NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Ente keine Ahnung

-
@dslraser probier mal bitte
v1.0.0-rc.6. Damit sollte es nun gehen. -
@Zefau sagte in jarvis - just another remarkable vis:
v1.0.0-rc.6.
damit geht es nun.
Dann werde ich mal versuchen mich da rein zu fummeln. -
@dslraser said in jarvis - just another remarkable vis:
@Zefau sagte in jarvis - just another remarkable vis:
v1.0.0-rc.6.
damit geht es nun.
Habe grad neu installieren müssen, das Browser-Fenster blieb nach dem ersten testen blank. Habe jetzt durch das erneute installieren die rc6 drauf. Konnte auch schon zwei Jalousien konfigurieren.
Dann werde ich mal versuchen mich da rein zu fummeln.
Ich auch. Danke nochmals für die Unterstützung.
-
-
@Zefau sagte in jarvis - just another remarkable vis:
Welche Adapter würdest du denn noch gerne automatisch ausgelesen haben
Ja Sonoff und Zigbee, da diese ja doch stark vertreten sind
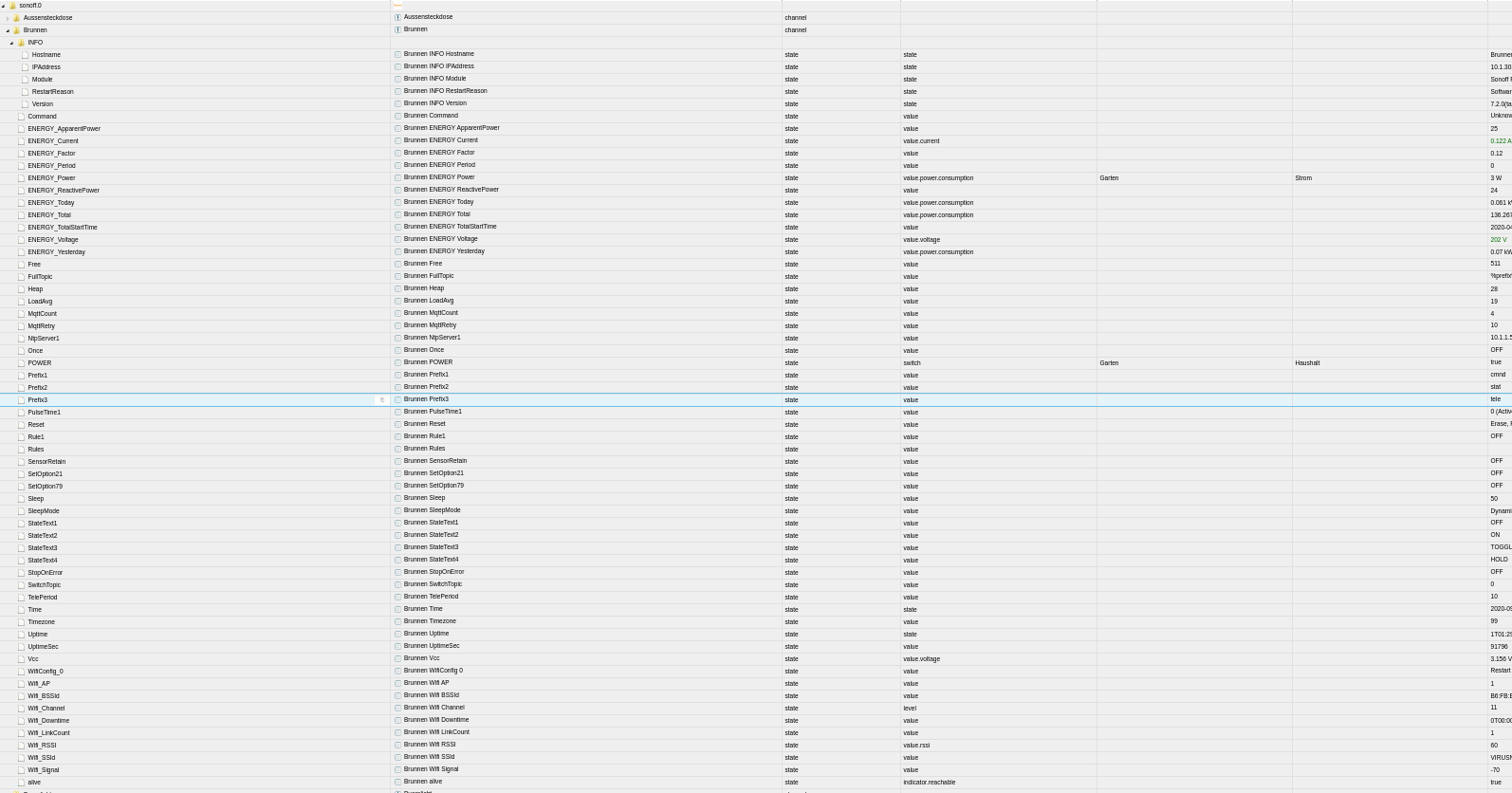
sonoff
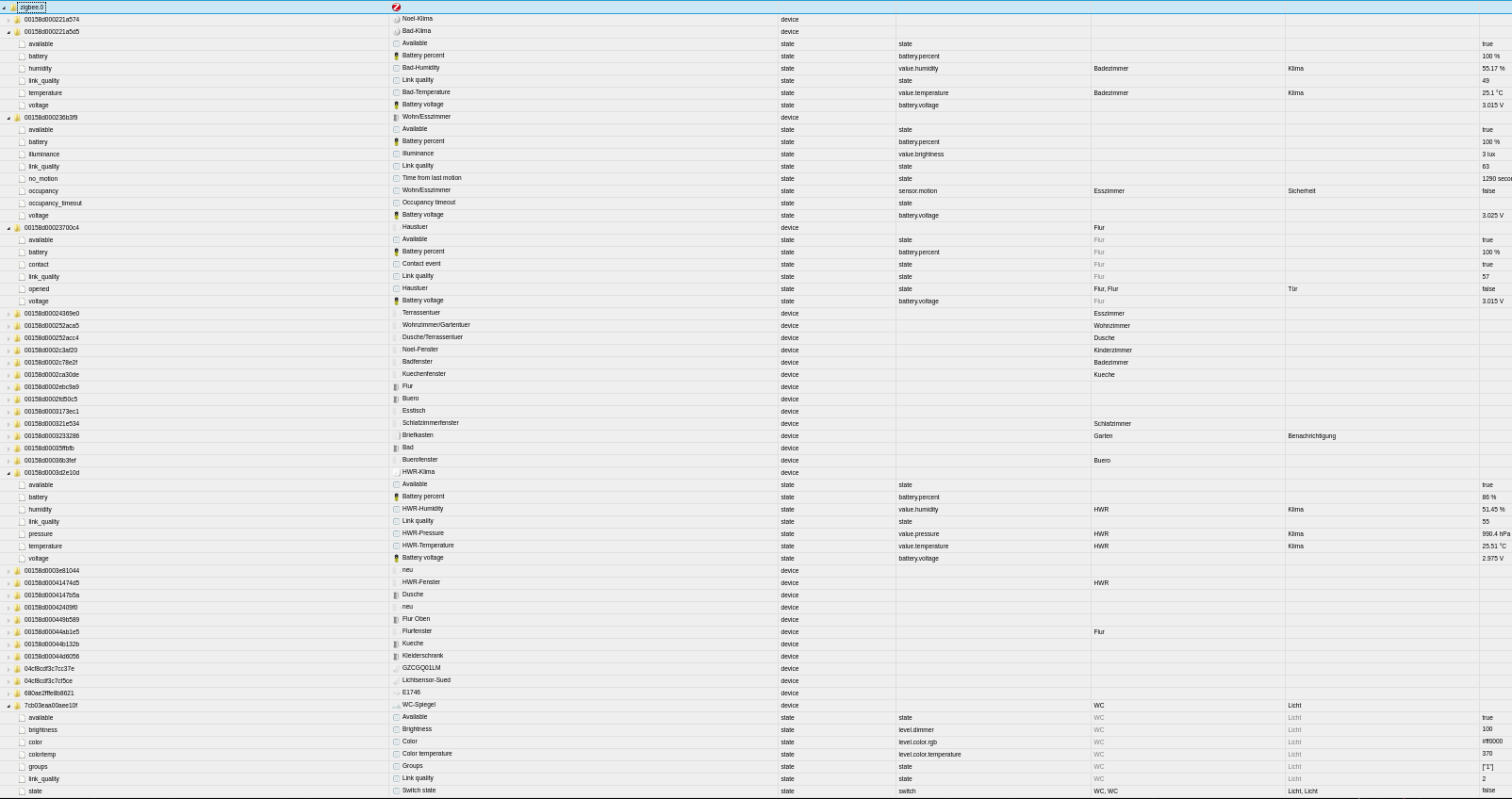
zigbee
@Zefau sagte in jarvis - just another remarkable vis:
Jaein. Sie werden ja aktuell automatisch ausgelesen. Nur ist die Liste der Gewerke in jarvis noch rein klein. Ich will hier keine Wald haben, sondern nur sinnige Gewerke.
