NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@dominik-f OK, aber funktioniert das auch wenn ich das alles responsiv mit mdui-flex anordnen lasse? Das möchte ich so machen damit ich auf allen Geräten die selbe Ansicht verwenden kann.
Da weiß ich gerade nicht genau was du meinst.
Ich hab bei mir auf den Cards die meisten Sachen so angeordnet und auf der pageview hab ich mdui-flex drin, da funktioniert es. -
Da weiß ich gerade nicht genau was du meinst.
Ich hab bei mir auf den Cards die meisten Sachen so angeordnet und auf der pageview hab ich mdui-flex drin, da funktioniert es.@dominik-f Ich wollte das ganze so gestallten, dass die Buttons je nach Anzeigegerät auch mit gestreckt werden, so dass die einzelnen Schaltflächen immer schön die ganze Breite des Bildschirms auffüllen und ich nur nach unten und oben scrollen muss. Dazu habe ich die einzelnen Schaltflächen mit mdui-cols-4-toc-6, für minimale und maximale Breit versehen und in eine View gepackt. Diese lasse diese dann auf der page mit einem view in widget anzeigen und mit mdui-flex anordenen. Nur "kleben" die einzelnen Schaltflächen eng aneinander was mir nicht gefällt :(
Wenn ich das richtig verstehe werden bei dir nur die Cards mit mdui-flex angeordnet, die Elemente in den Cards behalten aber immer die Länge die du angegeben hast.
-
@dominik-f Ich wollte das ganze so gestallten, dass die Buttons je nach Anzeigegerät auch mit gestreckt werden, so dass die einzelnen Schaltflächen immer schön die ganze Breite des Bildschirms auffüllen und ich nur nach unten und oben scrollen muss. Dazu habe ich die einzelnen Schaltflächen mit mdui-cols-4-toc-6, für minimale und maximale Breit versehen und in eine View gepackt. Diese lasse diese dann auf der page mit einem view in widget anzeigen und mit mdui-flex anordenen. Nur "kleben" die einzelnen Schaltflächen eng aneinander was mir nicht gefällt :(
Wenn ich das richtig verstehe werden bei dir nur die Cards mit mdui-flex angeordnet, die Elemente in den Cards behalten aber immer die Länge die du angegeben hast.
Ja genau, so ist das bei mir eingestellt. Hast du schon mal versucht die Buttons mit einer Breite von 90% zu versehen?
-
Ja genau, so ist das bei mir eingestellt. Hast du schon mal versucht die Buttons mit einer Breite von 90% zu versehen?
@dominik-f ja, funktioniert auch nicht, da mdui-flex die Längen selbst anpasst.
Das funktioniert nur wenn ich für jeden Button eine View erstelle, dort die gewünschten abstände zum Rand einstelle und dann die Views mit view in widget auf der page mit mdui-flex anordne. Dadurch leidet aber die Performance, deshalb suche ich eine andere Lösung.
Oder mach ich da was falsch? Bin erst seit kurzem beim experimentieren mit Vis und MDCSS. -
@dominik-f ja, funktioniert auch nicht, da mdui-flex die Längen selbst anpasst.
Das funktioniert nur wenn ich für jeden Button eine View erstelle, dort die gewünschten abstände zum Rand einstelle und dann die Views mit view in widget auf der page mit mdui-flex anordne. Dadurch leidet aber die Performance, deshalb suche ich eine andere Lösung.
Oder mach ich da was falsch? Bin erst seit kurzem beim experimentieren mit Vis und MDCSS.Ich bin auch kein Experte, aber ich könnte mir vorstellen, dass mdui-flex vielleicht ungünstig verwendet wird bzw an dieser Stelle unnötig ist.
Der Aufbau ist ja card --> cont-->page. Wenn du in der Card für die Buttons z.B. links einen Abstand von 16px einstellst, die Breite dann calc(100%-32px) einstellst, dann verändert sich die Breite des Buttons ja mit der Card. In der Cont stellst du ja die Breite der Card mit mdui-cols ein. Wenn dein kleinstes Gerät 400px besitzt und das größte 800, dann mdui-cols-5-toc-10.
In der Page wird dann mdui-fex verwendet, damit sich das ganze anpasst bzw responsive gestaltet.
So müsste das ganze bei dir funktionieren. -
@dominik-f ja, funktioniert auch nicht, da mdui-flex die Längen selbst anpasst.
