NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Chrunchy sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
Das funktioniert nicht.
Du musst die downgeloadeten Dateien mit dem Vis Dateimanager in den Projektpfad uploaden@zahnheinrich Äh, ja... dachte es wäre klar, dass Dateien im Vis nur via Upload mittels Dateimananger hinzugefügt werden können. Sry etwas unglücklich (undeutlich) ausgedrückt.
-
@zahnheinrich Äh, ja... dachte es wäre klar, dass Dateien im Vis nur via Upload mittels Dateimananger hinzugefügt werden können. Sry etwas unglücklich (undeutlich) ausgedrückt.
@Chrunchy
Macht ja nix, alles gut :blush: -
@zahnheinrich Äh, ja... dachte es wäre klar, dass Dateien im Vis nur via Upload mittels Dateimananger hinzugefügt werden können. Sry etwas unglücklich (undeutlich) ausgedrückt.
@Chrunchy
klar war das schon. Jetzt habe ich nur ein Problem der Download link ist für die Material DESIGN Icons. (dafür habe ich schon eine aktuellere Version) Auch sind in der Zip nicht die ttf, waff und eot sondern nur die png. Oder mache ich was falsch?
Die Icons die nicht gehen kommen aus "Material Icons" und nicht aus "Material Design Icons"
wo bekomme ich da die aktuelle Version? -
@Chrunchy
klar war das schon. Jetzt habe ich nur ein Problem der Download link ist für die Material DESIGN Icons. (dafür habe ich schon eine aktuellere Version) Auch sind in der Zip nicht die ttf, waff und eot sondern nur die png. Oder mache ich was falsch?
Die Icons die nicht gehen kommen aus "Material Icons" und nicht aus "Material Design Icons"
wo bekomme ich da die aktuelle Version?@Mike-Hellracer ich hatte es so verstanden, dass die die verlinkten Dateien aus deinem Posting im ersten Spoiler haben wolltest...
url(/vis.0/MD_Mike/images/MaterialIcons-Regular.ttf) format('truetype');Diese Datei ist in den Packages enthalten. In Version 4 im Verzeichnis font.
In Version 3.0.2 im Verzeichnis iconfont.Die eot gibt es in Version 4 offensichtlich nicht mehr.
Hatte ich aber oben schon geschrieben.
-
@Mike-Hellracer ich hatte es so verstanden, dass die die verlinkten Dateien aus deinem Posting im ersten Spoiler haben wolltest...
url(/vis.0/MD_Mike/images/MaterialIcons-Regular.ttf) format('truetype');Diese Datei ist in den Packages enthalten. In Version 4 im Verzeichnis font.
In Version 3.0.2 im Verzeichnis iconfont.Die eot gibt es in Version 4 offensichtlich nicht mehr.
Hatte ich aber oben schon geschrieben.
@Chrunchy
Hi, du hast recht. Ich habe die Datei jetzt mal von da herutergeladen und durch einen Konverter in eot, waff und waff2 gewandelt. alle wieder in das Projektverzeichnis hochgeladen. --> leider keine Änderung. Irgendwas muss noch veraltet sein.
Habe das MD_simple Projekt erneut importiert. --> dann im lnav "home" <-> "waves" getauscht. --> keine Anzeige.
wogegen "weekend" sofort funktioniert.
<i class="material-icons">waves_</i>Start ->geht nicht
<i class="material-icons">weekend_</i>Start ->geht -
@Chrunchy
Hi, du hast recht. Ich habe die Datei jetzt mal von da herutergeladen und durch einen Konverter in eot, waff und waff2 gewandelt. alle wieder in das Projektverzeichnis hochgeladen. --> leider keine Änderung. Irgendwas muss noch veraltet sein.
Habe das MD_simple Projekt erneut importiert. --> dann im lnav "home" <-> "waves" getauscht. --> keine Anzeige.
wogegen "weekend" sofort funktioniert.
<i class="material-icons">waves_</i>Start ->geht nicht
<i class="material-icons">weekend_</i>Start ->geht@Mike-Hellracer Bei mir funktioniert waves, allerdings kann ich dir nicht genau sagen, wann ich zuletzt die fonts aktualisiert habe.
Versuch doch mal die fertigen Dateien aus Version 3.0.2. Da sind alle Dateien (.eot, .woff, .woff2 und .ttf) drin und du brauchst nichts konvertieren.
Aber auch ich hatte schon das eine oder andere Icon, was nicht angezeigt wurde. Habe die Suche nach der Ursache aber nach Update und einiger Zeit aber aufgegeben.
-
@Mike-Hellracer Bei mir funktioniert waves, allerdings kann ich dir nicht genau sagen, wann ich zuletzt die fonts aktualisiert habe.
Versuch doch mal die fertigen Dateien aus Version 3.0.2. Da sind alle Dateien (.eot, .woff, .woff2 und .ttf) drin und du brauchst nichts konvertieren.
Aber auch ich hatte schon das eine oder andere Icon, was nicht angezeigt wurde. Habe die Suche nach der Ursache aber nach Update und einiger Zeit aber aufgegeben.
