NEWS
jarvis v2.2.0 - just another remarkable vis
-
@smart81 Ja, einfärben auch animiert usw geht alles. Aber das Icon selbst lässt sich nur bei Werteänderung tauschen. Ich hätte aber gern das 3 Icons als Animation rotieren. So wie früher animierte GIFs.
Man könnte sicher das Ansteigen der Akkufüllung mit CSS bauen, aber das ist Fummelarbeit. Daher war meine Frage ob man nicht über CSS keyframes 3 Icons infinit loopen lassen könnte.Moin,
da ich ja Jarvis auf einem Smart-Mirror anzeigen lasse, will ich den Bildschirm in schwarz haben und nur um die einzelnen Tabs einen Rand in der Farbe vom Dark theme.Kann mir da wer helfen bei den Styles?
Die Leiste und die Tabs hab ich schon schwarz. Der Hintergrund (tabpanel) und die kleine Leiste rechts, wenn man die Topbar ausblendet fehlen mir noch.
Und die Border.mfG
Rene -
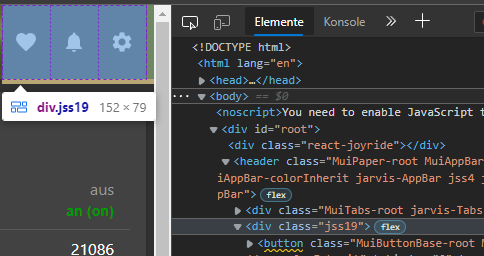
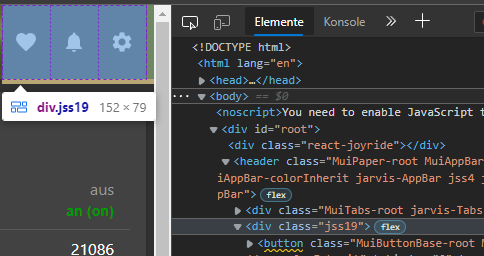
@renegade-0 Zeig mal bitte wie es jetzt schon aussieht.
F12 -Elemente

Falls es auch bei Dir die gleiche Klasse ist, dann.jss19{ background-color:black; }
Fürs TabPanel:
.jarvis-TabPanel{ background-color: black; } -
Hat schon mal jemand eine Animation mit 3 Icons gebaut?
Ich hätte gern eine Ladeanimation vom Akku mit diesen Icons:

Sollte sich bestimmt mit CSS/JSON bauen lassen.
@diginix Man holt sich die svg-URLs von iconify und setzt diese mit einer @keyframe-Animation zeitlich aneinander:
Möchte man die Animation in einer anderen Farbe haben, so ersetzt man bei den 5 url die currentColor durch die Farbe, die man haben möchte: blue :
fill%3D%22currentColor%22%20fill-rule ersetzen durch: blue fill%3D%22blue%22%20fill-rule

Anderes Beispiel:

Oder der "running Man"

Drehende Uhr

Rainbowing Icons

Lime Loading Battery

Red discharge Battery

-
@diginix Man holt sich die svg-URLs von iconify und setzt diese mit einer @keyframe-Animation zeitlich aneinander:
Möchte man die Animation in einer anderen Farbe haben, so ersetzt man bei den 5 url die currentColor durch die Farbe, die man haben möchte: blue :
fill%3D%22currentColor%22%20fill-rule ersetzen durch: blue fill%3D%22blue%22%20fill-rule

Anderes Beispiel:

Oder der "running Man"

Drehende Uhr

Rainbowing Icons

Lime Loading Battery

Red discharge Battery

@mcu Super geil. Vielen Dank! Funktioniert perfekt.
Ich würde gern weiterhin die Icons von https://materialdesignicons.com/ nutzen. Aber wenn ich die von dort als SVG downloade und nach base64 codiere sind die immer schwarz. Das geht mir auch so wenn ich von anderen Websites SVG Icons nutzen will. Wie bekommt man die so dass sie sich neutral verhalten und dem Style von Jarvis anpassen?
-
@renegade-0 Zeig mal bitte wie es jetzt schon aussieht.
F12 -Elemente

