NEWS
jarvis v2.2.0 - just another remarkable vis
-
vielleicht auch schon etwas vorher aber seit v2.2.0 blinkt es bei mir auch nicht mehr.
.blink { animation: blinker 1s linear infinite;} @keyframes blinker { 50% {opacity: 0;}}
-
@lommi
Kannst du das json format JsonTable Widget reinstellen für Backitup? -
@lommi Web-Adapter neugestartet? Browser-Daten gelöscht?
Bei mir blinkt es weiter, auch bei den Icons, mit 2.2.0. -
ja gemacht, ich verstehe es nicht, schau ich mir morgen früh noch mal in Ruhe an.
-
@lommi Und funktioniert es? Blinkt es wieder?
-
@mcu ach so, hatte vergessen, "funktioniert nicht" nach Neustart WebAdapter und Cache löschen zu schreiben

Ich untersuche das morgen früh genauer.
-
@sigi234 sagte in jarvis v2.1.0 - just another remarkable vis:
Kannst du das json format JsonTable Widget reinstellen für Backitup?
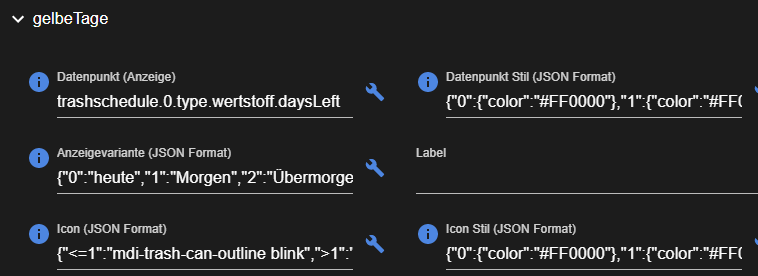
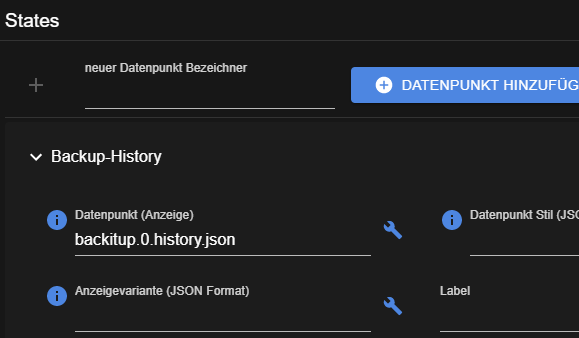
äh.. hoffe ich habe das richtig verstanden:
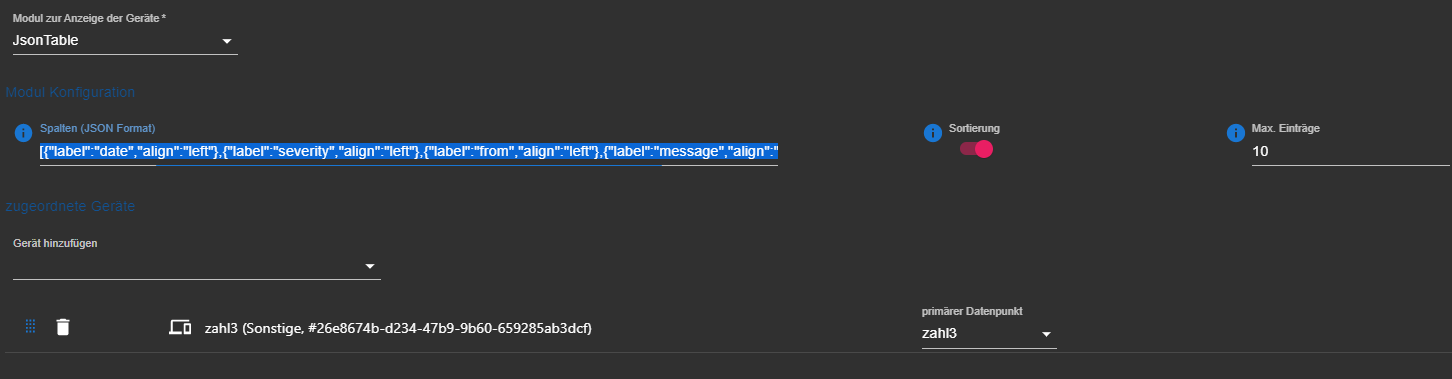
Gerät =>

