NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Mit Runtime meinte ich wenn du in Vis die Visualisierung startest. Dann klickst du ja immer auf Runtime in einem Fenster aufmachen.
Schau mal in der Anleitung unter Punkt 2. Farben nach. Dort ist beschrieben wie das Funktioniert. Da ich nicht gut programmieren kann, kann ich dich leider nur auf die Anleitung verweisen.
-
@FrenkyIO Du definierst Dir einfach einen Datenpunkt, den Du mit Deiner Logikengine setzt. Diesen trägst Du dann in geschweiften Klammern in Deine mdui-config in Deiner abar
-
@Dominik-F In der Anleitung ist ja sogar exakt mein Beispiel. Danke für den Hinweis

-
Hallo
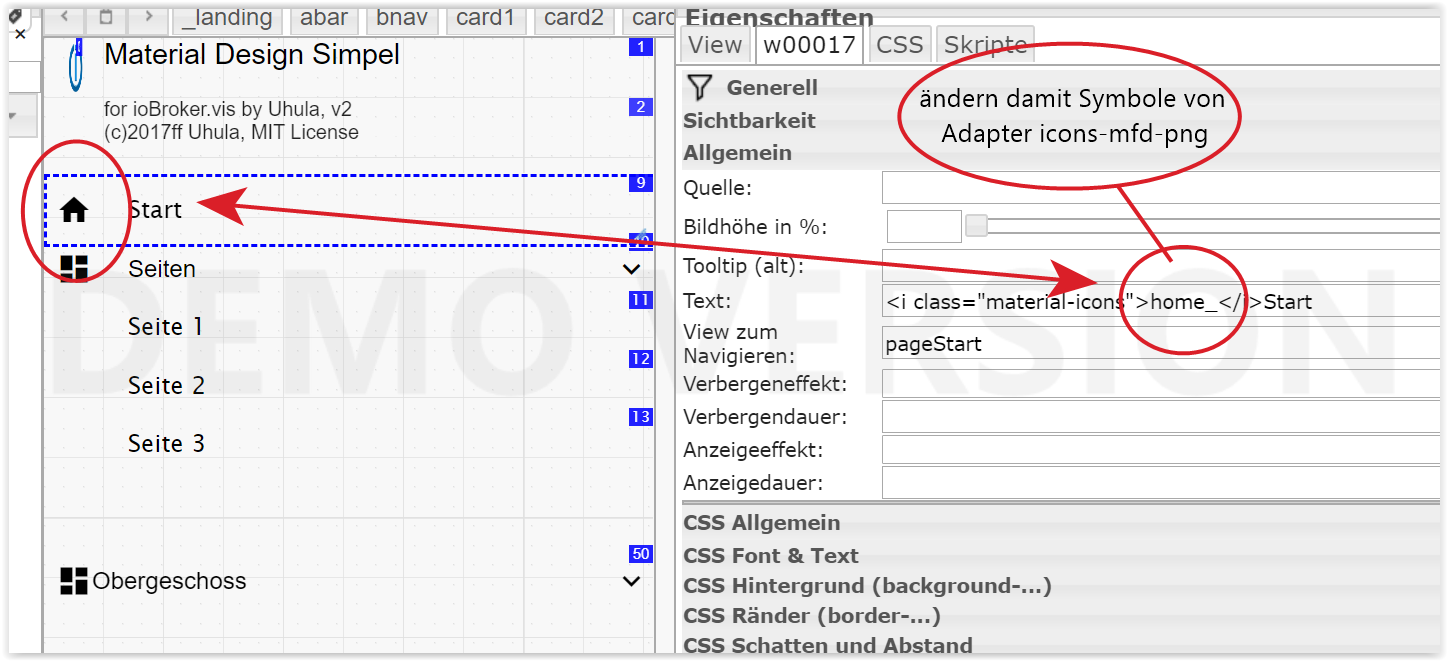
ich stehe auf dem Schlauch und komme auch mit Dokumentation nicht weiter. In der CSS von Material Design Style wollte ich die Material Design Icons so umkonfigurieren das er mir diejenigen vom iobroker Adapter : icon-mfd-png in vis admin einfügt. Wie gehe ich da am besten vor?
