NEWS
jarvis v2.2.0 - just another remarkable vis
-
@FuXXz2
Zurzeit habe ich bei jeder Aktualisierung das Problem mit "Fehler beim Lesen der Geräte" (auf dem Handy und Tablet) auf dem PC läuft es! Selbst Cache löschen hilft nicht! Muss alle Daten löschen! Da erstmal für mich nicht einsetzbar!
Probiere noch herum. War nur eine Idee. -
@Zefau
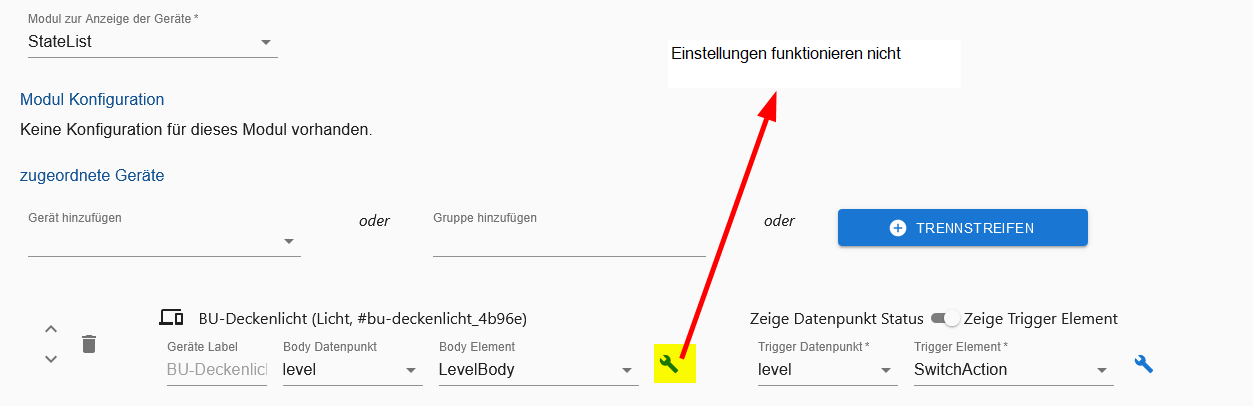
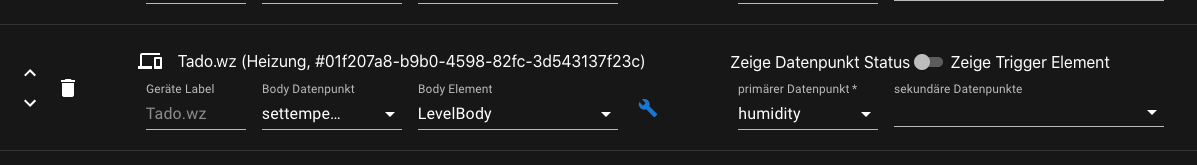
Die Einstellungen bei Level Body funktionieren nicht.

-
@all an welcher stelle im theme Code lässt sich die farbe der Icons anpassen?
Da ich mein Layout dunkel habe sieht man diese nicht mehr ohne mouseover
-
@Hohenbostler
Habe das selbe Problem auf dem Handy - Cache auch schon gelöscht -> hilft nix.
Hast du es lösen können? -
@Zefau said in jarvis - just another remarkable vis:
Lassen sich eigentlich auch Charts mit den Daten der InfluxDB erstellen?
Würde mich auch interessieren Sollte aber gehen.
Falls das hier noch nicht dokumentiert wurde: ja, es geht - das Chart-Widget funktioniert auch mit Daten aus einer InfluxDB wunderbar..

-
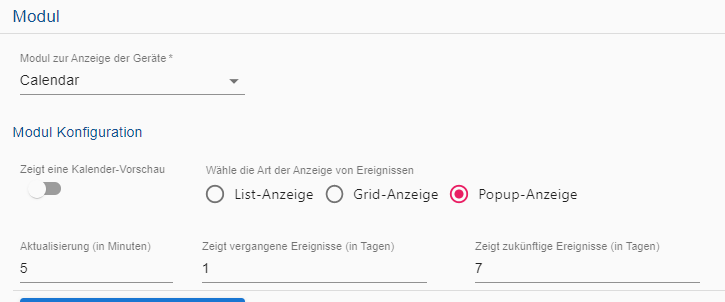
@WW1983 Wie bekomm ich es hin, das abgelaufene Ereignisse dunkel dargestellt werden und wie bekomme ich diese Kalenderansicht weg?