@Chrunchy
Wird wahrscheinlich das nervenschonendste sein ;) -
Guten morgen,
ich hab jetzt seit nem Jahr das Theme drauf und find es einfach toll.
vor allem mit meiner alten HTML Erfahrung kann ich viel machen.Leider hab ich ein Problem, dass ich nicht lösen kann:
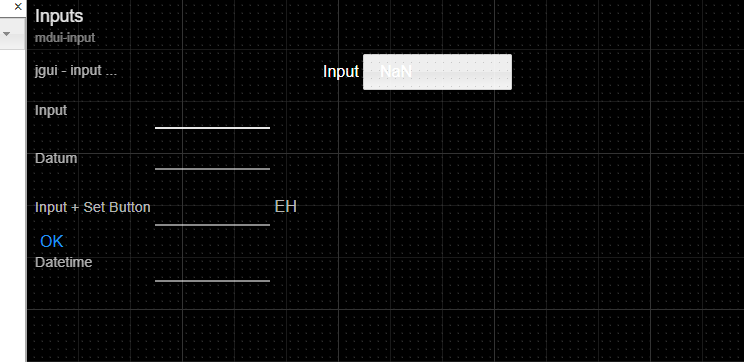
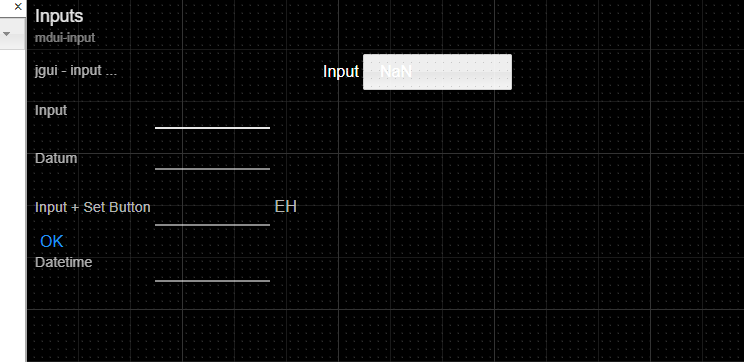
Wenn ich ein Inputfeld hinzufüge um beispielsweise numerische Parameter zu verändern, dann sieht das anders aus als in deinen Demos. In den Demos hast Du da nur unterstrichene Schwarze Felder, ich hab da immer irgendwie nen Buttonbackground hinter. Auch wenn ich im Demo ein neues Input hinzufüge oder aus dem Demo das widget exportiere.
Alle CSS Eigenschaften werden von diesem "button effekt" überlagert. Selbst wenn ich eine eigene Klasse schaffe ist immer dieses Zeug davor!
LG
Nils -
Guten morgen,
ich hab jetzt seit nem Jahr das Theme drauf und find es einfach toll.
vor allem mit meiner alten HTML Erfahrung kann ich viel machen.Leider hab ich ein Problem, dass ich nicht lösen kann:
Wenn ich ein Inputfeld hinzufüge um beispielsweise numerische Parameter zu verändern, dann sieht das anders aus als in deinen Demos. In den Demos hast Du da nur unterstrichene Schwarze Felder, ich hab da immer irgendwie nen Buttonbackground hinter. Auch wenn ich im Demo ein neues Input hinzufüge oder aus dem Demo das widget exportiere.
Alle CSS Eigenschaften werden von diesem "button effekt" überlagert. Selbst wenn ich eine eigene Klasse schaffe ist immer dieses Zeug davor!
LG
Nils@jmeister79 hat sich erledigt, da war ein custom stylesheet drin
-
@Mike-Hellracer ich vermute mal, dass @Uhula nicht jedesmal die iconfont-dateien aktualisiert.
Du kannst sie hier herunterladen. Soweit ich das festgestellt habe, ist die .eot-Datei nur noch bis Version 3.0.2 vorhanden.Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
Zu den Icon-Font-Dateien. Stimmt, die aktualisiere ich in den Projekt-Downloads nicht zwischendurch, erst wenn es wieder neue Projekt-Versionen gibt.
Ich habe aber gesehen, dass doch einige Icons auf der Google-Seite dazugekommen sind und habe die entsprechenden otf-Dateien in die notwendigen ttf/eot/woff Formate gewandelt. Via vis-Dateimanager müssen diese in das Project-images Verzeichnis hochgeladen werden; bei mehreren vis-Projekten natürlich in jedes Projekt.
Die "normalen" Font im ttf/eot/woff Format (die ZIP Datei bitte entpacken):
MaterialIcons-Regular.zipDie Icons gibt es auch in alternativen Stilen, wie TwoTone, Round, Outlined usw. Wer Spaß daran hat, kann auch diese verwenden. Hier nur die ttf Dateien dazu, ebenfalls via vis-Dateimanager hochladen. Zusätzlich im CSS-Projekt dann den ttf-Dateinamen anpassen.
Bsp:
Statt url('/vis.0/MD_Uhula/images/MaterialIcons-Regular.ttf') format('truetype');
dann url('/vis.0/MD_Uhula/images/MaterialIconsRound-Regular.ttf') format('truetype'); -
Zu den Icon-Font-Dateien. Stimmt, die aktualisiere ich in den Projekt-Downloads nicht zwischendurch, erst wenn es wieder neue Projekt-Versionen gibt.
