NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
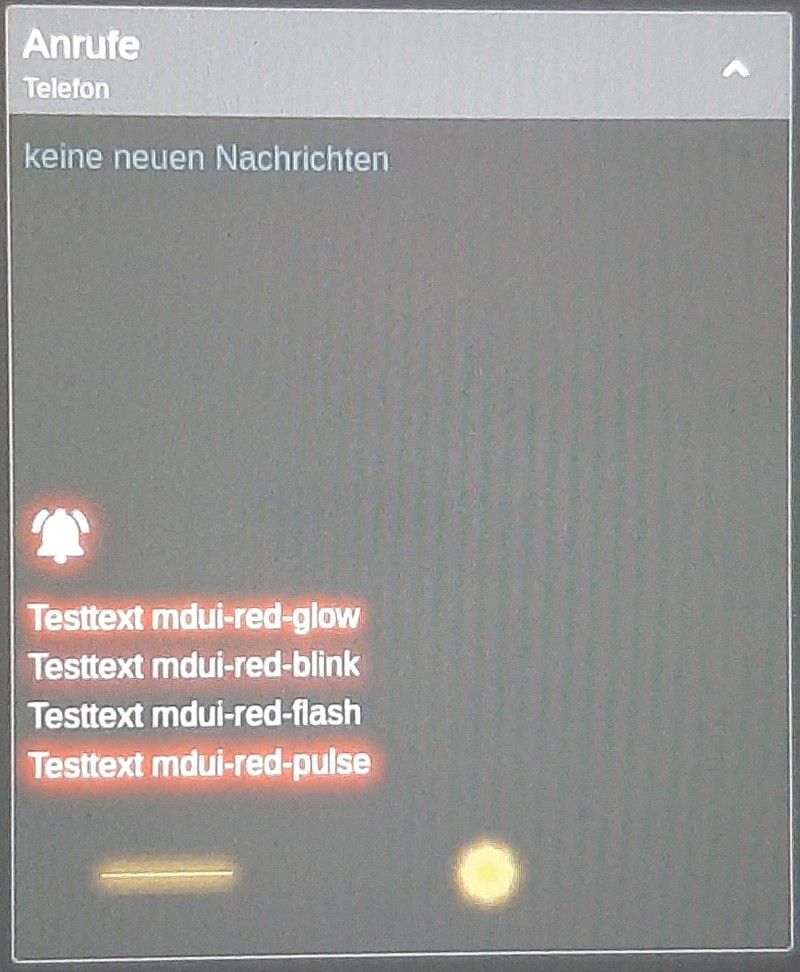
"Grafisches Problem" ist ein gutes Stichwort. Ich habe nämlich auch seit ein paar Tagen ein Phänomen festgestellt, welches offenbar nur im Chromium Browser (Rabian Buster) auftritt. Die Blinkeffekte werden nicht korrekt dargestellt (sh. Foto)

aber komischerweise auch nicht in allen Projekten (Foto 2).

Das macht die Ursachenforschung noch komplizierterer.
Letztlich habe ich im betroffenen Projekt mal alle Views, bis auf den mit der Testschrift, gelöscht. Aber die Rahmen gehen nicht weg. Konnte das von Euch schon mal jemand feststellen? CSS habe ich sicherhalber auch noch mal neu von der uhula-Vorlage kopiert. Auch das hat nichts geholfen. Ich konnte nicht nachstellen, in welchen Konstellationen das auftritt und wann nicht. -
Hallo
Ich würde gerne ein paar andere Farben außer, blau, grün, gelb und rot für glühend oder blinked verwenden, ist das machbar? Kann ich mir die anderen Farben irgendwie slebst anlegen? -
@fritzke316 Schau mal im CSS und suche dort nach "blink". Dort gibt es die Klassen .mdui-<farbe>-blink und darunter die eigentliche Funktion "mdui-<farbe>-blink-ani"
Dort kannst du deine Farben entsprechend hinzufügen.
-
@chrunchy Ok super, hab schon mal versucht im CSS was in der Art zu finden, hab aber nur nach "glow" gesucht. Also werd ich mich nochmal auf die Suche begeben

