NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu vpn scheitern leider bei mir an einer nicht vorhandenen öffentlichen IP4 Adresse.. Deswegen nutze ich ja bereits den iobroker cloud pro Zugang um so z.b. das habpanel aufzurufen...
@alex975 Ich mache das auf einem iPhone mit der iobroker-app (gibts gratis im app-store). Dort bei Adapter-Name Jarvis eintragen, entsprechende ip vergeben und cloud-Zugangsdaten eintragen. Funktioniert.
Für Android gibts sowas sicher auch, kenn ich mich aber nicht aus. -
@alex975 Ich mache das auf einem iPhone mit der iobroker-app (gibts gratis im app-store). Dort bei Adapter-Name Jarvis eintragen, entsprechende ip vergeben und cloud-Zugangsdaten eintragen. Funktioniert.
Für Android gibts sowas sicher auch, kenn ich mich aber nicht aus.@io_laurent Kannst du mal bitte ein paar Bilder der App reinstellen? Danke.
In Android finde ich nur dieioBroker.vis. -
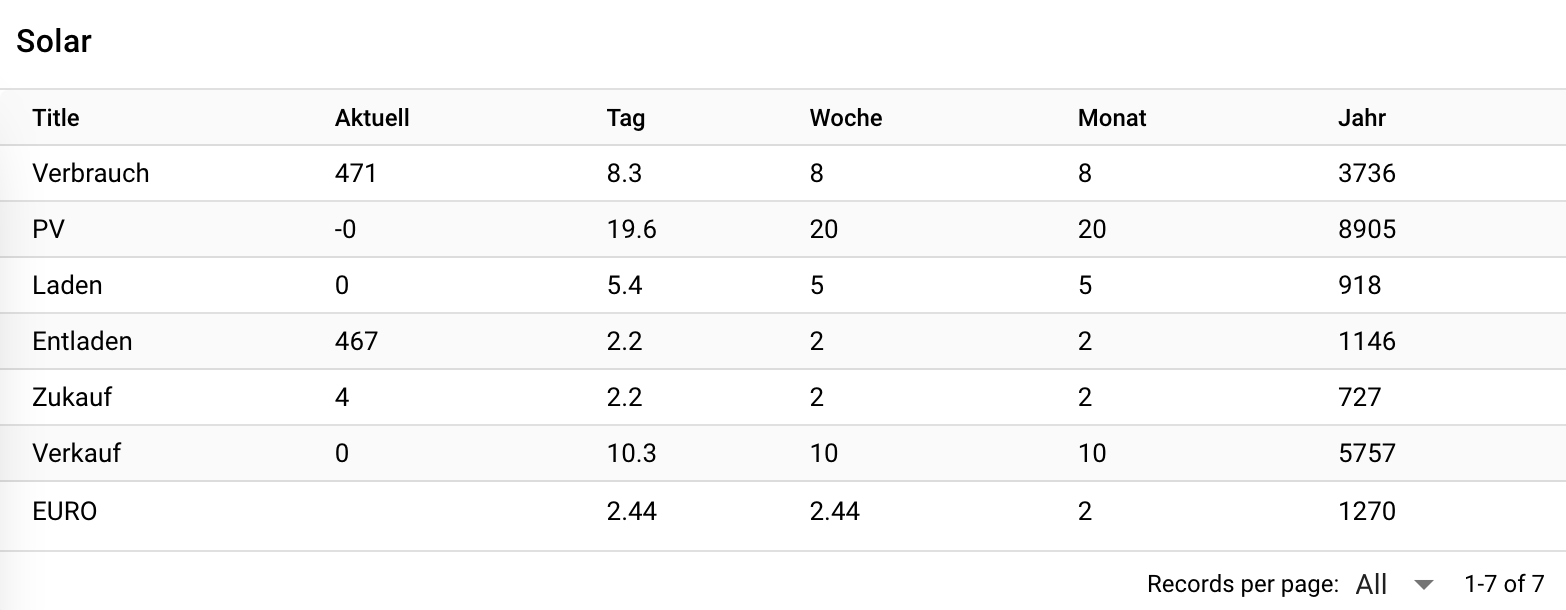
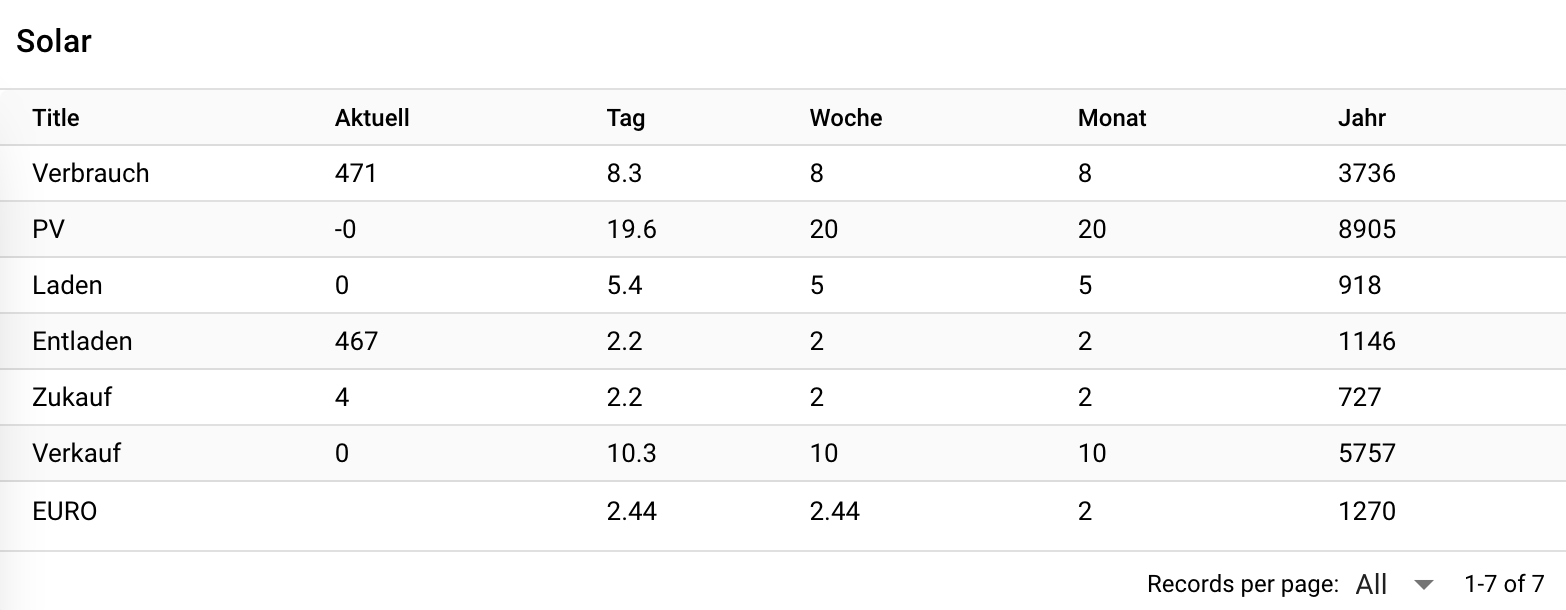
@stephan1827 Wie klappt es mit der Tabelle?
@mcu Danke, funktioniert

Schriftgröße muss ich noch anpassen aber das finde ich schon...
-
@mcu vpn scheitern leider bei mir an einer nicht vorhandenen öffentlichen IP4 Adresse.. Deswegen nutze ich ja bereits den iobroker cloud pro Zugang um so z.b. das habpanel aufzurufen...
@alex975 Um eine feste Adresse zu bekommen gibt es mittlerweile viel Möglichkeiten. Worauf läuft denn Dein iobroker?
-
@mcu Danke, funktioniert

Schriftgröße muss ich noch anpassen aber das finde ich schon...
