NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@oliverio @Ritschy2000 Bin ebenfalls betroffen: Nach dem gestrigen Update des rssfeed-Adapters von 0.0.30 auf 1.0.0 fror VIS im Bereich von Stunden reproduzierbar ein (2x Pi/Chromium) – ist bei mir bisher nie vorgekommen. Als Workaround hat das Stoppen der rssfeed-Instanz geholfen (das Widget ist unangetastet verblieben), für eine tiefergehende Analyse reichte die Zeit leider nicht.
@rekorboi dann bin ich ja zum Glück nicht der Einzige mit dem Problem. :)
hast du nur den rssfeed-Adapter geupdatet oder auch gleichzeitig Host und JS-Controller oder ähnliches?
Hast du mal den Downgrade zurück auf 0.0.30 versucht? Hat bei mir leider nicht funktioniert,
kam immer eine Fehlermeldung und der Adapter ist nicht gestartet.Weißt du welche Chromium-Version du auf den Pis hast?
über die Console:chromium-browser --product-versionfalls die Version über 90 ist, könnte ein Update auf 88 helfen, hat bei mir aber keinen
Erfolg gebracht. Ist hier genauer beschrieben:
https://forum.iobroker.net/topic/48461/gelöst-vis-absturz-von-chromium-nach-paar-minuten/2?_=1637611007394 -
@rekorboi dann bin ich ja zum Glück nicht der Einzige mit dem Problem. :)
hast du nur den rssfeed-Adapter geupdatet oder auch gleichzeitig Host und JS-Controller oder ähnliches?
Hast du mal den Downgrade zurück auf 0.0.30 versucht? Hat bei mir leider nicht funktioniert,
kam immer eine Fehlermeldung und der Adapter ist nicht gestartet.Weißt du welche Chromium-Version du auf den Pis hast?
über die Console:chromium-browser --product-versionfalls die Version über 90 ist, könnte ein Update auf 88 helfen, hat bei mir aber keinen
Erfolg gebracht. Ist hier genauer beschrieben:
https://forum.iobroker.net/topic/48461/gelöst-vis-absturz-von-chromium-nach-paar-minuten/2?_=1637611007394@ritschy2000
@rekorboi
könnt ih mir beide mal eure exakten konfigurationen sagen?was habt ihr auf dem client?
wenn ich richtig verstanden habe pi? welchen, mit wieviel MB, welches betriebssystem, welcher browser? möglichst mit genauen versionsnummernwas habt ihr auf dem server?
welches betriebssystem
welche version iobroker
alles möglichst mit genauen versionsnummern -
@ritschy2000
@rekorboi
könnt ih mir beide mal eure exakten konfigurationen sagen?was habt ihr auf dem client?
wenn ich richtig verstanden habe pi? welchen, mit wieviel MB, welches betriebssystem, welcher browser? möglichst mit genauen versionsnummernwas habt ihr auf dem server?
welches betriebssystem
welche version iobroker
alles möglichst mit genauen versionsnummernServer mit Iobroker:
Qnap VM mit Debian Buster
Iobroker Version 3.3.18
NodeJS 12.22.7
NPM 6.14.15
VIS 1.4.5
Web 3.4.9
(eigentlich alles stable)Client, welcher die VIS darstellt:
Pi3 (mit 1GB RAM) Debian Buster mit Chromium (Version 88.. und 9x... getestet)
keine weitere Software installiertAußerdem getestet:
Pi3 mit Debian Bullseye mit Chromium
Pi4 2GB RAM mit Debian Bullseye mit Chromium
Pi4 2GB RAM mit Android 11 Standard Webviewer
Pi4 2GB RAM mit FullPageOS auf Debian Buster
TabA Android 10 mit fully BrowserEventuell macht nur der Chromium Browser Probleme (bzw. Browser die darauf basieren),
alle getesteten Systeme hatten ja irgendetwas mit Chromium zu tun.
Aber dann hättest du eventuell mehr Probleme von Fully Browser Usern bekommen müssen...Ich werde mal auf dem Pi4 noch ein wenig mit Bullseye und alternativen Browsern testen.
