NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@ak1 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich möchte mich bei Dir mal explizit für das Projekt MDCSS v2 bedanken!
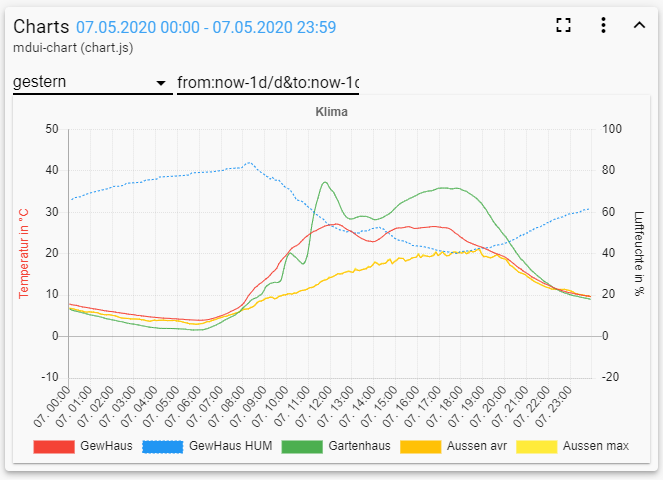
Danke und gerne. Geben ist seeliger denn Nehmen ^^ Solange es mir Spaß macht, bleibe ich dabei. Und es gibt immer wieder Neues, was noch umsetzbar ist. Im Moment versuche ich mich mit chart.js unabhängig von flot und Grafana zu machen um history.0/sql.0 Werte darstellen zu können. Ist aber noch geheim, sieht so aus:

Hat jemand einen Tipp, wie ich eine Javascipt-Datei (chart.js) mit in den Browser zur Laufzeit laden kann, welche im Projekt-Ordner liegt?
-
@Uhula Kurze Frage, besteht die aktuell die Möglichkeit die cards mit mdui-expand geschlossen laden zu lassen?
-
ja, mit mdui-expand mdui-onload
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-onload
Danke
 Hatte nur in der Doku gesucht, das nächste mal wird auch bei den CSS geschaut
Hatte nur in der Doku gesucht, das nächste mal wird auch bei den CSS geschaut 
-
Hallo zusammen,
ich habe folgendes BOOL HTML Widget in diesen 2 Formen:


Dieses zeigt den State von eine Scene an. Die Scene hat leider 3 States, true, false, uncertain. Bei True und False funktioniert alles wie es soll, bei uncertain wird das Widget als True angezeigt, soll aber false anzeigen.
HTML bei False sieht so aus:<div class="mdui-red-bg"><i class="mdui-mdi">󰛊</i>deaktiviert</div>HTML bei True sieht so aus:
<div class="mdui-green-bg"><i class="mdui-mdi">󰛊</i>aktiviert</div>Meine Idee war es jetzt über die CSS Klasse das ganze so realisieren mit folgendem:
{val:scene.Guten_Morgen;val==true||val=="true"?'mdui-green-bg':'mdui-red-bg'}Mit den Farben funktioniert das ganze auch, nur weiß ich nicht, wie ich das Icon und den Text dort unterbringen muss.
Hat jemand eine Idee?
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hat jemand eine Idee?
Versuch mal das basic ValueList HTML Style Widget, das kann n Zustände mit eigenem HTML darstellen.
-
@Uhula
Hi,
wie verändere ich die Hintergrundfarbe bei einem Dialogfenster? Ich stelle gerade von der Version 1 auf 2 um und benutze das "Dark Design". Die Dialogfenster sind aber immer alle mit hellem Hintergrund.

