NEWS
jarvis v2.2.0 - just another remarkable vis
-
Werden bei dir bei einem iOS Gerät zukünftige Termine angezeigt? Funktioniert bei mir nicht. Egal welche Konfiguration ich einstelle. Es geht auch nicht wenn ich das Widget neu anlege.
-
@swe1008
Nein daher der Link zu GitHub in meinem letzten Post
-
ich bekomme seit heute mittag auf den mobilen Endgeräten Iphone, Oneplus wie auch auf einem Samsung Tablet die Fehlermeldung websocket error.
Diese verschwindet dann, wenn ich die Anwendung (Website) schließe und neu lade. Aber dann kommt die Meldung wieder.Ich kann dann noch Aktoren schalten, aber bekomme keine aktualisierte Darstellung in Jarvis.
-
Nettes Feature wäre noch, wenn man TABs ausblenden könnte, (Funktioniert vermutlich wenn man keinen Namen und Icon fürs Tab vergibt)
So könnte man sich für jedes Gerät ein speziell zugeschnittenes Dashboard/Startseite zurecht basteln
-
@zefau
2.2.0-beta.29Also nur das Update eingespielt, vorher lief es einwandfrei.
Absturz: Auf Microsoft Edge

Auf Firefox:

-
@mcu mit
v2.2.0-beta.30? -
@zefau

Die Meldung blockiert die erste Seite. Auch wenn die Meldung weg ist wird die Seite nicht angezeigt. Man muss erst eine andere Seite auswählen und zurück um die erste Seite angezeigt zu bekommen. -
@mcu hat nichts mit der Meldung zu tun. Ist mir schon aufgefallen, bin ich dran
-
@meto304 sagte in jarvis v2.1.0 - just another remarkable vis:
Die genaue Bezeichnung ist immer HmIP-xxx
HmIP-FCI1 (Kontaktschnittstelle Unterputz 1-Fach)
HmIP-PCBS (Schaltplatine 1-Fach)
HmIP-PCBS2 (Schaltplatine 2-Fach)mit
v2.2.0-beta.30hinzugefügt. Kannst du mal testen, ob alle 3 Geräte korrekt gefunden werden? -
Wichtig
Mit der aktuellen beta sollten die Verbindungsprobleme behoben sein. Sofern jarvis die Verbindung verliert, wird nun korrekt wiederverbunden (ohne Reload der Seite).
Bitte mal drauf achten und testen, ob das alles so passt. Ist schwierig zu testen, aber ein Neustart von socket.io (und damit ein Verbindungsabbruch) funktioniert und jarvis reconnected korrekt.
-
@mcu Kannst du die Abfrage in einen DP legen, damit die Möglichkeit hat sie abzuschalten? Denn bei jeder Aktualisierung kommt die Abfrage wieder.
-
@mcu wenn du
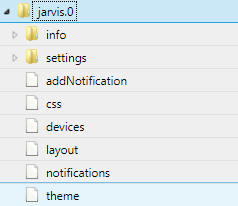
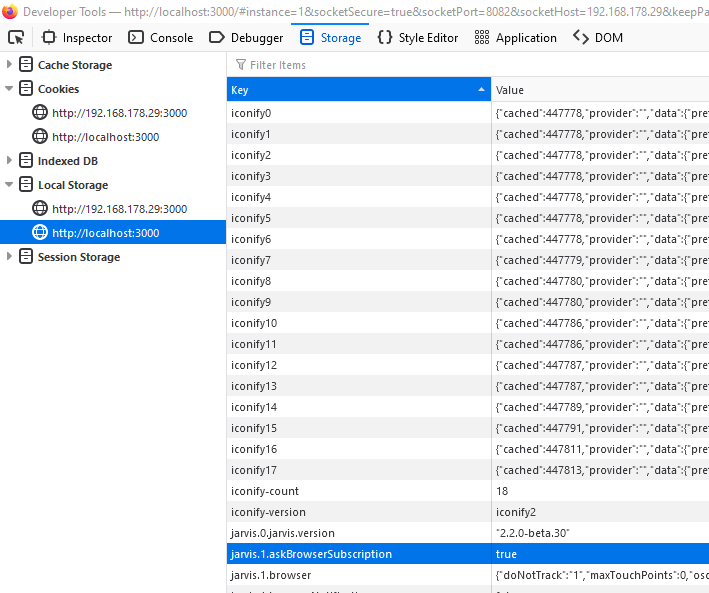
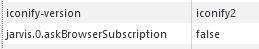
xdrückst sollte er das im Browser speichern, dass du abgelehnt hast? Schau mal bitte im Local Storage nachjarvis.0.askBrowserSubscription. -
@zefau Der DP kommt nicht bei
x.

