NEWS
jarvis v2.2.0 - just another remarkable vis
-
@stephan1827 Ich mache Dir gerade ein Beispiel fertig. Mit Javascript kennst du dich etwas aus?
SO?

Durch was werden die Werte verändert?
Wie oft ändern sich die Werte?
Welche Objekte werden aktualisiert?
Reicht es wenn die Tabelle alle 10 Minuten aktualisiert wird? -
@mcu das wäre super, wenn ich ein Beispiel habe komme ich klar. Die Werte existieren als Datenpunkte in Jarvis

Die meisten Werte ändern sich nur alle paar Minuten außer die erste Spalte, die ändert sich alle paar Sekunden
-
Du musst dann die einzelnen Felder mit Deinen Daten füllen.
So wie in dem Beispiel-DP: getState('0_userdata.0.testwert').val;
Melde Dich, sobald du damit fertig bist.
Du kannst entweder jederzeit eine neue Tabelle erzeugen mit setJSON->true, oder einen Scheduler laufen lassen. Dieser ist momentan auf 1 Minute eingestellt. -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
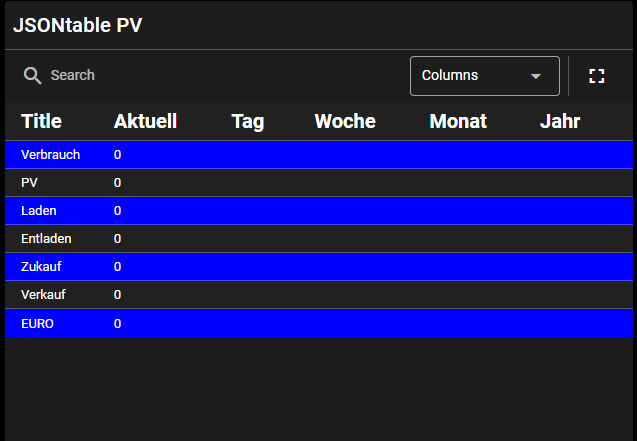
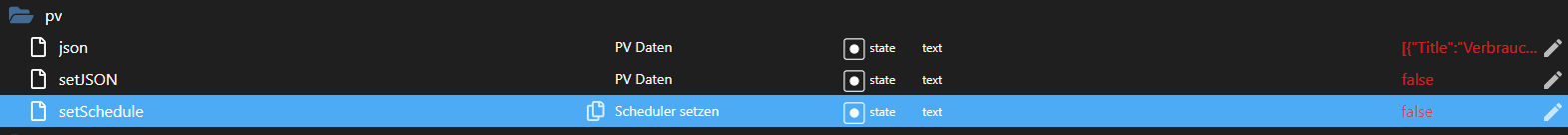
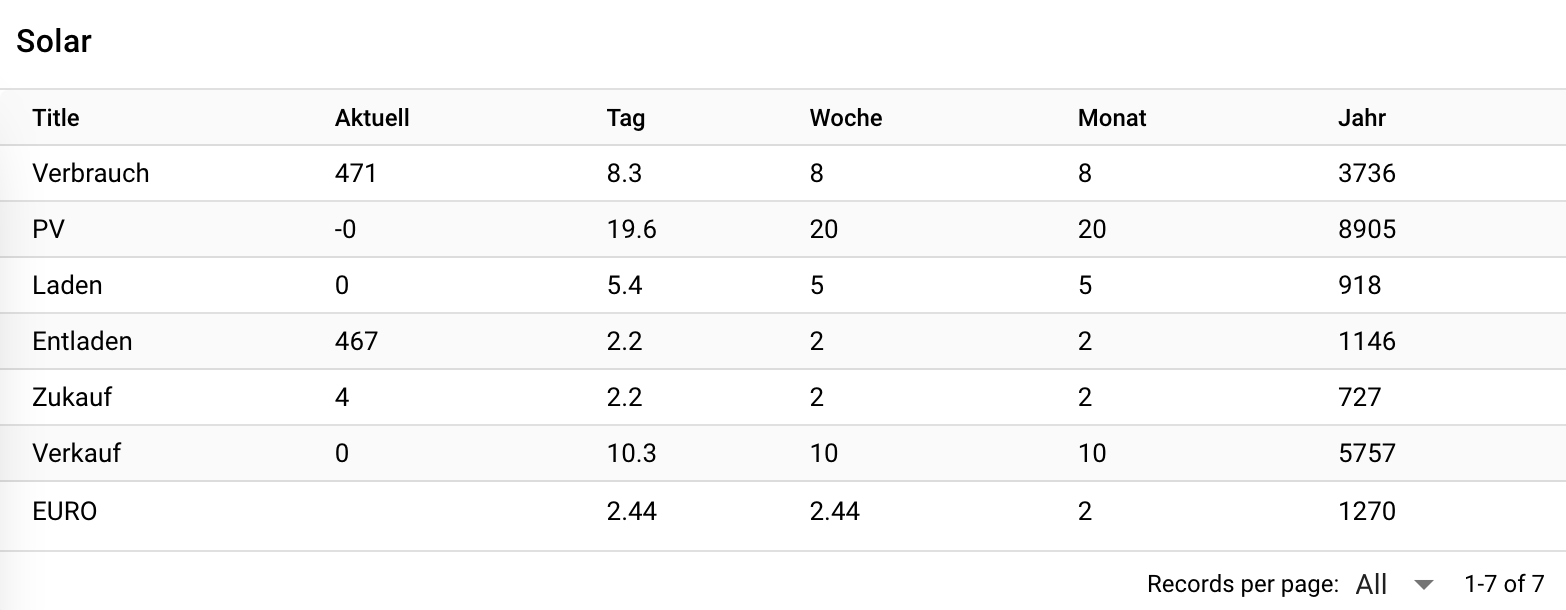
// Beispiel um eine JSONtable zu erstellen // https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/5637 // let pvDP ='0_userdata.0.jarvis.pv.json'; let aktDP ='0_userdata.0.jarvis.pv.setJSON'; let schedDP = '0_userdata.0.jarvis.pv.setSchedule'; createState(pvDP, {read: true, write: true, name: "PV Daten", type: "string", role: "text", def: "" }); createState(aktDP, {read: true, write: true, name: "Daten aktualisieren", type: "boolean", role: "text", def: false }); createState(schedDP, {read: true, write: true, name: "Scheduler setzen", type: "boolean", role: "text", def: false }); let arrDP =''; // ArrayDP für PV let schedulePattern = '*/1 * * * '; // alle x Minuten aktualisieren var schedule1; if (getState(schedDP).val){ // Direkt neue Pattern wirken lassen, aber nur wenn aktiviert (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule(schedulePattern, async function () { tableJSONSet(); }); } on({id: schedDP, change: "any"}, function (obj) { let value = obj.state.val; if (value){ (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule(schedulePattern, async function () { tableJSONSet(); }); }else{ (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); } }); on({id: aktDP, change: "any"}, function (obj) { let value = obj.state.val; if (value){ tableJSONSet(); setTimeout(function(){ setStateDelayed(aktDP,false,3000,false); },2000); } }); function tableJSONSet(){ let jsonArr=[]; // 1.Reihe / let json = {}; json.Title ="Titel"; json.Aktuell = "Aktuell"; json.Tag = "Tag"; json.Woche = "Woche"; json.Monat = "Monat"; json.Jahr = "Jahr"; jsonArr.push(json); */ let json1= {}; json1.Title ="Verbrauch"; json1.Aktuell = getState('0_userdata.0.testwert').val; json1.Tag = ""; json1.Woche = ""; json1.Monat = ""; json1.Jahr = ""; jsonArr.push(json1); let json2 = {}; json2.Title ="PV"; json2.Aktuell = getState('0_userdata.0.testwert').val; json2.Tag = ""; json2.Woche = ""; json2.Monat = ""; json2.Jahr = ""; jsonArr.push(json2); let json3 = {}; json3.Title ="Laden"; json3.Aktuell = getState('0_userdata.0.testwert').val; json3.Tag = ""; json3.Woche = ""; json3.Monat = ""; json3.Jahr = ""; jsonArr.push(json3); let json4 = {}; json4.Title ="Entladen"; json4.Aktuell = getState('0_userdata.0.testwert').val; json4.Tag = ""; json4.Woche = ""; json4.Monat = ""; json4.Jahr = ""; jsonArr.push(json4); let json5 = {}; json5.Title ="Zukauf"; json5.Aktuell = getState('0_userdata.0.testwert').val; json5.Tag = ""; json5.Woche = ""; json5.Monat = ""; json5.Jahr = ""; jsonArr.push(json5); let json6 = {}; json6.Title ="Verkauf"; json6.Aktuell = getState('0_userdata.0.testwert').val; json6.Tag = ""; json6.Woche = ""; json6.Monat = ""; json6.Jahr = ""; jsonArr.push(json6); let json7 = {}; json7.Title ="EURO"; json7.Aktuell = getState('0_userdata.0.testwert').val; json7.Tag = ""; json7.Woche = ""; json7.Monat = ""; json7.Jahr = ""; jsonArr.push(json7); log(JSON.stringify(jsonArr)); setState(pvDP,JSON.stringify(jsonArr),false); }
Du musst dann die einzelnen Felder mit Deinen Daten füllen.
