NEWS
jarvis v2.2.0 - just another remarkable vis
-
@renegade-0
Hier?

-
@mcu
jup genau -
-
@mcu
Perfekt genau das. Und die Überschriften wie Licht? -
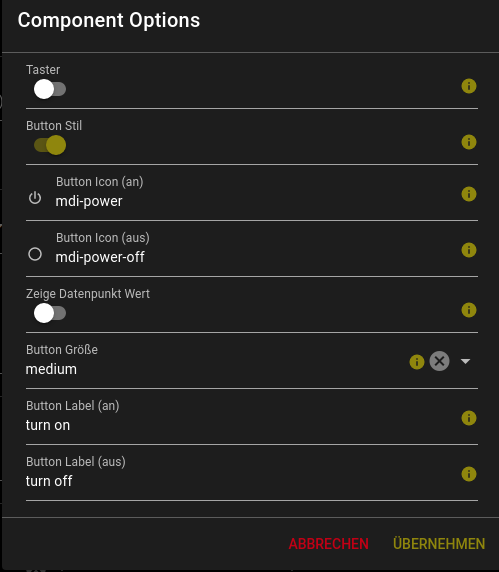
Versuche grade die die Elemente "Switch Action" auf "Button Action" zu ändern, find ich am Tablet einfacher zu bedienen, doch leider passiert nix wenn ich den Button klicke...
Übersehe ich was?


-
@uncleb ButtonAction schaltet nur einen Wert "true" oder "false", hat aber keinen Toggle-Modus. Der Toggle-Modus kommt erst mit v3. Sehe gerade du bist ja auf v3. Welche Version?
-
.MuiTabs-scroller { font-size:30px; /* Schrift 14px */ font-weight: bold; /* Fettschrift */ }Das passt noch nicht.
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@uncleb ButtonAction schaltet nur einen Wert "true" oder "false", hat aber keinen Toggle-Modus. Der Toggle-Modus kommt erst mit v3. Sehe gerade du bist ja auf v3. Welche Version?
Bin auf V3
"true" oder "false" würde ja reichen, aber es passiert nix wenn ich den Button klickeEdit
3.0.0-alpha.84
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix
Jarvis holt die Icons alle von iconify.
Mich wundert, dass du die Icons von materialdesignicons als SVG runterlädst?
Wofür? Kannst du mal einen Fall genauer darstellen.Warum konvertierst du nach base64?
Um welche Icon geht es, die es bei iconify nicht gibt?
Die Quelle habe ich aus der Doku und dort steht auch dass man sie nach base64 codieren soll.

Sind die Icons in deinem Bsp ja auch, anders kann man sie ja nicht einfügen. Bei der Ladeanimation würde ich die Standard Icons für battery-low und battery-high nutzen. Aber mir fehlen für bestimmte Geräte noch Icons und die habe ich als SVG lokal auf der Platte. Auch wenn im SVG kein fill color gesetzt ist, wird es als base64 in Jarvis immer schwarz angezeigt. Ich bräuchte also eine Lösung für komplett eigene Icons aus diversen Quellen und für die Ladeanimation hätte ich eben gern die material battery Icons, die Jarvis auch selbst verwendet.

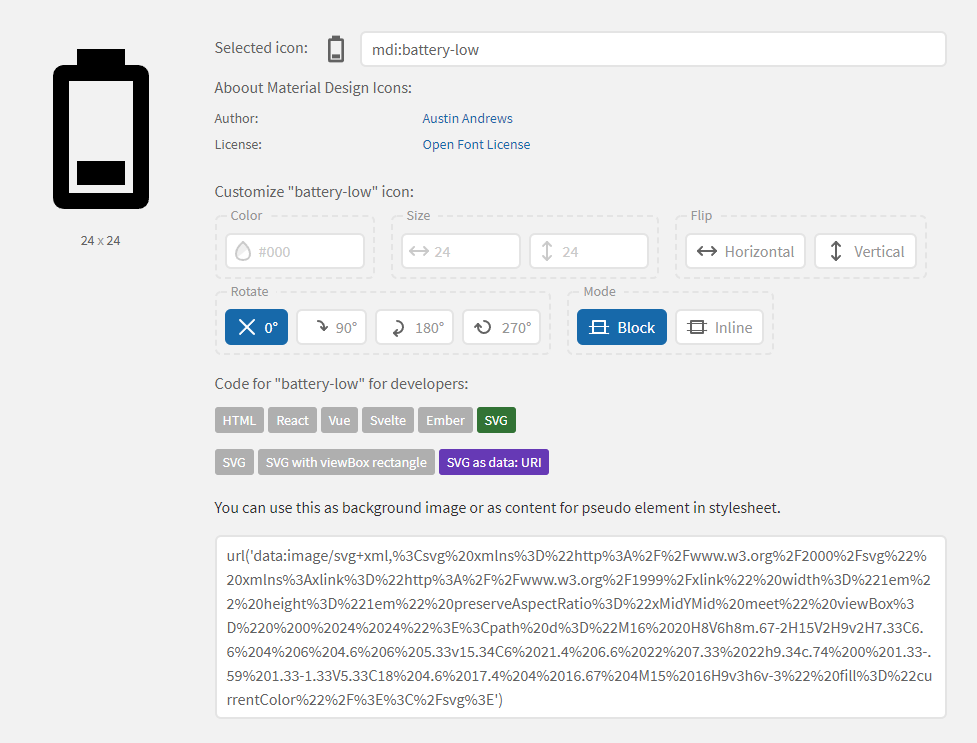
Bei iconify finde ich das auch: https://icon-sets.iconify.design/mdi/battery-low/
Und nehme dann den CSS Export?background: url('https://api.iconify.design/mdi/battery-low.svg') no-repeat center center / contain;Wenn ich das CSS so baue
@keyframes charging { 0 % { background: url('https://api.iconify.design/mdi/battery-low.svg') no - repeat center center / contain; } 50 % { background: url('https://api.iconify.design/mdi/battery-medium.svg') no - repeat center center / contain; } 100 % { background: url('https://api.iconify.design/mdi/battery-high.svg') no - repeat center center / contain; } }sieht es trotzdem so aus (natürkich animiert):

