NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Oh super, vielen lieben Dank.
Dein HMIP Drehgriff is jetzt auch drin. Guggst Du Git.
-
Hallo zusammen!
Ich bräuchte eine Starthilfe.....
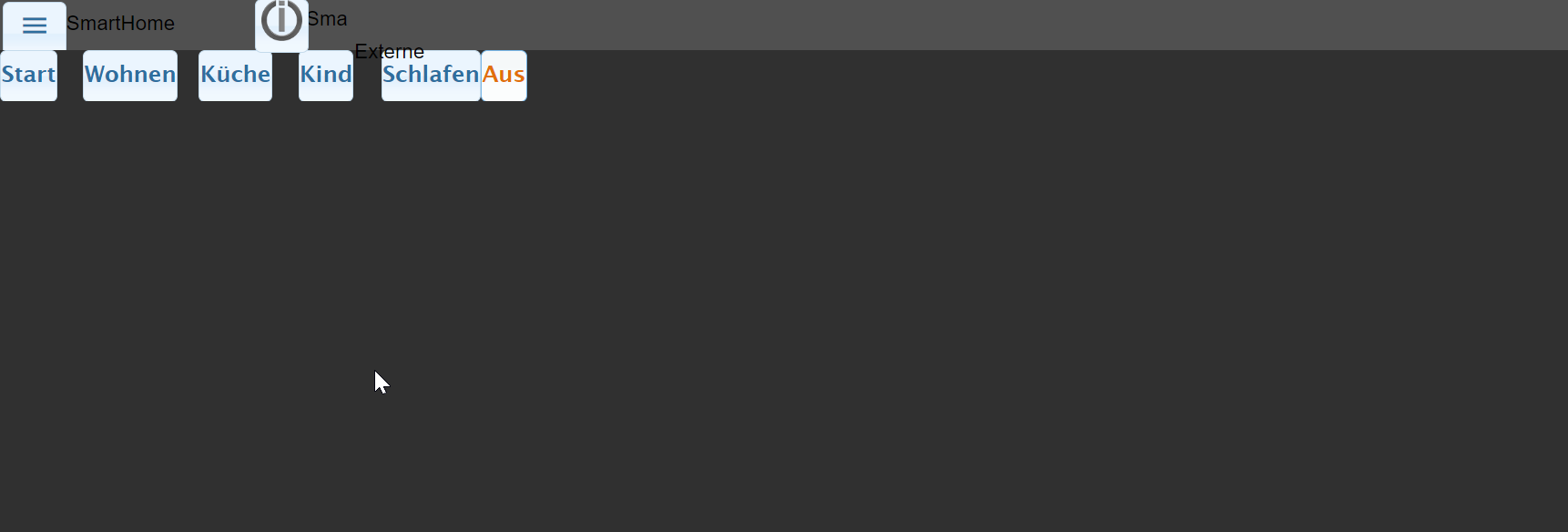
Ich habe dies hier gemacht


Aber bei mir kommen in der VIS nur komische Dinge
Habe das VIS von @der-eine als Basis genommen 2020-03-19-VIS-iPhone.zip

