NEWS
[Vorlage] MDCSS v2: ical Kalendar anzeigen
-
@sigi234 sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
Ist nur bei List
Ist nur beim ListView korrekt oder nicht?
Die Schriftfarbe wird - wie beim MDCSS üblich - aufgrund der dahinter liegenden contentView ermittelt. Wenn du das Listview-Beispiel nicht in einer solchen hast (direkt oder indirekt) kann die Schriftfarbe nicht ermittelt werden, sie ist dann Projekt-Standard. Das "nicht-Zeichnen" der Icons rechts oben weist auch darauf hin, dass kein contentView dahinter liegt - da auch die Iconfarbe in dessen Hintergrund ausgerichtet wird.
Alternativ kannst du die HTML-Vorlage im Script selbst mit einer Schriftfarbe versehen. Aus:<div class="mdui-listitem" style="width:100%; display:flex; opacity:{opacity};">wird dann (weiß):
<div class="mdui-listitem" style="color:#ffffff; width:100%; display:flex; opacity:{opacity};"> -
@Uhula sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
Ist nur beim ListView korrekt oder nicht?
Ja
@Uhula sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
wird dann (weiß):
<div class="mdui-listitem" style="color:#ffffff; width:100%; display:flex; opacity:{opacity};">Hat nicht funtioniert.
Die Icons sind ja da. Aber diese sind schwarz und bei einen Hintergrund schwarz natürlich nicht sichtbar.
Stelle ich auf einen anderen Hintergrund um sieht man sie dann ja.
-
@sigi234 Die Icons haben mit dem Kalendar-Script nichts zu tun, die Änderung mit der Schriftfarbe betrifft nur den Kalendar. Die Icons sind auf ein dahinter liegendes contentView angewiesen. Importiere den view mal in das MD_Demo Projekt und füge ihn z.B. dem contStart hinzu, dort müsste es gehen.
-
@Uhula Wiedermal eine super Arbeit von Dir!

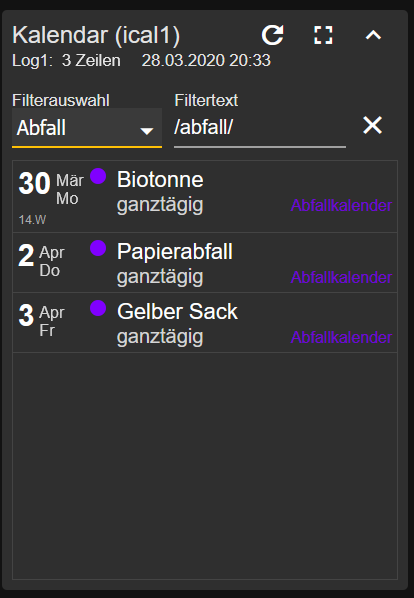
Funktioniert out of the Box:

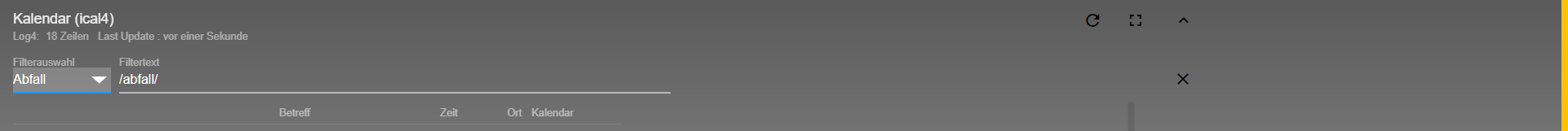
Was mich etwas stört ist das man die Filterleiste (Filterauswahl und Filtertext) immer sieht.
Ich suche eher selten nach Terminen.
Gibt es einen Trick, die nur per Knopfdruck über ein Icon dynamisch ein/auszublenden und das Layout verschiebt sich entsprechend? -
@Tirador Optionales "Suchen" ist eine gute Idee. Stimmt, man sucht eher selten im Kalender. Du könntest die Filterfelder löschen, oder holst dir die neuen views.json von Github. Ich habe die beiden views so angepasst, dass die Filterfelder sich via Popup-Menu öffnen. SO bleibt auch mehr Platz für den Kalender.
-
@Uhula super Arbeit!
Ich bekomme allerdings die Filterleiste nicht angezeigt, egal ob ich List oder Tabelle mit dem basic string unescaped widget einbinde.
Was mache ich da falsch?
Könntest du auch ne Json Ausgabe implementieren? dann könnte man die Materialdesign Widgets benutzen
-
@dQeLse Die Filterleiste ist weg
 nicht ganz, aber in einem Popup-Menu verschwunden. Klick mal die more_vert (drei Punkte) an ... war @Tirador s (guter) Wunsch
nicht ganz, aber in einem Popup-Menu verschwunden. Klick mal die more_vert (drei Punkte) an ... war @Tirador s (guter) WunschEine JSON Ausgabe? Im Prinzip ja, aber ich habe keine Ahnung, welche Formatierungen da für die MDW enthalten sein müssten, damit es "schön" aussieht (habe die MDW nicht installiert). Laufen denn MDCSS und MDW parallel friedfertig? Wenn ja, könntest du mir mal eine Beispiel-JSON kurz posten.
-
@Uhula Besten Dank für die Änderungen!

-
@Uhula sehr cool, anbei ein Beispiel aus der Anleitung von MaterialDesignTable:
[ { "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "funk": "5G", "ip": "10.0.0.1" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "funk": "5G", "ip": "10.0.0.2" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "funk": "2G", "ip": "10.0.0.3" }, { "img": "/vis.0/myImages/erlebnis_25.png", "name": "MusicCast - Esszimmer (WX-030)", "betriebszeit": "1h 57m", "funk": "2G", "ip": "10.0.0.4" }, { "img": "/vis.0/myImages/erlebnis_75.png", "name": "MusicCast - K�che (ISX-18D)", "betriebszeit": "4h 10m", "funk": "2G", "ip": "10.0.0.5" } ]dank dir!
-
Hallo,
vielen Dank für die Vorlage.
Wie bekomme ich denn die Schriftfarbe in weis? Bei mir ist alles komplett schwarz und ich habe ein recht dunklen Hintergrund so das man nicht viel erkennen kann. -
Oh, wer lesen kann ist im Vorteil. Steht ja ein paar Beiträge oben drüber...