Ich habe aber gesehen, dass doch einige Icons auf der Google-Seite dazugekommen sind und habe die entsprechenden otf-Dateien in die notwendigen ttf/eot/woff Formate gewandelt. Via vis-Dateimanager müssen diese in das Project-images Verzeichnis hochgeladen werden; bei mehreren vis-Projekten natürlich in jedes Projekt.
Die "normalen" Font im ttf/eot/woff Format (die ZIP Datei bitte entpacken):
MaterialIcons-Regular.zipDie Icons gibt es auch in alternativen Stilen, wie TwoTone, Round, Outlined usw. Wer Spaß daran hat, kann auch diese verwenden. Hier nur die ttf Dateien dazu, ebenfalls via vis-Dateimanager hochladen. Zusätzlich im CSS-Projekt dann den ttf-Dateinamen anpassen.
Bsp:
Statt url('/vis.0/MD_Uhula/images/MaterialIcons-Regular.ttf') format('truetype');
dann url('/vis.0/MD_Uhula/images/MaterialIconsRound-Regular.ttf') format('truetype');Ich habe ein aktuelles Darstellungsproblem, bin aber nicht sicher, ob es ein allgemeines Vis-Thema ist, oder mit MDCSS 2 zu tun hat.
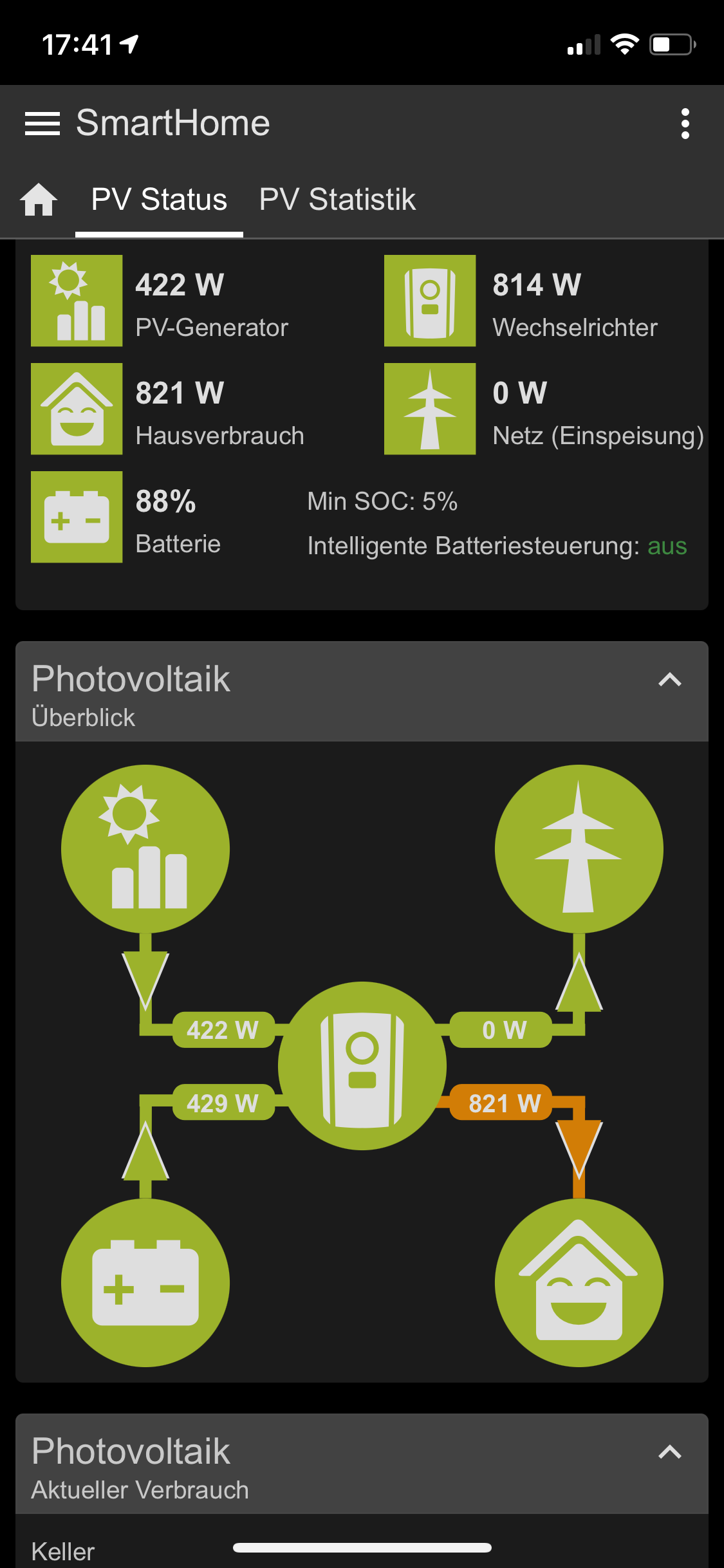
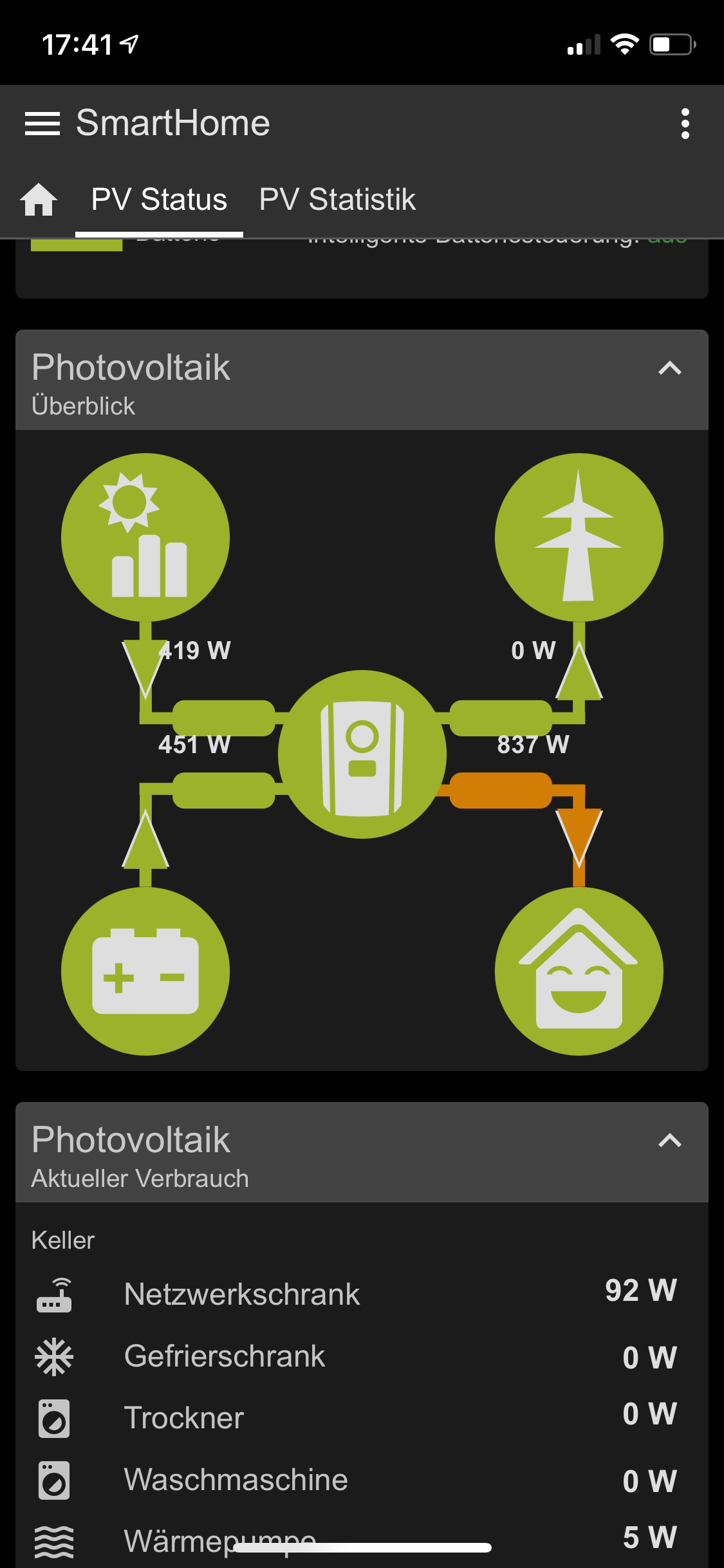
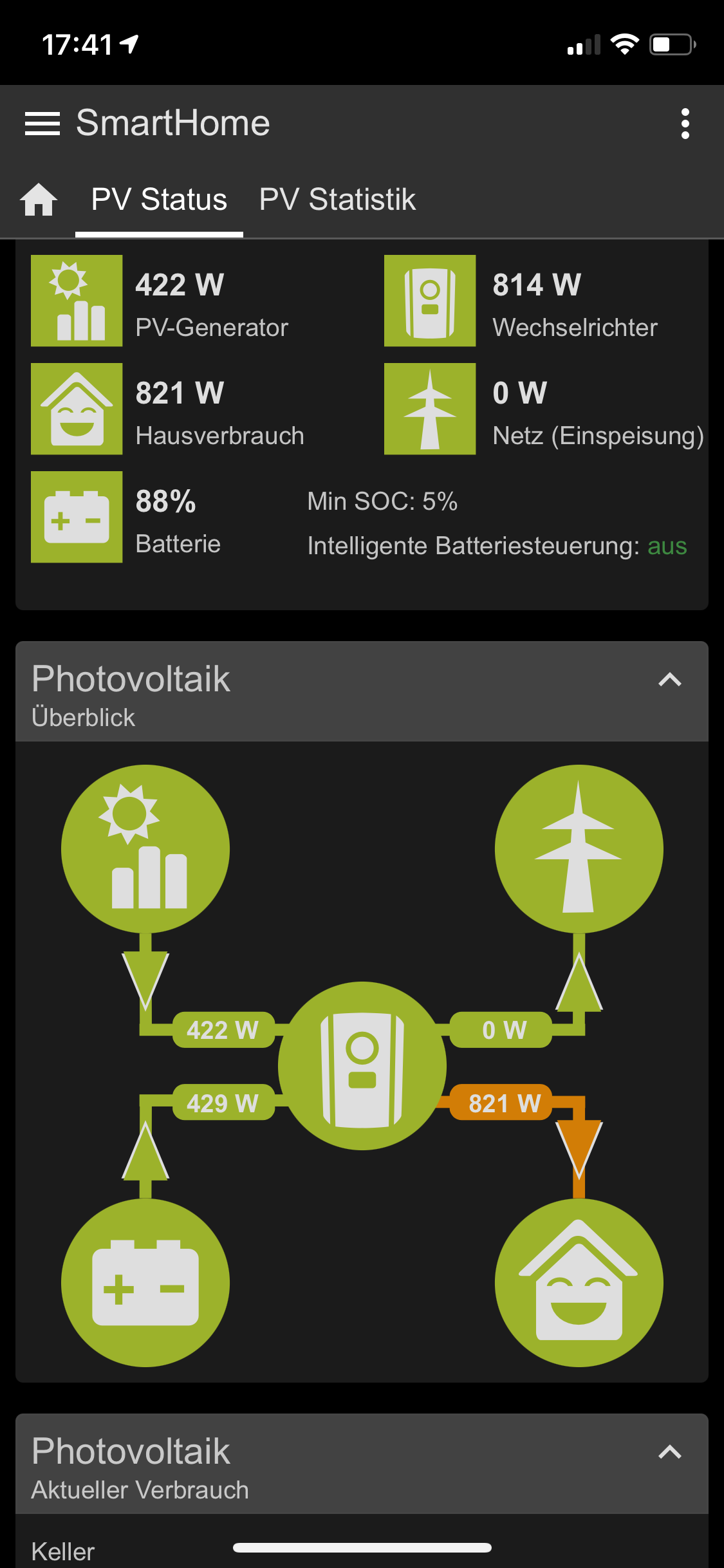
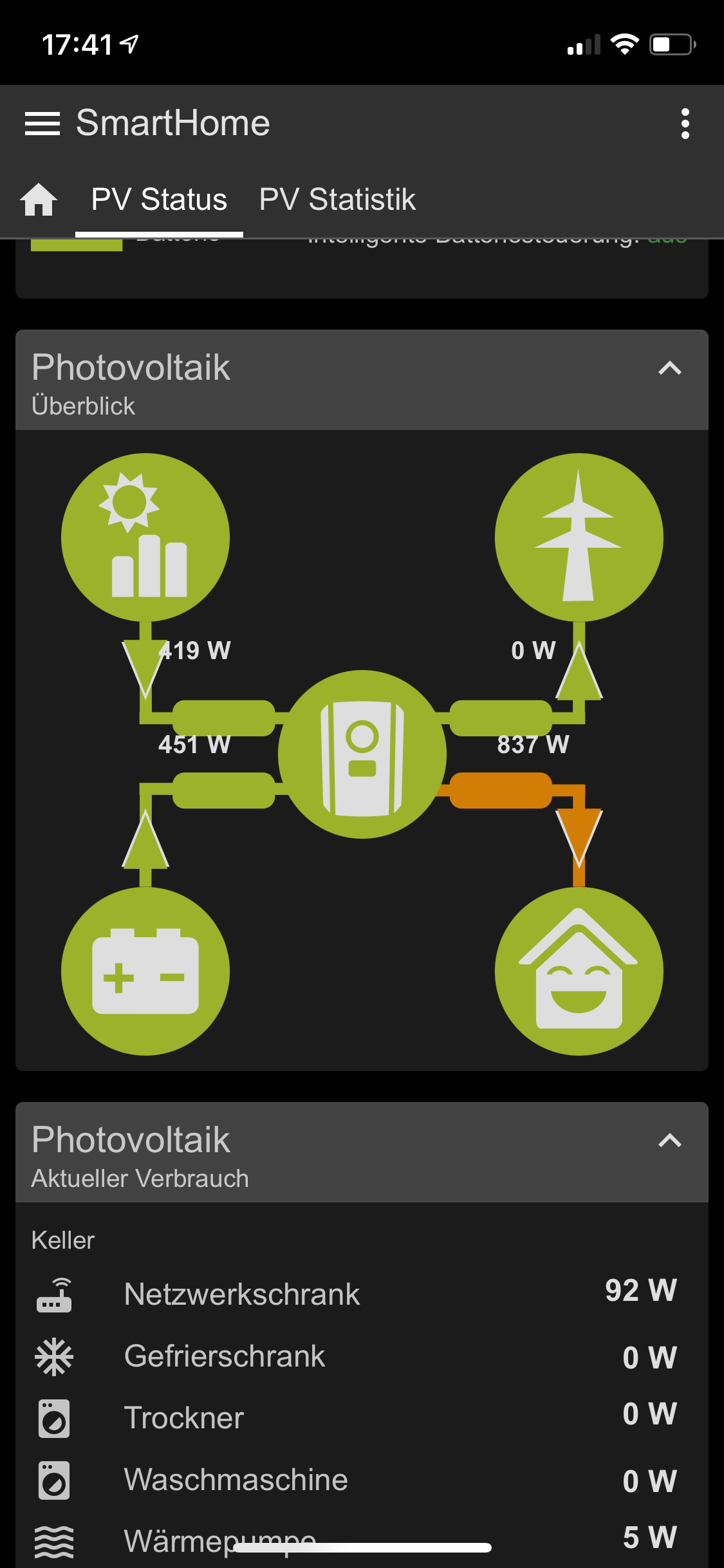
In der "Card Photovoltaik - Überblick" seht ihr ein großes (312x312px) SVG im basic-html Widget. Darüber liegen weitere SVGs (die Pfeile) mit der gleichen Größe, die ich in Abhängigkeit von Datenpunkten ein- oder ausblende.
