NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@toki1973 Hallo, könntest du bitte noch genauer beschreiben was du machst und was passiert? Bitte auch noch einen Log der Browser Konsole mitgeben (F12 -> Console)
@all Ich arbeite aktuell an den bedingten Triggern. In der Adapter Logik habe ich diese bereits umgesetzt und getestet, muss nur noch das Widget anpassen.
-
Beim Laden der VIS sehe ich das Widget - dann aber wird es nicht mehr dargestellt
 image url)
image url) -
@toki1973 bitte noch den Browser log anfügen (F12 -> Konsole) und folgende Fragen beantworten:
- Welche Version ist installiert (link)?
- Hast du in den Instanzeinstellungen (Admin) Schedules angelegt?
- Gibt es Fehler im Log von time-switch (Admin)?
- Kannst du auf das Widget im Editor klicken und dann Einstellungen vornehmen?
-
@toki1973 z-index angepasst.. ich wette nich
-
Hallo,
bei mir taucht kein Widget im VIS auf.
Bin ich wirklich der einzige bei dem das so ist ?Habe Iobroker , vis neu gestartet . Cache gelöscht usw. instanz ist da.
Hab ich irgendwas überlesen ?
-
@K-Grün said in Test Adapter time-switch v2.0.x GitHub/Latest:
Hallo,
bei mir taucht kein Widget im VIS auf.
Bin ich wirklich der einzige bei dem das so ist ?Habe Iobroker , vis neu gestartet . Cache gelöscht usw. instanz ist da.
Hab ich irgendwas überlesen ?
AH nochmal
iobroker upload time-switchnu gehts. doch was überlesen
-
Hallo,
ich bin neuer Anwender des ioBroker.
Bisher bin ich mit der Konfiguration bzw. Einrichtung ganz gut vorangekommen.Zunächst ein großes Lob an die Tester und Entwickler des Time-Switch.
Der Time-Switch ist eine Anwendung nach meinem Geschmack.
Das die Einbindung in das System vielleicht noch etwas hakelig ist, stört mich bei dem jungen Produkt nicht.Allerdings habe ich mit dem Handling ein Problem bei dem ich nicht so recht weiter komme.
Die ersten "Schaltuhren" habe ich zum Testen auf einer separaten Seite meiner ioBroker Seite erstellt.
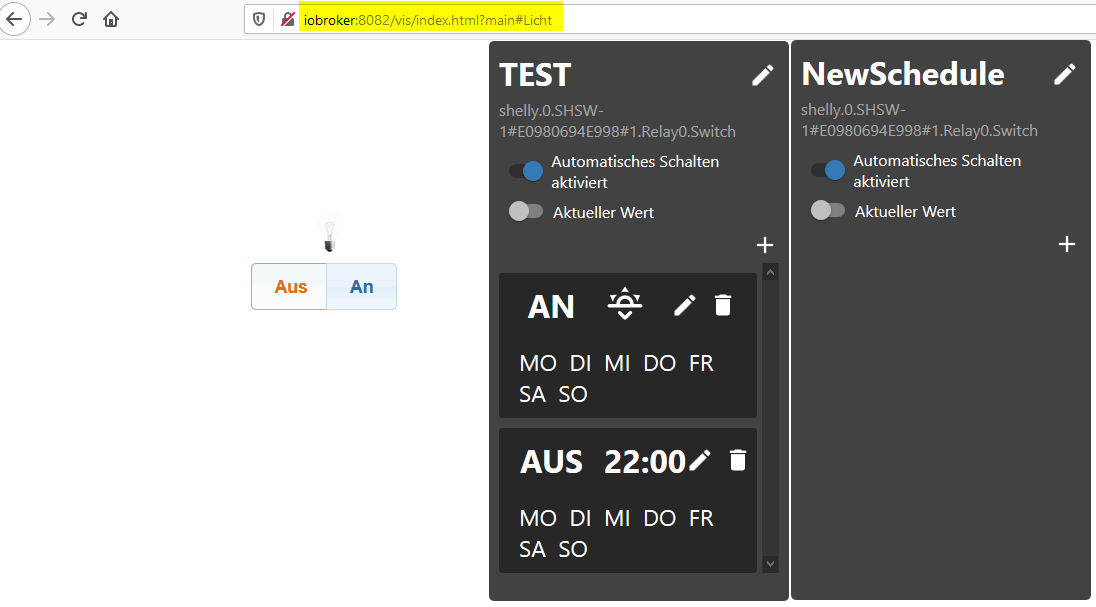
Rufe ich die Seite direkt aus dem Vis Editor auf, werden die Einträge korrekt dargestellt.

