NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Dominik-F hmmm keine Ahnung, aber so geht es prima

-
Das ist sehr seltsam
 Hast du dein Projekt auch mit card, cont und pageviews aufgebaut?
Hast du dein Projekt auch mit card, cont und pageviews aufgebaut? -
Hallo,
ich erstelle gerade innerhalb meines Projektes eine Seite für ein S4 Mini als Remote Control...
Ich nutze hierzu eine eigene "abar", wo "primary_color" etc. als HTML definiert werden.
Egal was ich mache (übernahme Standardsettings, Farben fix definieren, ...) übernimmt er mir an dem S4 Mini keine Farben und stellt den Standard ein. Gleiche Seite auf meinem Smartphone oder am PC erscheinen die richtigen Farben und lassen sich wie beschrieben ändern. Als Browser habe ich Fully und Chrome probiert, beides gleich.Gibt es eine Abhängigkeit zur Auflösung oder fehlt meinem Handy etwas?
MFG
-
@Dominik-F jap habe ich

-
Hallo,
habe gerade einmal zum Test die aktuelle MD_Demo.zip installiert.
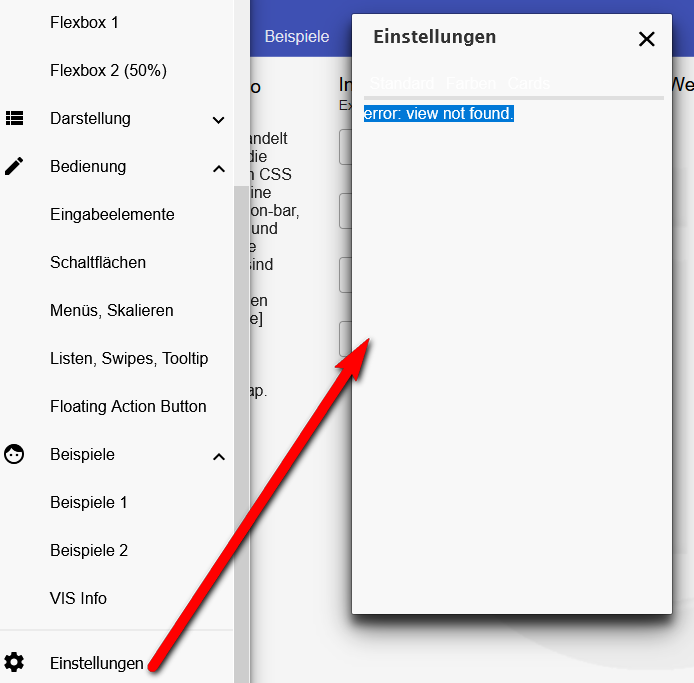
Klappt eigentlich auch alles bis auf das Menü Einstellungen in lnav.
Wenn ich darauf klicke kommt eine Fehlermeldung"error: view not found"Jemand eine Idee woran das liegen könnte?


-
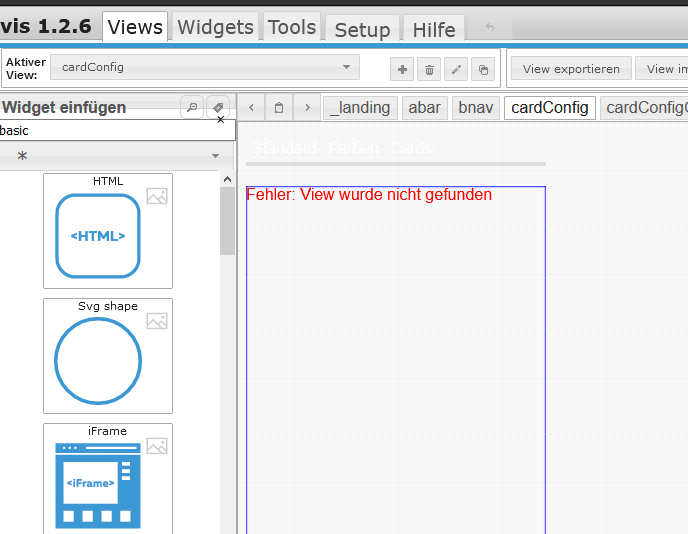
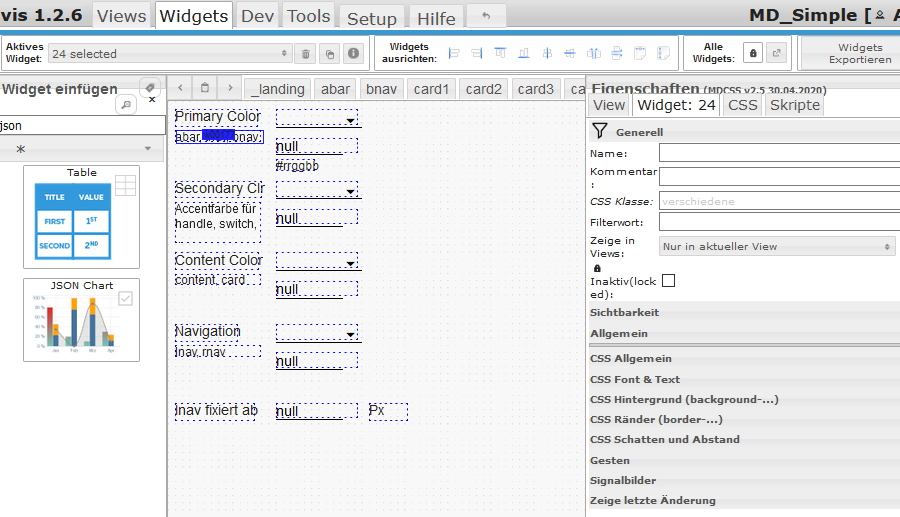
@heinzie Habe zwar keine aktuellen Version. Normalerweise müßte über dem (basic-view in widget acht) noch ein (jqui-Radiobuttons ValueList)-Widget stehen, dass die Views steuert.
Siehe Schalter rechts. -
@klausiob Danke , habe es hinbekommen.
-
Hallo,
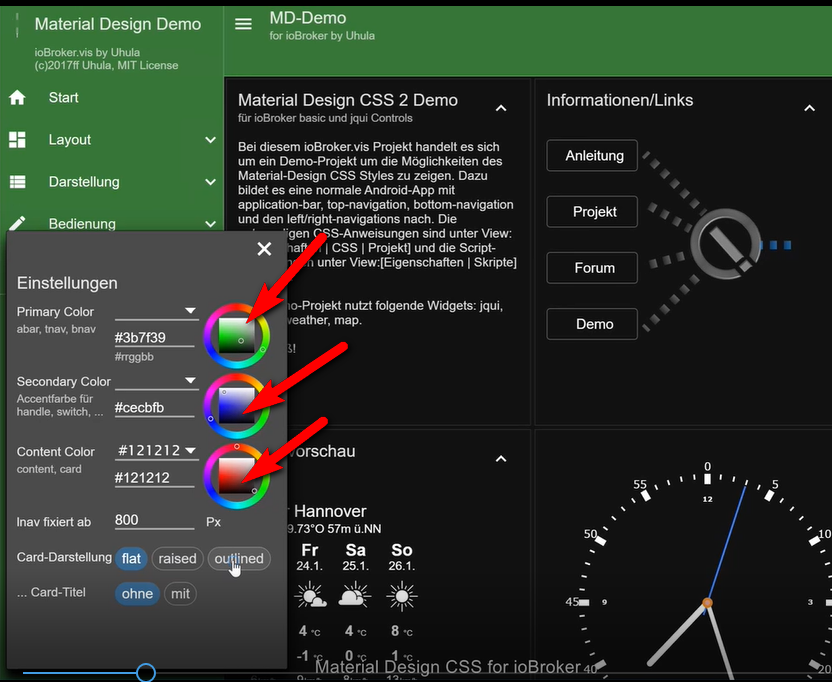
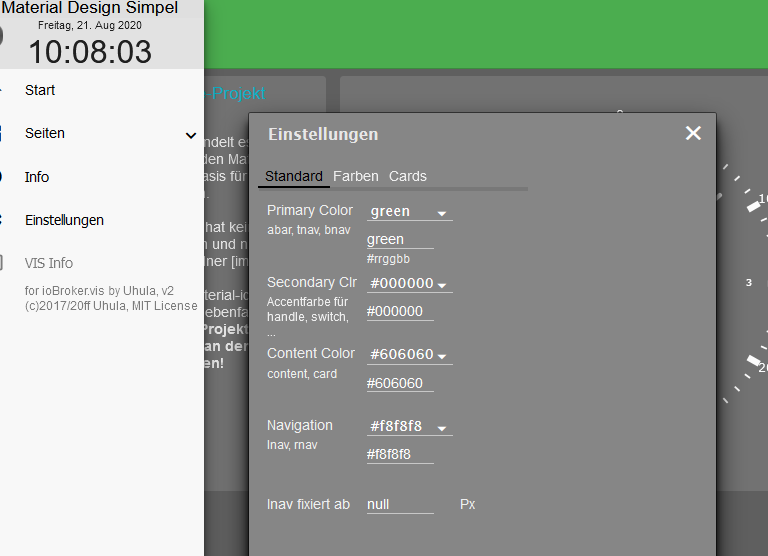
bei mir fehlen leider die Farbkreise unter\Einstellungen
Muss man dafür ggf. noch etwas installieren?