-
@diginix Dann kannst du Dir ja eine Animation aus den Icons basteln?

Und du willst jetzt eine andere Farbe?
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix Dann kannst du Dir ja eine Animation aus den Icons basteln?

Und du willst jetzt eine andere Farbe?
Ja, genau das will ich doch auch. Aber die Icons sind eben immer schwarz. Siehe mein editierten Post über deinem.
-
@mcu
Da rührt sich leider nix. -
@diginix
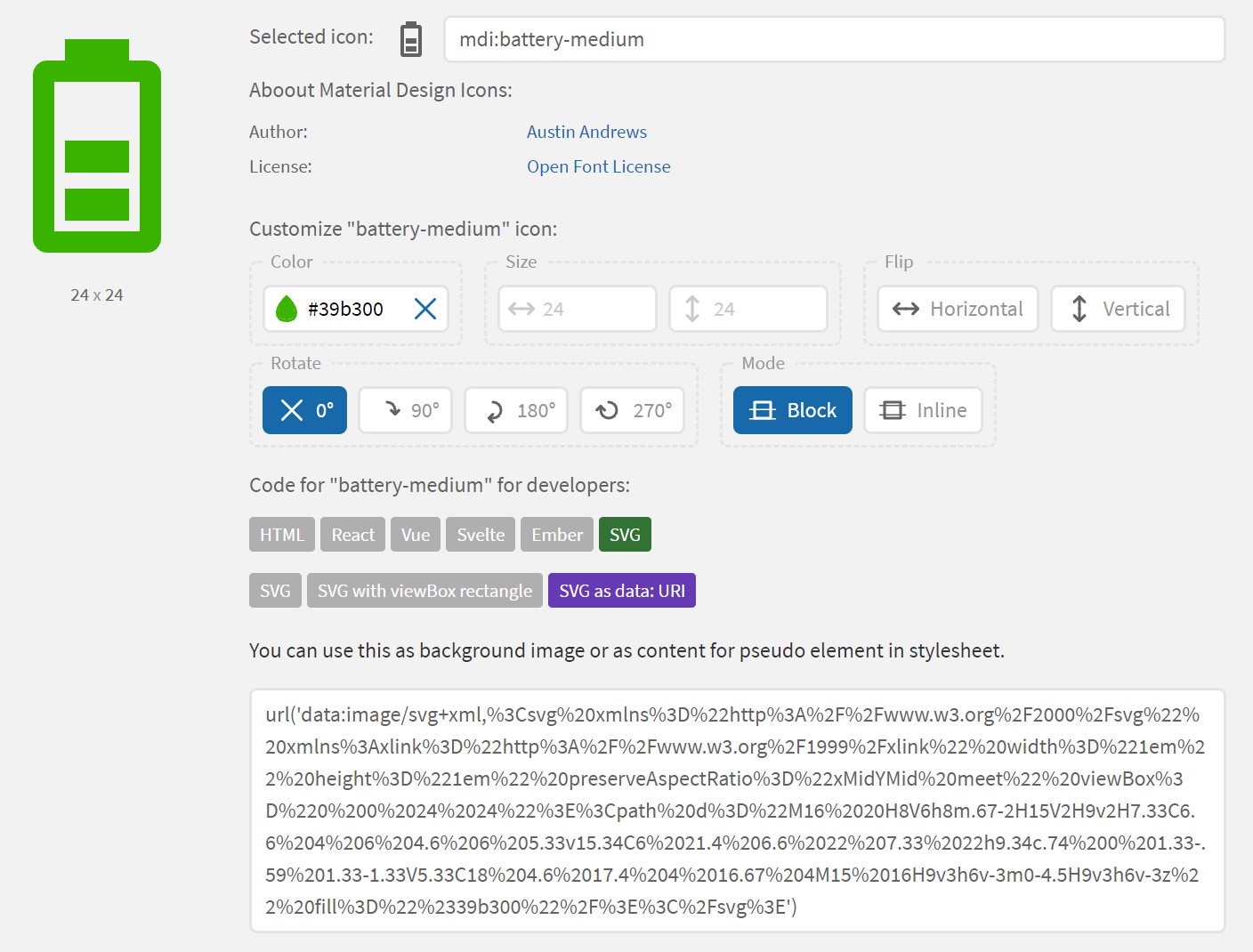
Nicht diese URL verwenden url('https://api.iconify.design/mdi/battery-high.svg'), sondern
Und dort dann "currentColor" durch var(--meine-Farbe) ersetzen.
Dann kannst mit:root{ --meine-Farbe: yellow; }es einfacher ändern.
-
.MuiTypography-h5 { font-size:40px; /* Schrift 14px */ font-weight: bold; /* Fettschrift */ /*color: red;*/ }Jetz aber.
-
@mcu Funktioniert immer noch nicht.
Im CSS
:root { --highlight_red: #FFAA00; --highlight_green: #39B300; --highlight_blue: #00C3FF; } .charge{ color:transparent; animation: charging 3s infinite; } @keyframes charging{ 0% { background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%221em%22%20height%3D%221em%22%20preserveAspectRatio%3D%22xMidYMid%20meet%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cpath%20d%3D%22M16%2020H8V6h8m.67-2H15V2H9v2H7.33C6.6%204%206%204.6%206%205.33v15.34C6%2021.4%206.6%2022%207.33%2022h9.34c.74%200%201.33-.59%201.33-1.33V5.33C18%204.6%2017.4%204%2016.67%204M15%2016H9v3h6v-3%22%20fill%3D%22currentColor%22%2F%3E%3C%2Fsvg%3E') no-repeat