Danke Chrunchy -
@fritzke316: Das mit den anderen "Glühfarben" habe ich auch schon mal umgesetzt. Für die DWD-Wetterwarnung habe ich Orange gebraucht und mir im CSS einfach eins angelegt, wie @Chrunchy das richtig angemerkt hat.
Hier meine Version als Beispiel fürmdui-orange-glow:.mdui-orange-glow { filter: drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 2px #ff8400) drop-shadow(0px 0px 4px #ff8400) }
-
@bilberry hat geklappt, Danke
-
@bilberry
Ich hatte heute das selbe Phänomen. Habe eine SD Karte vom Raspberry PI 3B in den 4B gesteckt und dort kam es dann auch zu diesem Fehler. Warum das aber so ist weiß ich nicht. Hast du schon was rausgefunden? -
@fritzke316 Beim mir trat das auch erst nach dem Wechsel von Pi3 auf Pi4 auf. Auf dem 4er hatte ich aber eine jungfräuliche raspbian + ioBroker-Installation. Um das Phänomen einzugrenzen, hatte auch ein ebenso jungfräuliches VIS-Projekt mit einer einzigen View angelegt und nur die "MDUI"-Codezeilen von Uhula eingefügt. Selbst dann trat das beim Blinken auf.
Mein Workaround:
Hab dann kurzerhand Firefox installiert. Der lässt sich auch im Kiosk-Mode starten und zeigt dieses "Grafik-Phänomen" offensichtlich nicht. So läuft das bei mir seit dem ohne Probleme. -
@bilberry OK verstehe. Bin auch gerade am wechseln von Pi3 auf Pi4, und werd dann wohl auch den Firefox installieren.
Wie sieht es mit der Performance von VIS auf dem Firefox aus, hast du da Unterschiede zu Chromium bemerkt? Wie ist es generell mit der Performance deiner Visu? Wie schnell geht bei dir das Umschalten zwischen den Seiten?
Wenn ich die Visu von meinem Handy aus steuere geht dass Umschalten ziehmlich schnell, aber wenn ich die Vis vom Touchscreen der am Pi angeschlossen ist steuere, dann gehts ziehmlich langsam voran
Ich weiß jestz nicht ob ich bei meiner Visu was falsch programiert habe oder obs an Vis selbst liegt!? -
@fritzke316 Chromium auf dem PI ist für mich nicht nutzbar. Ich habe an meinem Raspberry einen Monitor hängen, nutze zwar eine andere Visualisierung, aber Chromium hat neben Darstellungsfehlern in jedem Fall eine Memory-Leak. Nach jeweils 1 Woche war der Pi totund CPU Auslastung an Speicher am Anschlag, sodass sogar das Netzwerkinterface nicht mehr tat. Seitdem ich Firefox nutze läuft die Anzeige seit Wochen durch.
-
@fritzke316 Ich hatte auch die Befürchtung, dass ich mir mit Firefox das System noch noch weiter ausbremst (das wir einem ja in diversen Foren so suggeriert), wurde aber eines besseren belehrt. Wie auch @mickym schreibt, läuft FF nach meinen Erfahrungen sehr stabil. Ich musste noch keinen Neustart wieder machen, weil der Browser hing. Einziger Wermutstropfen: FF braucht einen Augenblick länger für den Start als Chromium. Das fällt ja aber beim Dauerbetrieb nicht ins Gewicht.
Was die Visu-Perfomance betrifft, ist der Pi wahrscheinlich generell nicht die optimale Plattform. Drum hatte ich schon von 3 auf 4 gewechselt. Damit geht alles schon etwas besser und das System wird nicht gleich in die Knie gezwungen, wenn im Hintergrund noch zwei drei Adapter mitlaufen. Die Umschaltgeschwindigkeit zwischen den Views ist für mich akzeptabel aber nicht mit PC vergleichbar. Auf Handy/Tablet hakelt inzwischen auch schon ein bisschen, da die Inhalte ja Monat für Monat ein bisschen mehr werden. Ich kann aber nicht sagen, ob es vorrangig am MaterialDesign liegt, da ich kein Projekt mehr auf "Standard-Konfig" habe.
-
@mickym Danke für die Info
-
@bilberry Ich hab inzwischen auch den Firefox installiert und werde mal mit dem weiter machen. Danke für die Rückmeldung!
Zurzeit habe ich XHome im auf meinem Pi4 laufen. Die Sachen die ich da anzeigen lasse laufen eigenltich ganz gut und die Performance ist auch ausreichend, nur fehlen mir da ein paar "Adapter" um wichtige Daten anzuzeigen, und auch das Forum und der Support ist dort nicht mehr so stark wie vorher. Also habe ich Angefangen auf meinem alten Pi3 mit iobroker und Vis zu experimentieren. Im großen und ganzen bin ich damit ganz zufrieden bis auf ein paar Sachen, und die Performance wo ich gehoft habe, dass es auf dem Pi4 besser laufen würde, da der etwa selbe Aufbau auf Xhome gut läuft

