits: 1, // yAxis_maximumDigits: 9, yAxis_min: 0, // yAxis_max: 6000, datalabel_show: false, // datalabel_align: 'bottom', // datalabel_minDigits: 1, // datalabel_maxDigits: 1, // datalabel_append: '', datalabel_color: '#44739e', // displayOrder: 1 } } // <= Beim letzten oder einzigen Datenpunkt natürlich kein Komma! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: ((elm._value !== null && elm._value !== undefined) ? elm._value : null) / 1000 })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]Ich habe die Vermutung, dass es etwas mit der Zeitzone zusammenhängt.
Die Verbräuche werden aber in der Richtigen Stunde angezeigt.Ich hoffe jemand hat eine Erklärung für das Phänomen.
Vielen Dank!
Gruß -
Hallo Zusammen,
erstmal ein sehr großes lob an Scrounger für das Super-Widget und an Frank der eine coole Anleitung gemacht hat, mit der sogar mir es möglich ist dieses Widget zu benutzen.
Echt coole Arbeit und die Performance der InfluxDB Abfrage ist unschlagbar.Ich bin leider an ein Phänomen gestoßen, wo ich selber nicht weiter komme und möchte euch um Unterstützung bitten.
Die Zeit an der X-Achse ist sehr seltsam verschoben. es fängt mit 3:00 an und hört mit 1:00. Es sind auch nur 23 Stunden abgebildet. Der Balken bei 2 Uhr fehlt komplett. Wenn ich die JSON anschaue sind die Daten aber alle vorlaufend vorhanden.
Kennt jemand dieses Verhalten und wie kann man gegensteuern?
So sieht mein Graph aus:

Hier noch die JSON:{ "graphs": [ { "type": "bar", "barIsStacked": true, "barStackId": 1, "color": "#2200FF", "legendText": "WW", "yAxis_id": 0, "yAxis_show": true, "yAxis_minimumDigits": 1, "yAxis_maximumDigits": 1, "yAxis_appendix": " kW", "yAxis_min": 0, "datalabel_show": false, "line_pointSize": 50, "xAxis_bounds": "tick", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H:mm", "day": "DD.MM", "week": "DD.MM", "month": "MMMYYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1687302000000, "y": 0 }, { "t": 1687298400000, "y": 0 }, { "t": 1687294800000, "y": 0 }, { "t": 1687291200000, "y": 0 }, { "t": 1687287600000, "y": 0 }, { "t": 1687284000000, "y": 0 }, { "t": 1687280400000, "y": 0 }, { "t": 1687276800000, "y": 0 }, { "t": 1687273200000, "y": 0 }, { "t": 1687269600000, "y": 0 }, { "t": 1687266000000, "y": 0 }, { "t": 1687262400000, "y": 0 }, { "t": 1687258800000, "y": 0.5847000000000698 }, { "t": 1687255200000, "y": 1.2440999999999767 }, { "t": 1687251600000, "y": 0 }, { "t": 1687248000000, "y": 0 }, { "t": 1687244400000, "y": 0 }, { "t": 1687240800000, "y": 0 }, { "t": 1687237200000, "y": 0 }, { "t": 1687233600000, "y": 0.7554000000000233 }, { "t": 1687230000000, "y": 0 }, { "t": 1687226400000, "y": 0 }, { "t": 1687222800000, "y": 0 } ] }, { "type": "bar", "barIsStacked": true, "barStackId": 1, "color": "#FF4800", "legendText": "HZ", "yAxis_id": 0, "yAxis_show": true, "yAxis_min": 0, "datalabel_show": false, "datalabel_color": "#44739e", "line_pointSize": 50, "xAxis_bounds": "tick", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H:mm", "day": "DD.MM", "week": "DD.MM", "month": "MMMYYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1687302000000, "y": 0 }, { "t": 1687298400000, "y": 0 }, { "t": 1687294800000, "y": 0 }, { "t": 1687291200000, "y": 0 }, { "t": 1687287600000, "y": 0 }, { "t": 1687284000000, "y": 0 }, { "t": 1687280400000, "y": 0.0018000000000465662 }, { "t": 1687276800000, "y": 0.0015 }, { "t": 1687273200000, "y": 0.0011999999999534338 }, { "t": 1687269600000, "y": 0.0013000000000465662 }, { "t": 1687266000000, "y": 0.0010999999998603017 }, { "t": 1687262400000, "y": 0.001 }, { "t": 1687258800000, "y": 0.0279000000001397 }, { "t": 1687255200000, "y": 0 }, { "t": 1687251600000, "y": 0.0008999999999068678 }, { "t": 1687248000000, "y": 0.0011000000000931322 }, { "t": 1687244400000, "y": 0.0013999999999068677 }, { "t": 1687240800000, "y": 0.0013000000000465662 }, { "t": 1687237200000, "y": 0.0011999999999534338 }, { "t": 1687233600000, "y": 0.009 }, { "t": 1687230000000, "y": 0.001 }, { "t": 1687226400000, "y": 0.001 }, { "t": 1687222800000, "y": 0.001 } ] } ] }Und hier vollständigkeitshalber die Abfrage:
// Dieses Skript dient der Erzeugung eines JSON für die Darstellung hoch individualisierbarer Charts // mittels des JSON-Chart-Widgets aus dem Material-Design-Adapter auf Basis von Datenpunkthistorisierung in InfluxDB 2.x // Die x-Achse kann im JSON grundsätzlich auf 2 Methoden angegeben werden: // a) Individuell über die Eigenschaft "axisLabels": ["1h", "2h", "3h", ...] oder // b) Durch Angabe von Zeitstempeln und Werten "data": [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] // Dieses Skript verwendet die letztgenannte Methode! Auf der x-Achse wird somit immer die Zeit dargestellt. // Die Formatierung für alle Zeitaggregationen erfolgt über die Eigenschaft xAxis_timeFormats im JSON (siehe unten in den GlobalSettings). // Je nach Darstellungswünschen muss man zusätzlich noch mit den Parametern "xAxsisTickSource" und "Versatz der x-Achse" in den Widget-Eigenschaften des x-Achsen Layouts spielen. // Mit den über das JSON dem Widget zugeführten Daten und Parametern ist dieses in der Lage, verschiedene Datenpunkte gemeinsam in einem Chart darzustellen. // Dabei können z.B. Balken gestapelt oder gemischte Charts aus Balken und Linien erzeugt werden. Die Skript-Einstellungen unten erezugen ein Bar-Chart mir zwei Line-Charts // Danke an Scrounger für den tollen MDW-Adapter und das Beispielskript, aus dem ich mir dieses hier "zusammengebastelt" habe. // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert // schedule({minute: [01]}, refresh); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte // on('vis-materialdesign.0.colors.darkTheme', function (obj) { // refresh(); // }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.Test'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird // let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen // let mdw_datalabel_color_kWh = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.value').val : getState('vis-materialdesign.0.colors.light.charts.value').val; // let mdw_line_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // let mdw_datalabel_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // Dto. für Schriftart(en) und Schriftgröße(n) // let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; // let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Time Range wird aus den Datenpunkten ausgelesen let start = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange_start').val; let stop = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange_stop').val; let every = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_aggregate_Window').val; // let start = "2023-06-05T00:00:00Z"; // Setze den gewünschten Startwert hier // let stop = "2023-06-11T23:59:59Z"; // Setze den gewünschten Stopwert hier // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 50, // datalabel_fontFamily: 'RobotoCondensed-Light', // datalabel_fontSize: 50, xAxis_bounds: 'data', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "H:mm", // hour: "dd.[\\n]H:mm", day: "DD.MM", // day: "dd[\\n]DD.MM", week: "DD.MM", // week: "dd[\\n]DD.MM", month: "MMMYYYY", // month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'import "timezone" \ option location = timezone.location(name: "Europe/Berlin") \ from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "WP-WW_EST_Energie") \ |> filter(fn: (r) => r["_field"] == "value") \ |> aggregateWindow(every: ' + every + ', fn: last, timeSrc: "_start") \ |> difference() \ |> sort(columns: ["_time"], desc: true) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', barIsStacked: true, barStackId: 1, color: '#2200FF', legendText: 'WW', yAxis_id: 0, yAxis_show: true, yAxis_minimumDigits: 1, yAxis_maximumDigits: 1, yAxis_appendix: ' kW', yAxis_min: 0, // yAxis_max: 8000, datalabel_show: false, // datalabel_rotation: 90, // datalabel_minDigits: 1, // datalabel_maxDigits: 1, // datalable_color: '#44739e', // displayOrder: 1 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: // |> timeShift(duration: -1s) \ 'import "timezone" \ option location = timezone.location(name: "Europe/Berlin") \ from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "WP-HZ_EST_Energie") \ |> filter(fn: (r) => r["_field"] == "value") \ |> aggregateWindow(every: ' + every + ', fn: last, timeSrc: "_start") \ |> difference() \ |> sort(columns: ["_time"], desc: true) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', barIsStacked: true, barStackId: 1, color: '#FF4800', legendText: 'HZ', yAxis_id: 0, yAxis_show: true, // yAxis_minimumDigits: 1, // yAxis_maximumDigits: 9, yAxis_min: 0, // yAxis_max: 6000, datalabel_show: false, // datalabel_align: 'bottom', // datalabel_minDigits: 1, // datalabel_maxDigits: 1, // datalabel_append: '', datalabel_color: '#44739e', // displayOrder: 1 } } // <= Beim letzten oder einzigen Datenpunkt natürlich kein Komma! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: ((elm._value !== null && elm._value !== undefined) ? elm._value : null) / 1000 })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]Ich habe die Vermutung, dass es etwas mit der Zeitzone zusammenhängt.
Die Verbräuche werden aber in der Richtigen Stunde angezeigt.Ich hoffe jemand hat eine Erklärung für das Phänomen.
Vielen Dank!
Gruß@bigdragan
ohne mir das jetzt alles bei dir anzugucken was hast du den beim Widget eingestellt ?

