NEWS
Material Design Widgets: Adapter Status
-
Hallo @Scrounger,
ich gehöre zu der Kategorie Anfänger und bin gerade dabei den Adapter-Status in meine Vis zu integrieren. Ich habe das Script von Dir kopiert und auch alle Datenpunkte angelegt und zugewiesen.
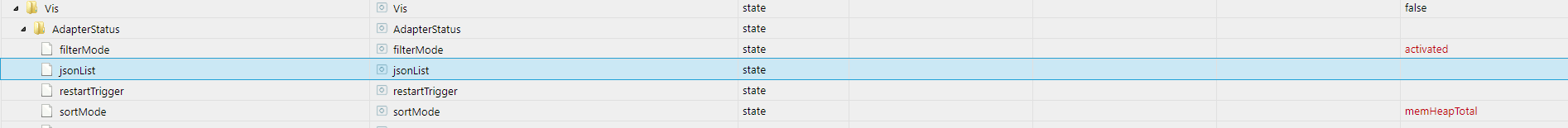
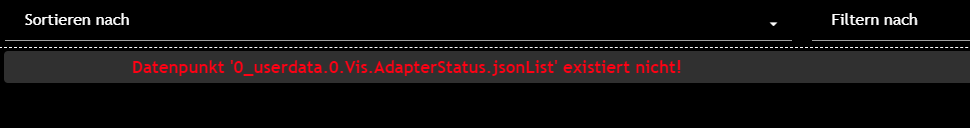
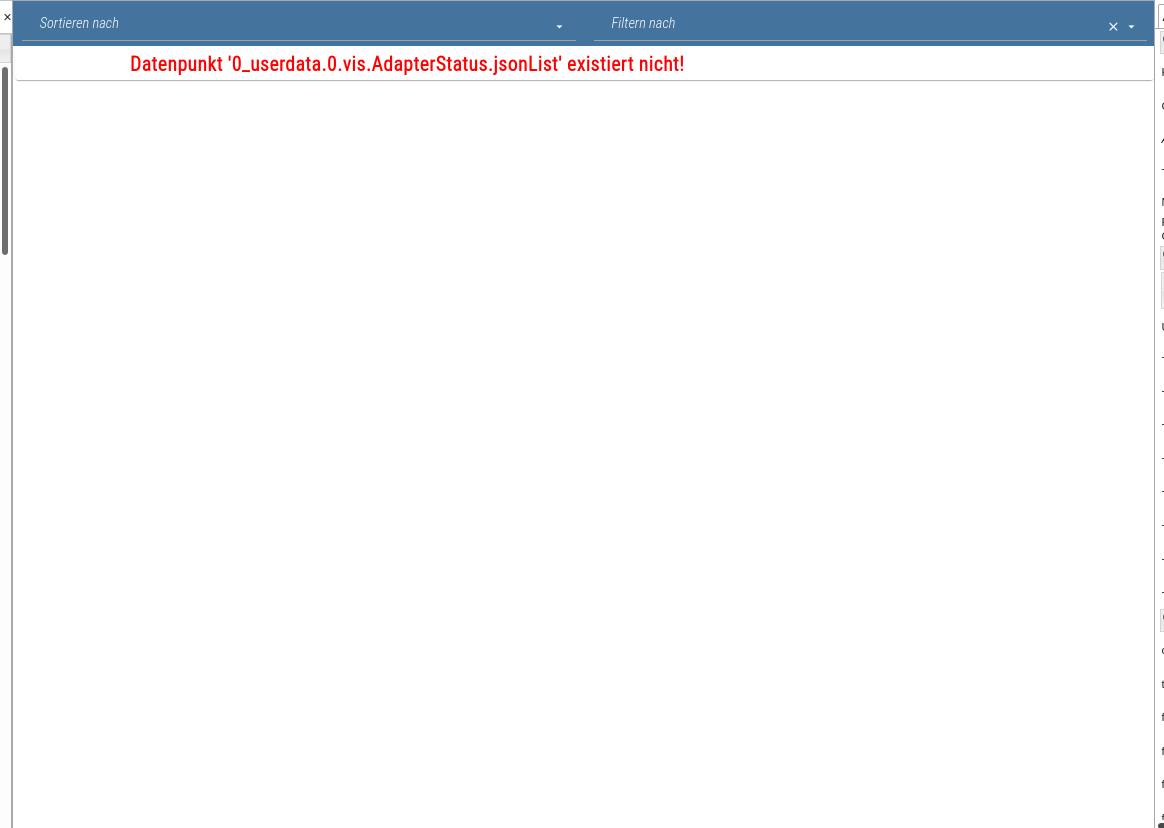
Trotzdem findet das Widget Icon List den Datenpunkt AdapterStatus.jsonList nicht. Der Datenpunkt ist dem Widget zugeordnet.