@font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/icons-mfd-png/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/icons-mfd-png/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; }mein wunsch:


Vielen herzlichen Dank für eure Hilfe
Francis
-
Das so zu lösen finde ich ungünstig da du den Abschnitt bei jedem Update der CSS Datei wieder neu ändern musst.
Du kannst sie so einfügen :
<img src='/icons-mfd-png/scene_day.png' width="50px" height="50px"</i>Guten Morgen -
Ich bräuchte eure Hilfe.
Ich bin total begeistert von den bereits von @Uhula vorgestellten Widgets/Scripten für die Listen (Log, tr064 etc). Meine Programmierkünste sind eher rudimentär und ich habe mich gefragt, ob es nicht möglich wäre ein Script zu schreiben, mit dem auch Leute, die nicht wirklich programmieren können, Listen aus Datenpunkten erstellen können.
In den Einstellungen des Scriptes sollte man dann die Datenpunkte und Images auswählen können und das Script generiert einen HTML Datenpunkt den man mit dem CSS V2. Widget dann darstellen kann so wie es bereits von Uhula vorgestellt wurde. Das ganze ist jetzt natürlich sehr oberflächlich ausgedrückt und habe dazu noch weitere Gedanken zu den Einstellungen.
Hätte jemand von euch das Know How um das umzusetzen? Ich würde dann natürlich mit demjenigen zusammenarbeiten. Ich habe noch weitere Gedanken dazu, jedoch würde ich gerne erst mal jemanden finden der das könnte.
Ich hätte auch kein Problem damit, wenn jemand mich an die Hand nimmt und Schritt für Schritt Hilft das ich das Script selber schreiben kann, quasi wie ein "Lehrer" -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ob es nicht möglich wäre ein Script zu schreiben, mit dem auch Leute, die nicht wirklich programmieren können, Listen aus Datenpunkten erstellen können.
Das ist eigentlich genau das was mein Fensterskript oder das Batterieskript macht. Ganz so einfach isses aber halt dann doch nicht, erstens kommts drauf an was in den Datenpunkten drin ist (Text, Bool, Zahl) und zum anderen kann ich Dir jetzt schon sagen, da kommen sofort Wünsche auf wie zählen, auf Zustände reagieren etc. und zack is es schon nimmer ein generisches Listenskript sondern was spezifisches.
-
Genau, nur deine beiden Scripte sind ja allgemein gehalten und nicht auf das CSS V2 abgestimmt und verändern ja die Anzahl der Elemente je nachdem wie viele Räume es gibt. Ich bin unteranderem ja durch deine Scripte und ein Anwesenheitsscript zu der Überlegung gekommen.
Ich stelle mir da eher etwas starres vor.Ich gehe dann noch etwas mehr ins Detail um es vielleicht klarer auszudrücken.
Ich gehe jetzt davon aus das ein Listenelement aus einem Image, einem Datenpunkt als Title und einem Datenpunkt als Subtitle besteht.
Es wäre cool wenn man anfangs auswählen könnte, wie viele Elemente man haben möchte, sagen wir einfach mal 2. Dann kann man selbstständig die Images eintragen mit den Farben die man haben möchte, und die jeweils 2 anderen Datenpunkte und das Script schreibt dann den HTML Datenpunkt z.B. so wie bei der TR064 Vorlage von Uhula.
Für die Images könnte man dann festlegen, dass bei Datenpunkt =1 es grün ist, bei 2 gelb, bei 3 rot. Ich weiß, dazu müssten andere Datenpunkte widerrum umgeschrieben werden, jedoch ein Script zu schreiben das Zahlen in einen Datenpunkt schreibt bei gewissen Zuständen ist denke ich auch für Anfänger noch irgendwie möglich.Das Script ist dann relativ starr.