-
Damit bekomme ich es irgendwie nicht hin bzw weiß ich nicht wie^^
Andere Frage.
Kann ich mit folgendem auch mehreren Datenpunkte mit einbinden die z.B. true sein sollen`?{val:javascript.0.Timer.1.Aktiv;val==true||val=="true"?'mdui-green-glow':''} -
@lesiflo sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Dialogfenster sind aber immer alle mit hellem Hintergrund
Ich vermute, dass du das dark-Theme zur Designzeit verwendest, aber zur Laufzeit nicht im mdui-config (im abar-View) den Wert von content-color auch auf dunkel gesetzt hast (zB #121212). Denn die Dialoge erben zur Laufzeit den dark-Theme daraus.
-
Ich möchte ein Widget mit mdui-state benutzen, und darin in Abhängigkeit eines Datenpunkts zwei alternative Icons anzuzeigen. Allerdings ist der Datenpunkt keine boolsche Variable sondern eine ganze Zahl. Ich möchte ein Icon anzeigen, wenn der Datenpunkt den Wert 0 hat und ein anderes Icon bei einem Wert <>0. Der Datenpunkt beinhaltet die Anzahl der angeschalteten Lampen oder in einem anderen Fall die Anzahl der offenen Fenster.
Was für ein Widget ist hier geeignet?Danke!
-
OK, aber wie und wo kann ich das anpassen?
-
Entweder im Menü unter Einstellungen, wenn du das aus der Demo übernommen hast, oder in der abar mit eingeben
-
@Dominik-F: Hi, das ist wohl mein Problem. Ich versuche gerade mein altes v1 Projekt auf v2 umzustellen, habe aber keine abar benutzt. Hatte ich aus Platzgründen rausgeschmissen. Gibt es noch einen anderen Weg?
-
Erstelle am Besten eine View und nenn sie abar. Darin kopierst du folgende Widgets:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"80px","top":"336px","width":"542px","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"{demo_primary_color}\",\n\"abar_color\":\"{demo_abar_color}\",\n\"tnav_color\":\"{demo_tnav_color}\",\n\"bnav_color\":\"{demo_bnav_color}\",\n\"lnav_color\":\"{demo_lnav_color}\",\n\"rnav_color\":\"{demo_lnav_color}\",\n\"secondary_color\":\"{demo_secondary_color}\",\n\"content_color\":\"{demo_content_color}\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label mdui-config"},"style":{"left":"80px","top":"192px","width":"542px","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"\",\n\"abar_color\":\"\",\n\"tnav_color\":\"\",\n\"lnav_color\":\"\",\n\"rnav_color\":\"\",\n\"secondary_color\":\"\",\n\"content_color\":\"\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label xdui-config"},"style":{"left":"80px","top":"80px","width":"542px","height":"","opacity":""},"widgetSet":"basic"}]Wenn das alleine noch nicht reicht(sollte es eigentlich), packst du in der contview in der css-klasse z.B. folgendes:
{demo_card} {demo_card_title} -
@Dominik-F said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hi, danke das hat geklappt. Welchen Wert muss ich jetzt verändern um den Hintergrund noch etwas dunkler zu bekommen?
-
Versuche mal content color auf #000000
-
@Dominik-F: Ist dunkler geworden, allerdings noch nicht so wie unter v1. Geht jetzt aber erstmal so.
-
@Uhula
Ist es möglich mit mdui-click?action:setValue(stateid,value) auch gleichzeitig eine Popup showMessage(message, title) zu erzeugen? -
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula
Ist es möglich mit mdui-click?action:setValue(stateid,value) auch gleichzeitig eine Popup showMessage(message, title) zu erzeugen?Im Moment (noch) nicht, da man die Actions nicht verketten kann. Ich muss mal sehen, ob man das leicht integrieren könnte.
... grübel ... grübel ...
mdui-click?action:setValue(demo_1,Zu+setzender+Wert)|showMessage(Wert+wurde+gesetzt!,Geklickt!)Ja, geht, ab v2.51 (dauert noch etwas bis ich die online stellen kann). Wenn du es vorher haben möchtest, musst du im Script in der function _click() ein paar Zeilen ändern:
Aus
if (opt.action) _executeAction(opt.action);wird
if (opt.action) opt.action.split('|').forEach((action,ix,arr)=>{ _executeAction(action); }); -
Wie kann ich eigentlich die Größe eines (in diesem Projekt vorgesehenen) Material Icons ändern?
Ich habe für meinen HEOS Player ein "jqui - ctrl Icon State" Widget. CSS Klasse mdui-button.
Text ist<i class="material-icons">play_arrow</i>Der Button selbst hat eine Größe von 48x48px. Allerdings ist mir das Icon selbst zu klein. Änderungen unter CSS Font & Text/font-size hatten keinerlei Effekt.
Kann mir jemand einen Tipp geben?
Danke und Gruß