Hast Du eine Idee?Gruß
-
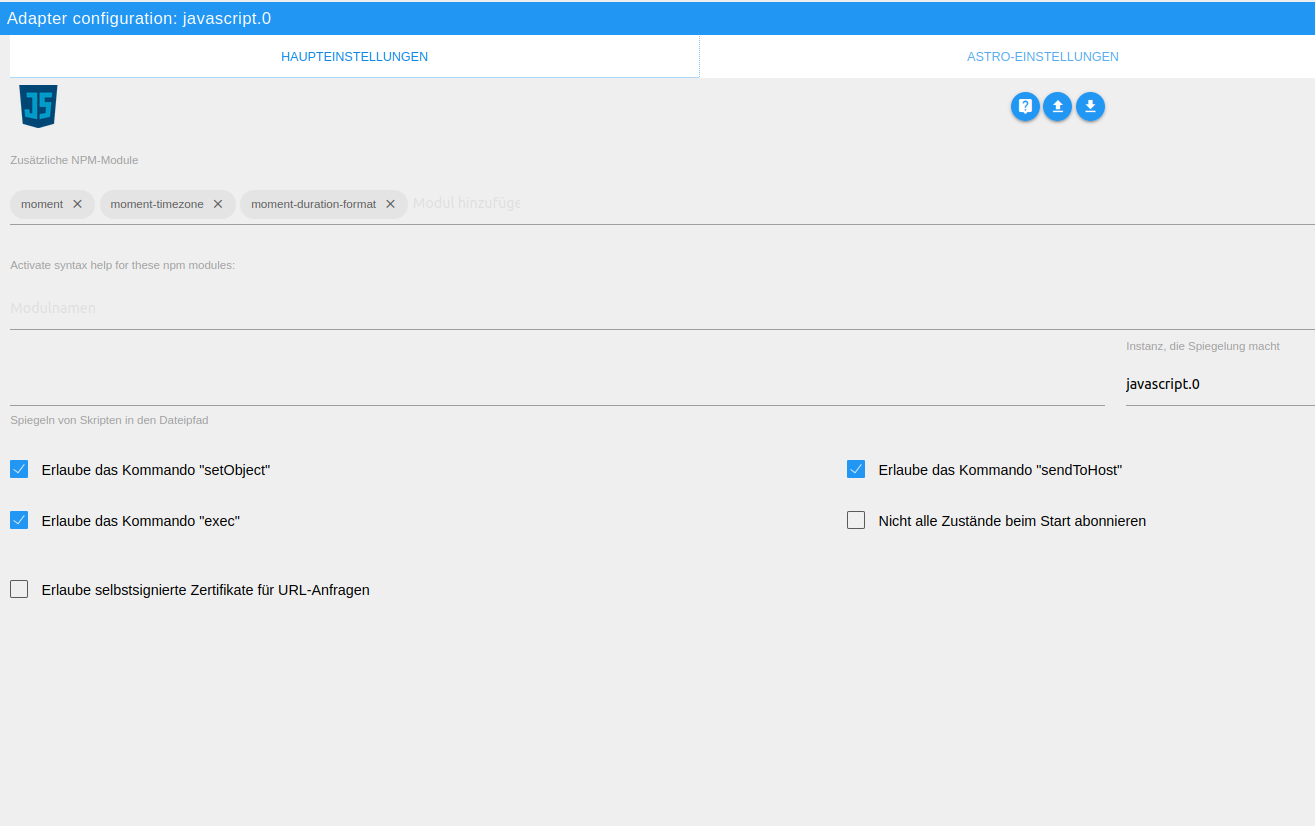
Eigentlich braucht du nur diese Original-Datenpunkte anlegen und die Module im JS nachtragen.
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)).
trotzdem findet das Widget Icon List den Datenpunkt AdapterStatus.jsonList nicht.
