NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Würdest Du mir das Widget zur verfügung stellen? Das heisst, Du hast einen DP in den alles reingeschrieben wird. Wie macht man das, dass nicht der erste Text vom zweiten überschrieben wird?
Das is kein Widget im eigentlichen Sinn, sondern ein View, der bei allen page... Seiten mit z-order 100 unsichtbar drüberliegt.
Hier der View (einfügen in leeren View mit "Widgets importieren".
Das wichtigere ist das dazugehörige Skript. Bei mir ist das als Globales Skript abgelegt, sodass ich aus jedem anderen Skript die Funktion aufrufen kann. Da ist das Eventlog auch mit dabei.
Sobald Du das drin hast, kannst von jeder beliebigen Funktion aus, mit:
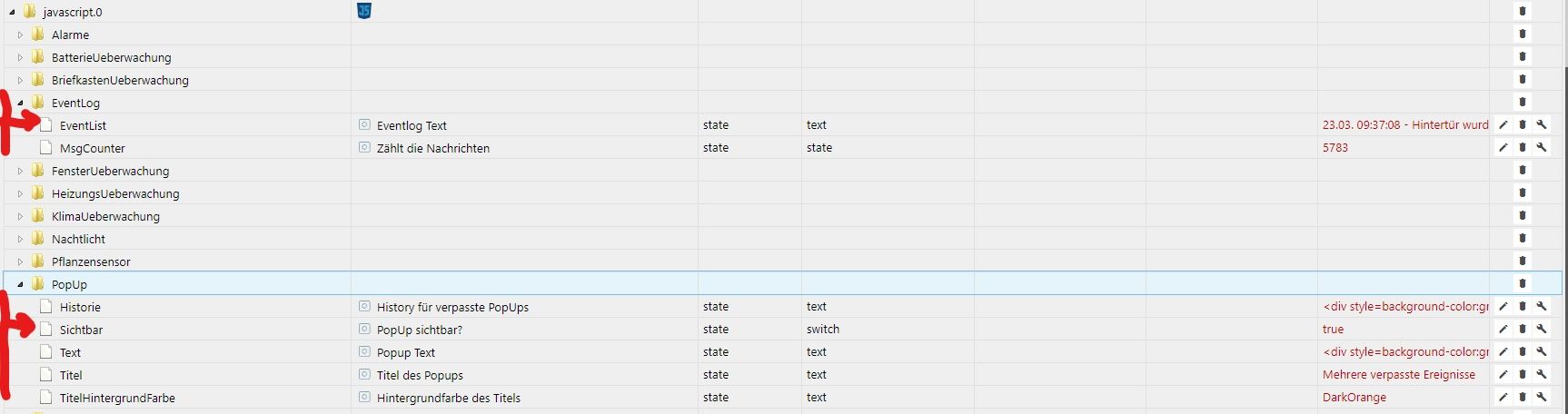
ShowPopUp(true, "Fehler: Brenner aus, oder Stromausfall", "Heizung", "red");wobei der erste Parameter das Popup sichtbar schaltet, der 2te den Text angibt, der 3te den Kopfzeilentext, der 4te die Kopfzeilenhintergrundfarbe definiert, das PopUp aktivieren. Es werden Datenpunkte angelegt:

Die Datenpunkte dürften selbsterklärend sein.Beim Eventlog isses weniger, ein Text ist zu übergeben, Zeitstempel fügt das Skript automatisch bei.
WriteEventLog("Fehler: Heizung Brenner aus, oder Stromausfall");Viel Spaß
-
@Pittini Danke schau ich mir an. Hoffe ich kann mich melden wenn was unklar ist?