Das funktioniert nur wenn ich für jeden Button eine View erstelle, dort die gewünschten abstände zum Rand einstelle und dann die Views mit view in widget auf der page mit mdui-flex anordne. Dadurch leidet aber die Performance, deshalb suche ich eine andere Lösung.
Oder mach ich da was falsch? Bin erst seit kurzem beim experimentieren mit Vis und MDCSS.Hab es mal getestet, das müsste doch genauso sein wie du es willst oder?
PC View:

Handy View:

-
Hab es mal getestet, das müsste doch genauso sein wie du es willst oder?
PC View:

Handy View:

@dominik-f Sorry ich glaub ich habs falsch erklärt. Die Handy Ansicht wäre so schon richtig, aber auf dem großen screen könnten auch mehrere Schaltflächen mit einer Länge von min. 360px und max. von 480px nebeneinender liegen, aber immer auf der vollen Länge.
-
@dominik-f Sorry ich glaub ich habs falsch erklärt. Die Handy Ansicht wäre so schon richtig, aber auf dem großen screen könnten auch mehrere Schaltflächen mit einer Länge von min. 360px und max. von 480px nebeneinender liegen, aber immer auf der vollen Länge.
Okay, ich glaube ich verstehe es jetzt. Da hab ich leider keinen Lösungsvorschlag. Eventuell geht es mit mdui-navitem mdui-order-1 wie bei der tnav?
-
Okay, ich glaube ich verstehe es jetzt. Da hab ich leider keinen Lösungsvorschlag. Eventuell geht es mit mdui-navitem mdui-order-1 wie bei der tnav?
@dominik-f Ok Danke, mal sehen ob ichs irgenwie hinbekomme
-
@fritzke316 Ich hatte auch die Befürchtung, dass ich mir mit Firefox das System noch noch weiter ausbremst (das wir einem ja in diversen Foren so suggeriert), wurde aber eines besseren belehrt. Wie auch @mickym schreibt, läuft FF nach meinen Erfahrungen sehr stabil. Ich musste noch keinen Neustart wieder machen, weil der Browser hing. Einziger Wermutstropfen: FF braucht einen Augenblick länger für den Start als Chromium. Das fällt ja aber beim Dauerbetrieb nicht ins Gewicht.
Was die Visu-Perfomance betrifft, ist der Pi wahrscheinlich generell nicht die optimale Plattform. Drum hatte ich schon von 3 auf 4 gewechselt. Damit geht alles schon etwas besser und das System wird nicht gleich in die Knie gezwungen, wenn im Hintergrund noch zwei drei Adapter mitlaufen. Die Umschaltgeschwindigkeit zwischen den Views ist für mich akzeptabel aber nicht mit PC vergleichbar. Auf Handy/Tablet hakelt inzwischen auch schon ein bisschen, da die Inhalte ja Monat für Monat ein bisschen mehr werden. Ich kann aber nicht sagen, ob es vorrangig am MaterialDesign liegt, da ich kein Projekt mehr auf "Standard-Konfig" habe.
@bilberry Ich hätte noch eine Frage zum Firefox, wie hast du den auf dem Raspberry installiert? Irgendwie funktioniert bei mir auf dem Touchscreen das scrollen nicht richtig, wenn ich versuche normal nach unten oder oben zu scrollen markiert er mir nur den Text, scrollt aber nicht. Zurzeit kann ich nur mit der Leiste auf der Seite scrollen. Muss ich da noch was einstellen oder hab ich bei der Installation was falsch gemacht?
-
@bilberry Ich hätte noch eine Frage zum Firefox, wie hast du den auf dem Raspberry installiert? Irgendwie funktioniert bei mir auf dem Touchscreen das scrollen nicht richtig, wenn ich versuche normal nach unten oder oben zu scrollen markiert er mir nur den Text, scrollt aber nicht. Zurzeit kann ich nur mit der Leiste auf der Seite scrollen. Muss ich da noch was einstellen oder hab ich bei der Installation was falsch gemacht?
@fritzke316 Gute Frage. Kann ich adhoc gar nicht beantworten. Hab die Views fürs Wandisplay bewusst so aufgebaut, nie scrollen zu müssen...