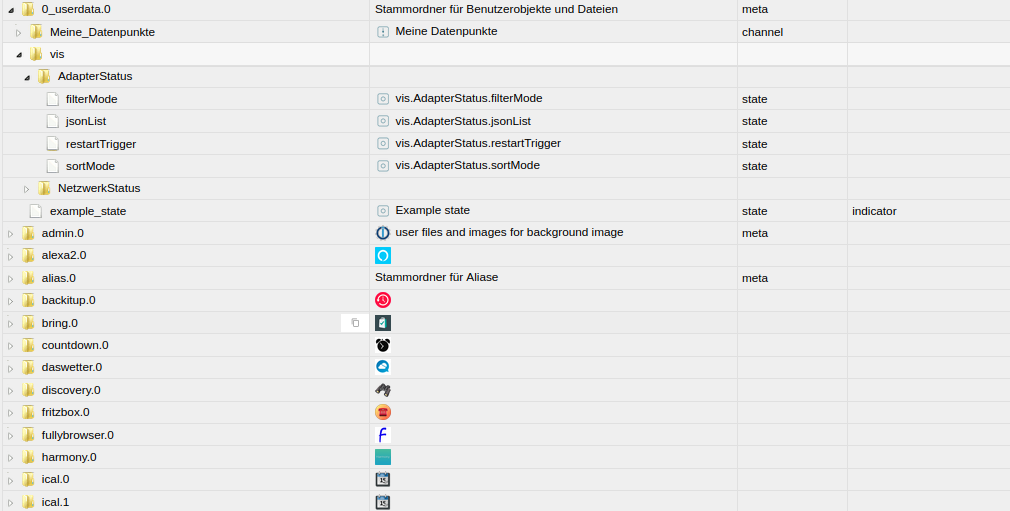
Zeige mein deine Datenpunkte dazu , die du erstellt hast !
auch alle Datenpunkte angelegt und zugewiesen.
hast du jetzt eigene erstellt ?
-
Hallo @Glasfaser
ja ich habe eigene Datenpunkte erstellt.


Gruß -
@hofmannha
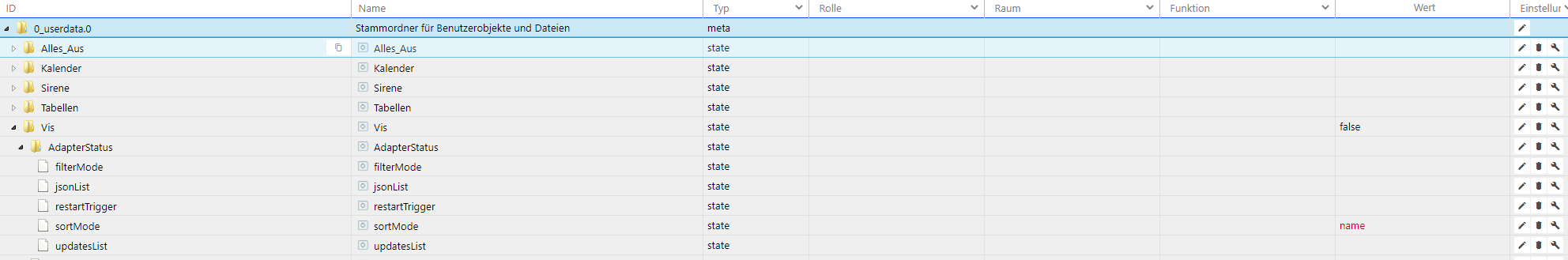
Unter 0_userdata_0 anlegenSo wie @Glasfaser es geschrieben hat!
-
Hallo @sigi234,
das habe ich doch gemacht.
-
Ah, Ok
-
@hofmannha sagte in Material Design Widgets: Adapter Status:
Hallo @Glasfaser
ja ich habe eigene Datenpunkte erstellt.aber leider ein Fehler ...
soll ........ , wenn du es so übernimmst vom Script
0_userdata.0.vis.du hast
0_userdata.0.Vis.also Vis in den selbst erstellten Datenpunken groß geschrieben
-
Hallo @Glasfaser,
das war’s. Vielen vielen Dank. Ich bin wohl doch blind.
Gruß und einen schönen Tag -
Wollte gerade das Script ausprobieren und die VIS haben.
Bei mir werden die Datenpunkte nicht einmal angelegt.
Woran kann es liegen?