Danke, das bringt mich erstmal weiter
-
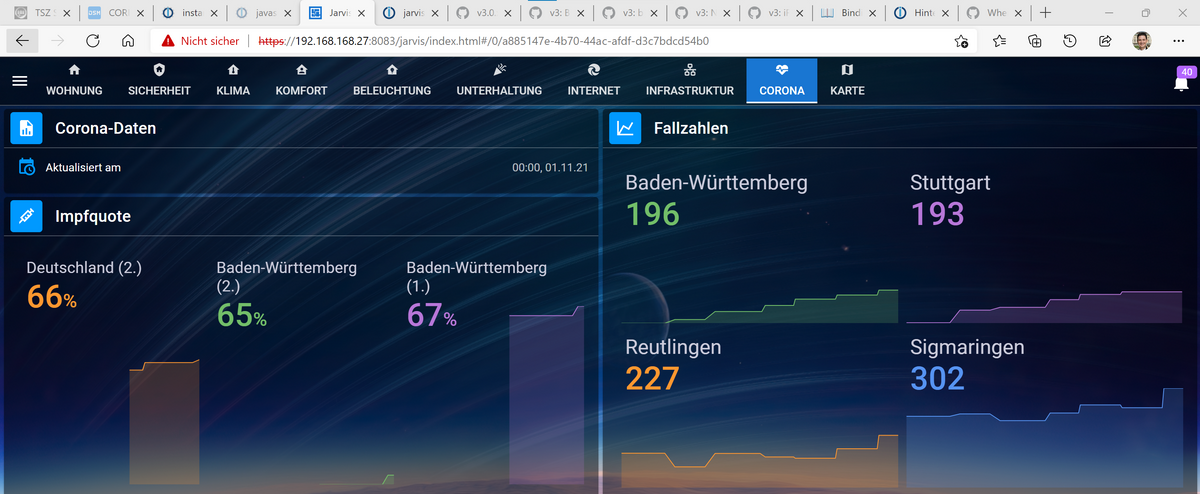
Hier sind noch ein paar Fragen die heute beim Umbau meiner Solarseite aufgelaufen sind.

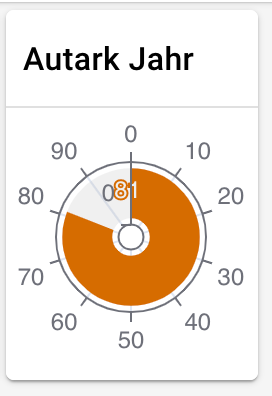
Kann man bei dem Circle Chart die Zahl (81) ausblenden?
Kann man die Farbe in Abhängigkeit von dem Wert ändern?