@stephan1827 In der Doku:

Nee, das war für die Historygraph. -
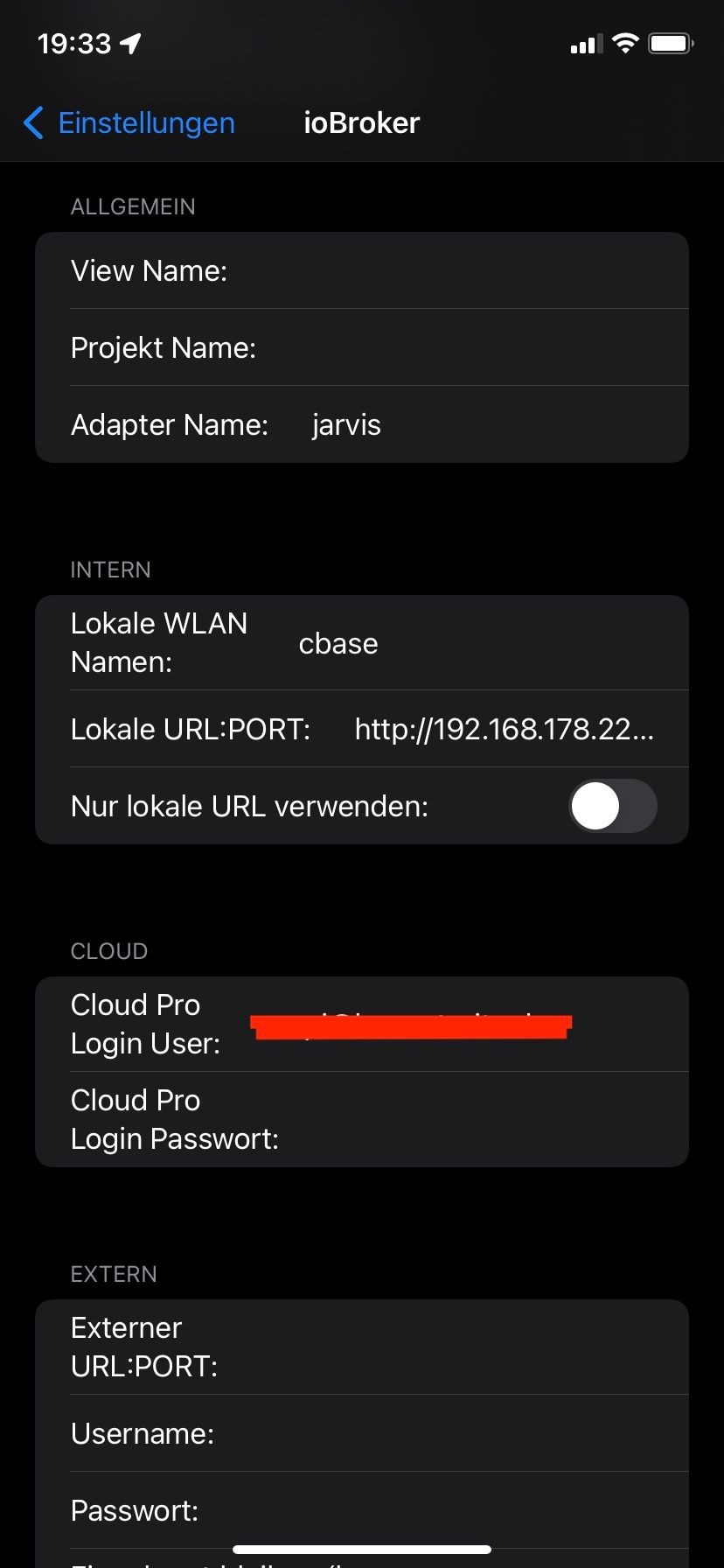
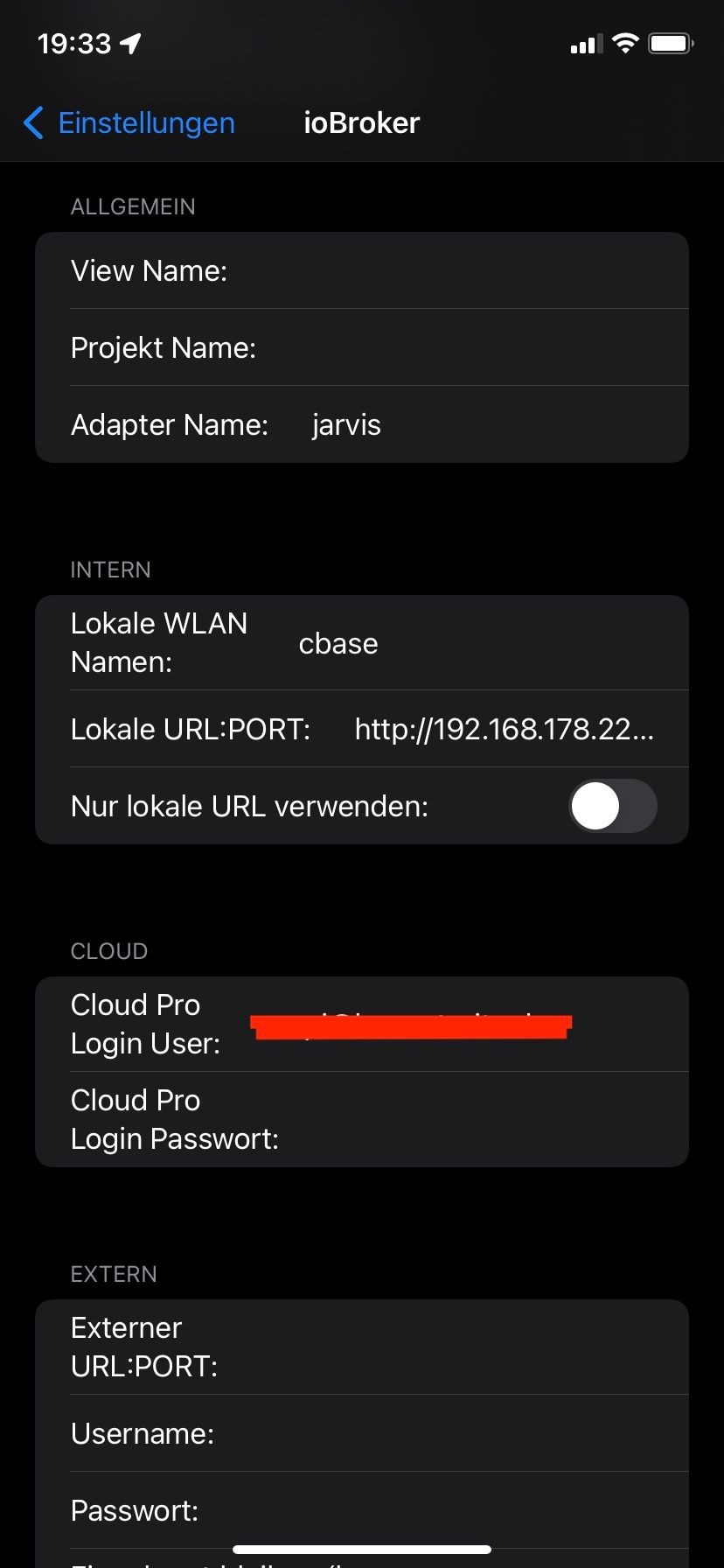
@io_laurent Kannst du mal bitte ein paar Bilder der App reinstellen? Danke.
In Android finde ich nur dieioBroker.vis.@mcu Also hier die app: https://apps.apple.com/de/app/iobroker/id1449564305
Bilder aus der App wären Bilder von Jarvis ;-)
Ich kann aber Bilder der Einstellungen zeigen:

-
@mcu Also hier die app: https://apps.apple.com/de/app/iobroker/id1449564305
Bilder aus der App wären Bilder von Jarvis ;-)
Ich kann aber Bilder der Einstellungen zeigen:

@io_laurent Hmmm.. sieht anders aus als die Android-App. Hab als Lösung aktuell Fully im Einsatz. Weiß man was ob das auch (jetzt oder später) bei der Android-App möglich sein wird?
-
@stephan1827 In der Doku:

Nee, das war für die Historygraph.@mcu Achso, ja der läuft auch, cool wäre natürlich wenn man auch die ganzen anderen Einstellungen über JSON beeinflussen könnte und nicht nur Y und X Achse. Grafana ist natürlich auch eine Option aber ich mache aktuell iframes mit Graphen und ich möchte das nativ mit Jarvis machen.