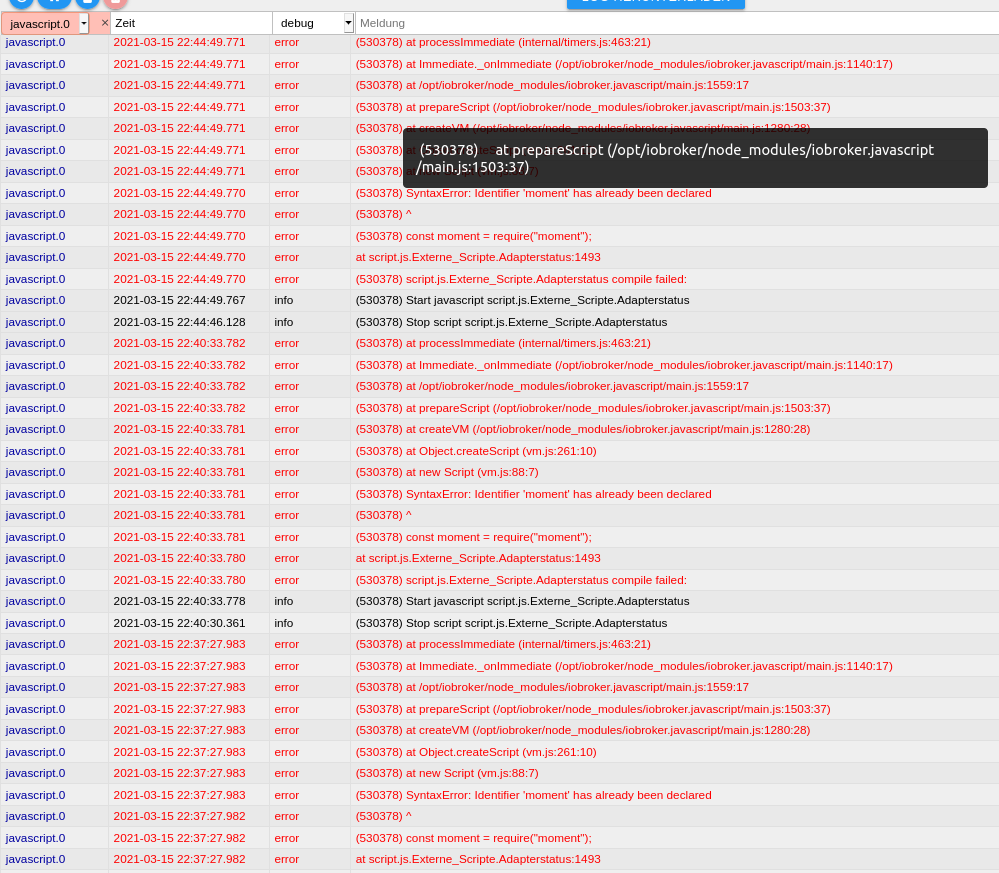
Logmeldung nach Start:11.12.2020, 02:51:02.408 [info ]: javascript.0 (975) Stop script script.js.common.System.VISU-Anzeige.Adapterstatus 11.12.2020, 02:51:02.541 [info ]: javascript.0 (975) Start javascript script.js.common.System.VISU-Anzeige.Adapterstatus 11.12.2020, 02:51:02.678 [warn ]: javascript.0 (975) at adapterStatus (script.js.common.System.VISU-Anzeige.Adapterstatus:255:13) 11.12.2020, 02:51:02.678 [warn ]: javascript.0 (975) at script.js.common.System.VISU-Anzeige.Adapterstatus:264:1 11.12.2020, 02:51:02.679 [warn ]: javascript.0 (975) at script.js.common.System.VISU-Anzeige.Adapterstatus:338:3 11.12.2020, 02:51:02.679 [info ]: javascript.0 (975) script.js.common.System.VISU-Anzeige.Adapterstatus: registered 103 subscriptions and 1 scheduleScript:
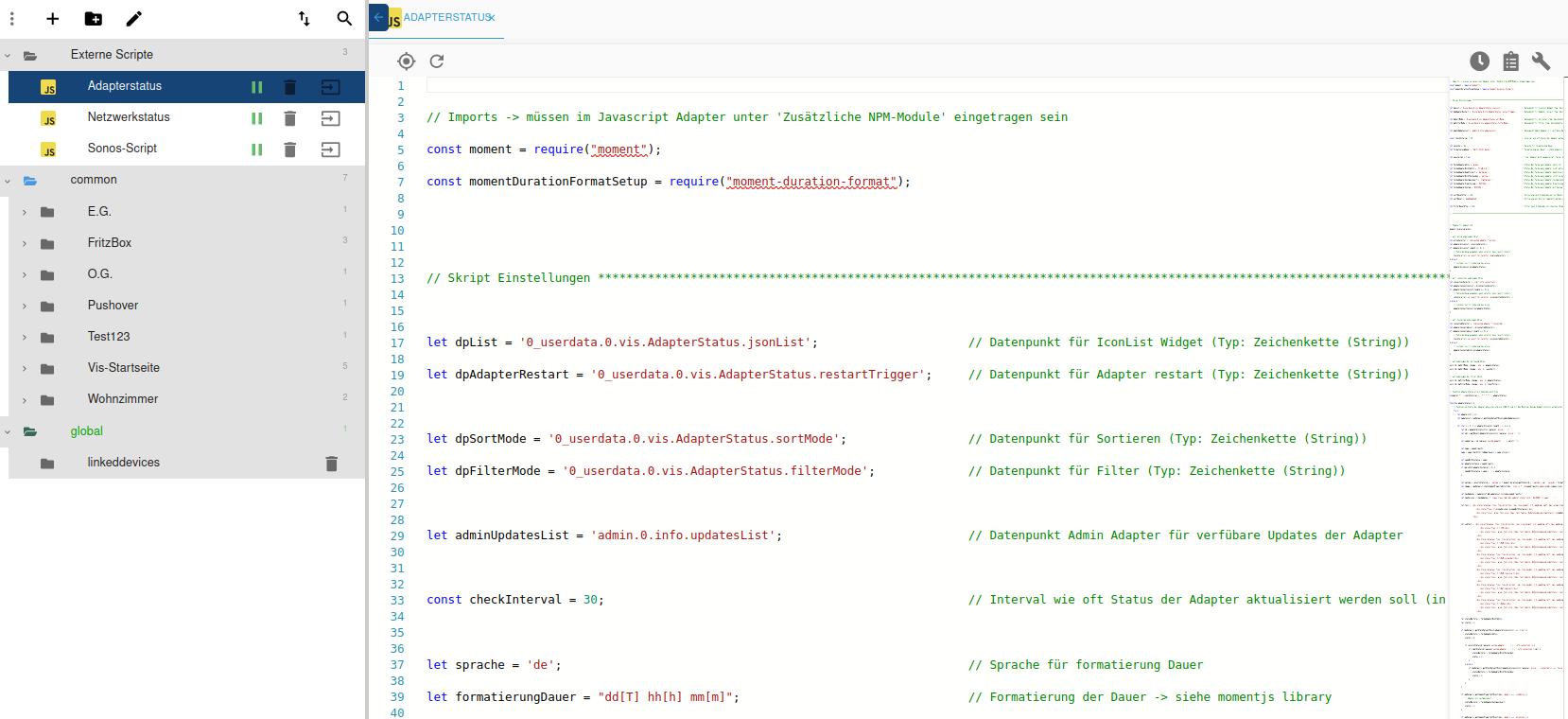
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'lightgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist let farbeAdapterErweiterung = '#44739e'; // Status Bar Farbe wenn Adapter Erweiterung ist let farbeAdapterSystem = '#44739e'; // Status Bar Farbe wenn Adapter mit System gestartet wird let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'memHeapUsed' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connection Änderungen hören let connectionSelector = `[id=*.info.connection]`; let adapterConnectionList = $(connectionSelector); if (adapterConnectionList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectionSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectionList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=system.adapter.*.connected]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, adapterStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, adapterStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten try { let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let hasUpdates = updateList && updateList.includes(nameArray[0]); let newVersion = (hasUpdates) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${uptime}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Modus</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getCommonPropertyIfExist(obj, 'mode', '-')}</div> </div>` let statusBarColor = farbeAdapterNichtAktiv; let status = 3; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; status = 0; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'extension') { // Adapter