NEWS
jarvis v2.2.0 - just another remarkable vis
-
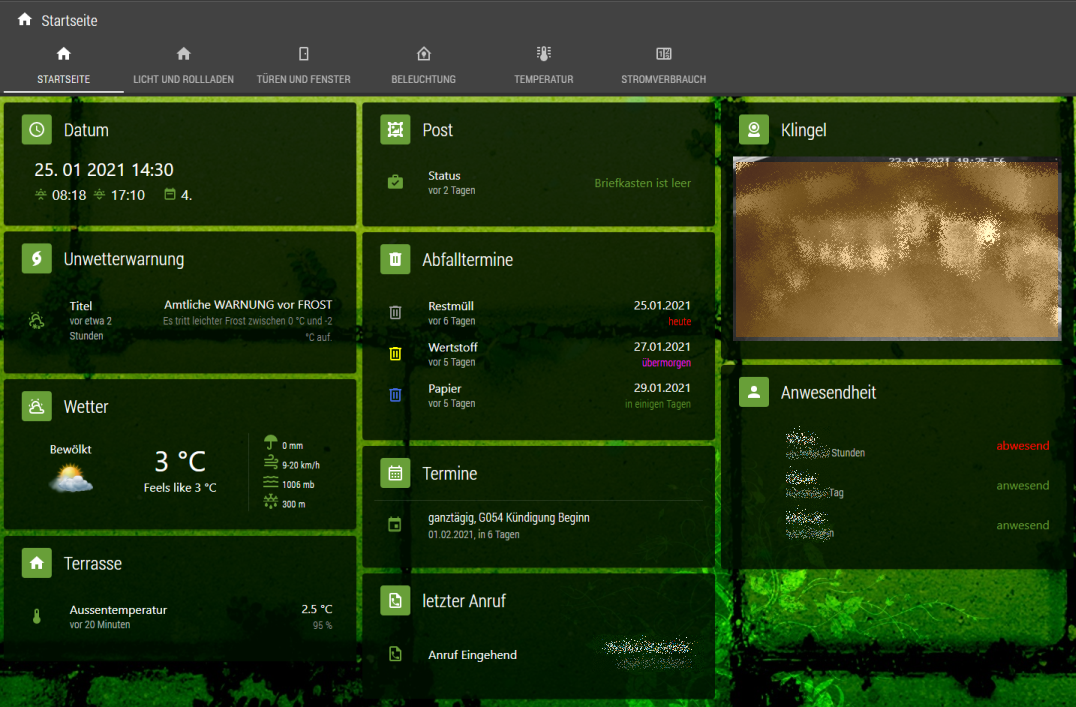
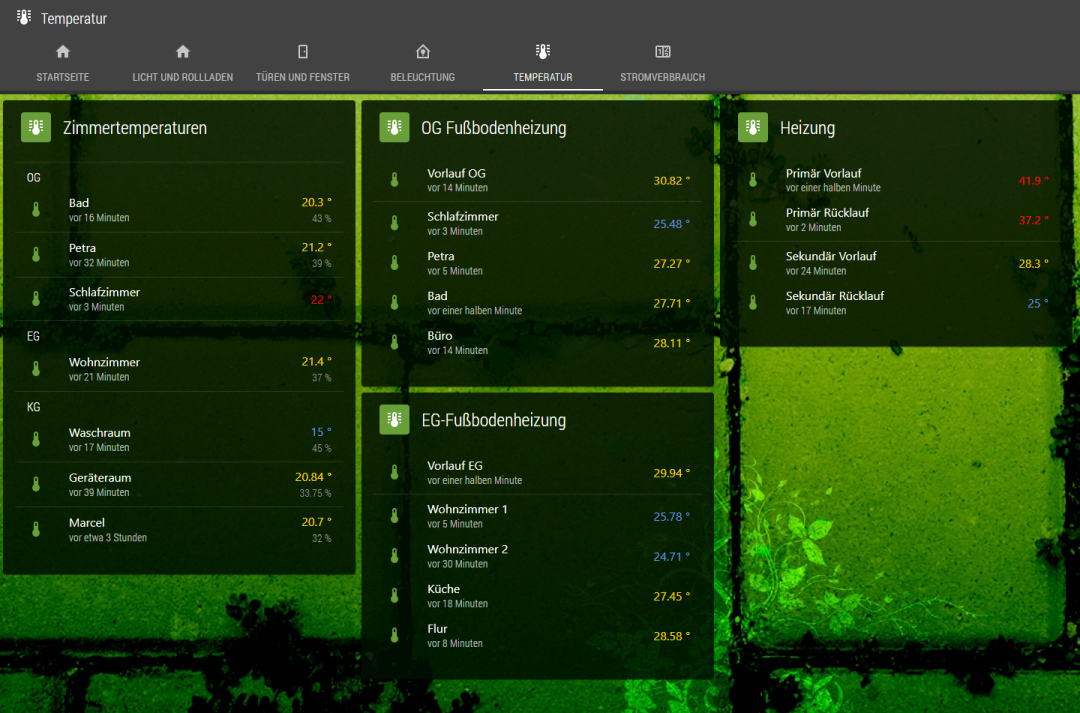
So hier mal mein aktueller Stand:











