NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@ritschy2000 sagte in Test und Support Adapter rssfeed v1.x.x:
@oliverio wie es scheint, liegt es wirklich am Chromium auf Pi OS,
habe es jetzt auf einem TAB A mit FullyBrowser laufen: Bisher ohne Probleme.Jetzt ging auch der Downgrade über den normalen Weg, als ich es gestern versucht habe,
kam immer die Fehlermeldung, dass es noch beta ist und man deshalb nicht auf die
vorigen Versionen zurück kann?!?
Allerdings lässt Version 0.0.3 nach der Installation nicht starten:rssfeed.0 2021-11-21 15:22:11.769 warn Terminated (NO_ADAPTER_CONFIG_FOUND): without reason rssfeed.0 2021-11-21 15:22:11.637 error adapter disabled rssfeed.0 2021-11-21 15:22:11.311 error Cannot read property 'debug' of undefined rssfeed.0 2021-11-21 15:22:11.309 error TypeError: Cannot read property 'debug' of undefined at RssFeed.onUnload (/opt/iobroker/node_modules/iobroker.rssfeed/main.js:65:22) at RssFeed.emit (events.js:314:20) at process.stop (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:8747:22) at Object.onceWrapper (events.js:421:26) at process.emit (events.js:314:20) rssfeed.0 2021-11-21 15:22:11.304 error uncaught exception: Cannot read property 'debug' of undefineddeshalb bin ich jetzt auf Version 1.0.0 gegangen und werde weiter testen.
Außerdem will ich noch FullPageOS für den Pi probieren, eventuell läuft es damit.
Gruß
hm, also ich habe es gerade auf einem aktuellen testsystem versucht nachzuvollziehen und habe von 1.0.0 auf 0.0.30 (du hattest geschrieben 0.0.3, welche es nicht gibt) downzugraden.
das hat funktioniert, es gab auch keine Fehlermeldung im log und das rss feed wird in vis angezeigt.ich habe gestern und vorgestern parallel mal speichertests durchgeführt. allerdings hat der speicher im chrome pc in der zeit nur geringfügig zugenommen.
ich schaue weiter, komme aber mittlerweile an die grenzen dessen was ich noch untersuchen kann -
@ritschy2000 sagte in Test und Support Adapter rssfeed v1.x.x:
@oliverio das Tablet mit Fully hat leider doch auch nach ein paar Stunden einen VIS-Absturz gehabt.
Und auch unter FullPageOS mit einem neuen PI4 kam es alle 2 Stunden zu einem Absturz.
Kann es sein, dass an meinem "Script" im Widget etwas nicht stimmt und dies erst durch
das Update des Adapters zu Problemen geführt hat???<% articles.forEach(function(item){ %> <h3><%- item.title %></h3> <div style="clear:both;" /> <% }); %>Ich lasse mir nur die Schlagzeilen anzeigen....
ne, an dem script ist alles in Ordnung.
Kannst du mir mal noch den link zu deinem rssfeed nennen?
evtl ist da ja extrem viel Aktualisierung.
auch ist es natürlich nicht ganz optimal den server und den client gleichzeitig auf einem raspi laufen lassen. ein grafischer client benötigt nicht unerheblich viel ram und wenn dann entsprechend viele adapter noch dazukommen, dann kann es schon zu spitzen kommen, die irgendwas abstüzen lassen.
was für ein rapsi hast du da? -
@oliverio @Ritschy2000 Bin ebenfalls betroffen: Nach dem gestrigen Update des rssfeed-Adapters von 0.0.30 auf 1.0.0 fror VIS im Bereich von Stunden reproduzierbar ein (2x Pi/Chromium) – ist bei mir bisher nie vorgekommen. Als Workaround hat das Stoppen der rssfeed-Instanz geholfen (das Widget ist unangetastet verblieben), für eine tiefergehende Analyse reichte die Zeit leider nicht.
-
@oliverio
habe 3 RSS-Feeds:
http://www.tagesschau.de/xml/rss2
https://rss.golem.de/rss.php?feed=RSS2.0
https://spruchsammlung.com/content/rssquotes (Zitate)Aktualisierung ist auf 60 eingestellt.
Auf dem PI3 auf dem die VIS läuft, ist kein Iobroker installiert.
Nur Linux Buster mit Chromium. Auf einem PI4 4GB mit Linux Bullseye läuft
es ja auch nicht besser. An der Leistung scheint es also nicht zu liegen.
Hat ja auch fast 1 Jahr perfekt funktioniert.Bin gerade noch am Testen, ob es eventuell am Chromium Browser liegt, aber
richtig tolle Alternativen gibt es nicht.
Habe sogar kurz Android auf dem PI4 gehabt, lief aber auch nur ein paar Stunden stabil. -
@rekorboi dann bin ich ja zum Glück nicht der Einzige mit dem Problem.