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Genau, nur deine beiden Scripte sind ja allgemein gehalten und nicht auf das CSS V2 abgestimmt und verändern ja die Anzahl der Elemente je nachdem wie viele Räume es gibt. Ich bin unteranderem ja durch deine Scripte und ein Anwesenheitsscript zu der Überlegung gekommen.
Ich stelle mir da eher etwas starres vor.Das Prinzip is aber das selbe. Deine Variante is halt nur einfacher, zum einen weil die Anzahl der Elemente gleich bleiben soll, zum anderen mußte Dich nicht mehr um die Formatierung kümmern, weil das ja die mdui Befehle machen. Letztendlich isses ne Schleife welche nen String zusammenbastelt aus den Einzelelementen, also
Teil1=Fester Tabellenbestandteil, Table Head Caption etc.
Teil 2=Schleife läuft so oft wie Einträge gemacht werden sollen
Teil3= Fester Bestandteil EndtagsSollte man halt HTML Basics mitbringen dafür, is aber an sich easy. Was komplexer werden kann ist die Sache mit den Triggern, es muss ja bei jeder Werteänderung die Tabelle neu aufgebaut werden, bei ner Liste mit drei Einträgen kein Thema, bei mehr machen dann Arrays und Schleifen Sinn. Schau Dir doch einfach mal im Fensterskript an wie die HTML Tabelle aufgebaut wird (Is ja alles kommentiert). Die ganzen CSS Anweisungen kannste Dir wegdenken, das macht dann ja mdui.
-
Für dich ist das easy
 Für mich fast unlösbar ^^ Ich brauche für die einfachsten Scripte schon Stunden und viel Google^^
Für mich fast unlösbar ^^ Ich brauche für die einfachsten Scripte schon Stunden und viel Google^^
Ich habe auch keine HTML Kenntnisse und bin wie gesagt froh, mittlerweile einfachste Scripte selber schreiben zu können. Wo ich mich dann quäle bei lachst du dich total schlapp^^Ich kann zwar aus deinem Script sowie denen von Uhula erkennen wo die Tabelle generiert wird aber ich bin wirklich überfordert damit. Ich kann mich bei so einem (für mich extrem komplexen Script) nur mit Ideen einbringen

-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich brauche für die einfachsten Scripte schon Stunden und viel Google^^
Mein Opa sagte immer, man muss nicht alles Wissen, man muss nur wissen wos steht.

Ich schau auch immer wieder mal was nach, eine sehr schöne Seite mit HTML/CSS und JS Referenzen ist z.B. hier:
https://www.w3schools.com/
Da hats für alles auch kleine Beispiele, könnte Dir evtl. hilfreich sein. Für Dein Projekt guggste Dir jetzt erst mal an wie mit HTML ne Tabelle definiert wird, dann wirste auch besser verstehen was die Skripte da eigentlich machen.
Und dann versuchte mal ein Skript zu bauen, das ne Tabelle baut, mit 3 Spalten und 5 Zeilen wo in jeder Zelle "blubb" drin steht. Wennde soweit bist sagste Bescheid, dann kriegste die nächste Aufgabe. Wär doch gelacht wenn wir Dir das nicht beibringen könnten :). Aber das machen wir dann in nen extra Thread um den hier nicht vollzumüllen. -
Das klingt nach einem Plan
 Vielen Dank, dass du dir die Zeit dafür nimmst und für deine Geduld die du brauchen wirst
Vielen Dank, dass du dir die Zeit dafür nimmst und für deine Geduld die du brauchen wirst 
Werde mich da mal reinlesen und es versuchen und die Tage dann einen Thread aufmachen. Die ersten Versuche werde ich schätze ich am We gemacht haben.
-
@Dominik-F hätte auch interesse an eurem "kurs" wäre nett wenn Du mir den Thread mitteilen würdest wenn Du ihn eröffnet hast!

-
Mache ich.