Falls es auch bei Dir die gleiche Klasse ist, dann.jss19{ background-color:black; }
Fürs TabPanel:
.jarvis-TabPanel{ background-color: black; }@mcu
hat alles funktioniert danke dir. Die jss19 hab ich auch schon gefunden, aber er mag kein Leerzeichen. ;)
Jetzt schaut es so aus, wie es soll.
Nun nur noch der Screensaver und die Abschaltung einrichten und Step1 ist endlich fertig. :)Wobei kann ich gesammt die Schrift größer stellen?
-
@mcu
hat alles funktioniert danke dir. Die jss19 hab ich auch schon gefunden, aber er mag kein Leerzeichen. ;)
Jetzt schaut es so aus, wie es soll.
Nun nur noch der Screensaver und die Abschaltung einrichten und Step1 ist endlich fertig. :)Wobei kann ich gesammt die Schrift größer stellen?
@renegade-0 sagte in jarvis v2.2.0 - just another remarkable vis:
aber er mag kein Leerzeichen
Wo braucht man ein Leerzeichen?
Welche Schrift? -
@mcu Super geil. Vielen Dank! Funktioniert perfekt.
Ich würde gern weiterhin die Icons von https://materialdesignicons.com/ nutzen. Aber wenn ich die von dort als SVG downloade und nach base64 codiere sind die immer schwarz. Das geht mir auch so wenn ich von anderen Websites SVG Icons nutzen will. Wie bekommt man die so dass sie sich neutral verhalten und dem Style von Jarvis anpassen?
@diginix
Jarvis holt die Icons alle von iconify.
Mich wundert, dass du die Icons von materialdesignicons als SVG runterlädst?
Wofür? Kannst du mal einen Fall genauer darstellen.Warum konvertierst du nach base64?
Um welche Icon geht es, die es bei iconify nicht gibt?
-
@renegade-0 sagte in jarvis v2.2.0 - just another remarkable vis:
aber er mag kein Leerzeichen
Wo braucht man ein Leerzeichen?
Welche Schrift?@mcu
Hatte im styles zwischen den einzelnen Argumenten einen Zeilenumbruch. Das passt jetzt.Die Schrift in den einzelnen Tabs. Meiner Frau ist das zu klein. :)
-
@mcu
Hatte im styles zwischen den einzelnen Argumenten einen Zeilenumbruch. Das passt jetzt.Die Schrift in den einzelnen Tabs. Meiner Frau ist das zu klein. :)
@renegade-0 Die Schrift oben in den TABs?

-
@renegade-0 Die Schrift oben in den TABs?

@mcu
Sorry nein, meine in den Widgets. also Geräte und dann was so alles darunter ist. -
@mcu
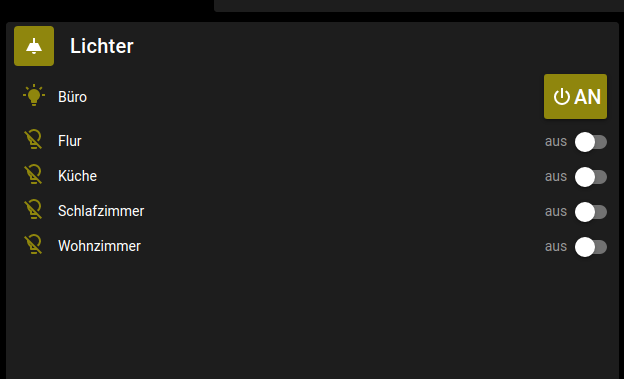
Sorry nein, meine in den Widgets. also Geräte und dann was so alles darunter ist.@renegade-0
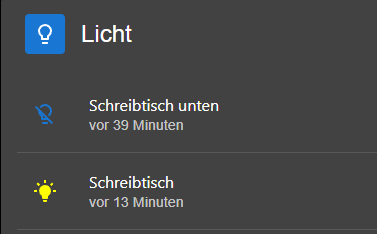
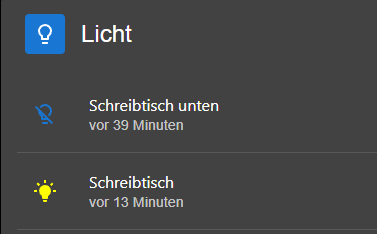
Hier?

-
@renegade-0
Hier?