-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hoffe ich kann mich melden wenn was unklar ist?
Na klar.
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Bei meinem jetzigem Fensterscript wird in einen Datenpunkt das geöffnete Fenster geschrieben. Könnte man das eventuell auch bei deinem einbringen?
Also wenn das nicht langt was schon drin ist weis ich ja auch nimmer? Willst jetzt noch wissen ob das rechte oder linke Fenster im Raum offen ist? Wenn ja fände ich das übertrieben. Aber klar, grundsätzlich kann man alles einbauen, aber ich seh in dem Fall keinen Grund, außer Du kannst mir einen erklären. Oder meinst sowas wie nen DP ala "Fenster offen in": und dann als Wert entweder "nirgends", oder halt ne Liste mit Räumen mit offenen Fenstern?

-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
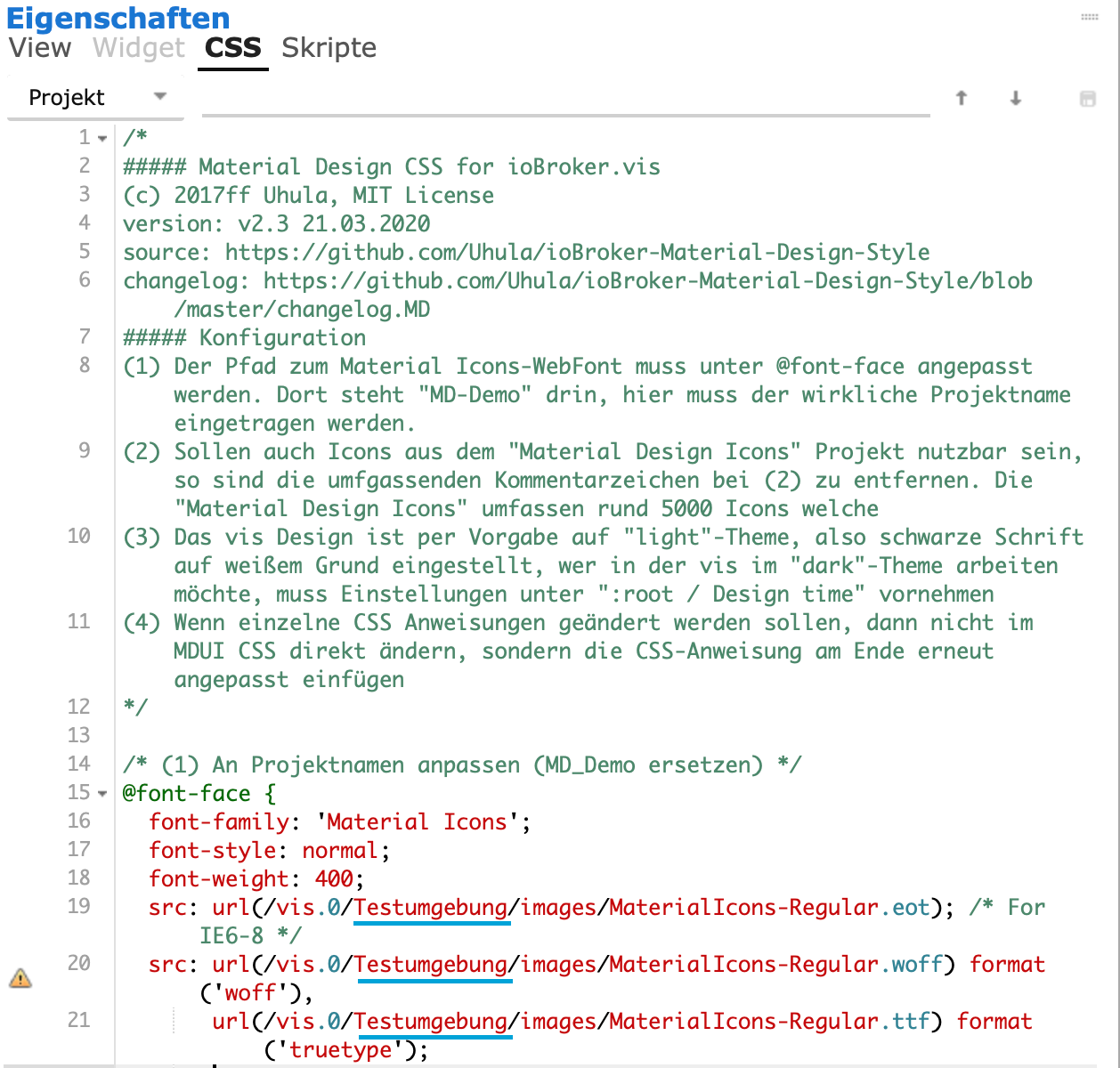
@heinzie Du musst im CSS Reiter wo bei mir Testumgebung unterstrichen ist, den Namen der VIS eingeben.