-
@Uhula Ich möchte gerne alle meine Lichter oder Rollos in einer Liste mit Buttons anzeigen lassen. Diese wollte ich dann mit mdui-flex responsiv anordnen. Nun stört mich aber, dass alle Buttons aneinander kleben. Gibt es eine möglichkeit einen Abstand zwsichen den einzelnen Elementen zu definieren (vertikal und horizontal)? Eventuell auch mit einem Transparenten Rahmen der um die Buttons gelegt wird.
-
Und noch eine weiteres Problem das mich stört, jetzt aber nicht direkt von MDCSS abhängig ist.
Ich habe einige jqui dialog buttons in meiner Vis verbaut. Was mich jetzt stört ist, dass sich der Dialog immer schon öffnet wenn ich beim scrollen einen der Buttons berühre. Hab ich da was falsch eingestellt oder ist das bei euch auch so? Bei allen anderen Buttons funktionierts wie es soll. -
Also ich bin wegen der Performance irgendwann vom pi4 auf einen was ähnliches wie einen Intel Nuc umgestiegen, wo iobroker auf einer vm unter proxmox läuft. bin damit sehr zufrieden und meine Auslastung vom cpu ist meist <4%.
Wenn du beim Abstand von Links z.B. calc(10%-10px) eingibst, wobei in meinem Beispiel 10px die häflte der Breite des Buttons wäre, dann kannst du die Buttons damit anordnen. Den nächsten dann mit 20% etc wie es für dich sinnvoll ist.
-
@dominik-f OK, aber funktioniert das auch wenn ich das alles responsiv mit mdui-flex anordnen lasse? Das möchte ich so machen damit ich auf allen Geräten die selbe Ansicht verwenden kann.
-
Da weiß ich gerade nicht genau was du meinst.
Ich hab bei mir auf den Cards die meisten Sachen so angeordnet und auf der pageview hab ich mdui-flex drin, da funktioniert es. -
@dominik-f Ich wollte das ganze so gestallten, dass die Buttons je nach Anzeigegerät auch mit gestreckt werden, so dass die einzelnen Schaltflächen immer schön die ganze Breite des Bildschirms auffüllen und ich nur nach unten und oben scrollen muss. Dazu habe ich die einzelnen Schaltflächen mit mdui-cols-4-toc-6, für minimale und maximale Breit versehen und in eine View gepackt. Diese lasse diese dann auf der page mit einem view in widget anzeigen und mit mdui-flex anordenen. Nur "kleben" die einzelnen Schaltflächen eng aneinander was mir nicht gefällt

Wenn ich das richtig verstehe werden bei dir nur die Cards mit mdui-flex angeordnet, die Elemente in den Cards behalten aber immer die Länge die du angegeben hast.
-
Ja genau, so ist das bei mir eingestellt. Hast du schon mal versucht die Buttons mit einer Breite von 90% zu versehen?