-
Server mit Iobroker:
Qnap VM mit Debian Buster
Iobroker Version 3.3.18
NodeJS 12.22.7
NPM 6.14.15
VIS 1.4.5
Web 3.4.9
(eigentlich alles stable)Client, welcher die VIS darstellt:
Pi3 (mit 1GB RAM) Debian Buster mit Chromium (Version 88.. und 9x... getestet)
keine weitere Software installiertAußerdem getestet:
Pi3 mit Debian Bullseye mit Chromium
Pi4 2GB RAM mit Debian Bullseye mit Chromium
Pi4 2GB RAM mit Android 11 Standard Webviewer
Pi4 2GB RAM mit FullPageOS auf Debian Buster
TabA Android 10 mit fully BrowserEventuell macht nur der Chromium Browser Probleme (bzw. Browser die darauf basieren),
alle getesteten Systeme hatten ja irgendetwas mit Chromium zu tun.
Aber dann hättest du eventuell mehr Probleme von Fully Browser Usern bekommen müssen...Ich werde mal auf dem Pi4 noch ein wenig mit Bullseye und alternativen Browsern testen.
@ritschy2000 sagte in Test und Support Adapter rssfeed v1.x.x:
Client, welcher die VIS darstellt:
Pi3 (mit 1GB RAM) Debian Buster mit Chromium (Version 88.. und 9x... getestet)
keine weitere Software installiertdanke, werd ich mal in den nächsten tagen testen
-
@ritschy2000 sagte in Test und Support Adapter rssfeed v1.x.x:
Client, welcher die VIS darstellt:
Pi3 (mit 1GB RAM) Debian Buster mit Chromium (Version 88.. und 9x... getestet)
keine weitere Software installiertdanke, werd ich mal in den nächsten tagen testen
Hallo @OliverIO,
hättest Du Lust Deinen RSS Feed zu erweitern ? :grimacing:
Wenn ich Musik von Spotify höre, fände es meine Frau toll wenn der laufende Titel eingeblendet wird.
Das habe ich schon, ist aber irgendwie langweilig, außerdem braucht man ein längeres Textfeld dafür.Besser wäre ein kürzeres Textfeld, aber dafür mit Laufschrift.
Was Deinem Adapter also fehlen würde, wäre ein Textfeld, was jemand befüllt, und Du dieses mit einem Widget als
Laufschrift darstellst.Was denkst Du ?
-
Hallo @OliverIO,
hättest Du Lust Deinen RSS Feed zu erweitern ? :grimacing:
Wenn ich Musik von Spotify höre, fände es meine Frau toll wenn der laufende Titel eingeblendet wird.
Das habe ich schon, ist aber irgendwie langweilig, außerdem braucht man ein längeres Textfeld dafür.Besser wäre ein kürzeres Textfeld, aber dafür mit Laufschrift.
Was Deinem Adapter also fehlen würde, wäre ein Textfeld, was jemand befüllt, und Du dieses mit einem Widget als
Laufschrift darstellst.Was denkst Du ?
@skokarl
das kannst du heute schon umsetzen.