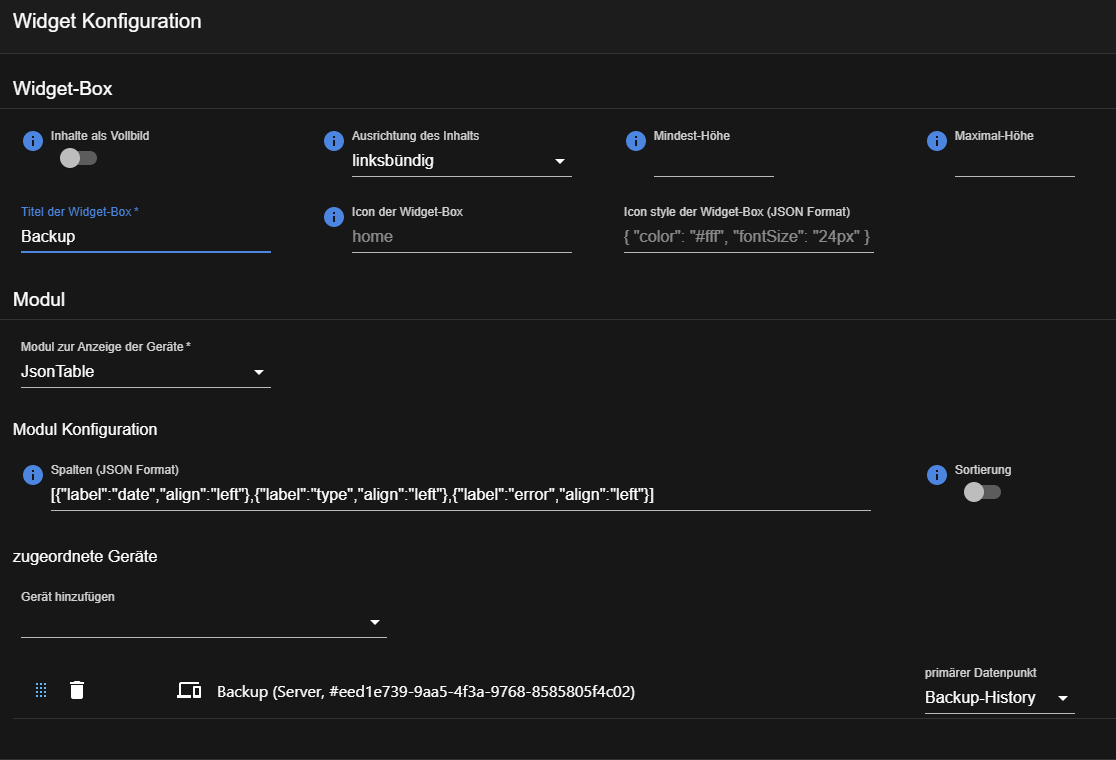
Widget: =>

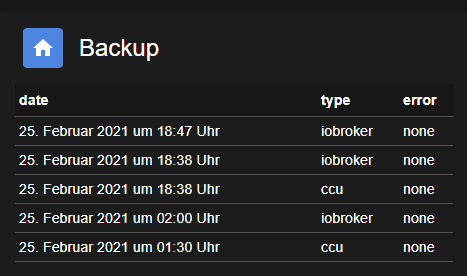
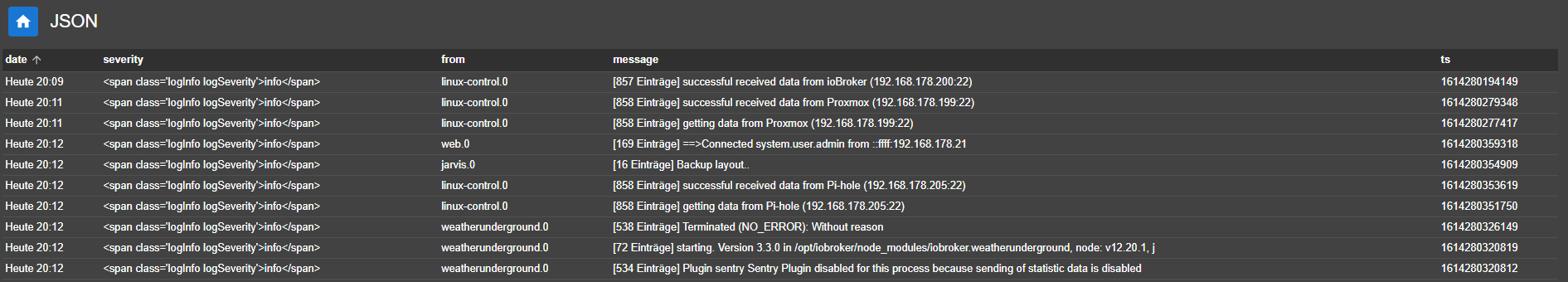
ergibt =>

