NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Nun da mach ich mich doch gleich mal her - an die neue Doku - und vielen Dank. Auch wenn das Arbeit macht, aber es ist einfach etwas ganz anderes, wenn man das hier in einem Dokument hat und nachschlagen kann, als über zig Threads und Foren sich die Info zusammen zu suchen.
Nun ich las - und bin über das gleiche gestolpert, wie bei der Version 1 und hatte wieder rechteckige Icons. Zum Glück hatte ich die Views nur kopiert.
Hier die Stelle in der Doku.
7.1.content-View
Hierbei handelt es sich Views, der später in den content Containern verwendet werden und den echten Inhalt der Seiten bekommen. Zu jedem page-View gibt es also genau einen content-View. Views, die als Content genutzt werden, sollten mit "cont“ beginnen, z.B. "contMain".
In den Content Views kann man entweder die Widgets direkt hinein setzen, oder, wenn man ein responsive Design haben möchten, fügt man nur Widget basic-view in widget Container ein, die als Platzhalter für die card- Views dienen, welche dann die Widgets enthalten. Dieses ist notwendig, da ansonsten kein automatischen Anordnen des Inhalts möglich ist.Da ich kein responsive Design bei einem Grundriss haben wollte - hatte ich anfangs und nun auch jetzt alles auf dem contView platziert.
Um unter IOS aber die Effekte korrekt angezeigt zu bekommen, muss anscheinend immer über einen cardView gegangen werden und im contView habe ich momentan als CSS: mdui-card mdui-order-1 stehen!
-
Nun habe ich wieder ein kleinen Schönheitsfehler - aber da nutze ich halte keine raised-Buttons. Bei diesen kann ich dann leider keine Schriftfarbe einstellen, sondern das bleibt immer weiß oder schwarz.