Und dann habe ich noch basic-html Widgets, welche die Werte in Watt bzw. Kilo Watt darstellen. Die habe ich mittels Justierung von "left" und "top" Einstellung an exakt die richtige Position gebracht.
Dann habe ich alles gruppiert und die gesamte Gruppe mittels "left"calc(100%/2 - 156px)In der Mitte der Card platziert. Wenn ich die html Widgets mit den Werten nicht in einer Gruppe mit dem Rest verbinde, dann stimmt die Positionierung nicht mehr, falls die Card-Breite wegen
mdui-cols-4-toc-5auf dem iPad ein wenig anders ist, als auf dem Smartphone.
Deswegen alles in einer Gruppe. Aber wenn man auf die zwei Bilder schaut, dann sieht man das auftretende Problem.
Die Page wird aufgerufen, alles passt. Einen kurzen Moment später findet eine Aktualisierung der Page statt, und die Widgets mit den Werten sind falsch positioniert. Lade ich die Seite neu, ist alles ok. Bis zum Refresh, ein bis zwei Sekunden später ...Hat jemand eine Tipp, wie ich dieses Problem lösen oder umgehen kann?


-
Ich habe ein aktuelles Darstellungsproblem, bin aber nicht sicher, ob es ein allgemeines Vis-Thema ist, oder mit MDCSS 2 zu tun hat.
In der "Card Photovoltaik - Überblick" seht ihr ein großes (312x312px) SVG im basic-html Widget. Darüber liegen weitere SVGs (die Pfeile) mit der gleichen Größe, die ich in Abhängigkeit von Datenpunkten ein- oder ausblende.
Und dann habe ich noch basic-html Widgets, welche die Werte in Watt bzw. Kilo Watt darstellen. Die habe ich mittels Justierung von "left" und "top" Einstellung an exakt die richtige Position gebracht.
Dann habe ich alles gruppiert und die gesamte Gruppe mittels "left"calc(100%/2 - 156px)In der Mitte der Card platziert. Wenn ich die html Widgets mit den Werten nicht in einer Gruppe mit dem Rest verbinde, dann stimmt die Positionierung nicht mehr, falls die Card-Breite wegen
mdui-cols-4-toc-5auf dem iPad ein wenig anders ist, als auf dem Smartphone.
Deswegen alles in einer Gruppe. Aber wenn man auf die zwei Bilder schaut, dann sieht man das auftretende Problem.
Die Page wird aufgerufen, alles passt. Einen kurzen Moment später findet eine Aktualisierung der Page statt, und die Widgets mit den Werten sind falsch positioniert. Lade ich die Seite neu, ist alles ok. Bis zum Refresh, ein bis zwei Sekunden später ...Hat jemand eine Tipp, wie ich dieses Problem lösen oder umgehen kann?


-
Hallo
Ich bin gerade dabei mich in iobroker und dem CSS Design einzulernen und habe auch schon ein Problem :)
Zwar habe ich das MD_Demo auf meinem Raspberry PI4 8GB installiert und es läuft auch soweit. Nur auf dem Touchscreen den ich an den Raspberry angeschlossen habe lassen sich die Slider nicht verschieben, ich kann zwar auf eine Position tippen und der Slider spring dann da hin haber das Verschieben klappt nicht!! Also Browser habe ich das vorinstallierte Chromium verwendet. Wenn ich die Visu aber mit meinem Handy öffne dann funktionieren die Slider wie sie sollen. Woran kann das liegen?? -
Hallo,
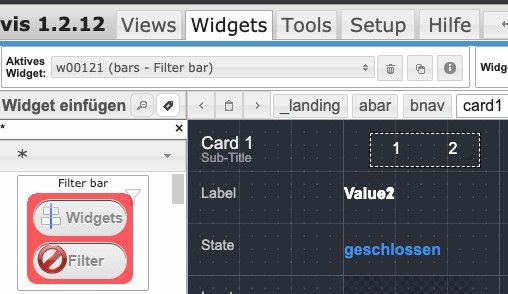
wenn man das MDCSS nutzt mit Menü und in einer Card die Filter Bar nutzen möchte (vis-bars) funktioniert diese nicht mehr, wenn man die Page komplett öffnet. Öffnet man die Card ohne der kompletten Seite funktioniert dies. Hat jemand auch das gleiche Problem und ggf. eine Lösung. Gibt es andere Möglichkeiten das zu nutzen außer Slider-Tabs, das funktioniert auch nicht zufriedenstellend.