Stephan
-
@mcu Achso, ja der läuft auch, cool wäre natürlich wenn man auch die ganzen anderen Einstellungen über JSON beeinflussen könnte und nicht nur Y und X Achse. Grafana ist natürlich auch eine Option aber ich mache aktuell iframes mit Graphen und ich möchte das nativ mit Jarvis machen.
Stephan
@stephan1827
Zur Schriftgröße im jsonTable
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/jsontable/v3.x.x/parameter-style -
@stephan1827
Zur Schriftgröße im jsonTable
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/jsontable/v3.x.x/parameter-style@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827
Zur Schriftgröße im jsonTable
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/jsontable/v3.x.x/parameter-styleIch habe es so probiert aber das funktioniert nicht.
.q-table tr { height:100px; font-size: 22px; }Bei der Titelzeile funktioniert height aber bei den Reihen anscheinend nicht
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827
Zur Schriftgröße im jsonTable
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/jsontable/v3.x.x/parameter-styleIch habe es so probiert aber das funktioniert nicht.
.q-table tr { height:100px; font-size: 22px; }Bei der Titelzeile funktioniert height aber bei den Reihen anscheinend nicht
@stephan1827 Für die Zeilen musst du es in die Definition setzen.
Es funktioniert mit CSS nur für den Header.q-table th { font-size: 22px; }Tabellendefinition siehe Doku:
[{"field":"Nr","label":"Nr","style":"font-size:20px"},{"label":"ZEIT"},{"label":"KANAL"},{"label":"TITEL"}]Doku funktioniert gerade nicht so richtig.
Wichtig ist, dass zu jedem Feld, was man mit dem Style beeinflussen möchte, der "field"-Parameter gesetzt wird.Geht auch mit CSS:
.q-table .q-td { font-size: 22px; } -
@alex975 Um eine feste Adresse zu bekommen gibt es mittlerweile viel Möglichkeiten. Worauf läuft denn Dein iobroker?
@stephan1827 der läuft auf nem nuc und proxmox
-
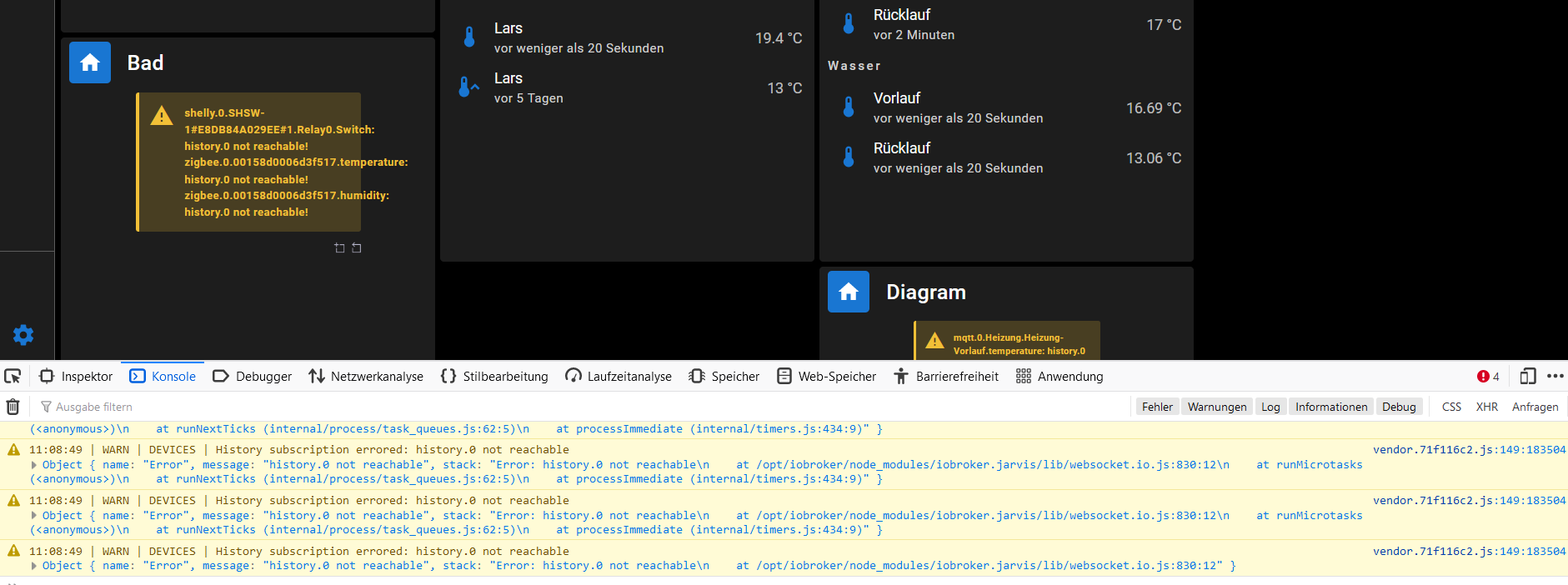
@oliwit82 sagte in jarvis v2.2.0 - just another remarkable vis:
Das kommt da
Also im Backend hast du
sql.0gewählt, aber im Frontend ist eshistory.0. Kannst du mal im JSON schauen, was dort drin steht?Kannst du nochmal
sql.0auf etwas anderes umstellen, wieder zurückstellen und neu speichern? -
@alex975 das scheint mit proxmox tatsächlich nicht so einfach zu sein. Eventuell würde ich in Deinen Internet Router mal nachsehen ob da nicht schon DYNDNS eingebaut ist. Für proxmox könnte pfsense gehen. Das bringt eine Firewall und VPN mit und soll laut dieser Anleitung auch DYNDNS unterstützen.
