NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@walli545
Nabend, mir ist da noch etwas aufgefallen.
Jedesmal wenn es Fehler gibt, scheint sich der Adapter zu verabschieden.
Hier mal ein Log Auszug2020-06-15 19:51:44.662 - info: time-switch.0 (22684) starting. Version 2.1.0-pre.3 in /opt/iobroker/node_modules/iobroker.time-switch, node: v10.19.0, js-controller: 3.1.5 2020-06-15 19:52:04.646 - error: time-switch.0 (22684) Error: No schedule found for state time-switch.0.onoff.13.data at MessageService. (/opt/iobroker/node_modules/iobroker.time-switch/build/services/MessageService.js:43:23) at Generator.next () at /opt/iobroker/node_modules/iobroker.time-switch/build/services/MessageService.js:8:71 at new Promise () at __awaiter (/opt/iobroker/node_modules/iobroker.time-switch/build/services/MessageService.js:4:12) at MessageService.handleMessage (/opt/iobroker/node_modules/iobroker.time-switch/build/services/MessageService.js:32:16) at TimeSwitch. (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:153:47) at Generator.next () at /opt/iobroker/node_modules/iobroker.time-switch/build/main.js:8:71 at new Promise () 2020-06-15 19:52:04.648 - error: time-switch.0 (22684) No schedule found for state time-switch.0.onoff.13.data 2020-06-15 19:52:04.649 - error: time-switch.0 (22684) Error 2020-06-15 19:52:04.651 - error: time-switch.0 (22684) Could not handle message:Danach muss der Adapter neugestartet werden damit die Widgets funktionieren. Also die Schalter gehen aber einen Schaltpunkt zuügen oder löschen geht nicht mehr
Allgemein scheint das Fehlerhandling noch ziemlich anfällig zu sein.Grüße
@intruder7 unter demselben Link gibt es nun 2.1.0-pre.4, dort habe ich eine Option in den Widget-Einstellungen hinzugefügt, mit der man, anstatt des Textes bei den Astrotriggern, Icons aktivieren kann.
-
Ich habe den Adapter über die "Katze" von Github geladen. Lt. Log sieht es eigentlich gut aus, aber ich sehe die Instanz nicht.
$ ./iobroker url "https://github.com/walli545/ioBroker.time-switch" --debug install https://github.com/walli545/ioBroker.time-switch/tarball/bc176c62ccfaebc63ccc8d117f45ac2f5d0a1922 NPM version: 6.13.4 npm install https://github.com/walli545/ioBroker.time-switch/tarball/bc176c62ccfaebc63ccc8d117f45ac2f5d0a1922 --loglevel error --prefix "/opt/iobroker" (System call) + iobroker.time-switch@2.1.0updated 1 package in 53.852s 68 packages are looking for funding run `npm fund` for details upload [15] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/words.js words.js application/javascript upload [14] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/tsconfig.json tsconfig.json application/json upload [13] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/time-switch.png time-switch.png image/png upload [12] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/style.css style.css text/css upload [11] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/index_m.html index_m.html text/html upload [10] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/zh-cn/translations.json i18n/zh-cn/translations.json application/json upload [9] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/ru/translations.json i18n/ru/translations.json application/json upload [8] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/pt/translations.json i18n/pt/translations.json application/json upload [7] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/pl/translations.json i18n/pl/translations.json application/json upload [6] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/nl/translations.json i18n/nl/translations.json application/json upload [5] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/it/translations.json i18n/it/translations.json application/json upload [4] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/fr/translations.json i18n/fr/translations.json application/json upload [3] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/es/translations.json i18n/es/translations.json application/json upload [2] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/en/translations.json i18n/en/translations.json application/json upload [1] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/de/translations.json i18n/de/translations.json application/json upload [0] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/admin.d.ts admin.d.ts video/mp2t Adapter "system.adapter.vis.0" restarted. process exited with code 0 -
Ich habe den Adapter über die "Katze" von Github geladen. Lt. Log sieht es eigentlich gut aus, aber ich sehe die Instanz nicht.
