NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula danke aber funktioniert leider auch nicht.
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula danke aber funktioniert leider auch nicht.
Kann mit deinem CSS auch nicht, da du ein input-HTML-Element manipulieren möchtest, es sich aber um ein select-HTML-Element handelt. Versuch mal:
.mdui-select.mdui-center-h select, .mdui-select.mdui-center select { text-align-last: center !important; }und weise dem Widget mdui-center oder mdui-center-h zu (habe ich im MDCSS so aufgenommen).
-
Gibt es eigentlich die Möglichkeit einen Back-Button einzubauen im anav ? D.h. wenn ich zurück möchte zur vorherigen View/Page.
-
@Tirador importiere mal dieses Widget. Mit javascript:history.back(1) in "Link" kommst Du eine View zurück.
Widget
-
@Uhula war wohl schon zu spät... Danke aber mit Deinem Code geht es auch nicht. Dann geht das wohl nicht bei dem Widget.
Wie bekomme ich das Herz am Anfang weg? Das würde schon reichen. -
@Tirador sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es eigentlich die Möglichkeit einen Back-Button einzubauen im anav ? D.h. wenn ich zurück möchte zur vorherigen View/Page.
Alternativ, mit MDCSS 2.51 geht auch das HTML-Basis Widget mit CSS :
mdui-navitem mdui-tooltip?text:Vorherige+Seite mdui-click?action:history.back(1)Ab MDCSS 2.51 wird der hinter action angegebene Code einfach ausgeführt. Möchte man auf Geräten, die es unterstützen noch ein Vibrate-Feedback, geht das demnächst auch:
mdui-navitem mdui-tooltip?text:Vorherige+Seite mdui-click?action:history.back(1);vibrate:100
Vibrate ist vielleicht auch in deinem Message-Script interessant, wird browserseitig einfach via window.navigator.vibrate([v1,p1,v2,p2,...]) aufgerufen (v=vibrate in ms, p=pause in ms). Und an mdui-swipe kannst du es dann auch anhängen.
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie bekomme ich das Herz am Anfang weg? Das würde schon reichen.
Einfach löschen, ist ein eigenes Widget, welches über dem Select-Widget liegt. Trotzdem sollte das Zentrieren mit dem select funktionieren - tut es bei mir zumindest.
-
Moin. Ich hatte vorher das Material Design Widget drauf und jetzt lasse ich das über CSS laufen. Funktioniert aber nicht also er zeigt es mir nicht so an wie es alles angezeigt werden soll.
-
du musst dich da etwas genauer ausdrücken, ansonsten ist eine Hilfe nicht ansatzweise möglich
-
@Dominik-F Also ich hatte vorher den Material Design Adapter bei mir drauf. Jetzt habe ich die Vis von Pittini für die Heizungssteuerung drauf gezogen die mit dem Adapter nicht funktioniert sondern nur mit dem CSS Uhula. Bei mir zeigt er die ganzen Widgets aber trotzdem nicht so an wie sie angezeigt werden sollen und die meisten CSS Klassen funktionieren nicht.
-
hast du das projekt css skript und das skript auch eingefügt? das ist die Grundlage, dass am Ende alles so aussieht
-
@Dominik-F Ja das war alles im VIS Export mit dabei
-
Hast du dein Projekt auch richtig umbenannt?
-
@Dominik-F Ja es gibt zu der Vis eine komplette Anleitung und da bin ich genau nach gegangen.
-
Damit wir diesen Thread nicht damit vollspamen, schreib mal bitte in diesem weiter :
https://forum.iobroker.net/topic/27889/vorlage-vis-für-adapter-heatingcontrol/183
Kannst du dann dort mal Screenshots zeigen wie es bei dir aussieht?
-
@Dominik-F Hatte hier schon gefragt und da wurde ich vom ersteller hier hin verwiesen.
[https://forum.iobroker.net/topic/22579/test-adapter-heatingcontrol-v0-3-x/1077]
Ich markiere dich da mal
-
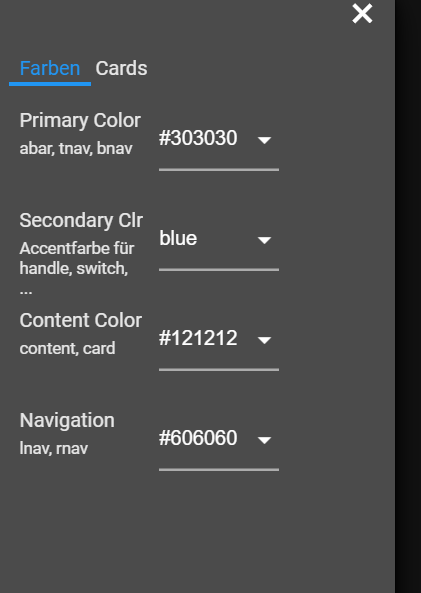
ich glaub ich weiß woran es liegen könnte. Geh mal links oben auf das Menü, dann auf Einstellungen. Auch wenn dort bei dir alles weiß auf weiß ist, kannst du dort farben auswählen. Das passiert durch temporäre States. Nachdem du die Farben ausgewählt hast müsste es richtig aussehen.
Edit:
so sind die Einstellungen bei mir:

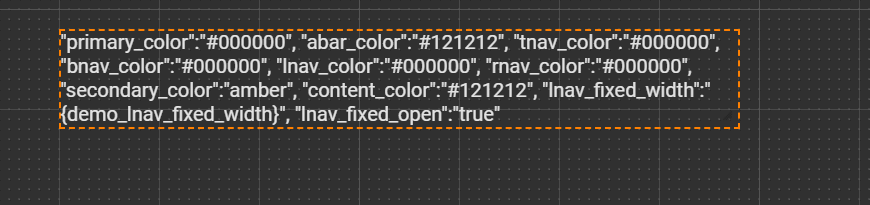
alternativ wird es wahrscheinlich eine view geben die abar heisst. Dort kannst du auch die Farben eingeben :

-
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
-
@Denkra sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
Okay nehme es zurück. Habe einfach mal ein bisschen geklickt und den richtigen Punkt gefunden um die Farbezu ändern
-
Ich habs beim ersten mal auch durch rumklicken dort erst geschafft.
bei dem CSS von Uhula ist das so, dass man einmal diese States gesetzt haben muss, dann werden die gespeichert.
Jetzt müsste es doch besser bzw richtig aussehen oder?