mdui-button mdui-darkgrey-bg mdui-yellow funktioniert. oder
mdui-button-outlined mdui-darkgrey-bg mdui-yellow funktioniert.
mdui-button-raised mdui-darkgrey-bg mdui-yellow funktioniert nicht. -
MDCSS v2.4 28.03.2020
CSS
- alle clip-path Angaben für Safari-Browser mit "-webkit-"-Präfix versehen
- mdui-state-outlined: wie mdui-state aber zusätzlich mit einem Rahmen (-ol = outline) versehen. Die Rahmenfarbe kann entweder fix unter CSS Klasse (mdui-state-outlined mdui-red-ol) oder besser in den Wertelisten der Widgets (<div class="mdui-green-ol">OK</i>) angegeben werden.
- scrollbar-pimp für touch-Geräte entfernt, erfolgt nur noch für Desktop Browser
script
- mdui-page-name und mdui-page-title verarbeiten nun auch Umlaute korrekt
MD_Demo
- cardStates, cardStastesOutlined überarbeitet. Sie zeigen nun alle möglichen mdui-state Arten an
Vorlage
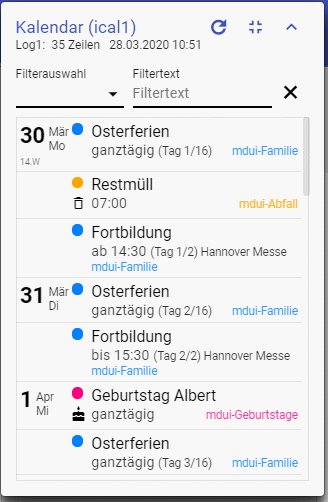
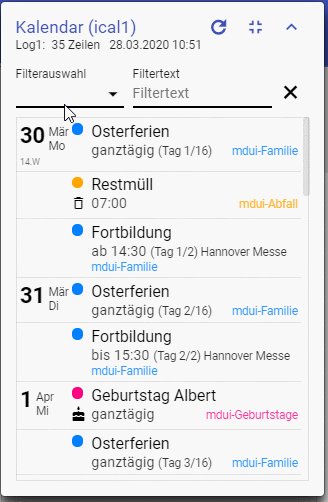
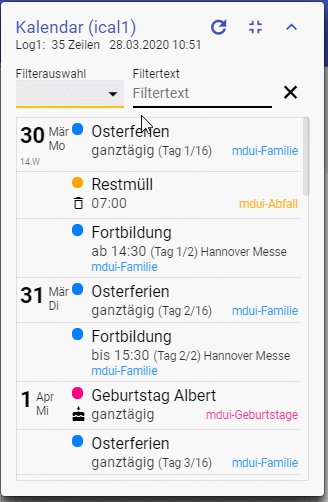
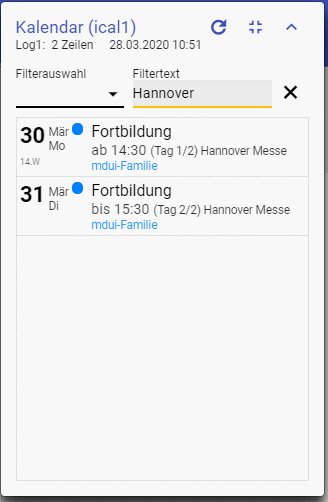
Weiterhin gibt es eine neue Vorlage um die ical Kalendar in der vis anzuzeigen: [Vorlage] MDCSS v2: ical Kalendar in vis anzeigen

-
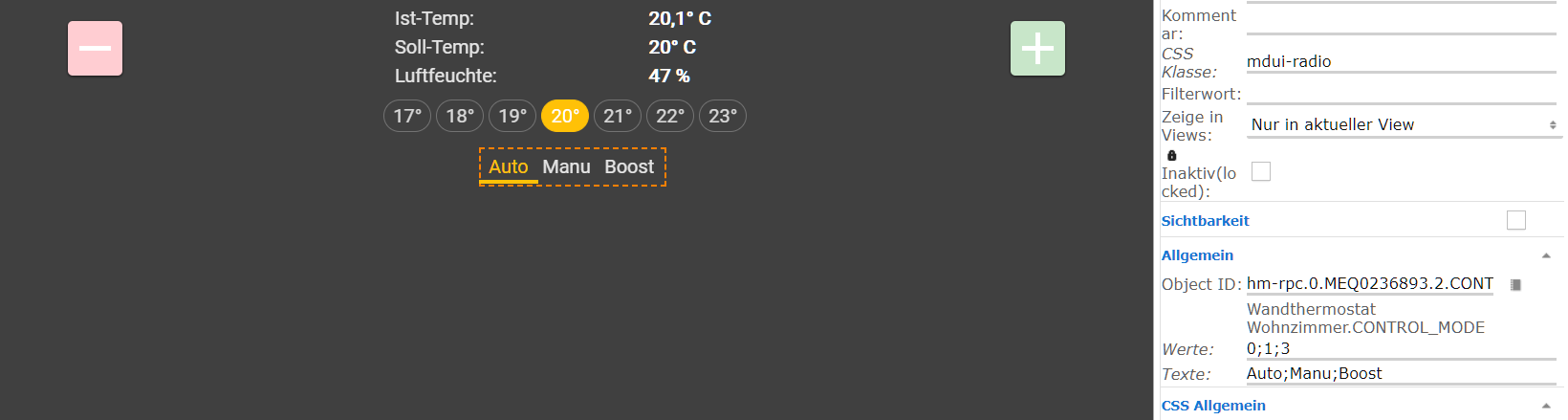
Ich habe ein kleines Problem mit den Radiobuttons. Gibt es eine Möglichkeit den verschiedenen Buttons verschiedene Object IDs zuweisen zu können?
Ich würde gerne bei Auto, Manu oder Boost Mode anwählen können, jedoch klappt das anscheinend nur über 3 verschiedene States. Mein jetziger Versuch zeigt nur die Mode an, ich kann sie jedoch nicht wechseln. Hat jemand eine Idee dazu?
