NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor :)
@Stephan-Schleich sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor :)
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: #5D5D5D; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: white; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; } -
@Stephan-Schleich sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor :)
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: #5D5D5D; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: white; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; }@sigi234 komisch, sieht damit nicht so wie auf deim letzten Bild aus, die Wochentage sind gleich groß geblieben und haben auch keine farbe, muss ich mich mal spielen, aber Vielen Dank :+1:
/** Time-Switch Widget **/ app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: red; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: green; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 12px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 16px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; } -
@sigi234 komisch, sieht damit nicht so wie auf deim letzten Bild aus, die Wochentage sind gleich groß geblieben und haben auch keine farbe, muss ich mich mal spielen, aber Vielen Dank :+1:
/** Time-Switch Widget **/ app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: red; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: green; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 12px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 16px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; }So, das Richtige!
-
So, das Richtige!
@sigi234 Danke, hab's schon gefunden :)
-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
Hallo Walli,
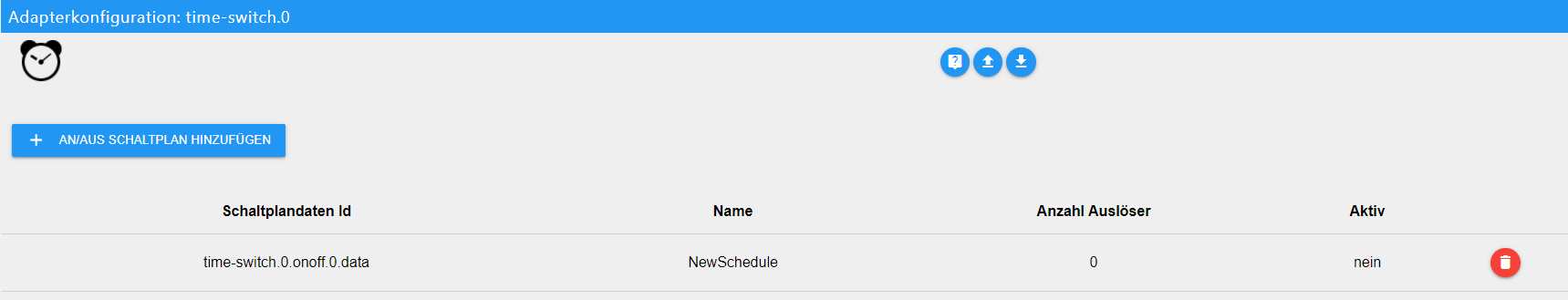
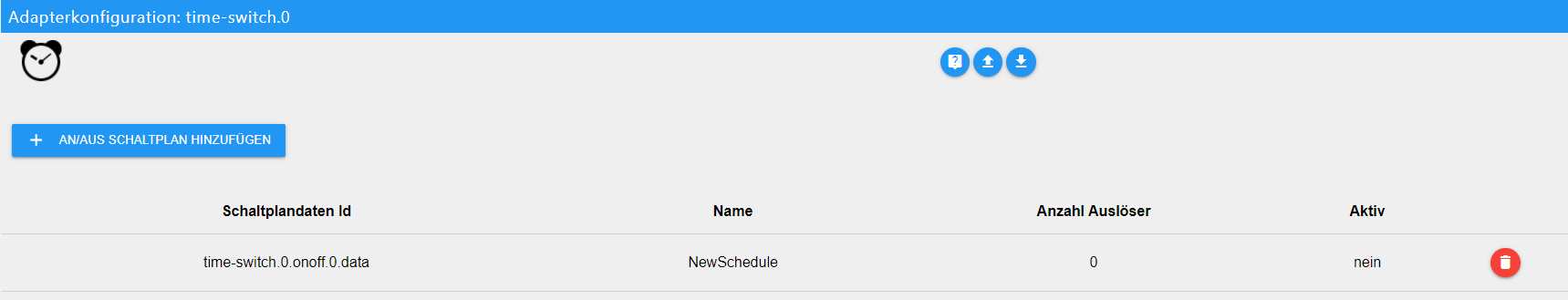
ich habe Deinen Adapter istallier, aber wenn ich die Adaptereinstellungen öffne, kann ich zwar einen neuen Schaltplan hinzufügen, aber nicht editieren:

Widget taucht in der Vis auf, aber ohne gültige ID geht er natürlich nicht.
-
Hallo Walli,
ich habe Deinen Adapter istallier, aber wenn ich die Adaptereinstellungen öffne, kann ich zwar einen neuen Schaltplan hinzufügen, aber nicht editieren:

Widget taucht in der Vis auf, aber ohne gültige ID geht er natürlich nicht.
@qqolli Das setzt du dann alles via Widget in der Vis
-
@qqolli Das setzt du dann alles via Widget in der Vis
Hallo Stephan,
wie soll das gehen? In der Anleitung steht, das das in den Adaptereinstellungen zu erfolgen hat, erst dann gibt es eine gültige ID; diese ist dann in der Vis einzutragen.
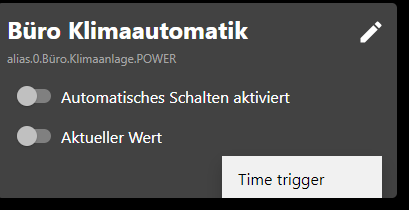
In der Vis steht dann:

-
Hallo Stephan,
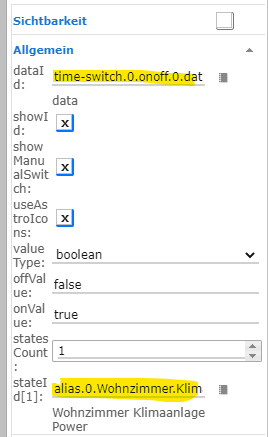
wie soll das gehen? In der Anleitung steht, das das in den Adaptereinstellungen zu erfolgen hat, erst dann gibt es eine gültige ID; diese ist dann in der Vis einzutragen.
In der Vis steht dann:

-
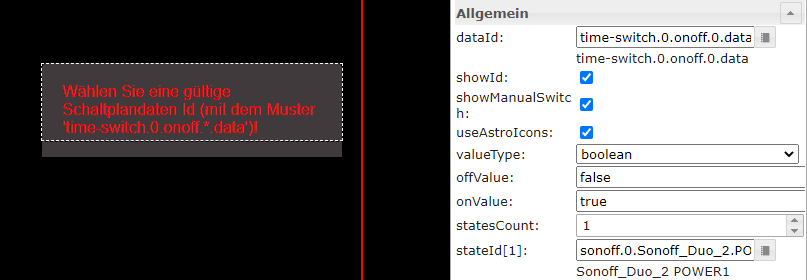
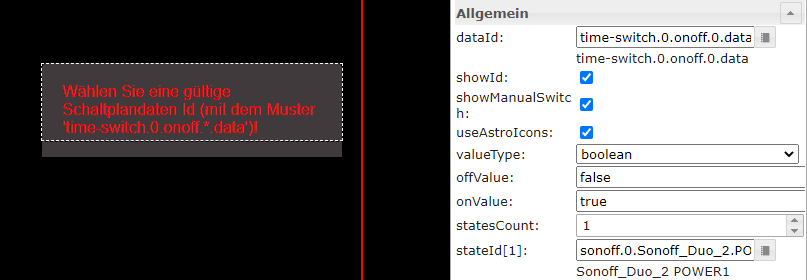
Das geht leider auch nicht:

oder muss unter stateID[1] zwingend ein alias angegeben werden?
-
Das geht leider auch nicht:

oder muss unter stateID[1] zwingend ein alias angegeben werden?
Welche Version vom Adapter?
-
@qqolli Lösch mal den Eintrag in der Instanz und legs neu an, wenn man manuell im Objekt was rummodelt spinnt es machmal hatte ich schon mal, konnte via Widget nix mehr editieren
-
@qqolli Lösch mal den Eintrag in der Instanz und legs neu an, wenn man manuell im Objekt was rummodelt spinnt es machmal hatte ich schon mal, konnte via Widget nix mehr editieren
Das bringt leider rein gar nichts.
Wenn ich den Adapter neu starte bekomme ich im Log die folgende Ausgabe:
time-switch.0 2020-09-18 19:45:01.652 info 2 time-switch.0 2020-09-18 19:45:01.652 info (27697) starting. Version 2.1.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v12.18.4, js-controller: 3.1.6 time-switch.0 2020-09-18 19:44:58.012 warn (26761) Got terminate signal. Checking desired PID: 27697 vs own PID 26761 time-switch.0 2020-09-18 19:44:58.005 info (26761) Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason time-switch.0 2020-09-18 19:44:58.003 info (26761) terminating time-switch.0 2020-09-18 19:44:58.002 info (26761) cleaned everything up... time-switch.0 2020-09-18 19:44:57.997 warn (26761) Got terminate signal. Checking desired PID: 0 vs own PID 26761 -
Das bringt leider rein gar nichts.
Wenn ich den Adapter neu starte bekomme ich im Log die folgende Ausgabe:
time-switch.0 2020-09-18 19:45:01.652 info 2 time-switch.0 2020-09-18 19:45:01.652 info (27697) starting. Version 2.1.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v12.18.4, js-controller: 3.1.6 time-switch.0 2020-09-18 19:44:58.012 warn (26761) Got terminate signal. Checking desired PID: 27697 vs own PID 26761 time-switch.0 2020-09-18 19:44:58.005 info (26761) Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason time-switch.0 2020-09-18 19:44:58.003 info (26761) terminating time-switch.0 2020-09-18 19:44:58.002 info (26761) cleaned everything up... time-switch.0 2020-09-18 19:44:57.997 warn (26761) Got terminate signal. Checking desired PID: 0 vs own PID 26761 -
@walli545 Gäbe es auch eine Möglichkeit die Automatik mit einer Anwesenheitsprüfung zu kombinieren?
-
Kein Problem, hab ihn am Ende doch noch zum laufen gebracht :-)
-
Hallo,
ich bin neuer Anwender des ioBroker.
Bisher bin ich mit der Konfiguration bzw. Einrichtung ganz gut vorangekommen.Zunächst ein großes Lob an die Tester und Entwickler des Time-Switch.
Der Time-Switch ist eine Anwendung nach meinem Geschmack.
Das die Einbindung in das System vielleicht noch etwas hakelig ist, stört mich bei dem jungen Produkt nicht.Allerdings habe ich mit dem Handling ein Problem bei dem ich nicht so recht weiter komme.
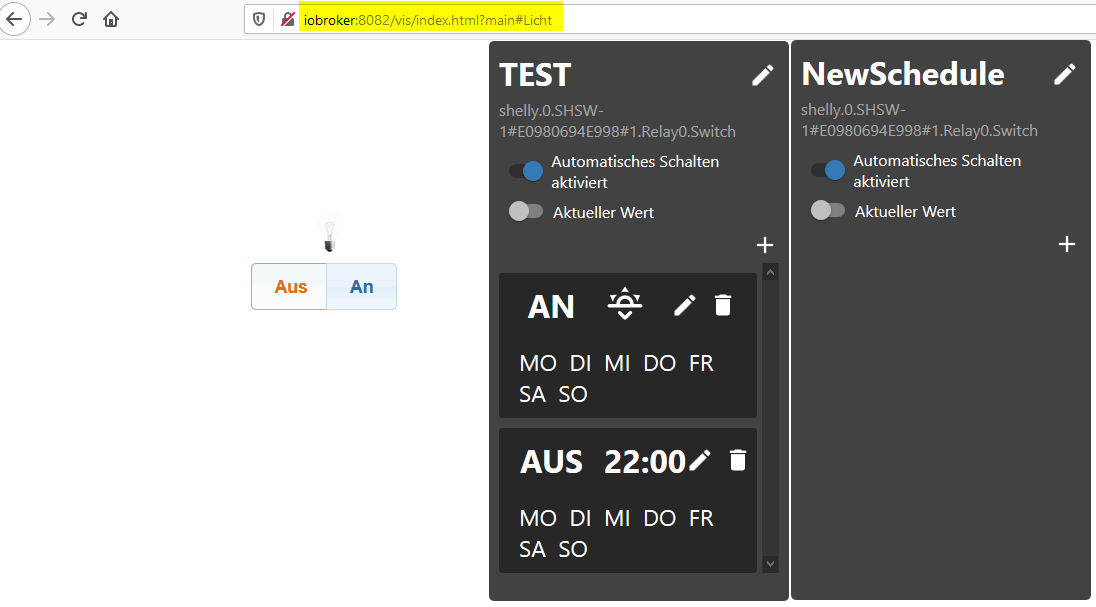
Die ersten "Schaltuhren" habe ich zum Testen auf einer separaten Seite meiner ioBroker Seite erstellt.
Rufe ich die Seite direkt aus dem Vis Editor auf, werden die Einträge korrekt dargestellt.