So jetz mal meine Fragen :
Wäre es möglich die Topbar anzupassen und zwar so das man z.B. zwei Zeilen hat. Man muss sehr viel scrollen an einem Tablet damit man die obere Reihe komplett bedienen kann.
Gerne auch die Möglichkeit sich links oder unten Bars zu setzten damit man sich das Interface besser aufteilen kann.
Bei den einzenlen Widgets find ich zumindest geht sehr viel Platz verlohren. Die idee mit den Spalten ist zwar toll aber wirkt , wenn man unterschiedliche Geräte hat mit einer unterschiedlichen Anzahl an Datenpunkten hat aber schnell unübersichtlich.
Alternative wäre es auch gut wenn man die Größe der Topbar und der Wigets besser anpassen kann die Vis HABPanel geht das schon in die richtige Richtung ist aber zu sehr an die eigene Symetrie gebunden .
Vielleicht sieh der ein oder andere das ja genauso wie ich.Ansonsten super gute arbeit bis jetzt die beste VIS die ich gesehen habe, weiter so.
-
@abase21 sagte in jarvis v2.1.0 - just another remarkable vis:
Leider liefert das Steuerelement 0 und 100 und somit fährt die Jalousie immer hoch. Zum Test habe ich mit der normale Vis von iobroker Steuerelemente an die gleichen Datenpunkte gehangen. Sende ich 0 und 1 fährt die Jalousie wie gewünscht. Sende ich 0 und 100 wie das Steuerelement von Jarvis fährt die Jalousie auch immer wieder hoch. Es ist schade, dass dieses Steuerelement keine Konfigurationsmöglichkeit bietet. Wie einfach wäre es dieses wie gewünscht zu belegen.
siehe Wiki unter Gerät und dann Datenpunkt Eigenschaften. Da kannst du es ummappen.
-
@flopsi sagte in jarvis v2.1.0 - just another remarkable vis:
Wäre es möglich die Topbar anzupassen und zwar so das man z.B. zwei Zeilen hat. Man muss sehr viel scrollen an einem Tablet damit man die obere Reihe komplett bedienen kann.
Gerne auch die Möglichkeit sich links oder unten Bars zu setzten damit man sich das Interface besser aufteilen kann.
Bei den einzenlen Widgets find ich zumindest geht sehr viel Platz verlohren. Die idee mit den Spalten ist zwar toll aber wirkt , wenn man unterschiedliche Geräte hat mit einer unterschiedlichen Anzahl an Datenpunkten hat aber schnell unübersichtlich.
Alternative wäre es auch gut wenn man die Größe der Topbar und der Wigets besser anpassen kann die Vis HABPanel geht das schon in die richtige Richtung ist aber zu sehr an die eigene Symetrie gebunden .
Vielleicht sieh der ein oder andere das ja genauso wie ich.
Ansonsten super gute arbeit bis jetzt die beste VIS die ich gesehen habe, weiter so.Schau mal in Github. Da gibt es bereits zahlreiche Feature Requests und einige Sachen sind dort bereits angefragt. Diese kannst du da gerne hochvoten.
-
@zefau ..vielen Dank! Hat auf anhieb geklappt. Habe sogar 0 für max eingegeben und so die Laufrichtung berichtigt! Mache nun weiter mit jarvis...
-
@abase21 könntest du deine genaue Konfiguration mal screenshoten? Dann ergänze ich die Doku
-
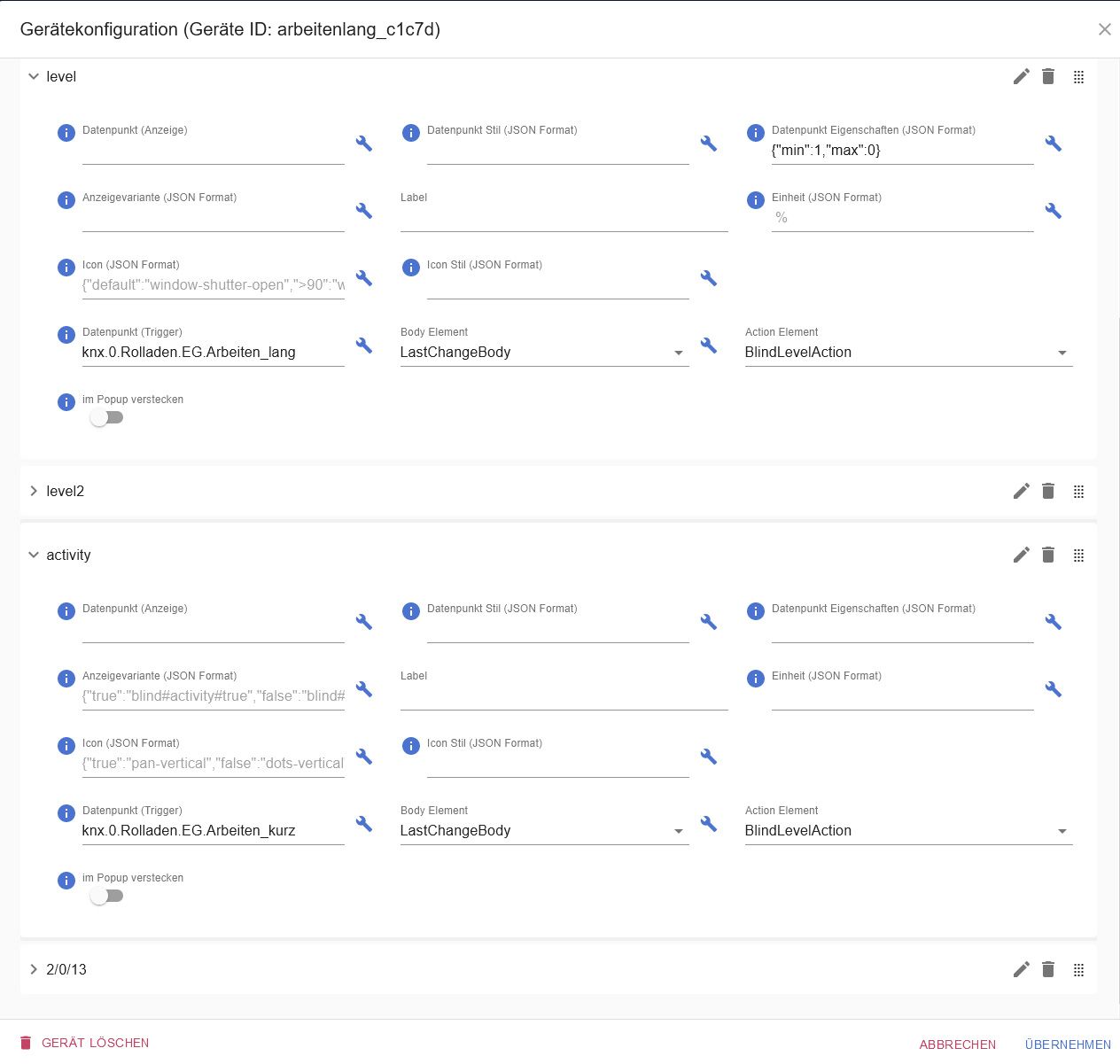
@zefau ..gerne!
Zur Erklärung in der ETS hat man mindestens 2 Kommunikationsobjekte für eine Jalousie - lang für rauf und runter und kurz für Stop und Lamellenposition. Das Kommunikationsobjekt für Kurz habe ich an aktiviti gehangen und das Kommunikationsobjekt für Lang an level.
Dein Tip brachte habe ich dann unter level umgesetzt {"min":1,"max":0} das Verdrehen von min und max ändert die Fahrtrichtung.
Im Gira Homeserver gibt es das Steuerelement mit 4 Knöpfen (ab, Lamelle ab, Lamelle auf, auf) hierdurch kann man die Lamellenposition sehr genau anfahren. Hier wünschte ich mir von Dir auch ein Blind Element mit 4 Knöpfen. Im Moment bin ich zufrieden und ich könnte auch ein zweites für die Lamellenposition nutzen.....Falls ich noch weiter helfen kann, lass es mich wissen!