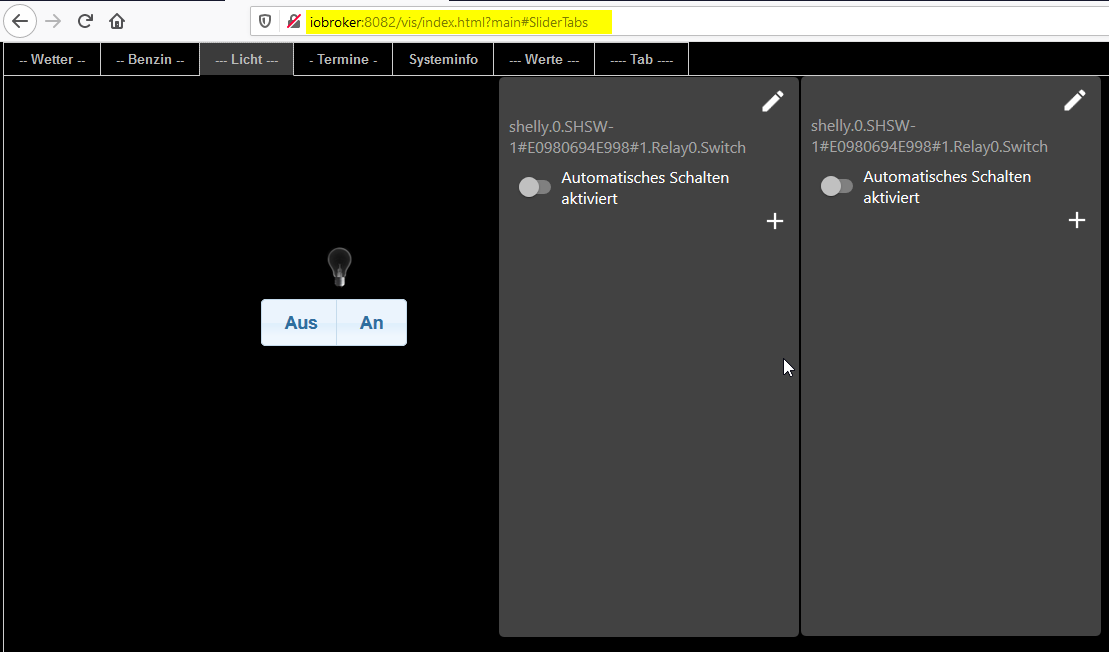
Rufe ich die Seite über die SliderTabs auf sieht es aus wie folgt:
Wo kann ich ansetzen ?
Gruß Andreas
Raspberry 4 4GB RAM
PRETTY_NAME="Raspbian GNU/Linux 10 (buster)"
NAME="Raspbian GNU/Linux"
VERSION_ID="10"
VERSION="10 (buster)"
Node.js v12.18.3
NPM 6.14.6
Admin 4.0.10
WEB Server 3.0.12
Visualisation 1.2.11 -
@sigi234 Sigi wie hast du die Größe der Wochentage verändert und die farblichen Kennzeichnungen?
Bei mir wird nur die Überschrift kleiner
Edit: Habs gefunden, gibt CSS Customs - vllt magst deine ja mal teilen
-
@Stephan-Schleich sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Edit: Habs gefunden, gibt CSS Customs - vllt magst deine ja mal teilen
Ist Online:
-
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor

-
@Stephan-Schleich sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor

app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: #5D5D5D; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: white; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; } -
@sigi234 komisch, sieht damit nicht so wie auf deim letzten Bild aus, die Wochentage sind gleich groß geblieben und haben auch keine farbe, muss ich mich mal spielen, aber Vielen Dank

/** Time-Switch Widget **/ app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: red; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: green; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 12px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 16px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; } -
So, das Richtige!
-
@sigi234 Danke, hab's schon gefunden

-
Hallo Walli,
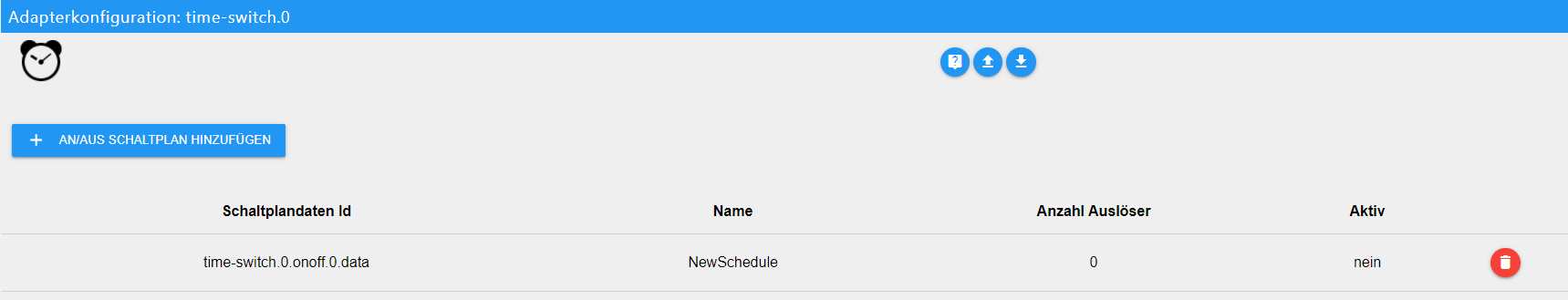
ich habe Deinen Adapter istallier, aber wenn ich die Adaptereinstellungen öffne, kann ich zwar einen neuen Schaltplan hinzufügen, aber nicht editieren:

Widget taucht in der Vis auf, aber ohne gültige ID geht er natürlich nicht.
-
@qqolli Das setzt du dann alles via Widget in der Vis
-
Hallo Stephan,
wie soll das gehen? In der Anleitung steht, das das in den Adaptereinstellungen zu erfolgen hat, erst dann gibt es eine gültige ID; diese ist dann in der Vis einzutragen.
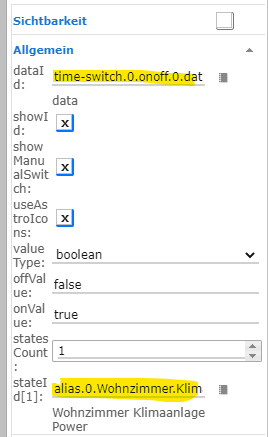
In der Vis steht dann:

-
-
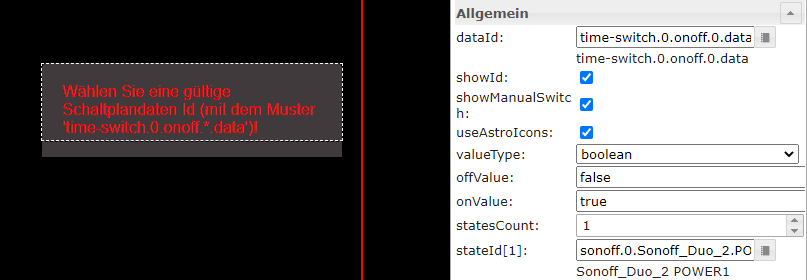
Das geht leider auch nicht:

oder muss unter stateID[1] zwingend ein alias angegeben werden?
-
Welche Version vom Adapter?