ich habe aktuell diese
-
@braindead klar, das könnte man so machen, doch nicht jeder verwendet alias(einschliesslich mir)
Solange es noch nicht 100% ausgereift ist, das anlegen von Alias, (da mehrere Möglichkeiten und einige Probleme auftauchen), halte ich davon Abstand und lass meine Struktur erst mal so -
-
Ich weiß, dass ist eher JS, aber wie kann ich folgendes umsetzen:
Meine Fenstergriffe haben 3 Stati:
0 = geschlossen
1 = gekippt
2 = offenNun steht leider eine Zahl im Widget. Wie bekomme ich da die Worte hin. Meine JS-Kenntnisse gehen gegen 0. Leider.

-
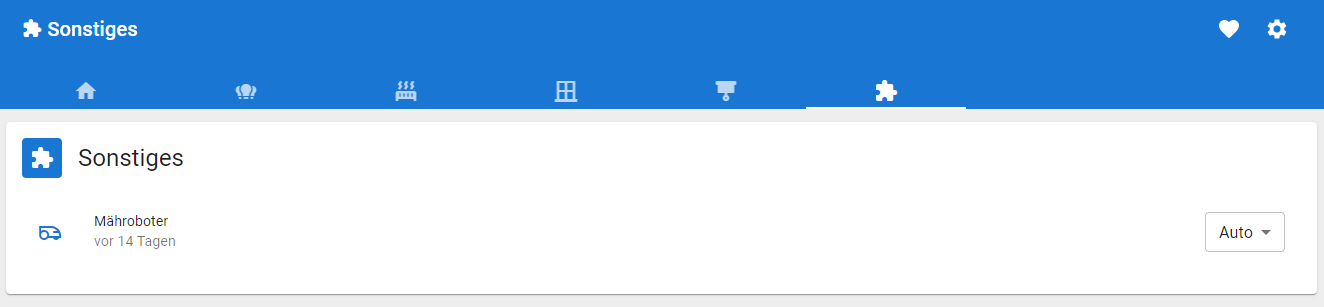
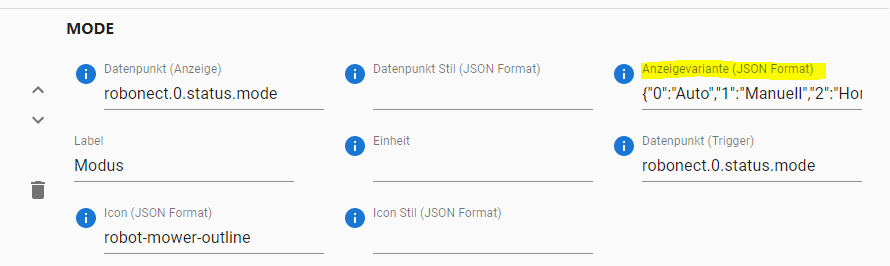
@Ente Du musst folgendes JSON in das Feld Anzeigevariante schreiben.
{"0":"geschlossen","1":"gekippt","2":"offen"}Hier ein Beispiel von meinem Mähroboter.

-
@braindead said in jarvis - just another remarkable vis:
{"0":"geschlossen","1":"gekippt","2":"offen"}
Genau das habe ich gesucht. Ich kenne mich mit dem Syntax nicht aus.
Danke schön.