$ ./iobroker url "https://github.com/walli545/ioBroker.time-switch" --debug install https://github.com/walli545/ioBroker.time-switch/tarball/bc176c62ccfaebc63ccc8d117f45ac2f5d0a1922 NPM version: 6.13.4 npm install https://github.com/walli545/ioBroker.time-switch/tarball/bc176c62ccfaebc63ccc8d117f45ac2f5d0a1922 --loglevel error --prefix "/opt/iobroker" (System call) + iobroker.time-switch@2.1.0updated 1 package in 53.852s 68 packages are looking for funding run `npm fund` for details upload [15] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/words.js words.js application/javascript upload [14] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/tsconfig.json tsconfig.json application/json upload [13] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/time-switch.png time-switch.png image/png upload [12] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/style.css style.css text/css upload [11] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/index_m.html index_m.html text/html upload [10] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/zh-cn/translations.json i18n/zh-cn/translations.json application/json upload [9] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/ru/translations.json i18n/ru/translations.json application/json upload [8] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/pt/translations.json i18n/pt/translations.json application/json upload [7] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/pl/translations.json i18n/pl/translations.json application/json upload [6] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/nl/translations.json i18n/nl/translations.json application/json upload [5] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/it/translations.json i18n/it/translations.json application/json upload [4] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/fr/translations.json i18n/fr/translations.json application/json upload [3] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/es/translations.json i18n/es/translations.json application/json upload [2] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/en/translations.json i18n/en/translations.json application/json upload [1] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/i18n/de/translations.json i18n/de/translations.json application/json upload [0] time-switch.admin /opt/iobroker/node_modules/iobroker.time-switch/admin/admin.d.ts admin.d.ts video/mp2t Adapter "system.adapter.vis.0" restarted. process exited with code 0@toki1973 wenn du über die katze installierst, musst du die instanz "von hand" hinzufügen

-
@toki1973 wenn du über die katze installierst, musst du die instanz "von hand" hinzufügen

@liv-in-sky
:face_palm: Vielen Dank! Ich hatte das vorher noch nicht gemacht - nun sehe ich ihn :) -
Nun bekomme ich das Widget nicht mehr in der VIS angezeigt. Ich starte die VIS dann erscheint es kurz und dann wird das Widget als Strin (unescaped)
@toki1973 Hallo, könntest du bitte noch genauer beschreiben was du machst und was passiert? Bitte auch noch einen Log der Browser Konsole mitgeben (F12 -> Console)
@all Ich arbeite aktuell an den bedingten Triggern. In der Adapter Logik habe ich diese bereits umgesetzt und getestet, muss nur noch das Widget anpassen.
-
Beim Laden der VIS sehe ich das Widget - dann aber wird es nicht mehr dargestellt
 image url)
image url)@toki1973 bitte noch den Browser log anfügen (F12 -> Konsole) und folgende Fragen beantworten:
- Welche Version ist installiert (link)?
- Hast du in den Instanzeinstellungen (Admin) Schedules angelegt?
- Gibt es Fehler im Log von time-switch (Admin)?
- Kannst du auf das Widget im Editor klicken und dann Einstellungen vornehmen?
-
Beim Laden der VIS sehe ich das Widget - dann aber wird es nicht mehr dargestellt
 image url)
image url) -
Hallo,
bei mir taucht kein Widget im VIS auf.
Bin ich wirklich der einzige bei dem das so ist ?Habe Iobroker , vis neu gestartet . Cache gelöscht usw. instanz ist da.
Hab ich irgendwas überlesen ?
@K-Grün said in Test Adapter time-switch v2.0.x GitHub/Latest:
Hallo,
bei mir taucht kein Widget im VIS auf.