-
@Francis-Hartmann Du kannst die Material Design Icons, welche als WebFont verwendet werden, nicht CSS mäßig durch Bilddateien (PNGs usw) ersetzen. Du musst, wie @Dominik-F schon geantwortet hat, die PNG via <img> Tags einbauen, statt der <i> Tags. (In seinem Beispiel statt '</i>Guten Morgen' aber nutzen '>Guten Morgen', denn es muss kein <i> Tag geschlossen werden, nur das <img> Tag).
Hinweis: Entgegen den WebFont Icons werden die PNGs aber nicht in der Font-Farbe eingefärbt! Was z.b. den Wechsel zwischen dark/light-Themes deutlich schwerer macht, da du alle PNGs wechseln musst.
-
Eure Idee mit dem generellen "Aus States werden List/Tables" Script ist an sich gut, scheitert aber sicher im Detail. Denn es wird kaum State-Sourcen geben, die nicht in irgendeiner Weise
- weitere States dazulesen sollen
- object-Daten mit ausgeben sollen
- für die Ausgabe formatiert werden müssen (Linux TimeStamps, UTC-Time, DateTime)
- für die Ausgabe in Texte übersetzt werden müssen (State 0,1,2 -> OK, Nö, Egal)
- usw
Da wird ein generelles Script schnell so komplex, dass es nicht mehr einfach (!) verwendbar sein wird. Und das ohne solche Funktionen wie
- Sortieren
- Filtern
Ich stand vor dem ersten List/Table-Script auch vor dieser Entscheidung und habe die Idee sehr schnell verworfen. Alle bisherigen 7 List/Table Scripte (das 7. kennt ihr noch nicht, ist für den backitup-Adapter) sind aber sehr ähnlich aufgebaut. (MDCSS GitHub Wiki)
Insofern ist es sicher zielführender sich ein seinem Wunsch vorhandenes ähnliches Script zu nehmen und dieses anzupassen. @Pittini s Weg mit dem Javascript-Kurs ist da zu loben. Meine Scripte könnt ihr gerne als Basis verwenden - wobei die mit ihrer class-Struktur eigentlich schon sehr komplex für Newcomer sind.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Insofern ist es sicher zielführender sich ein seinem Wunsch vorhandenes ähnliches Script zu nehmen und dieses anzupassen.
Genau meine Meinung, deswegen ja die Minikurs Idee, damit er sich das selber bauen kann.
Meine Scripte könnt ihr gerne als Basis verwenden - wobei die mit ihrer class-Struktur eigentlich schon sehr komplex für Newcomer sind.
Deine class Struktur is ja für mich schon zu komplex, da meine CSS Kenntnisse nur rudimentär sind. Deswegen werd ich lieber meinen Aufbau nehmen der ist imho viel einfacher. Ich bau ja auch Tabellen zusammen im Fensterskript und im Batterieskript.
Kannste Dir ja mal anschauen, auf Deinem Level dürfte Dir das zumindest den Tag erheitern.
-
@Pittini Es gibt kein Grund für mich deine Scripte zu belächeln, die sind in sauberen verständlichen Javascript verfasst. Im Gegenteil, ich zolle jedem Respekt, der sich an die Programmierung wagt ohne das er/sie es beruflich machen. Und mit der Zeit wirst du auch nach und nach Optimierungen kennenlernen und übernehmen. Ich habe vor über 40 Jahren auch mit Assembler und BASIC begonnen

-
Vielen Dank, ich verstehe deine Einwände. Mir fehlt da natürlich noch der Überblick und kann die Komplexität nicht einschätzen, weil für mich schon fast alles komplex ist
 Ich bin auch sehr froh das @Pittini sich die Zeit nimmt und egal wie es ausgeht, ich werde am Ende schlauer sein als vorher.
Ich bin auch sehr froh das @Pittini sich die Zeit nimmt und egal wie es ausgeht, ich werde am Ende schlauer sein als vorher. -
@Uhula
Mir gefallen die Icons auch besser und finde die passender für eine Hausautomation. Die SVG könnte man ja mit fill einfärben. Bin jetzt kein CSS experte, kannst du einen Hint geben wie man das umsetzen kann?