Danke, jetzt läuft es.
-
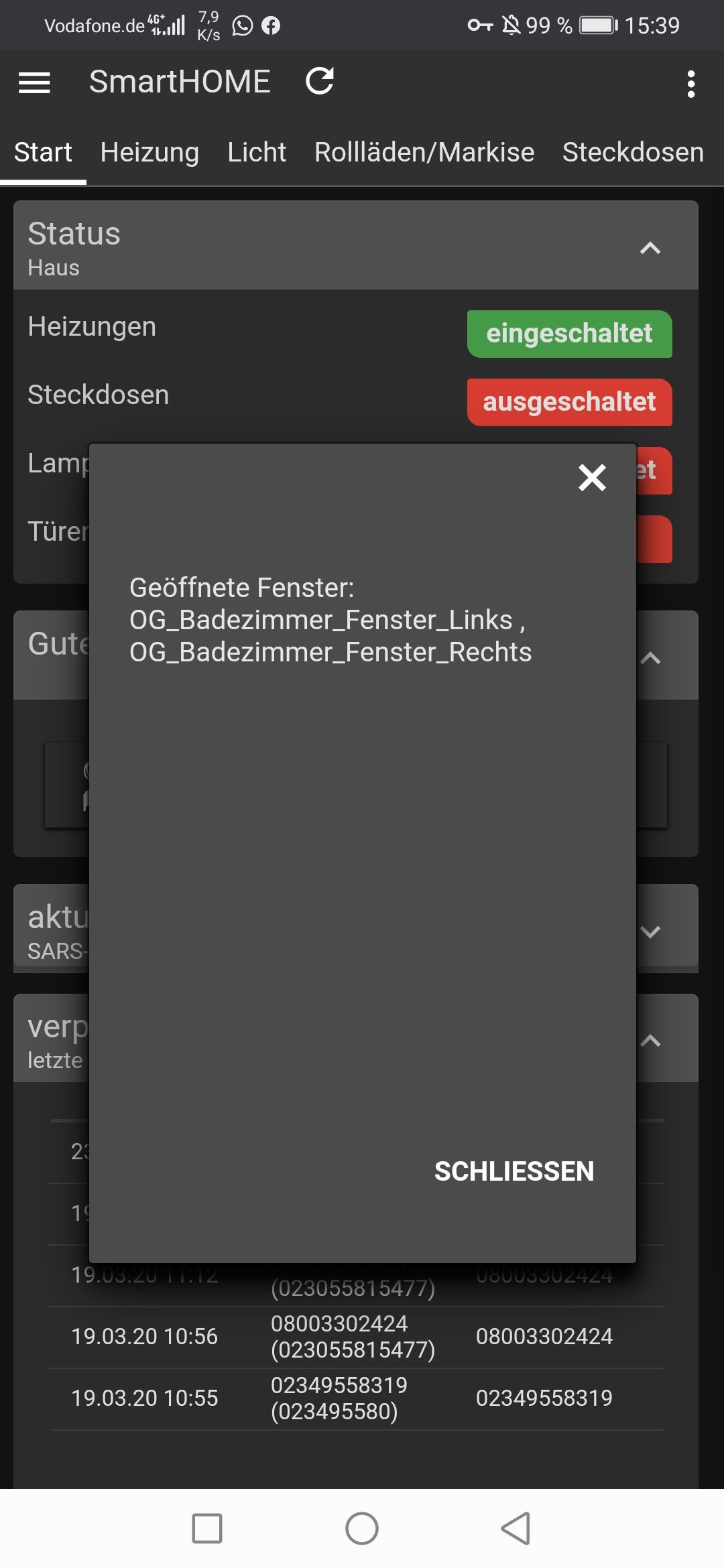
Genau sowas meine ich. Ich lasse mir in meiner vis anzeigen ob ein Fenster auf ist, das geht mit deinem Script ja auch. Dann hab ich das momentan noch so, dass ich auf einen Button klicken kann, dann geht ein Pop up auf und dort steht dann welches Fenster auf ist. Da würde es aber auch reichen wenn dort stehen würde 1,2 oder 3 Fenster im Wohnzimmer sind geöffnet oder alle Fenster sind verschlossen.
Ich nutze das um, bevor ich ins Bett gehe oder das Haus verlasse, kurz zu schauen ob alle Fenster/Türen zu sind und wenn nicht mit einem Klick sehen zu können wo noch eine offen ist.