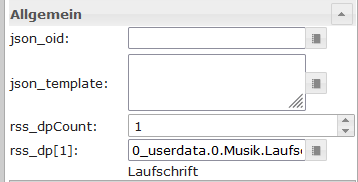
nimm das widget json template aus dem rssfeed adapter und füge folgende werte einrss_dp[1]
den datenpunkt mit deinem textjson_template
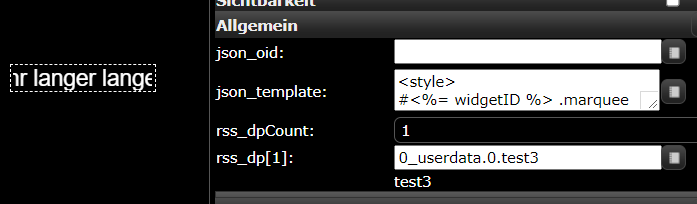
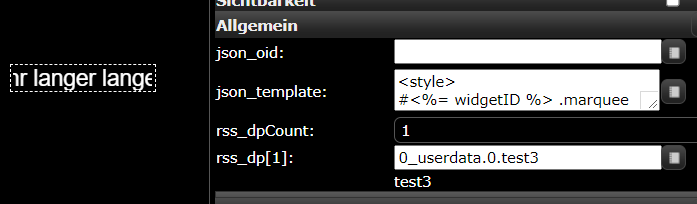
<style> #<%= widgetID %> .marquee { max-width: 100vw; /* iOS braucht das */ white-space: nowrap; overflow: hidden; font-size:20px; } #<%= widgetID %> .marquee span { display: inline-block; padding-left: 100%; animation: <%= widgetID %>marquee 10s linear infinite; } /* Optional: mouseover (oder Tipp auf dem Touchscreen) pausiert die Laufschrift */ #<%= widgetID %> .marquee span:hover { animation-play-state: paused } /* Make it move */ @keyframes <%= widgetID %>marquee { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } } #<%= widgetID %> a { text-decoration: none; color: inherit;} </style> <div class="<%= widgetID %> marquee"><span><%= dp['0_userdata.0.test3'] %></span></div>Ändere auch in der letzten Zeile des templates bei
dp['0_userdata.0.test3']den namen des datenpunkts innerhalb der einfachen anführungszeichen, den du oben gewählt hast.
wenn es dir zu schnell oder zu langsam läuft, dann kannst du im template in dieser zeile
animation: <%= widgetID %>marquee 10s linear infinite;die Zeit ändern, die es zum durchlaufen benötigen soll. hier steht jetzt 10s für 10 Sekunden
-
@skokarl
das kannst du heute schon umsetzen.
nimm das widget json template aus dem rssfeed adapter und füge folgende werte einrss_dp[1]
den datenpunkt mit deinem textjson_template
<style> #<%= widgetID %> .marquee { max-width: 100vw; /* iOS braucht das */ white-space: nowrap; overflow: hidden; font-size:20px; } #<%= widgetID %> .marquee span { display: inline-block; padding-left: 100%; animation: <%= widgetID %>marquee 10s linear infinite; } /* Optional: mouseover (oder Tipp auf dem Touchscreen) pausiert die Laufschrift */ #<%= widgetID %> .marquee span:hover { animation-play-state: paused } /* Make it move */ @keyframes <%= widgetID %>marquee { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } } #<%= widgetID %> a { text-decoration: none; color: inherit;} </style> <div class="<%= widgetID %> marquee"><span><%= dp['0_userdata.0.test3'] %></span></div>Ändere auch in der letzten Zeile des templates bei
dp['0_userdata.0.test3']den namen des datenpunkts innerhalb der einfachen anführungszeichen, den du oben gewählt hast.
wenn es dir zu schnell oder zu langsam läuft, dann kannst du im template in dieser zeile
animation: <%= widgetID %>marquee 10s linear infinite;die Zeit ändern, die es zum durchlaufen benötigen soll. hier steht jetzt 10s für 10 Sekunden
Du bist ja auch nen Knaller, schmeisst man Dir ein paar Brocken hin und swups die bups baust Du ne Laufschrift. :grin:
Das war aber zu schnell für mich, der Datenpunkt ist ja noch einfach, der ist ja im Widget, aber wie kann ich das Template sehen ? :grimacing:
-
Du bist ja auch nen Knaller, schmeisst man Dir ein paar Brocken hin und swups die bups baust Du ne Laufschrift. :grin:
Das war aber zu schnell für mich, der Datenpunkt ist ja noch einfach, der ist ja im Widget, aber wie kann ich das Template sehen ? :grimacing:
das html und css für die laufschrift gab es ja schon, daher kein großer aufwand.
wie oben beschrieben, die inhalte in den eigenschaften des wigets json_template2 füllen.