ist Extension statusBarColor = farbeAdapterErweiterung; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'once') { // Adapter wird mit System gestartet statusBarColor = farbeAdapterSystem; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; status = 2; } adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: statusBarColor, showValueLabel: false, name: name, mode: myHelper().getCommonPropertyIfExist(obj, 'mode'), hasUpdates: hasUpdates, cpu: parseFloat(myHelper().getStateValueIfExist(id + '.cpu', '0')), memHeapTotal: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapTotal', '0')), memHeapUsed: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapUsed', '0')), memRss: parseFloat(myHelper().getStateValueIfExist(id + '.memRss', '0')), uptime: parseFloat(myHelper().getStateValueIfExist(id + '.uptime', 0)), status: status, lockEnabled: true }) } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'mode') { adapterList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'hasUpdates' || sortMode === 'cpu' || sortMode === 'memHeapTotal' || sortMode === 'memHeapUsed' || sortMode === 'memRss' || sortMode === 'uptime' || sortMode === 'status') { adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' adapterList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } // Filter: not connected, updates, deaktiviert, aktiviert let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'hasUpdates') { adapterList = adapterList.filter(function (item) { return item.hasUpdates === true; }); } else if (filterMode === 'notConnected') { adapterList = adapterList.filter(function (item) { return item.status === 4; }); } else if (filterMode === 'deactivated') { adapterList = adapterList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'activated') { adapterList = adapterList.filter(function (item) { return item.status <= 1; }); } } let result = JSON.stringify(adapterList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } } -
@quorle sagte in Material Design Widgets: Adapter Status:
Bei mir werden die Datenpunkte nicht einmal angelegt.
Die Datenpunkte unter Skript Einstellungen musst du erstmal alle erstellen, damit es funktioniert.
0_userdata.0.vis.AdapterStatus.jsonList 0_userdata.0.vis.AdapterStatus.restartTrigger 0_userdata.0.vis.AdapterStatus.sortMode 0_userdata.0.vis.AdapterStatus.filterMode -
@Negalein Ach jetzt klappt es.