-
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der das MDCSS v2 nutzt, den 1.Beitrag des Themas positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
Da das Ursprungsthema MD CSS v1 mit über 600 Antworten schon recht voll ist, starte ich hier zur Version 2 ein neues Thema.
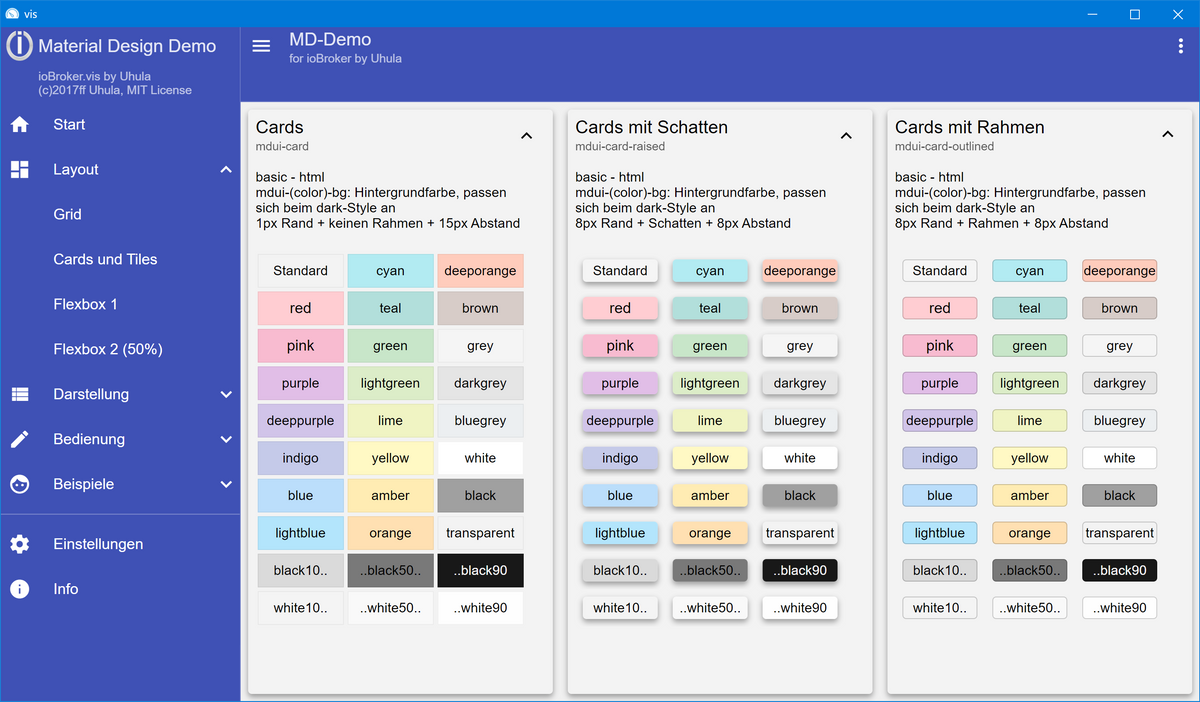
Beim Material Design CSS v2 handelt es sich nicht um einen Adapter mit eigenen Widgets, stattdessen erhalten die Standard-Widgets basic und jqui nur "neue Kleider" und erweiterte Funktionen. Heißt, sie stellen sich im Material Design Style dar.
Bilder sagen mehr, also:


Einen Demo-Film gibt es hier: Video (MP4-Datei, ca. 64 MB, dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: MD_Demo
Ein Simple-Projekt als Basis für eigene Projekte hier: MD_Simple
Das Handbuch wir noch von der v1 auf v2 überarbeitet.
Das GitHub-Projekt gibt es hier GitHub.
Links zu weiteren Beiträgen/Vorlagen hier im Forum zum MD CSS v2:
- Forenthemensuche nach "MDCSS v2"
- [Vorlage] MDCSS v2: ioBroker Log in vis anzeigen
- [Vorlage] MDCSS v2: ping-Adapter in vis anzeigen
- [Vorlage] MDCSS v2: tr-064/devices-Adapter in vis anzeigen
- [Vorlage] MDCSS v2: Homatic-Log in vis anzeigen
- [Vorlage] MDCSS v2: ical Kalendar in vis anzeigen
- [Vorlage] MDCSS v2: Adapter-Instanzen in vis anzeigen
- [Vorlage] MDCSS v2: Backitup Log in vis anzeigen
Hinweis: Dieses Projekt hat nichts mit den tollen Material Design Widgets von @Scrounger zu tun. Dabei handelt es sich um einen eigenen vis-Adapter, beim Material Design CSS nur um CSS und Skriptanweisungen, welche direkt im Projekt verwendet werden.