Bin ich wirklich der einzige bei dem das so ist ?Habe Iobroker , vis neu gestartet . Cache gelöscht usw. instanz ist da.
Hab ich irgendwas überlesen ?
AH nochmal
iobroker upload time-switchnu gehts. doch was überlesen
-
@K-Grün said in Test Adapter time-switch v2.0.x GitHub/Latest:
Hallo,
bei mir taucht kein Widget im VIS auf.
Bin ich wirklich der einzige bei dem das so ist ?Habe Iobroker , vis neu gestartet . Cache gelöscht usw. instanz ist da.
Hab ich irgendwas überlesen ?
AH nochmal
iobroker upload time-switchnu gehts. doch was überlesen
Hallo,
ich bin neuer Anwender des ioBroker.
Bisher bin ich mit der Konfiguration bzw. Einrichtung ganz gut vorangekommen.Zunächst ein großes Lob an die Tester und Entwickler des Time-Switch.
Der Time-Switch ist eine Anwendung nach meinem Geschmack.
Das die Einbindung in das System vielleicht noch etwas hakelig ist, stört mich bei dem jungen Produkt nicht.Allerdings habe ich mit dem Handling ein Problem bei dem ich nicht so recht weiter komme.
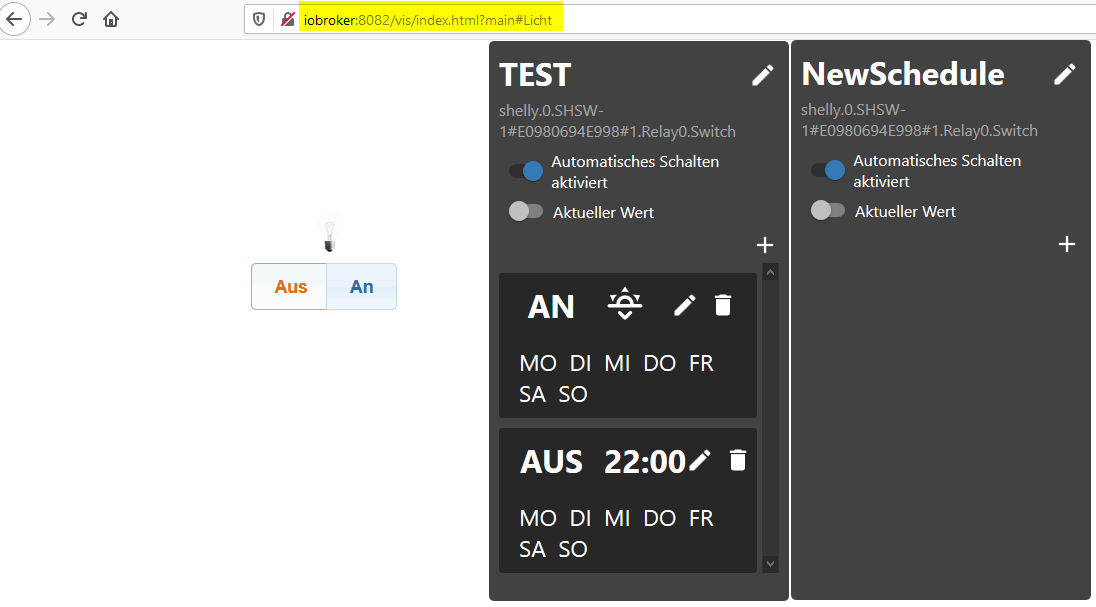
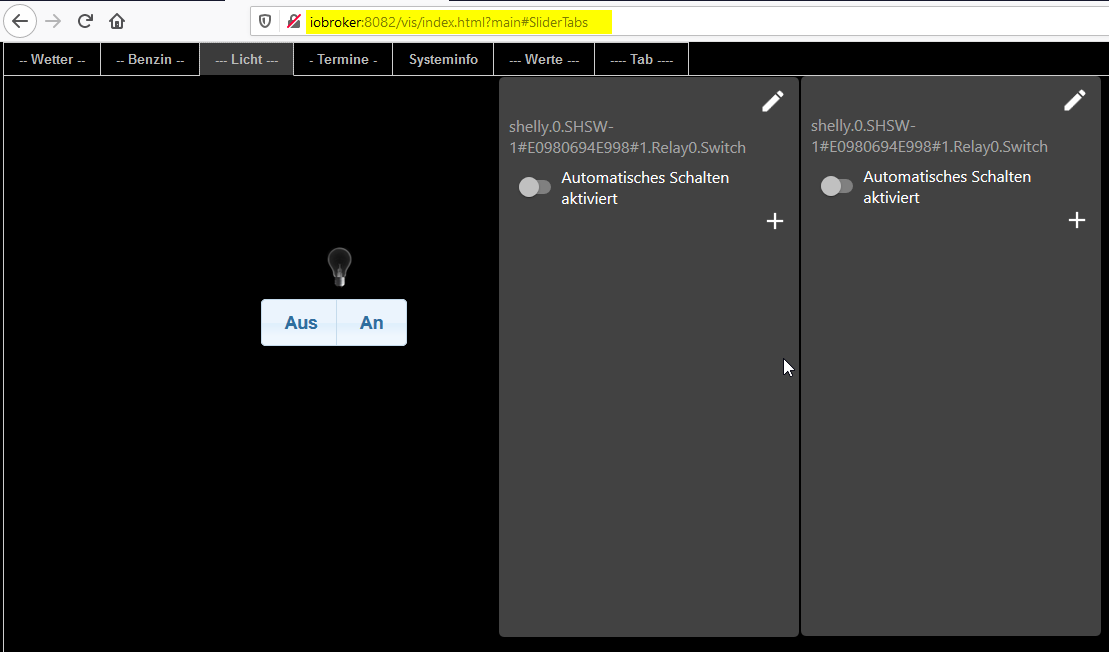
Die ersten "Schaltuhren" habe ich zum Testen auf einer separaten Seite meiner ioBroker Seite erstellt.
Rufe ich die Seite direkt aus dem Vis Editor auf, werden die Einträge korrekt dargestellt.

Rufe ich die Seite über die SliderTabs auf sieht es aus wie folgt:
Wo kann ich ansetzen ?
Gruß Andreas
Raspberry 4 4GB RAM
PRETTY_NAME="Raspbian GNU/Linux 10 (buster)"
NAME="Raspbian GNU/Linux"
VERSION_ID="10"
VERSION="10 (buster)"
Node.js v12.18.3
NPM 6.14.6
Admin 4.0.10
WEB Server 3.0.12
Visualisation 1.2.11 -
@walli545 sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Bitte mal testen ob die Trigger dann auch wirklich schalten. Habe bis jetzt nur Unit Tests, in der wirklichen ioBroker Umgebung bin ich bis jetzt noch nicht dazu gekommen.