-
mit
v2.2.0-beta.25eine erste Version der Notifications.Format siehe https://github.com/Zefau/ioBroker.jarvis/issues/56:
{ "title":"A title for the notification", // required "message":"A message for the notification", // optional "state": "unread | read | archived", // optional, one of unread, read or archived (default is unread) "criticality":"A criticality, which results in different icons", // optional, one of none, error, warning, info or success (default is none) "display":"Either 'drawer', 'snackbar' or 'popup' as described above", // optional, one of drawer, snackbar or popup (default is popup) "autoHideDuration":"Time in milliseconds the message is shown before disappearing", // in milliseconds "snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } "icon":"Custom icons, which overrides criticality", "iconColor": "darkred", "backgroundColor": "", "fontColor": "blue" }Das JSON in den Datenpunkt
jarvis.0.addNotificationeinfügen.
Zum Beispiel:{ "title":"Eine Benachrichtigung", "display": "snackbar", "autoHideDuration": 5000 }oder
{ "icon": "mdi-book-alert", "title":"Eine Benachrichtigung", "message":"Mit Text!", "display": "snackbar", "autoHideDuration": 5000, "anchorOrigin": { "horizontal": "right", "vertical": "top" } }oder
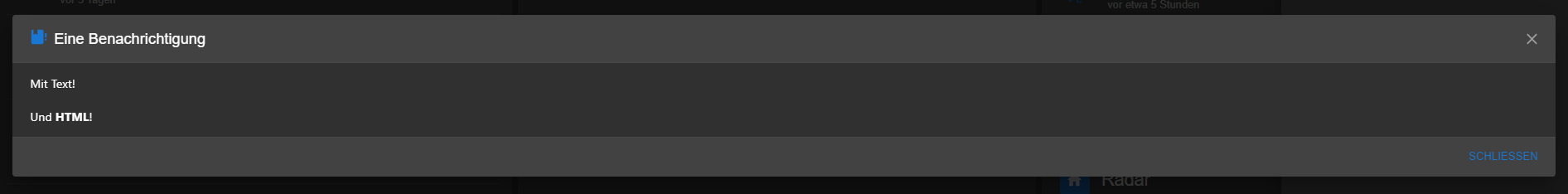
{ "icon": "mdi-book-alert", "title":"Eine Benachrichtigung", "message":"Mit Text! <br /><br />Und <strong>HTML</strong>!", "display": "popup", "autoHideDuration": 5000 } -
@zefau sagte in jarvis v2.1.0 - just another remarkable vis:
{ "icon": "mdi-book-alert", "title":"Eine Benachrichtigung", "message":"Mit Text!", "display": "snackbar", "autoHideDuration": 5000, "anchorOrigin": { "horizontal": "right", "vertical": "top" } }Hat sich erledigt, falsches Objekt genutzt.
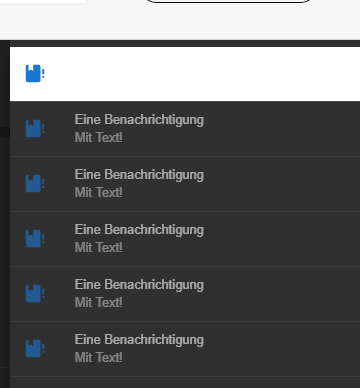
Anzeige:

Die Zeile, die noch nicht bestätigt wurde, wird weiß.


Kann man die Benachrichtigung auch so einstellen, das man sie nicht extra bestätigen muss?
Popup ist etwas breit: (Vielleicht abhängig vom Inhalt aber max 80% Breite bei hoher Auflösung?)

Wie löscht man die Benachrichtigungen?
Gefunden: jarvis.0.notifications Inhalt löschenWird eine Benachrichtigung hinzugefügt und es kein Browser mit JARVIS an, wird diese Benachrichtigung nicht in JARVIS angezeigt.
Wo kann man erkennen, dass die Benachrichtigung gelesen wurde?
Sollte es nicht in den jarvis.0.notifications stehen?[{"icon":"mdi-book-alert","title":"Eine Benachrichtigung","message":"Mit Text!","display":"snackbar","autoHideDuration":5000,"anchorOrigin":{"horizontal":"right","vertical":"top"},"id":"ff0e3a1b172d"}]Status state:"read" wird ergänzt. Aber der Datenpunkt jarvis.0.addNotification wird anscheinend bei mir teilweise so häufig bearbeitet, man kann ihn in den Objekten nicht bearbeiten kann ?
Der Zeitstempel wird jede Sekunde neu gesetzt. Es scheint so, solange JARVIS aktiv und Notifications vorhanden, dann wird addNotification jede Sekunde neu gesetzt?Video Jarvis setzt addNotification jede Sekunde.flv
Leider ohne Zeitstempel, vielleicht sieht man es auch so.Sind alle Notifications im DP gelöscht, werden sie trotzdem noch in JARVIS angezeigt? Wenn möglich sollte das aktuell sein und auch keine Anzeige mehr in JARVIS-Browsern anzeigen, wenn keine mehr da sind, bzw. bei Änderung auf leere Notification einmal aktualisieren?

ICON-Stil Farbe zieht nicht mehr in der Version:
2.2.0-beta.25 -
@ash2k
Habs eben erst gesehen. Ich poste heute abend meine Konfiguration.
Als shcnelelr denkansatz: Geräte-Datenpounkt ist TunIn Station beim Alexa2 Mediaplayer. Und über on:"HR 3" bekomme ich das gerät dazu beim einschlaten, das da rein zuschreiben.
Mehr heute abend. -
Hallo,
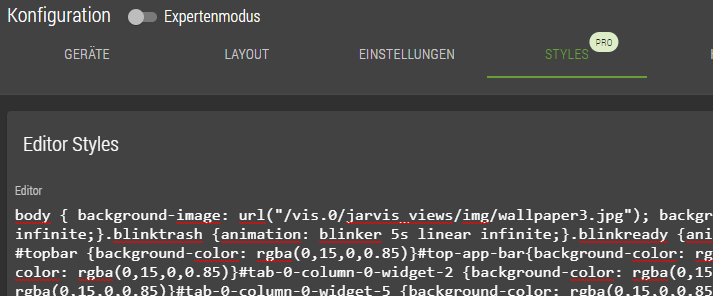
ich habe etwas mit dem Styles Editor gespielt. Finde es aber ganz nett - ist aber Geschmacksache. TopBar ist Darkmode, leider keine Ahnung wie man die Farbe mittels Editor ändern kann.