-
@Zefau
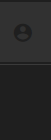
Moin,ich habe festgestellt, dass Konfiguration der Schalter (z.B. SwitchAction) nicht übernommen wird.

Habe die Trigger auf 0 und 1 gestellt nach dem übernehmen stehen wieder true und false drinnen.
Ist das schon bekannt? -
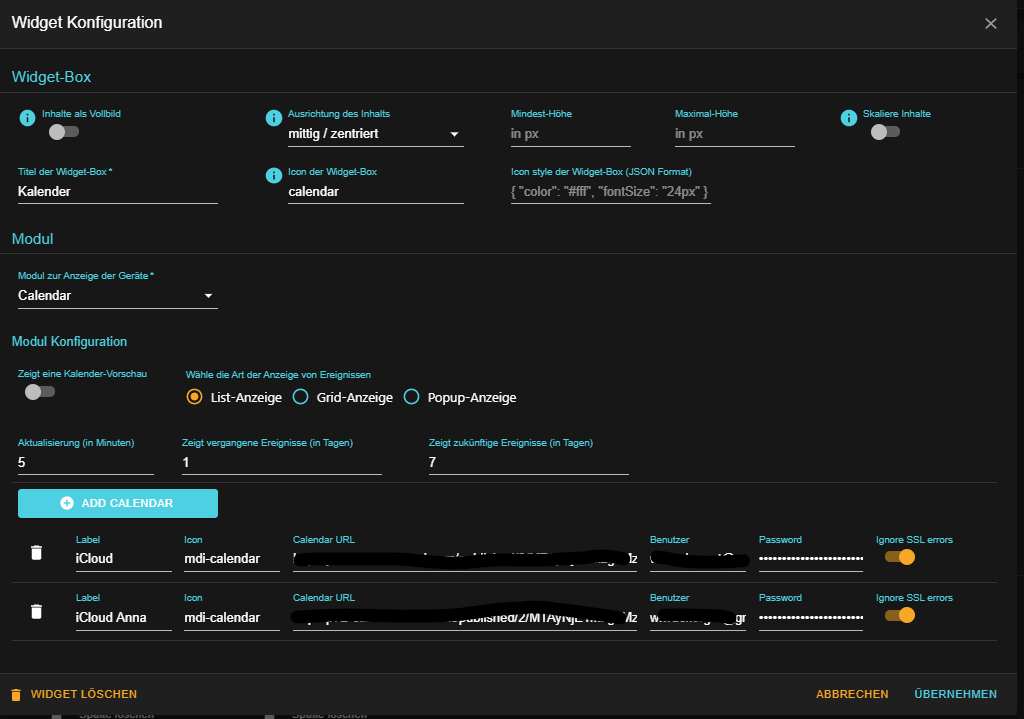
Hier sind meine Kalendereinstellungen:

-
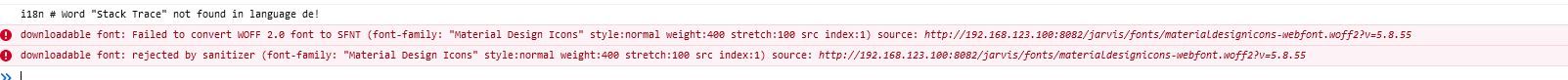
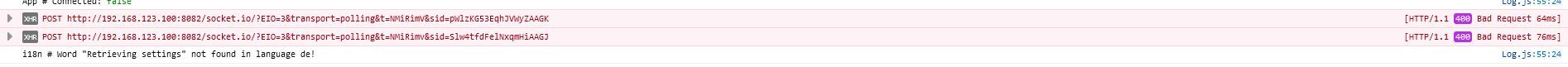
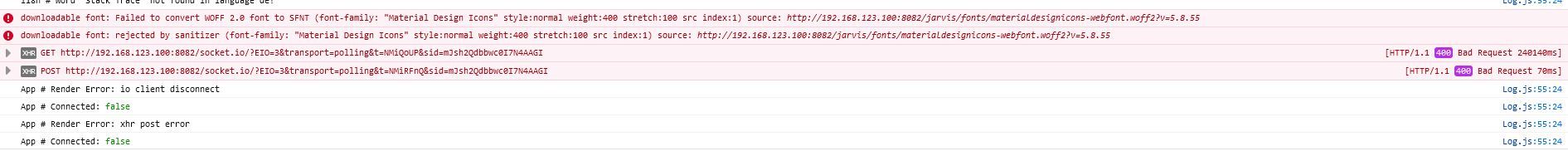
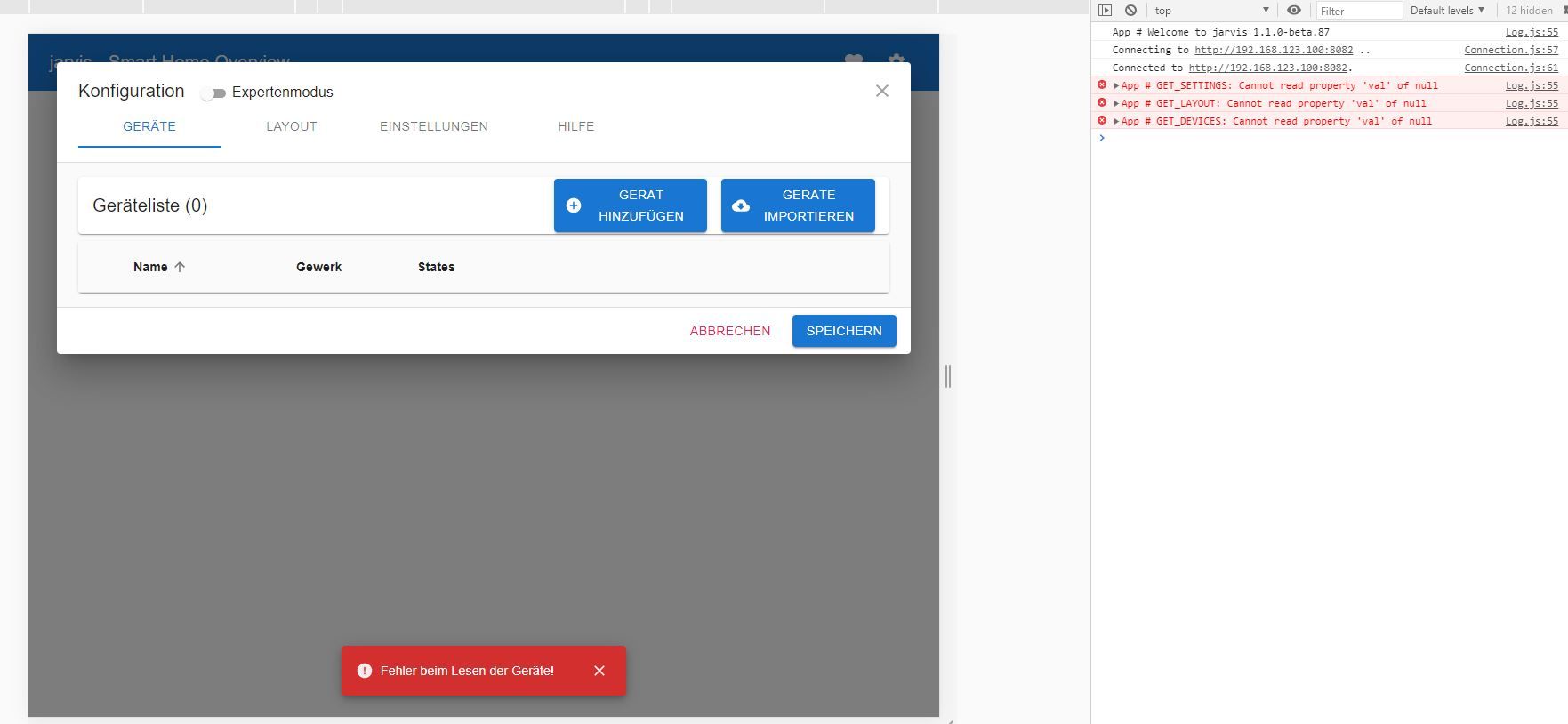
@Zefau Ich habe heute morgen den die Visalisierung bei mir am Desktop laufen lassen, ohne das der Fehler genauso wie auf dem Tablet entstand. Folgende Fehlermeldungen habe ich im log:



Vielleicht verhält sich das Tablet bzw. Fully Browser etwas sensibler als der Firefox
Im Chrome habe ich es nun auch wie auf dem Tab:

App # Welcome to jarvis 1.1.0-beta.87 Connection.js:57 Connecting to http://192.168.123.100:8082 .. Connection.js:61 Connected to http://192.168.123.100:8082. Log.js:55 App # GET_SETTINGS: Cannot read property 'val' of null value @ Log.js:55 (anonymous) @ App.js:153 Promise.then (async) (anonymous) @ App.js:141 (anonymous) @ App.js:139 Promise.then (async) value @ App.js:120 is @ react-dom.production.min.js:212 hu @ react-dom.production.min.js:255 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 qs @ react-dom.production.min.js:230 Au @ react-dom.production.min.js:281 (anonymous) @ react-dom.production.min.js:284 tu @ react-dom.production.min.js:240 Bu @ react-dom.production.min.js:284 t.render @ react-dom.production.min.js:290 (anonymous) @ index.js:8 a @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 a @ index.html:1 t @ index.html:1 r @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 Log.js:55 App # GET_LAYOUT: Cannot read property 'val' of null value @ Log.js:55 (anonymous) @ App.js:203 Promise.then (async) (anonymous) @ App.js:180 (anonymous) @ App.js:178 Promise.then (async) value @ App.js:120 is @ react-dom.production.min.js:212 hu @ react-dom.production.min.js:255 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 qs @ react-dom.production.min.js:230 Au @ react-dom.production.min.js:281 (anonymous) @ react-dom.production.min.js:284 tu @ react-dom.production.min.js:240 Bu @ react-dom.production.min.js:284 t.render @ react-dom.production.min.js:290 (anonymous) @ index.js:8 a @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 a @ index.html:1 t @ index.html:1 r @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 Log.js:55 App # GET_DEVICES: Cannot read property 'val' of null value @ Log.js:55 (anonymous) @ App.js:243 Promise.then (async) (anonymous) @ App.js:230 (anonymous) @ App.js:228 Promise.then (async) value @ App.js:120 is @ react-dom.production.min.js:212 hu @ react-dom.production.min.js:255 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 qs @ react-dom.production.min.js:230 Au @ react-dom.production.min.js:281 (anonymous) @ react-dom.production.min.js:284 tu @ react-dom.production.min.js:240 Bu @ react-dom.production.min.js:284 t.render @ react-dom.production.min.js:290 (anonymous) @ index.js:8 a @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 a @ index.html:1 t @ index.html:1 r @ index.html:1 (anonymous) @ main.30a76171.chunk.js:1 -
@WW1983 Super, danke. Ich war einfach nur blind

@all: Ich bekomme es einfach nicht hin das Jarvis im Fully Browser auf einem FireTab 10 aktuell bleibt. Habe schon an den Energieeinstellungen gespielt, ohne Erfolg bisher. Nach ein paar Minuten aktualisert sich die Visualisierung einfach nicht mehr. Ein Refresh der Seite hilft da für ein paar weitere Minuten, aber das ist ja auch nicht Sinn und Zweck. Am PC klappt das einwandfrei. Hat noch wer eine Idee?
-
@Zefau Zwei Sachen habe ich gerade beim Testen der neuen Beta.88 bemerkt:
-
Nach einiger Zeit erscheint "Connect ran into timeout" am unteren Rand - die Seite an sich scheint sich aber ohne Probleme weiterhin zu aktualisieren.

-
nach einem Klick auf den blauen Schraubenschlüssel (siehe Screenshot) passiert nichts. Hier:

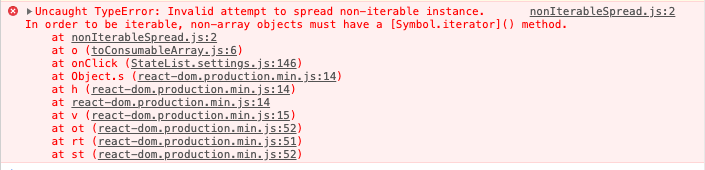
In der Konsole erscheint dann folgendes:

Kann leider nicht sagen, ob diese beiden Bugs mit der .88 erstmals aufgetreten sind oder auch schon früher da waren.
-
-
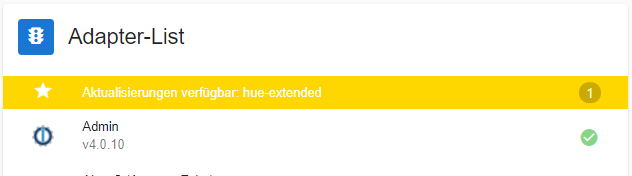
@Zefau Bei der Adapterliste wäre es auch sinnvoll den Verwahrungsort (stable / latest) mit anzugeben:

bzw. Aktualisierungen im stable und im latest
stable : 1 / latest : 20Neuer Punkt:
Popup-Version beim Calendar-Widget zeigt gar nichts!?
Falsche Nutzung?