Jetzt muss ich nur noch zusehen, wie ich am besten die ganzen Anzeigefarben ändere. Gibts hier eine Doku dazu? -
Hallo zusammen,
ich bin gerade dabei, dass Script für den Energieverbrauch verschiedener Geräte anzupassen, was auch super funktioniert

Nun möchte ich, dass der kwh Wert in der Mitte rechtsbündig und daneben der € Wert ebenfalls rechtsbündig dargestellt wird

Wie muss ich den Subtext ändern, damit das funktioniert?
<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 10px; padding-right: 10px; text-align: left; align-items: center;"> <div style="flex: 1;">Tag:</div> <div style="color: #8f8f8f; font-size: 12px; font-family: Arial, Helvetica, sans-serif-LightItalic;">${tagKwh.toFixed(3)} kWh</div> </div> -
ERLEDIGT!
BrowserCache löschen und neustart brachten den erhofften ErfolgMoin,
ich bin noch rechts frisch mit dem Thema "Scripte einfügen".
Meine Datenpunkte werden nicht befüllt.
Kann mir einer sagen warum nicht?btw/
wo lege ich externe Scripte ab?
Root, Common oder Global?Mfg





-
Hallo zusammen,
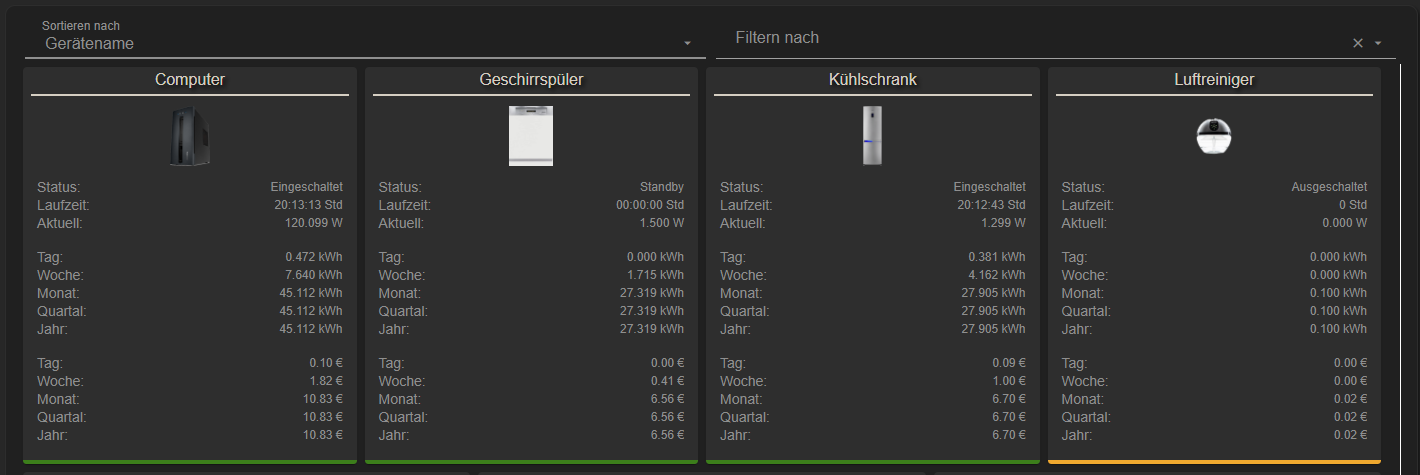
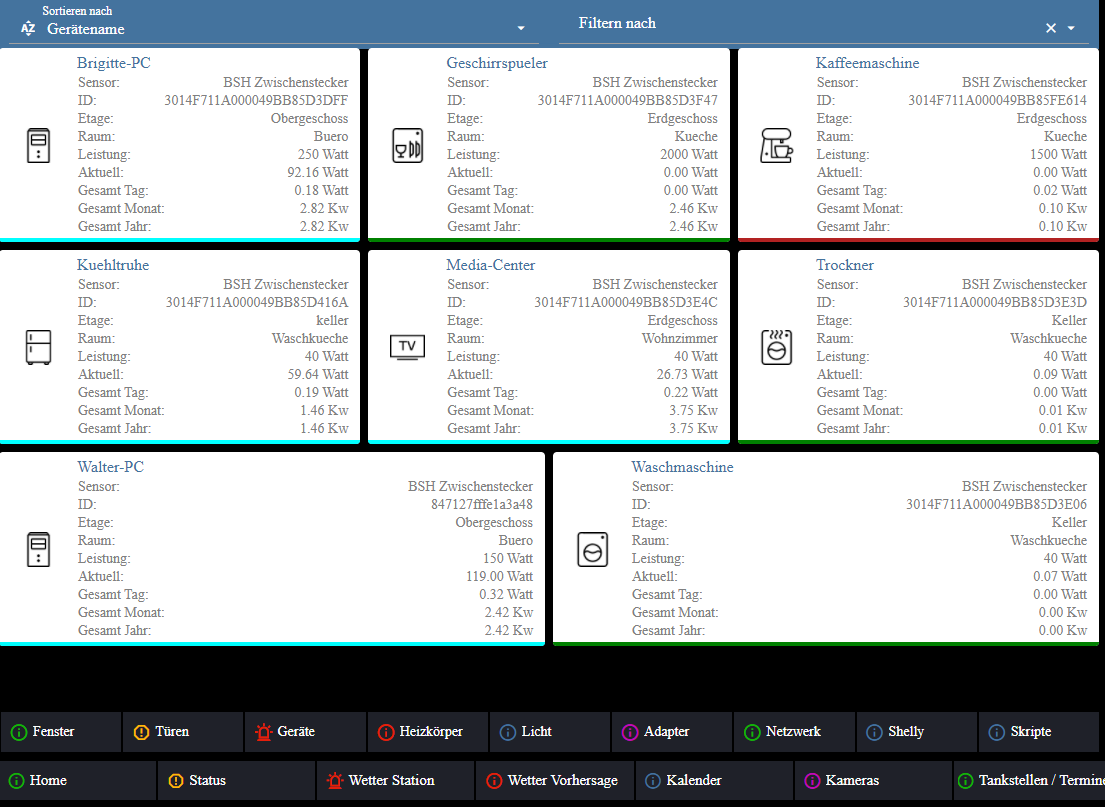