-
@stephan1827 Für die Zeilen musst du es in die Definition setzen.
Es funktioniert mit CSS nur für den Header.q-table th { font-size: 22px; }Tabellendefinition siehe Doku:
[{"field":"Nr","label":"Nr","style":"font-size:20px"},{"label":"ZEIT"},{"label":"KANAL"},{"label":"TITEL"}]Doku funktioniert gerade nicht so richtig.
Wichtig ist, dass zu jedem Feld, was man mit dem Style beeinflussen möchte, der "field"-Parameter gesetzt wird.Geht auch mit CSS:
.q-table .q-td { font-size: 22px; }@mcu habe versucht das in das Script mit einzubauen aber mir ist nicht ganz klar an welcher Stelle der String mit rein muss. Wenn ich den als zusätzliche Zeile einbaue bekomme ich einfach eine neue Spalte mit dem String :-/
-
@mcu habe versucht das in das Script mit einzubauen aber mir ist nicht ganz klar an welcher Stelle der String mit rein muss. Wenn ich den als zusätzliche Zeile einbaue bekomme ich einfach eine neue Spalte mit dem String :-/
@stephan1827 Der längere String kommt in die Definition zum Widget in jarvis zum jsontable. Die css klasse kommt zu css Styles.
-
@oliwit82 sagte in jarvis v2.2.0 - just another remarkable vis:
Das kommt da
Also im Backend hast du
sql.0gewählt, aber im Frontend ist eshistory.0. Kannst du mal im JSON schauen, was dort drin steht?Kannst du nochmal
sql.0auf etwas anderes umstellen, wieder zurückstellen und neu speichern? -
@stephan1827 Der längere String kommt in die Definition zum Widget in jarvis zum jsontable. Die css klasse kommt zu css Styles.
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827 Der längere String kommt in die Definition zum Widget in jarvis zum jsontable. Die css klasse kommt zu css Styles.
Danke, das hat funktioniert
-
@alex975 das scheint mit proxmox tatsächlich nicht so einfach zu sein. Eventuell würde ich in Deinen Internet Router mal nachsehen ob da nicht schon DYNDNS eingebaut ist. Für proxmox könnte pfsense gehen. Das bringt eine Firewall und VPN mit und soll laut dieser Anleitung auch DYNDNS unterstützen.
@stephan1827 ok ich schau mir das mal an.
Ansonsten hab ich bei Github gesehen, dass der Wunsch per Internet auf den Adapter zugreifen zu können schon existiert aber nicht ganz oben steht.
-
@stephan1827 ok ich schau mir das mal an.
Ansonsten hab ich bei Github gesehen, dass der Wunsch per Internet auf den Adapter zugreifen zu können schon existiert aber nicht ganz oben steht.