-
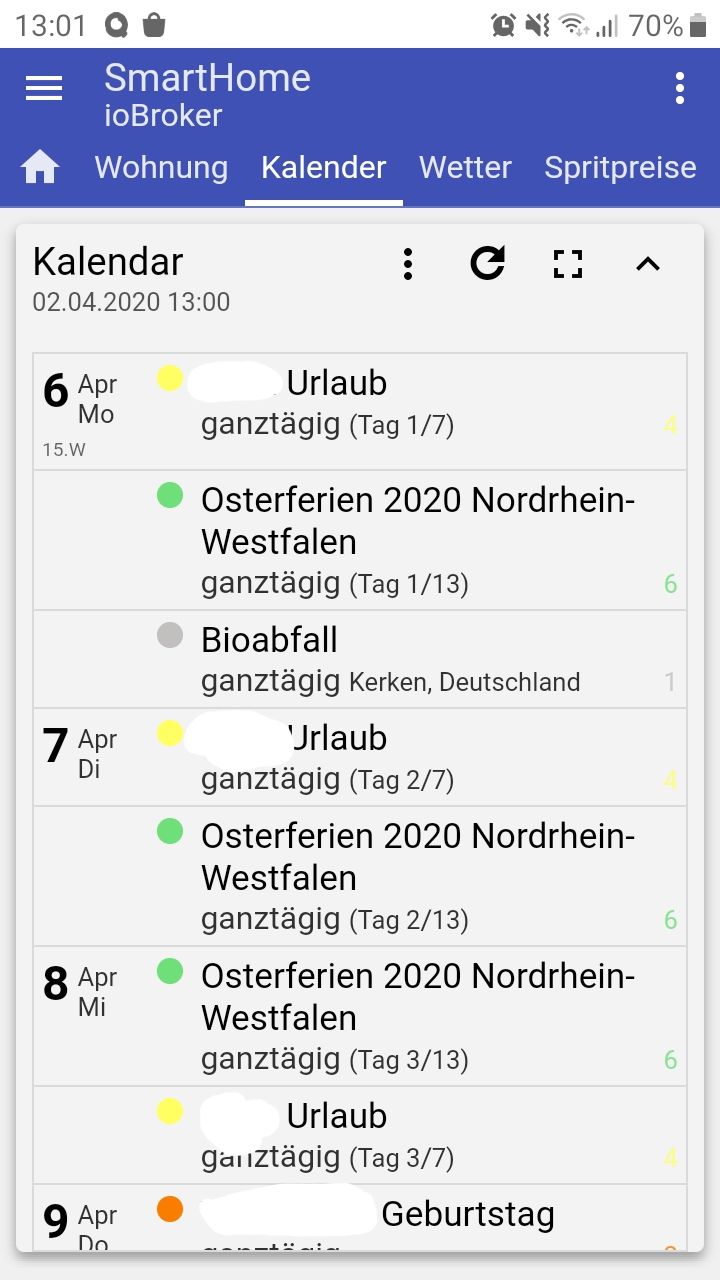
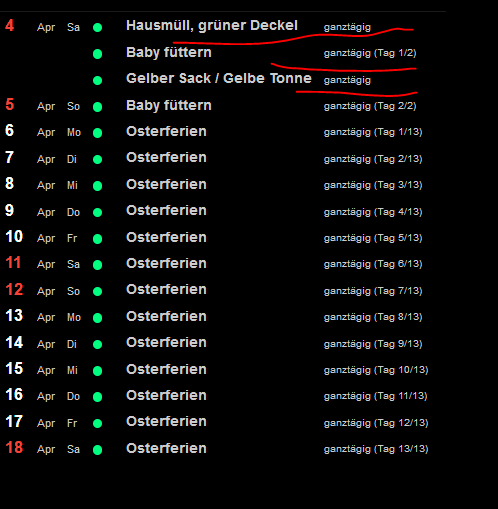
Echt Klasse die Vorlage. Ist integriert und funktioniert super. Dankeschön

Siehst du vielleicht eine Möglichkeit im Kalender einen Eintrag mit "Heute", welcher sich dann täglich aktualisiert? Fände es dann noch übersichtlicher.
---So siehts aktuell bei mir aus---

-
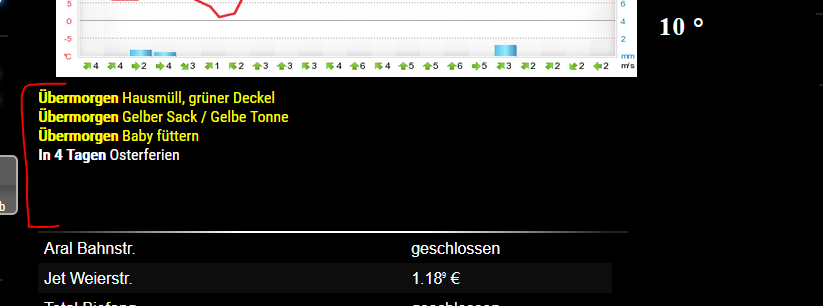
super aber... ich habe nur wenig platz in der darstellung

ich habe mir schon das ganze eingestampft aber bekomme den Zeilenabstand nicht kleiner