Also bin ich weit weg von so einem aussehen

Vielleicht habe ich das ja auch falsch verstanden.....
Könnt ihr mir eine Einstiegshilfe geben?
-
Das sieht sehr stark danach aus das entweder das CSS Skript oder das Skript unter Skripte dran schuld ist. Hast du eventuell unter Global ein zusätzliches Skript was das ganze stören könnte?
Bist du sicher, dass du unter CSS und Skripte auch die richtigen Skripte rein kopiert hast?
Funktioniert die Demo von uhula bei dir?
Hast du folgenden Adapter "iobroker.vis-material" installiert? Der nutzt eine ältere CSS Version und kann zu problemen führen. -
@Dominik-F
Hallo Dominik,
hatte tatsächlich ein Skript auch unter Global, das habe ich jetzt erst mal entfernt. Aber es hat sich trotzdem nichts geändert.
Ich habe mein Projekt auch MD_Demo genannt und habe das CSS Skript reinkopiert unter Projekt und das Skript unter Skripte.
Die Demo von uhala, das weiss ich nicht. Müsste ich nochmal ausprobieren."iobroker.vis-material" - Wo bekomme ich den Adapter her.?
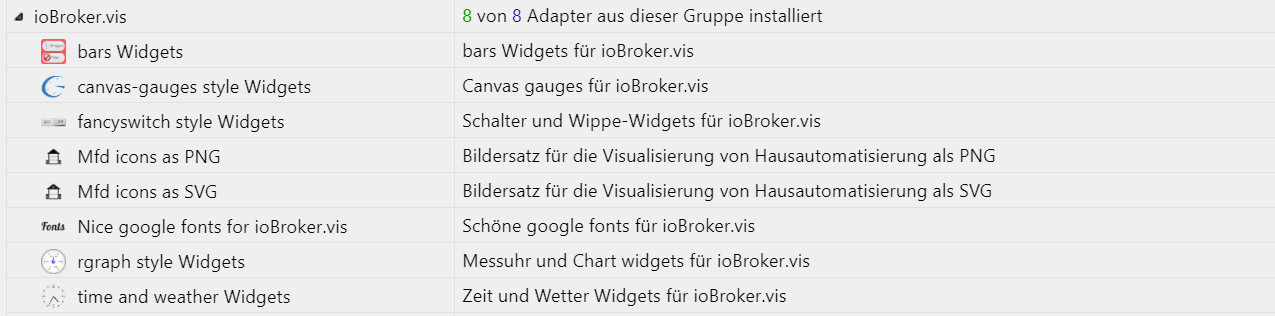
Habe mittels des Links versucht den Adapter zu installieren, aber er taucht nicht aus.
https://github.com/iobroker-community-adapters/ioBroker.vis-material.gitHier die Adapter welche ich installiert habe.

Viele Grüße!
EDIT:
oder ist es das hier

-
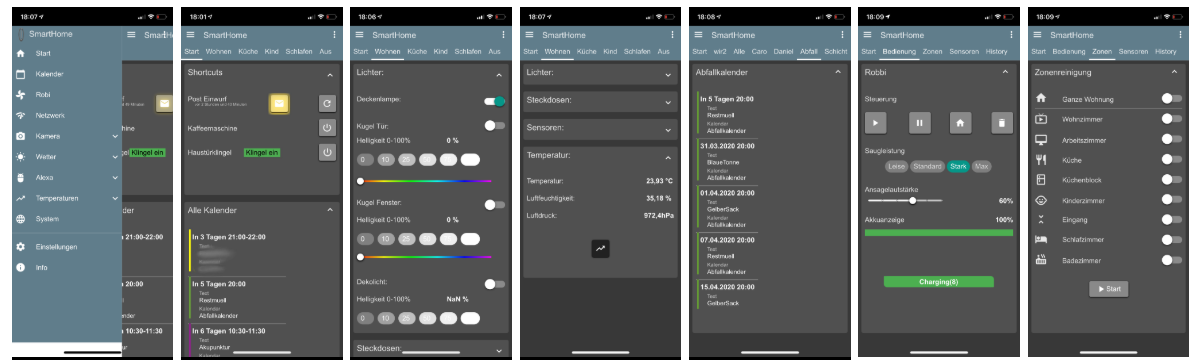
Also die Demos gehen jetzt schon mal!
-
@Uli977 sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
"iobroker.vis-material" - Wo bekomme ich den Adapter her.?
Lies nochmal was @Dominik-F geschrieben hatte:
Hast du folgenden Adapter "iobroker.vis-material" installiert? Der nutzt eine ältere CSS Version und kann zu problemen führen.
-
Wenn die Demos jetzt funktionieren, dann solltest du das Projekt importieren können und ausschließlich den Pfad zum Webfont anpassen müssen und dort dein Projektnamen eintragen. Dann sollte die Vis @dereine funtkionieren
-
@Uli977 sorry für die späte Antwort aber ich wurde Papa da sind die Prioritäten anders verteilt.

So wie es aussieht, habt ihr das Problem eh schon gelöst.
@Dominik-F danke dafür.
-
Glückwunsch