-
@bigdragan
ohne mir das jetzt alles bei dir anzugucken was hast du den beim Widget eingestellt ?

-
@bigdragan
ohne mir das jetzt alles bei dir anzugucken was hast du den beim Widget eingestellt ?

-
@marc9025
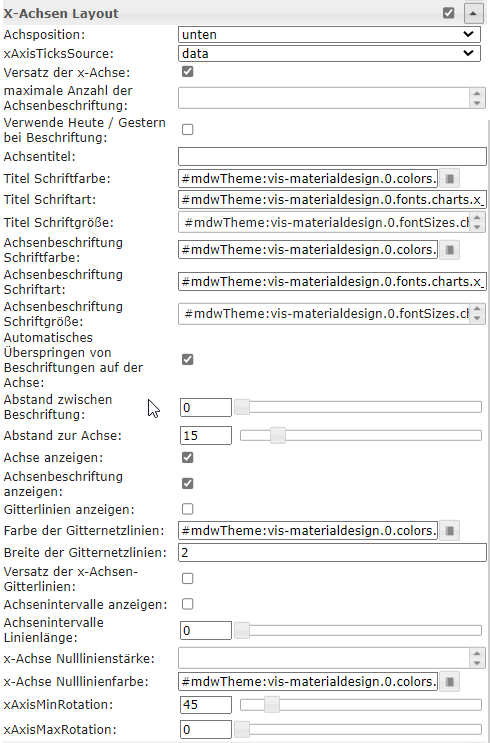
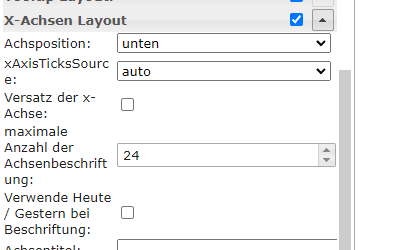
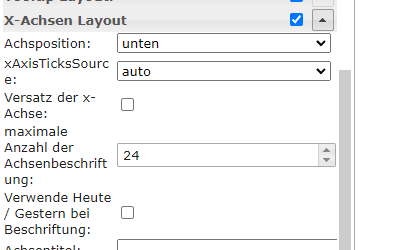
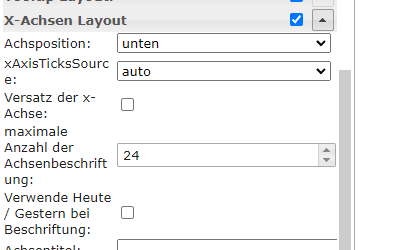
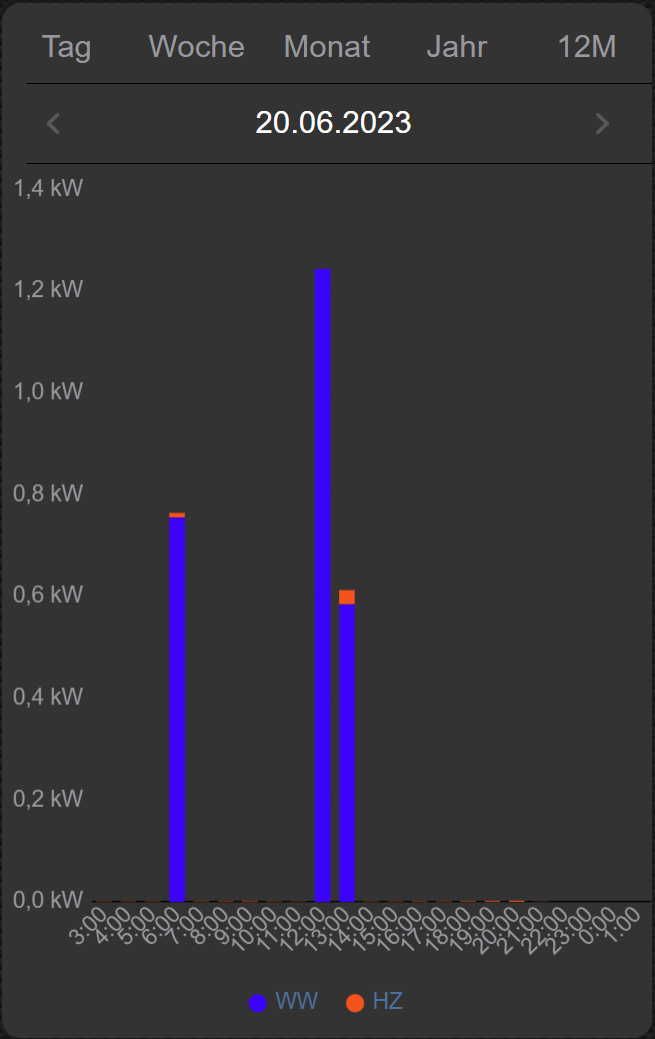
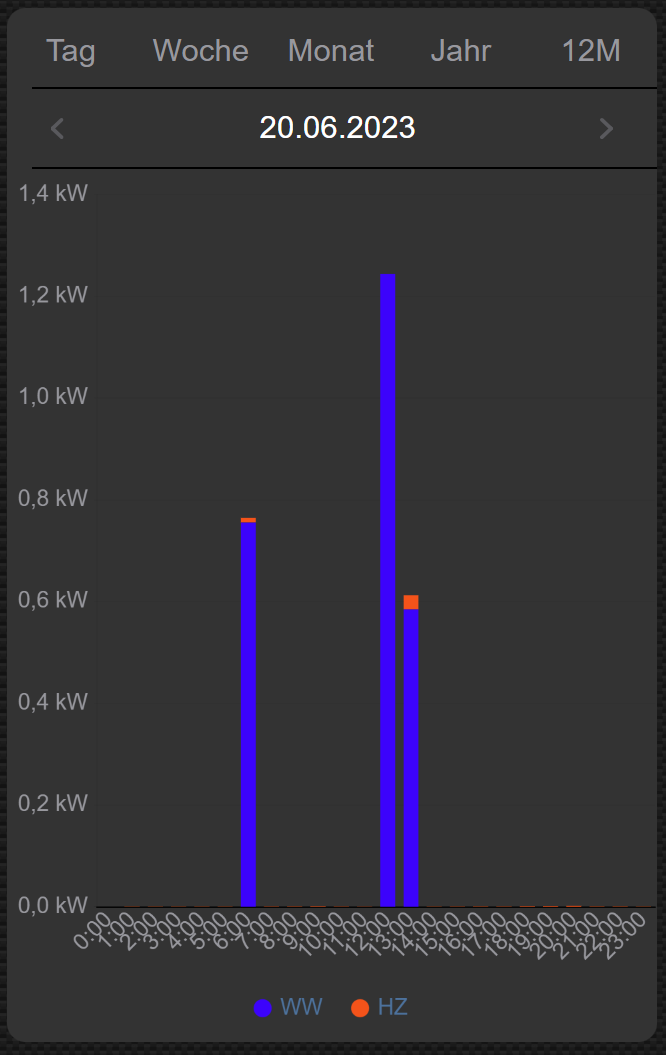
wenn ich die Max. Anzahl auf 24 einstelle dann sieht es so aus.

Die Parameter TicksSource und Versatz der X-Achse bringen auch keine Veränderungen.Danke!
Gruß@bigdragan
Hmm komisch.
Bei mir passt es.
Ich glaube du hast Recht das es was mit UTC zu tun hat.
Heute Abend kann ich bei mir mal gucken, ich habe die Abfrage etwas anders als bei dir. Wenn ich mich richtig erinnere habe ich es mit "spread" gelöst.
Wie hast du das bei dir mit dem Datum gelöst? -
@marc9025
wenn ich die Max. Anzahl auf 24 einstelle dann sieht es so aus.