für eine größere ansicht, kann man den knopf rechts von json_template drücken
-
das html und css für die laufschrift gab es ja schon, daher kein großer aufwand.
wie oben beschrieben, die inhalte in den eigenschaften des wigets json_template2 füllen.

für eine größere ansicht, kann man den knopf rechts von json_template drücken
-
Ich mach jetzt hier nochmal nen Deppenauftritt, nützt aber nix.
Oliver, nen Datenpunkt von mir mit Text gefüllt geht prima, nen Datenpunkt vom Alexa Adapter geht nicht,
Bindings geht nicht ?
{alexa2.0.Echo-Devices.1119ddc6a9b4423a9f11111111111.Player.currentTitle} -
@skokarl
was für einen datentyp haben die datenpunkte?
kannst du mal die browser konsole mit f12 (galaube ich) öffnen
und schauen was da für fehlermeldung drin steht?dieses widget wurde noch von so gut wie niemand getestet.
ist aber eines meiner flexibelsten, da damit jeder sein spezial widget umsetzen kann.kann gut sein, das da noch ein paar konstellationen nicht abgefangen werden
ich hab auch vor dieses widget aus diesem adapter in einen anderen neue adapter zu legen (neues winterprojekt), aber dann verbessern wir das hier schon mal -
@skokarl
was für einen datentyp haben die datenpunkte?
kannst du mal die browser konsole mit f12 (galaube ich) öffnen
und schauen was da für fehlermeldung drin steht?dieses widget wurde noch von so gut wie niemand getestet.
ist aber eines meiner flexibelsten, da damit jeder sein spezial widget umsetzen kann.kann gut sein, das da noch ein paar konstellationen nicht abgefangen werden
ich hab auch vor dieses widget aus diesem adapter in einen anderen neue adapter zu legen (neues winterprojekt), aber dann verbessern wir das hier schon mal@oliverio sagte in Test und Support Adapter rssfeed v1.x.x:
ich hab auch vor dieses widget aus diesem adapter in einen anderen neue adapter zu legen (neues winterprojekt)
Ok fein, magst du uns schon die Richtung des Adapters verraten?
-
@oliverio sagte in Test und Support Adapter rssfeed v1.x.x:
ich hab auch vor dieses widget aus diesem adapter in einen anderen neue adapter zu legen (neues winterprojekt)
Ok fein, magst du uns schon die Richtung des Adapters verraten?
-
@skokarl
was für einen datentyp haben die datenpunkte?
kannst du mal die browser konsole mit f12 (galaube ich) öffnen
und schauen was da für fehlermeldung drin steht?dieses widget wurde noch von so gut wie niemand getestet.
ist aber eines meiner flexibelsten, da damit jeder sein spezial widget umsetzen kann.kann gut sein, das da noch ein paar konstellationen nicht abgefangen werden
ich hab auch vor dieses widget aus diesem adapter in einen anderen neue adapter zu legen (neues winterprojekt), aber dann verbessern wir das hier schon mal -
@rekorboi dann bin ich ja zum Glück nicht der Einzige mit dem Problem. :)
hast du nur den rssfeed-Adapter geupdatet oder auch gleichzeitig Host und JS-Controller oder ähnliches?
Hast du mal den Downgrade zurück auf 0.0.30 versucht? Hat bei mir leider nicht funktioniert,
kam immer eine Fehlermeldung und der Adapter ist nicht gestartet.Weißt du welche Chromium-Version du auf den Pis hast?
über die Console:chromium-browser --product-versionfalls die Version über 90 ist, könnte ein Update auf 88 helfen, hat bei mir aber keinen
Erfolg gebracht. Ist hier genauer beschrieben:
https://forum.iobroker.net/topic/48461/gelöst-vis-absturz-von-chromium-nach-paar-minuten/2?_=1637611007394dann bin ich ja zum Glück nicht der Einzige mit dem Problem. 🙂
Das war die Intention – kurze Info vor dem Abtauchen. :-)
An besagtem Tag war das rssfeed-Update das Einzige.