Jupp, hat geschaltet

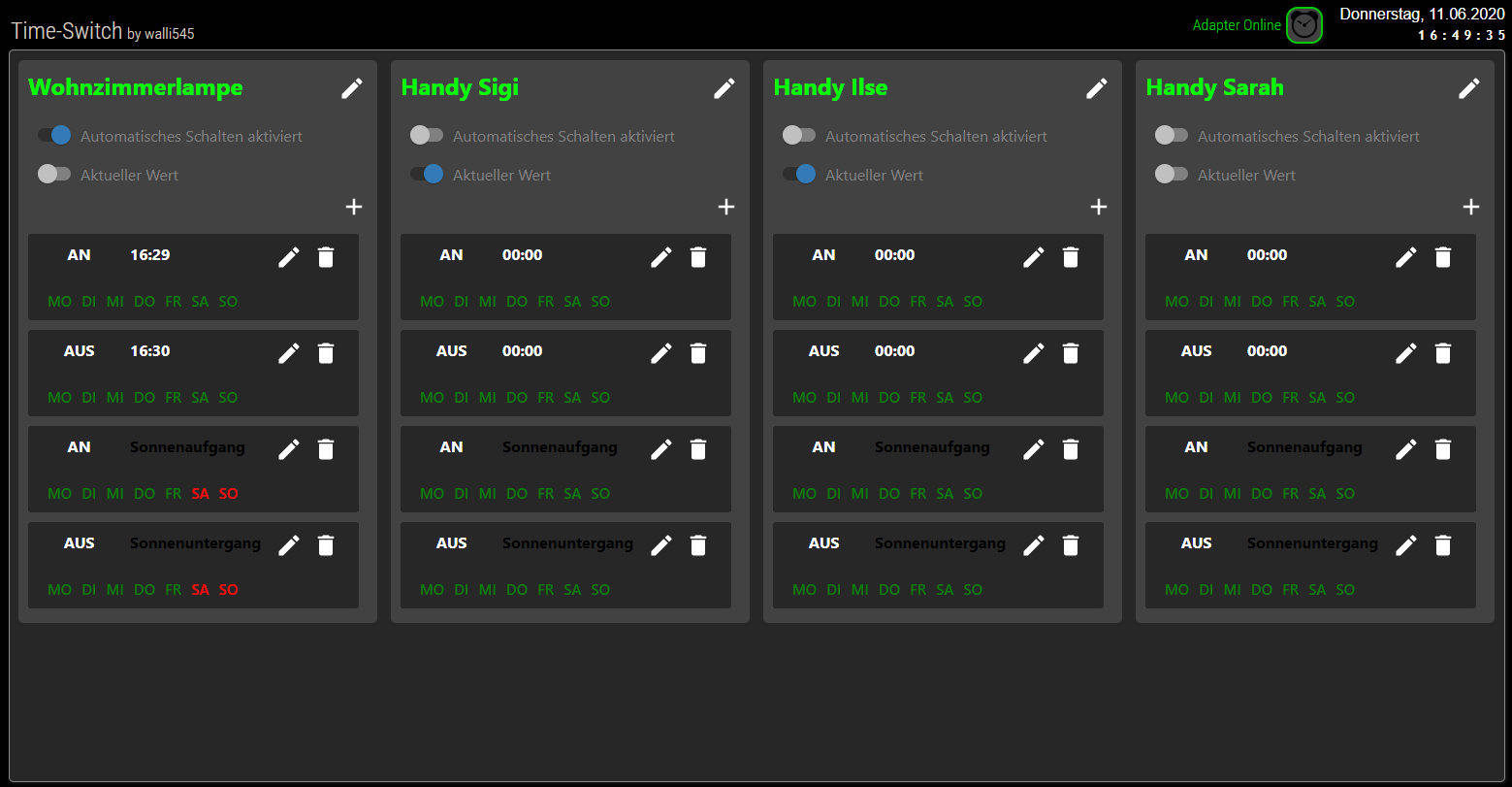
@sigi234 Sigi wie hast du die Größe der Wochentage verändert und die farblichen Kennzeichnungen?
Bei mir wird nur die Überschrift kleiner
Edit: Habs gefunden, gibt CSS Customs - vllt magst deine ja mal teilen
-
@sigi234 Sigi wie hast du die Größe der Wochentage verändert und die farblichen Kennzeichnungen?