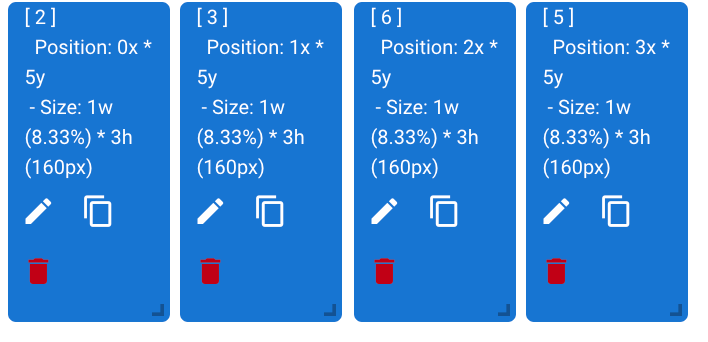
Wie kann man die Reihenfolge der Widgets für das Reponsive Design ändern?
Das hat irgendwie mit den Zahlen in den eckigen Klammern zu tun aber finder nirgends wo man die ändern kann. -
@stephan1827 sagte in jarvis v2.2.0 - just another remarkable vis:
die Reihenfolge der Widgets für das Reponsive Design ändern?
Ist in Planung.
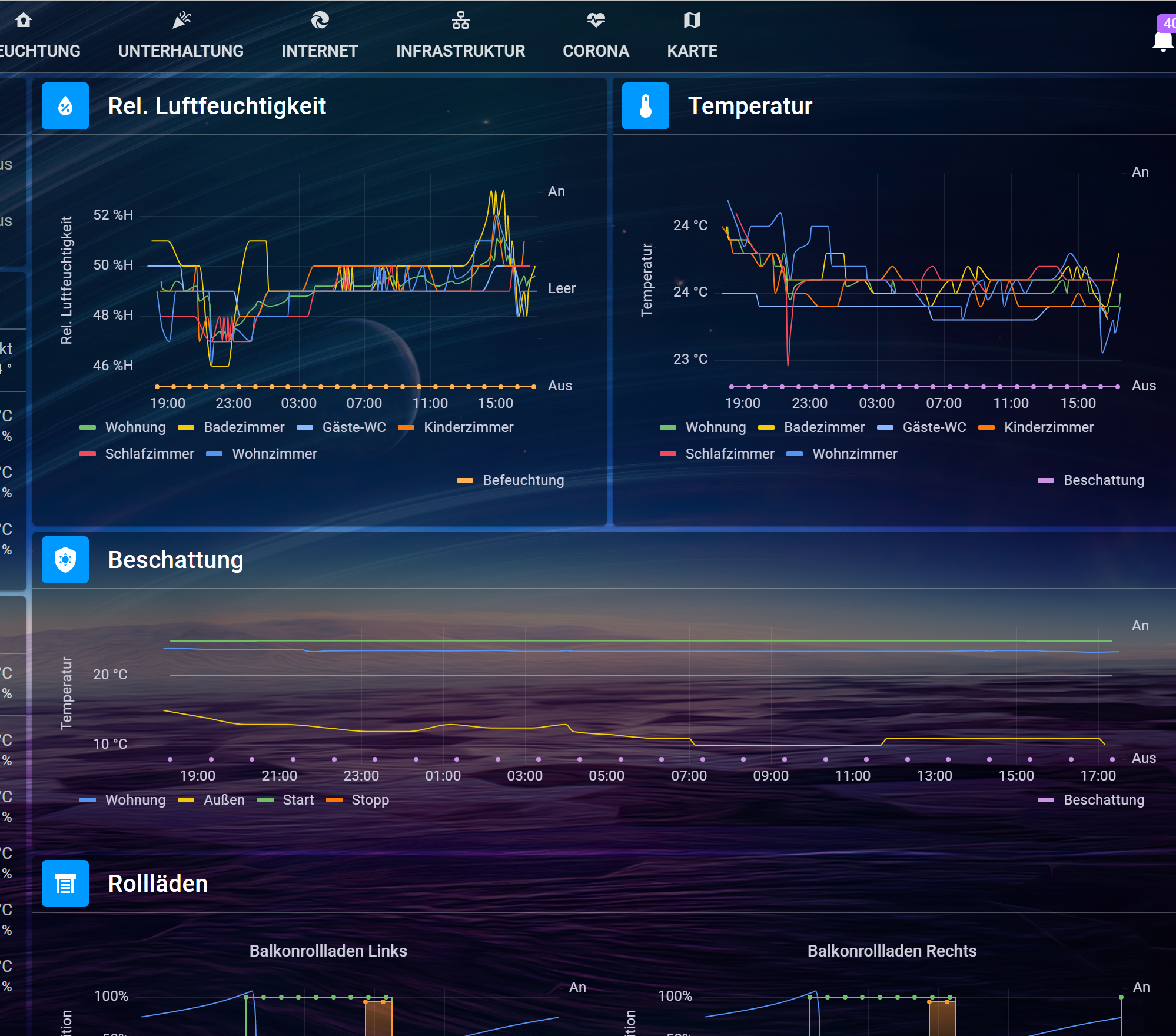
Wie kann man beim historischen Charts zwei Y- Achsen definieren?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/historygraph
Bzgl Circle Chart brauch ich eine Info:
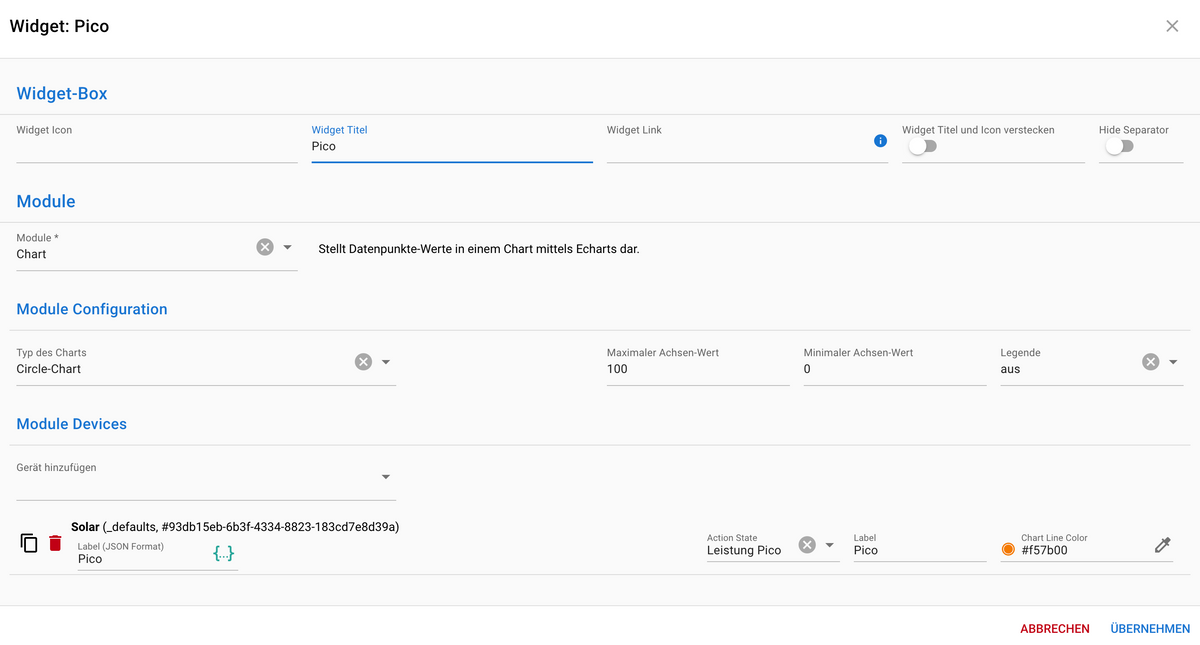
Zeig mir bitte das Widget mit den Eintragungen.