Kann ich heute Abend aber mal testen. -
@Uhula Hallo, ich wollte eine Gruppierte Widgets mit mdui-flex anordnen lassen, was auch funktioniert hat bis dann irgendwelche Daten die in einem der Gruppierten widgets angezeigt werden aktualisiert wurden. Danach hat sich die gesammte Gruppe verschoben, vergrößert usw.
Wie kann ich Gruppierte widgets mit mdui-flex anordnen lassen? -
@fritzke316 Gute Frage. Kann ich adhoc gar nicht beantworten. Hab die Views fürs Wandisplay bewusst so aufgebaut, nie scrollen zu müssen...
Kann ich heute Abend aber mal testen.@bilberry hattest du schon mal Zeit zu Testen ob das scrollen bei dir funktioniert?
-
@bilberry hattest du schon mal Zeit zu Testen ob das scrollen bei dir funktioniert?
@fritzke316 Sorry, hatte ich ganz vergessen...
Hab es gerade probiert: Also scrollen durch "schieben" wie auf Handy/Tablet geht nicht. Nur über eine Scrollleiste. Das geht aber z.B. mit dem Dateimanager auch nicht. Muss als eher ein fehlender Treiber im Rasbian sein. Nach kurzer Recherche im Internet, gibt es da wohl extra Tools, um Touch-Gesten zu unterstützen.
Chromium wiederum kann das tatsächlich out of the box...Möglicherweise hilft einer der hier aufgeführten zahlreichen Tipps.
-
@fritzke316 Sorry, hatte ich ganz vergessen...
Hab es gerade probiert: Also scrollen durch "schieben" wie auf Handy/Tablet geht nicht. Nur über eine Scrollleiste. Das geht aber z.B. mit dem Dateimanager auch nicht. Muss als eher ein fehlender Treiber im Rasbian sein. Nach kurzer Recherche im Internet, gibt es da wohl extra Tools, um Touch-Gesten zu unterstützen.
