NEWS
jarvis v2.2.0 - just another remarkable vis
-
-
@rkccorian Bitte ein Issue erstellen. Sonst wird es vergessen.
-
@mcu Danke!!! Hab's gerade probiert und hat auch geklappt. Allerdings ist die Ladezeit merkbar höher als wenn ich getrennt eine Webseite auf der Synology laufen lasse. Daher lasse ich es so wie es ist. Wenn ich die Möglichkeit nicht hätte ist das aber eine echt gute Möglichkeit!

-
@mcu Cool, da sind noch mehr CSS, die ich noch nicht kannte. Vielen Dank!!!
-
@rkccorian oh okay ist mir noch garnicht aufgefallen, muss ich mal darauf achten ob es bei mir auch die Ladezeit verlängert.
-
@rkccorian Bzgl Umschalten der TABs: https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/notifications/v3
Dies funktioniert momentan nur solange, bis der Browser ein Update bekommt. Denn dann wird eine neue Nummer für den Browser vergeben. -
Kann ich bei Statelists eigentlich auch Icons statt dem Textwert des DPs abhängig vom Wert anzeigen lassen?
So wie beim Adapter Widget:

-
-
@ciddi89 Cool das kannte ich noch nicht. Danke für den Tipp

-
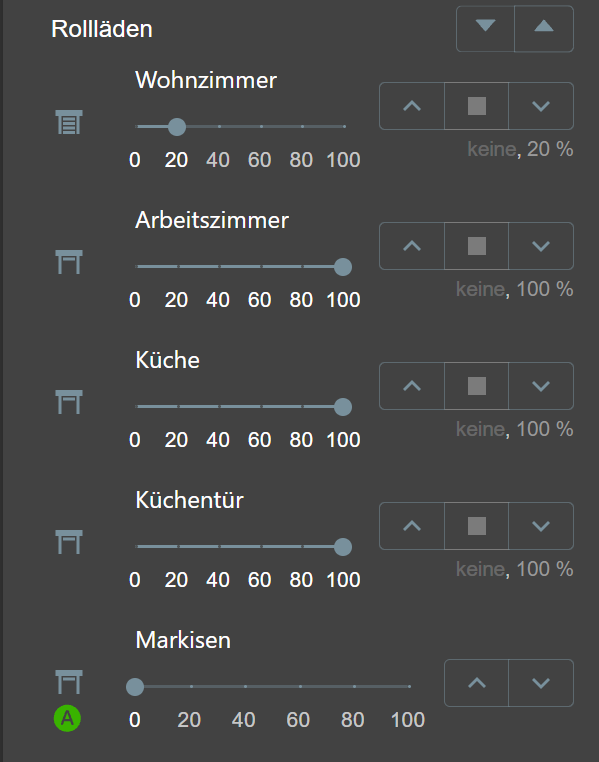
@MCU Kann man die Pfeile bzw. deren Trigger beeinflussen?