-
@mcu kein Datenpunkt, sondern im Local Storage des Browsers. F12 und dann unter Storage

-
@zefau Kommt trotzdem wieder:

-
@zefau Werte werden erst nach Aktualisierung mit F5 in der Darstellung aktualisiert.
Ändert man Werte in dem Gerät werden diese Änderungen nicht direkt umgesetzt.
vorher:

Änderung:

Speichern und Anwenden:

Nach F5:

mit
2.2.0-beta.31erledigt
Speichern und Anwenden bleibt grau und kann nicht geklickt werden:

Kommt direkt nach dem ersten Mal Speichern und Anwenden - Klicken und nochmaliges Ändern.
Man muss danach F5 drücken, um nochmalig was ändern zu können.
mit2.2.0-beta.31erledigt
Bearbeiten der Geräte extrem langsam geworden, dauert jetzt ca 7 Sekunden bis man das Gerät bearbeiten kann.
mit2.2.0-beta.31bei 2s, super.
Scrolleffekt bei längerer Seite in Edge und Firefox, Chrome funktioniert wie sonst:
Effekt beim Runterscrollen um an den Rest der Seite zu kommen.
Video Jarvis Scrolleffekt lange Seite.flv
Auf dem Tablet wird die Nachfrage für die Notification auch nach Reaktivierung vom Tablet angezeigt:

Anzeige von JARVIS -> Tablet aus(durch automatik) -> Tablet an(einschalten) -> Ansicht von JARVIS noch da -> Anzeige von Notification-AbfrageNach einer gewissen Zeit (kann nicht genau festgestellt werden) wird die Jarvis Seite komplett neu aufgebaut, nachdem das Tablet aus gewesen ist.
Auf einem Tablet bleibt die Notification Anzeige sogar stehen, auch ein Wechsel auf ein anderen TAB wird dadurch blockiert.
-
@zefau
Wäre auch großer Fan
-
-
Heute morgen konnte ich noch keinen Abbruch feststellen...

-
@zefau Die Verbindungsprobleme scheinen tatsächlich weg zu sein.
Leider hab ich dafür ein paar (vermeintliche?) Bugs:- Die Tab-Bar wird angezeigt obwohl es nur einen Tab gibt!?
- Der Quick-Jumper funktioniert nicht mehr (an die URL wird auch nur noch "#tab=home-0" angehangen egal welches Widget ich auswähle)
- Bei mir kommt ebenfalls bei jedem Reload bzw. auch jedem reconnect auf dem Handy die Abfrage der Browser-Notification (ja im Local-Storage steht der Wert auf false)
- Beim Klick auf "Speichern und Anwenden" wird zwar das Fenster geschlossen, aber kein Reload durchgeführt
- im Chrome hatte ich auch einen Absturz relativ zeitnah nach der Installation von Beta 30:

Kein Bug aber unschön von der Usability her:
Die Notification-Bar schiebt sich ohne ein Icon oder sonstigen Hinweis, wie man sie wieder schließen kann, über den Bildschirm.
Auf dem Laptop/Rechner kommt man noch relativ schnell auf die Idee einfach daneben zu klicken. Auf dem Handy hat man dann aber nur eine komplett graue Seite. Meine erste Intention war ein Reload. Dann hatte ich herausgefunden, dass man sie einfach nach rechts wegschieben kann.
Vorschlag: mobile einen "Zurück"-Pfeil und non-mobile ein "Schließen-X". oder eines von beiden in beiden Bereichen, je nachdem was schöner/besser umzusetzen ist.