Chromium wiederum kann das tatsächlich out of the box...Möglicherweise hilft einer der hier aufgeführten zahlreichen Tipps.
@bilberry ok, Danke für die Info, werd ich mal probieren.
-
Hallo Uhula,
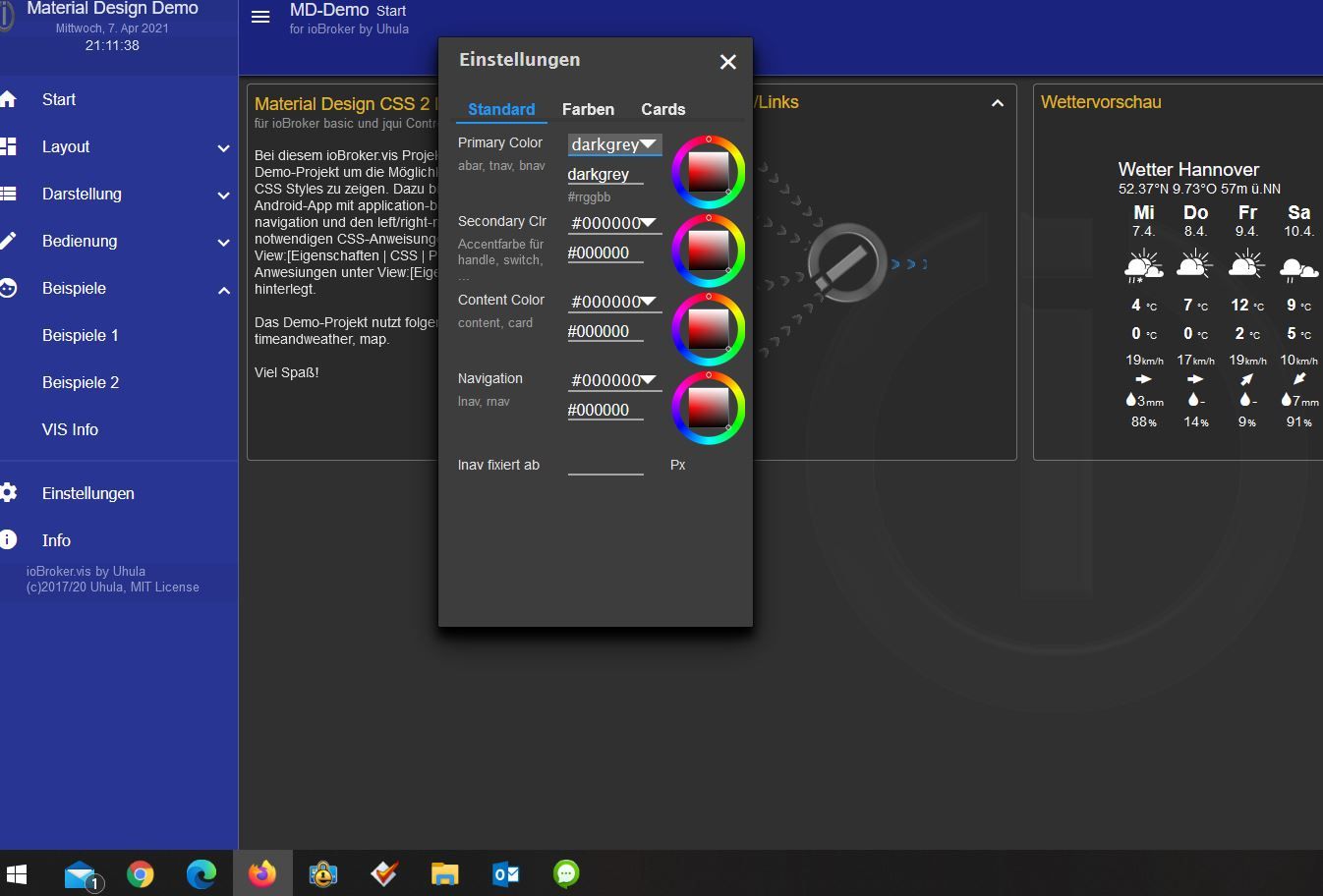
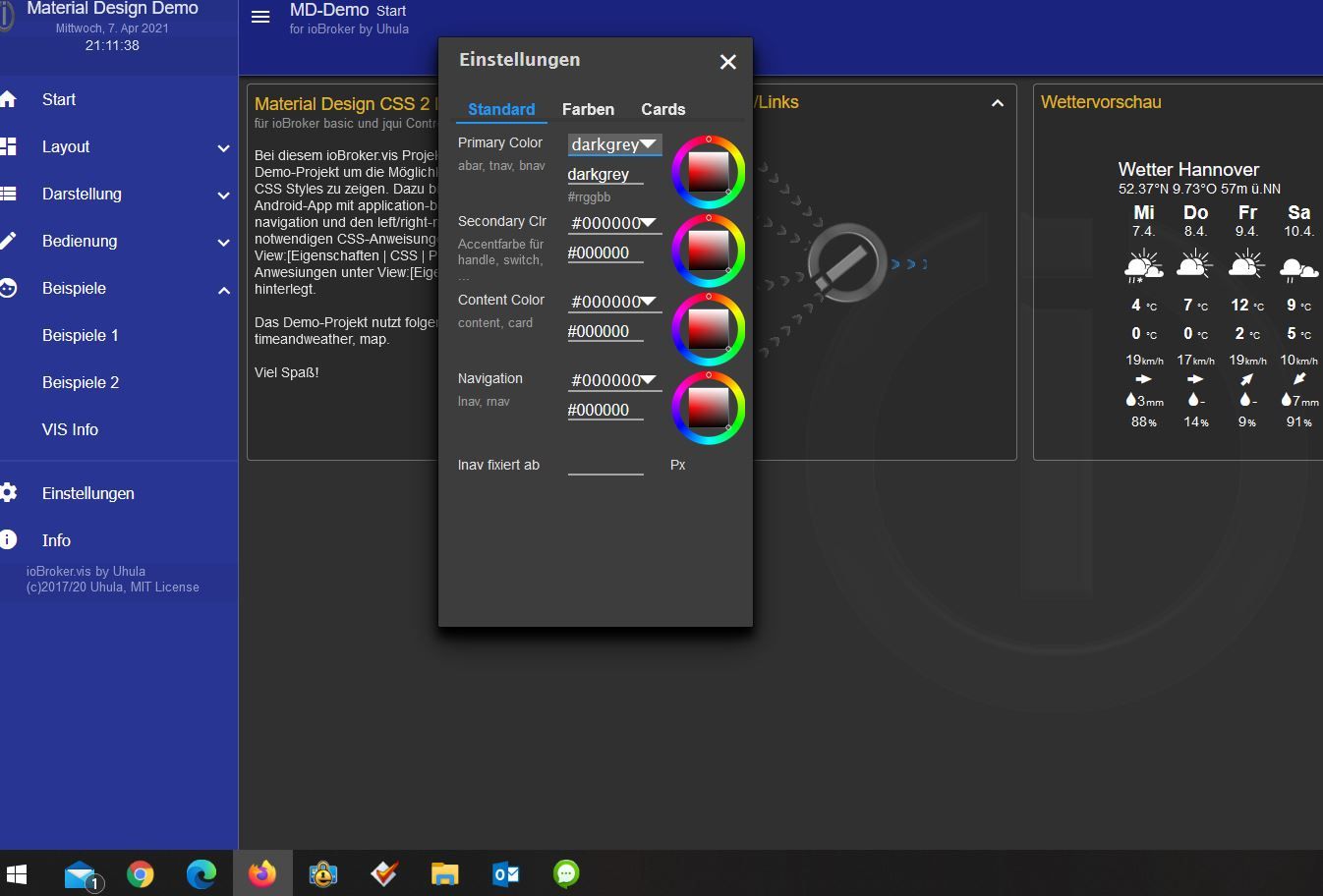
Ich habe ein Darstellungsproblem im der HeatingControl Vorlage von Pitini, also habe ich mir mal das MD_Demo Projekt importiert. Hier habe ich auch das selbe Problem. Ich kann die blaue Hintergrundfarbe im oberen Bereich nicht ändern, egal was ich einstelle - siehe Screenshot....
Kann sein dass ich vorher mal diverse Material Adapter installiert hatte, habe ich aber alle entfernt.
-
Hallo Uhula,
Ich habe ein Darstellungsproblem im der HeatingControl Vorlage von Pitini, also habe ich mir mal das MD_Demo Projekt importiert. Hier habe ich auch das selbe Problem. Ich kann die blaue Hintergrundfarbe im oberen Bereich nicht ändern, egal was ich einstelle - siehe Screenshot....
Kann sein dass ich vorher mal diverse Material Adapter installiert hatte, habe ich aber alle entfernt.
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Ich kanns mir auch nicht erklären warum. Aber vielleicht findest du ja was in der Anleitung. Dort ist auch erklärt wie und wo die Farben gespeichert werden und so.
-
hab's rausgefunden... AUSSICHT-Thema stand auf Redmond - anderes Thema eingestellt, schon gehts :-)
Super, da hätte ich nie mit gerechnet
-
Hallo zusammen,