-
@lommi
Nö, nur den Code Spalten Json Format
Erledigt!
-
@stephan-schleich Für Deine Tabelle muss der Eintrag sein:
[{"label":"date","align":"left"},{"label":"severity","align":"left"},{"label":"from","align":"left"},{"label":"message","align":"left"},{"label":"ts","align":"left"}]
zahl3 DP ist nur ein Test, musst Deinen eigenen nehmen

-
@zefau Thema jsontable
Möglichkeit zur Titel-Definition in der Tabelle?
Mit dem label wählt man die entsprechende Spalte aus dem JSON, schön wäre es wenn man einen eigenen Titel angeben könnte. So kann man feste JSON personalisieren.[{"label":"date","align":"left","title":"Datum"},{"label":"type","align":"left","title":"Was"},{"label":"error","align":"left","title":"Fehler"}]Gibt es das schon, falschen Parameter verwendet?
Umrechnungen der Werte innerhalb der JSONTABLE werden auch gewünscht. z.B. timestamp = 1614207608632 Umrechnung in TT/MM/YY HH:MM usw.
Vielleicht kann man entsprechende Parameterwerte mitgeben? -
@mcu
Das Blinken war überhaupt nicht mein Problem, sondern die Anzeige von Icons anstelle des Textes/Values. Ich habe das Ganze mal nachgebaut in einer frischen 2.2er Instanz - damit wird alles angezeigt wie es sollte. Also muss das Problem irgendwas beim Updaten gewesen sein... Danke für Eure Hilfe!!! -
@mcu
Moin,