-
@muetzeheinrich
ach so, was ich eigentlich mitteilen wollte
 Heute Morgen waren im Styles-Editor alle Zeilenumbrüche verschwunden.
Heute Morgen waren im Styles-Editor alle Zeilenumbrüche verschwunden.
v2.2.0-beta.23 mit Edge
-
@muetzeheinrich
die Menüleiste kannst du mit einer der beiden Zeilen anpassen... weiß grad nicht mehr welche es war

Ich glaube aber die eine ist für die obere und die andere für die untere Leiste
.MuiToolbar-root {
background-color: #1f1f1f;
}.jss19{
background-color: #1f1f1f;
} -
@mcu das Ziel ist eigentlich ganz einfach: Ich suche beim TriggerElement "ButtonAction" die Möglichkeit, auch einen "Ausschalten" Button zu haben --> der Button soll false und nicht true setzen.
-
@ash2k sagte in jarvis v2.1.0 - just another remarkable vis:
@taghor said in jarvis v2.1.0 - just another remarkable vis:
@zefau
Vielen Dank!! Das hab ich gleich mal umgesetzt und mit ein paar Styles die Buttons etwas größer gemacht

Ist es angedacht, dass man beim Media-Controller das Gerät auswählen kann was angezeigt werden soll? (zumindest initial)
dann könnte ich für 2 Echo geräte die Radiosender untendrunter setzen und auch gleich die Lautstärke Regelung@taghor
Könntest du mir auf die Sprünge helfen wie ich das auch machen kann?
Also die Radiosender erstellen?
Ich scheitere derzeit noch am Erstellen der Geräte in Jarvis, vielleicht kannst du mir ja einen Gedankenstoß geben indem du mir Screenshots von deinen Sendern zeigst?!?Und das mit der Vorauswahl des Gerätes fänd ich auch super

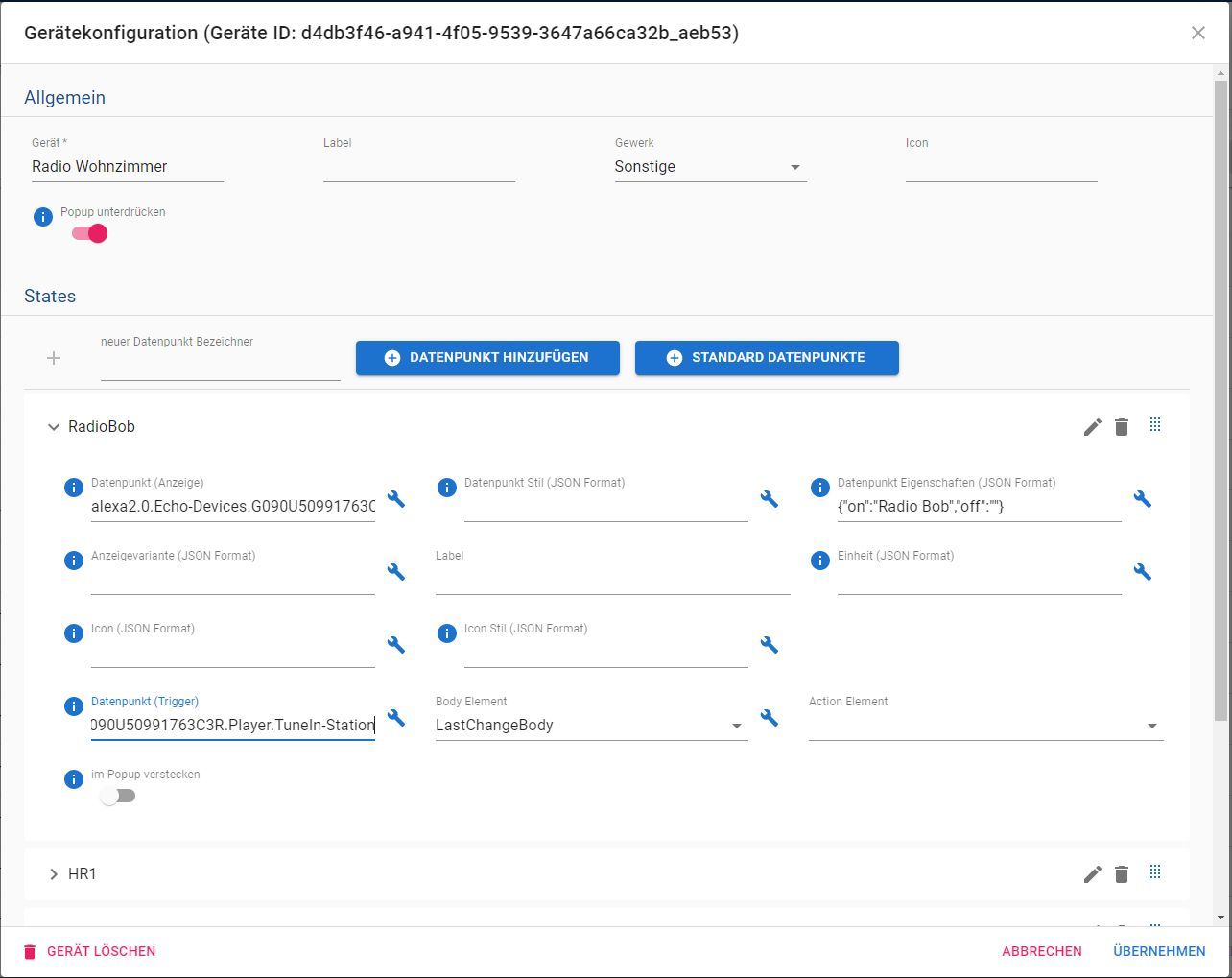
Also ich hab für jedes Alexa Gerät ein Radio-Gerät angelegt bei dem ich für jeden Sender einen Datenpunkt angelegt habe:

Der Trick ist das man das "on" Signal in den Sender ändert über JSON.
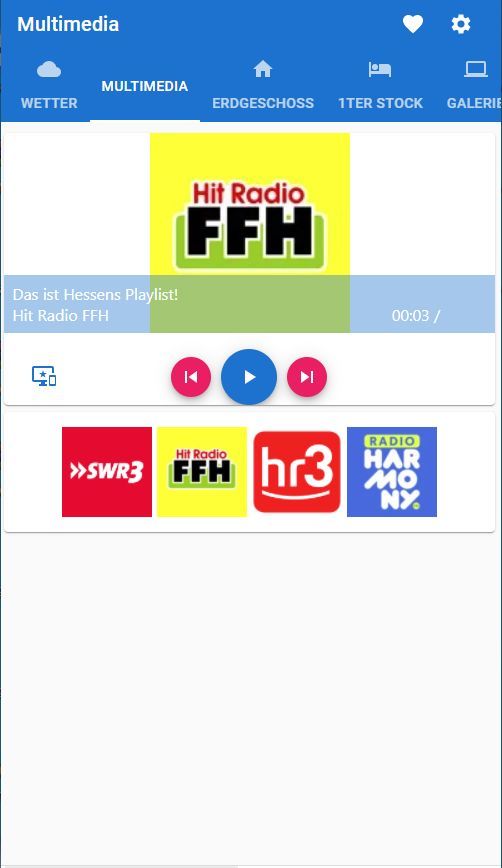
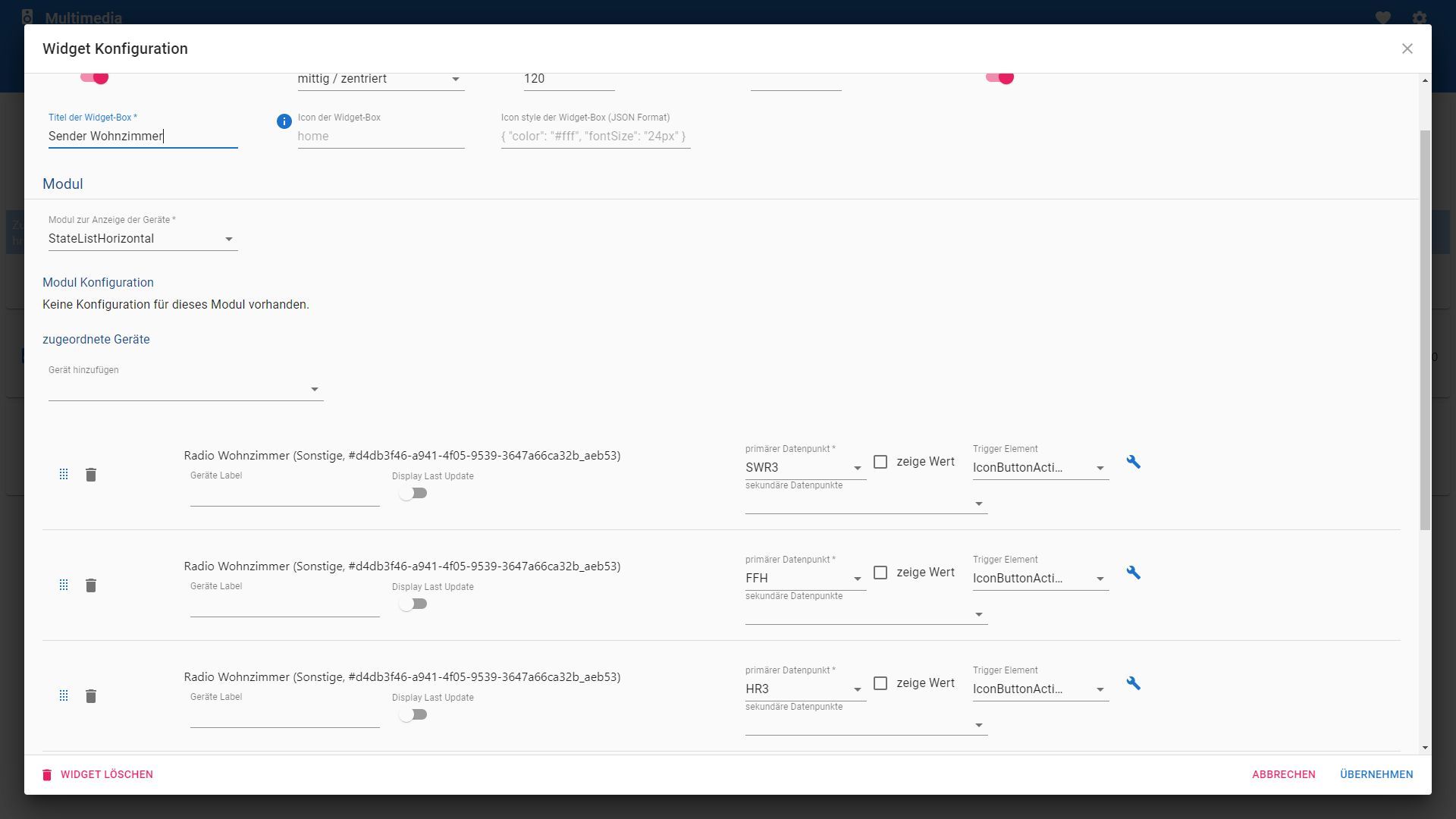
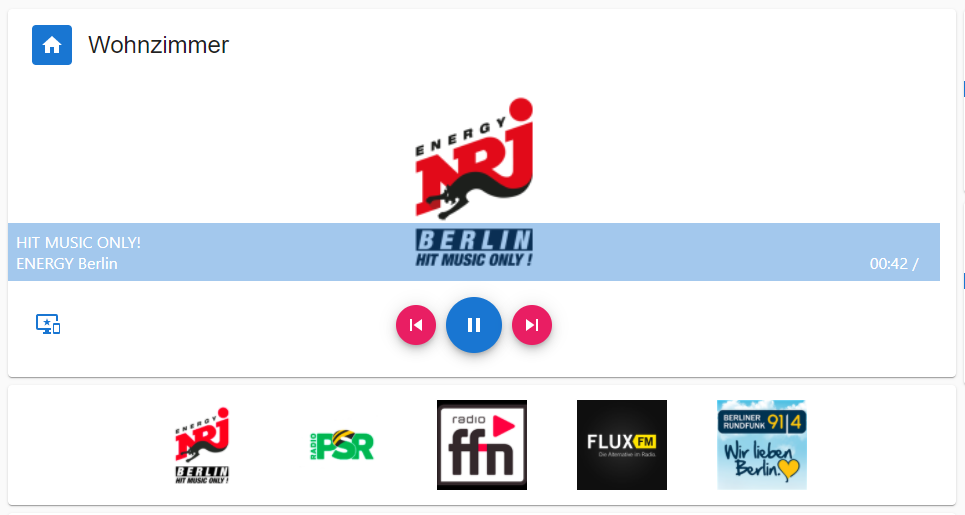
Im Layout sieht es dann so aus:

Ich habe dann die Bilder der Radio-Stationen in Base64 umgewandelt und als icon-namen hinterlegt.
Dann sind sie allerdings recht klein, deshalb hab ich noch ein bisschen am CSS rumgespielt:
.MuiIconButton-label img
{
width:90px;
height:90px;
}
.jss75 {
width: 95px;
height:95px;
}
Muss man natürlich mit aufpassen, wenn man irgendwo noch mal Bilder hat. Und jss75 ist bei Dir 100% was anderes, da musst Du mal mit F12 in die Struktur reinschauen (rechtsklick untersuchen)Hoffe es hilft.
-
Hallo,
ist es möglich die Schriftart zu ändern? Habe es über Styles mit font-family versucht, funktioniert allerdings nicht. Kann jemand ein Tip geben?
Und wie kann ich die Farbe der TopBar ändern? -
@taghor
Super, das hilft mir auf jeden Fall weiter, Sender samt (kleinem) Logo klappt schonmal bestens
Jedoch bin ich mit CSS nicht so bewandert bzw weiß nicht wo ich es anpassen muss....also wo ich CSS ändern kann.
über F12 hab ich den Eintrag gefunden und weiß nun welches jss bei mir wäre, nur wo muss ich es editieren? Kannst du mir da vielleicht auch nochmal unter die Arme greifen?

-
@ash2k sagte in jarvis v2.1.0 - just another remarkable vis:
@taghor
Super, das hilft mir auf jeden Fall weiter, Sender samt (kleinem) Logo klappt schonmal bestens
Jedoch bin ich mit CSS nicht so bewandert bzw weiß nicht wo ich es anpassen muss....also wo ich CSS ändern kann.
über F12 hab ich den Eintrag gefunden und weiß nun welches jss bei mir wäre, nur wo muss ich es editieren? Kannst du mir da vielleicht auch nochmal unter die Arme greifen?