Die Parameter TicksSource und Versatz der X-Achse bringen auch keine Veränderungen.Danke!
Gruß@bigdragan
hier mal mein Auszug:let start_Solar = moment(ersterTagMonat).add(Dataum_stop, Einheit).hour(22).minutes(0).seconds(0).format('YYYY-MM-DD[T]HH:mm:ss[Z]') let stop_Solar = moment(letzterTagMonat).hour(22).minutes(0).seconds(0).format('YYYY-MM-DD[T]HH:mm:ss[Z]') let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_Solar + ', stop: ' + stop_Solar + ') \ |> filter(fn: (r) => r["_measurement"] == "'+ Wert +'" )\ |> filter(fn: (r) => r["from"] == "system.adapter.javascript.0")\ |> aggregateWindow(every: '+ every +',fn: mean, createEmpty: false)\ 'Ich sage der Datenbank bewusst das sie um 22 Uhr vom Letzen tag anfangen soll zu rechnen
-
@bigdragan
hier mal mein Auszug:let start_Solar = moment(ersterTagMonat).add(Dataum_stop, Einheit).hour(22).minutes(0).seconds(0).format('YYYY-MM-DD[T]HH:mm:ss[Z]') let stop_Solar = moment(letzterTagMonat).hour(22).minutes(0).seconds(0).format('YYYY-MM-DD[T]HH:mm:ss[Z]') let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_Solar + ', stop: ' + stop_Solar + ') \ |> filter(fn: (r) => r["_measurement"] == "'+ Wert +'" )\ |> filter(fn: (r) => r["from"] == "system.adapter.javascript.0")\ |> aggregateWindow(every: '+ every +',fn: mean, createEmpty: false)\ 'Ich sage der Datenbank bewusst das sie um 22 Uhr vom Letzen tag anfangen soll zu rechnen
@marc9025
OK?! Funktioniert das für Sommer- und Winterzeit?Zu deiner Frage wegen dem Datum:
ich berechne das start- und stopdatum für die Datenbankabfrage in Blockly und schreibe die Werte in Datenpunkte rein mit dem Format für die Flux-Abfrage, gleichzeitig schreibe ich das Startdatum in einem anderen Format in ein anderen Datenpunkt für die vis rein.
Das ist kein Ergebnis aus der Datenbank, und kein Kalender o.ä. nur basic-string Widget.
Ich bin halt erst ein Anfänger.
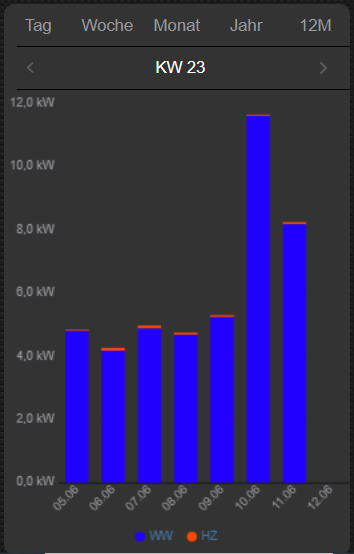
Bis jetzt habe ich die Tageswerte und die Wochenwerte umgesetzt, der Rest ist noch offen
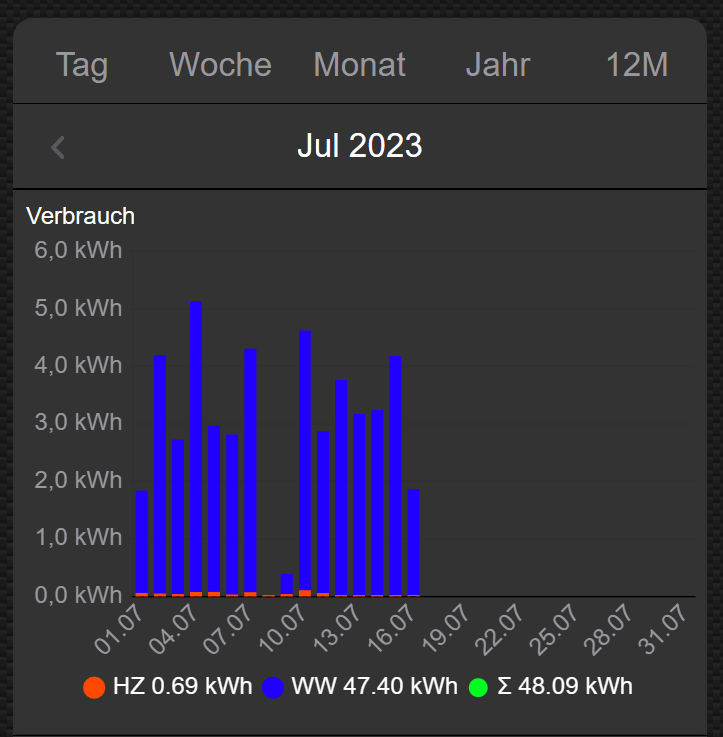
So sieht die Wochenansicht aus:

Dann versuche ich mal die Zeit-Verschiebung bei mir einzubauen.
Vielen Dank für deine Unterstützung!
Gruß -
@marc9025
OK?! Funktioniert das für Sommer- und Winterzeit?Zu deiner Frage wegen dem Datum:
ich berechne das start- und stopdatum für die Datenbankabfrage in Blockly und schreibe die Werte in Datenpunkte rein mit dem Format für die Flux-Abfrage, gleichzeitig schreibe ich das Startdatum in einem anderen Format in ein anderen Datenpunkt für die vis rein.
Das ist kein Ergebnis aus der Datenbank, und kein Kalender o.ä. nur basic-string Widget.
Ich bin halt erst ein Anfänger.
Bis jetzt habe ich die Tageswerte und die Wochenwerte umgesetzt, der Rest ist noch offen
So sieht die Wochenansicht aus:

Dann versuche ich mal die Zeit-Verschiebung bei mir einzubauen.
Vielen Dank für deine Unterstützung!
Gruß@bigdragan
Bei mir hat es auch mit der Sommer/Winter Zeit geklappt.
Aber es gibt da bestimmt noch elegantere Lösungen :) -
@bigdragan
Bei mir hat es auch mit der Sommer/Winter Zeit geklappt.
Aber es gibt da bestimmt noch elegantere Lösungen :)@marc9025
ich habe jetzt die Zeit-Verschiebung bei mir eingestellt und auch die "verlorene" Stunde gefunden.
Da ich in der Abfrage die difference() Funktion nutze, um die Verbräuche aus Zählerstand zu berechnen, muss ich bei dem Start min. 1 Sekunde früher selektieren also um 21:59:59, damit (vermute ich) ein Wert für die Subtraktion vorhanden ist.
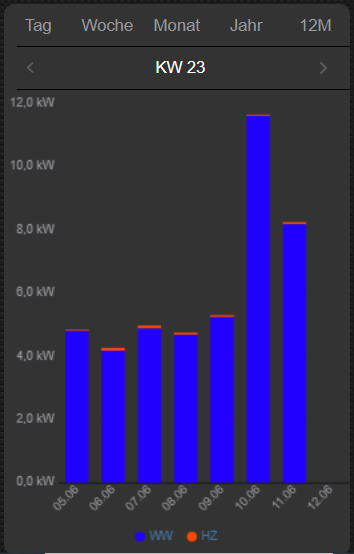
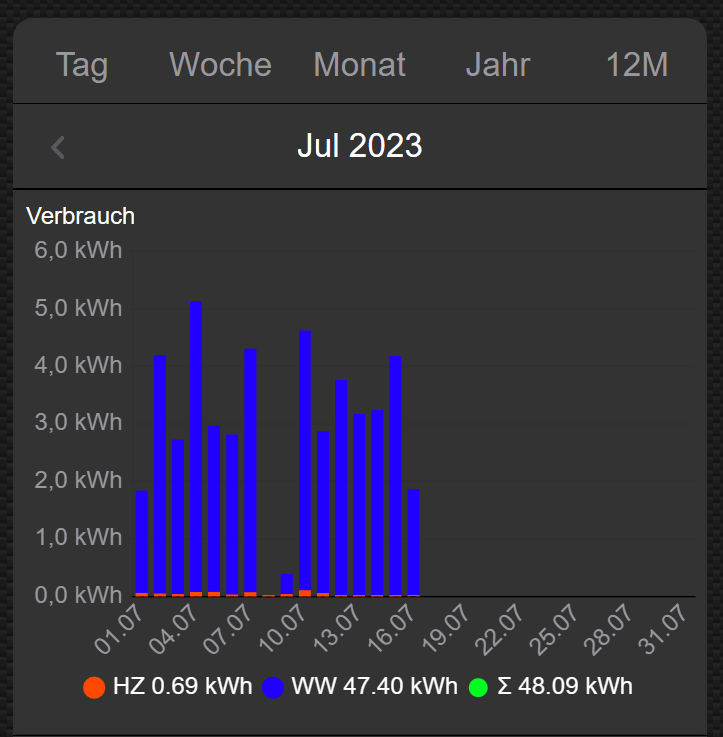
So sieht das Ergebnis aus.

Ich bin mit der Lösung mehr als zufrieden,.Vielen Dank für deine Unterstützung! :blush:
-
@marc9025
ich habe jetzt die Zeit-Verschiebung bei mir eingestellt und auch die "verlorene" Stunde gefunden.
Da ich in der Abfrage die difference() Funktion nutze, um die Verbräuche aus Zählerstand zu berechnen, muss ich bei dem Start min. 1 Sekunde früher selektieren also um 21:59:59, damit (vermute ich) ein Wert für die Subtraktion vorhanden ist.
So sieht das Ergebnis aus.