-
@heinzie nein, aktuelles Skript im Projekt Reiter und die aktuelle VIS von Uhula. Läuft sonst out of the Box.
-
@der-eine Habe mir sicherheitshalber noch einmal das Beispeilprojekt MD_Simple gealden.
Keine Änderungen (nur Pfade angepaßt) , gleicher Fehler. In der script Datei muss ich doch nichts ändern, oder? -
@heinzie Nein nicht das ich wüsste nur die Pfade zu den Icons.
Wie sieht es dann bei Dir aus? Mach mal bitte ein Screenshot. -
@der-eine sieht so aus:


-
@heinzie schau mal ob Du den Adapter vis-colorpicker installiert hast und wenn nicht installier den mal.
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@heinzie schau mal ob Du den Adapter vis-colorpicker installiert hast und wenn nicht installier den mal.
Vielen Dank, dass war der Fehler, muss man nur wissen
-
@heinzie super dann viel Spaß damit.
-
@Uhula
Hi, ich habe die Scripts für die Logs und View importiert.
Ical, ioBroker, tr-064, ping sind Ok.
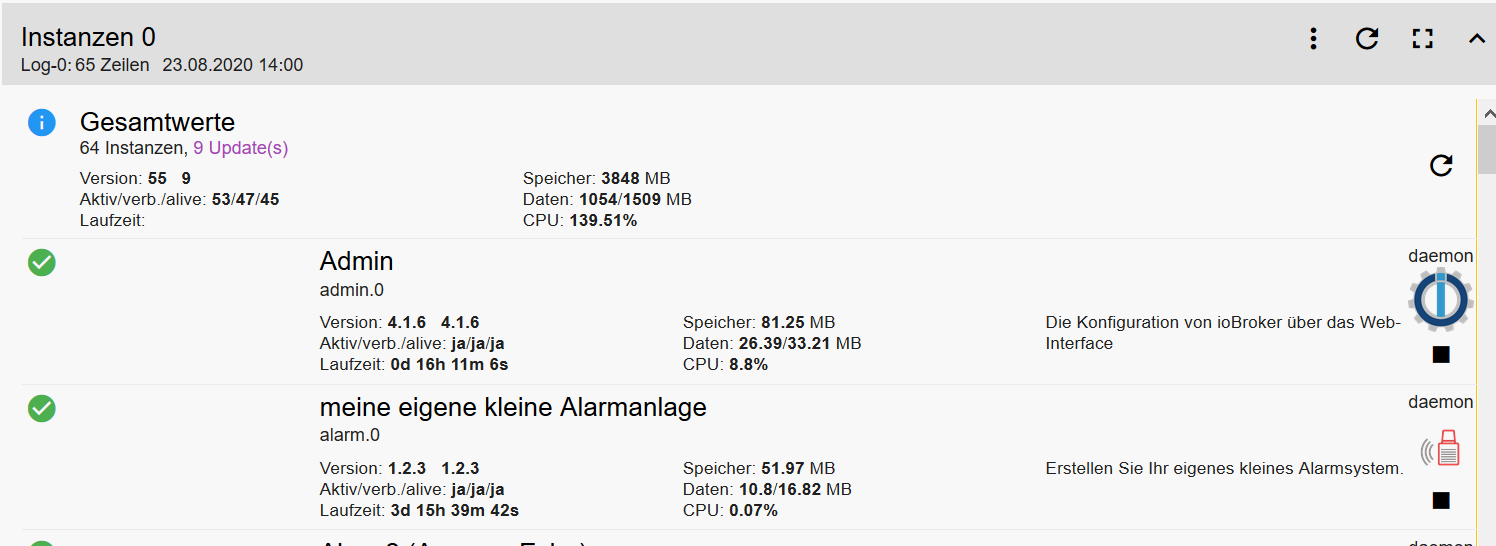
Bei Adapter und BackitUp stimmt die Ansicht der List und Tabelle nicht.