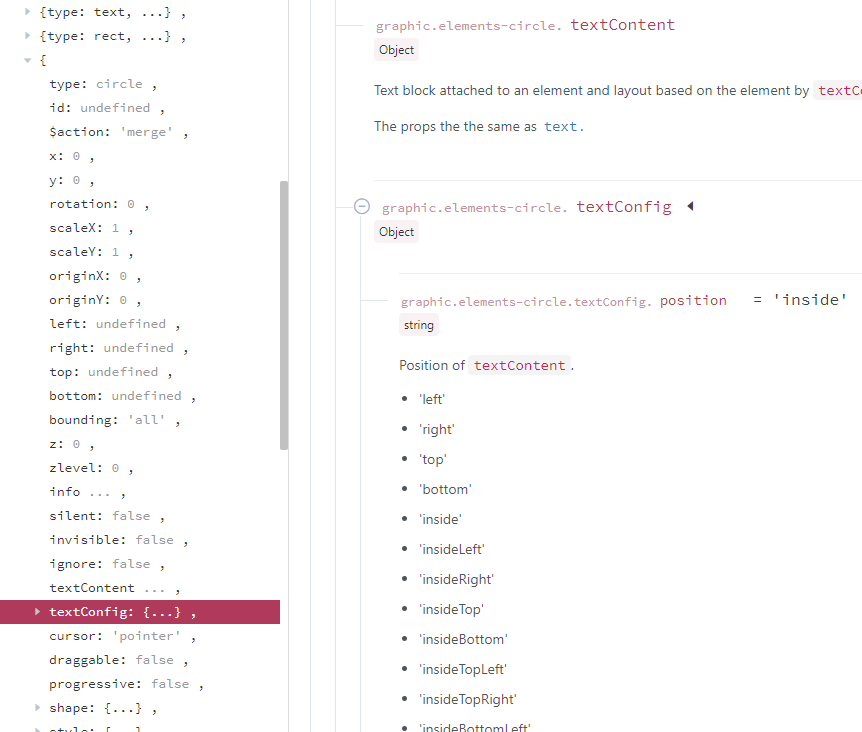
Ich habe keine Möglichkeit gefunden, die Zahl im Circle zu beeinflussen.
Im "Chart" fehlt eine Einstellungsmöglichkeit, wie im "HistoryGraph".

Vielleicht kann/möchte @zefau eine Option einbauen: Show Value (on/off) -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
Bzgl Circle Chart brauch ich eine Info:
Zeig mir bitte das Widget mit den Eintragungen.
Ich habe keine Möglichkeit gefunden, die Zahl im Circle zu beeinflussen.
Im "Chart" fehlt eine Einstellungsmöglichkeit, wie im "HistoryGraph".Das Widget sieht so aus

Man kann zwar die Legende ausblenden aber nicht den Zahlenwert in der Mitte
-
@stephan1827 Wie klappt es mit der Tabelle?
-
-
@mcu vpn scheitern leider bei mir an einer nicht vorhandenen öffentlichen IP4 Adresse.. Deswegen nutze ich ja bereits den iobroker cloud pro Zugang um so z.b. das habpanel aufzurufen...
-
@alex975 Ich mache das auf einem iPhone mit der iobroker-app (gibts gratis im app-store). Dort bei Adapter-Name Jarvis eintragen, entsprechende ip vergeben und cloud-Zugangsdaten eintragen. Funktioniert.
Für Android gibts sowas sicher auch, kenn ich mich aber nicht aus. -
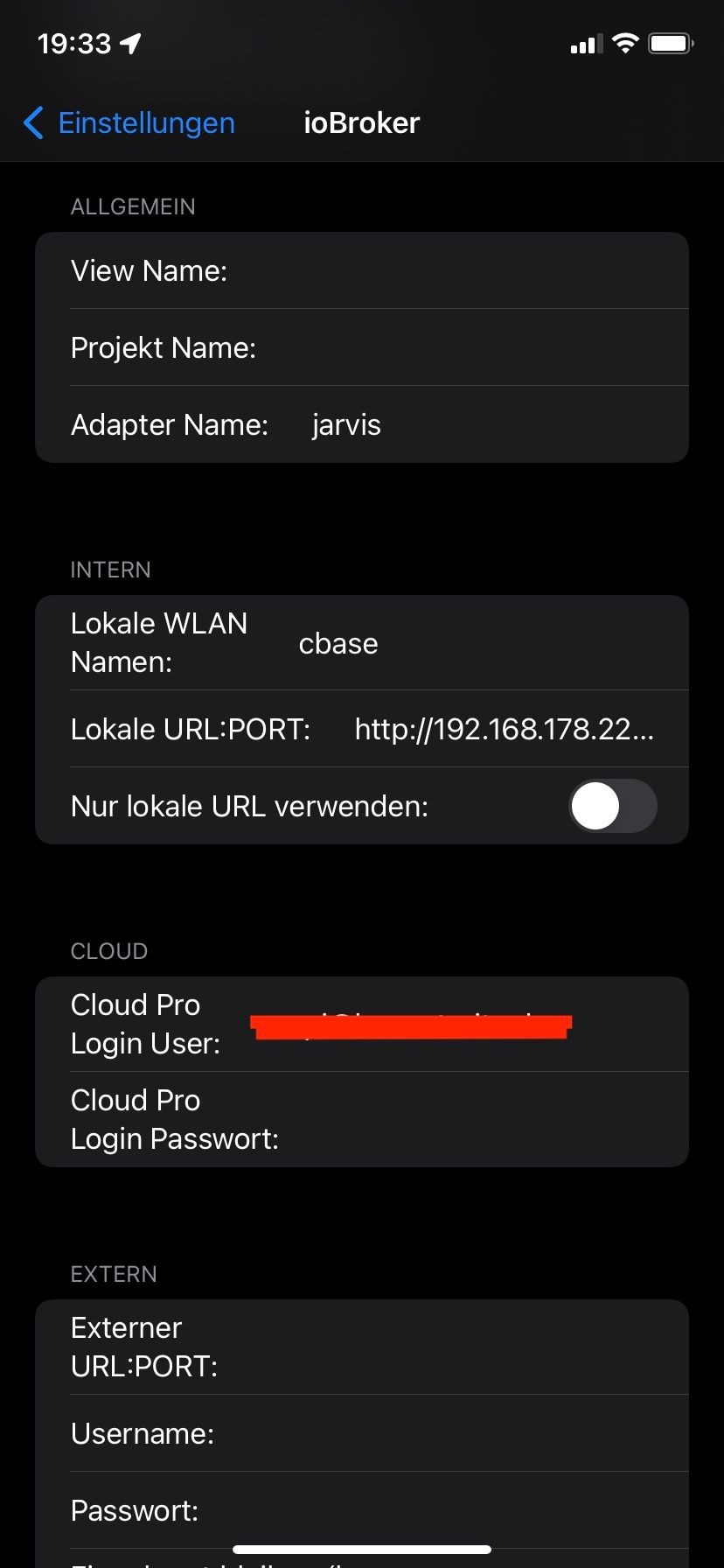
@io_laurent Kannst du mal bitte ein paar Bilder der App reinstellen? Danke.
In Android finde ich nur dieioBroker.vis. -
@mcu Danke, funktioniert