-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Da würde es aber auch reichen wenn dort stehen würde 1,2 oder 3 Fenster im Wohnzimmer sind geöffnet oder alle Fenster sind verschlossen.
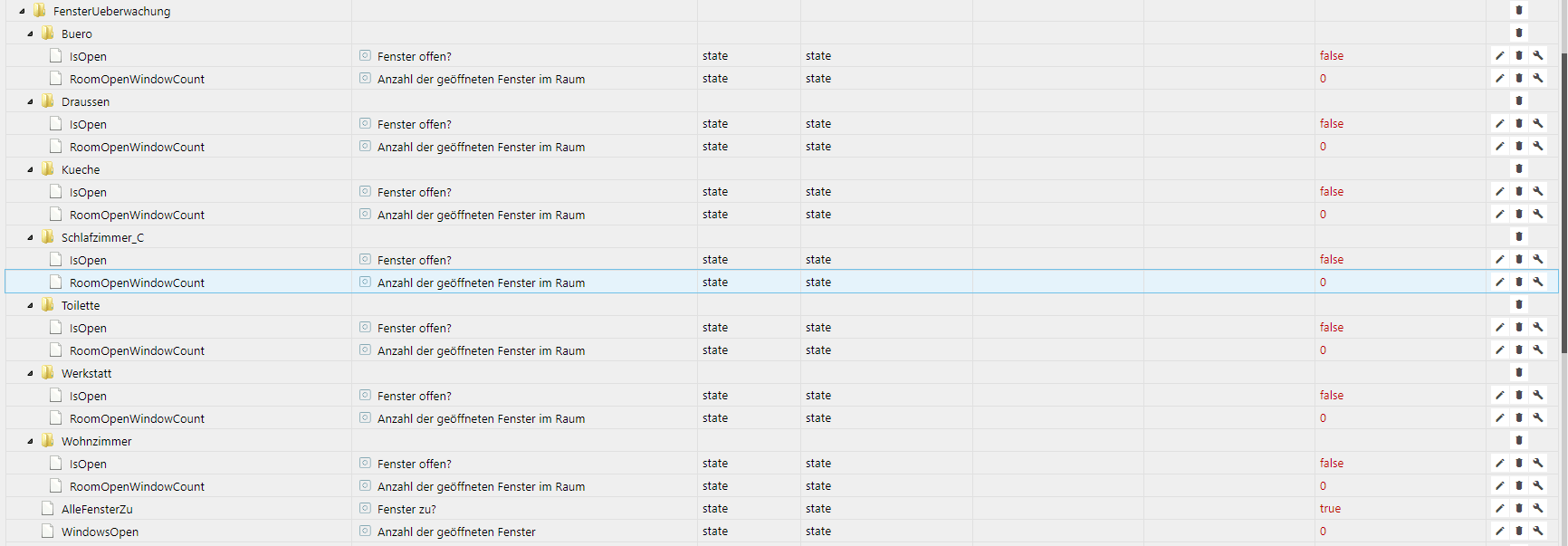
Kann man natürlich einbauen, man kann auch nehmen was da ist und es verwenden. Deswegen sind ja alle Räume aufgelistet. Sieht bei mir so aus:

Mich interessierts nicht wieviele Fenster im Raum offen sind, deswegen lass ich das nicht mit anzeigen, aber die Info ist ja ebenfalls da und müßte nur im View mit eingebaut werden.
-
Mir fehlt dafür einfach das nötige know how um eine sich verändernde Liste mit den Datenpunkten zu visualisieren die mir nur die Räume auflistet wo Fenster offen sind. Ist das mit dem Datenpunkten von dir soweit möglich? Oder müsste ich alle auflisten und die mit dem offenen Fenster hervorheben?
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Ist das mit dem Datenpunkten von dir soweit möglich? Oder müsste ich alle auflisten und die mit dem offenen Fenster hervorheben?
Es sind alle Datenpunkte da um ne Liste dynamisch zu erzeugen, bräuchte aber dazu nen extra Skript oder ne Erweiterung meines Skriptes (in meinem HeatingControl Skript wird obige Liste dynamisch erzeugt, aber auch mit allen Räumen, nicht nur offene).
Mein obiger Ansatz läßt sich aber statisch bauen, pro Raum ein Bildchen und ein Text oder HTML Widget (oder zwei wenn die Anzahl noch dazu soll), Farbwechsel wenn Fenster offen mit berechnetem Binding, das geht alles mit Vis Bordmitteln.
Hier mal so ein berechnetes Binding aus meiner Seite als Beispiel (kommt beim Widget in CSS-Klasse), musst natürlich abändern:{val:heatingcontrol.0.Rooms.Wohnzimmer.WindowIsOpen;val=="true"? "mdui-red-ol mdui-red ": "mdui-green mdui-green-ol"} mdui-button-outlinedPS: Warum ich mich grad gegen so ne Erweiterung sperre, ist, das Fenster Skript soll möglichst generisch bleiben, bau ich jetzt ne dynamische Liste/Tabelle etc. ein, kommt der nächste und will es mit Bild, der nächste ohne Bild, der dritte braucht noch ne Spalte mehr usw. Letztendlich müsste ich dann noch nen View dazu bauen damit Einsteiger klar kommen, da will dann aber einer mit MaterialDesign, der andere ohne....Du verstehst worauf ich raus will?
-
Das kann ich nachvollziehen. Wäre es dann nicht am einfachsten einen zusätzlichen Datenpunkt zu erzeugen und dort die Räume mit offenen Fenstern aufzulisten (einfach durch n komma oder n Zeilenumbruch getrennt) und wenn kein Fenster geöffnet ist dort rein zu Scheiben :alle Fenster sind geschlossen.?
Wäre doch eine sinnvolle Erweiterung für dein Skript.
Ich versuche das was du vorgeschlagen hast zu vermeiden da ich momentan nur die vis mit einem Handy nutze und da nicht so den Platz habe und vieles möglichst komprimiert auf der Startseite anzeigen lassen möchte / muss. So eine zusätzliche view nimmt einfach zu viel Platz auf der Startseite weg mit dem HandyEdit : warum ich dich so damit nerve ist das ich dein Skript grundsätzlich schöner finde mit den Räumen und das es auch hm erkennt im Gegensatz zu meinem jetzigen.
Wenn du das nicht möchtest, würdest du mir helfen dein Skript für mich so umzubauen mit dem Datenpunkt? -
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Wäre es dann nicht am einfachsten einen zusätzlichen Datenpunkt zu erzeugen und dort die Räume mit offenen Fenstern aufzulisten (einfach durch n komma oder n Zeilenumbruch getrennt) und wenn kein Fenster geöffnet ist dort rein zu Scheiben :alle Fenster sind geschlossen.?
Ich schau mal wie ich das unterkriege, siehs als ein "wahrscheinlich kommts".
Wenn du das nicht möchtest, würdest du mir helfen dein Skript für mich so umzubauen mit dem Datenpunkt?
Macht kein Sinn, kommtn update sind die persönlichen Änderungen wieder weg.
-
Ich danke dir