-
@Dominik-F Ungewöhnlich, wenn ein Gerät schon einen MODE State zur Verfügung stellt, sollte es beim Setzen auch darauf reagieren. OK, geht also nicht. Dann gibt es drei weitere States, über die man die MODES setzen kann? Das bekommst du via Radiobutton nicht hin, nur durch drei separate Schaltflächen - welchen du dann über das vis-Binding auch "aktiv" Farben zuweisen könntest.
Schaltfläche 0: {v:my_mode_state;v==0?'mdui-blue':''}
Schaltfläche 1: {v:my_mode_state;v==1?'mdui-blue':''}
Schaltfläche 3: {v:my_mode_state;v==3?'mdui-blue':''}Alternativ: Du legst dir einen neuen State unter 0_userdata.0. an und nutzt diesen zum Schalten via Radiobutton und überwachst in einem serverseitigen Script dessen Änderungen, die du dann an deine drei separaten MODE States weiter reichst.
-
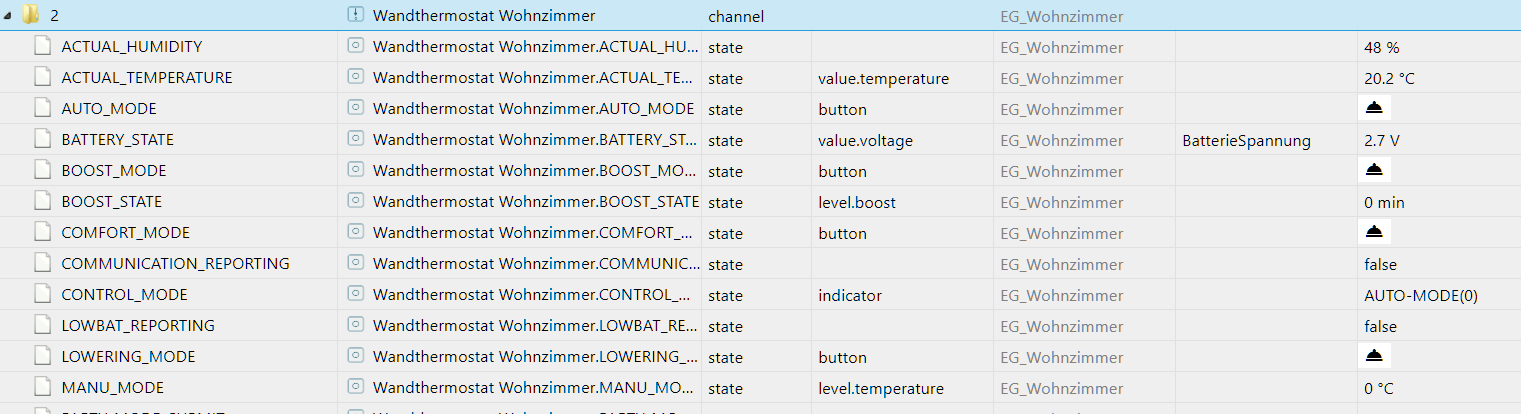
Es kann natürlich auch sein das ich irgendwas falsch mache....Es gibt 3 weitere States, ich mache mal n Screenshot davon.
wenn ich die einzelnen States anwähle ändert sich der Mode State, ändere ich den Mode state änderen sich die anderen States nicht.
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
Die Alternative fällt raus da ich sowsa nicht programmieren kann bzw wahrscheinlich 2 Wochen dafür brauche^^
Ich werde es dann mit 3 Schaltflächen machen, ich danke dir:) -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
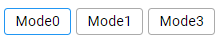
Lieder nein. Du kannst aber mit "mdui-button-outlined" arbeiten und dann mit "mdui-blue-ol" über das vis Binding die Rahmenfarbe setzen. Sieht dann in etwa so aus:

-
Super, so werde ich es machen. Wie kann ich mehrere CSS Klassen in das Binding einbringen?