Bei mir wird nur die Überschrift kleiner
Edit: Habs gefunden, gibt CSS Customs - vllt magst deine ja mal teilen
@Stephan-Schleich sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Edit: Habs gefunden, gibt CSS Customs - vllt magst deine ja mal teilen
Ist Online:
-
@Stephan-Schleich sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Edit: Habs gefunden, gibt CSS Customs - vllt magst deine ja mal teilen
Ist Online:
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor :)
-
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor :)
@Stephan-Schleich sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor :)
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: #5D5D5D; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: white; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; } -
@Stephan-Schleich sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@sigi234 Ich meinte die CSS Settings fürs Widget im Vis Editor :)
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: #5D5D5D; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: white; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; }@sigi234 komisch, sieht damit nicht so wie auf deim letzten Bild aus, die Wochentage sind gleich groß geblieben und haben auch keine farbe, muss ich mich mal spielen, aber Vielen Dank :+1:
/** Time-Switch Widget **/ app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: red; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: green; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 12px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 16px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; } -
@sigi234 komisch, sieht damit nicht so wie auf deim letzten Bild aus, die Wochentage sind gleich groß geblieben und haben auch keine farbe, muss ich mich mal spielen, aber Vielen Dank :+1:
/** Time-Switch Widget **/ app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: red; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: green; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 12px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 16px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; }So, das Richtige!
-
So, das Richtige!
@sigi234 Danke, hab's schon gefunden :)
-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
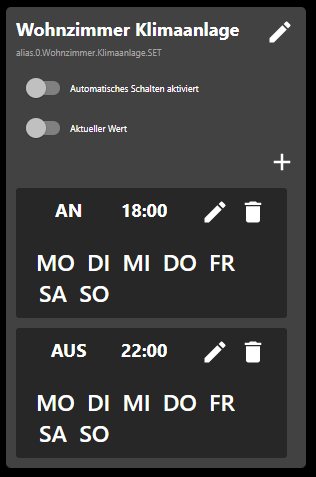
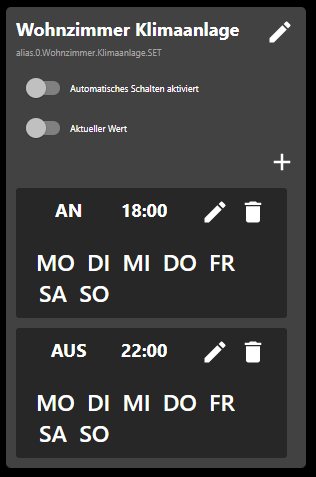
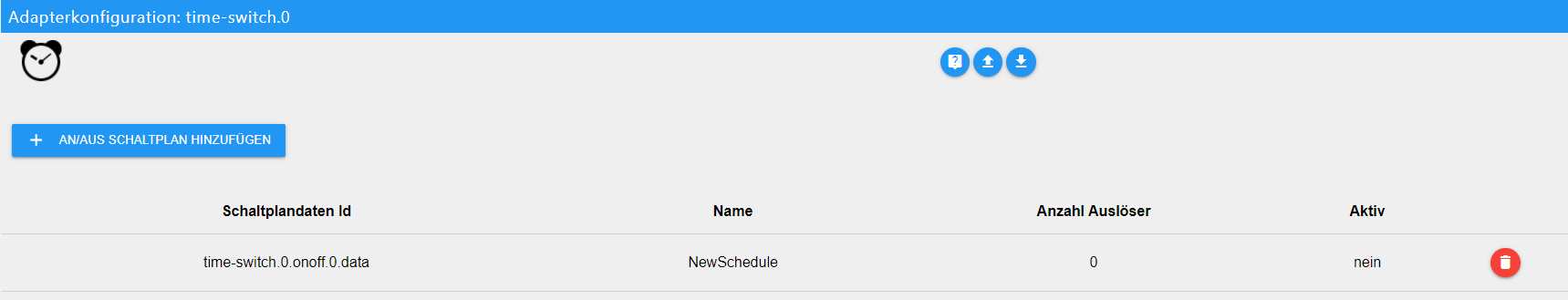
Hallo Walli,
ich habe Deinen Adapter istallier, aber wenn ich die Adaptereinstellungen öffne, kann ich zwar einen neuen Schaltplan hinzufügen, aber nicht editieren:

Widget taucht in der Vis auf, aber ohne gültige ID geht er natürlich nicht.


