NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Dominik-F Ja es gibt zu der Vis eine komplette Anleitung und da bin ich genau nach gegangen.
-
Damit wir diesen Thread nicht damit vollspamen, schreib mal bitte in diesem weiter :
https://forum.iobroker.net/topic/27889/vorlage-vis-für-adapter-heatingcontrol/183
Kannst du dann dort mal Screenshots zeigen wie es bei dir aussieht?
-
@Dominik-F Hatte hier schon gefragt und da wurde ich vom ersteller hier hin verwiesen.
[https://forum.iobroker.net/topic/22579/test-adapter-heatingcontrol-v0-3-x/1077]
Ich markiere dich da mal
-
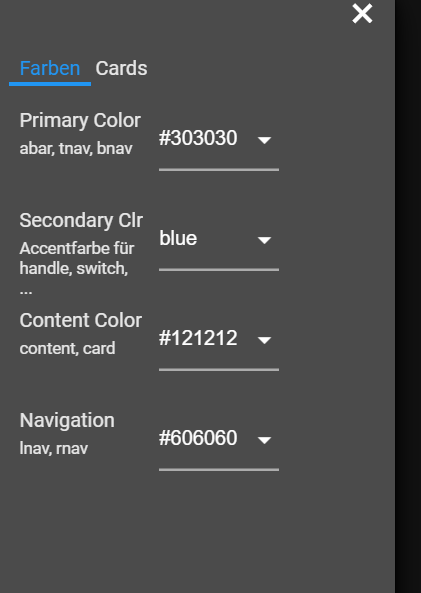
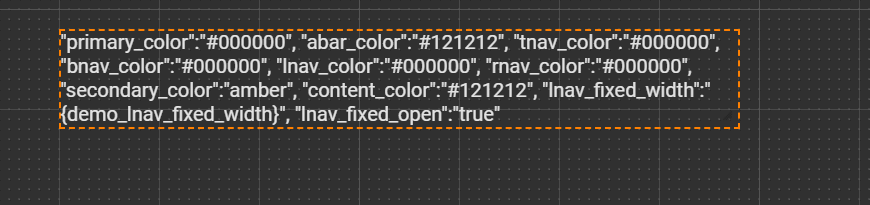
ich glaub ich weiß woran es liegen könnte. Geh mal links oben auf das Menü, dann auf Einstellungen. Auch wenn dort bei dir alles weiß auf weiß ist, kannst du dort farben auswählen. Das passiert durch temporäre States. Nachdem du die Farben ausgewählt hast müsste es richtig aussehen.
Edit:
so sind die Einstellungen bei mir:

alternativ wird es wahrscheinlich eine view geben die abar heisst. Dort kannst du auch die Farben eingeben :

-
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
-
@Denkra sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
Okay nehme es zurück. Habe einfach mal ein bisschen geklickt und den richtigen Punkt gefunden um die Farbezu ändern
-
Ich habs beim ersten mal auch durch rumklicken dort erst geschafft.
bei dem CSS von Uhula ist das so, dass man einmal diese States gesetzt haben muss, dann werden die gespeichert.
Jetzt müsste es doch besser bzw richtig aussehen oder? -
@Dominik-F Ja jetzt sieht alles gut aus. Vielen dank
-
gern, viel spaß damit

mir ist übrigens aufgefallen, dass du mir einen Link zum Adapter Heating Control gegeben hast. Ich hatte dir einen Link für die Vorlage der Vis von Pittini gegeben

-
@Dominik-F Ja war nur ein bisschen verwirrt da in beiden über die VIS geschrieben wurde.
-
@der-eine Das mit dem Back-Knopf hat mal direkt funktioniert. Besten Dank.

-
@Tirador gerne.

-
Hallo zusammen!
Hat jemand mal ein mdui-click Beispiel für mich?
Ähnlich wie in der MD_Demo habe ich ein Popup-Menu mit "jqui - Button State" Widgets gebaut.
CSS Klasse:mdui-menuitem mdui-group-popup mdui-hideNun versuche ich auf einen Klick hin Hue-Szenen zu aktivieren, sprich den entsprechenden State auf true zu setzen. Also z.B.
linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hellWie stelle ich das an?
Besten Dank! -
@ak1 Zwei Möglichkeiten,
-
(1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
-
(2) oder du hängst die Klick-Aktion direkt im CSS bei einem basic HTML Widget mit an, was aber eine MDCSS Lösung ist und nur damit funktioniert (meistens
 ) :
) :
mdui-menuitem mdui-group-popup mdui-hide mdui-click?action:setValue(linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hell,true) -
-
@Uhula habs jetzt nochmal gelöscht und neu reinkopiert änder leider nichts. Weder mit mdui-center noch mdui-center-h.
Aber das Icon für die Herzen hab ich gefunden.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@ak1 Zwei Möglichkeiten,
- (1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
Besten Dank! Ich habe Variante 1 genommen und das funktioniert gut.
-
Ich bastel gerade mal wieder an meinen neuen Views.
Basis ist das MDCSS.
An einer Stelle komme ich nicht mehr weiter. In der abar habe ich noch ein Datum und Uhrzeit eingebaut.
Auf dem Tabelt sieht das auch super aus. Auf dem Handy im Hochformat liegt leider alles übereinander. Hat jemand eine Idee wie ich das ändern könnt?
-
du gibst für den Abstand von links calc (80% - 20px) ein als Beispiel. Die 20 px sind die Hälfte der Breite des Widgets. So machst du die Position abhängig von der vorhandenen Breite
-
Danke für den Hinweis.
So habe ich es schon umgesetzt. Allerdings überlagern sich die Texte dann trotzdem:
Gibt es vielleicht noch eine Idee?
Gibt es vielleicht die Möglichkeit diese Infos auszublenden wenn nicht genug Platz ist oder die Höhe der abar automatische anzupassen ? -
So wie der Platz aussieht, kann das ja gar nicht passen da der Text von dir gar nicht nebeneinander passt. Auf dem Bild sieht die Schrift auch sehr sehr groß aus. Arbeitest du dort mit mdui-label etc oder hast du die selber angegeben?
Kannst du da nicht die Schrift einfach verkleinern das es auf dem Handy auch nebeneinander passt? Dann kannst du ja wunderbar mit calc arbeiten und das so ausrichten, dass es auf dem Handy passt und dann wirds auch auf dem Tablet passen.