Es wird alles angezeigt und die Filter funktionieren auch.
Aber die Ansicht der Spalten stimmt bei mir nicht . Die erste Zeile mit den Gesamtwerten ist noch OK (Icon und Zusammenfassung) Ab der nächsten Zeile sind Icon und Zusammenfassung weit auseinander.

-
Hast du zufällig in Zeile 517 check_circle_outlined? wenn ja, versuch mal check_circle
-
@Dominik-F
Danke das war es!
Aber war eine andere Zeile. -
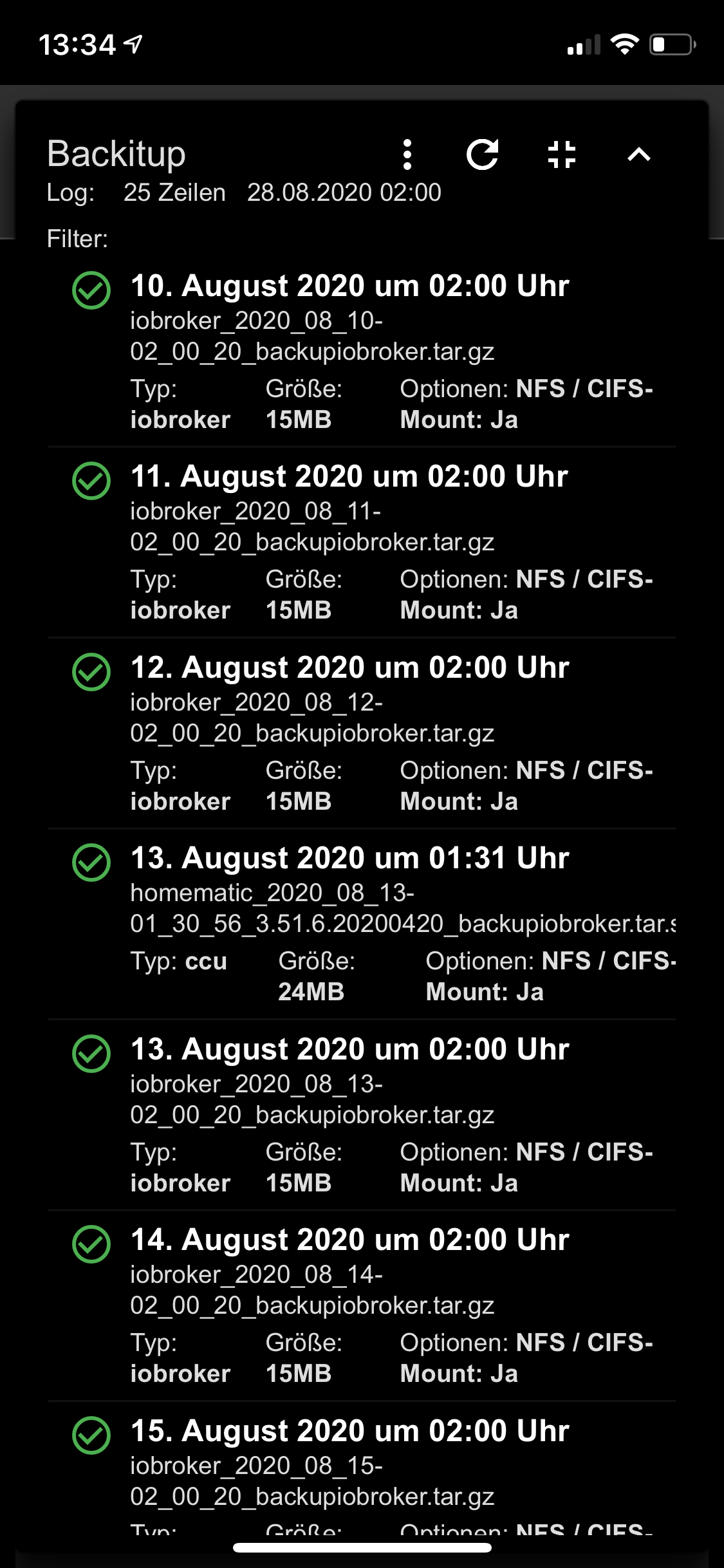
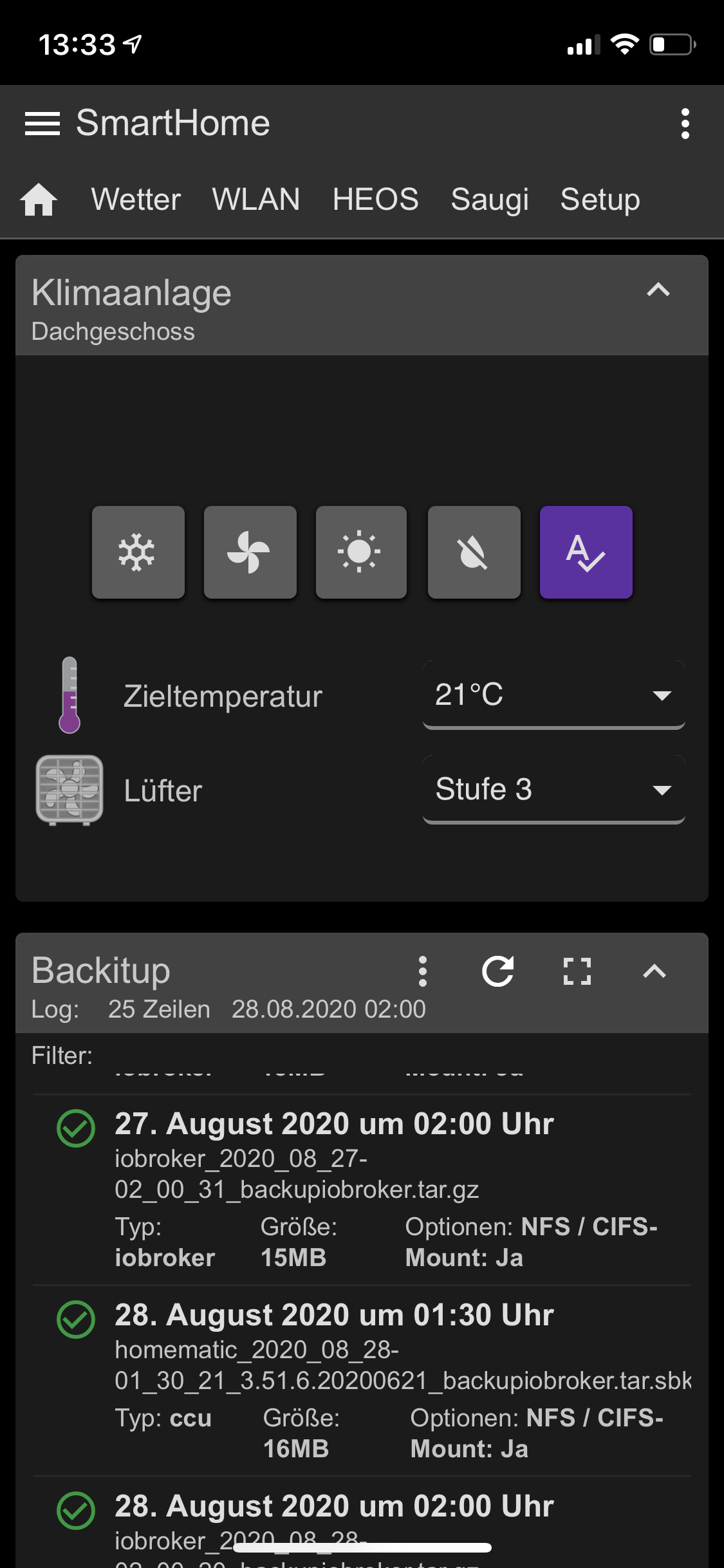
Wie kann ich die Farbe der Kopfzeile eine Card im Vollbild ändern.
In den Bildern seht ihr die Card zum BackItUp Log. Der Hintergrund des Kopfbereichs ist in einem helleren grau gehalten, wie bei allen meinen Karten mit dem von mir bevorzugten Farbschema.
Wenn ich die Karte dann allerdings in den Vollbildmodus bringe, entspricht die Hintergrundfarbe des Kopfbereichs der Hintergrundfarbe der gesamten Card.Kann ich dies irgendwie ändern?
Danke und Gruß
ak1

-
@ak1 versuchs mal mit card-title-bg