Die Gruppenaktionen sind genau verdreht zu den Buttons der Levelaktions bei Rollläden.
Außerdem hätte ich ganz unten bei der Markise gern dass der Pfeil nach unten den Level von 0>100 steuert und nicht von 100>0. Die 100% Level bedeuten die Markise ist komplett ausgefahren und 0 heißt sie ist eingefahren. Die Pfeile suggerieren aber das Gegenteil.
-
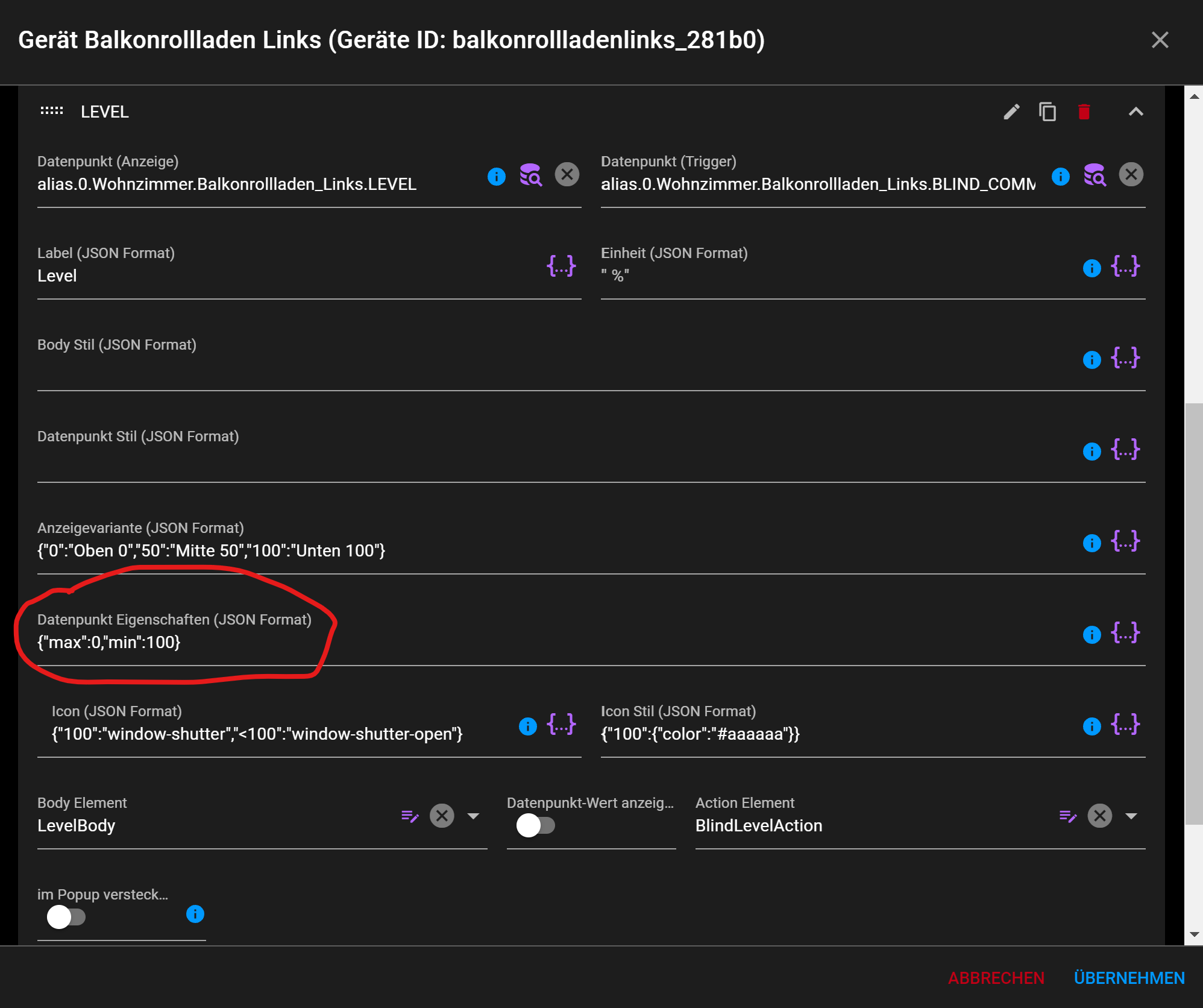
@diginix Ist es das was Du suchst?

Gegenfrage: Wie hast Du den in dem BlindLevelAction die Farbe für den Stopp-Button geändert?

-
@diginix
Welche Pfeile möchtest du beeinflussen? Die Funktion ist nur im Blind bzgl "min", "max" beeinflussbar (wie es schon @RkcCorian gezeigt hat), die Gruppenfunktion nicht.
Die Darstellung kann man ein wenig mit CSS beeinflussen.
v3:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/widgets-id#widgets-id-.blindlevelaction-role-button-verkleinerung-der-rollladen-buttons
Bist du auf v2? -
@rkccorian
Nur für den STOP-Button:
CSS v3[widgets="ID"] .text-negative .q-btn__wrapper { background-color: yellow !important; color: green !important; border-color: green !important; } -
@mcu Saugeil!!! So langsam habe ich das Meiste genauso wie ich es möchte

-
Weiß jemand wie man den Hintegrund von Grapha-Graphen tlw. durchsichtig hinbekommt? Das ist eines der letzten Dinge, dass mir für meine Visualisierung noch fehlt.

-
@mcu Für Deine Doku, falls Du es ergänzen möchtest... Ich mache jetzt das BlindlevelAction kleiner über die Schriftgröße, dann kann ich es wieder auf die gewünschte Größe vergrößern. Der Umweg über die Schriftart ist notwendig, sonst kann ich die Höhe nicht so klein machen wie ich es möchte, da mit top und bottom 1px ansonsten Schluss ist.
/* BlindLevelAction =============================================== */ .BlindLevelAction [role="button"] { font-size: 8px !important; } .BlindLevelAction .q-btn__wrapper { padding-left: 12px !important; padding-right: 12px !important; padding-top: 4px !important; padding-bottom: 4px !important; } -
@rkccorian Danke. Müsste aber schon drin sein. Ich kann es sowieso gerade nicht bearbeiten, da momentan das System bei denen die nächsten Tage upgedatet wird.
-
@mcu Glaub top und bottom nicht, ansonsten habe ich es dort auch gefunden
-
@rkccorian Das muss direkt bei Grafana eingestellt werden, wo weiß ich nicht. Ich habe es noch nicht.
-
@rkccorian ich probiere noch mal was und dann melde ich mich bei dir hier im thread. Hab da eine Lösung bzw. vielleicht auch zwei.