Den Downgradeversuch habe ich bisher nicht gestartet, um evtl. den Effekt zunächst noch ein bisschen einkreisen zu können. Mehr Infos folgen. -
@ritschy2000
@rekorboi
könnt ih mir beide mal eure exakten konfigurationen sagen?was habt ihr auf dem client?
wenn ich richtig verstanden habe pi? welchen, mit wieviel MB, welches betriebssystem, welcher browser? möglichst mit genauen versionsnummernwas habt ihr auf dem server?
welches betriebssystem
welche version iobroker
alles möglichst mit genauen versionsnummern@oliverio @Ritschy2000
Server:- Pi 4 Model B Rev 1.1 (4 GB)
- Raspberry Pi OS Buster
- Js-Controller 3.3.18
- Node.JS 12.22.6
- NPM 6.14.15
- VIS 1.4.5
- Web 3.4.9
Clients:
- Pi 3 Model B Rev 1.2
- Raspberry Pi OS Buster
- Chromium 92.0.4515.98
Allerdings glaube ich nicht, dass es an den Pi-Clients liegt, sie dürften nach aktuellen Beobachtungen lediglich das schwächste Glied sein. Auch ein Versuch mit Firefox auf einem Win10-PC (32 GB) zeigte vergleichbare Probleme, wenn der rss-Adapter aktiv war: Als die Pi-Clients den Effekt nach ca. 1,5 h zeigten, kam es beim Versuch eines View-Wechsels am PC zu der Meldung "Diese Seite verlangsamt Firefox. Halten Sie die Seite an, um den Browser zu beschleunigen" und einem Hängen des VIS-Tabs für ca. 1 min. (danach lief es wieder für einige Minuten bis zum nächsten Hänger). Die Konsole hat leider nichts hergegeben, z.B. hing auch die Laufzeitanalyse. Während des Hängens sorgte Firefox für eine 99%-Auslastung des PC-Arbeitsspeichers (& ca. 13% CPU). Der einzige Konsolenfehler, den ich generieren kann (egal ob rssfeed-Adapter aktiv/inaktiv), ist unabhängig vom Einfrieren und ein 404er für „…/vis/adapter/rssfeed/words.js“.
Auf den Pi-Clients ist ebenfalls ein stetiger Anstieg der Speicherbelegung und der CPU-Auslastung zu beobachten, bis der Effekt auftritt. Zudem zeigt auch der Server eine Auffälligkeit: Während der Firefox- & Chromium-Hänger wurde der Swap-Speicher genutzt, was im Normalbetrieb nicht vorkommt (habe keine Prozessinfos, da ich es erst im Nachhinein über die Swap-Zeitspur gesehen habe).
Mit deaktiviertem rssfeed-Adapter kam es die Woche über zu keinerlei Aussetzern.
Hoffe, die Infos helfen beim Eingrenzen – danke für den hilfreichen Adapter!
-
@oliverio @Ritschy2000
Server:- Pi 4 Model B Rev 1.1 (4 GB)
- Raspberry Pi OS Buster
- Js-Controller 3.3.18
- Node.JS 12.22.6
- NPM 6.14.15
- VIS 1.4.5
- Web 3.4.9
Clients:
- Pi 3 Model B Rev 1.2
- Raspberry Pi OS Buster
- Chromium 92.0.4515.98
Allerdings glaube ich nicht, dass es an den Pi-Clients liegt, sie dürften nach aktuellen Beobachtungen lediglich das schwächste Glied sein. Auch ein Versuch mit Firefox auf einem Win10-PC (32 GB) zeigte vergleichbare Probleme, wenn der rss-Adapter aktiv war: Als die Pi-Clients den Effekt nach ca. 1,5 h zeigten, kam es beim Versuch eines View-Wechsels am PC zu der Meldung "Diese Seite verlangsamt Firefox. Halten Sie die Seite an, um den Browser zu beschleunigen" und einem Hängen des VIS-Tabs für ca. 1 min. (danach lief es wieder für einige Minuten bis zum nächsten Hänger). Die Konsole hat leider nichts hergegeben, z.B. hing auch die Laufzeitanalyse. Während des Hängens sorgte Firefox für eine 99%-Auslastung des PC-Arbeitsspeichers (& ca. 13% CPU). Der einzige Konsolenfehler, den ich generieren kann (egal ob rssfeed-Adapter aktiv/inaktiv), ist unabhängig vom Einfrieren und ein 404er für „…/vis/adapter/rssfeed/words.js“.