Nächster Punkt:
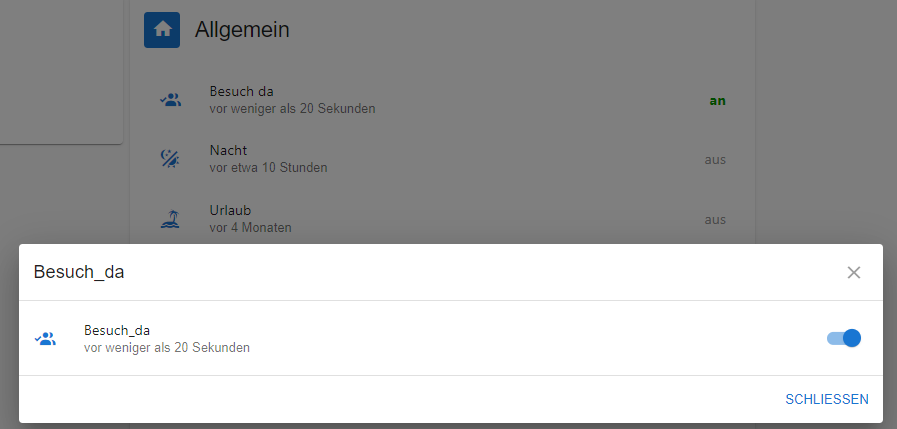
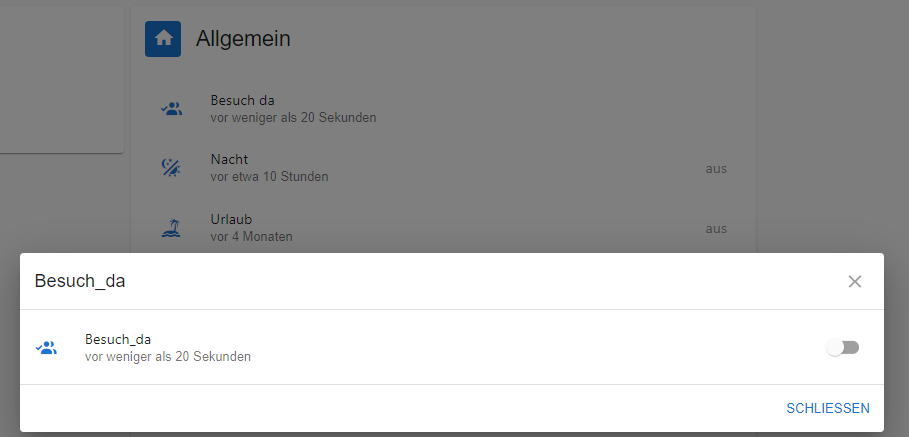
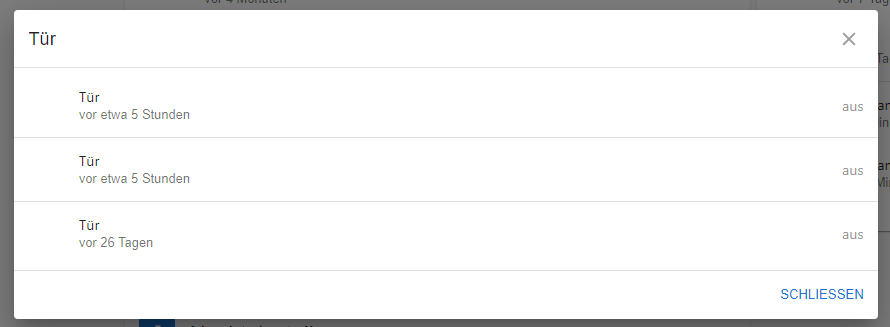
false Wert wird nicht gesetzt:

Wenn ich auf aus schalte ist der Status leer:


Weiterer Punkt:
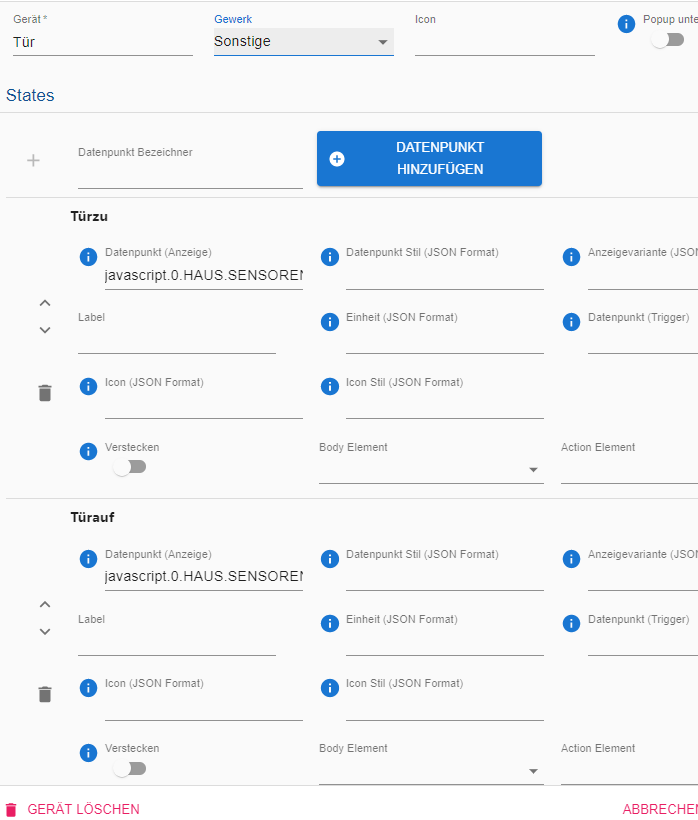
Im Gerät sind Unterpunkte definiert:
Diese werden haben nicht mit dem Namen angezeigt:

Dort sollte Türauf, Türzu, detectionState stehen?
Lösung zu diesem Punkt: zusätzlich die Bezeichnung in das label zum Gerät und Unterpunkt schreiben! ( @FuXXz2 )
-
@Zefau
Planst du zufällig eine Integration und ein Widget von Alexa-Geräten? Ich fände es sehr praktisch, wenn ich mir zum Beispiel die aktiven Timer anzeigen lassen könnte, idealerweise auch mit einem Button zum Beenden. Eventuell wären auch Alarme und Reminder sinnvoll. Geb kurz Bescheid, dann kann ich auch gerne ein Issue einstellen.Falls das erstmal nicht geplant ist, würde ich mir das wahrscheinlich irgendwie in einer einfachen Version selber zusammenbasteln und mit einem HTML- oder iframe-Widget darstellen. Aber ein eigenes Widget dafür wäre schon schick, analog zum Kalender-Widget. Ich denke, sowas wäre auch für andere hier interessant?
-
@MCU Die Namen musst du nochmals extra ins Label schreiben
-
@hssteuerung sagte in jarvis - just another remarkable vis:
Also nur im fully klappt es nicht. erstelle ich eine Instanz und rufe jarvis aus chrome auf, ist alles normal nur fully läd eine andere Version
Was genau ist denn das Problem? Bei mir funktioniert es mit der aktuellen beta
v1.1.0-beta.88auf fully. -
@Zefau sagte in jarvis - just another remarkable vis:
@hssteuerung sagte in jarvis - just another remarkable vis:
Also nur im fully klappt es nicht. erstelle ich eine Instanz und rufe jarvis aus chrome auf, ist alles normal nur fully läd eine andere Version
Was genau ist denn das Problem? Bei mir funktioniert es mit der aktuellen beta
v1.1.0-beta.88auf fully.Sieht nach fast dem gleichen Problem aus welches ich auch habe
-
@Zefau Klick auf Fläche mit Icon

löst nur aus beim Klicken auf die Schrift Popup aus! Beim Klicken auf das Symbol bzw. Icon wird kein Popup geöffnet. -
@FuXXz2 sagte in jarvis - just another remarkable vis:
Funktioniert bei mir aber auch nicht, scheint also ein Bug zu sein.
Kann ich bestätigen. Wird mit der nächsten beta behoben sein.
-
@MCU sagte in jarvis - just another remarkable vis:
Zurzeit habe ich bei jeder Aktualisierung das Problem mit "Fehler beim Lesen der Geräte" (auf dem Handy und Tablet) auf dem PC läuft es!
Hier gibt es keine Unterscheidung zw. Desktop und mobil auf dem Code. Kannst du mir deine Hilfe-ID nennen (unter jarvis unter Hilfe) ? Dann schau ich mal in die Struktur der Geräte.
-
@FuXXz2 sagte in jarvis - just another remarkable vis:
Die Einstellungen bei Level Body funktionieren nicht.
Kann ich bestätigen. Wird mit der nächsten beta behoben sein.