-
Guten Abend, ich habe mein VIS Projekt nun neu exportiert.
Leider ist die Datei nun größer als die maximale zulässige Größe (5 MB) für das Forum.
Sieht so aus, als müssten wir die Dateien nun auslagern. Ein splitten der Dateien kann es ja nun nicht sein oder? -
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Sieht so aus, als müssten wir die Dateien nun auslagern.
Dafür gibts ja Git.
-
@Pittini Können wir da alle einfach die Dateien teilen oder legt jetzt jeder von uns ein Repository an bei Github?
-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Guten Abend, ich habe mein VIS Projekt nun neu exportiert.
Leider ist die Datei nun größer als die maximale zulässige Größe (5 MB) für das Forum.
Sieht so aus, als müssten wir die Dateien nun auslagern. Ein splitten der Dateien kann es ja nun nicht sein oder?Einfach als Textdatei speichern und diese hier im Beitrag hochladen.
-
@darkiop verstehe noch nicht so ganz wie das jetzt gehen soll. Hochladen ist auch als Textdatei auf 5 MB beschränkt.
-
Ich glaube wir haben ein ähnliches Interesse an offenen Fenstern


Meine Ideen zu der "Status Übersicht Card":
Alle relevanten IOBroker Datenpunkte/ Zustände / Ereignisse sollen auf einen Blick erkennbar sein.
Ereignisse sind dabei Alarme, Warnungen und Informationen.
Im Prinzip ist es eine Art Home Screen (wie man es vom Handy / Tablet kennt).Folgende Zustände / Ereignisse schweben mir konkret vor:
- Alarmanlage
- Wasseralarm
- Erinnerung Fenster lüften!
- Fenster zu lange geöffnet!
- Offene Fenster
- Offene Türen
- Lichter angeschaltet
- Aktiv Steckdosen
- Post im Briefkasten
- Müllabfuhr
- Termine des Tages
- Termine von Morgen
- Verpasster Anruf (des Tages)
In meiner Vorstellung haben diese Ereignisse dann noch eine Priorität untereinander, d.h.
ganz oben sehe ich die kritischen Zustände (Wasseralarm, Hausalarm, dann offene Türen/Fenster und erst dann Info-Meldungen wie "Post im Briefkasten" , Verpasster Anruf etc. ).
Der Clou ist das Vorgänge, die nicht existieren aus der Liste verschwinden, so dass man wirklich nur die relevanten Informationen kompakt sieht.Bei den offenen / angeschalteten Geräte/Objekte (Lichter, Steckdosen, Fenster, Türen etc.) sollen auch auch die Anzahl angezeigt werden.
Zu jedem Ereignis (offene Fenster, offene Türen) soll man außerdem erkennen, wann es:- zuerst eingetreten ist
- zuletzt eingetreten
- wie lange der Zustand schon andauert (z.B. 30 Minuten)).
Ideen für die Umsetzung:
Aufbau Skript zum Zählen der Objekte
Aufbau Skript zum Sammeln aller Informationen für die Status Card in einer JSON-Tabelle / Datenpunkt.
Bereitstellung einer Javascript Logfunktion, um Nachrichten zu melden. Dabei ist folgendes zu beachten:- Nachrichten existieren z.T. nur einmalig (beim Einwurf im Briefkasten zählt nur die letzte Nachricht)
Erstellen eines neuen Widgets (mit "Fancy Design" zur optisch schönen Darstellung der wesentlichen Informationen).
Was meint Ihr?
-
Ähnlich wie Dir das vorschwebt hab ich etliches schon realisiert. Bei mir ist das alles Modular aufgebaut, einzelne Skripte wo nötig, Einstellungsviews dazu, Ausgabe über ein globales Skript welches die Meldungen in einem Eventlog zusammenfasst.
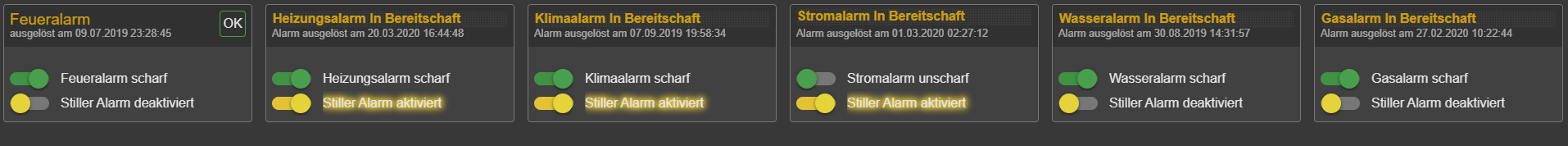
Hier z.B. die Alarme, die laufen alle über ein Skript:

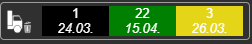
Müllabfuhr (Restmüll, Grüne Tonne, Gelber Sack), ebenfalls ein Skript:

Steckdosen und Lichter, nur ein Miniskript um den aktuellen Gesamtverbrauch zu ermitteln, der Rest direkt im Vis zusammengefasst:

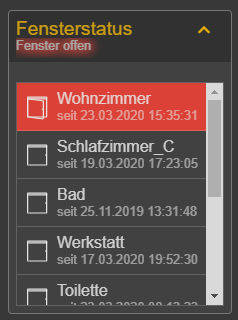
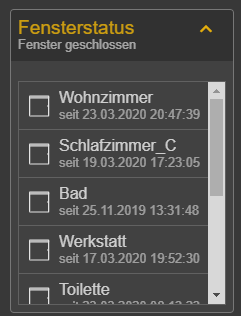
Offene Fenster ein Skript, Liste mit Farbwechsel bei offen und Anzeige der letzten Aktionszeit:

Post im Briefkasten, kleines Skript, Meldung via Popup, Eintrag im Eventlog und Symbol mit Bild und Farbwechsel:


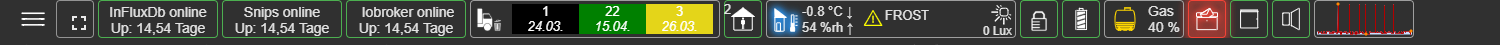
Etliches davon hab ich in meiner Statuszeile zusammengefasst, alles mit Farbwechsel/blinken, Von links nach rechts:
- Die ersten 3 zeigen die VM von Proxmox, Laufzeit und rot wenn eine hängt
- Dann die Müllabfuhr, mit Datum und Anzahl Tage bis Abholung
- Daneben Anzahl der Personen im Haus, rot wenn keiner da
- Gefolgt von Außentemp und Feuchtigkeit mit Indikatorpfeilen (steigend, gleichbleibend, fallend), Haus wird blau bei Frost
- rechts davon Warnungen vom Deutschen Wetterdienst (DWD), gefolgt von Lichtstärke (Lux) außen, wenn Sonnenschein erkannt wird Sonnensymbol gelb
- Screenlock Anzeige/Schalter, damit kann man den Screen gegen unabsichtliche Bedienung sperren
- Batterie Gesamtstatus, wenn rot ist irgendwo ne Batt fast leer, welche genau, dafür gibts nen extra View
- Füllstand meine Kochgasflasche, Farbwechsel grün/gelb/rot
- Postanzeige, Farbwechsel grün/rot
- Fensteranzeige, rot sobald eines geöffnet, Details in der Liste bzw. Extraviews
- Ton Mute Anzeige/Schalter damit mein Snips auch mal die Klappe hält
- Zündungen meiner Heizung

Insgesamt hab ich fast 100 Views, wennst irgendwas brauchst mußt halt sagen, etliches is zugegebenermaßen mit heißer Nadel gestrickt, vorallem da wo ich keine Veröffentlichung vorhatte.