Auf den Pi-Clients ist ebenfalls ein stetiger Anstieg der Speicherbelegung und der CPU-Auslastung zu beobachten, bis der Effekt auftritt. Zudem zeigt auch der Server eine Auffälligkeit: Während der Firefox- & Chromium-Hänger wurde der Swap-Speicher genutzt, was im Normalbetrieb nicht vorkommt (habe keine Prozessinfos, da ich es erst im Nachhinein über die Swap-Zeitspur gesehen habe).
Mit deaktiviertem rssfeed-Adapter kam es die Woche über zu keinerlei Aussetzern.
Hoffe, die Infos helfen beim Eingrenzen – danke für den hilfreichen Adapter!
@oliverio @Ritschy2000 Neuer, erfreulicher Stand: Habe das nach dem Update von 0.0.30 auf 1.0.0 aufgetretene Problem wahrscheinlich lösen können. Nach einer rssfeed-Deinstallation (Instanz/Adapter/Widget) und anschließender Neuinstallation (1.0.0) läuft es bisher stabil und unauffällig - warum auch immer.
Über eins bin ich allerdings bei der Neukonfiguration gestolpert:
Die Aktualisierung wird dem README folgend noch immer in Minuten konfiguriert, richtig? Oder gibt es eine Änderung auf Sekunden (s. Post #437)? Vielleicht wäre ein Hinweis auf die Einheit am Eingabefeld hilfreich.
Mein System lässt jetzt anscheinend nur noch 60 min als minimales Refresh-Intervall zu. Welche Gründe sprechen für diese Begrenzung? 60 s kämen mir plausibler vor, da z.B. ein Intervall von 1 h für die Anzeige von Eilmeldungen dem „Eil“ nicht wirklich gerecht wird. Bei mir lief v0.0.30 mit einem 5 min Intervall absolut stabil. Die Balance zwischen Aktualität und Ressourcennutzung/Traffic etc. könnte ja jeder für sich selbst austarieren. -
@oliverio @Ritschy2000 Neuer, erfreulicher Stand: Habe das nach dem Update von 0.0.30 auf 1.0.0 aufgetretene Problem wahrscheinlich lösen können. Nach einer rssfeed-Deinstallation (Instanz/Adapter/Widget) und anschließender Neuinstallation (1.0.0) läuft es bisher stabil und unauffällig - warum auch immer.
Über eins bin ich allerdings bei der Neukonfiguration gestolpert:
Die Aktualisierung wird dem README folgend noch immer in Minuten konfiguriert, richtig? Oder gibt es eine Änderung auf Sekunden (s. Post #437)? Vielleicht wäre ein Hinweis auf die Einheit am Eingabefeld hilfreich.
Mein System lässt jetzt anscheinend nur noch 60 min als minimales Refresh-Intervall zu. Welche Gründe sprechen für diese Begrenzung? 60 s kämen mir plausibler vor, da z.B. ein Intervall von 1 h für die Anzeige von Eilmeldungen dem „Eil“ nicht wirklich gerecht wird. Bei mir lief v0.0.30 mit einem 5 min Intervall absolut stabil. Die Balance zwischen Aktualität und Ressourcennutzung/Traffic etc. könnte ja jeder für sich selbst austarieren.Super danke für die Rückmeldung.
Ich würde mich freuen wenn die anderen mit gleichem Problem das ebenfalls berichten können.
Leider ist mein Versuch diese Woche noch am Androide Emulator gescheitert.Muss dann doch noch einen raspi nativ separat aufbauen.
Allerdings wundert mich die Lösung, meine Vermutung war bisher das das Problem am clientcode (Widget) lag.