hast du nur den rssfeed-Adapter geupdatet oder auch gleichzeitig Host und JS-Controller oder ähnliches?
Hast du mal den Downgrade zurück auf 0.0.30 versucht? Hat bei mir leider nicht funktioniert,
kam immer eine Fehlermeldung und der Adapter ist nicht gestartet.Weißt du welche Chromium-Version du auf den Pis hast?
über die Console:chromium-browser --product-versionfalls die Version über 90 ist, könnte ein Update auf 88 helfen, hat bei mir aber keinen
Erfolg gebracht. Ist hier genauer beschrieben:
https://forum.iobroker.net/topic/48461/gelöst-vis-absturz-von-chromium-nach-paar-minuten/2?_=1637611007394 -
@ritschy2000
@rekorboi
könnt ih mir beide mal eure exakten konfigurationen sagen?was habt ihr auf dem client?
wenn ich richtig verstanden habe pi? welchen, mit wieviel MB, welches betriebssystem, welcher browser? möglichst mit genauen versionsnummernwas habt ihr auf dem server?
welches betriebssystem
welche version iobroker
alles möglichst mit genauen versionsnummern -
Server mit Iobroker:
Qnap VM mit Debian Buster
Iobroker Version 3.3.18
NodeJS 12.22.7
NPM 6.14.15
VIS 1.4.5
Web 3.4.9
(eigentlich alles stable)Client, welcher die VIS darstellt:
Pi3 (mit 1GB RAM) Debian Buster mit Chromium (Version 88.. und 9x... getestet)
keine weitere Software installiertAußerdem getestet:
Pi3 mit Debian Bullseye mit Chromium
Pi4 2GB RAM mit Debian Bullseye mit Chromium
Pi4 2GB RAM mit Android 11 Standard Webviewer
Pi4 2GB RAM mit FullPageOS auf Debian Buster
TabA Android 10 mit fully BrowserEventuell macht nur der Chromium Browser Probleme (bzw. Browser die darauf basieren),
alle getesteten Systeme hatten ja irgendetwas mit Chromium zu tun.
Aber dann hättest du eventuell mehr Probleme von Fully Browser Usern bekommen müssen...Ich werde mal auf dem Pi4 noch ein wenig mit Bullseye und alternativen Browsern testen.
-
@ritschy2000 sagte in Test und Support Adapter rssfeed v1.x.x:
Client, welcher die VIS darstellt:
Pi3 (mit 1GB RAM) Debian Buster mit Chromium (Version 88.. und 9x... getestet)
keine weitere Software installiertdanke, werd ich mal in den nächsten tagen testen
-
Hallo @OliverIO,
hättest Du Lust Deinen RSS Feed zu erweitern ?