Ich habe nun folgendes Binding:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
Ich verstehe die Frage nicht ganz. mdui-label, mdui-button-outline und mdui-value sollten je Widget alternativ verwendet werden. Vielleicht meinst du aber auch:
mdui-button-outline {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue-ol':''} -
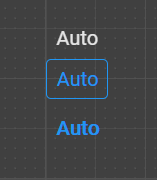
Ich kanns schlecht beschreiben

Meine Vorstellung ist, wenn der Mode State ungleich 0 ist, das erste Widget zu sehen ist. Wenn der Mode State 0 ist, eine Mischung aus den 2ten und 3ten Widget ist. Das "Auto" also Fettgedruckt ist wie es bei mdui-value zustande kommt, jedoch mit dem blauen Rand drum herum.
-
@Dominik-F Versuch mal zusätzlich "mdui-font-bold" via binding zu setzen.
-
@Uhula
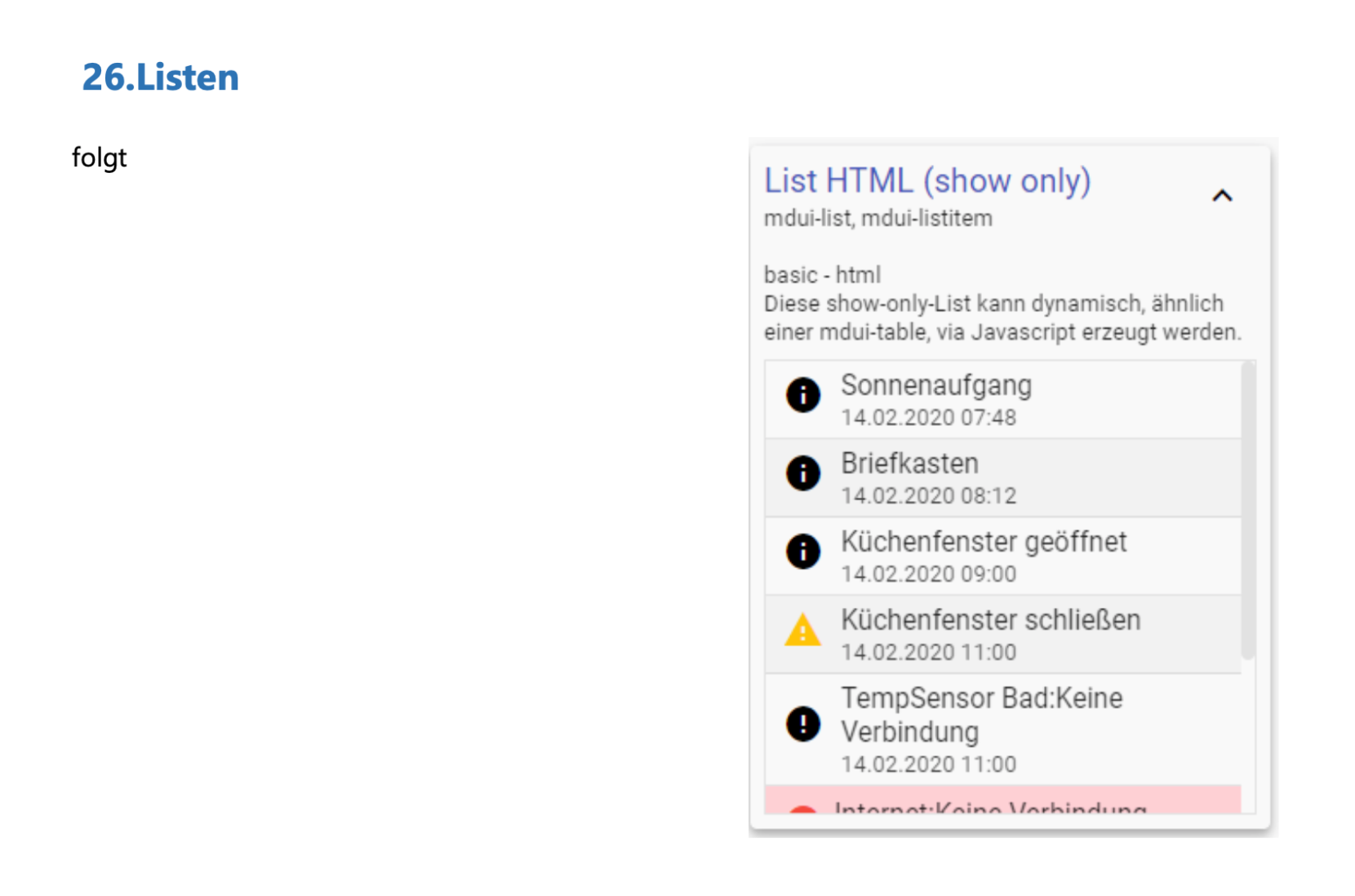
Habe gerade in der Anleitung die dynamisch erzeugten Listen gesehen.