Um eigene Styles zu hinterlegen musst Du einfach in den Jarvis-Einstellungen auf Styles (pro) klicken. Da dann die CSS Anweisungen hinterlegen. Ich hatte das von da rauskopiert, kannst also meine Styles als Grundlage da reinkopieren und dann editieren.
-

Danke Dir!
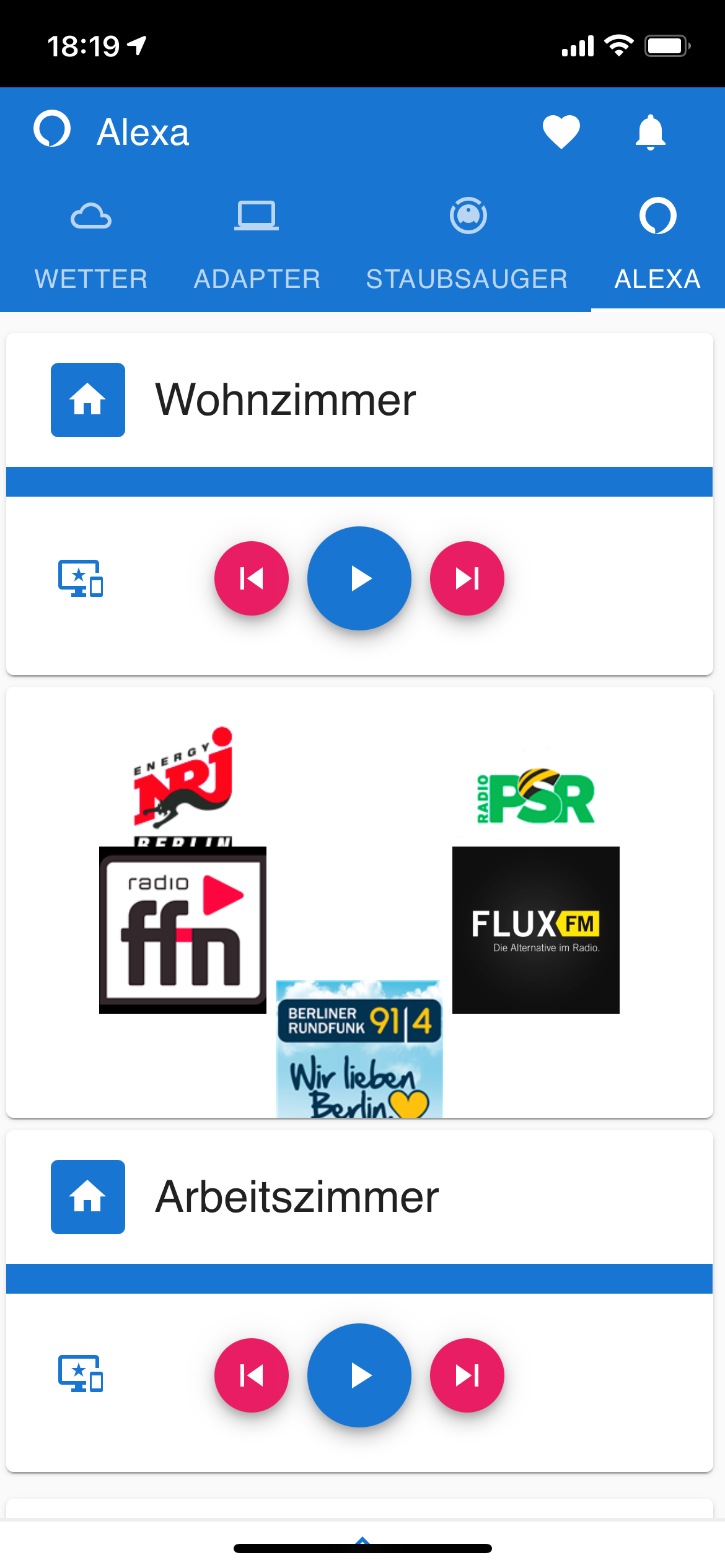
Das einzige was ich jetzt noch habe ist das wenn das Display etwas kleiner ist es dann so aussieht bei mehr als 2 Bildern:

Das ist jetzt vom iPhone schon nur bei einer Spalte.
auf dem iPad passiert es dann bei mehr als 3 Bildern sobald noch eine weitere Spalte daneben ist.
Hast du da vielleicht noch ne Idee?
Edit:
habe es jetzt mal auf 60px geändert im CSS, da scheint es besser mit klarzukommen...ich probiere mal weiter aber vielleicht hast du trotzdem einen Tipp

-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
ICON-Stil Farbe zieht nicht mehr in der Version: 2.2.0-beta.25
Kann ich bestätigen!
-
Danke dir. ! Die untere ist : .jss20 { ....
Ich wäre nie drauf gekommen, wie machts du das ? Sucht du mit diesem "F12 - Taste" DevTool ?