Ich bin mit der Lösung mehr als zufrieden,.Vielen Dank für deine Unterstützung! :blush:
@bigdragan
Das freut mich super.
Würdest du mir dein Blocky für die Datumberechnung reinstellen ?
Ich glaube ich habe bei meinem viel zu kompliziert gedacht und vlt hilft ja ein anderer Blick :) -
@bigdragan
Das freut mich super.
Würdest du mir dein Blocky für die Datumberechnung reinstellen ?
Ich glaube ich habe bei meinem viel zu kompliziert gedacht und vlt hilft ja ein anderer Blick :)@marc9025
Hallo, sehr gerne.
Ich hoffe meine Anfängerkünste können jemanden weiterhelfen.
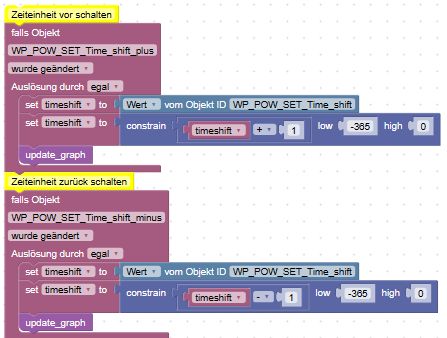
Ich habe versucht bei der Benennung der Variablen sehr kreativ zu werden, ich hoffe das ist mir gelungen. :grimacing:<block xmlns="https://developers.google.com/blockly/xml" type="comment" id="-}rqHZK73Qmm!0{y$BR)" x="87.5" y="-735.5"> <field name="COMMENT">Graph auf Tageswerte und auf Heute setzten, wenn View aktiviert wird</field> <next> <block type="on" id="coLM($g]8M,W4Z)vQUBl"> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="g=f2WXyYuL;*o]4FI{)v"> <value name="IF0"> <block type="logic_compare" id="b#Ytdy)EnXeW7Jrt_ifb"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="fr.}W{Ae1IPT7I$BtOpA"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> </block> </value> <value name="B"> <block type="text" id="hB00h+yNcBC3M0{aZn!n"> <field name="TEXT">4</field> </block> </value> </block> </value> <statement name="DO0"> <block type="controls_if" id="0XFghdAn#o3~#K9YbEPB"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="V,P@}P.{J.Tjb1$K/)uW"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="c[U^Vr+Num{Bss-I`[0W"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> </block> </value> <value name="B"> <block type="math_number" id="x4kCxkd,RJ}hzPbzBJgN"> <field name="NUM">1</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="RC-)rFBpk#}e8M/#a,lX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="b;BJc2mtSu)3g,3OklJ}"> <field name="NUM">0</field> </block> </value> <next> <block type="update" id="/uP]nY,nR[}8[I_K.T}-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="g#JB2@xK)^1xjz3GiV8j"> <field name="TEXT">0</field> </block> </value> <next> <block type="procedures_callnoreturn" id="gH6F#l,^bva~j,W;n5C8"> <mutation name="update_graph"></mutation> </block> </next> </block> </next> </block> </statement> <statement name="ELSE"> <block type="update" id="0h[L501*TF2;fcjXs2v#"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="MEN3WmY-(8az)Nq!s}%K"> <field name="NUM">0</field> </block> </value> <next> <block type="update" id="q-;V[Y8xXhlb{J(!W%D9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="gVDTB/mQNMf?VvBv(:ss"> <field name="NUM">1</field> </block> </value> <next> <block type="update" id="1=LbMKT#;xYtjFnf$S~z"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="0FBLgc1b0|`iW*yAnO/v"> <field name="TEXT">0</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </statement> <next> <block type="comment" id="Psi$Yk!XcwLhddkv/8#_"> <field name="COMMENT">Graph auf Heute setzten, wenn Zeitrange gewechselt wird</field> <next> <block type="on" id="U(mva}zG$?dqmtMxm-q?"> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="FY.PYmy*=1pUeV!m!2GK"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="+2{Pua[2LUar0A#;js?)"> <field name="NUM">0</field> </block> </value> <next> <block type="procedures_callnoreturn" id=",Zi}B.;EG*2G0.y,{Ose"> <mutation name="update_graph"></mutation> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block>Wie gesagt, ich habe bis jetzt nur Tages- und Wochenwerte umgesetzt.
Gruß
-
Hallo in die Runde,
ich finde das Widget und seine Möglichkeiten echt genial und nutze es sehr gerne.
An einem Punkt scheitere ich jedoch gerade und auch die Suche hat mich nicht weiter gebracht.
Gibt es bei einem Liniendiagramm die Möglichkeit den Linientyp zu ändern?
Ich würde z.B. gerne für den Sollwert der Raumtemperaturanzeige eine strichlierte Linie verwenden. -
@marc9025
Hallo, sehr gerne.
Ich hoffe meine Anfängerkünste können jemanden weiterhelfen.
Ich habe versucht bei der Benennung der Variablen sehr kreativ zu werden, ich hoffe das ist mir gelungen. :grimacing:<block xmlns="https://developers.google.com/blockly/xml" type="comment" id="-}rqHZK73Qmm!0{y$BR)" x="87.5" y="-735.5"> <field name="COMMENT">Graph auf Tageswerte und auf Heute setzten, wenn View aktiviert wird</field> <next> <block type="on" id="coLM($g]8M,W4Z)vQUBl"> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="g=f2WXyYuL;*o]4FI{)v"> <value name="IF0"> <block type="logic_compare" id="b#Ytdy)EnXeW7Jrt_ifb"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="fr.}W{Ae1IPT7I$BtOpA"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> </block> </value> <value name="B"> <block type="text" id="hB00h+yNcBC3M0{aZn!n"> <field name="TEXT">4</field> </block> </value> </block> </value> <statement name="DO0"> <block type="controls_if" id="0XFghdAn#o3~#K9YbEPB"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="V,P@}P.{J.Tjb1$K/)uW"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="c[U^Vr+Num{Bss-I`[0W"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> </block> </value> <value name="B"> <block type="math_number" id="x4kCxkd,RJ}hzPbzBJgN"> <field name="NUM">1</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="RC-)rFBpk#}e8M/#a,lX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="b;BJc2mtSu)3g,3OklJ}"> <field name="NUM">0</field> </block> </value> <next> <block type="update" id="/uP]nY,nR[}8[I_K.T}-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="g#JB2@xK)^1xjz3GiV8j"> <field name="TEXT">0</field> </block> </value> <next> <block type="procedures_callnoreturn" id="gH6F#l,^bva~j,W;n5C8"> <mutation name="update_graph"></mutation> </block> </next> </block> </next> </block> </statement> <statement name="ELSE"> <block type="update" id="0h[L501*TF2;fcjXs2v#"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="MEN3WmY-(8az)Nq!s}%K"> <field name="NUM">0</field> </block> </value> <next> <block type="update" id="q-;V[Y8xXhlb{J(!W%D9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="gVDTB/mQNMf?VvBv(:ss"> <field name="NUM">1</field> </block> </value> <next> <block type="update" id="1=LbMKT#;xYtjFnf$S~z"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_activ_View</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="0FBLgc1b0|`iW*yAnO/v"> <field name="TEXT">0</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </statement> <next> <block type="comment" id="Psi$Yk!XcwLhddkv/8#_"> <field name="COMMENT">Graph auf Heute setzten, wenn Zeitrange gewechselt wird</field> <next> <block type="on" id="U(mva}zG$?dqmtMxm-q?"> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="FY.PYmy*=1pUeV!m!2GK"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Time_shift</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="+2{Pua[2LUar0A#;js?)"> <field name="NUM">0</field> </block> </value> <next> <block type="procedures_callnoreturn" id=",Zi}B.;EG*2G0.y,{Ose"> <mutation name="update_graph"></mutation> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block>Wie gesagt, ich habe bis jetzt nur Tages- und Wochenwerte umgesetzt.
Gruß
@bigdragan
wie machst du das mit dem Datum durchklicken ? Also zum Beispiel das er beim 01.06.2023 dann auf 31.05.2023 springt? -
Hallo in die Runde,
ich finde das Widget und seine Möglichkeiten echt genial und nutze es sehr gerne.
An einem Punkt scheitere ich jedoch gerade und auch die Suche hat mich nicht weiter gebracht.
Gibt es bei einem Liniendiagramm die Möglichkeit den Linientyp zu ändern?
Ich würde z.B. gerne für den Sollwert der Raumtemperaturanzeige eine strichlierte Linie verwenden. -
@bigdragan
wie machst du das mit dem Datum durchklicken ? Also zum Beispiel das er beim 01.06.2023 dann auf 31.05.2023 springt?@marc9025 Sorry für die späte Antwort. Ich habe die Frage total übersehen und hoffe dass du die Antwort immer noch erwartest.
In der Zwischenzeit konnte ich alle Zeitbereiche fertigstellen. Als ich mit der Monatsansicht angefangen bin, habe ich festgestellt, dass ich mit Blockly bei der Zeit-Selektierung an meine Fähigkeitsgrenzen stoße und habe mich entschieden die Selektierung mit JS-Code zu lösen und in JS-Funktion auszulagern. Das habe ich bei der Tages- und Wochenansicht auch nachgezogen, damit das einheitlich aussieht.
Bei dem JS-Code hat mich Chat GPT unterstützt und großen Beitrag dazu geleistet ;-)
Jetzt aber zu deiner Frage:- für die Pfeile (vor und zurück) nutze ich einen Switch von vis-inventwo universal Widget.
Die Zustände true oder false werden in Datenpunkte geschrieben - bei jeder Zustandsveränderung wird in Blockly ein Zähler hoch oder runter gezählt. Begrenzt auf -365 bis 0. Bei null wird das Pfeil vor ausgeblendet.
- Der Zähler wird in die Variable "timeshift" geschrieben.