Schriftgröße muss ich noch anpassen aber das finde ich schon...
-
@alex975 Um eine feste Adresse zu bekommen gibt es mittlerweile viel Möglichkeiten. Worauf läuft denn Dein iobroker?
-
@stephan1827 In der Doku:

Nee, das war für die Historygraph. -
@mcu Also hier die app: https://apps.apple.com/de/app/iobroker/id1449564305
Bilder aus der App wären Bilder von Jarvis

Ich kann aber Bilder der Einstellungen zeigen:

-
@io_laurent Hmmm.. sieht anders aus als die Android-App. Hab als Lösung aktuell Fully im Einsatz. Weiß man was ob das auch (jetzt oder später) bei der Android-App möglich sein wird?
-
@mcu Achso, ja der läuft auch, cool wäre natürlich wenn man auch die ganzen anderen Einstellungen über JSON beeinflussen könnte und nicht nur Y und X Achse. Grafana ist natürlich auch eine Option aber ich mache aktuell iframes mit Graphen und ich möchte das nativ mit Jarvis machen.
Stephan
-
@stephan1827
Zur Schriftgröße im jsonTable
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/jsontable/v3.x.x/parameter-style -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827
Zur Schriftgröße im jsonTable
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/jsontable/v3.x.x/parameter-styleIch habe es so probiert aber das funktioniert nicht.
.q-table tr { height:100px; font-size: 22px; }Bei der Titelzeile funktioniert height aber bei den Reihen anscheinend nicht