@mcu
jup genau -
@mcu
jup genau -
@mcu
Perfekt genau das. Und die Überschriften wie Licht? -
@mcu
Perfekt genau das. Und die Überschriften wie Licht?.MuiTabs-scroller { font-size:30px; /* Schrift 14px */ font-weight: bold; /* Fettschrift */ }Das passt noch nicht.
-
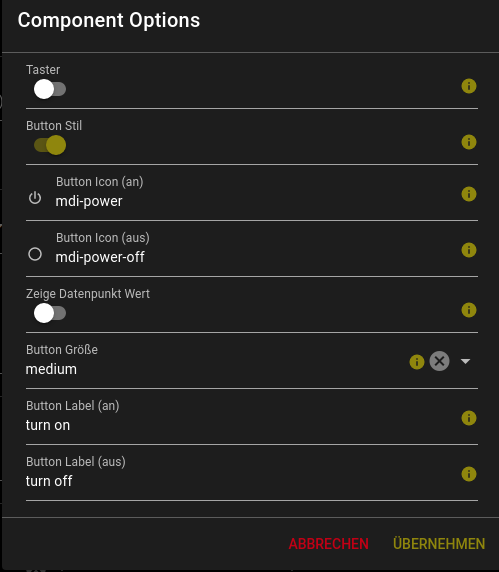
@uncleb ButtonAction schaltet nur einen Wert "true" oder "false", hat aber keinen Toggle-Modus. Der Toggle-Modus kommt erst mit v3. Sehe gerade du bist ja auf v3. Welche Version?
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@uncleb ButtonAction schaltet nur einen Wert "true" oder "false", hat aber keinen Toggle-Modus. Der Toggle-Modus kommt erst mit v3. Sehe gerade du bist ja auf v3. Welche Version?
Bin auf V3
"true" oder "false" würde ja reichen, aber es passiert nix wenn ich den Button klickeEdit
3.0.0-alpha.84
-
@diginix
Jarvis holt die Icons alle von iconify.
Mich wundert, dass du die Icons von materialdesignicons als SVG runterlädst?
Wofür? Kannst du mal einen Fall genauer darstellen.Warum konvertierst du nach base64?
Um welche Icon geht es, die es bei iconify nicht gibt?
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix
Jarvis holt die Icons alle von iconify.
Mich wundert, dass du die Icons von materialdesignicons als SVG runterlädst?
Wofür? Kannst du mal einen Fall genauer darstellen.Warum konvertierst du nach base64?
Um welche Icon geht es, die es bei iconify nicht gibt?
Die Quelle habe ich aus der Doku und dort steht auch dass man sie nach base64 codieren soll.

Sind die Icons in deinem Bsp ja auch, anders kann man sie ja nicht einfügen. Bei der Ladeanimation würde ich die Standard Icons für battery-low und battery-high nutzen. Aber mir fehlen für bestimmte Geräte noch Icons und die habe ich als SVG lokal auf der Platte. Auch wenn im SVG kein fill color gesetzt ist, wird es als base64 in Jarvis immer schwarz angezeigt. Ich bräuchte also eine Lösung für komplett eigene Icons aus diversen Quellen und für die Ladeanimation hätte ich eben gern die material battery Icons, die Jarvis auch selbst verwendet.

Bei iconify finde ich das auch: https://icon-sets.iconify.design/mdi/battery-low/
Und nehme dann den CSS Export?background: url('https://api.iconify.design/mdi/battery-low.svg') no-repeat center center / contain;Wenn ich das CSS so baue
@keyframes charging { 0 % { background: url('https://api.iconify.design/mdi/battery-low.svg') no - repeat center center / contain; } 50 % { background: url('https://api.iconify.design/mdi/battery-medium.svg') no - repeat center center / contain; } 100 % { background: url('https://api.iconify.design/mdi/battery-high.svg') no - repeat center center / contain; } }sieht es trotzdem so aus (natürkich animiert):

-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix
Jarvis holt die Icons alle von iconify.
Mich wundert, dass du die Icons von materialdesignicons als SVG runterlädst?
Wofür? Kannst du mal einen Fall genauer darstellen.Warum konvertierst du nach base64?
Um welche Icon geht es, die es bei iconify nicht gibt?
Die Quelle habe ich aus der Doku und dort steht auch dass man sie nach base64 codieren soll.

Sind die Icons in deinem Bsp ja auch, anders kann man sie ja nicht einfügen. Bei der Ladeanimation würde ich die Standard Icons für battery-low und battery-high nutzen. Aber mir fehlen für bestimmte Geräte noch Icons und die habe ich als SVG lokal auf der Platte. Auch wenn im SVG kein fill color gesetzt ist, wird es als base64 in Jarvis immer schwarz angezeigt. Ich bräuchte also eine Lösung für komplett eigene Icons aus diversen Quellen und für die Ladeanimation hätte ich eben gern die material battery Icons, die Jarvis auch selbst verwendet.

Bei iconify finde ich das auch: https://icon-sets.iconify.design/mdi/battery-low/
Und nehme dann den CSS Export?background: url('https://api.iconify.design/mdi/battery-low.svg') no-repeat center center / contain;Wenn ich das CSS so baue
@keyframes charging { 0 % { background: url('https://api.iconify.design/mdi/battery-low.svg') no - repeat center center / contain; } 50 % { background: url('https://api.iconify.design/mdi/battery-medium.svg') no - repeat center center / contain; } 100 % { background: url('https://api.iconify.design/mdi/battery-high.svg') no - repeat center center / contain; } }sieht es trotzdem so aus (natürkich animiert):