- Die Variable "timeshift" verschiebt in jeder JS-Funktion den Zeitbereich um die jeweilige Zeiteinheit, Tage, Wochen, Monate oder Jahre.
- Die Zeit wird in UNIX-Format ausgegeben
- Anschliessend wird die Zeit umformatiert, entweder in das Format für InfluxDB oder für die Anzeige über dem Graphen.
- Kleiner Hinweis: bei dem Zeitbereich 12M sind beide Pfeile ausgeblendet.
Ich füge gerne noch mal die aktuelle Version von der View und vom Blockly an.
View:
View.txtBlockly:
blockly.txtIch hoffe damit deine Frage beantworten zu können.
Gruß - für die Pfeile (vor und zurück) nutze ich einen Switch von vis-inventwo universal Widget.
-
Ich habe auch gleich eine Frage. Könnte das gleiche oder ähnliches Problem wie bei @ofri2607 sein.
Ich versuche bei meinen Bar Chart die Ränder von den Balken deutlich sichtbar gestalten.
Dafür habe ich folgende Parameter in die JSON eingefügt.
"barBorderColor": "#000000",
"barBorderWidth": 5,
Es gibt aber keine Veränderung.

Wenn ich die Monate zurückschalte bis es keine Daten in der Datenbank es gibt, dann sieht man die Veränderung bei der Legende.

Was noch auffällig ist, ist das seltsame Verhalten im Editor. Ich habe das mal mit Handy SLO-MO aufgenommen. Wenn das Widget refresht wird, dann sind die schwarzen Ränder deutlich sichtbar, wenn der Graph skaliert wird, sind die Ränder wieder weg.
Das ist die JSON zum Video:
{ "axisLabels": ["Jan", "Feb", "Mrz", "Apr"], "graphs": [{ "type": "bar", "data": [40, 22, 160, 92], "color": "#FF4800", "barBorderColor": "#000000", "barBorderWidth": 5, "legendText": "HZ" } ] }Es scheint schon so, als wenn die Parameter greifen, aber dann doch durch irgendwelche Standardwerte übergebügelt werden.
Hat jemand eine Erklärung für dieses Phänomen?
Wird dieses Widget überhaupt noch supportet, weiß das jemand?
Sonst würde ich diesen Fehler (wenn es sich so bestätigt) bei GitHub in die issues stellen.Danke!
Gruß -
Ich habe auch gleich eine Frage. Könnte das gleiche oder ähnliches Problem wie bei @ofri2607 sein.
Ich versuche bei meinen Bar Chart die Ränder von den Balken deutlich sichtbar gestalten.
Dafür habe ich folgende Parameter in die JSON eingefügt.
"barBorderColor": "#000000",
"barBorderWidth": 5,
Es gibt aber keine Veränderung.

Wenn ich die Monate zurückschalte bis es keine Daten in der Datenbank es gibt, dann sieht man die Veränderung bei der Legende.