center center / contain; } 50%{ background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%221em%22%20height%3D%221em%22%20preserveAspectRatio%3D%22xMidYMid%20meet%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cpath%20d%3D%22M16%2020H8V6h8m.67-2H15V2H9v2H7.33C6.6%204%206%204.6%206%205.33v15.34C6%2021.4%206.6%2022%207.33%2022h9.34c.74%200%201.33-.59%201.33-1.33V5.33C18%204.6%2017.4%204%2016.67%204M15%2016H9v3h6v-3m0-4.5H9v3h6v-3z%22%20fill%3D%22currentColor%22%2F%3E%3C%2Fsvg%3E') no-repeat center center / contain; } 100% { background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%221em%22%20height%3D%221em%22%20preserveAspectRatio%3D%22xMidYMid%20meet%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cpath%20d%3D%22M16%2020H8V6h8m.67-2H15V2H9v2H7.33C6.6%204%206%204.6%206%205.33v15.34C6%2021.4%206.6%2022%207.33%2022h9.34c.74%200%201.33-.59%201.33-1.33V5.33C18%204.6%2017.4%204%2016.67%204M15%2016H9v3h6v-3m0-9H9v3h6V7m0%204.5H9v3h6v-3z%22%20fill%3D%22currentColor%22%2F%3E%3C%2Fsvg%3E') no-repeat center center / contain; }Im DP dann folgendes
Icon JSON:"battery-low charge"Icon Stil JSON habe ich
{ ">10": { "color": "var(--highlight_green)" } }Sieht dann weiterhin so aus:

-
@diginix sagte in jarvis v2.2.0 - just another remarkable vis:
#39B300;
Also mit der schnellen Farbänderung geht es wohl nicht.
Hab noch eine Stufe hinzugefügt.
Nur mit einer festgelegten Farbe:@keyframes charging{ 0% { background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%221em%22%20height%3D%221em%22%20preserveAspectRatio%3D%22xMidYMid%20meet%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cpath%20d%3D%22M16%2020H8V6h8m.67-2H15V2H9v2H7.33A1.33%201.33%200%200%200%206%205.33v15.34C6%2021.4%206.6%2022%207.33%2022h9.34A1.33%201.33%200%200%200%2018%2020.67V5.33C18%204.6%2017.4%204%2016.67%204z%22%20fill%3D%22lightgreen%22%2F%3E%3C%2Fsvg%3E') no-repeat center center / contain; } 33% { background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%221em%22%20height%3D%221em%22%20preserveAspectRatio%3D%22xMidYMid%20meet%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cpath%20d%3D%22M16%2020H8V6h8m.67-2H15V2H9v2H7.33C6.6%204%206%204.6%206%205.33v15.34C6%2021.4%206.6%2022%207.33%2022h9.34c.74%200%201.33-.59%201.33-1.33V5.33C18%204.6%2017.4%204%2016.67%204M15%2016H9v3h6v-3%22%20fill%3D%22lightgreen%22%2F%3E%3C%2Fsvg%3E') no-repeat center center / contain; } 66%{ background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%221em%22%20height%3D%221em%22%20preserveAspectRatio%3D%22xMidYMid%20meet%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cpath%20d%3D%22M16%2020H8V6h8m.67-2H15V2H9v2H7.33C6.6%204%206%204.6%206%205.33v15.34C6%2021.4%206.6%2022%207.33%2022h9.34c.74%200%201.33-.59%201.33-1.33V5.33C18%204.6%2017.4%204%2016.67%204M15%2016H9v3h6v-3m0-4.5H9v3h6v-3z%22%20fill%3D%22lightgreen%22%2F%3E%3C%2Fsvg%3E') no-repeat center center / contain; } 100% { background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%221em%22%20height%3D%221em%22%20preserveAspectRatio%3D%22xMidYMid%20meet%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cpath%20d%3D%22M16%2020H8V6h8m.67-2H15V2H9v2H7.33C6.6%204%206%204.6%206%205.33v15.34C6%2021.4%206.6%2022%207.33%2022h9.34c.74%200%201.33-.59%201.33-1.33V5.33C18%204.6%2017.4%204%2016.67%204M15%2016H9v3h6v-3m0-9H9v3h6V7m0%204.5H9v3h6v-3z%22%20fill%3D%22lightgreen%22%2F%3E%3C%2Fsvg%3E') no-repeat center center / contain; }Hatte "lightgreen" verwendet, "lime" funktioniert auch.
-
@mcu
Supi danke, jetzt funzt es einwandfrei.
Nun gehts an den Screensaver. hrhr
-
@mcu Ok, ja mit Farbfestlegung vor dem base64 Export auf iconify funktioniert es nun auch bei mir.

Aber da komme ich wieder zu meiner parallelen Frage von eigenen Icons die sich nach dem globalen Stil von Jarvis richten. Dort kann man ja eine Hauptfarbe einstellen und alle Icons die man per Namen festlegt, richten sich danach. Wenn ich nun eines habe, was nicht bei iconify existiert, also nicht mit Namen in Jarvis festgelegt werden kann, kann man das dann dennoch "farb-neutral" einfügen und wenn man die globale Farbe ändert richtet es sich danach?
Jarvis füllt die Icons ja mit "fill="currentColor"" also ist die globale Highlight Farbe ja in currentColor.Bei base64 Icons ist aber anscheinend immer eine Farbe enthalten. Die Farbe meiner Animation kann ich nun auch nicht flexibel in Jarvis ändern sondern müsste immer alle 3-4 Icons wieder bei iconify mit neuer Fabe exportieren. Das ist etwas unfexibel, aber natürlich besser als nichts.
-
@diginix Das Problem ist das man sich ja das svg von denen live holt und die nur die allgemeinen festgelegten Farben unterstützen, die namentlich festgelegt sind. Ich hatte es auch mal versucht eine RGB-Farbe dem svg mitzugeben:
anstatt %22lime%22 %22#671200%22das geht auch nicht.
Er nimmt aber auch rgb(255,0,0).
Du musst es ja nicht mir neuer Farbe exportieren, sondern nur im Code anpassen.

Normalerweise steht dort "currentColor" und das musst du ersetzen mit dem Farbnamen, den du haben willst.
white,black,lime, red usw.Willst du parallel unterschiedliche Batterien mit unterschiedlichen Farben nutzen, musst du mehrere @keyframes anlegen mit unterschiedlichen Farben und unterschiedliche Klassen.
.chargeLime .chargeYellow .chargeBlue -
@mcu Der Hexwert ist im base64 ohne #, den kann man also schon direkt editieren.
Heißt aber am Ende jedes eigene Icon muss die richtige Farbe im Code mitbringen. Es kann sich nicht dem globalen currentColor unterwerfen. Und auch currentColor statt dem Hexwert im base64 funktioniert leider nicht. Wenn man also 100 eigene Icons nutzt und die Farbe ändern will, geht das über den Expertenmodus mit search/replace im JSON am sinnvollsten.