-
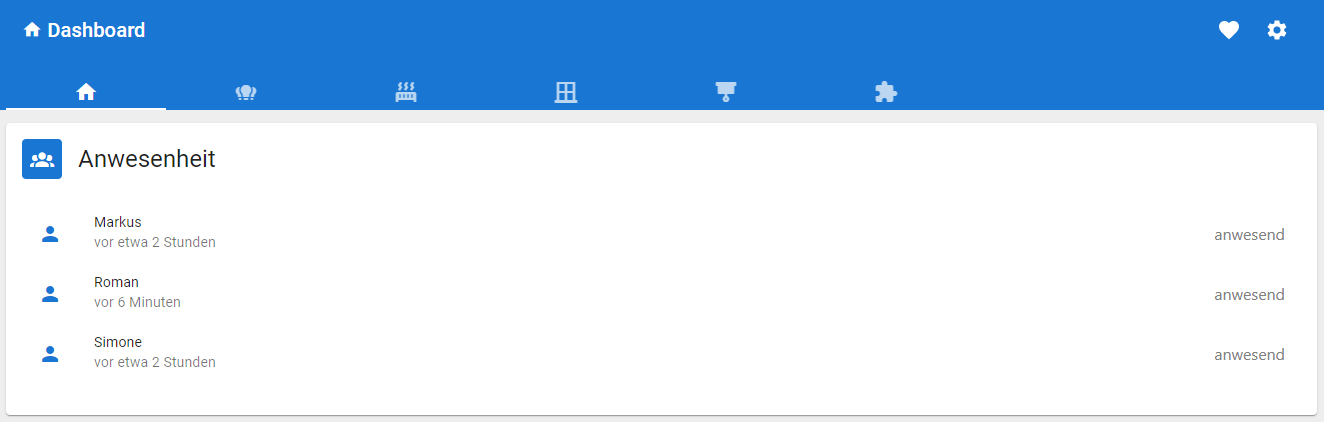
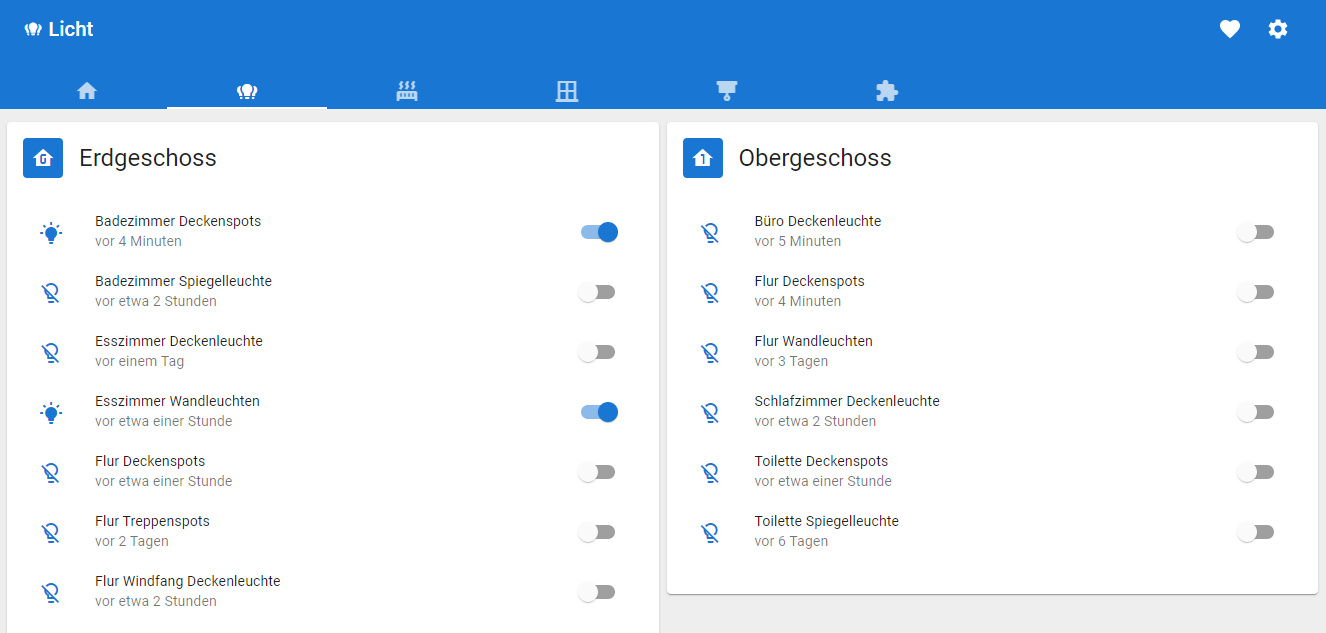
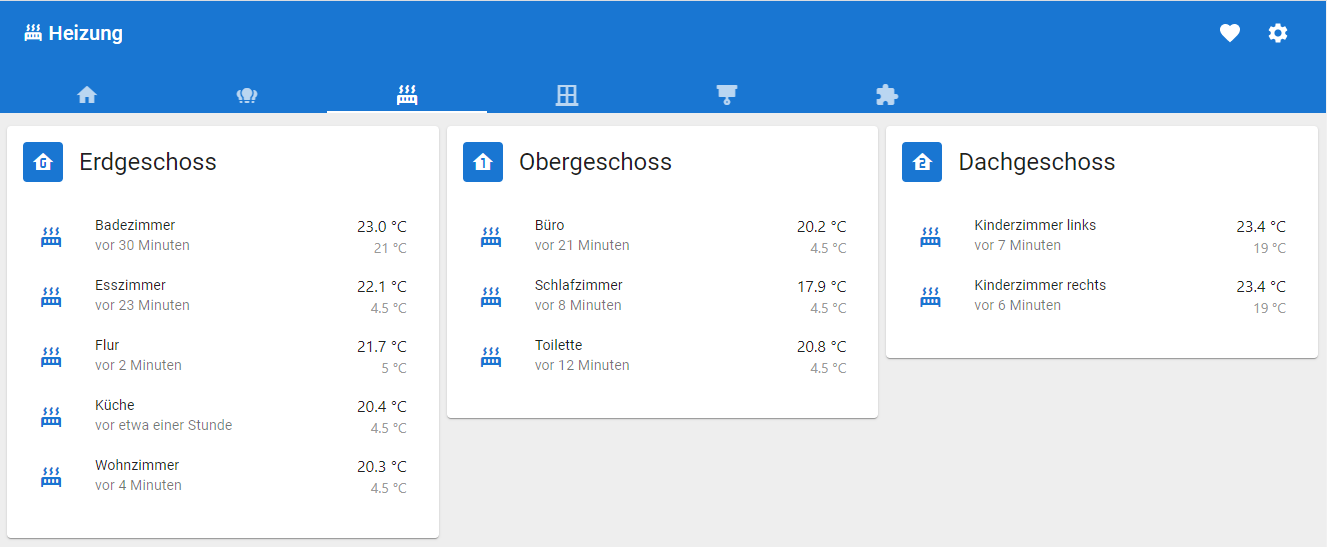
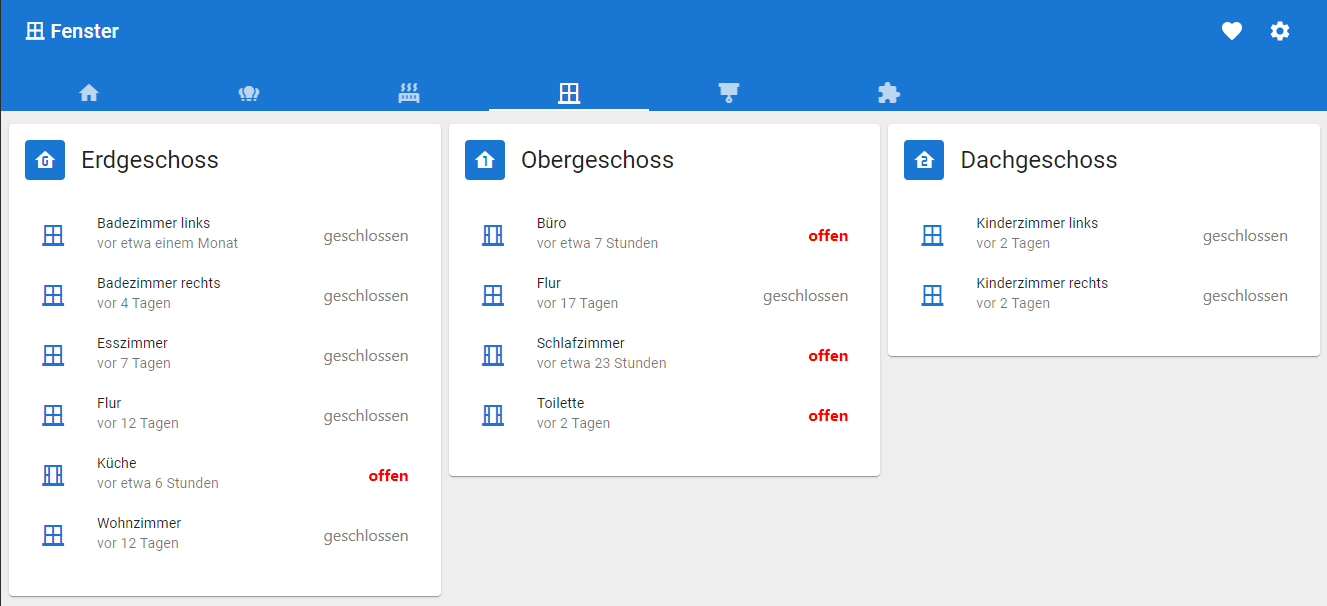
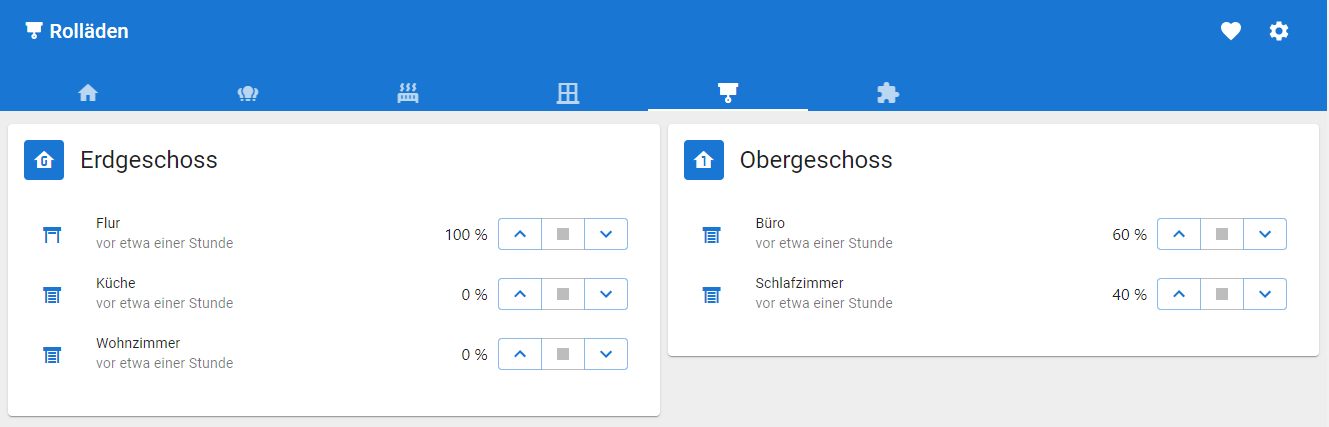
Könntest du vielleicht deine fertige Oberfläche zeigen?
-
-
@braindead für die Lampen könntest du auch noch Gruppen als Separator machen?

Und bei den Heizungen könntest du noch die
setTemperatureals secondary State anzeigen (quasi zusätzlich zur Humidity). -
Cool. Danke dir! Sieht schon ganz cool aus. Ich denke ihr seid mit dem Adapter auf dem richtigen Weg. Es scheint etwas flexibler als Lovelace zu sein.
-
@WW1983 sagte in jarvis - just another remarkable vis:
Cool. Danke dir! Sieht schon ganz cool aus. Ich denke ihr seid mit dem Adapter auf dem richtigen Weg. Es scheint etwas flexibler als Lovelace zu sein.
Also "etwas" finde ich hier tatsächlich untertrieben. Ich habe selbst lovelace genutzt, weshalb ich am Ende jarvis programmiert habe.
Die Widgets können nicht fest Spalten zugeordnet werden. Die Icons und States sind nicht angenehm zu customizen (insbesondere anhand des aktuellen State-Wertes). Da gibt es wenig Flexibilität aus meiner Sicht.
-
@Zefau Stimmt, aber ich warte auf die Möglichkeit die Tabs auf Seiten zu packen. Dann baue ich mir eine Seite für die Räume.

-
@braindead mit Seiten meinst du über einen Drawer?
-
@Zefau Ja.
-
@Zefau noch habe ich es nicht ausführlich testen können. Sollte aber keine Wertung, sondern mein erster Eindruck nach 30 Minuten testen.
Aktuell finde ich Lovelace etwas leichter vom Erstellen der einzelnen Cards her. Liegt aber sicher nur an der Zeit die ich bisher in lovelace investiert habe