-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
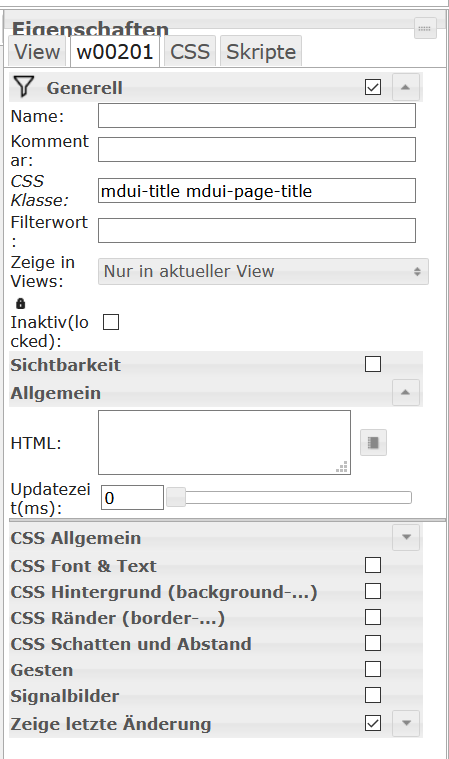
Ich habe nun auf CSS 2.3 umgestellt und die page - Seiten umbenannt, so dass dynamisch die Namen in der Titelanzeige erscheinen.
Hi
Kannst du mir kurz erklären, wie du das genau gemacht hast das beim Umschalten der Seiten die Titelleiste den entsprechenden Namen hat? Danke.
Gruß Thomas
-
@Desastro Hallo Desastra, na klar:
Du musst dem Textfeld in der View "abar" nur die entsprechende CSS-Klasse zuweisen.

-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Glückwunsch

Von mir auch!
-
@der-eine ich schließe mich auch an mit den Glückwünschen!

-
Danke für den Tipp... funktioniert!
Diese "page-title"-Eigenschaft kann ich noch nicht.Gruß
-
@der-eine Glückwunsch! Super Sache!
-
Dankeschön an alle!

-
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
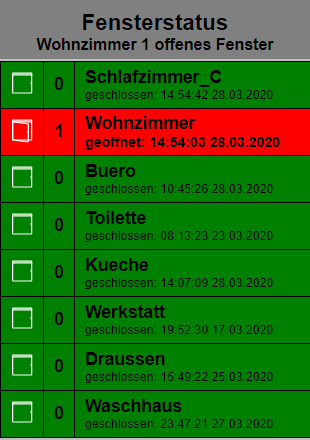
Interesse hätte ich auch an deinem Widget zur Ausgabe der Fenster mit Logmeldung:
Ist im neuesten Fensterskriptupdate integriert, siehe Anleitung.

-
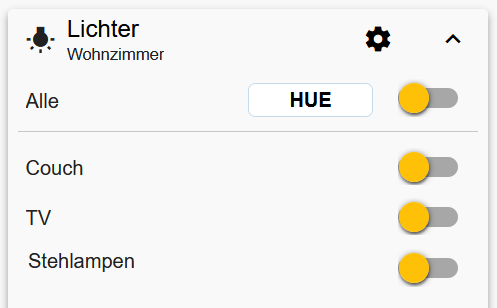
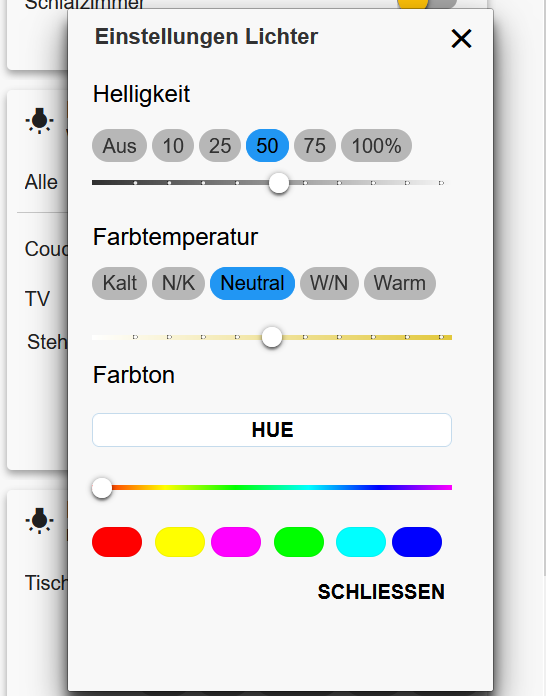
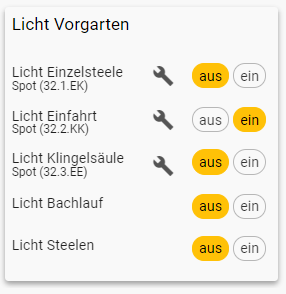
Zeigt doch bitte mal eure Views zum Lichter schalten. Brauche etwas Inspiration.

-
@der-eine Weniger ist mehr, ist bin da eher puristisch

-