Wenn ich Musik von Spotify höre, fände es meine Frau toll wenn der laufende Titel eingeblendet wird.
Das habe ich schon, ist aber irgendwie langweilig, außerdem braucht man ein längeres Textfeld dafür.Besser wäre ein kürzeres Textfeld, aber dafür mit Laufschrift.
Was Deinem Adapter also fehlen würde, wäre ein Textfeld, was jemand befüllt, und Du dieses mit einem Widget als
Laufschrift darstellst.Was denkst Du ?
-
@skokarl
das kannst du heute schon umsetzen.
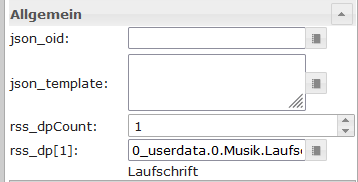
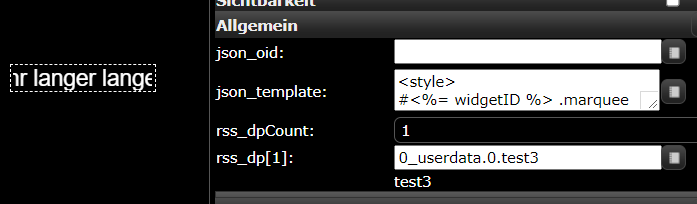
nimm das widget json template aus dem rssfeed adapter und füge folgende werte einrss_dp[1]
den datenpunkt mit deinem textjson_template
<style> #<%= widgetID %> .marquee { max-width: 100vw; /* iOS braucht das */ white-space: nowrap; overflow: hidden; font-size:20px; } #<%= widgetID %> .marquee span { display: inline-block; padding-left: 100%; animation: <%= widgetID %>marquee 10s linear infinite; } /* Optional: mouseover (oder Tipp auf dem Touchscreen) pausiert die Laufschrift */ #<%= widgetID %> .marquee span:hover { animation-play-state: paused } /* Make it move */ @keyframes <%= widgetID %>marquee { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } } #<%= widgetID %> a { text-decoration: none; color: inherit;} </style> <div class="<%= widgetID %> marquee"><span><%= dp['0_userdata.0.test3'] %></span></div>Ändere auch in der letzten Zeile des templates bei
dp['0_userdata.0.test3']den namen des datenpunkts innerhalb der einfachen anführungszeichen, den du oben gewählt hast.
wenn es dir zu schnell oder zu langsam läuft, dann kannst du im template in dieser zeile
animation: <%= widgetID %>marquee 10s linear infinite;die Zeit ändern, die es zum durchlaufen benötigen soll. hier steht jetzt 10s für 10 Sekunden
-
Du bist ja auch nen Knaller, schmeisst man Dir ein paar Brocken hin und swups die bups baust Du ne Laufschrift.

Das war aber zu schnell für mich, der Datenpunkt ist ja noch einfach, der ist ja im Widget, aber wie kann ich das Template sehen ?

-
das html und css für die laufschrift gab es ja schon, daher kein großer aufwand.
wie oben beschrieben, die inhalte in den eigenschaften des wigets json_template2 füllen.

für eine größere ansicht, kann man den knopf rechts von json_template drücken
-
-
@skokarl
du solls den block von oben da reinkopieren -
@oliverio
Wer lesen kann ist klar im Vorteil
Läuft perfekt, super Danke.
-
Ich mach jetzt hier nochmal nen Deppenauftritt, nützt aber nix.
Oliver, nen Datenpunkt von mir mit Text gefüllt geht prima, nen Datenpunkt vom Alexa Adapter geht nicht,
Bindings geht nicht ?
{alexa2.0.Echo-Devices.1119ddc6a9b4423a9f11111111111.Player.currentTitle} -
@skokarl
was für einen datentyp haben die datenpunkte?
kannst du mal die browser konsole mit f12 (galaube ich) öffnen
und schauen was da für fehlermeldung drin steht?dieses widget wurde noch von so gut wie niemand getestet.
ist aber eines meiner flexibelsten, da damit jeder sein spezial widget umsetzen kann.kann gut sein, das da noch ein paar konstellationen nicht abgefangen werden
ich hab auch vor dieses widget aus diesem adapter in einen anderen neue adapter zu legen (neues winterprojekt), aber dann verbessern wir das hier schon mal -
@oliverio sagte in Test und Support Adapter rssfeed v1.x.x:
ich hab auch vor dieses widget aus diesem adapter in einen anderen neue adapter zu legen (neues winterprojekt)
Ok fein, magst du uns schon die Richtung des Adapters verraten?
-
@sigi234
Diverse einzelne Widgets. Gesamtumfang meiner Notizen geb ich erstmal nicht bekannt. Mal s hauen was ich schaffe und Lust habe -
wenn man es richtig macht, gehts doch.

Datenpunkt ist String, bei rss_dp kommt der DP rein ohne geschweifte Klammern,
aber im json_template sollte das man natürlich auch richtig nachziehen.
Kommando zurück, alles gut.