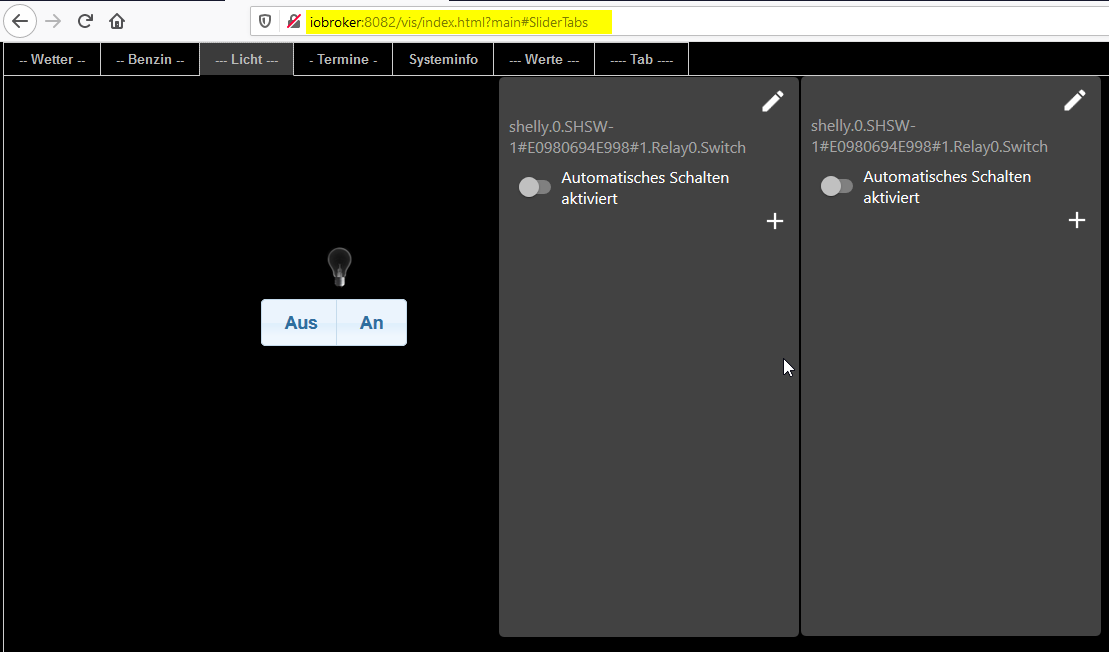
Rufe ich die Seite über die SliderTabs auf sieht es aus wie folgt:
Wo kann ich ansetzen ?
Gruß Andreas
Raspberry 4 4GB RAM
PRETTY_NAME="Raspbian GNU/Linux 10 (buster)"
NAME="Raspbian GNU/Linux"
VERSION_ID="10"
VERSION="10 (buster)"
Node.js v12.18.3
NPM 6.14.6
Admin 4.0.10
WEB Server 3.0.12
Visualisation 1.2.11@AndreasW63 Hallo, gibt es Fehlermeldungen in der Browserconsole (F12)? Bzw. im Adapterlog (im Admin)?
@qqolli Evtl. könntest du kurz beschreiben was das Problem war bzw. was du gemacht hast falls andere ebenfalls darauf stoßen
@Stephan-Schleich ich habe bereits das Backend für ein Feature implementiert, mit dem man zusätzlich einen State angeben kann, der vor dem auslösen geprüft wird und nur wenn dieser true ist, wird auch geschalten. Meinst du soetwas?@all Sorry für meine späte Rückmeldung, aber ich komme aktuell beruflich/privat nicht viel dazu etwas zu machen deswegen habe ich auch in letzter Zeit nicht weiterentwickelt. Falls ich wieder mal Zeit habe melde ich mich hier:grimacing:
-
@AndreasW63 Hallo, gibt es Fehlermeldungen in der Browserconsole (F12)? Bzw. im Adapterlog (im Admin)?
@qqolli Evtl. könntest du kurz beschreiben was das Problem war bzw. was du gemacht hast falls andere ebenfalls darauf stoßen
@Stephan-Schleich ich habe bereits das Backend für ein Feature implementiert, mit dem man zusätzlich einen State angeben kann, der vor dem auslösen geprüft wird und nur wenn dieser true ist, wird auch geschalten. Meinst du soetwas?@all Sorry für meine späte Rückmeldung, aber ich komme aktuell beruflich/privat nicht viel dazu etwas zu machen deswegen habe ich auch in letzter Zeit nicht weiterentwickelt. Falls ich wieder mal Zeit habe melde ich mich hier:grimacing:
@walli545 Perfekt, genau das meinte ich. Top 👍🏻
-
@AndreasW63 Hallo, gibt es Fehlermeldungen in der Browserconsole (F12)? Bzw. im Adapterlog (im Admin)?
@qqolli Evtl. könntest du kurz beschreiben was das Problem war bzw. was du gemacht hast falls andere ebenfalls darauf stoßen
@Stephan-Schleich ich habe bereits das Backend für ein Feature implementiert, mit dem man zusätzlich einen State angeben kann, der vor dem auslösen geprüft wird und nur wenn dieser true ist, wird auch geschalten. Meinst du soetwas?@all Sorry für meine späte Rückmeldung, aber ich komme aktuell beruflich/privat nicht viel dazu etwas zu machen deswegen habe ich auch in letzter Zeit nicht weiterentwickelt. Falls ich wieder mal Zeit habe melde ich mich hier:grimacing:
Sorry, da hast Du natürlich recht. Bei mir war es schlicht und einfach ein Leerzeichen zu viel am Ende. Hatte die ID vom Adapter kopiert und dabei ist das zusätzliche Leerzeichen am Ende reingekommen. Nachdem ich es entfernt hatte war alles gut :-)
Noch eine Frage, kann man das Widget "skalieren", da es doch recht groß ist. Wenn ich es verkleinere werden viele Teile verdeckt, die man dan mittels Scrollbalken wieder sichtbar machen kann. Meine aktuelle Version ist die v.2.1.0.