das ist der Source zu
const tmpTable = { header : `<tr> <th style="text-align:left;"></th> <th style="text-align:left;"></th> <th style="text-align:left;"></th> <th style="text-align:left;"></th> <th style="text-align:left;"></th> <th style="text-align:left;"></th> <th style="text-align:left;"></th> <th style="text-align:left;"></th> </tr>`, row : `<tr style="line-height: 2px"> <td style="text-align:right;"> <span style="display:{showDay}; color:{dayColor}; font-size:1em; opacity:1; font-weight:bold;">{currDay}</span> </td> <td> <span style="display:{showDay}; font-size:0.7em; margin-top:0.3em; margin-left:2px; opacity:.8;">{currMonthName}</span> </td> <td> <span style="display:{showDay}; font-size:0.7em; margin-top:0.3em; opacity:.8;">{currWeekDayName}</span> </td> <td> <span style="display:inline-block; width:0.6em; height:0.6em; margin-top:0.3em; background:{calColor}; border-radius:50%;"> </span> </td> <td> <i class='material-icons mdui-center {color}' style='font-size:0.5em;'>{icon}</i> </td> <td><span style="font-size:0.9em; opacity:0.8;font-weight:bold">{event}</span></td> <td><span style="font-size:0.6em; opacity:0.8;">{timeSpan} {hint}</span></td> </tr>` } -
@arteck Du nutzt das normale basic HTML-Widget, ohne MDCSS Unterbau? Dann gibt es in der vis CSS eigentlich nur die table-CSS Klasse, die einen 2px Abstand (border) um jedes Feld zieht.
table { border-collapse: separate; border-spacing: 2px; }Vielleicht hilft es diesen im Script beim
let htmlTable = "<table><thead>"+tmpTable.header+"</thead><tbody>";border-collapse auf "collapse" zu setzen (oder spacing auf 0px).
let htmlTable = "<table style='border-collapse:collapse;'><thead>"+tmpTable.header+"</thead><tbody>"; -
let htmlTable = "<table style='border-collapse:collapse;'><thead>"+tmpTable.header+"</thead><tbody>";ne leider nein
-
@arteck Hmm, dann kannst du noch 'border-spacing: 0px;' hinzufügen. Wenn das auch nichts hilft, musst du im Browser die Tabelle "untersuchen" und dir dort ansehen, warum welches <td> zu hoch ist.
-
@Uhula auf die idee bin ich auch schon gekommen.. leider auch ..negativ
-
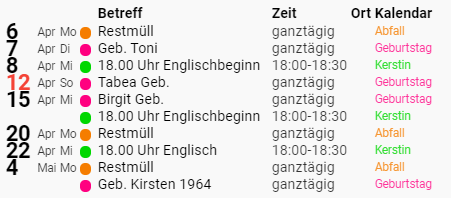
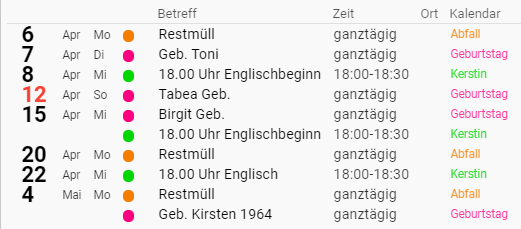
@arteck Ich habe das mal bei mir nachgestellt. Wenn ich das row-Template so ändere
row : `<tr style="line-height: 0;">und keine anderen Änderungen vornehme, dann sieht meine Tabelle zur Laufzeit so aus:
(Ohne mdui-table-Zuweisung für das Widget)

(Mit mdui-table Zuweisung für das Widget)

Wobei ich nicht weiß, ob du das MDCSS v2.x nutzt oder nicht.Wo der Extra-Abstand in deinem Beispiel herkommt, kann ich leider nicht erkennen und habe auch keine Lösung dafür.
-
@Uhula sagte in [Vorlage] MDCSS v2: ical Kalendar anzeigen:
MDCSS v2.x
gutes stichwort das hab ich überlesen.. ich schau mal
-
@Uhula danle für die Vorlage! Wie immer top und gefällt mir sehr gut!

Leider funktionieren bei mir die Filter nicht. Wenn ich die vordefinierten benutze wie z. B. Abfall den es bei mir auch gibt wird nicht danach gefiltert.
Es ändert sich die Zeilenanzahl (korrekt zu den Einträgen) wenn ich einen Filter einstelle aber die Einträge nicht. Weder am MAC noch mit der iOS App.
Hast Du da evtl eine Idee woran es liegen könnte?