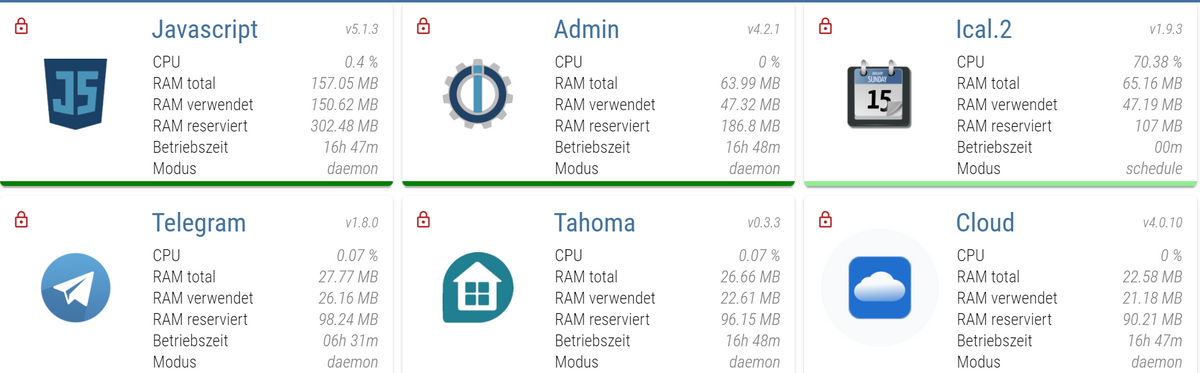
habe den hier Beschriebenen "Adapter Status" als Vorlage genommen und an meine Belange angepasst.
Hier das Ergebnis:

Nun meine Fragen:
1: Wie bekomme ich es hin, das wenn ich z.B: auf das Chart(?) "Kaffeemaschine" klicke ein Popup-Fenster aufgeht
in dem ich dann denn "BSH-Zwischenstecker" über einen Schalter ein und aus schalten kann?Vielen Dank im voraus
Wastl
-
DANKE ERLEDIGT!! Hat ohne mein Zutun einfach wieder normal funktioniert.
Funktioniert echt super. Ich habe aber ein Problem zusammen mit dem TopAppBarWidget. Die OID_Visu wird nach dem Bildaufruf wieder auf 0 zurückgesetzt.
Könnte das irgendwie mit dem Script zusammenhängen? Die TopAppBar funktioniert mit allen anderen Bildern, nur mit dem Script und der View vom AdapterStatus nicht. Wenn ich das Script deaktiviere, tritt das Problem trotzdem auf. Hat also eher was mit der View bzw. dem verwendeten Widget zu tun.
Vielleicht hat ja jemand eine Idee, woran das liegen könnte.Vielen Dank
-
@MeinzIsAs
Also ich habe auch TopAppBar im Einsatz und keinerlei Probleme.@Scrounger
Ich habe da allerdings ein Problem mit dem Restart/Stop/Start.