Hallo zusammen,
ich würde gerne einen eigenen Font für meine Visualisierung verwenden. Wie binde ich diese wohl am besten in MDUI ein? In meinem Fall ist es die bereits installierte "Comfortaa-Regular".
Wie könnte ich andere Fonts installieren und auf der VIS verfügbar machen? Die Roboto fehlt bei mir zum Beispiel. Ich betreibe iobroker auf einem Linux-System.
Vielen Dank für Eure Hilfe!
Viele Grüße,
Timo -
@Uhula , ich hätte einen Vorschlag für eine Erweiterung (Feature Request), wenn das geht. Ich fände es super die Möglichkeit zu haben den
document.titledymanisch zu setzen, z.B. ähnlich wie bei dem Favicon ein Widget erstellen (dieses Mal Simple HTML) und das im .html Teil eingetragene Text alsdocument.titleanzuzeigen. Noch cooler wäre es wenn man das dynamisch per Page setzen könnte :)
Falls du es willst kann ich es im Git in den Issues eintragen als Feature Request. -
Hallo in die Runde!
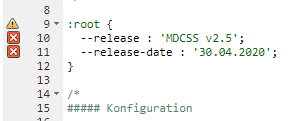
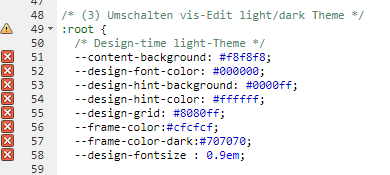
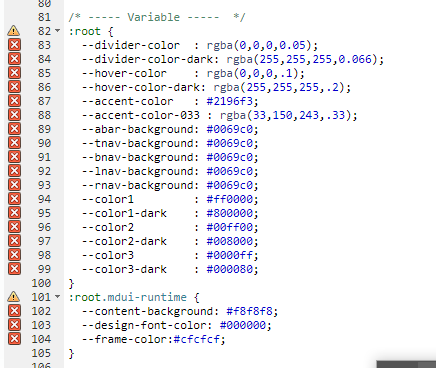
Möchte gern neue Views mit dem neuen MDCSS gestalten, bekomme aber schon gleich zu Anfang in der CSS einige Fehler angezeigt:



Ich habe die MD_Demo importiert, Skript und CSS werden auch angezeigt, aber halt diese Fehler. Was habe ich falsch gemacht?
-
Hallo in die Runde!
Möchte gern neue Views mit dem neuen MDCSS gestalten, bekomme aber schon gleich zu Anfang in der CSS einige Fehler angezeigt:



Ich habe die MD_Demo importiert, Skript und CSS werden auch angezeigt, aber halt diese Fehler. Was habe ich falsch gemacht?
@maloross
Ich glaube fast nicht, dass dies wirklich ein ernstes Problem ist.
Die Fehlermeldung ist wohl in so ziemlich jeder Zeile "Expected RBRACE in line...".
RBRACE ist die geschweifte rechte Klammer. Bei mir sieht das ähnlich aus, wie bei Dir. Aber weder fehlt irgendwo eine Klammer, noch habe ich irgendwelche Probleme.Aber vielleicht kann sich ja noch jemand äußern, der tatsächlich Ahnung von CSS hat.
-
Hallo in die Runde!
Möchte gern neue Views mit dem neuen MDCSS gestalten, bekomme aber schon gleich zu Anfang in der CSS einige Fehler angezeigt:



Ich habe die MD_Demo importiert, Skript und CSS werden auch angezeigt, aber halt diese Fehler. Was habe ich falsch gemacht?
-
Hallo,
nach nun mehr 3 Jahren ioBroker und Vis möchte ich nun mein VIS neu aufstellen und mit MDCSS v2 realisieren. Also habe ich nun die ersten Versuche auf Basis des Simple Templates gestartet. Vieles habe ich prinzipiell verstanden und funktioniert auch. Ich habe aber noch ein paar grundsätzliche Verständnisfragen und ich hoffe, dass mir jemand aus dem Forum helfen kann:
- Was muss ich als Auflösung / Raster /Rastermaß in den Views eintragen?
Soweit ich das richtig sehe muss in der Auflösung etwas eingetragen sein, sonst ist keine Default-View wählbar - oder? - Wie kann ich die Darstellungsbreite der lnav-View beeinflussen (verkleinern)?
- Bei höherer Auflösung (FHD / 4K) werden die Texte sehr klein. Wie kann ich die allgemeine Textgröße beeinflussen? Am Besten über ein Menü / Datenpunkte / in Abhängigkeit vom Endgerät
- Bei mobilen Endgeräten (Handy / Tablet) findet ein Viewwechsel statt, wenn ich von Portrait- auf Landscape Modus wechsle, d.h. das Endgerät drehe. Wie kann ich das verhindern? Der aktive View soll aktiv bleiben.
Diese Punkte würde ich gerne verstehen / anpassen bevor ich alle meine bisherigen Views in MDCSS umsetze. Ich hoffe auf Eure Unterstützung ....
- Was muss ich als Auflösung / Raster /Rastermaß in den Views eintragen?