ich bin neu dabei mir mit ioBroker eine Visualisierung zu bauen und bin auf das MDCSS gestoßen.
Ich möchte dies gerne zusammen mit den inventwo Widges nutzen und daher auch die Farbsetzung dort aus den MDCSS nutzen. Dazu würde ich gerne {0_userdata.0.mdui.vis.color1} nutzen.Ich bekomme allerdings null zurück. Muss ich diese Datenpunkte unter 0_userdata.0. selbst anlegen oder macht dies normalerweise das Template? Ich habe mit MD_Simple zu starten um die Struktur direkt übernehmen zu können.
Wenn man dies manuell anlegen muss, welche Datenpunkte braucht btw. kann das md_simple per defaulft nutzen? Sind das die, die unter abar definierten?
"primary_color":"{0_userdata.0.mdui.vis.primary_color}", "abar_color":"{0_userdata.0.mdui.vis.abar_color}", "tnav_color":"{0_userdata.0.mdui.vis.tnav_color}", "bnav_color":"{0_userdata.0.mdui.vis.bnav_color}", "lnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "rnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "secondary_color":"{0_userdata.0.mdui.vis.secondary_color}", "content_color":"{0_userdata.0.mdui.vis.content_color}", "lnav_fixed_width":"{0_userdata.0.mdui.vis.lnav_fixed_width}", "lnav_fixed_open":"true", "color1":"{0_userdata.0.mdui.vis.color1}", "color1_dark":"{0_userdata.0.mdui.vis.color1_dark}", "color2":"{0_userdata.0.mdui.vis.color2}", "color2_dark":"{0_userdata.0.mdui.vis.color2_dark}", "color3":"{0_userdata.0.mdui.vis.color3}", "color3_dark":"{0_userdata.0.mdui.vis.color3_dark}"Danke für eure Hilfe und Danke @Uhula für das starke CSS