hast du das Datum formatiert? In meinem JSON steht ein Timestamp, muss ich den erst in Blockly konvertieren oder kann jarvis das? -
@muuulle Zurzeit kann jarvis noch keine Werte formatieren. Das kommt aber noch. Geduld.
Man muss sich mit einem Extra-DP in ioBroker behelfen und die Umrechnungen selber machen.
Das ist nicht meine Tabelle. Ich habe nur Stephan Schleich vorgeschlagen, wie er seine Tabelle im MODUL jsontable nutzen kann. -
@xdelta Kannst du das bitte deutlich umschreiben, was genau bei den Icons nicht angezeigt wurde und das mit entsprechenden Bildern hinterlegen. Und bitte direkt an @ Zefau (zusammen schreiben) schicken, damit er evtl. da noch was anpassen kann. Danke.
-
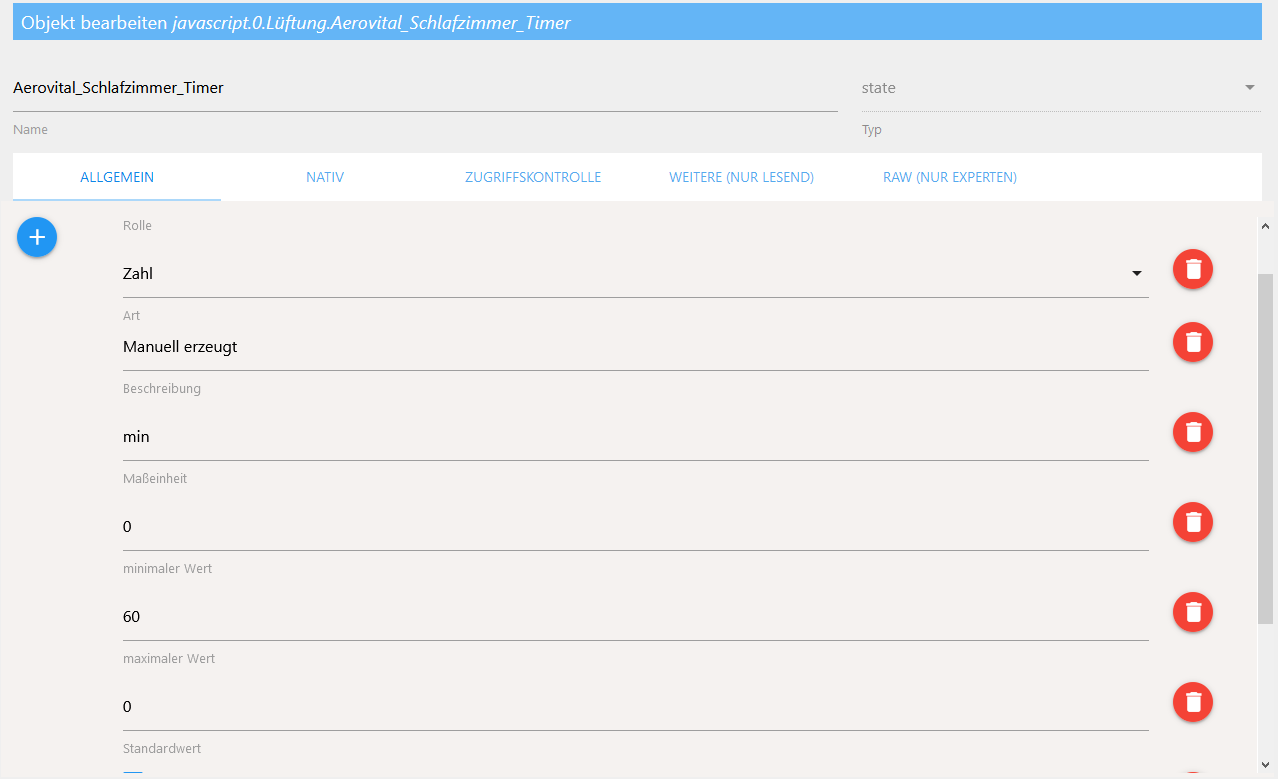
@mcu Wie würdest du den so einen Datenpunkt formatieren?
Ich verstehe nicht ganz wie Jarvis die Anzeige aus Datenpunkten umsetzt.
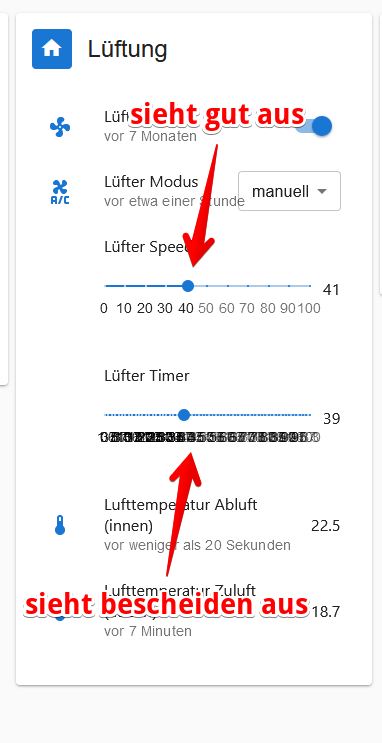
Folgendes Beispiel:

Der Unterschied der beiden Datenpunkte ist wie folgt:
Lüfter Speed:

Lüfter Timer:

Wie kann ich das formatieren, damit dort nicht die ganzen Zwischenzahlen (Kommazahlen) auftauchen, sondern wie beim Lüfter Speed ganze Zahlen?
Danke euch
-
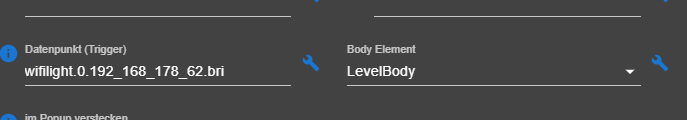
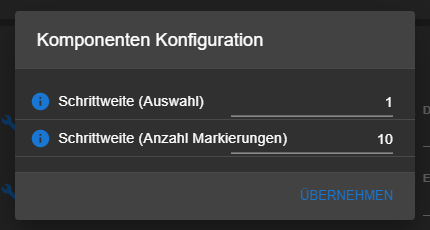
@smile Beim LevelBody kann man die Anzahl der Werte angeben:


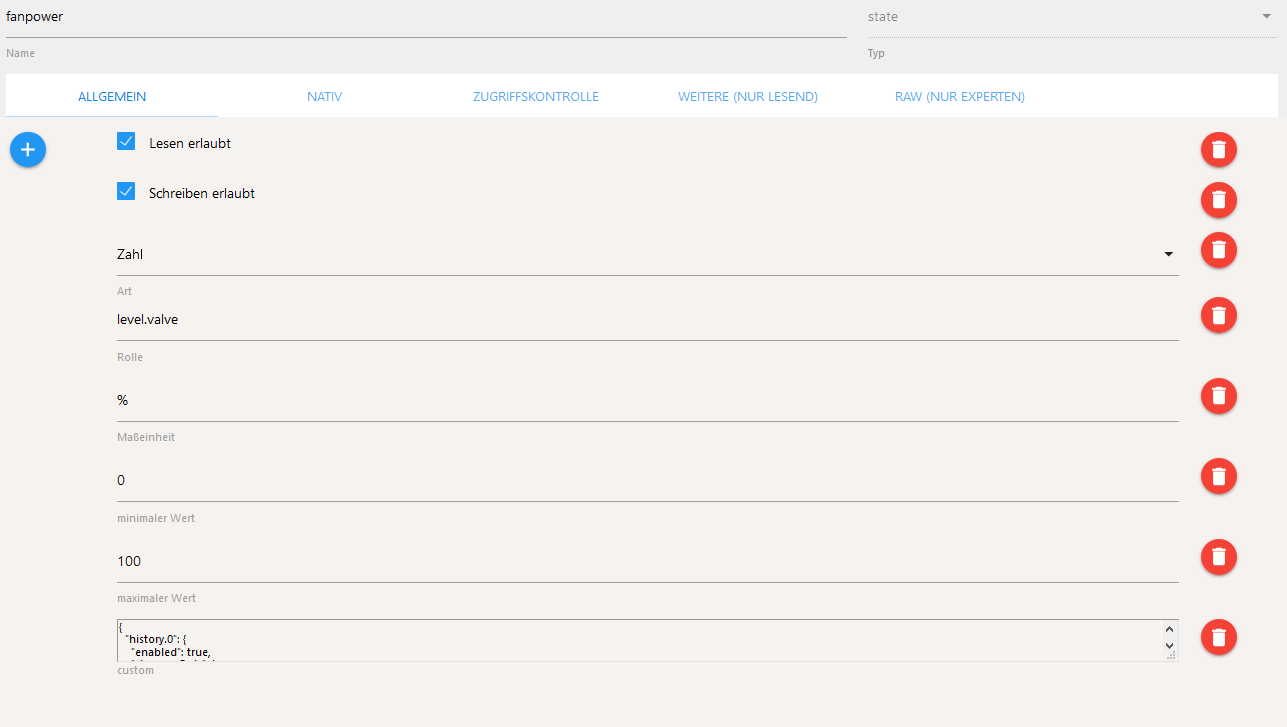
In den Datenpunkt-Eigenschaften setzt du die Werte für min und max:
{"min":"0","max":"60"} -
Wie peinlich das hätte ich auch selbst sehen können. DANKE für deine trotzdem tolle schnelle Hilfe.
Der Adapter ist wirklich große Klasse.
-
@smile Das finde ich auch und hab gespendet: https://paypal.me/chvoelkel (zefau)
-
@mcu Das hatte ich schon lange vor, und dank deinem Hinweis habe ich das just in diesem Moment nachgeholt.


-
Falls jemand einen Link im Fall von true anzeigen lassen möchte:
{"false":"<span class='blink'>Alles geschlossen</span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}In die Anzeigevariante eingeben:


Wenn man ihn anklickt, öffnet sich https://www.google.de in der gleichen Browserseite (TAB).Mit Ergänzung im neuen TAB:
<a href='https://www.google.de' target='_blank'>Ein Google Link</a>