Was noch auffällig ist, ist das seltsame Verhalten im Editor. Ich habe das mal mit Handy SLO-MO aufgenommen. Wenn das Widget refresht wird, dann sind die schwarzen Ränder deutlich sichtbar, wenn der Graph skaliert wird, sind die Ränder wieder weg.
Das ist die JSON zum Video:
{ "axisLabels": ["Jan", "Feb", "Mrz", "Apr"], "graphs": [{ "type": "bar", "data": [40, 22, 160, 92], "color": "#FF4800", "barBorderColor": "#000000", "barBorderWidth": 5, "legendText": "HZ" } ] }Es scheint schon so, als wenn die Parameter greifen, aber dann doch durch irgendwelche Standardwerte übergebügelt werden.
Hat jemand eine Erklärung für dieses Phänomen?
Wird dieses Widget überhaupt noch supportet, weiß das jemand?
Sonst würde ich diesen Fehler (wenn es sich so bestätigt) bei GitHub in die issues stellen.Danke!
Gruß -
Hallo zusammen.
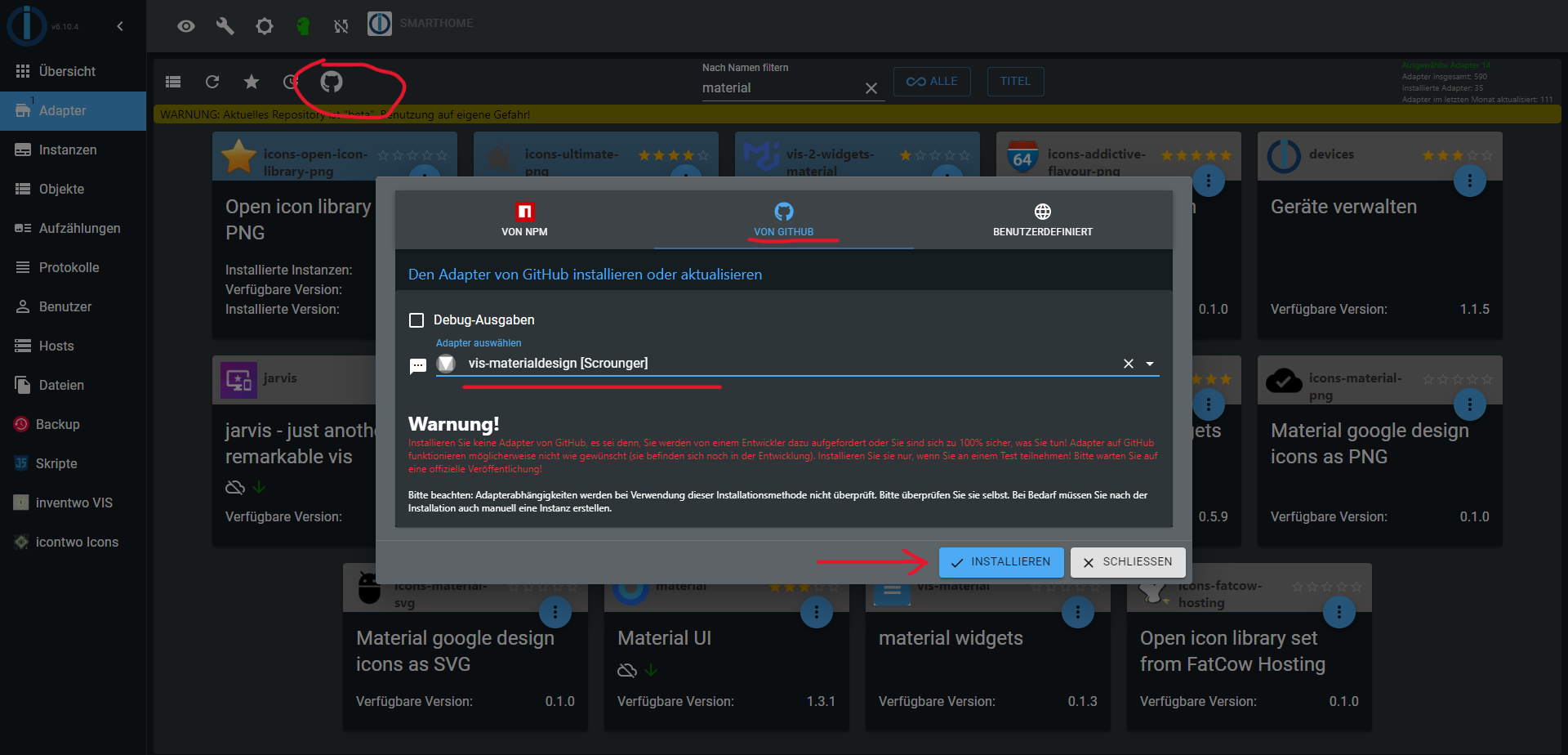
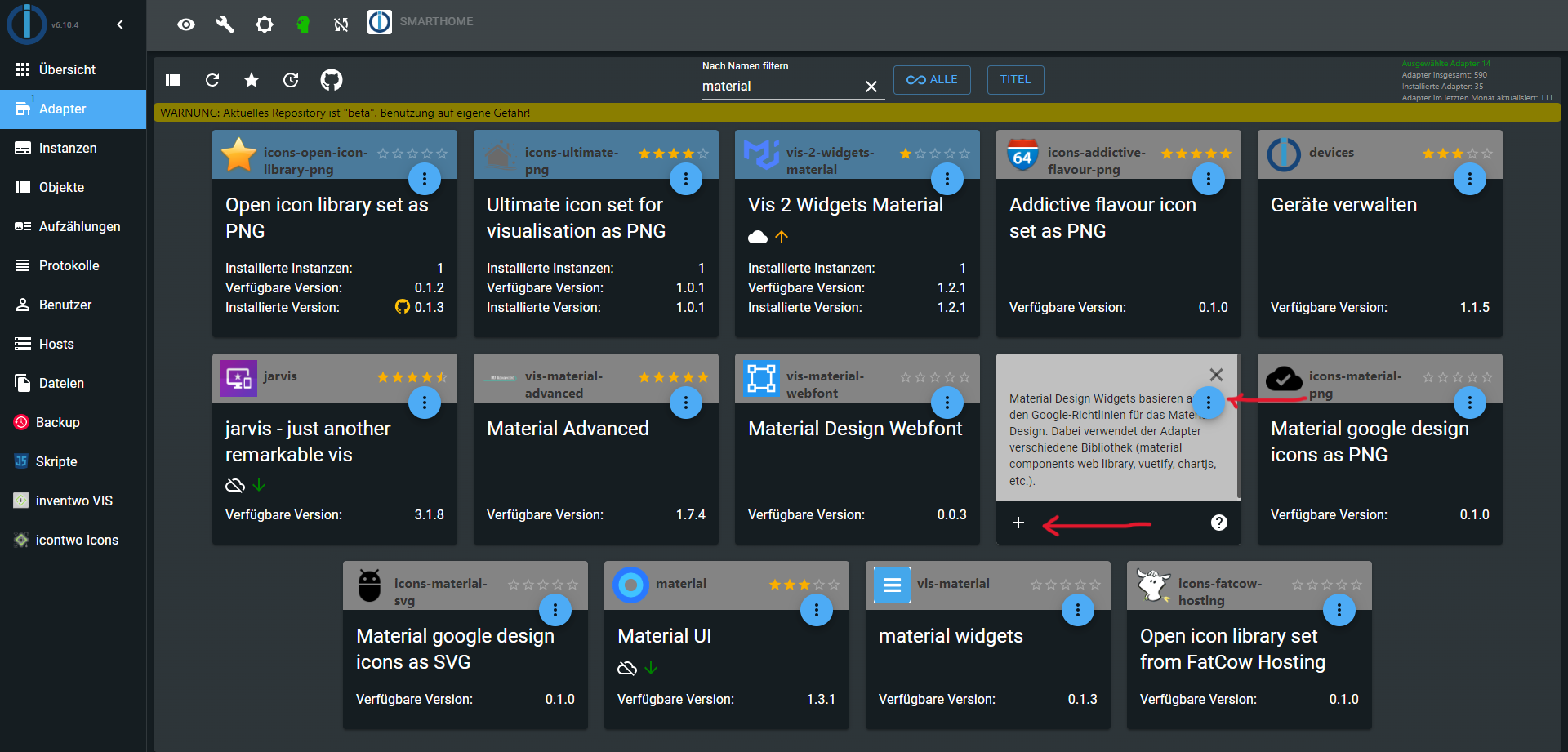
Irgendwie muss ich mir zu der frühen Stunde die Augen waschen. Aber bei der Suche in den Adaptern wird mir der Material Design Adapter nicht angezeigt.
Auf welcher Leitung steh ich da grad?