Die sind ja der Hammer hoffe das zu konfigurieren ist nicht zu schwer?

-
ich hab jetzt ein wenig rumprobiert, bin aber leider gescheitert....wie setze ich eine Anweisung zusätzlich via binding?
Das ist das was ich jetzt dort habe :mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}jetzt müsste zusätzlich ja noch mdui-font-bold, mdui-button-outlined und mdui-blue-ol via binding gestetzt werden
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
wie setze ich eine Anweisung zusätzlich via binding?
Auf die schnelle bei mir rauskopiert, denke das Prinzip ist sichtbar:
{val:radar2.0._nHere;val=="0"? "mdui-red-pulse mdui-red-ol ": "mdui-green-ol"} mdui-button-outlined -
irgendwie funktioniert das bei mir nicht
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-button-outlined':'mdui-blue'}oder so geschrieben:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v=="0"?"mdui-button-outlined":"mdui-blue"}einzelnd funktionieren beide
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
irgendwie funktioniert das bei mir nicht
Was Deine Anweisung macht, ist wenn der Wert 0 ist mach aus dem Label einen outlined Button in der default Schriftfarbe und wenn der Wert nicht 0 ist, mach keinen outlined button, aber dafür die Schriftfarbe blau.
Wenn ich Dich oben richtig verstanden hab probier mal so (ungetestet):{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-label':'mdui-button-outlined mdui-blue-ol mdui-blue mdui-font-bold'} -
okay ich hab es bis auf eine Kleinigkeit hinbekommen. Ich hatte, wie so oft, nicht die komplette Anweisung verstanden und durch deine Erklärung hat es klick gemacht. Ich wusste nicht, dass der Befehl nach dem ":" das ist, was passiert wenn der Wert nicht 0 ist.
So klappt es nun:{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue mdui-button-outlined mdui-blue-ol':' mdui-label '}Was jetzt noch nicht funktioniert ist, das die Schrift innerhalb des Buttons Bold ist wie mdui-value. mdui-font-bold funktioniert leider nicht
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-font-bold funktioniert leider nicht
Ja dann is wieder @Uhula am Zug. Was jetzt funktioniert is ja genau das was ich vorschlug nur andersrum von der Logik. Wenn da das mdui-font-bold da drin nicht klappt bin ich wieder raus

-
Du hast mich auf jeden Fall weiter gebracht, jetzt hab ich wieder etwas Verstanden was ich vorher einfach nur angewendet habe und das durch Zufall bisher funktionierte^^
-
Ich habe nochmal eine Frage zu den Bindings.
Habe folgendes Binding erstellt, jedoch funktioniert es nicht. Wenn die Scene false ist, soll mdui-green-glow gesetzt werden. Das passiert jedoch nicht.
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center{v:scene.Gute_Nacht;v==false?'mdui-green-glow':''}Hat jemand eine Idee was ich falsch mache?