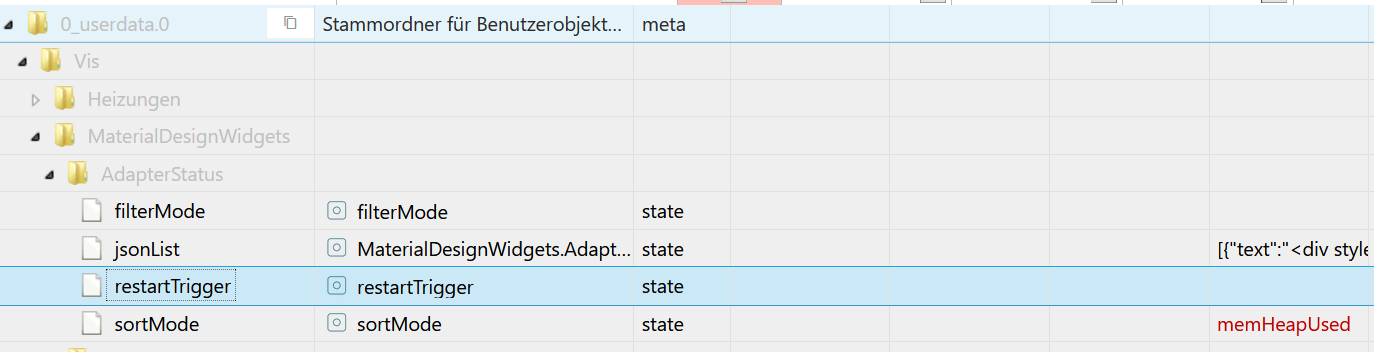
Bekomme das einfach nicht zum laufen. Der Datenpunkt bleibt bei mir immer leer. Datenpunkt habe ich angelegt
Im Skript habe ich den auch angepasst
// Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.Vis.MaterialDesignWidgets.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.Vis.MaterialDesignWidgets.AdapterStatus.restartTrrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Vis.MaterialDesignWidgets.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Vis.MaterialDesignWidgets.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = false; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartetIm Widget selbst wird bei allen Adaptern in der Ecke ein Schloss angezeigt.

Beim Bedienen des Icon verschwindet das kurz und wird nach dem Refresh wieder angezeigt.
Habe zum Test auch mal auf neustarten=false umgestellt aber auch dann wird der Adapter nicht gestoppt/gestartet.
In der View habe ich auch alle Verwendungstellen der Datenpunkte gesucht und abgeändert. Allerdings habe ich den Datenpunkt für den Restart in der view nicht gefunden.
Hast du dazu einen Tipp?
-
let dpAdapterRestart = '0_userdata.0.Vis.MaterialDesignWidgets.AdapterStatus.restartTrrigger';Trriggerdu hast ein r zu viel
-
 Danke Glasfaser. Hab die Namen bestimmt zwanzigmal nach Schreibfehlern durchsucht und das doppelte r immer überlesen. Muss wohl doch mal wieder zum Optiker
Danke Glasfaser. Hab die Namen bestimmt zwanzigmal nach Schreibfehlern durchsucht und das doppelte r immer überlesen. Muss wohl doch mal wieder zum OptikerHat allerdings danach immer noch nicht funktioniert da im Skript noch an einer Stelle die Variable lockEnabled auf true war.
adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: statusBarColor, showValueLabel: false, name: name, mode: myHelper().getCommonPropertyIfExist(obj, 'mode'), hasUpdates: hasUpdates, cpu: parseFloat(myHelper().getStateValueIfExist(id + '.cpu', '0')), memHeapTotal: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapTotal', '0')), memHeapUsed: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapUsed', '0')), memRss: parseFloat(myHelper().getStateValueIfExist(id + '.memRss', '0')), uptime: parseFloat(myHelper().getStateValueIfExist(id + '.uptime', 0)), status: status, lockEnabled: true })Hab das jetzt noch auf false gesetzt und jetzt geht der Restart auch. Keine Ahnung ob ich das auch überlesen habe das man das ändern muss.
Jetzt gehts jedenfalls

-
@uv-on-fire Danke. Hat sich erledigt. Was auch immer da los war. Jetzt funktioniert es wieder ganz normal.
-
@scrounger Danke für das Script.
Wenn ich auf das entsprechende Feld klicke wird gleich der Adapter neu gestartet. Kann man ein Dialog einblenden für Start/Stop/Restart ?Und dickes Problem :
Wenn ich über das Script den Adapter Influxdb neu starte sind die Passwörter vom Influxdb Adapter futsch und der Adapter startet nicht neu .